How to Use Layers
m (→Adding a New Layer (S10)) |
m (→What Are Layers?) |
||
| (48 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| − | The information in this Wiki Page applies to '''TANE''', '''TRS19''', '''Trainz Plus''' | + | The information in this Wiki Page applies to '''TANE''', '''TRS19''', '''Trainz Plus''' and '''TRS22'''. |
<table> <!-- BEGIN Nav Buttons Table --> | <table> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5: | Line 5: | ||
<td width=46> </td> | <td width=46> </td> | ||
<td width=75> </td> | <td width=75> </td> | ||
| − | <td width=75>[[ | + | <td width=75>[[image:NextDown.png|link=#stepWhat|alt=Next Down|Next Down]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> |
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| Line 15: | Line 15: | ||
</td> | </td> | ||
<td> | <td> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<span style="font-weight: 700; Font-size: 15px;">Some Helpful Tips</span><br> | <span style="font-weight: 700; Font-size: 15px;">Some Helpful Tips</span><br> | ||
<table bgcolor="black" width=600> | <table bgcolor="black" width=600> | ||
| Line 39: | Line 25: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td> |
<td>'''Use Route layers for all those objects that will appear in every Session based on the Route'''</td> | <td>'''Use Route layers for all those objects that will appear in every Session based on the Route'''</td> | ||
</tr> | </tr> | ||
| Line 60: | Line 46: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td> |
<td>'''Use Session layers for all those objects that will ONLY appear in the current Session'''</td> | <td>'''Use Session layers for all those objects that will ONLY appear in the current Session'''</td> | ||
</tr> | </tr> | ||
| Line 81: | Line 67: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td> |
<td>'''Lock the layers that you are not currently editing'''</td> | <td>'''Lock the layers that you are not currently editing'''</td> | ||
</tr> | </tr> | ||
| Line 87: | Line 73: | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
<td>'''Always be aware of which layer is the <span style="font-size: 15px;">Active Layer</span>'''</td> | <td>'''Always be aware of which layer is the <span style="font-size: 15px;">Active Layer</span>'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor="black" width=600> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 width=596> | ||
| + | <tr> | ||
| + | <td bgcolor="black" colspan=2> | ||
| + | <span style="font-size: 17px; color: white; font-weight: 700;"> When Creating </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>'''Place all track and track objects (Track Marks and Triggers can be exceptions) into the <i>route-layer</i> and always keep it as the top level layer'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>'''For TRS19PE and later, you should place all rolling stock into a session layer to be saved with the session and not the route'''</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 98: | Line 105: | ||
<table> <!-- BEGIN Nav Buttons Table --> | <table> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=629><span id="stepWhat"></span> |
| − | <td width=46>[[ | + | ='''What Are Layers?'''= |
| + | </td> | ||
| + | <td width=50> </td> <!-- skip Down --> | ||
| + | <td width=50> </td> <!-- skip Up --> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
<td width=75> </td> | <td width=75> </td> | ||
| − | <td width=75>[[ | + | <td width=75>[[image:NextDown.png|link=#stepToolsS10|alt=Next Down|Next Down]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> |
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| − | =''' | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''Layers are a ''Surveyor'' tool that allows you to better manage the objects that are placed in your Trainz World.'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''Layers are a ''Driver'' tool that allows you to change what the players see as they drive around your Trainz World.'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
<br> | <br> | ||
<table width=1000> | <table width=1000> | ||
| Line 123: | Line 143: | ||
<td><span style="font-size: 17px; font-weight: 700;">Effect Layers Notes:'''</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Effect Layers Notes:'''</span><br> | ||
---- | ---- | ||
| − | The special ground effects layers, '''Clutter''', '''TurfFX''' and more recently '''Water''', are not discussed here. In many ways they are more like '''Ground Textures''' but some aspects of their use is similar to the layers covered here. These special ground effects layers are saved as part of a '''Route''' but are not associated with any '''Route Layer'''. | + | The special ground effects layers, '''Clutter''', '''TurfFX''' and more recently '''Water''' and '''Color''', are not discussed here. In many ways they are more like '''Ground Textures''' but some aspects of their use is similar to the layers covered here. These special ground effects layers are saved as part of a '''Route''' but are not associated with any '''Route Layer'''.<br><br> |
| − | </td> | + | The special ground '''Effect Layers''' as used in '''Surveyor 2.0''' are covered in the '''Trainz Wiki Page [[image:WikiLink.PNG|link=]] [[How to Use S20 Tools#skip Effect Layers|How to Use S20 Tools]]'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 135: | Line 155: | ||
<table width=900> | <table width=900> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=10>[[ | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> |
<td>'''Route Layers''' will contain the objects that will appear in '''ALL''' the sessions created using the current route</td> | <td>'''Route Layers''' will contain the objects that will appear in '''ALL''' the sessions created using the current route</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
<td>'''Session Layers''' will contain the objects that will only appear in the current session</td> | <td>'''Session Layers''' will contain the objects that will only appear in the current session</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Effect Layers''' ('''TRS19''', '''Trainz Plus''' and '''TRS22''') will contain the '''TurfFX''', '''Clutter''', '''Water''' and (in '''Trainz Plus''' routes using '''HD''') '''Color''' effects created using the current route</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 147: | Line 171: | ||
<table> <!-- BEGIN Nav Buttons Table --> | <table> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=629><span id="stepToolsS10"></span> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
='''The Layers Tool in Surveyor Classic (S10)'''= | ='''The Layers Tool in Surveyor Classic (S10)'''= | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipLoadingS10|Skip Down]]</td> <!-- skip Down --> | ||
| + | <td width=50> </td> <!-- skip Up --> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepWhat|alt=Next Up|Next Up]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepToolsS20|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:SurveyorToolMenuLayers.JPG|150px]]</td> |
| − | <td><br><br><br><br><br><br><br><br><br><br><br><br><br>[[ | + | <td><br><br><br><br><br><br><br><br><br><br><br><br><br>[[image:RightArrowRed.JPG|link=]]</td> |
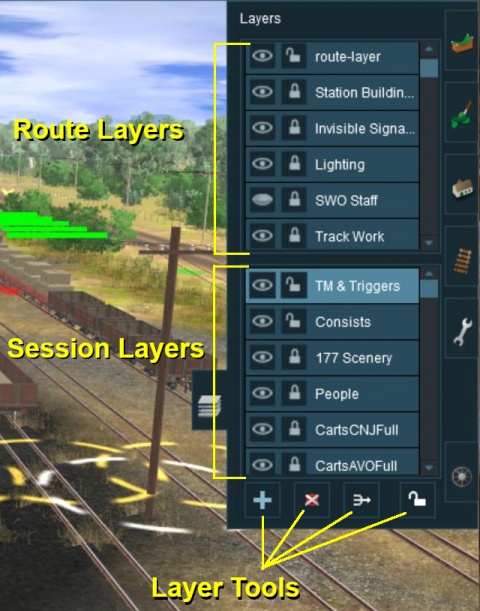
<td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Layers Tool''' (or press <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F6 </span>) to open up its properties.<br> | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Layers Tool''' (or press <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F6 </span>) to open up its properties.<br> | ||
| − | [[ | + | [[image:LayersTools.JPG|480px]]</td> |
<td> | <td> | ||
<br> | <br> | ||
| − | |||
<table bgcolor=#000000 cellpadding=2 width=400> | <table bgcolor=#000000 cellpadding=2 width=400> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 171: | Line 197: | ||
<table bgcolor=#ffffb0 cellpadding=2 width=396> | <table bgcolor=#ffffb0 cellpadding=2 width=396> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:NotePad.PNG|link=]]</td> |
<td><span style="font-size: 17px;">'''Notes:'''</span><br> | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
---- | ---- | ||
| Line 187: | Line 213: | ||
Each group can contain multiple layers - the scroll bars next to the layer names shown on the left indicate that there are more layers in each group than can fit into the display window area.</td> | Each group can contain multiple layers - the scroll bars next to the layer names shown on the left indicate that there are more layers in each group than can fit into the display window area.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Layers can be:-</span> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Created'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Deleted'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Hidden'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Locked'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Merged'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Moved'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Renamed'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Objects can be:-</span> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''assigned''' to a layer</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''bound''' to a second layer</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''moved''' between layers</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | The following sections show how these tasks can be done using '''Surveyor Classic'''</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 196: | Line 280: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | |
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipLoadingS10"></span> | ||
=='''Loading a Route and Loading a Session (S10)'''== | =='''Loading a Route and Loading a Session (S10)'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipCreatingS10|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#stepToolsS10|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
| + | <td>'''Route Layers''' are saved with the '''Route'''. '''Session Layers''' are saved with the '''Session'''</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:BlueDot10x10.png|link=]]</td> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<td>'''If you edit a Session Layer and later load just the Route then those edits will not appear.'''</td> | <td>'''If you edit a Session Layer and later load just the Route then those edits will not appear.'''</td> | ||
</tr> | </tr> | ||
| − | </table | + | </table> |
<br> | <br> | ||
<table cellpadding=2 bgcolor="Aquamarine"> <!-- BEGIN Trainz Wiki Link --> | <table cellpadding=2 bgcolor="Aquamarine"> <!-- BEGIN Trainz Wiki Link --> | ||
| Line 226: | Line 318: | ||
<table width=1000> <!-- BEGIN top level --> | <table width=1000> <!-- BEGIN top level --> | ||
<tr valign="top"> | <tr valign="top"> | ||
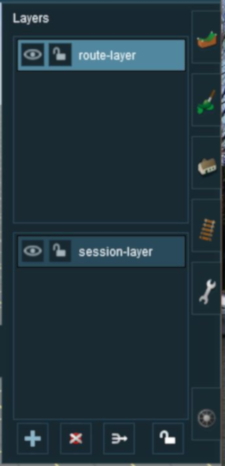
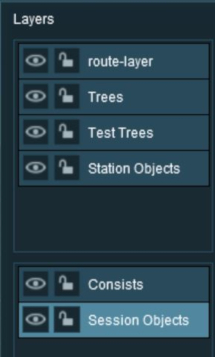
| − | <td>[[ | + | <td>[[image:LayersToolsRoute.JPG|link=]]</td> |
| − | <td>[[ | + | <td>[[image:LayersToolsSession.JPG|link=]]</td> |
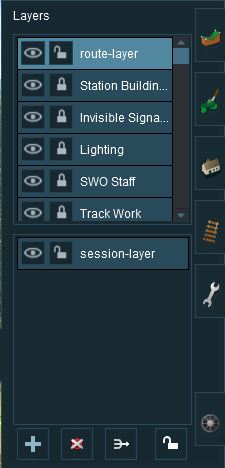
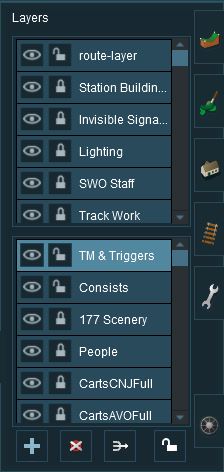
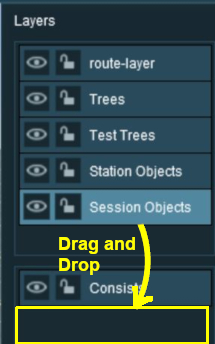
<td>The first image on the left gives an example of the layers that can appear if a '''Route only''' is loaded into Surveyor. These are the layers that are saved with the Route. '''Note that a default "session-layer" is present'''. | <td>The first image on the left gives an example of the layers that can appear if a '''Route only''' is loaded into Surveyor. These are the layers that are saved with the Route. '''Note that a default "session-layer" is present'''. | ||
<table bgcolor=#000000 cellpadding=2> | <table bgcolor=#000000 cellpadding=2> | ||
| Line 238: | Line 330: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td><span style="font-size: 17px | + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> |
---- | ---- | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | |||
| − | |||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
<td>An empty default '''session-layer''' is always created in the Session Layers Group when only the Route is loaded into Surveyor</td> | <td>An empty default '''session-layer''' is always created in the Session Layers Group when only the Route is loaded into Surveyor</td> | ||
</tr> | </tr> | ||
| Line 268: | Line 358: | ||
<table bgcolor=#ffffe0> <!-- BEGIN 2nd level Tip --> | <table bgcolor=#ffffe0> <!-- BEGIN 2nd level Tip --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:PencilTips.PNG|link=]]</td> |
<td>If you load a '''Session''' and do not want to edit any of the '''Route layers''' then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Lock Route Layers''' icon on the '''Layers Tool''' | <td>If you load a '''Session''' and do not want to edit any of the '''Route layers''' then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Lock Route Layers''' icon on the '''Layers Tool''' | ||
<table> <!-- BEGIN 3rd level --> | <table> <!-- BEGIN 3rd level --> | ||
<tr> | <tr> | ||
| − | <td>[[ | + | <td>[[image:LayersToolButtonsLOCKALL.JPG|link=]]</td> |
<td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Lock Button''' | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Lock Button''' | ||
</td> | </td> | ||
| Line 293: | Line 383: | ||
<table bgcolor=#fcbcbc cellpadding=2> | <table bgcolor=#fcbcbc cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Stop.PNG|link=]]</td> |
<td><span style="font-size: 17px; font-weight: 700;">If you load a <span style="text-decoration: underline;">ROUTE</span> but not the SESSION then only <span style="text-decoration: underline;">edit the Route Layers</span></span></td> | <td><span style="font-size: 17px; font-weight: 700;">If you load a <span style="text-decoration: underline;">ROUTE</span> but not the SESSION then only <span style="text-decoration: underline;">edit the Route Layers</span></span></td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Stop.PNG|link=]]</td> |
<td><span style="font-size: 17px;">'''If you edit a <span style="text-decoration: underline;">SESSION</span> or its layers then always <span style="text-decoration: underline;">save the Session</span>'''</span></td> | <td><span style="font-size: 17px;">'''If you edit a <span style="text-decoration: underline;">SESSION</span> or its layers then always <span style="text-decoration: underline;">save the Session</span>'''</span></td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Stop.PNG|link=]]</td> |
<td><span style="font-size: 17px;">'''When you save a new <span style="text-decoration: underline;">SESSION</span> always give it a name, do <span style="text-decoration: underline;">NOT</span> leave it as "Default"</span> | <td><span style="font-size: 17px;">'''When you save a new <span style="text-decoration: underline;">SESSION</span> always give it a name, do <span style="text-decoration: underline;">NOT</span> leave it as "Default"</span> | ||
</td> | </td> | ||
| Line 310: | Line 400: | ||
</table> | </table> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipCreatingS10"></span> | ||
=='''Creating a New Route (S10)'''== | =='''Creating a New Route (S10)'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipActiveS10|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipLoadingS10|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:LayersNewRoute.JPG|link=]]</td> |
<td> | <td> | ||
<table bgcolor=#000000 width=604> | <table bgcolor=#000000 width=604> | ||
| Line 321: | Line 423: | ||
<table bgcolor=#ffffb0 width=600> | <table bgcolor=#ffffb0 width=600> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:NotePad.PNG|link=]]</td> |
<td><span style="font-size: 17px;">'''Notes:'''</span><br> | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
---- | ---- | ||
| Line 340: | Line 442: | ||
<table width=600 bgcolor=#ffffe0> | <table width=600 bgcolor=#ffffe0> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:PencilTips.PNG|link=]]</td> |
<td>'''A layer can be renamed at anytime by a''' <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> '''on its name and entering a new name''' | <td>'''A layer can be renamed at anytime by a''' <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> '''on its name and entering a new name''' | ||
