How to Use S20 Tools
m (→Marquee Context Menu) |
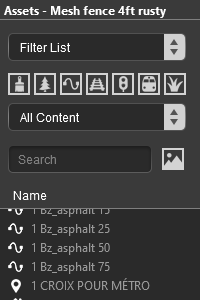
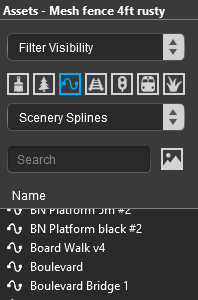
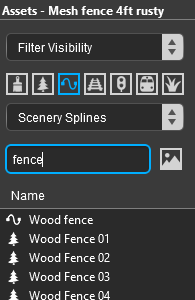
m (→The Marquee Tool and the Assets Palette Filter) |
||
| Line 15,648: | Line 15,648: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="stepMarquee"></span> | <td width=629><span id="stepMarquee"></span> | ||
| + | ='''The Marquee Tool'''= | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip The Marquee Tool and the Assets Palette Filter|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Fine Adjustment: Object Height Problem Solutions|Skip Up]]</td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepFineAdjustment|alt=Next Up|Next Up]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepMass|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=214 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=210 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=40>[[image:S20_MarqueeToolIcon.png|link=]]</td> | ||
| + | <td width=170>'''Keyboard Shortcut:''' <span style="color: white; background-color: black; font-weight: 700; font-size: 17px;"> F </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td>Some features of this tool use the '''Scrapbook Palette''', '''Assets Palette''' and '''Tool Options Palette'''. If these palettes are not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=200>[[image:MarqueeTools_S20.png|link=|Marquee Tools]]</td> | ||
| + | <td> | ||
| + | <table width=796 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td bgcolor=#ffffb0><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Tool Targets </span> The '''Marquee Tool''' has no '''Target''' options so it has no drop down menu list</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>This tool has a range of tasks:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Select objects for moving, deleting and copying into a scrapbook</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Add and delete one or multiple baseboards</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Set the grid resolution of one or multiple baseboards</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Set the texture and height of an area including multiple baseboards</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td bgcolor=#ffffb0><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Tool Actions </span> The '''Marquee Tool''' has no '''Action''' options so it has no drop down menu list</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The '''Marquee Tool''' draws out a rectangular area, the '''Marquee Selection Area''', on the route. Any objects (including ground heights, ground textures and '''TurfFX/Clutter Effect Layers''') that are inside the '''Marquee Selection Area''' or touched by its boundary will be selected.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=500 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=496 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To draw out a '''Marquee Selection Area''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>select the '''Marquee Tool''' from the '''Tools Palette''' (or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F </span> key)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> over the area to be selected</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=496 width=500 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
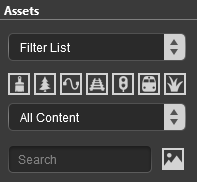
| + | <td>You can use the '''Assets Palette''' filters to restrict the objects that will be selected in the '''Marquee Selection Area'''. See [[image:PageLink.PNG|link=]] '''[[#skip The Marquee Tool and the Assets Palette Filter|Marquee Assets Filter]]''' below for more details</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
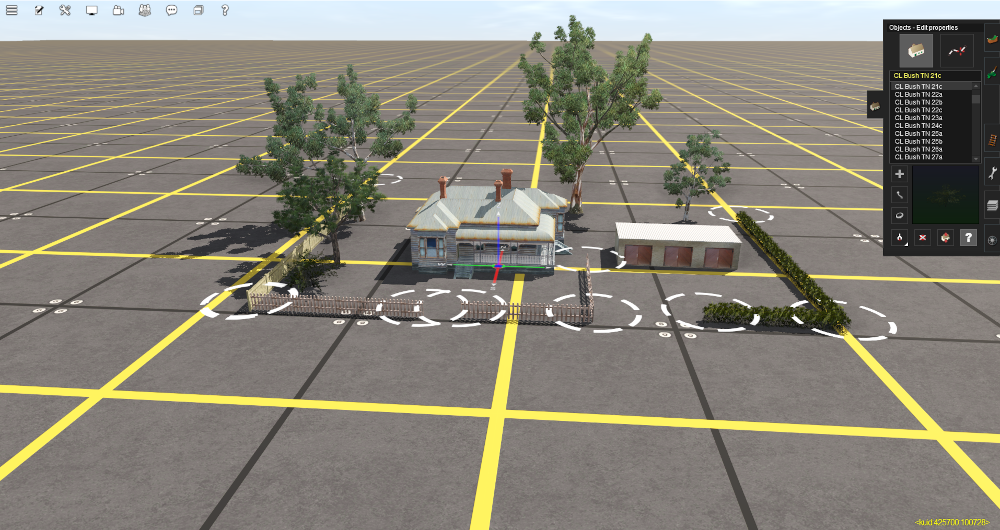
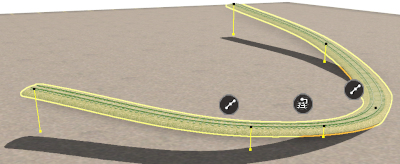
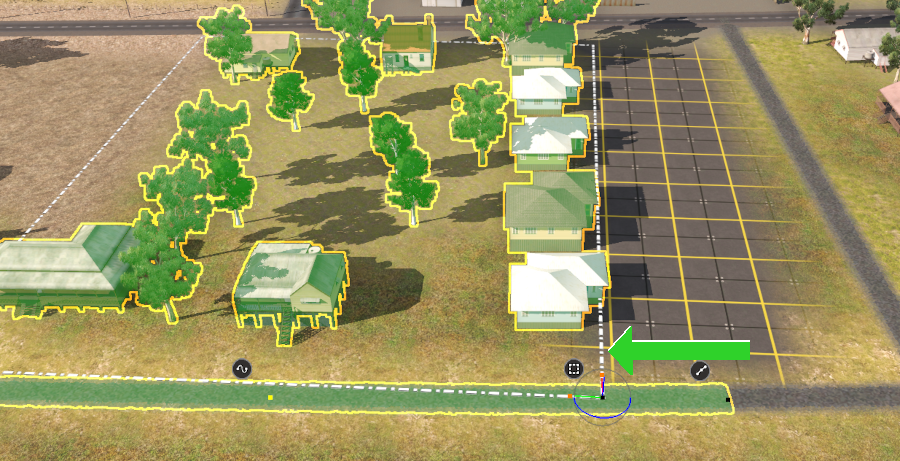
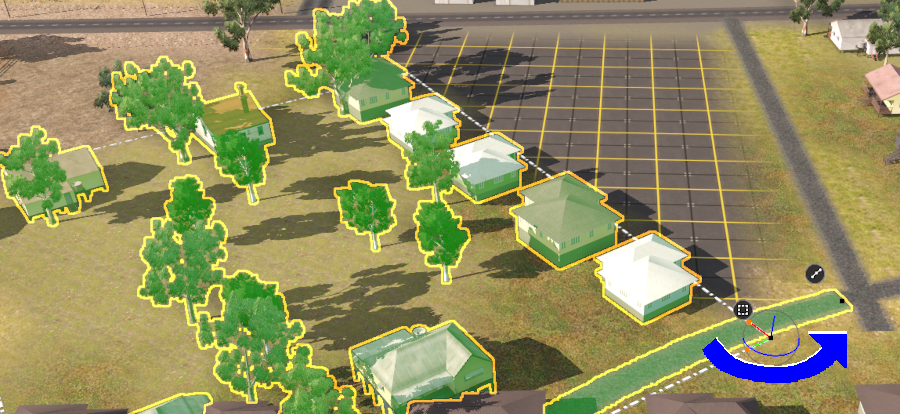
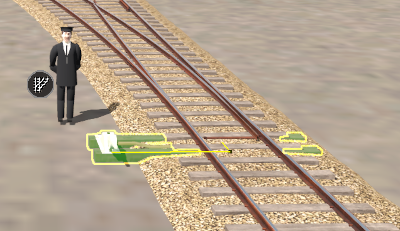
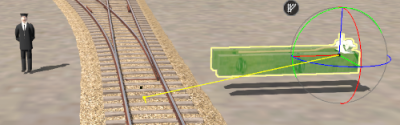
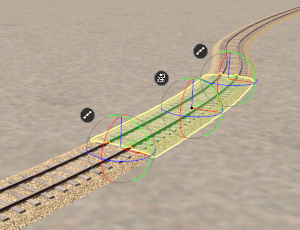
| + | [[image:MarqueeSelectArea_S20.png|link=]]<br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>In the image above:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>a road spline at the bottom and a house at the lower left of the '''Marquee Selection Area''' have been touched by the drawn rectangle so they have been included in the selection.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
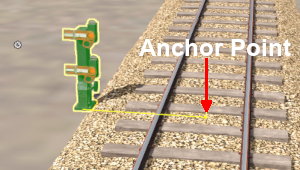
| + | <td>the '''Marquee Selection Area''' was drawn from the top left to the bottom right which places the Marquee '''Context Icon''' [[image:MarqueeContextIcon_S20.png|link=]] at the bottom right of the rectangle.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the bottom right of the '''Marquee Selection Area''' also has a '''3D Anchor Frame'''. | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>Like the '''Fine Adjustment Tool''', a '''Marquee Selection Area''' has a '''3D Anchor Frame'''. The '''Marquee Anchors''' are used to move and rotate the objects within the selection area (including ground heights, ground textures and '''TurfFX/Clutter Effect Layers''') through '''3D space'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
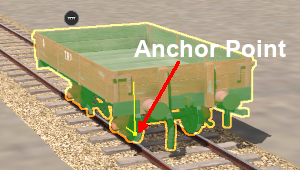
| + | <td>The road spline was the last object that was included in the selection area so its '''Context Icons''' are also present.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>Not shown in the image, because they are not highlighted, are the '''Ground Heights''', '''Ground Textures''' and '''Effect Layers''' that are also included in the '''Marquee Selection Area'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
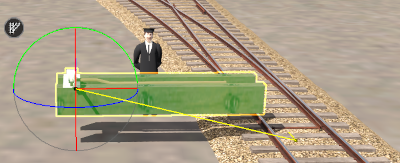
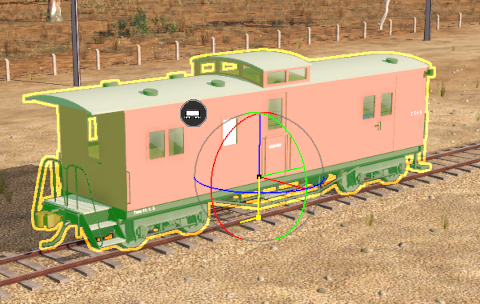
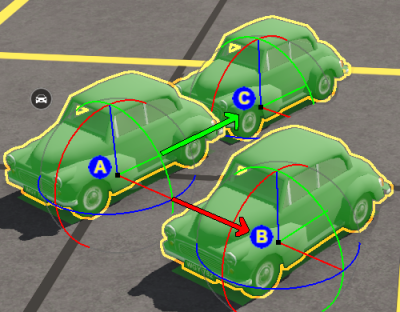
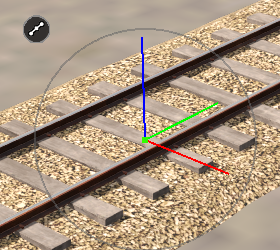
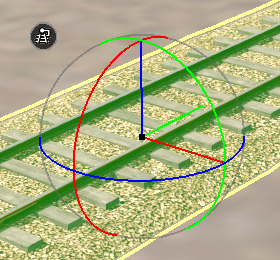
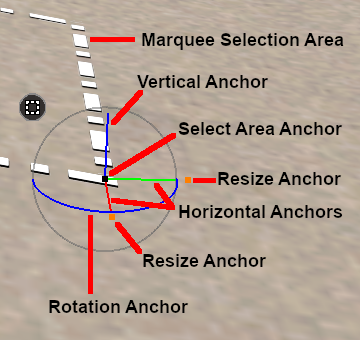
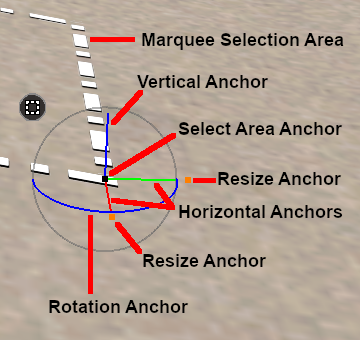
| + | <td width=360>[[image:MarqueeAreaTools_S20.png|link=]]</td> | ||
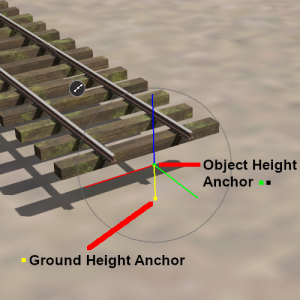
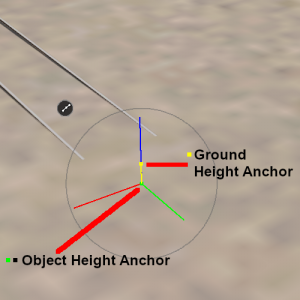
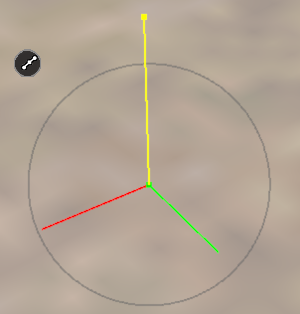
| + | <td>The Marquee Selection Area '''3D Anchor Frame''' has some similarities to the one used with the '''Fine Adjustment Tool.<br> | ||
| + | <table width=640> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> horizontal Anchors will move the Marquee and all its contents horizontally in the Anchor direction</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> vertical Anchor will move the Marquee with all its contents up or down in the Anchor direction</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> rotational Anchor will rotate the Marquee with all its contents in the direction of the rotation movement</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td bgcolor="yellow"><span style="font-weight: 700;">there are no <span style="font-size: 15px; color: white; background-color: green;"> Green </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> rotational Anchors</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>at the centre of the '''3D Anchor Frame''' is a '''Select Area Anchor'''. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> this Anchor point to move the Marquee with all its contents in any horizontal direction</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>each of the <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> horizontal Anchors has a '''resize Anchor''', an orange coloured dot, located at its end. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> these Anchor points to resize the '''Marquee Selection Area''' (and its contents) in that specific direction. Objects that are in locked layers will not be affected by the resize action</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip The Marquee Tool and the Assets Palette Filter"></span> | ||
='''The Marquee Tool'''= | ='''The Marquee Tool'''= | ||
</td> | </td> | ||
| Line 15,965: | Line 16,181: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="skip Marquee Anchor Controls"></span> | <td width=629><span id="skip Marquee Anchor Controls"></span> | ||
| + | =='''Marquee Anchor Controls'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Scrapbook Operations|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip The Marquee Tool and the Assets Palette Filter|Skip Up]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepMarquee|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table width=996> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=498> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The '''Marquee Anchors''' will move:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the selected scenery objects. If the objects are in locked layers then they will '''NOT''' be moved</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the ground textures. As shown in two of the images below this will leave the original baseboard ground texture or grid pattern showing</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the '''TurfFX/Clutter Effect Layers'''. If an effect layer is locked then it will not be moved but it will still be deleted from the area that was covered by the original Marquee Selection Area</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the ground heights</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>If you do not want to move everything that is in the '''Marquee Selection Area''' then use the '''Asset Filters''' before using the '''Marquee Tool''' to only include those assets that you do want to move</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