</td> | </td> | ||
| Line 355: | Line 457: | ||
</table> | </table> | ||
| − | + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | |
| − | + | ||
| − | <table | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td width=629><span id="skipActiveS10"></span> |
| + | =='''The "Active Layer" (S10)'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipAddingS10|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipCreatingS10|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
</tr> | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=10>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
| − | <td>' | + | <td>The '''Active Layer''' is the selected (highlighted) layer</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:BlueDot10x10.png|link=]]</td> |
<td>When you load the '''Route only''' into Surveyor, the '''first Route layer''' will be the '''Active Layer'''</td> | <td>When you load the '''Route only''' into Surveyor, the '''first Route layer''' will be the '''Active Layer'''</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:BlueDot10x10.png|link=]]</td> |
<td>When you load a '''Session''' into Surveyor, the '''first Session layer''' will be the '''Active Layer'''</td> | <td>When you load a '''Session''' into Surveyor, the '''first Session layer''' will be the '''Active Layer'''</td> | ||
</tr> | </tr> | ||
| Line 389: | Line 500: | ||
<table bgcolor=#ffffb0 width=496> | <table bgcolor=#ffffb0 width=496> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:NotePad.PNG|link=]]</td> |
<td colspan=2><span style="font-size: 17px;">'''Notes:'''</span><br> | <td colspan=2><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
---- | ---- | ||
| Line 415: | Line 526: | ||
<table bgcolor=#fcbcbc width=484> | <table bgcolor=#fcbcbc width=484> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Stop.PNG|link=]]</td> |
<td>'''Trainz''' does not identify which is the '''Active Layer''' in '''Surveyor''' and this often leads to problems such as objects being added to the wrong layer.<br> | <td>'''Trainz''' does not identify which is the '''Active Layer''' in '''Surveyor''' and this often leads to problems such as objects being added to the wrong layer.<br> | ||
| − | See [[ | + | See [[image:PageLink.PNG|link=]] '''[[#Adding Objects To Layers|Adding Objects To Layers]]''' below for more information. |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 428: | Line 539: | ||
</table> | </table> | ||
<br> | <br> | ||
| + | |||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipAddingS10"></span> | ||
=='''Adding a New Layer (S10)'''== | =='''Adding a New Layer (S10)'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipDeletingS10|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipActiveS10|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
<table width=1000> | <table width=1000> | ||
<tr> | <tr> | ||
| − | <td>[[ | + | <td>[[image:LayersToolButtonsADD.JPG|link=]]</td> |
<td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Add Button'''</td> | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Add Button'''</td> | ||
</tr> | </tr> | ||
| Line 441: | Line 565: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
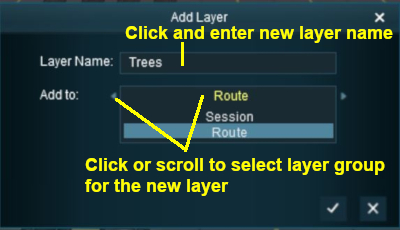
| − | <td>[[ | + | <td>[[image:LayersAddLayer.JPG|link=]]</td> |
<td> | <td> | ||
<table bgcolor=#000000 cellpadding=2> | <table bgcolor=#000000 cellpadding=2> | ||
| Line 460: | Line 584: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[ | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Tick.PNG|link=]] icon to '''accept''' the change<br> |
| + | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Cross.PNG|link=]] icon to '''reject''' the change</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 472: | Line 597: | ||
<table bgcolor=#ffffe0> | <table bgcolor=#ffffe0> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:PencilTips.PNG|link=]]</td> |
<td>You can easily rename the layer or move it to the other layer group if you change your mind.</td> | <td>You can easily rename the layer or move it to the other layer group if you change your mind.</td> | ||
</tr> | </tr> | ||
| Line 483: | Line 608: | ||
</table> | </table> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipDeletingS10"></span> | ||
=='''Deleting a Layer (S10)'''== | =='''Deleting a Layer (S10)'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipMergingS10|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipAddingS10|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
<table bgcolor="red" width=300> | <table bgcolor="red" width=300> | ||
| Line 490: | Line 627: | ||
<table bgcolor=#fcbcbc width=296> | <table bgcolor=#fcbcbc width=296> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Stop.PNG|link=]]</td> |
<td><span style="font-size: 15px; font-weight: 700;">WARNING:</span><br> | <td><span style="font-size: 15px; font-weight: 700;">WARNING:</span><br> | ||
'''Deleting Layers''' cannot be undone | '''Deleting Layers''' cannot be undone | ||
| Line 502: | Line 639: | ||
<table width=1000> | <table width=1000> | ||
<tr> | <tr> | ||
| − | <td>[[ | + | <td>[[image:LayersToolButtonsDELETE.JPG|link=]]</td> |
<td>Select the layer to be deleted and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Delete Button'''. <span style="background-color: yellow; font-weight: 700;"> If you don't select a layer to delete then Trainz will select the current Active Layer. </span></td> | <td>Select the layer to be deleted and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Delete Button'''. <span style="background-color: yellow; font-weight: 700;"> If you don't select a layer to delete then Trainz will select the current Active Layer. </span></td> | ||
</tr> | </tr> | ||
| Line 512: | Line 649: | ||
<table bgcolor=#fcbcbc width=996> | <table bgcolor=#fcbcbc width=996> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Stop.PNG|link=]]</td> |
| − | <td>'''Deleting a layer will delete ALL the objects placed in that layer''' except objects that are "Bound" to that layer. See [[ | + | <td>'''Deleting a layer will delete ALL the objects placed in that layer''' except objects that are "Bound" to that layer. See [[image:PageLink.PNG|link=]] '''[[#The Bound Layer|The Bound Layer]]''' section below.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Stop.PNG|link=]]</td> |
<td>In '''TRS19''' and later '''Trainz''' versions there will be a delay when deleting a layer. The delay will be indicated by a progress bar but can take several minutes on very large routes.<br> | <td>In '''TRS19''' and later '''Trainz''' versions there will be a delay when deleting a layer. The delay will be indicated by a progress bar but can take several minutes on very large routes.<br> | ||
<span style="color: white; background-color: red; font-weight: 700;"> Resist any urge to <span style="color: white;">Left Click</span> on the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Cancel </span> button </span><br> | <span style="color: white; background-color: red; font-weight: 700;"> Resist any urge to <span style="color: white;">Left Click</span> on the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Cancel </span> button </span><br> | ||
| Line 522: | Line 659: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Stop.PNG|link=]]</td> |
<td>Due to a "bug" '''deleting a layer that contains a ruler will not delete the ruler'''. It will be hidden from view but it may reappear if another layer with the same name as the deleted layer is created or it will, eventually, reappear in the '''route-layer'''. | <td>Due to a "bug" '''deleting a layer that contains a ruler will not delete the ruler'''. It will be hidden from view but it may reappear if another layer with the same name as the deleted layer is created or it will, eventually, reappear in the '''route-layer'''. | ||
</td> | </td> | ||
| Line 535: | Line 672: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
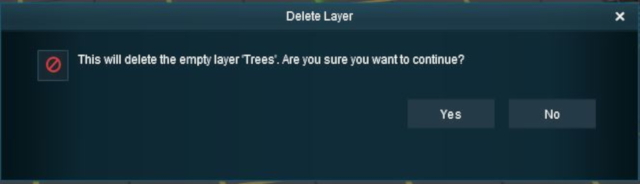
| − | <td>[[ | + | <td>[[image:LayerDeleteEmpty.JPG|link=]]</td> |
<td> | <td> | ||
<table cellpadding=2 bgcolor=#000000> | <table cellpadding=2 bgcolor=#000000> | ||
| Line 542: | Line 679: | ||
<table cellpadding=2 bgcolor=#ffffff> | <table cellpadding=2 bgcolor=#ffffff> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px | + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Options:</span> Choose one of the following:-</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 564: | Line 701: | ||
<table width=1000> | <table width=1000> | ||
<tr> | <tr> | ||
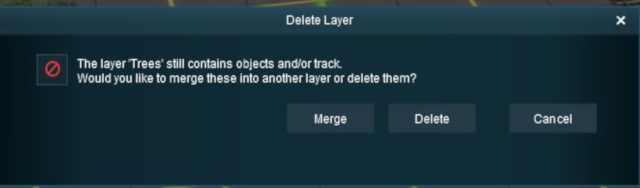
| − | <td>[[ | + | <td>[[image:LayerDeleteNotEmpty.JPG|link=]]</td> |
<td> | <td> | ||
<table cellpadding=2 bgcolor=#000000> | <table cellpadding=2 bgcolor=#000000> | ||
| Line 571: | Line 708: | ||
<table cellpadding=2 bgcolor=#ffffff> | <table cellpadding=2 bgcolor=#ffffff> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px | + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Options:</span> Choose one of the following:-</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 593: | Line 730: | ||
</table> | </table> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipMergingS10"></span> | ||
=='''Merging Layers (S10)'''== | =='''Merging Layers (S10)'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipLockingS10|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipDeletingS10|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
| + | <td>'''Merging''' a layer into another layer will move '''ALL''' the objects from the first layer into the second layer. The first layer, which is now empty, will then be '''deleted'''</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:BlueDot10x10.png|link=]]</td> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<td>'''Once layers have been merged they cannot be separated.'''</td> | <td>'''Once layers have been merged they cannot be separated.'''</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | <br> | |
<table bgcolor="red" width=300> | <table bgcolor="red" width=300> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 614: | Line 760: | ||
<table bgcolor=#fcbcbc width=296> | <table bgcolor=#fcbcbc width=296> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Stop.PNG|link=]]</td> |
<td><span style="font-size: 15px; font-weight: 700;">WARNING:</span><br> | <td><span style="font-size: 15px; font-weight: 700;">WARNING:</span><br> | ||
'''Merging Layers''' cannot be undone | '''Merging Layers''' cannot be undone | ||
| Line 626: | Line 772: | ||
<table width=1000> | <table width=1000> | ||
<tr> | <tr> | ||
| − | <td>[[ | + | <td>[[image:LayersToolButtonsMERGE.JPG|link=]]</td> |
<td>Select the layer to be merged into another layer and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Merge </span> button. <span style="background-color: yellow; font-weight: 700;"> If you don't select a layer to merge then Trainz will select the current Active Layer. </span></td> | <td>Select the layer to be merged into another layer and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Merge </span> button. <span style="background-color: yellow; font-weight: 700;"> If you don't select a layer to merge then Trainz will select the current Active Layer. </span></td> | ||
</tr> | </tr> | ||
| Line 636: | Line 782: | ||
<table bgcolor=#fcbcbc> | <table bgcolor=#fcbcbc> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Stop.PNG|link=]]</td> |
<td>In '''TRS19''' and later '''Trainz''' versions there will be a delay when merging a layer. The delay will be indicated by a progress bar but can take several minutes on very large routes.<br> | <td>In '''TRS19''' and later '''Trainz''' versions there will be a delay when merging a layer. The delay will be indicated by a progress bar but can take several minutes on very large routes.<br> | ||
<span style="color: white; background-color: red; font-weight: 700;"> Resist any urge to <span style="color: white;">Left Click</span> on the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Cancel </span> button </span><br> | <span style="color: white; background-color: red; font-weight: 700;"> Resist any urge to <span style="color: white;">Left Click</span> on the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Cancel </span> button </span><br> | ||
| Line 652: | Line 798: | ||
<table width=1000> | <table width=1000> | ||
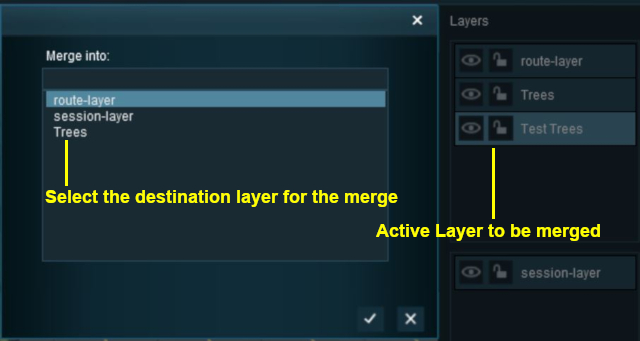
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:LayersMergeInto.JPG|link=]]</td> |
<td> | <td> | ||
<table bgcolor=#000000 cellpadding=2> | <table bgcolor=#000000 cellpadding=2> | ||
| Line 667: | Line 813: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[ | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Tick.PNG|link=]] icon to '''accept''' the change<br> |
| + | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Cross.PNG|link=]] icon to '''reject''' the change</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 680: | Line 827: | ||
</table> | </table> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipLockingS10"></span> | ||
=='''Locking Layers (S10)'''== | =='''Locking Layers (S10)'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipMovingS10|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipMergingS10|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| − | <table bgcolor=#000000> | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>If you '''LOCK''' or '''UNLOCK''' a Route Layer while editing a Session then you will have made a change to the Route and will be asked to save both the Route and the Session when you exit Surveyor</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
<table bgcolor=#ffffe0> | <table bgcolor=#ffffe0> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:PencilTips.PNG|link=]]</td> |
| − | <td>It is good practice to '''LOCK ALL LAYERS that you are not currently editing.''' This will avoid the all too common problem of accidentally adding objects to the wrong layer. | + | <td>It is good practice to '''LOCK ALL LAYERS that you are not currently editing.''' This will avoid the all too common problem of accidentally adding objects to the wrong layer.</td> |
| − | </td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
</td> | </td> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 705: | Line 863: | ||
===Locking Individual Layers (S10)=== | ===Locking Individual Layers (S10)=== | ||
| − | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | |
| − | + | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=10>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>'''The objects in a LOCKED layer cannot be moved (around the layout) or deleted''' but they can be moved to other layers.</td> | <td>'''The objects in a LOCKED layer cannot be moved (around the layout) or deleted''' but they can be moved to other layers.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | <br> | ||
| + | '''To LOCK an individual layer,''' <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> '''on the [[image:LayerUnLocked_S20.png|link=]] Open Padlock icon next to its name.''' The layer being locked does not have to be the current '''Active Layer'''. | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
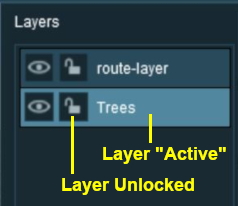
| − | <td>[[ | + | <td>[[image:LayersRouteTreesActive.JPG|link=]]</td> |
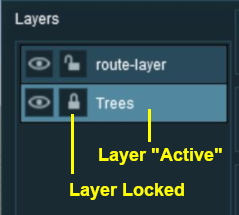
| − | <td>[[ | + | <td>[[image:LayersRouteTreesActiveLocked.JPG|link=]]</td> |
| − | <td>< | + | <td> |
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | |
| + | <td>The first image on the left shows two Route Layers, both '''UNLOCKED''' with their Padlock icons '''Open'''. One layer, "Trees", is highlighted showing that it is the currently active layer</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The second image on the left shows the same two layers after the "Trees" layer has been LOCKED</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A locked layer can be '''UNLOCKED''' by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its [[image:LayerLocked_S20.png|link=]] '''Closed Padlock''' icon.</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | <br> | ||
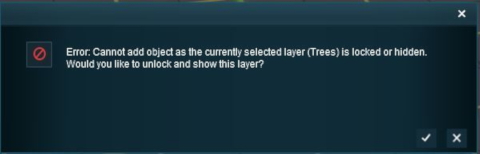
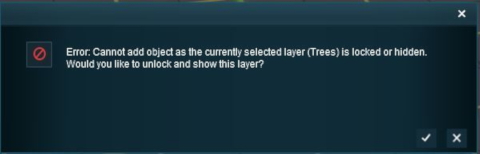
If you attempt to add a scenery object to a locked layer you will receive the following message:- | If you attempt to add a scenery object to a locked layer you will receive the following message:- | ||