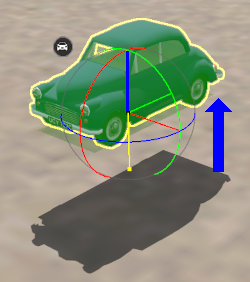
| + | <td>The following images demonstrate the effect of using the '''Marquee Anchor Controls''' on the image shown at the top of this section as the starting point.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
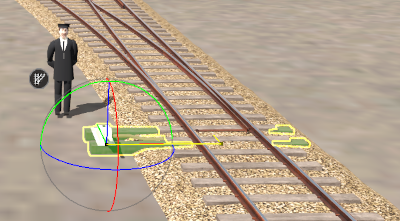
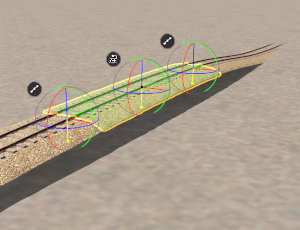
| + | <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Horizontal Anchor Shift </span> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=50> </td> | ||
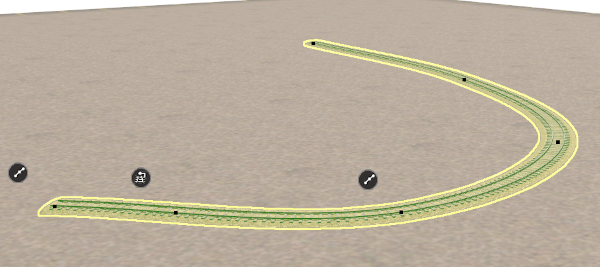
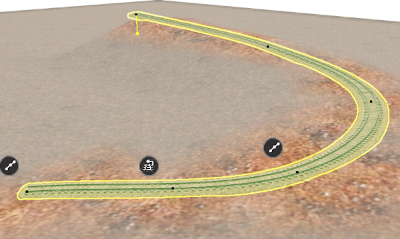
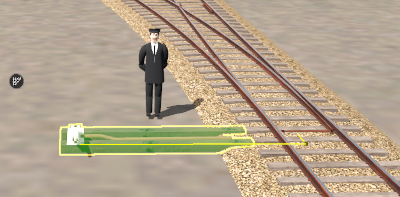
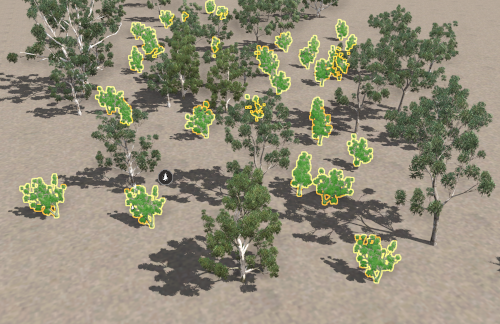
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> horizontal Anchor has been used to shift the Marquee Selection Area to the left. Note that the 3 trees and a small building that were on the left of the Marquee Selection Area in the image above have been replaced (overwritten) by the Marquee contents. Also note that the texture has been moved leaving a gap showing the original grid texture.</td> | ||
| + | <td width=50> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=50> </td> | ||
| + | <td>[[image:MarqueeSelectAreaShift_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3> </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
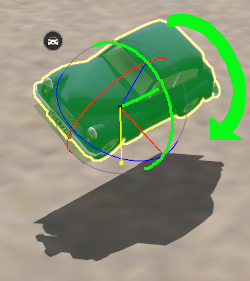
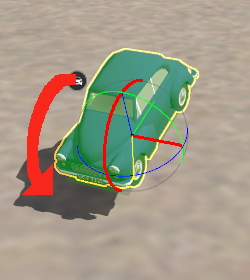
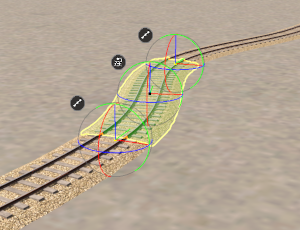
| + | <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Rotational Anchor Shift </span> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=50> </td> | ||
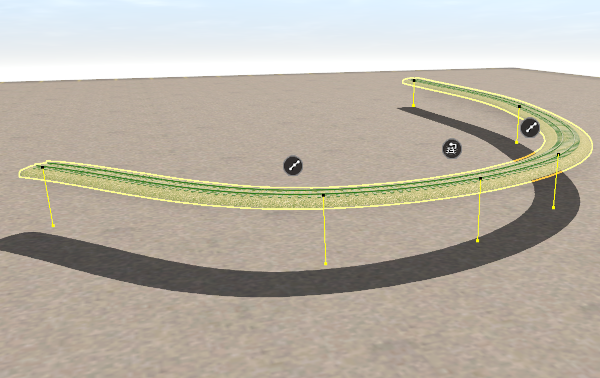
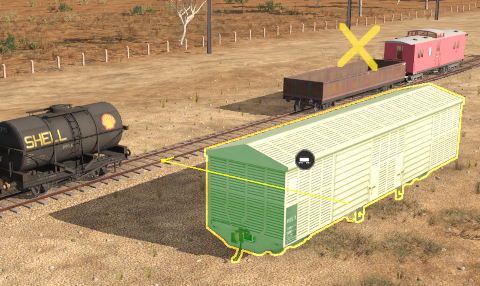
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> rotational '''Anchor''' has been used to rotate the '''Marquee Selection Area''' about 45° anti-clockwise. Again, anything that was originally in the area now covered by the '''Marquee Selection Area''' has been replaced by the contents of the Marquee. Also note that the texture has been moved leaving a gap showing the original grid texture.</td> | ||
| + | <td width=50> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=50> </td> | ||
| + | <td>[[image:MarqueeSelectAreaRotate_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3> </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
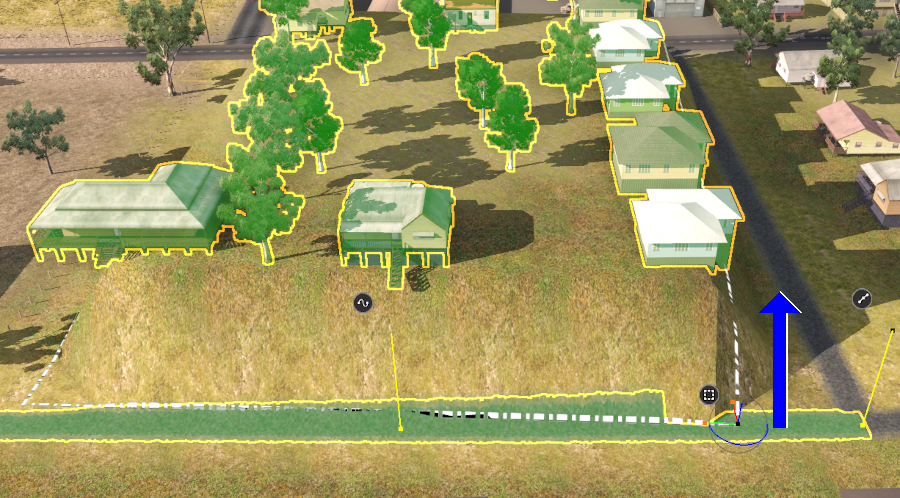
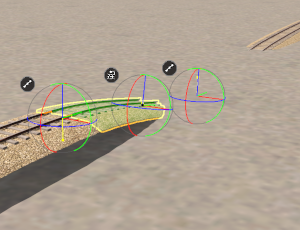
| + | <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Vertical Anchor Shift </span> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=50> </td> | ||
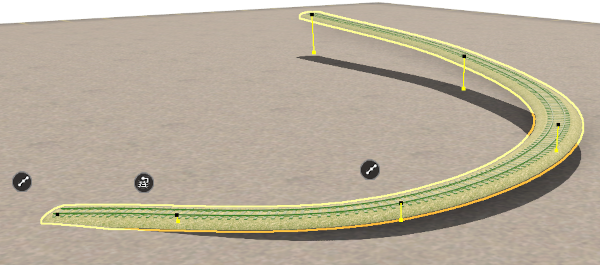
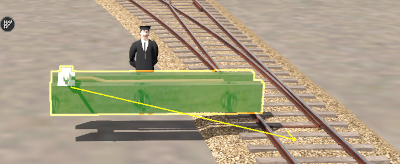
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> vertical Anchor has been used to lift the Marquee Selection Area upwards</td> | ||
| + | <td width=50> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=50> </td> | ||
| + | <td>[[image:MarqueeSelectAreaUplift_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3> </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Scrapbook Operations"></span> | ||
| + | =='''Scrapbook Operations'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Marquee Context Menu|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Marquee Anchor Controls|Skip Up]]</td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#SB: Add]][[image:SkipMinorBlank.png|link=#]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepMarquee|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=500 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=496 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan=2>'''Scrapbooks''', when created, will contain:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Ground Heights'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Ground Textures'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''TurfFX/Clutter Effect Layers''' - if present</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Selected Objects''' - scenery items, splines, track, signals, etc</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; background-color: yellow;"> But <u>NOT</u> Rolling Stock (Trains) </span> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The ground heights, ground textures and '''TurfFX/Clutter Effect Layers''' in the '''Marquee Selection Area''' will always be added to the scrapbook. You can use the '''Asset Palette Filters''' to control which visible objects in the selection area will also be added</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=500 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=496 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan=2> | ||
| + | '''Scrapbooks''', when painted or pasted, can contain any combinations of:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Ground Heights'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Ground Textures'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''TurfFX/Clutter Effect Layers'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Scenery Objects (Meshes)''' - individual buildings, trees, signals, etc</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Scenery Splines''' - roads, track, fences, etc</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>You have options in [[image:PageLink.PNG|link=]] '''[[#Scrapbook Filters|The Scrapbook Filters]]''' that will control which of these data types are added to your '''Trainz World''' and how they are added.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | Once an area has been marked out by the '''Marquee Tool''' a number of options become available.<br> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
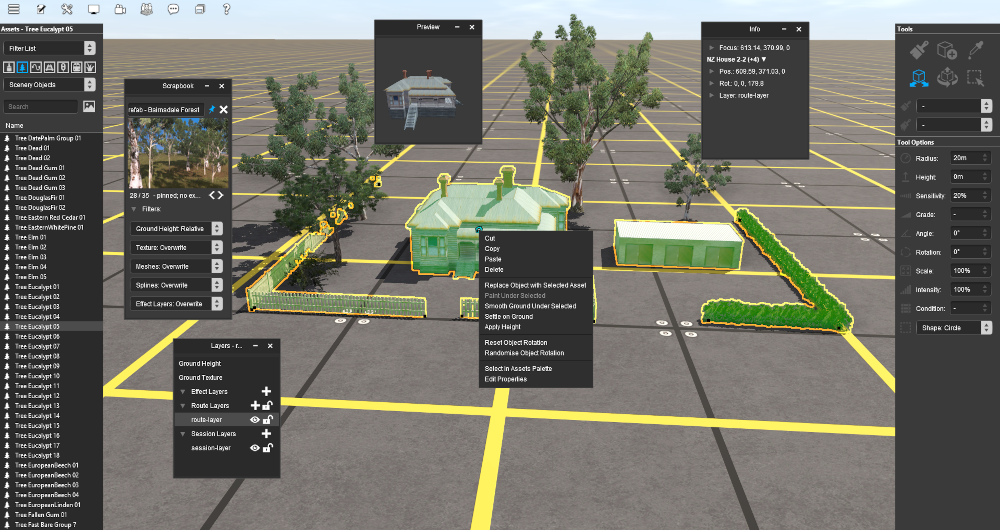
| + | <td width=165>[[image:MarqueeEditMenu_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table width=835 bgcolor=#000000 cellpadding=2> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <table width=831 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr> | ||
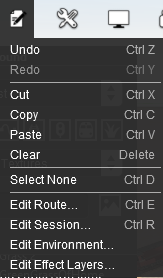
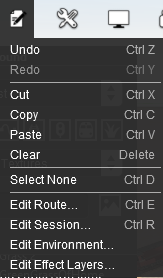
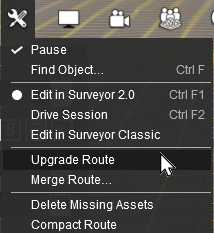
| + | <td colspan=2>The [[image:SurveyorEditIcon.png|link=]] '''Surveyor Edit Menu''' will show some additional options specifically for the '''Marquee Tool''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span></td> | ||
| + | <td>the objects selected in the Marquee area (including the ground heights, ground textures and '''TurfFX/Clutter Effect Layers''') will be copied and placed into a new '''Scrapbook'''. Any scenery objects (excluding ground heights, ground textures and effect layers) that are not in a locked layer will be removed from the Marquee area. This is the same as pressing the <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> X </span></span> keys</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span></td> | ||
| + | <td>the objects selected in the Marquee area (including ground heights, ground textures and '''TurfFX/Clutter Effect Layers''') will be copied and placed into a new '''Scrapbook'''. This is the same as pressing the <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> C </span></span> keys</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paste </span></td> | ||
| + | <td>the contents of the current '''Scrapbook''' will be pasted into the route at the cursor (focus) point. Which contents will be pasted and how they will be pasted are controlled by the '''Filters''' in the '''Scrapbook Palette''' (see [[image:PageLink.PNG|link=]] '''[[#Scrapbook_Data|Scrapbook Data]]''' for more details). This option will always be available with and without a Marquee area being marked if there is a scrapbook available to be pasted. This is the same as pressing the <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> V </span></span> keys</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Clear </span></td> | ||
| + | <td>the selected scenery '''objects''' that are not in locked layers will be removed from the Marquee area but '''NOT''' the selected ground heights, ground textures and '''TurfFX/Clutter Effect Layers'''. This is the same as pressing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select None </span></td> | ||
| + | <td>the '''Marquee Selection Area''' boundary lines are removed from the route cancelling the selection process. Nothing that is inside the area will be removed. This is the same as pressing the <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> D </span></span> keys</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="SB: Add"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Adding a New Scrapbook </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#skip Marquee Context Menu]][[image:SkipMinorUp.png|link=#skip Scrapbook Operations]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan"> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span> '''Scrapbook''' operations are also found in the '''Marquee Context Menu''' (see the '''Marquee Context Menu''' section above).</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 width=996 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>You don't have to use the '''Marquee Tool''' to create a new '''Scrapbook'''. You can use the '''Free Move Tool''' or the '''Fine Adjustment Tool''' to select any number of objects and then press <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> C </span></span>. The selected objects, along with the ground heights, ground textures, and any '''TurfFX/Clutter Effect Layers''', will be copied into a new '''Scrapbook'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | When a new '''Scrapbook''' is created by a <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span> (or press <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> X </span></span>) or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span> (or press <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> C </span></span>), it will appear in the '''Scrapbook''' palette with some basic details.<br> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