| − | <table> | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:LayersRouteTreesActiveLockedError.JPG|link=]]</td> |
| − | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Tick.PNG|link=]] icon to '''accept''' the change and add the object<br> | |
| + | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Cross.PNG|link=]] icon to '''reject''' the change</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 736: | Line 908: | ||
<table> | <table> | ||
<tr> | <tr> | ||
| − | <td>[[ | + | <td>[[image:LayersToolButtonsLOCKALL.JPG|link=]]</td> |
<td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Lock Button'''</td> | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Lock Button'''</td> | ||
</tr> | </tr> | ||
| Line 745: | Line 917: | ||
The Route Layers Group can be UNLOCKED by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Lock Button''' again. | The Route Layers Group can be UNLOCKED by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Lock Button''' again. | ||
| − | + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | |
| − | + | ||
| − | <table | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td width=629><span id="skipMovingS10"></span> |
| + | =='''Moving a Layer (S10)'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipHidingS10|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipLockingS10|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
</tr> | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=10>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
| − | <td>Layers can be moved up or down | + | <td>Layers can be moved up or down within the same layer group (e.g. '''Route''' or '''Session''') or between the two groups</td> |
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:BlueDot10x10.png|link=]]</td> |
| − | <td> | + | <td>Track Objects (signals, switches, etc) should be in the same layer as the Track or in a layer below the Track layer</td> |
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table bgcolor="red" width= | + | <table bgcolor="red" width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#fcbcbc width= | + | <table bgcolor=#fcbcbc width=996> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Stop.PNG|link=]]</td> |
<td> | <td> | ||
In '''TRS19''' and later '''Trainz''' versions there will be a delay when moving a layer. The delay will be indicated by a progress bar but can take several minutes on very large routes<br> | In '''TRS19''' and later '''Trainz''' versions there will be a delay when moving a layer. The delay will be indicated by a progress bar but can take several minutes on very large routes<br> | ||
| Line 783: | Line 962: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:LayersMove1.JPG|link=]]</td> |
| − | <td>[[ | + | <td>[[image:LayersMove3.JPG|link=]]</td> |
<td> | <td> | ||
| − | <table cellpadding=2 bgcolor=#ffffff> | + | <table bgcolor=#000000 cellpadding=2> |
| − | <tr> | + | <tr valign="top"> |
| − | <td colspan= | + | <td> |
| − | + | <table bgcolor=#ffffff cellpadding=2> | |
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To move a layer:-</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> |
| − | <td><span style="font-size: | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the layer to be moved</td> |
| − | + | ||
| − | + | ||
| − | </td> | + | |
</tr> | </tr> | ||
| − | <tr> | + | <tr valign="top"> |
| − | <td | + | <td>[[image:DotPoint2.JPG|link=]]</td> |
| − | --- | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the layer up or down to its new position</td> |
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | |||
| − | |||
| − | |||
<br> | <br> | ||
| − | <table | + | <table bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td> |
| − | <td> | + | <table bgcolor=#ffffb0 cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td> | + | <td>The move can be between layer groups as shown left |
| + | <table bgcolor=#fcbcbc cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Stop.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 15px; font-weight: 700;">WARNING:</span><br> | ||
| + | Moving layers between the '''Session''' and '''Route''' groups will change where those layers are saved - in the '''Route''' or in the '''Session'''</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The move can be to a higher or lower position in the same group. The only situation where layer order within a group makes any difference is when track objects (e.g. signals, switches, track signs, etc) are not in the same layer as the track | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:RedDot10x10.png|link=]]</td> | ||
| + | <td>track objects '''must be in the same layer as the track or in a layer below''' the layer that contains the track. For more information, see the section [[image:PageLink.PNG|link=]] '''[[#The "route-layer"|The "route-layer"]]''' below | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:redDot10x10.png|link=]]</td> | ||
| + | <td>If you attempt to move a layer containing track objects, such as signals, to a position above the layer containing the track, you will get an error message | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipHidingS10"></span> | ||
=='''Hiding Layers (S10)'''== | =='''Hiding Layers (S10)'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipAddingObjectsS10|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipMovingS10|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
To hide or show a layer <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Eye Icon''' next to its name. | To hide or show a layer <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Eye Icon''' next to its name. | ||
| Line 827: | Line 1,057: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:LayersHideNone.JPG|link=]]</td> |
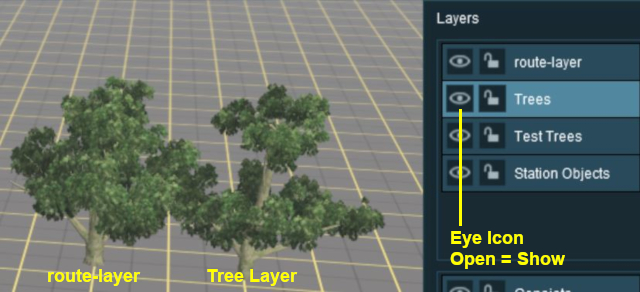
| − | <td> | + | <td>In the image shown left the two trees are in different Route Layers and all the layers have their [[image:LayerEyeOpen_S20.png|link=]] '''Eye''' icons open (set to '''Show''') |
| − | + | ||
| − | + | ||
</td> | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
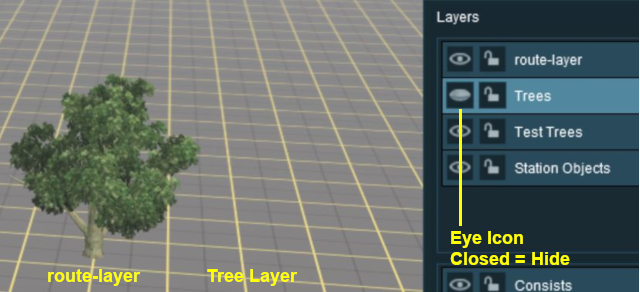
| − | <td>[[ | + | <td>[[image:LayersHideTree.JPG|link=]]</td> |
| + | <td>In the image shown left the '''Trees''' layer has its [[image:LayerEyeClosed_S20.png|link=]] '''Eye''' icon closed (set to '''Hide''')<br><br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
<td> | <td> | ||
| − | + | <table bgcolor=#ffffb0 cellpadding=2> | |
| − | <table cellpadding=2 | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=10>[[ | + | <td width=25>[[image:NotePad.PNG|link=]]</td> |
| − | <td> | + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span> |
| + | ---- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If you attempt to add an object to a hidden layer you will receive a warning message</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td> | + | <td>Layers that are hidden when saved in '''Surveyor''' will also be hidden when loaded in '''Driver'''</td> |
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 851: | Line 1,092: | ||
</table> | </table> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipAddingObjectsS10"></span> | ||
=='''Adding Objects To Layers (S10)'''== | =='''Adding Objects To Layers (S10)'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipDeletingObjectsS10|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipHidingS10|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| − | When an object (such as a scenery item, consist, track or track object) is added to the layout it is automatically placed in the currently '''Active Layer'''. Unfortunately, '''Surveyor Classic (S10)''' does not indicate which layer is the '''Active Layer''' unless you open the Layers Tool to look. This can lead to objects being placed into the wrong layers and while these objects can later be moved to another layer (see the section [[ | + | <table width=1000> |
| − | < | + | <tr valign="top"> |
| + | <td>When an object (such as a scenery item, consist, track or track object) is added to the layout it is automatically placed in the currently '''Active Layer'''. Unfortunately, '''Surveyor Classic (S10)''' does not indicate which layer is the '''Active Layer''' unless you open the Layers Tool to look. This can lead to objects being placed into the wrong layers and while these objects can later be moved to another layer (see the section [[image:PageLink.PNG|link=]] '''[[#Moving Objects To Other Layers|Moving Objects To Other Layers]]''' below) it would be better to correctly set the '''Active Layer''' first.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table bgcolor=#000000> | <table bgcolor=#000000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 860: | Line 1,117: | ||
<table bgcolor=#ffffe0> | <table bgcolor=#ffffe0> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:PencilTips.PNG|link=]]</td> |
<td>It is good practice to '''LOCK ALL LAYERS that you are not currently editing.''' This will avoid the all too common problem of accidentally adding objects to the wrong layer. | <td>It is good practice to '''LOCK ALL LAYERS that you are not currently editing.''' This will avoid the all too common problem of accidentally adding objects to the wrong layer. | ||
</td> | </td> | ||
| Line 869: | Line 1,126: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=10>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
| − | <td>'''You cannot add objects to a layer that is LOCKED | + | <td>'''You cannot add objects to a layer that is LOCKED'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
If you attempt to add a scenery object to a locked layer you will receive the following message:- | If you attempt to add a scenery object to a locked layer you will receive the following message:- | ||
| − | <table> | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:LayersRouteTreesActiveLockedError.JPG|link=]]</td> |
| − | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Tick.PNG|link=]] icon to '''accept''' the change and add the object<br> | |
| + | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Cross.PNG|link=]] icon to '''reject''' the change</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=10>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
| − | <td>When adding track objects (signals, speed signs, etc) to a track, the '''objects being added must be in the same layer as the track or in a layer below the track layer'''. For more information, see the section [[ | + | <td>When adding track objects (signals, speed signs, etc) to a track, the '''objects being added must be in the same layer as the track or in a layer below the track layer'''. For more information, see the section [[image:PageLink.PNG|link=]] '''[[#The "route-layer"|The "route-layer"]]''' below</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 896: | Line 1,154: | ||
<table bgcolor=#ffffb0 width=996> | <table bgcolor=#ffffb0 width=996> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:NotePad.PNG|link=]]</td> |
<td><span style="font-size: 17px;">'''Notes:'''</span><br> | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
---- | ---- | ||
| Line 903: | Line 1,161: | ||
*landforms | *landforms | ||
*textures | *textures | ||
| − | *'''TurfFX''' and '''Clutter''' | + | *legacy water, '''TurfFX''' and '''Clutter''' prior to '''Trainz Plus''' |
*trackside camera '''settings''' | *trackside camera '''settings''' | ||
*weather conditions | *weather conditions | ||
| Line 914: | Line 1,172: | ||
*passenger station '''settings''' | *passenger station '''settings''' | ||
*navigation points | *navigation points | ||
| − | *interlocking tower '''settings''' [[ | + | *interlocking tower '''settings''' [[image:BugMini.PNG|link=]] |
</div> | </div> | ||
</td> | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=10>[[ | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td>Landforms, textures, effect layers | + | <td>Landforms, textures, effect layers and legacy water are saved as part of the '''Route'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td> | + | <td>Environment Settings are saved in both the '''Route''' and the '''Session''' - see the Trainz Wiki Page [[image:WikiLink.PNG|link=]] '''[[How_to_Use_Environment_Tools|Environment Tools]]''' for more details</td> |
| − | </td> | + | |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td> | + | <td>When you enter or edit the name of a route layer scenery object, such as a station name board, that change will be treated as a change to both the '''Route''' and the '''Session'''. The new or edited name will still be saved as a property of the scenery object in the '''Route''' layer but you will be given the option of saving the '''Session''' as well as the '''Route'''. You can ignore the offer to save the '''Session''' if you have not edited any objects in a '''Session Layer''', the '''Session Layers''' themselves (e.g. moved, merged, deleted or renamed) or other '''Session''' properties (e.g. commodity levels or loads). <span style="background-color: yellow; font-weight: 700;"> If uncertain, always save the Session as well as the Route </span> |
</td> | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bug.png|link=|30px]]</td> | ||
| + | <td>A bug has been reported in the '''Interlocking Towers''' (and the '''Enhanced Interlocking Towers''') where the path and settings are initially saved in the '''Route''' but any later edits and changes are then saved in the '''Session'''. The workaround for this is to always load the '''Session''' when working with '''IT''' and '''EIT''' assets.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 938: | Line 1,199: | ||
<br> | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipDeletingObjectsS10"></span> | ||
=='''Deleting Objects From Layers (S10)'''== | =='''Deleting Objects From Layers (S10)'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipMovingObjectsS10|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipAddingObjectsS10|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| − | <table bgcolor= | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''You cannot delete objects from a layer that is LOCKED'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
<table bgcolor=#ffffe0> | <table bgcolor=#ffffe0> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:PencilTips.PNG|link=]]</td> |
<td> | <td> | ||
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | </td> | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> |
| + | <td>It is good practice to '''LOCK ALL LAYERS that you are not currently editing.''' This will avoid the all too common problem of accidentally deleting objects from the wrong layer</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>An exception to this "good practice" is when managing rulers. Unless you have used a dedicated ruler layer for all rulers it can be difficult to discover which layer contains a particular ruler. If rulers are not added to a dedicated layer then you will need to unlock and unhide all the layers first before you can use the '''Delete Ruler''' tool.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 955: | Line 1,240: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | </td> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 970: | Line 1,251: | ||
<table bgcolor=#ffffe0> | <table bgcolor=#ffffe0> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:PencilTips.PNG|link=]]</td> |
<td>If you cannot delete an object then check:- | <td>If you cannot delete an object then check:- | ||
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>that the objects layer and bound layer (if it has been set) are unlocked</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>that you are using the correct delete tool (e.g. such as attempting to delete a tree with the spline, signal or rolling stock delete tool) - it happens!</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 982: | Line 1,271: | ||
<br> | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipMovingObjectsS10"></span> | ||
=='''Moving Objects To Other Layers (S10)'''== | =='''Moving Objects To Other Layers (S10)'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#stepToolsS20|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipDeletingObjectsS10|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
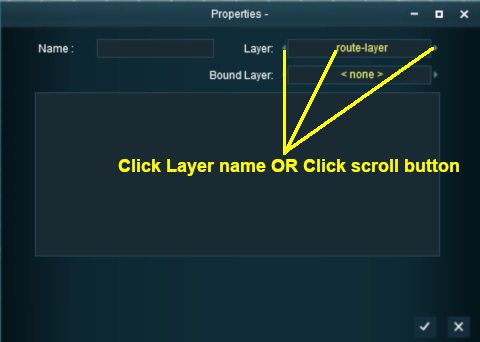
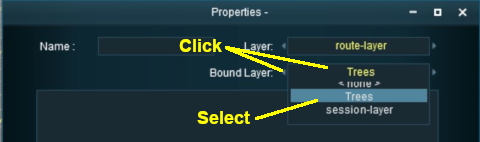
| − | <td>[[ | + | <td>[[image:LayersObjectProperties.JPG|link=]]<br> |
| − | [[ | + | [[image:LayersObjectPropertiesChangeLayer.JPG|link=]] |
</td> | </td> | ||
<td> | <td> | ||
| − | <table | + | <table bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td> |
| − | < | + | <table bgcolor=#ffffff cellpadding=2> |
| − | + | <tr valign="top"> | |
| − | + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To move an object to another layer:-</td> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | </td> | + | |
</tr> | </tr> | ||
| − | <tr> | + | <tr valign="top"> |
| − | <td | + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> |
| − | ----</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Properties''' window ('''?''' button in the '''Object Tools''') of the object to be moved</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
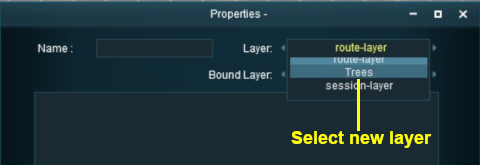
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Layer''' or one of the '''scroll buttons'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Select the new layer</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Tick.PNG|link=]] icon to '''accept''' the change<br> | ||
| + | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Cross.PNG|link=]] icon to '''reject''' the change</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table | + | <table bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td> |
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
<td>'''You can move an object into and out of a locked layer'''</td> | <td>'''You can move an object into and out of a locked layer'''</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td>Rulers cannot be moved to a different layer because they do not have a properties window. If it is necessary to move a ruler to another layer, it must be manually created in the | + | <td>Rulers cannot be moved to a different layer because they do not have a properties window. If it is necessary to move a ruler to another layer, it must be manually created in the new layer (using the '''Add Ruler''' tool), then the pre-existing ruler must be deleted (using the '''Delete Ruler''' tool)</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td>Multiple scenery objects can be simultaneously moved to another layer by using the '''Bulk Asset Update/Replacement''' tool from the '''Surveyor Tools Menu'''. The exception to this is spline objects (including track splines) which must be moved segment by segment</td> | + | <td>Multiple scenery objects can be simultaneously moved to another layer by using the '''Bulk Asset Update/Replacement''' tool from the '''Surveyor Tools Menu'''. The exception to this is spline objects (including track splines) which must be moved segment by segment ☹</td> |
</tr> | </tr> | ||
| − | </table></td> | + | </table> |
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,027: | Line 1,359: | ||
<table> <!-- BEGIN Nav Buttons Table --> | <table> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=629><span id="stepToolsS20"></span> |
| − | <td width=46>[[ | + | ='''The Layers Palette in Surveyor 2.0 (S20)'''= |
| − | <td width=75>[[ | + | </td> |
| − | <td width=75>[[ | + | <td width=50> </td> <!-- skip Down --> |
| − | <td width=75>[[ | + | <td width=50>[[image:SkipUp.png|link=#skipMovingObjectsS10|Skip Up]]</td> |
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepToolsS10|alt=Next Up|Next Up]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepRouteSession|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| − | |||
| − | |||
<table width=1000 bgcolor=#000000 cellpadding=2> | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| Line 1,051: | Line 1,385: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>'''Layers''' are found in the '''Layers Palette'''.<br> |
| − | + | <table width=500> | |
| − | <table> | + | |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:LayersPalette_S20_ListsClosed.png|link=|alt=Layers Palette in S20]]</td> | <td>[[image:LayersPalette_S20_ListsClosed.png|link=|alt=Layers Palette in S20]]</td> | ||
| − | <td>The '''Layers Palette''' will show all the layers in their groups ('''Effect''', '''Route''' and '''Session''') plus the '''Ground Height''' and '''Ground Textures''' | + | <td>The '''Layers Palette''' will show all the layers in their groups ('''Effect''', '''Route''' and '''Session''') plus the '''Ground Height''' and '''Ground Textures''' which are "special layers". In the image on the left all the layer groups have been minimised (the "arrow" symbol in front of each group name is pointing to the right).</td> |
| − | + | </tr> | |
| − | <table> | + | </table> |
| + | <table width=500> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=10>[[ | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> |
<td>The '''Route Layers Group''', along with the '''Ground Height''', '''Ground Textures''' and '''Effect Layers''', are saved and loaded with the Route</td> | <td>The '''Route Layers Group''', along with the '''Ground Height''', '''Ground Textures''' and '''Effect Layers''', are saved and loaded with the Route</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=10>[[ | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> |
<td>The '''Session Layers Group''' are saved and loaded with the Session</td> | <td>The '''Session Layers Group''' are saved and loaded with the Session</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | </td> | + | <br> |
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Layers can be:-</span> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Created'''</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | =='''< | + | <td>'''Deleted'''</td> |
| − | + | </tr> | |
| − | + | <tr valign="top"> | |
| − | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | |
| − | + | <td>'''Hidden'''</td> | |
| − | + | </tr> | |
| − | + | <tr valign="top"> | |
| − | < | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
| + | <td>'''Locked'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Merged'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Moved'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Renamed'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Objects can be:-</span> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''assigned''' to a layer</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''bound''' to a second layer</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''moved''' between layers</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | The following sections show how these tasks can be done using '''Surveyor 2.0'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | |||
</td> | </td> | ||
| − | <td | + | <td> |
| − | <table bgcolor=#000000 width= | + | <table bgcolor=#000000 width=500 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffb0 width= | + | <table bgcolor=#ffffb0 width=496 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=22>[[image:NotePad.PNG|link=]]</td> | <td width=22>[[image:NotePad.PNG|link=]]</td> | ||
| Line 1,102: | Line 1,478: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=175>[[image:WindowsMenu_S20.png|link=|alt=Windows Menu]]</td> | <td width=175>[[image:WindowsMenu_S20.png|link=|alt=Windows Menu]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To display palettes:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>open (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span>) the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu''' from the menu icons at the top of the screen</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
<td> | <td> | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td width=10>[[image:BulletTick.png|link=]]</td> |
| − | <td> | + | <td>visible palettes have ticks next to their names</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td>[[image:BulletNoTick.png|link=]]</td> |
| − | <td>< | + | <td>invisible (hidden) palettes have no ticks next to their names</td> |
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:DotPoint2.JPG|link=]]</td> |
| + | <td>if the '''Layers Palette''', or any required palette, does not have a tick next to its name then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the name of the palette or on the empty [[image:BulletNoTick.png|link=]] box next to its name. This will add a [[image:BulletTick.png|link=]] and make the palette visible</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,128: | Line 1,519: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | <br> | ||
| + | =='''Lock the Route Layer Group (S20)'''== | ||
| + | All the layers in the '''Route Layer Group''' can be locked against accidental alteration. | ||
| + | |||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The '''Route Layer Group''' has a padlock icon next to its name - shown as [[image:LayerUnLocked_S20.png|link=]] (unlocked)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''unlocked''' icon to lock '''ALL''' the layers in the '''Route Layer Group''' | ||
| + | :The icon will change to [[image:LayerLocked_S20.png|link=]] (locked)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''locked''' icon to unlock all its layers</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
<br> | <br> | ||
| − | ==''' | + | =='''Open a Layer Group (S20)'''== |
| − | + | ||
To the left of each '''Layer Group''' name is a small arrow. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the arrow to open up the group.<br> | To the left of each '''Layer Group''' name is a small arrow. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the arrow to open up the group.<br> | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:LayersPalette_S20_SessionLayersOpen.png|link=|alt=Layers palette with session layers open]]</td> | <td>[[image:LayersPalette_S20_SessionLayersOpen.png|link=|alt=Layers palette with session layers open]]</td> | ||
| − | <td>The image on the left shows that the '''Session Layers Group''' is open and its individual layers are now displayed. To close or minimise the group <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the arrow again.< | + | <td>The image on the left shows that the '''Session Layers Group''' is open and its individual layers are now displayed. To close or minimise the group <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the arrow again. |
| − | The image shows that the '''Session Layers Group''' contains 3 individual layers:- | + | <table> |
| − | + | <tr valign="top"> | |
| − | + | <td colspan=2>The image shows that the '''Session Layers Group''' contains 3 individual layers:-</td> | |
| − | + | </tr> | |
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the top layer is always named '''session-layer''' and is always present even in a new route where you have not yet added anything</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>likewise, the top layer in the '''Route Layers Group''' is always named '''route-layer''' and is also always present</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>there are two user created layers named '''Track Markers''' and '''Rail Workers''' (layer names are chosen by the creator and do not necessarily indicate their contents or purpose)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| + | =='''Add a New Layer (S20)'''== | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>You cannot create new layer groups but you can add new layers to a existing group.<br> | ||
| + | Each Layer Group has a [[image:LayerAdd_S20.png|link=]] icon next to its name. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the icon to add and name a new layer to that group. If you are adding a new '''Effect Layer''' then you will also have to identify the type of effect - '''TurfFX''', '''Clutter''', '''Water''' or '''Color''' (the '''Color''' effect layer is only visible in <span style="background-color: yellow;">'''HD''' routes created using '''Trainz Plus'''</span>).</td> | ||
| + | </tr> | ||
| + | </table> | ||
<br> | <br> | ||
| − | ==''' | + | =='''Renaming a Layer (S20)'''== |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,160: | Line 1,592: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | =='''Deleting a Layer (S20)'''== | |
| − | ==''' | + | |
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,167: | Line 1,599: | ||
<td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> on a layer name and select <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete Layer </span> from the popup menu.<br> | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> on a layer name and select <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete Layer </span> from the popup menu.<br> | ||
You will be given a warning that you are about to delete a layer. | You will be given a warning that you are about to delete a layer. | ||
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | |
| + | <td>if you confirm the delete order then the layer and '''<u>all its contents</u>''' will be deleted</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>depending on the contents of the layer, the process may take some time. You will be shown a progress bar during the deleting operation</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the deleted layer and its contents can be restored (after the delete has completed) using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ctrl </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Z </span> keys</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | =='''Moving a Layer (S20)'''== | |
| − | ==''' | + | |
Layers can be individually moved up and down within the same layer group or between the '''Route Layers Group''' and the '''Session Layers Group'''. <br> | Layers can be individually moved up and down within the same layer group or between the '''Route Layers Group''' and the '''Session Layers Group'''. <br> | ||
| − | <table bgcolor=#000000 | + | <table width=1000 bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffb0 | + | <table width=996 bgcolor=#ffffb0 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:NotePad.PNG|link=]]</td> | <td>[[image:NotePad.PNG|link=]]</td> | ||
| Line 1,188: | Line 1,631: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=10>[[ | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td>Moving a layer between the '''Session Layer Group''' and the '''Route Layer Group''' will move the layer and its contents between the Route and the Session and this will affect where the layer and its contents are saved</td> | + | <td>Moving a layer between the '''Session Layer Group''' and the '''Route Layer Group''' will move the layer and its contents between the Route and the Session and this will affect where the layer and its contents are saved - in the '''Route''' or in the '''Session'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=10>[[ | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td>There is no advantage in moving a layer '''within''' the same layer group except when preparing for a layer merge operation (see '''Merging a Layer''' below)</td> | + | <td>There is no advantage in moving a layer '''within''' the same layer group except when preparing for a layer merge operation (see '''Merging a Layer''' below) |
| + | <table bgcolor=#fcbcbc width=896> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Stop.PNG|link=]]</td> | ||
| + | <td>Layers containing '''Track objects''', such as signals, junctions and track signs, ''cannot'' be moved to a position that is above the layer containing the track that they are attached to. If the '''route-layer''' is used for all the track and track objects and this layer is left as the top layer in the route layer group then this will never be a problem. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=10>[[ | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> |
<td>layers in the '''Effect Layers Group''' cannot be moved</td> | <td>layers in the '''Effect Layers Group''' cannot be moved</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=10>[[ | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> |
<td>layers from the other groups cannot be moved into the '''Effect Layers Group'''</td> | <td>layers from the other groups cannot be moved into the '''Effect Layers Group'''</td> | ||
</tr> | </tr> | ||
| Line 1,207: | Line 1,658: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | |||