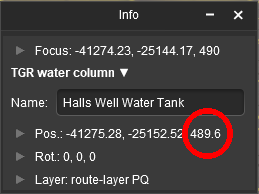
| + | <td width=500>[[image:ScrapbookNew_S20.png|link=]]</td> | ||
| + | <td width=500> | ||
| + | <table width=500> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The newly created scrapbook will be given:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>a name consisting of the date and time of its creation</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>a thumbnail</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>The thumbnail image will be taken using the current camera POV (point of view). To get a better image adjust the camera position and view to give the best possible shot of the '''Scrapbook''' objects before giving the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span> command | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>a scrapbook number (it will be inserted as the '''№1''' scrapbook)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>an expiry date which will be set 5 days after its creation - this will countdown each day until '''0''' when the new scrapbook will be deleted</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Scrapbooks''' use very little memory so there is no real limit to how many you can store in the palette but finding the one you want will be more difficult as the list grows longer</td> | ||
| + | </tr><tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Rolling Stock Objects''' cannot be added to a '''Scrapbook'''. The rolling stock '''Context Menu''' option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Save to Consist Asset... </span> performs some of the '''Scrapbook''' functions for rolling stock objects and consists</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Deleting a '''Scrapbook''' after it has been pasted does not delete the objects that it has added to the route</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=710> | ||
| + | <tr valign="top"> | ||
| + | <td width=500> | ||
| + | <table bgcolor=#000000 width=500 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=496 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=496>There are two changes that can be made to the new scrapbook:-<br> | ||
| + | <table width=496> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Give it a name''' - <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> inside the '''Name Text Box''' and type a new name. To set its new name <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the image <span style="font-weight: 700; font-size: 15px;">OR</span> press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Make it permanent''' - <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> the white '''Pin''' icon ([[image:ScrapbookUnPinnedIcon_S20.png|link=]]) to change it to blue. The scrapbook will no longer expire but it can still be deleted at any time</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>'''Pinned''' scrapbooks are always shown with a '''blue''' pin icon [[image:ScrapbookPinnedIcon_S20.png|link=]] and the words "pinned, no expiry" displayed next to their scrapbook №</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>The '''Pinning''' of any scrapbook can be reversed so that it will then expire in 5 days time. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> the blue pin icon.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=210>[[image:ScrapbookNewNamedPinned_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | Once a scrapbook has been '''Pinned''' it becomes an asset and will appear in '''Content Manager'''<br> | ||
| + | |||
| + | [[image:ScrapbookEntryCM_S20.png|link=]]<br> | ||
| + | |||
| + | The scrapbook can be uploaded to the '''DLS''' and saved as a '''CDP''' file.<br> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 width=996 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>You can archive your scrapbooks as '''CDP''' files to keep the number of installed scrapbooks to a minimum. If an archived scrapbook is needed then you can use the '''Import Content Files''' option in '''Content Manager''' to add it to the '''Scrapbook Palette'''. It can be deleted from the palette later, when no longer needed.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Marquee Context Menu"></span> | ||
| + | =='''Marquee Context Menu'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Managing Baseboards|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Scrapbook Operations|Skip Up]]</td> | ||
| + | <td width=46>[[image:SkipMinorBlank.png|link=]][[image:SkipMinorUp.png|link=#SB: Add]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepMarquee|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
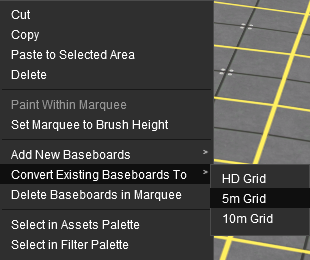
| + | <td>The '''Marquee Context Menu''' creates, deletes, converts and paints individual or multiple baseboards. It also creates and pastes scrapbooks.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | To open the '''Context Menu''' for a '''Marquee Selection Area''' <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its '''Context Icon''' [[image:MarqueeContextIcon_S20.png|link=]] or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key.<br> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
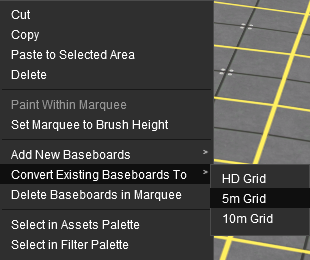
| + | <td colspan=2><span style="font-weight: 700; font-size: 17px;">Marquee Context Menu</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=300>[[image:MarqueeContextMenu_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table width=700 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=696 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span></td> | ||
| + | <td>removes the objects in the selection area from the route and moves them into the '''Scrapbook'''. Ground heights, ground textures and '''TurfFX/Clutter Effect Layers''' will be copied, not cut. Has the same effect as pressing the <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> X </span></span> keys</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span></td> | ||
| + | <td>copies the objects in the selection area and moves them into the '''Scrapbook'''. Has the same effect as pressing the <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> C </span></span> keys</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=175><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paste to Selected Area </span></td> | ||
| + | <td>pastes the objects in the currently selected '''Scrapbook''' into the selection area. Which objects are pasted and how they are pasted is controlled by the settings in the '''Scrapbook Filter'''. Has the same effect as pressing the <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> V </span></span> keys</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span></td> | ||
| + | <td>deletes the objects in the selection area except for the ground heights, textures and effect layers. Has the same effect as pressing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=175><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paint Within Marquee </span></td> | ||
| + | <td>if a texture has been selected in the '''Assets Palette''' then that texture will be painted inside the selection area using the settings in the '''Tool Options Palette'''. If no texture has been selected then this option will be greyed out</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=225><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Marquee To Brush Height </span></td> | ||
| + | <td>changes the ground height of the selection area to the brush height in the '''Tool Options Palette'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=200><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Convert Baseboards To </span></td> | ||
| + | <td>converts the grid of the entire baseboard or baseboards covered by the selection area into the resolution selected from the three options - <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> HD Grid </span> (in '''Trainz Plus''' only), <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> 5m Grid </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> 10m Grid </span>. If the selection area covers any empty spaces outside the existing baseboards then new baseboards will be created using the ground height in the '''Tool Options Palette'''. See '''Notes:''' below</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=250><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete Baseboards in Marquee </span></td> | ||
| + | <td>deletes the entire baseboard or baseboards covered by the selection area. See '''Notes:''' below</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=200><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select in Assets Palette </span></td> | ||
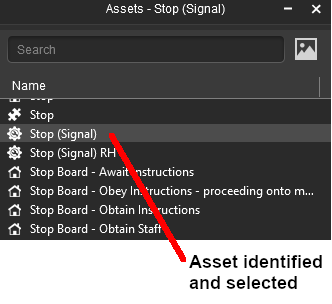