| − | |||
| − | |||
| − | |||
<br> | <br> | ||
| + | <table 1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Move a Layer:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on a layer name</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> the layer up or down to its new position. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>depending on the contents of the layer, the process may take some time. You will be shown a progress bar during the move operation</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the move can be reversed (after it has completed) by using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ctrl </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Z </span> keys</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
<br> | <br> | ||
| − | + | <span id="MergeLayersS20"></span> | |
| + | =='''Merging a Layer (S20)'''== | ||
| + | |||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=120>[[image:LayerMerge_S20.png|link=]]</td> | <td width=120>[[image:LayerMerge_S20.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> on a layer name and select <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Merge Layer Up </span> from the popup menu.< | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> on a layer name and select <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Merge Layer Up </span> from the popup menu. |
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | |
| − | + | <td>the selected layer will be merged with the layer '''immediately above''' it</td> | |
| − | + | </tr> | |
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>you may need to move the layer being merged into the correct position before the merge (see '''Moving a Layer''' above)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>depending on the contents of the layer, the process may take some time. You will be shown a progress bar during the merge operation</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the merged layers and their contents can be restored (after the merge has completed) back into two separate layers by using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ctrl </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Z </span> keys</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>layers in the '''Effect Layers Group''' cannot be merged. In place of <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Merge Layer Up </span> the '''Effect Layers''' will have an <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Layer </span> command</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | =='''Hiding Layers (S20)'''== | |
| − | ==''' | + | |
| − | Each individual layer has an '''Eye''' icon that controls the visible state of that layer. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the icon to toggle its state between '''visible''' and '''hidden'''. | + | <table width=1000> |
| − | If the '''Eye''' is:- | + | <tr valign="top"> |
| + | <td> | ||
| + | Each individual layer has an '''Eye''' icon that controls the visible state of that layer. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the icon to toggle its state between '''visible''' and '''hidden'''. If the '''Eye''' is:- | ||
:[[image:LayerEyeOpen_S20.png|link=]] open then layer is '''visible''' in both Surveyor and Driver | :[[image:LayerEyeOpen_S20.png|link=]] open then layer is '''visible''' in both Surveyor and Driver | ||
| − | :[[image:LayerEyeClosed_S20.png|link=]] closed then layer is '''hidden''' in both Surveyor and Driver | + | :[[image:LayerEyeClosed_S20.png|link=]] closed then layer is '''hidden''' in both Surveyor and Driver</td> |
| + | </tr> | ||
| + | </table> | ||
<br> | <br> | ||
| − | + | =='''Locking Layers (S20)'''== | |
| − | ==''' | + | |
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
Each individual layer has a '''Padlock''' icon that controls the state ([[image:LayerLocked_S20.png|link=]] '''Locked''' or [[image:LayerUnLocked_S20.png|link=]] '''Unlocked''') of that layer. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the icon to toggle its state between '''Locked''' and '''Unlocked'''.<br> | Each individual layer has a '''Padlock''' icon that controls the state ([[image:LayerLocked_S20.png|link=]] '''Locked''' or [[image:LayerUnLocked_S20.png|link=]] '''Unlocked''') of that layer. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the icon to toggle its state between '''Locked''' and '''Unlocked'''.<br> | ||
If the '''Padlock''' is:- | If the '''Padlock''' is:- | ||
:[[image:LayerUnLocked_S20.png|link=]] open then the layer is '''Unlocked''' and can be edited | :[[image:LayerUnLocked_S20.png|link=]] open then the layer is '''Unlocked''' and can be edited | ||
| − | :[[image:LayerLocked_S20.png|link=]] closed then the layer is '''Locked''' and cannot be edited | + | :[[image:LayerLocked_S20.png|link=]] closed then the layer is '''Locked''' and cannot be edited</td> |
| + | </tr> | ||
| + | </table> | ||
| + | |||
<table bgcolor=#000000 width=900 cellpadding=2> | <table bgcolor=#000000 width=900 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,250: | Line 1,756: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=10>[[ | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> |
<td>Locking a layer will protect its contents from being individually selected, deleted and physically moved</td> | <td>Locking a layer will protect its contents from being individually selected, deleted and physically moved</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
<td>New assets cannot be added to a locked layer</td> | <td>New assets cannot be added to a locked layer</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
<td>Locked layers can still be deleted, renamed, moved and merged</td> | <td>Locked layers can still be deleted, renamed, moved and merged</td> | ||
</tr> | </tr> | ||
| Line 1,269: | Line 1,775: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | =='''Setting the Active Layer (S20)'''== | |
| − | ==''' | + | |
| − | + | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:LayersPalette_S20_ActiveLayer.png|link=|alt=Active layer selected]]</td> | <td>[[image:LayersPalette_S20_ActiveLayer.png|link=|alt=Active layer selected]]</td> | ||
| − | <td>the '''Active Layer''' is the layer where new objects will be automatically added when using the '''Placement Tool'''. The active layer is shown in the palette with its name on a | + | <td>the '''Active Layer''' is the layer where new objects will be automatically added when using the '''Placement Tool''' and pasting or painting a '''Scrapbook'''. The active layer is shown in the palette with its name on a light grey background. In the image on the left the '''Rail Workers''' layer is the current '''Active Layer'''.<br> |
The name of the current '''Active Layer''' is also shown in the '''Layer Palette Title Bar'''.<br> | The name of the current '''Active Layer''' is also shown in the '''Layer Palette Title Bar'''.<br> | ||
| − | To set a new '''Active Layer''', <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | To set a new '''Active Layer''', <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the layer name. |
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | =='''Move an Object to a New Layer (S20)'''== | |
| − | ==''' | + | |
| − | + | ||
<table cellpadding=2 bgcolor=#ffffff width=1000> | <table cellpadding=2 bgcolor=#ffffff width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2>The '''Info Palette''' will show the layer assigned to the currently selected object. An object is selected by using the '''Free Move Tool''' (the <span style="font-weight:700; font-size: 17px; color: white; background-color: black;"> S </span> key) or the '''Fine Adjustment Tool''' (the <span style="font-weight:700; font-size: 17px; color: white; background-color: black;"> D </span> key) found in the '''Tools Palette'''.<br> | + | <td colspan=2>The '''Info Palette''' will show the layer assigned to the currently selected object. An object is selected by using the '''Free Move Tool''' [[image:S20_FreeMoveToolIcon.png|link=|20px]] (the <span style="font-weight:700; font-size: 17px; color: white; background-color: black;"> S </span> key) or the '''Fine Adjustment Tool''' [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] (the <span style="font-weight:700; font-size: 17px; color: white; background-color: black;"> D </span> key) found in the '''Tools Palette'''.<br> |
<br> | <br> | ||
To the left of the layer name is a small arrow object.</td> | To the left of the layer name is a small arrow object.</td> | ||
| Line 1,301: | Line 1,805: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:Tools_S20.png|link=|alt=Tools and keymap for S20]] | + | <td>[[image:Tools_S20.png|link=|alt=Tools and keymap for S20]] |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 1,312: | Line 1,812: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | <br> | |
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Move an Object to Another Layer:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the small arrow next to the layer name. This will open the layer properties for the selected object</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Layer''' drop down box and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the name of the new layer for the object</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Optional Steps:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>if required, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Binding''' drop down box to select a new binding layer for the object</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>if required, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Select Layer </span> button to set this layer as the '''Active Layer'''. If the layer is already the '''Active Layer''' then this button will be greyed out and cannot be selected</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| + | <td>if required, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Lock Layer </span> button to lock the selected layer. If the layer is already locked then this will be shown as an <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Unlock Layer </span> button and can be clicked to unlock the layer</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table> <!-- BEGIN Nav Buttons Table --> | <table> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=629><span id="stepRouteSession"></span> |
| − | <td width=46>[[ | + | ='''Route Layers vs Session Layers'''= |
| − | <td width=75>[[ | + | </td> |
| − | <td width=75>[[ | + | <td width=50>[[image:SkipDown.png|link=#skipRouteGroup|Skip Down]]</td> <!-- skip Down --> |
| − | <td width=75>[[ | + | <td width=50> </td> <!-- skip Up --> |
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepToolsS20|alt=Next Up|Top]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepBound|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| − | |||
| − | |||
This topic has filled endless threads in the '''Trainz Forums''' with arguments raging on both sides. | This topic has filled endless threads in the '''Trainz Forums''' with arguments raging on both sides. | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
| + | <td>In general, there are no "cast iron" rules that dictate what should be placed in the '''Route Layers Group''' and what should be placed in the '''Session Layers Group''' (for an exception see '''TRS19 Platinum Edition, Trainz Plus, TRS22 Notes''' below)</td> | ||
</tr> | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>Each Route and Session will be different and different creators have different ways of working. The main question to be asked is how many different '''Sessions''' will be created using a particular '''Route'''?</td> |
| − | + | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | ||
<table cellpadding=2 bgcolor=#ffffb0 width=1000> | <table cellpadding=2 bgcolor=#ffffb0 width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=25>[[image:NotePad.PNG|link=]]</td> |
<td><span style="font-size: 17px;">'''Notes:'''</span><br> | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
---- | ---- | ||
| − | + | <table> | |
| − | :Many creators only ever build a single Session for each of their Routes and do not use Session Layers at all (but they still have to save the session separately from the route). | + | <tr valign="top"> |
| − | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | |
| − | :Many creators build multiple Sessions for each Route and rely on the Session Layers to create the differences between their Sessions. | + | <td>'''For a Route with only a single Session''' - everything can safely go into the '''Route Layers Group''' |
| − | + | :Many creators only ever build a single Session for each of their Routes and do not use Session Layers at all (but they still have to save the session separately from the route)</td> | |
| − | + | </tr> | |
| − | + | <tr valign="top"> | |
| − | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | |
| − | + | <td>'''For a Route with multiple (2 or more) Sessions''' - certain things will probably need to go into the '''Session Layers Group''' for each Session. | |
| − | + | :Many creators build multiple Sessions for each Route and rely on the Session Layers to create the differences between their Sessions</td> | |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Many scenery assets actually have their properties stored in the Session, even when the assets themselves are in a Route layer. Editing the properties of these assets is considered to be a '''change to the Session'''. Unless you have a particular reason for saving the edited data (such as a change to commodities) you can '''usually''' ignore the offer to save the Session. These assets include:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:RedDot10x10.png|link=]]</td> | ||
| + | <td>junction switches - the left/right switch direction is stored in the Session (but the '''default''' switch direction is stored in the Route)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:RedDot10x10.png|link=]]</td> | ||
| + | <td>industries - the commodities and quantities loaded/unloaded are stored in the Session</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:RedDot10x10.png|link=]]</td> | ||
| + | <td>industry enabled wagons - the commodities and quantities carried are stored in the Session</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:RedDot10x10.png|link=]]</td> | ||
| + | <td>consist locations ('''TRS19 Platinum Edition''', '''Trainz Plus''' and '''TRS22''') - this is stored in the Session. Unless you need to save their new locations, you can safely ignore the offer to save the Session</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:RedDot10x10.png|link=]]</td> | ||
| + | <td>named route objects ('''TRS19 Platinum Edition''', '''Trainz Plus''' and '''TRS22''') - while the name is stored in the Route, adding or changing the name is treated as a change to the Session. If the name is all that you have changed then you can safely ignore the offer to save the Session</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 1,358: | Line 1,927: | ||
<table cellpadding=2 bgcolor=#ffffb0 width=1000> | <table cellpadding=2 bgcolor=#ffffb0 width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:NotePad.PNG|link=]]</td> |
<td><span style="font-size: 17px; font-weight: 700;">TRS19 Platinum Edition, Trainz Plus, TRS22 Notes:</span><br> | <td><span style="font-size: 17px; font-weight: 700;">TRS19 Platinum Edition, Trainz Plus, TRS22 Notes:</span><br> | ||
---- | ---- | ||
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | |
| − | For more details see the Trainz Wiki page [[image:WikiLink.PNG|link=]]'''[[How_to_Use_the_UDS_Interface|How to Use the UDS Interface]]'''</td> | + | <td>The '''recommended''' practice in these versions of Trainz is to place all consists in a '''session layer''' and '''NOT''' in a '''route layer'''. Because these versions have the '''Unified Driver Surveyor''' Interface, placing a train in a route layer after switching from Driver to Surveyor can cause problems. For example:- |
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:RedDot10x10.png|link=]]</td> | ||
| + | <td>If active Driver consists (i.e. those under manual or AI control) are in a route layer and you switch from Driver to Surveyor to edit the route and save the route edit, then those consists will be saved in their new positions, not their starting positions for the session</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Recent experiments using the '''Unified Driver Surveyor''' Interface have indicated that when portals produce trains they will be placed into the same layer as the portal - so if a train that is in a '''Session layer''' enters a portal that is in a '''Route layer''' and is later returned to the layout, it will be returned in the same '''Route layer''' as the portal. This has ''possibly always been the case'' with portals but has not been noticed until the arrival of the '''Unified Driver Surveyor''' Interface</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>For more details see the Trainz Wiki page [[image:WikiLink.PNG|link=]]'''[[How_to_Use_the_UDS_Interface|How to Use the UDS Interface]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipRouteGroup"></span> | ||
=='''The Route Layers Group'''== | =='''The Route Layers Group'''== | ||
| − | <table | + | </td> |
| + | <td width=50>[[image:SkipDown.png|link=#skipSessionGroup|Skip Down]]</td> <!-- skip Down --> | ||
| + | <td width=50>[[image:SkipUp.png|link=#stepRouteSession|Skip Up]]</td> <!-- skip Up --> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=10>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>The '''Route Layer Group''' should be used for everything that will always appear in '''Driver Mode''' regardless of which Session is playing.''' </td> | <td>The '''Route Layer Group''' should be used for everything that will always appear in '''Driver Mode''' regardless of which Session is playing.''' </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | <br> | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>There is nothing stopping you from placing everything in the "route-layer" of the '''Route Layers Group''' and never having to worry about dealing with layers ever again - some creators prefer to work this way. However, layers do provide you with a way of organising your scenery objects to make them more manageable, particularly in more complicated layouts. Some examples:- | + | <td>There is nothing stopping you from placing everything in the '''"route-layer"''' of the '''Route Layers Group''' and never having to worry about dealing with layers ever again - some creators prefer to work this way. However, layers do provide you with a way of organising your scenery objects to make them more manageable, particularly in more complicated layouts. |
| − | + | <br> | |
| − | + | <table width=1000 bgcolor=#000000 cellpadding=2> | |
| − | + | <tr valign="top"> | |
| − | + | <td> | |
| − | + | <table bgcolor=#ffffff cellpadding=2> | |
| + | <tr valign="top"> | ||
| + | <td colspan=2>Some examples:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A '''Special Objects''' layer or layers that can be used to hold certain scenery objects. For example all the trees or a particular building. This can be very useful when you need to hide those objects to locate or place other objects. Trackside cameras in particular can be very difficult to find when placed in a forest</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A '''Platform Objects''' layer can be used to hold all platform items such as seats, luggage, luggage trolleys, people, lamp posts, etc. Because these items are placed on top of a platform object they can be very difficult to move or delete without first moving the platform. The layer containing the platform can be locked allowing these objects to be easily moved or deleted</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Hiding and Showing Objects''' in '''Driver Mode'''. There is a Session Rule and a Driver Command that can hide and show layers during the running of a Session. For example: a rail worker can be placed in a separate layer and positioned next to a track lever while shunting operations are underway but can be removed from the scene by hiding that layer when shunting has been completed</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A '''Test Layer''' for experimenting. Not sure if a particular object is right for your layout? Place it in a temporary layer which you can hide and show to see any differences it makes. This is particularly useful if you are deciding between different types of grasses, for example, placed throughout the layout. If the objects prove to be unsuitable then they can all be deleted by deleting the layer. If they are suitable then the layer can be merged with another or left as a new layer</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A '''Ruler Layer''' if you are using rulers. Rulers obey layer behavior (lock and hide) just like all other objects and splines. In '''Surveyor Classic''' they have no properties window to show their layer or allow you to change that layer. Consider placing all '''Surveyor Classic''' rulers in a dedicated layer to make their management easier. <span style="background-color: red; color: white; font-weight: 700;"> NOTE: </span> Due to a bug in TANE/TRS19, deleting a dedicated '''Ruler Layer''' will not delete the rulers but will '''temporarily''' hide them from view. Rulers will still have to be deleted individually.<br> | ||
| + | In '''Surveyor 2.0''' these issues have been overcome and rulers are '''Spline Objects''' and have all the properties of splines.</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | </td> | |
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table bgcolor=#000000> | <table bgcolor=#000000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,392: | Line 2,020: | ||
<table bgcolor=#ffffe0> | <table bgcolor=#ffffe0> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:PencilTips.PNG|link=]]</td> |
<td> | <td> | ||
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''It is a good idea to place ALL the consists in the same layer''' particularly if they are going to be coupled together during the running of a Session</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A very useful development tool is the '''Bound Layer'''. See [[image:PageLink.PNG|link=]] '''[[#The Bound Layer|The Bound Layer]]''' section below</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 1,402: | Line 2,038: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | <br> | |
===The "route-layer"=== | ===The "route-layer"=== | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=10>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
| − | <td> | + | <td>To avoid any confusion over which layer is the original '''"route-layer"''', this is one layer that '''should not be renamed or moved from the top position'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | While all layers are equal, the "route-layer" is special. | + | While all layers are equal, the '''"route-layer"''' is special. |
<table bgcolor="red" width=900> | <table bgcolor="red" width=900> | ||
| Line 1,419: | Line 2,055: | ||
<table bgcolor=#fcbcbc width=896> | <table bgcolor=#fcbcbc width=896> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Stop.PNG|link=]]</td> |
<td>'''Track objects''', such as signals, junctions and track signs, ''cannot'' be placed in any layer that is above the layer containing the track that they are attached to. If the '''route-layer''' is used for all the track and track objects and this layer is left as the top layer then this will never be a problem. | <td>'''Track objects''', such as signals, junctions and track signs, ''cannot'' be placed in any layer that is above the layer containing the track that they are attached to. If the '''route-layer''' is used for all the track and track objects and this layer is left as the top layer then this will never be a problem. | ||
</td> | </td> | ||
| Line 1,433: | Line 2,069: | ||
<table bgcolor=#ffffe0> | <table bgcolor=#ffffe0> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:PencilTips.PNG|link=]]</td> |
<td>It is '''recommended''' that the following objects should be placed in the '''route-layer''':- | <td>It is '''recommended''' that the following objects should be placed in the '''route-layer''':- | ||
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | |
| − | + | <td>Track and interactive industries with track</td> | |
| − | ..and that the "route-layer" | + | </tr> |
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Track infrastructure (turntables, bridges, tunnels, etc)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Signals and track signs (speed limits, warnings, distance, etc)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Junctions and switches</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>..and that the '''"route-layer"''' is at the top of the '''Route Layers Group'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 1,447: | Line 2,099: | ||
</table> | </table> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipSessionGroup"></span> | ||
=='''The Session Layers Group'''== | =='''The Session Layers Group'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#stepBound|Skip Down]]</td> <!-- skip Down --> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipRouteGroup|Skip Up]]</td> <!-- skip Up --> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=10>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>The '''Session Layers Group''' should be used for everything that will only be seen in the '''''currently loaded Session'''''.</td> | <td>The '''Session Layers Group''' should be used for everything that will only be seen in the '''''currently loaded Session'''''.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | <br> | |
If you are creating more than one Session based around a particular Route, then you will probably make use of the Session Layers. | If you are creating more than one Session based around a particular Route, then you will probably make use of the Session Layers. | ||
| − | <table | + | <table width=1000 bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td> |
| − | <td><span style="font-size: 17px;"> | + | <table width=996 bgcolor=#ffffb0 cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
---- | ---- | ||
Session Layers can contain:- | Session Layers can contain:- | ||
| − | + | <table> | |
| − | :For example: If you have placed human figures and equipment for a track work crew alongside the track and want them to be seen in a daylight Session but not in a night Session, then place them in one of the Session Layers of the daylight Session only. Likewise, station staff holding lamps would be placed in one of the Session Layers of the night Session only | + | <tr valign="top"> |
| − | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | |
| − | </td> | + | <td>Scenery objects that will only appear in one or some of the Sessions. |
| + | :For example: If you have placed human figures and equipment for a track work crew alongside the track and want them to be seen in a daylight Session but not in a night Session, then place them in one of the Session Layers of the daylight Session only. Likewise, station staff holding lamps would be placed in one of the Session Layers of the night Session only</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <table bgcolor=#000000> | + | <td>Consists used in a Session</td> |
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffe0> | + | <table width=996 bgcolor=#ffffe0> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:PencilTips.PNG|link=]]</td> |
<td> | <td> | ||
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | </td> | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> |
| + | <td>'''It is a good idea to place ALL the consists in the same Session Layer and this is strongly <u>recommended</u> for Trainz Plus and TRS22 which have the UDS interface'''. It is also important if different consists are going to be coupled together during the running of a Session</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''When you first save a Session, give it a distinctive and informative name.''' Avoid the temptation to use '''Default''' as the name of your Session as you can easily end up with several Sessions all called '''Default'''</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,493: | Line 2,182: | ||
===The "session-layer"=== | ===The "session-layer"=== | ||
| − | An empty '''session-layer''' will be automatically created when you:- | + | <table width=1000> |
| − | + | <tr valign="top"> | |
| − | + | <td> | |
| − | If you add anything to the '''session-layer''' or add new layers to the '''Session Layers Group''' and do not save the session | + | <table width=400> |
| + | <tr valign="top"> | ||
| + | <td colspan=2>An empty '''session-layer''' will be automatically created when you:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>load a route without also loading a session, or</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>create a new route</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=600 bgcolor=#ff0000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#fcbcbc cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Stop.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 15px; font-weight: 700;">WARNING:</span><br> | ||
| + | If you edit or add anything to the '''session-layer''' or add new layers to the '''Session Layers Group''' and do not save the session then those changes will be lost when you exit | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
<br> | <br> | ||
<table> <!-- BEGIN Nav Buttons Table --> | <table> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=629><span id="stepBound"></span> |
| − | <td width=46>[[ | + | ='''The Bound Layer'''= |
| − | <td width=75>[[ | + | </td> |
| − | <td width=75>[[ | + | <td width=50>[[image:SkipDown.png|link=#skipBoundS10|Skip Down]]</td> <!-- skip Down --> |
| − | <td width=75>[[ | + | <td width=50>[[image:SkipUp.png|link=#skipSessionGroup|Skip Up]]</td> <!-- skip Up --> |
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepRouteSession|alt=Next Up|Top]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepDriver|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| − | = | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
| − | + | ||
| − | + | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=10>[[image: | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>In '''Trainz Plus''' and '''TRS22''' the '''Bound Layer''' is often referred to as the '''Binding Layer'''</td> | <td>In '''Trainz Plus''' and '''TRS22''' the '''Bound Layer''' is often referred to as the '''Binding Layer'''</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | This is a little used and probably little understood layer feature. It allows you to attach an object to two different layers so it can have the properties (locked/unlocked and show/hide) of both layers. The bound/binding layer was introduced as a development tool, its sole use is as a tool in the building of routes and sessions. | + | <table width=1000> |
| − | + | <tr valign="top"> | |
| − | <table | + | <td>This is a little used and probably little understood layer feature. It allows you to attach an object to two different layers so it can have the properties (locked/unlocked and show/hide) of both layers. The bound/binding layer was introduced as a development tool, its sole use is as a tool in the building of routes and sessions.</td> |
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=10>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>'''An object will be LOCKED and cannot be deleted or moved if its layer OR its <span style="text-decoration: underline;">bound/binding layer</span> is locked.'''</td> | <td>'''An object will be LOCKED and cannot be deleted or moved if its layer OR its <span style="text-decoration: underline;">bound/binding layer</span> is locked.'''</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:BlueDot10x10.png|link=]]</td> |
<td>'''An object will be HIDDEN if its layer OR its <span style="text-decoration: underline;">bound/binding layer</span> is hidden.'''</td> | <td>'''An object will be HIDDEN if its layer OR its <span style="text-decoration: underline;">bound/binding layer</span> is hidden.'''</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:BlueDot10x10.png|link=]]</td> |
<td>'''Rulers cannot be bound to another layer.'''</td> | <td>'''Rulers cannot be bound to another layer.'''</td> | ||