| + | <td>identifies and selects in the '''Assets Palette''' the most common ground texture used in the selection area</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=970><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Convert Baseboards To </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete Baseboards in Marquee </span> options will affect the entire baseboard or baseboards that contain the '''Marquee Selection Area''' even if the selection area only covers a small part of a baseboard. | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>It is '''NOT RECOMMENDED''' that you mix '''HD Grid''' baseboards (in '''Trainz Plus''' only) with '''5m Grid''' or '''10m Grid''' baseboards in the same route. The boundaries between '''HD''' and '''non-HD''' baseboards will have display issues. If you are going to use the '''HD Grid''' terrain then it is recommended that the entire route should be '''Upgraded''' to '''HD Grid'''. See [[image:PageLink.PNG|link=]] '''[[#stepUpgrading|Upgrading a Route to HD]]''' below for more details. There is no problem with mixing 5m and 10m grid baseboards in the same route</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Managing Baseboards"></span> | ||
| + | =='''Managing Baseboards'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#stepMass|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Marquee Context Menu|Skip Up]]</td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#MQ: Height Baseboard]][[image:SkipMinorBlank.png|link=]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepMarquee|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The '''Marquee''' is a powerful tool for adding, deleting and changing the properties of multiple baseboards</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Add, Delete, Convert Baseboards </span>=== | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
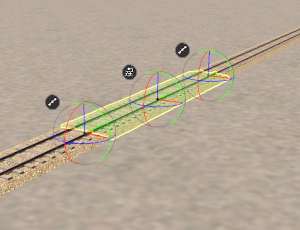
| + | <td width=450>[[image:S20_MarqueeDrawnArea.png|link=|alt=Marquee drawn area]] | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>In '''Trainz Plus''' you can '''Upgrade''' an existing '''5m''' or '''10m''' resolution route entirely to '''HD'''. See [[image:PageLink.PNG|link=]] '''[[#stepUpgrading|Upgrading a Route to HD]]''' below for more details.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=550 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=546 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To add, delete and convert baseboards:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>select the '''Marquee Tool''' (or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F </span> key).</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> to draw out the '''Marquee Selection Area''' area where the new baseboards will be added or the existing baseboards will be deleted or converted.</td> | ||
| + | </tr> | ||
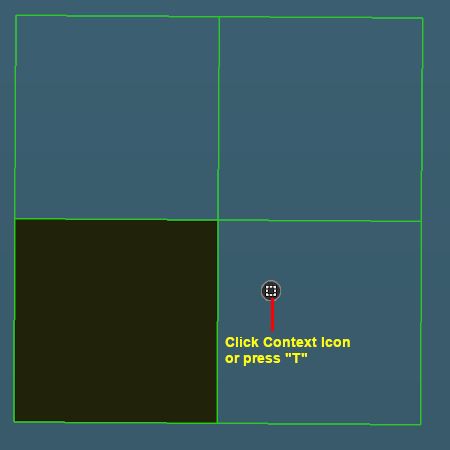
| + | <tr valign="top"> | ||
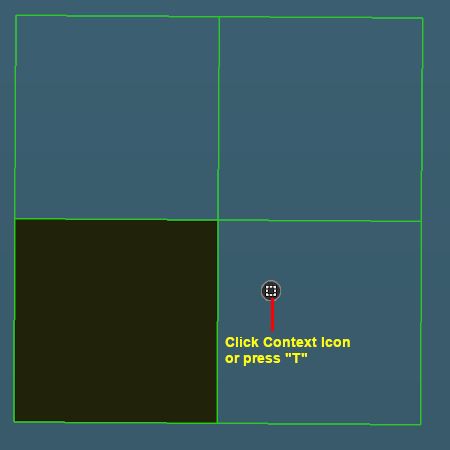
| + | <td colspan=2>The '''Marquee Selection Area''', shown with a green border in the image on the left, covers the existing baseboard (black, bottom left) and where 3 new baseboards will be created. The Marquee has a '''Context Icon''' as shown in the image.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Context Icon''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key to open up the '''Marquee Context Menu''' (see '''Marquee Context Menu''' above).</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>Create, Convert, Delete</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>To '''Add''' new baseboards select the context option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Add New Baseboards > </span> then select a resolution from two or three sub-options, <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> HD Grid </span> (in '''Trainz Plus''' only), <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> 5m Grid </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> 10m Grid </span>. If existing baseboards have also been selected then they will '''NOT''' be converted to the new resolution. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>It is '''NOT RECOMMENDED''' that you mix '''HD Grid''' baseboards (in '''Trainz Plus''' only) with '''5m Grid''' or '''10m Grid''' baseboards in the same route. It should be '''ALL HD''' or none. There is no problem with mixing 5m and 10m grid baseboards in the same route</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>To '''Convert''' selected baseboards to a different '''Grid Resolution''' select the context option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Convert Existing Baseboards To > </span> then select a resolution from two or three sub-options, <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> HD Grid </span> (in '''Trainz Plus''' only), <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> 5m Grid </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> 10m Grid </span>. If empty spaces with no baseboards have been selected then new baseboards will '''NOT''' be created in those spaces. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>It is '''NOT RECOMMENDED''' that you mix '''HD Grid''' baseboards (in '''Trainz Plus''' only) with '''5m Grid''' or '''10m Grid''' baseboards in the same route. It should be '''ALL HD''' or none. There is no problem with mixing 5m and 10m grid baseboards in the same route</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>To '''Delete''' the selected baseboards select the context option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete Baseboards in Marquee </span>. <span style="font-weight: 700; background-color: yellow;">Note: An entire baseboard will be deleted even if the selection area only covers a small part of the baseboard</span>. The <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> Z </span></span> keys can '''Undo''' the deletion. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="MQ: Height Baseboard"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Baseboard Ground Height </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#MQ: Texture Baseboard]][[image:SkipMinorUp.png|link=#skip Managing Baseboards]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The '''Marquee Selection Area''' can be used to set the height of entire baseboards or just a selected section of one or more baseboards</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To set the height of the baseboards or area under the '''Marquee Selection Area''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
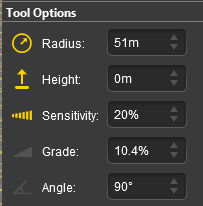
| + | <td>set the required ground height in the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting. '''Note:''' the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting has no effect when used with the '''Marquee''' tool.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>select the '''Marquee Tool''' (or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F </span> key).</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> to draw out the '''Marquee Selection Area''' area so that it covers the area that will have its height set. This can include multiple baseboards or empty spaces where new baseboards will be created at the new height.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Context Icon''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key to open up the '''Marquee Context Menu''' (see '''Marquee Context Menu''' above).</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| + | <td>select the '''Context Menu''' option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Marquee to Brush Height </span>. If the '''Marquee''' extends over empty space then new baseboards will be created at the set <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> value.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="MQ: Texture Baseboard"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Baseboard Ground Texture </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#stepMass]][[image:SkipMinorUp.png|link=#MQ: Height Baseboard]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The '''Marquee Selection Area''' can be used to set the ground texture of entire baseboards or just a selected section of one or more baseboards</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To paint the baseboards or area under the '''Marquee Selection Area''' with a ground texture:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>select a ground texture from the '''Assets Palette'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>set the brush <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> and any other required controls in the '''Tool Options Palette'''.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>select the '''Marquee Tool''' (or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F </span> key).</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> to draw out the '''Marquee Selection Area''' area so that it covers the area that will be painted with the texture. This can include multiple baseboards and empty spaces where new baseboards will be created with the selected texture.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Context Icon''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key to open up the '''Marquee Context Menu''' (see '''Marquee Context Menu''' above).</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint6.JPG|link=]]</td> | ||
| + | <td>select the '''Context Menu''' option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paint Within Marquee </span>. If the '''Marquee''' extends over empty space then new baseboards will be created and covered with the selected ground texture. The new baseboards will be created at the '''Default''' altitude for the set '''Region''' or at '''0m''' if no region has been set.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepMass"></span> | ||
| + | |||
=='''Marquee Anchor Controls'''== | =='''Marquee Anchor Controls'''== | ||
</td> | </td> | ||
Revision as of 14:25, 11 July 2024
The information in this Wiki Page applies to Surveyor 2.0 (S20) as found in Trainz Plus and TRS22 Platinum.