</tr> | </tr> | ||
| Line 1,601: | Line 2,327: | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
<td bgcolor="lightcyan">If the '''Assigned Layer''' or the '''Bound/Binding Layer''' of an object is '''Hidden''' then the object will be '''Hidden'''</td> | <td bgcolor="lightcyan">If the '''Assigned Layer''' or the '''Bound/Binding Layer''' of an object is '''Hidden''' then the object will be '''Hidden'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=550 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>In '''Surveyor 2.0''' you can also use the asset filters found in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> and the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> to lock or hide specific assets or types of assets from selection when you are working in Surveyor. See the section [[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Tools#Narrowing the Search|S20 Tools - Narrowing the Search]]''' for more details</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,613: | Line 2,352: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>Some applications:- | <td>Some applications:- | ||
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Temporarily locking an object by binding it to a locked layer while allowing other objects in the same unlocked layer to be moved or deleted. A simple but very effective development technique is to create a Route layer called "Locked" and then lock it. If you need to temporarily stop an object from being deleted or moved then it can be bound to the "Locked" layer</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Temporarily hiding an object by binding it to a hidden layer (this will require the hidden layer to be made visible so the object can be unbound)</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 1,627: | Line 2,374: | ||
<table bgcolor=#ffffe0 width=996> | <table bgcolor=#ffffe0 width=996> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:PencilTips.PNG|link=]]</td> |
<td>If you are going to be working with multiple objects that will be bound to a locked or hidden layer then a simple strategy is to:- | <td>If you are going to be working with multiple objects that will be bound to a locked or hidden layer then a simple strategy is to:- | ||
| − | #Create a new empty layer called "Locked" or "Hidden" and lock or hide that layer, according to your needs | + | <table bgcolor=#ffffff cellpadding=2> |
| − | + | <tr valign="top"> | |
| − | + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To use a bound layer:-</td> | |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Create a new empty layer called "Locked" or "Hidden" and lock or hide that layer, according to your needs</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Bind the individual objects to that layer as required</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>When editing, testing or whatever you are doing has been completed simply delete the new layer. All objects that have been bound to that layer will have their '''Bound Layer''' property reset to '''none''' so the hidden objects will reappear and the locked objects will be unlocked</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 1,639: | Line 2,400: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | |||
<table bgcolor=#000000 width=1000> | <table bgcolor=#000000 width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,645: | Line 2,405: | ||
<table bgcolor=#ffffe0 width=996> | <table bgcolor=#ffffe0 width=996> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:PencilTips.PNG|link=]]</td> |
<td>If you need to remove an object from a route but cannot alter the route (e.g. it is payware or under another users kuid) then create a new hidden session layer and change the bound layer of the object to the hidden layer. This will be treated as a change to the session only and Trainz will not ask you to save the route as well as the session. | <td>If you need to remove an object from a route but cannot alter the route (e.g. it is payware or under another users kuid) then create a new hidden session layer and change the bound layer of the object to the hidden layer. This will be treated as a change to the session only and Trainz will not ask you to save the route as well as the session. | ||
</td> | </td> | ||
| Line 1,654: | Line 2,414: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | |
| − | =='''Setting the Bound Layer in Surveyor Classic (S10)'''== | + | <tr valign="top"> |
| + | <td width=629><span id="skipBoundS10"></span> | ||
| + | =='''Setting an Object to the Bound Layer in Surveyor Classic (S10)'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipBoundS20|Skip Down]]</td> <!-- skip Down --> | ||
| + | <td width=50>[[image:SkipUp.png|link=#stepBound|Skip Up]]</td> <!-- skip Up --> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:LayersBoundLayer.JPG|link=]]</td> |
<td> | <td> | ||
| − | + | <table bgcolor=#000000 cellpadding=2> | |
| − | <table cellpadding=2 bgcolor=#ffffff> | + | <tr valign="top"> |
| − | <tr> | + | <td> |
| − | <td colspan= | + | <table bgcolor=#ffffff cellpadding=2> |
| − | + | <tr valign="top"> | |
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To set a '''Bound Layer''':-</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td> |
| − | <td> | + | <table> |
| − | + | <tr valign="top"> | |
| − | + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | |
| − | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Bounding Layer''' box or one of its '''scroll buttons'''</td> | |
| − | + | ||
</tr> | </tr> | ||
| − | <tr> | + | <tr valign="top"> |
| − | <td | + | <td>[[image:DotPoint2.JPG|link=]]</td> |
| − | + | <td>Select the layer to be used as the '''Bound Layer''' for the object (an object cannot be bound to its own layer)</td> | |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The effects of the binding can be reversed by setting the '''Bound Layer''' back to '''''<none>'''''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 1,685: | Line 2,464: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=10>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>'''When a layer is deleted any objects bound to that layer will have their ''Bound Layer'' reset to ''<none>'''''</td> | <td>'''When a layer is deleted any objects bound to that layer will have their ''Bound Layer'' reset to ''<none>'''''</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | |
| − | == | + | <tr valign="top"> |
| + | <td width=629><span id="skipBoundS20"></span> | ||
| + | =='''Setting an Object to the Bound Layer in Surveyor 2.0 (S20)'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#stepDriver|Skip Down]]</td> <!-- skip Down --> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipBoundS10|Skip Up]]</td> <!-- skip Up --> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
<table width=1000 bgcolor=#000000 cellpadding=2> | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| Line 1,707: | Line 2,497: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:BindingLayerSet_S20.png|link=|alt=Set Binding]]</td> | <td>[[image:BindingLayerSet_S20.png|link=|alt=Set Binding]]</td> | ||
| − | <td><br> | + | <td> |
| − | <table cellpadding=2 bgcolor=#ffffff> | + | <br> |
| − | <tr> | + | <table bgcolor=#000000 cellpadding=2> |
| − | <td colspan= | + | <tr valign="top"> |
| − | + | <td> | |
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To set the bound layer in '''Surveyor 2.0''':-</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td colspan=2>Select an object, or a group of objects, using either the '''Free Move Tool''' [[image:S20_FreeMoveToolIcon.png|link=|20px]] or the '''Fine Adjustment Tool''' [[image:S20_FineAdjustmentToolIcon.png|link=|20px]]. In the '''Info Palette''' of the object (or the last selected object):-</td> |
| − | + | ||
| − | Select an object using either the '''Free Move Tool''' or the '''Fine Adjustment Tool''' | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
| − | <tr> | + | <tr valign="top"> |
| − | <td | + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> |
| − | + | <td>Open the '''Layer''' properties of the object</td> | |
</tr> | </tr> | ||
| − | </table></td> | + | <tr valign="top"> |
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Bounding''' box or one of its '''scroll buttons'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Select the layer to be used as the '''Bound Layer''' for the object (an object cannot be bound to its own layer)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The effects of the binding can be reversed by setting the '''Bound Layer''' back to '''''<none>'''''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=10>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
| − | <td> | + | <td>When a layer is deleted any objects bound to that layer will have their '''Bound Layer''' reset to '''<none>'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,743: | Line 2,545: | ||
<table> <!-- BEGIN Nav Buttons Table --> | <table> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=629><span id="stepDriver"></span> |
| − | <td width=46>[[ | + | ='''Layers in Driver Mode'''= |
| − | <td width=75>[[ | + | </td> |
| − | <td width=75>[[ | + | <td width=50> </td> <!-- skip Down --> |
| − | <td width=75>[[ | + | <td width=50>[[image:SkipUp.png|link=#skipBoundS20|Skip Up]]</td> <!-- skip Up --> |
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepBound|alt=Next Up|Top]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#bottom|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| − | |||
| − | |||
During the running of a Session in '''Driver Mode''' visible layers can be hidden and invisible layers revealled according to the events that occur during the Session. | During the running of a Session in '''Driver Mode''' visible layers can be hidden and invisible layers revealled according to the events that occur during the Session. | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=320>[[image:LayersDriveShow.JPG|link=]]</td> | ||
| + | <td width=320>[[image:LayersDriveHide.JPG|link=]]</td> | ||
| + | <td>The two '''Driver Mode''' scenes shown on the left illustrate this feature. | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td> | + | <td>In the first image on the left, all layers are visible</td> |
| − | + | </tr> | |
| − | + | <tr valign="top"> | |
| − | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | |
| − | The trigger for this change was the arrival of a train at the platform.</td> | + | <td>In the second image on the left, two of the layers (containing the passengers and the trolley loads) have been hidden</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td colspan=2>The trigger for this change was the arrival of a train at the platform.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>This effect could be achieved in two different ways:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td>'''A Driver Command''' - specific to a particular driver, or</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>'''A Session Rule''' - specific to a particular driver, consist, or any driver/consist</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | |||
| − | |||
| − | |||
| − | |||
<br> | <br> | ||
| − | |||
=='''Using a Driver Command'''== | =='''Using a Driver Command'''== | ||
| − | The driver command [[ | + | The driver command [[image:WikiLink.PNG|link=]] '''[[Driver_Commands_List#Layer_Control|Layer Control]]''' hides and shows named layers.<br> |
| − | [[ | + | <table width=1000> |
| − | + | <tr valign="top"> | |
| + | <td>[[image:LayerControlExample.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The sequence of events in this example will be:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>The train will drive to the named station</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>It will wait for 30 seconds</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>The assets held in or bound to the named layer will be hidden from view (or shown)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
=='''Using Session Rules'''== | =='''Using Session Rules'''== | ||
<br> | <br> | ||
<table cellpadding=2 bgcolor=#ffffff> | <table cellpadding=2 bgcolor=#ffffff> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width="58">[[ | + | <td width="58">[[image:RulesWiki.PNG|link=]]</td> |
<td width="640"><span style="font-size: 17px;">'''Rules Used:'''</span><br> | <td width="640"><span style="font-size: 17px;">'''Rules Used:'''</span><br> | ||
----</td> | ----</td> | ||
| Line 1,790: | Line 2,644: | ||
<table cellpadding=2 bgcolor=#ffffff> | <table cellpadding=2 bgcolor=#ffffff> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width="58">[[ | + | <td width="58">[[image:screenshot.PNG|link=]]</td> |
<td width="640"><span style="font-size: 17px;">'''Session Editor Screenshot:'''</span><br> | <td width="640"><span style="font-size: 17px;">'''Session Editor Screenshot:'''</span><br> | ||
----</td> | ----</td> | ||
| Line 1,797: | Line 2,651: | ||
<table> | <table> | ||
<tr> | <tr> | ||
| − | <td>[[ | + | <td>[[image:LayersDriveHideRules.JPG|link=]]</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,803: | Line 2,657: | ||
<table cellpadding=2 bgcolor=#ffffff> | <table cellpadding=2 bgcolor=#ffffff> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width="58">[[ | + | <td width="58">[[image:explanation.PNG|link=]]</td> |
<td width="640"><span style="font-size: 17px;">'''Description:'''</span><br> | <td width="640"><span style="font-size: 17px;">'''Description:'''</span><br> | ||
----</td> | ----</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | In this example:- | + | |
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | + | <td colspan=2>In this example:-</td> | |
| − | + | </tr> | |
| + | <tr valign="top"> | ||
| + | <td>The '''Trackside Check Rule''' is triggered when a specific train comes to a stop at a trackmark. This then executes the following rules in order:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>The '''Show/Hide Layer Rule''' is used to hide the layer named "People". Four passengers (three standing and one seated) are hidden</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>The '''Show/Hide Layer Rule''' is used to hide the layer named "CNJCartsFull". The boxes and mail bags on the three platform trolleys are hidden</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>The '''Message Popup Rule''' is used to place a message on the screen informing the player that the passengers and mail have been loaded</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
<br> | <br> | ||
<table> <!-- BEGIN Nav Buttons Table --> | <table> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=729><span id="bottom"></span> </td> | <td width=729><span id="bottom"></span> </td> | ||
| − | <td width=46>[[ | + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:NextUp.png|link=#stepDriver|alt=Next Up|Top]]</td> |
<td width=75> </td> | <td width=75> </td> | ||
<td width=75> </td> | <td width=75> </td> | ||
| Line 1,829: | Line 2,702: | ||
<table cellpadding=2 bgcolor=#ffffff> | <table cellpadding=2 bgcolor=#ffffff> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:TrainzWiki.png|link=]]</td> |
<td> | <td> | ||
<span style="font-size: 17px;">'''More Tutorials and Guides to Using Trainz'''</span><br> | <span style="font-size: 17px;">'''More Tutorials and Guides to Using Trainz'''</span><br> | ||
| − | *'''<span class=" | + | *'''<span class="plain;s">[http://online.ts2009.com/mediaWiki/index.php/HowTo How to Guides]</span>''' |
*'''[[Driver Commands List]]''' | *'''[[Driver Commands List]]''' | ||
*'''[[Session Rule List with Parameters|Session Rules List (Alphabetical) with Parameters]]''' | *'''[[Session Rule List with Parameters|Session Rules List (Alphabetical) with Parameters]]''' | ||
| Line 1,840: | Line 2,713: | ||
</table> | </table> | ||
---- | ---- | ||
| − | This page was created by Trainz user '''<span class=" | + | This page was created by Trainz user '''<span class="plain;s">[http://online.ts2009.com/mediaWiki/index.php/User:Pware pware]</span>''' in June 2018 and was last updated as shown below. |
---- | ---- | ||
[[Category:How-to guides]] | [[Category:How-to guides]] | ||
Latest revision as of 12:56, 28 September 2024
The information in this Wiki Page applies to TANE, TRS19, Trainz Plus and TRS22.
[edit] What Are Layers? |
| Layers are a Surveyor tool that allows you to better manage the objects that are placed in your Trainz World. | |
| Layers are a Driver tool that allows you to change what the players see as they drive around your Trainz World. |
| Layers can contain any objects, visible and invisible, that can be placed into a layout in Surveyor Classic using the Object, Track and Train tools or using the Placement Tool in Surveyor 2.0. The layers and their contents can be hidden from view (in both Surveyor and in Driver) or locked against alteration whenever required. Their main use is in the development of a Route and a Session but they can also be used as a way of providing some additional novelty during a Driver session. |
|
Almost all of what you will see in a Trainz World will be found in layers, and mostly in the Route Layers and Session Layers.
| Route Layers will contain the objects that will appear in ALL the sessions created using the current route | |
| Session Layers will contain the objects that will only appear in the current session | |
| Effect Layers (TRS19, Trainz Plus and TRS22) will contain the TurfFX, Clutter, Water and (in Trainz Plus routes using HD) Color effects created using the current route |
[edit] The Layers Tool in Surveyor Classic (S10) |
 |
 |
Left Click the Layers Tool (or press F6 ) to open up its properties. |
|
[edit] Loading a Route and Loading a Session (S10) |
| Route Layers are saved with the Route. Session Layers are saved with the Session | |
| If you edit a Session Layer and later load just the Route then those edits will not appear. |
 |
More information on creating, loading and saving Routes and Sessions can be found on the Trainz Wiki Page at Route and Session Basics |
The layers you see will depend on whether you have loaded a Route by itself (with no "child" Session) or a Session and its "parent" Route.
 |
 |
The first image on the left gives an example of the layers that can appear if a Route only is loaded into Surveyor. These are the layers that are saved with the Route. Note that a default "session-layer" is present.
The second image on the left gives an example of the layers that can appear if a Session based on that Route is loaded into Surveyor. It shows Route Layers and Session Layers. In both cases, the Route Layers are identical because the same Route has been loaded. A Session contains its own layers, the Session Layers, that are loaded and saved with the Session but are not loaded or saved with the Route.
|
|
[edit] Creating a New Route (S10) |
 |
|
|||||||||||
[edit] The "Active Layer" (S10) |
| The Active Layer is the selected (highlighted) layer | |
| When you load the Route only into Surveyor, the first Route layer will be the Active Layer | |
| When you load a Session into Surveyor, the first Session layer will be the Active Layer |
| In the image above, the route-layer is the Active Layer. You can change the Active Layer at any time by a Left Click on the name of another layer. |
|
|
||||||||||||
[edit] Adding a New Layer (S10) |
| Left Click the Add Button |
An Add layer dialogue window will appear.
 |
|
||||||||||||
[edit] Deleting a Layer (S10) |
|
| Select the layer to be deleted and Left Click on the Delete Button. If you don't select a layer to delete then Trainz will select the current Active Layer. |
|
If the layer being deleted is empty, then the following dialogue window will appear:-
 |
|
|||||||
If the layer being deleted is NOT empty, then the following dialogue window will appear:-
 |
|
|||||||||
[edit] Merging Layers (S10) |
| Merging a layer into another layer will move ALL the objects from the first layer into the second layer. The first layer, which is now empty, will then be deleted | |
| Once layers have been merged they cannot be separated. |
|
| Select the layer to be merged into another layer and Left Click the Merge button. If you don't select a layer to merge then Trainz will select the current Active Layer. |
|
The layer merge dialogue window will appear as shown below:-
 |
|
|||||||||
[edit] Locking Layers (S10) |
| If you LOCK or UNLOCK a Route Layer while editing a Session then you will have made a change to the Route and will be asked to save both the Route and the Session when you exit Surveyor |
|
[edit] Locking Individual Layers (S10)
| The objects in a LOCKED layer cannot be moved (around the layout) or deleted but they can be moved to other layers. |
To LOCK an individual layer, Left Click on the ![]() Open Padlock icon next to its name. The layer being locked does not have to be the current Active Layer.
Open Padlock icon next to its name. The layer being locked does not have to be the current Active Layer.
 |
 |
|
If you attempt to add a scenery object to a locked layer you will receive the following message:-
 |
Left Click on the Left Click on the |
[edit] Locking ALL Route Layers (S10)
| Left Click on the Lock Button |
This will LOCK ALL the layers in the Route Layers Group. The Session Layers Group will not be affected.
The Route Layers Group can be UNLOCKED by a Left Click on the Lock Button again.
[edit] Moving a Layer (S10) |
| Layers can be moved up or down within the same layer group (e.g. Route or Session) or between the two groups | |
| Track Objects (signals, switches, etc) should be in the same layer as the Track or in a layer below the Track layer |
|
In the example shown below a layer created in the Route Layers Group is being moved into the Session Layers Group.
 |
 |
|
|||||||||||||||||||||
[edit] Hiding Layers (S10) |
To hide or show a layer Left Click the Eye Icon next to its name.
 |
In the image shown left the two trees are in different Route Layers and all the layers have their |
|||||||
 |
In the image shown left the Trees layer has its
|
[edit] Adding Objects To Layers (S10) |
| When an object (such as a scenery item, consist, track or track object) is added to the layout it is automatically placed in the currently Active Layer. Unfortunately, Surveyor Classic (S10) does not indicate which layer is the Active Layer unless you open the Layers Tool to look. This can lead to objects being placed into the wrong layers and while these objects can later be moved to another layer (see the section |
|
| You cannot add objects to a layer that is LOCKED |
If you attempt to add a scenery object to a locked layer you will receive the following message:-
 |
Left Click on the Left Click on the |
| When adding track objects (signals, speed signs, etc) to a track, the objects being added must be in the same layer as the track or in a layer below the track layer. For more information, see the section |
|
[edit] Deleting Objects From Layers (S10) |
| You cannot delete objects from a layer that is LOCKED |
|
Unfortunately Trainz does not give you a warning message when you attempt to delete an object from a locked layer, the object just refuses to be deleted.
|
[edit] Moving Objects To Other Layers (S10) |

|
|
|||||||||||||||||||||
[edit] The Layers Palette in Surveyor 2.0 (S20) |
|
Layers are found in the Layers Palette.
|
|
|||||||||||||||||||||||||||||||||||||||||||||||
[edit] Lock the Route Layer Group (S20)
All the layers in the Route Layer Group can be locked against accidental alteration.
|
||||||
[edit] Open a Layer Group (S20)
To the left of each Layer Group name is a small arrow. Left Click on the arrow to open up the group.
 |
The image on the left shows that the Session Layers Group is open and its individual layers are now displayed. To close or minimise the group Left Click on the arrow again.
|
||||||||
[edit] Add a New Layer (S20)
| You cannot create new layer groups but you can add new layers to a existing group. Each Layer Group has a |
[edit] Renaming a Layer (S20)
 |
Right Click on a layer name and select Rename Layer.. from the popup menu. You will be asked to enter a new name for the layer. |
[edit] Deleting a Layer (S20)
 |
Right Click on a layer name and select Delete Layer from the popup menu. You will be given a warning that you are about to delete a layer.
|
[edit] Moving a Layer (S20)
Layers can be individually moved up and down within the same layer group or between the Route Layers Group and the Session Layers Group.
|
|
||||||||||
[edit] Merging a Layer (S20)
 |
Right Click on a layer name and select Merge Layer Up from the popup menu.
|
[edit] Hiding Layers (S20)
|
Each individual layer has an Eye icon that controls the visible state of that layer. Left Click on the icon to toggle its state between visible and hidden. If the Eye is:-
|
[edit] Locking Layers (S20)
|
Each individual layer has a Padlock icon that controls the state (
|
|
[edit] Setting the Active Layer (S20)
 |
the Active Layer is the layer where new objects will be automatically added when using the Placement Tool and pasting or painting a Scrapbook. The active layer is shown in the palette with its name on a light grey background. In the image on the left the Rail Workers layer is the current Active Layer. The name of the current Active Layer is also shown in the Layer Palette Title Bar. To set a new Active Layer, Left Click on the layer name. |
[edit] Move an Object to a New Layer (S20)
| The Info Palette will show the layer assigned to the currently selected object. An object is selected by using the Free Move Tool
|
||
|
|
|
|
|
||||||||||||||
[edit] Route Layers vs Session Layers |
This topic has filled endless threads in the Trainz Forums with arguments raging on both sides.
| In general, there are no "cast iron" rules that dictate what should be placed in the Route Layers Group and what should be placed in the Session Layers Group (for an exception see TRS19 Platinum Edition, Trainz Plus, TRS22 Notes below) |
| Each Route and Session will be different and different creators have different ways of working. The main question to be asked is how many different Sessions will be created using a particular Route? |
Notes:
|
TRS19 Platinum Edition, Trainz Plus, TRS22 Notes:
|
|||||||||
[edit] The Route Layers Group |
| The Route Layer Group should be used for everything that will always appear in Driver Mode regardless of which Session is playing. |
| There is nothing stopping you from placing everything in the "route-layer" of the Route Layers Group and never having to worry about dealing with layers ever again - some creators prefer to work this way. However, layers do provide you with a way of organising your scenery objects to make them more manageable, particularly in more complicated layouts.
|
|||||||||||||
|
[edit] The "route-layer"
| To avoid any confusion over which layer is the original "route-layer", this is one layer that should not be renamed or moved from the top position |
While all layers are equal, the "route-layer" is special.
|
|
||||||||||||
[edit] The Session Layers Group |
| The Session Layers Group should be used for everything that will only be seen in the currently loaded Session. |
If you are creating more than one Session based around a particular Route, then you will probably make use of the Session Layers.
|
|
[edit] The "session-layer"
|
|
|||||||||
[edit] The Bound Layer |
| In Trainz Plus and TRS22 the Bound Layer is often referred to as the Binding Layer |
| This is a little used and probably little understood layer feature. It allows you to attach an object to two different layers so it can have the properties (locked/unlocked and show/hide) of both layers. The bound/binding layer was introduced as a development tool, its sole use is as a tool in the building of routes and sessions. |
| An object will be LOCKED and cannot be deleted or moved if its layer OR its bound/binding layer is locked. | |
| An object will be HIDDEN if its layer OR its bound/binding layer is hidden. | |
| Rulers cannot be bound to another layer. |
|
|
|||||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||
|
[edit] Setting an Object to the Bound Layer in Surveyor Classic (S10) |
 |
|
||||||||||
| When a layer is deleted any objects bound to that layer will have their Bound Layer reset to <none> |
[edit] Setting an Object to the Bound Layer in Surveyor 2.0 (S20) |
|
 |
|
|||||||||||||
| When a layer is deleted any objects bound to that layer will have their Bound Layer reset to <none> |
[edit] Layers in Driver Mode |
During the running of a Session in Driver Mode visible layers can be hidden and invisible layers revealled according to the events that occur during the Session.
 |
 |
The two Driver Mode scenes shown on the left illustrate this feature.
|
|||||||
| This effect could be achieved in two different ways:- | |
| A Driver Command - specific to a particular driver, or | |
| A Session Rule - specific to a particular driver, consist, or any driver/consist | |
[edit] Using a Driver Command
The driver command Layer Control hides and shows named layers.
 |
|
|||||||||
[edit] Using Session Rules
 |
Rules Used: |
- Trackside Check Rule - to trigger the event
- Show/Hide Layer Rule - to hide layers
- Message Popup Rule - to open a browser window with a message
 |
Session Editor Screenshot: |
 |
 |
Description: |
| In this example:- | ||||||
The Trackside Check Rule is triggered when a specific train comes to a stop at a trackmark. This then executes the following rules in order:-
|
||||||
[edit] Trainz Wiki
 |
More Tutorials and Guides to Using Trainz |
This page was created by Trainz user pware in June 2018 and was last updated as shown below.