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Surveyor 2.0 vs Surveyor Classic |
| Surveyor 2.0 | |||||
| Surveyor 2.0 (or S20) is the new Surveyor interface provided to Trainz Plus and TRS22 Platinum as an alternative to Surveyor Classic which has existed since 2002. Surveyor Classic is still available as an option in Trainz Plus and TRS22 Platinum. | |||||
| Whats New | |||||
| a single set of common tools that can be applied to ALL types of objects | |||||
| the ability to select multiple objects of different types that can be manipulated as one with more freedom than was previously possible | |||||
| each object has its own Context Menu that applies specific actions depending on the type of object | |||||
| information and controls in dockable and moveable Palettes that can be hidden when not needed | |||||
| a new Scrapbook asset to store "scenes" that can be pasted anywhere in a route, between routes and shared through the DLS | |||||
a new Marquee Tool that allows:-
|
|||||
| HD Terrain in Trainz Plus | |||||
The following screen images help illustrate the change in philosophy that has occurred with the release of the Surveyor 2.0 user interface.
|
||||||
|
||||||
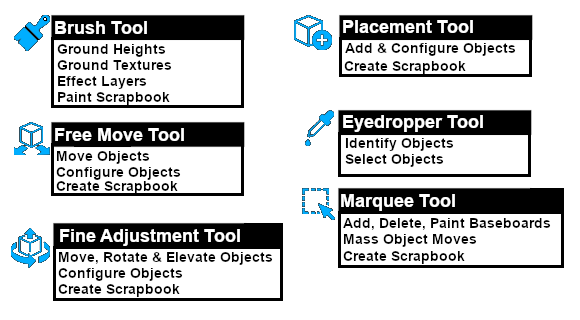
The Tools Palette |
| The Tools Palette is at the core of Surveyor 2.0 and takes the place of all the Tool Flyouts that have been the standard for Trainz Surveyor for many years. Some of the tools are new while others have been given a makeover and new abilities. |

|
|
|||||||||||||||||||||
The Brush Tool |
|
The Brush Tool "paints" the ground heights, ground textures, effect layers and scrapbook scenes in the Trainz World |
The Brush Tool has two drop down menu lists.
|
|||||||||||||||||||||
Ground Height |
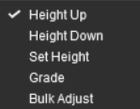
| This Brush Target raises or lowers the Ground Surface Height by using a "painting" action |
|
|
| The actions are:- | |||||||||||||||||||||||||
|
|
||||||||||||||||||||||||
|
|
|
|||||||||||||||||||||||||||||||||||||||||
|
Identifying the Ground Height |
|
|||||||
| To copy the Ground Height choose one of the following:- Options: |
||||||||||||||||||||||||||||||||||||||||||||||||
|
OR |
|
OR |
|
||||||||||||||||||||||||||||||||||||||||||||
"Painting" the Ground Height |
| The ground surface is "sculptured" up, down or to a set height by using a "painting action" with the Brush Tool |
|
|
|||||||||||||||||||||||||||||||||||||||||
| Most objects have a height value that can be set and altered using the objects Context Menu or through the Placement, Free Move and Fine Adjustment tools (see the sections below dealing with each of these tools for more details). |
|
|||||||||||||
Terrain Forming Tips |
|
|||||||||||||||
Ground Texture |
| This Brush Target paints the currently selected Ground Texture (from the Assets Palette) on the ground |
|
|
|
|
||||||||||||||||||||||||||||||||||||
|
Identifying a Ground Texture |
|
||||||||||
Painting a Ground Texture |
|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||
| Most objects can have a Ground Texture automatically painted beneath them. |
|
|||||||
Texture Painting Tips |
|
||||||||||||||||||||||||||||||||||||||||
Default Baseboard Ground Texture |
| When a new route is created or a new baseboard is added it will be covered with the ground texture for the selected Region or the default texture if no region has been set. This can be changed to a different texture (including to the standard TRS19/TRS22 grid pattern). | ||||||||||
 |
|
|||||||||
| A more complex solution is to edit an existing Region or create one of your own to add your preferred ground texture (such as the standard TRS22 grid pattern) to each new route you create and every new baseboard that you add. | ||||||||||
|
HD Terrain and Ground Textures |
|
| The HD option provides a surface grid resolution in Trainz Plus down to 12.5cm (0.125m) from the standard 5m or 10m resolutions. This gives you far more realistic terrain for cuttings, embankments, ditches, drains, the track bed, etc. However, there is a price that has to be paid for using this feature. You will be limited to a maximum of 16 different ground textures per baseboard but each baseboard can have 16 completely different ground textures. So it does not limit the total number of textures used in a route.
|
|
|||||||||
|
Scrapbook Data |
| This Brush Target paints the currently selected Scrapbook (from the Scrapbook Palette) onto the ground | |||||||
When pasted or painted the Scrapbook can be
|
|
Creating a Scrapbook |
A new scrapbook is created by one of two methods:-
|
|
|
|||||||||||||||||||||||||||||||||||||
Pasting a Scrapbook |
To paste a scrapbook into your Trainz World:-
|
|
|||||||||||||||||||||||||||||||||||||
Scrapbook Pasting Tips |
|
|||||||||
The Brush Actions and Controls |
|
| The actions are:- | |||||||||||||
|
|
||||||||||||
|
||||||||||||||||||||||||
|
|
|
|||||||||||||||||||||||||||||||||||||||||||||||
Painting with the Scrapbook Brush |
|
|
|||||||||||||||||||||||||||||||||||
|
||||||||||||
|
||||||||||||||
Scrapbook Painting Tips |
|
|||||||||
The Scrapbook Palette |
| This palette selects the scrapbook to be painted or pasted as well as performing a very limited range of management tasks |
|
|
|||||||||||||||
The Scrapbook Filters |
| The filters control which elements in the scrapbook are added to the route and how they are added. |
|
||||

|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Effect Layers |
| This Brush Target paints a selected Effect Layer into your Trainz World |
|
Selecting an Existing Effect Layer |
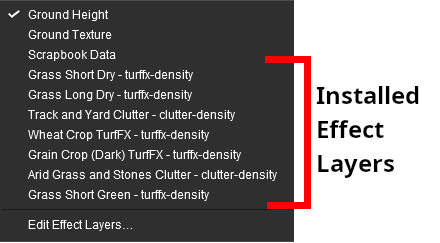
| Effect layers that you have created for the current route (see |
![]() Selecting an Effect Layer from the Brush Tool:
Selecting an Effect Layer from the Brush Tool:
 |
|
||||||||
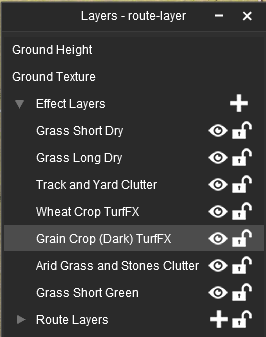
![]() Selecting an Effect Layer from the Layers Palette:
Selecting an Effect Layer from the Layers Palette:
 |
|
||||||||
Loading Preset Effect Layers |
| Preset effect layers are layers that have been created in other routes and saved into Content Manager or downloaded from the DLS | |
| Preset effect layers can be added to your existing route |
For instructions on saving an effect layer as a Preset, see Save a Layer as a Preset below.
|
||||||||||||||||||||||||||||||
Effect Layer Tool Options |
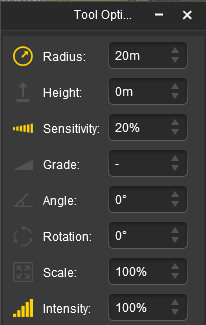
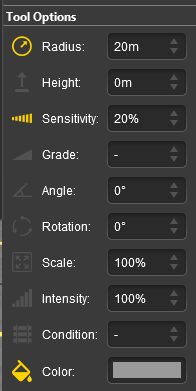
|
|
TurfFX and Clutter  |
Water
|
Color  |
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
TurfFX and Clutter Effect Layers |
| TurfFX and Clutter are Effect Layers that can quickly add vegetation and other ground "artifacts" (e.g. weeds, crops, stones, etc) over large areas | |
| In a future "soon to be released" TM version of Trainz, TurfFX will be removed as a separate effect layer and become part of an updated Clutter effect layer |
|
| The actions are:- | |||||||||||||||||||||||
|
|
||||||||||||||||||||||
|
|||||||||||||||||||
|
||||||||||||||||||||||||||||||
|
|||||||||||||||||||
Water Effect Layer |
| Most of the features of the Water Effect Layer, as described here, are only available in Trainz Plus and TRS22PE | |
| The Water Effect Layer will cover the entire route and can be raised above or lowered below the ground to hide or reveal the water where required | |
| In Trainz Plus and TRS22PE you can have more than one Water Effect Layer each with a different colour and/or surface effect (calm, ripples, rough) | |
| The Ground Height can also be raised or lowered to hide and reveal the water layer where required |
|
| The actions are:- | |||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||||||||||||||
|
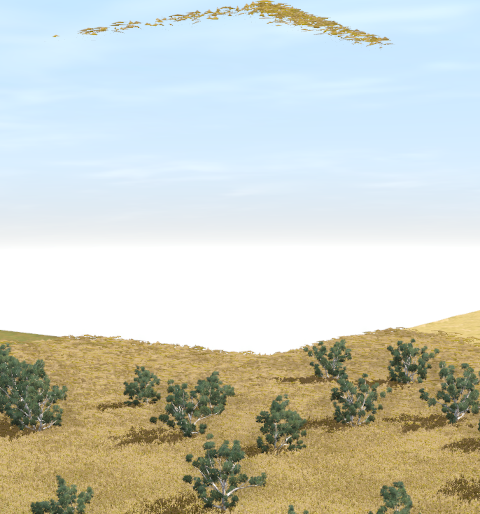
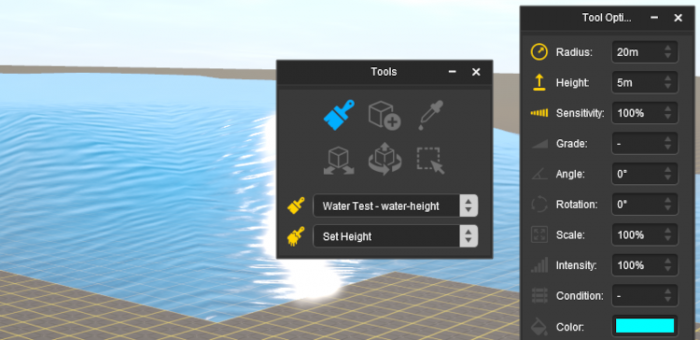
Water Effect Layer Example
 |
A water layer has been lifted above the terrain by using the:-
|
||||||||
Water Effect Layer Tips |
|
||||||||||||||||
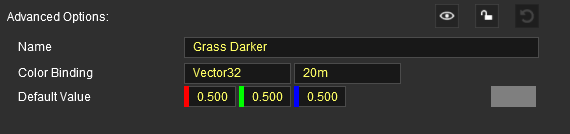
Color Effect Layer |
| The Color Effect Layer is only available to Trainz Plus subscribers | |
| The Color Effect Layer adds a "tinting effect" to selected areas of the route | |
| Only one Color Effect Layer can be added to a route but it can have different colours in different parts of the route |
|
|
 |
|
|
|||||||||||||||||||||||||||||||||||
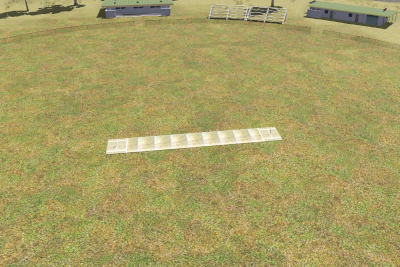
| No color effect layer applied | Color effect layer applied |
 |
 |
| Cricket pitch scene before and after applying a color effect layer that gives the impression of "wear and tear" around the pitch area | |
Edit Effect Layers... |
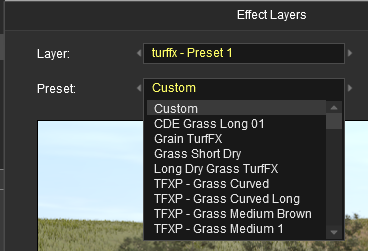
| When this Brush Target is selected, the Edit Effect Layer dialogue box will appear. This is the same as selecting Edit Effect Layers ... from the |
|
 |
Option
|
||||||||||||||||||||
| Option |
|||||||||||||||||
| If Effect Layers are present (including the one you just created in Option |
|||||||||||||||||
|
|
||||||||||||||||
|
| When you have finished creating or editing an Effect Layer click either the:- | |||||
|
|||||
Save a Layer as a Preset |
| A Preset is an edited or created effect layer that has been saved so that it can be reused in other routes |
| Once an effect layer has been created or edited, it can be saved and will appear as a new asset in Content Manager. It can be loaded into other routes (see |
 |
|
|||||||
|
TurfFX Layer Edit Controls |
| Some features of the TurfFX Effect Layer are only available in Trainz Plus and TRS22PE |
 |
|
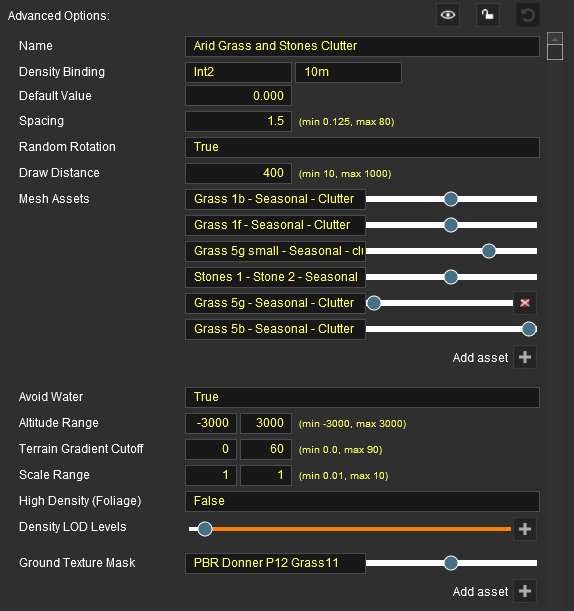
Clutter Layer Edit Controls |
| Some features of the Clutter Effect Layer are only available in Trainz Plus and TRS22PE |
 |
|
|||||||||||||||||||||||
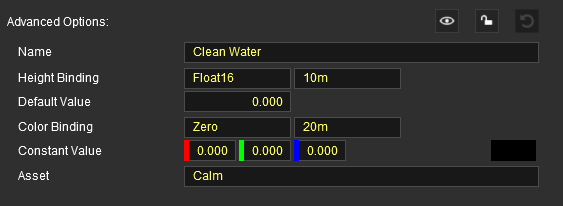
Water Layer Edit Controls |
| The Water Effect Layer has been introduced mainly for Surveyor 2.0 although an older and more restricted version is available in TRS19 SP4 |
| In Surveyor 2.0 you can have more than one Water Effect Layer. Each can have a different combination of water colour and surface effects (calm, ripples, rough). Each can be raised above the ground height to present a different water surface in different locations. |

|
|
|||||||||||||||||
Color Layer Edit Controls |
| The Color Effect Layer is only available to Trainz Plus subscribers |
| You can only have one Color Effect Layer but through the Tool Options Palette it can be given different colours in different locations. |

|
|
The Placement Tool |
|
The Placement Tool adds objects to a Trainz World |
|
|
|
||||||||||||||
Placement: Setting an Objects Name and Layer |
| Once an object has been placed into the Trainz World using the Placement Tool it can be given an optional name and, if needed, moved to a different layer. |
Setting an Objects Name |
| Object names are optional but for some objects they are essential for running a session |
| You can give any object in your route an identifying name. In some cases a name is vital for AI and session operations, in other cases it will be needed as a display feature - for example: to be shown on a station nameboard. A name also makes it easier to search for a particular object using the Finder Tool ( Ctrl + F keys). You must have an object selected before it can be named |
|
 |
|
|||||||||||
 |
|
||||||||
Setting an Objects Layer |
Setting an Objects Layer:
| All objects in the Trainz World are in layers. You can set and change the layers where objects are placed |
| An object will always be placed in the currently set Active Layer. The active layer can be changed before the object has been added and objects can be moved to different layers at any time. |
|
 |
|
|||||||||||
| After an object has been placed into a layer in the Trainz World it can be moved to a different layer |
| If an object is still selected (highlighted) by the Placement Tool then you can change its assigned layer as often as you like. If it is not selected then you must first select it using either the Free Move Tool or the Fine Adjustment Tool. | ||||||||||||||||
 |
|
|||||||||||||||
Placement: Scenery Mesh Objects |
Placement: Add a Scenery Mesh Object |
| Individual "non-spline" scenery objects that are not attached to track are often referred to in Trainz terminology as Scenery Mesh Objects. |
| Steps: To add a Scenery Mesh Object the first step is to identify the exact asset you want to add. Steps |
In the Assets Palette choose one of the following:-
| Options: | ||||||||||||||||||||||||||||||||||||
|
OR |
|
OR |
|
||||||||||||||||||||||||||||||||
| Optional: To narrow down the filter list type part of the object name into the Search Text Box. For example if you have selected Scenery Objects and want to find "barns", then type "barn" (UPPER/lower case does not matter). |
 |
This will list all the Scenery Objects containing the text "barn" in their name or description.
|
||||||||||||||||
|
|
||||||||||||||||
Placement: Move a Scenery Mesh Object |
|
||||
|
| Track Objects and Rolling Stock Objects are exceptions and they can be moved using the Placement Tool but only immediately after being placed in the Trainz World - see the relevant sections below for more details. |
Placement: Delete a Scenery Mesh Object |
| To delete a scenery mesh object (or any object) that has just been added by the Placement Tool and is still highlighted, choose one of the following:- Options: |
||||
| press the Delete key, OR | ||||
| open its Context Menu ( Left Click on its icon or press the T key) and select the option Delete | ||||
|
||||
Placement: Set the Height of a Scenery Mesh Object |
| An object that has just been added to a route using the Placement Tool can have its height adjusted immediately after placement | |
| or it can be adjusted at a later time using the Free Move or Fine Adjustment Tools |
Get the Height of a Scenery Mesh Object
|
||||||||||||
Set the Height of a Scenery Mesh Object
In Surveyor 2.0 scenery mesh objects can be given a height that can place them above or below the ground level.
 |
 |
|
|||||||||||
| The object will be moved to the set height above (or below) the terrain. The vertical yellow line shown in the second image on the left indicates the height change. The small yellow dot at the base of the line is the terrain attachment point for the object. | |||||||||||||
Placement: Scenery Mesh Object Context Menu |
|
||||||||||||
Placement: Spline Objects (Including Track) |
Placement: Add a Spline Object |
| Scenery splines and track splines are defined by their endpoints. Splines are usually added to a route as a series of segments joined at the endpoints. |
| Steps: Start the process by identifying and selecting the exact track or scenery spline asset that you need from the Assets Palette
|
|
OR |
|
||||||||||||||||||||
| Select the spline asset to be added using Steps |
| Then continue as shown below:- | |||||
 |
Left Click on the spot where the spline will start. This will place the start or first endpoint of the spline.
|
||||
| Move the mouse in the direction you want to lay the spline or track. The spline will follow the mouse wherever you move it. | |||||
|
 |
When you have the tool pointer in the final position for the first spline segment, Left Click again. This will anchor the second spline endpoint. The spline between the two endpoints is the first spline segment.
The spline segment will now have three Context Icons, one for each endpoint (
|
|||||||
 |
Left Click on the new endpoint and move the mouse in the direction you want to continue laying the spline or track. The spline will follow the mouse wherever you move it. | |||||||
|
||||||||
 |
When you have the tool pointer in the final position for the second spline segment, Left Click again. This will anchor the third spline endpoint and the Context Icons will move to the new segment. | |||||||
|
||||||||
| Repeat Steps |
||||||||
Spine Laying Tips
|
||||||||||||||
Placement: Move a Spline Object |
|
||||
|
|
|
|||||||||||||||||||||||
Placement: Delete a Spline Object |
| To delete a spline object (or any object) that has just been added by the Placement Tool and is still highlighted, choose one of the following:- Options: |
||||
| press the Delete key, OR | ||||
| open its Context Menu ( Left Click on its icon or press the T key) and select the option Delete | ||||
|
||||
Placement: Add a Spline Junction |
| A junction is formed when three spline segments are joined at an endpoint. Junctions can be formed using non identical but compatible spline objects, such as different types of track splines. |
 |
|
|||||||||||||
|
||||||||||||||
Placement: Add a Track Junction |
| A track junction is formed using track splines in the same way as described above but track junctions have additional features |
 |
|
|||||||||
|
||||||||||
Placement: Set a Spline Height |
Get the Height of a Spline Object
|
||||||||||||||||||||||||||||||||||
Set the Height of a Spline Object
|
||||||||||
Placement: Set a Spline Gradient |
|
Get the Grade of a Spline Object
|
||||||||||||||||||||||||||
Set the Grade of a Spline Object
|
||||||||||
Adding Spline Segments at a Set Gradient
|
||||||||||||
Placement: Set a Track Condition |
 |
The Tool Options Palette has a Condition setting that only applies to track spline segments. This can be set for a segment that has just been added and is still highlighted.
|
|||||||||||||||||
Placement: Spline Object Context Menu |
|
Placement: Track Objects |
Placement: Add a Track Object |
| Track Objects (e.g. signals, speed signs, switches, etc), both visible and invisible, can only be attached to track splines. |
|
||||||||||
| Steps: Start the process by identifying and selecting the track asset that you need from the Assets Palette
|
|
OR |
|
| Select the track asset to be added using Steps |
| Then continue as shown below:- | ||||||
 |
|
|||||
Placement: Move a Track Object |
| Once a Track Object (e.g. a signal) has been placed it can be moved using the Placement Tool |
|
||||||
|
Placement: Delete a Track Object |
To delete a track object (or any object) that has just been added by the Placement Tool and is still highlighted, choose one of the following:-
|
||||||||||||
Placement: Set the Height of a Track Object |
| An object that has just been added to a route using the Placement Tool can have its height adjusted immediately after placement | |
| or it can be adjusted at a later time using the Free Move or Fine Adjustment Tools |
Get the Height of a Track Object
|
||||||||||||
Set the Height of a Track Object
| In Surveyor 2.0 track objects can be given a height that will place them above (or below) the track. To set the height of a selected track mesh object, choose one of the following:- |
|
||||||||||
Placement: Set the Trigger Radius of a Track Object |
| Certain track objects have a Trigger Radius that sets how close a consist must approach the object to trigger its action | |
| The Trigger Radius of an object can be adjusted by the Placement Tool immediately after it has been placed on a track |
|
| The current Trigger Radius of these objects is shown by the size of the "wings" (Red or Green depending on the type of object) attached to the object and, in some cases, a distance value below the name of the object. Both of these options are shown in the image below. |
 |
On one side of the track object is a green Trigger Radius dot that allows the radius value to be adjusted up or down.
|
|||||||||||||||||
Placement: Track Object Context Menu |
|
|||||||||||||||
Placement: Rolling Stock Objects |
Placement: Add a Rolling Stock Object
| Rolling Stock Objects (e.g. locomotives, passenger cars and wagons) can only be attached to track splines. |
| Steps: Start the process by identifying and selecting the rolling stock asset that you need from the Assets Palette
|
|
OR |
|
Select the rolling stock asset to be added using Steps and
, or the
Shortcut , as described in
Placement: Scenery Mesh Objects above.
| Then continue as shown below:- | |||
 |
|
||
Placement: Move a Rolling Stock Object |
| Once a Rolling Stock Object (e.g. a wagon) has been placed it can be moved using the Placement Tool |
|
|
||||
|
Placement: Delete a Rolling Stock Object |
| To delete a rolling stock object (or any object) that has just been added by the Placement Tool and is still highlighted, choose one of the following:- Options: |
||||
| press the Delete key, OR | ||||
| open its Context Menu ( Left Click on its icon or press the T key) and select the option Delete | ||||
|
||||
Placement: Rolling Stock Object Context Menu |
|
The Eyedropper Tool |
|
The Eyedropper Tool identifies and selects objects in a Trainz World |
|
|
Quick Steps |
From the Eyedropper Tool
  |
|
||||||||||||||||||||||||||||
From the Brush, Placement, Free Move, Fine Adjustment, Marquee Tools
| You can access the Eyedropper while using any of the other tools in the Tools Palette |
|
||||||||||||
Narrowing the Search |
| Sometimes (or often) a scene will be too crowded with different scenery objects to be able to use the Eyedropper Tool to easily select a single object. In these cases additional options are available to help "remove the clutter". |
|
|
At the top of the Assets Palette is a drop down box which controls how the Tool works with the filters that you set.
 |
The drop down box will provide three options:-
|
These options work with the Asset Filters to help narrow the search for a specific object or type of object that is in the route.
|
||||||||
As an example the following images show the progressive application of a Visibility Filter.
 |
 |
|
|||
 |
 |
|
|||
 |
 |
|
|
The Free Move Tool |
|
The Free Move Tool moves objects around a Trainz World |
|
|
|
||||||||||||
Free Move: Selecting an Object |
| The Free Move Tool can be used to select individual objects and multiple objects. The multiple objects can be of different types (e.g. spline objects and scenery objects) |
|
|||||||||||||||||||||||||
|
Free Move: Naming an Object |
|
 |
|
|||||||||
 |
|
||||||||
Free Move: Changing an Objects Layer |
| All objects in the Trainz World are in layers. You can set and change the layers where the objects are placed |
|
| An object will be added to a layer when it is placed into the Trainz World by the Placement Tool and the Scrapbook. Once it has been placed it can be moved to a different layer. |
 |
|
|||||||||||||||||
Free Move: Scenery Mesh Objects |
| Individual "non-spline" scenery objects that are not attached to track are often referred to in Trainz terminology as Scenery Mesh Objects. |
Free Move: Move a Scenery Mesh Object
 |
|
|
||||||||||||||
Free Move: Set the Height of a Scenery Mesh Object |
Get the Height of a Scenery Mesh Object
|
||||||||||||||
Set the Height of a Scenery Mesh Object
|
||||||||||||||||||
Free Move: Scenery Mesh Object Context Menu |
| A selected scenery mesh object, or a group of selected scenery mesh objects, will have a Context Icon that opens a Context Menu. Left Click on the icon or press the T key. The icon design will vary between object types. |
| Scenery Mesh Object Context Menu | |||||||||||||||||||||||||||||||||||||||||
 |
|
||||||||||||||||||||||||||||||||||||||||
Free Move: Track Objects |
| Track Objects (signals, switches, speed signs, markers, etc) are always attached to an existing track | |
| In Surveyor 2.0 they can be moved left, right, above and below the track |
Free Move: Move a Track Object
| Track objects can be dragged to new positions along and beside the track or to a different track |
 |
|
|||||||||
 |
|
|||||||||
| Track objects that have been moved away from or closer to the track will still function normally and can be moved along the track without reversing the change. Their position can be reset to normal by selecting the Reattach to Track option from the objects Context Menu |
|
|||||||
Free Move: Set the Height of a Track Object |
| Track objects can be raised above and lowered below the track level. |
Get the Height of a Track Object
|
||||||||||
Set the Height of a Track Object
 Throw Lever track object level with the track |
|
|||||||||||
 After being moved vertically |
||||||||||||
|
Free Move: Set the Trigger Radius of a Track Object |
| Certain track objects have have a Trigger Radius that sets how close a consist must approach the object to trigger its action |
|
| The current Trigger Radius of these objects is shown by the size of the "wings" (Red or Green depending on the type of object) attached to the object and, in some cases, a distance value below the name of the object. Both of these options are shown in the image below. |
 |
On one side of the track object is a green Trigger Radius dot that allows the radius value to be adjusted up or down.
|
|||||||||||||||||||
Free Move: Track Object Context Menu |
A selected track mesh object, or a group of selected track mesh objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
|
|||||||
| Track Object Context Menu | ||||||||||||||||||||||||||||||||||||||||||||||||
 |
|
|||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||
Track objects can also be rotated to the opposite side of the track.
 |
|
|||||||||
Free Move: Spline Objects (Including Track) |
| Scenery splines and track splines are defined by their endpoints. Splines are usually added to a route as a series of segments joined at the endpoints. |
Free Move: Spline Troubleshooting Tip
|
Free Move: Moving Splines |
|
||||||||||
Free Move: Move a Spline Endpoint
 |
|
||||||||||||
Free Move: Move a Spline Segment or Multiple Segments
Splines are frequently made of multiple segments joined together. You can easily move a spline by moving its segments, individually or as a group.
 |
|
 |
|
|||||||||||||||||
 |
|
||||||||||||||||||||
Left Click and Drag the selected segment(s) in any horizontal direction.
|
|||||||||
 |
 |
Free Move: Add and Remove Spline Junctions |
| A junction is formed when three spline segments are joined at an endpoint. Junctions can be formed using non identical but compatible spline objects, such as different types of track splines. |
|
 |
|
|||||||||||
|
||||||||||||||||
Free Move: Add a Track Junction |
| A track junction is formed using track splines in the same way as described above but track junctions have additional features |
 |
|
|||||||||
|
||||||||||
Free Move: Set a Spline Height |
Get the Height of a Spline Object
|
||||||||||||||||||||||||||||||||||||||
Set the Height of a Spline Object
|
||||||||||
|
||||||||||||||
Free Move: Set a Spline Gradient |
|
Get the Grade of a Spline Object
|
||||||||||||||||||||||||||
Set the Grade of a Spline Object
|
||||||
|
|||||||||||||||||||||||||||||||||||
Free Move: Spline Object Context Menus |
A selected scenery spline object, or a group of selected scenery spline objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
|
|||||||||||||
|
|
|||||||||||||||||
| Spline Context Menus | |||||||||||||||
 |
 |
|
|||||||||||||
|
Free Move: Rolling Stock Objects |
| Rolling Stock Objects (locomotives, wagons, etc) can only be moved along the track that they are attached to. If they are moved off the track then they will immediately "snap back" to the nearest track when they are released. |
Free Move: Move Rolling Stock Objects
Use the Free Move tool to move a selected rolling stock object along the track.
|
|

|
|
||||||||||
Free Move: Decouple Rolling Stock Objects |
| All decoupling operations between Rolling Stock Objects are performed using just a Left Click and Drag. |
|
A rolling stock object or objects in the middle of a consist can also be decoupled. This will break the consist into 3 sections.

|
|
|||||||||||||||||
Free Move: Couple Rolling Stock Objects |
| All coupling operations between Rolling Stock Objects can be performed using just a Left Click and Drag or through the objects Context Menu. |
Options:
![]() Using "Click and Drag"
Using "Click and Drag"
Consider the following simple situation:-
| The guard van (caboose) standing at the rear of a consist has to be coupled to the rear gondola wagon. | |||||||||||||||||||||
  |
|
||||||||||||||||||||
![]() Using the Context Menu
Using the Context Menu
Using the same situation as above, the isolated guard van and the gondola wagon at the end of a consist are to be coupled together.
 |
|
|||||||||||
There are two possible outcomes depending on which object has the Context Icon
|
|
| Using a more complex example involving multiple objects from several different consists. The selected wagons shown below are to form a single consist based on the loco. |
 |
| The loco was the last object to be selected so it has the Context Icon. The Context Menu is opened and the option Merge into Single Train is selected with the result as shown below. |
 |
| The wagons and loco have been combined into a single consist but not necessarily in a useful order. Left Click and Drag the incorrectly placed vehicles to their correct positions. |
Free Move: Rolling Stock Object Context Menu |
| A selected rolling stock object, or a group of selected rolling stock objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types. |
|
|
|||||||||||||||||||||||
| Rolling Stock Object Context Menu | |||||||||||||||||||||||||||||||||||

|
|
||||||||||||||||||||||||||||||||||
The Fine Adjustment Tool |
|
The Fine Adjustment Tool makes 3D adjustments (XYZ position and rotations) to objects in a Trainz World |
|
|
|
||||||||||||
| The most obvious feature of the Fine Adjustment Tool is the 3D Anchor Frame it adds to a selected object. The frame is made of 3 straight and 3 curved coloured lines, called Anchors | |
| The Anchors in the Fine Adjustment Tool are used to move and rotate a selected object, or a group of selected objects, through 3D space. |
 |
The Anchor controls are:-
|
|||||||||||||||||
|
|
||||||||||
|
|||||||||||
Fine Adjustment: Selecting an Object |
| The Fine Adjustment Tool can be used to select individual objects and multiple objects. The multiple objects can be of different types (e.g. spline objects and scenery objects) |
|
|||||||||||||||||||||||||
|
Fine Adjustment: Naming an Object |
|
 |
|
|||||||||
 |
|
||||||||
Fine Adjustment: Changing an Objects Layer |
| All objects in the Trainz World are in layers. You can set and change the layers where the objects are placed |
|
| An object will be added to a layer when it is placed into the Trainz World by the Placement Tool and the Scrapbook. Once it has been placed it can be moved to a different layer. |
 |
|
|||||||||||||||||
Fine Adjustment: Scenery Mesh Objects |
| Individual "non-spline" scenery objects that are not attached to track are often referred to in Trainz terminology as Scenery Mesh Objects. |
Fine Adjustment: Move a Scenery Mesh Object
|
||||||||||||
Using the Anchors
Red Green and Black horizontal Anchor movements |
|
||||||||||||||
Blue vertical Anchor movement |
Green Anchor rotation |
Red Anchor rotation |
Blue Anchor rotation |
|
||||||||||||||
Fine Adjustment: Set the Height of a Scenery Mesh Object |
| Scenery Mesh objects can be raised above and lowered below the ground level. |
Get the Height of a Scenery Mesh Object
|
||||||||||||||
Set the Height of a Scenery Mesh Object
|
||||||||||||||||||||
Fine Adjustment: Scenery Mesh Object Context Menu |
| A selected scenery mesh object, or a group of selected scenery mesh objects, will have a Context Icon that opens a Context Menu. Left Click on the icon or press the T key. The icon design will vary between object types. |
| Scenery Mesh Object Context Menu | |||||||||||||||||||||||||||||||||||||||||
 |
|
||||||||||||||||||||||||||||||||||||||||
Fine Adjustment: Track Objects |
| Track Objects (signals, switches, speed signs, markers, etc) are always attached to an existing track | |
| In Surveyor 2.0 they can be moved left, right, above and below the track |
Fine Adjustment: Move a Track Object
| Track objects can be dragged to new positions along and beside the track or to a different track |
 |
|
|||||||||||||||||||
 |
|
|||||||||||||||||||
Fine Adjustment: Set the Height of a Track Object |
| Track objects can be raised above and lowered below the track level. |
Get the Height of a Track Object
|
||||||||||
Set the Height of a Track Object
 Throw Lever track object level with track |
|
||||||||||||||||
|
|
|||||||||||||||||
Fine Adjustment: Set the Trigger Radius of a Track Object |
| Certain track objects have a Trigger Radius that sets how close a consist must approach the object to trigger its action |
|
| The current Trigger Radius of these objects is shown by the size of the "wings" (Red or Green depending on the type of object) attached to the object and, in some cases, a distance value below the name of the object. Both of these options are shown in the image below. |
 |
On one side of the track object is a green Trigger Radius dot that allows the radius value to be adjusted up or down.
|
|||||||||||||||||||
Fine Adjustment: Track Object Context Menu |
A selected track mesh object, or a group of selected track mesh objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
|
|||||||
| Track Object Context Menu | ||||||||||||||||||||||||||||||||||||||||||||||||
 |
|
|||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||
Track objects can also be rotated to the opposite side of the track.
 |
|
|||||||||
Fine Adjustment: Spline Objects (Including Track) |
| Scenery splines and track splines are defined by their endpoints. Splines are usually added to a route as a series of segments joined at the endpoints. |
Fine Adjustment: Spline Troubleshooting Tip
|
Fine Adjustment: Moving Splines |
|
||||||||||
Fine Adjustment: Move a Spline Endpoint
 |
The 3D Anchor Frame shown is for a spline endpoint.
|
|||||||||||||||||
Fine Adjustment: Move a Spline Segment or Multiple Segments
 |
The 3D Anchor Frame shown is for a spline segment.
|
|||||||||||||||||||||||
|
 |
Selecting a spline segment with the Fine Adjustment Tool will add a Temporary Endpoint at the point where the segment was clicked.
|
 Segment moved to the right along the Red horizontal Anchor line |
 Segment moved up along the Blue vertical Anchor line |
|
|||
 Segment rotated anti-clockwise around the Blue rotational Anchor arc line |
 Segment rotated clockwise around the Red rotational Anchor arc line |
|
|
|
||||
Fine Adjustment: Add and Remove Spline Junctions |
| A junction is formed when three spline segments are joined at an endpoint. Junctions can be formed using non identical but compatible spline objects, such as different types of track splines. |
|
 |
|
|||||||||||
|
||||||||||||||||
Fine Adjustment: Add a Track Junction |
| A track junction is formed using track splines in the same way as described above but track junctions have additional features |
 |
|
|||||||||
|
||||||||||
Fine Adjustment: Set a Spline Height |
Get the Height of a Spline Object
|
||||||||||||||||||||||||||||||||||||||
Set the Height of a Spline Object
|
||||||||||||
|
||||||||||||||
Fine Adjustment: Set a Spline Gradient |
|
Get the Grade of a Spline Object
|
||||||||||||||||||||||||||
Set the Grade of a Spline Object
|
|||||||||||||||||||||||||||||||||||
Fine Adjustment: Spline Object Context Menus |
A selected scenery spline object, or a group of selected scenery spline objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
|
|
|||||||||||||||||||||||||||||
| Spline Context Menus | |||||||||||||||
 |
 |
|
|||||||||||||
|
Fine Adjustment: Rolling Stock Objects |
| Rolling Stock Objects (locomotives, wagons, etc) can only be moved along the track that they are attached to. If they are moved off the track then they will immediately "snap back" to the nearest track when they are released. |
Fine Adjustment: Move Rolling Stock Objects
Use the Fine Adjustment tool to move a selected rolling stock object along the track.
|
|
|
Fine Adjustment: Decouple Rolling Stock Objects |
| All decoupling operations between Rolling Stock Objects are performed using just a Left Click and Drag. |
|
A rolling stock object or objects in the middle of a consist can also be decoupled. This will break the consist into 3 sections.

|
|
|||||||||||||||||
Fine Adjustment: Couple Rolling Stock Objects |
| All coupling operations between Rolling Stock Objects can be performed using just a Left Click and Drag or through the objects Context Menu. |
Options:
![]() Using "Click and Drag"
Using "Click and Drag"
Consider the following simple situation:-
| The guard van (caboose) standing at the rear of a consist has to be coupled to the rear gondola wagon. | |||||||||||||||||||||
  |
|
||||||||||||||||||||
![]() Using the Context Menu
Using the Context Menu
Using the same situation as above, the isolated guard van and the gondola wagon at the end of a consist are to be coupled together.
 |
|
|||||||||||
There are two possible outcomes depending on which object has the Context Icon
|
|
| Using a more complex example involving multiple objects from several different consists. The selected wagons shown below are to form a single consist based on the loco. |
 |
| The loco was the last object to be selected so it has the Context Icon. The Context Menu is opened and the option Merge into Single Train is selected with the result as shown below. |
 |
| The wagons and loco have been combined into a single consist but not necessarily in a useful order. Left Click and Drag the incorrectly placed vehicles to their correct positions. |
Fine Adjustment: Rolling Stock Object Context Menu |
| A selected rolling stock object, or a group of selected rolling stock objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types. |
|
|
|||||||||||||||||||||||
| Rolling Stock Object Context Menu | |||||||||||||||||||||||||||||||||||

|
|
||||||||||||||||||||||||||||||||||
Fine Adjustment: Object Height Problem Solutions |
|
|||||||||||
 |
Object Height Above Ground Height
|
|||||||||||||||
 |
Object Height Below Ground Height
|
|||||||||||||||
 |
Where this method fails is when the height difference between the two Anchor points exceeds the length of the Blue vertical Anchor line so the Ground Height Anchor or the Object Height Anchor is at the very top of the Anchor line. Once it is in that position the Object Height Anchor can no longer be moved up or down because there is no vertical Anchor line to grab.
|
||||||||||
A more complex alternative method is to use the Surveyor Compass Rose, the Info Palette and the Tool Options Palette.
 The Surveyor Compass Rose |
|
|||||||||||||||||
The Marquee Tool |
|
|
|
|||||||||||||||
| The Marquee Tool draws out a rectangular area, the Marquee Selection Area, on the route. Any objects (including ground heights, ground textures and TurfFX/Clutter Effect Layers) that are inside the Marquee Selection Area or touched by its boundary will be selected. |
|
|
||||||||||

| In the image above:- | ||||
| a road spline at the bottom and a house at the lower left of the Marquee Selection Area have been touched by the drawn rectangle so they have been included in the selection. | ||||
| the Marquee Selection Area was drawn from the top left to the bottom right which places the Marquee Context Icon |
||||
the bottom right of the Marquee Selection Area also has a 3D Anchor Frame.
|
||||
| The road spline was the last object that was included in the selection area so its Context Icons are also present. | ||||
| Not shown in the image, because they are not highlighted, are the Ground Heights, Ground Textures and Effect Layers that are also included in the Marquee Selection Area. |
 |
The Marquee Selection Area 3D Anchor Frame has some similarities to the one used with the Fine Adjustment Tool.
|
The Marquee Tool |
|
|
|
|||||||||||||||
| The Marquee Tool draws out a rectangular area, the Marquee Selection Area, on the route. Any objects (including ground heights, ground textures and TurfFX/Clutter Effect Layers) that are inside the Marquee Selection Area or touched by its boundary will be selected. |
|
|
||||||||||

| In the image above:- | ||||
| a road spline at the bottom and a house at the lower left of the Marquee Selection Area have been touched by the drawn rectangle so they have been included in the selection. | ||||
| the Marquee Selection Area was drawn from the top left to the bottom right which places the Marquee Context Icon |
||||
the bottom right of the Marquee Selection Area also has a 3D Anchor Frame.
|
||||
| The road spline was the last object that was included in the selection area so its Context Icons are also present. | ||||
| Not shown in the image, because they are not highlighted, are the Ground Heights, Ground Textures and Effect Layers that are also included in the Marquee Selection Area. |
 |
The Marquee Selection Area 3D Anchor Frame has some similarities to the one used with the Fine Adjustment Tool.
|
The Marquee Tool and the Assets Palette Filter |
| The Assets Palette filter tools can be used to restrict the objects selected by the Marquee Tool. |
 |
|
|||||||||||||
 |
Using the Filters shown above, the Marquee Selection Area will include:-
|
||||||||||||||
Marquee Anchor Controls |
|
||||||||||||||||||
| The following images demonstrate the effect of using the Marquee Anchor Controls on the image shown at the top of this section as the starting point. |
Horizontal Anchor Shift
|
||||||||
Rotational Anchor Shift
|
||||||||
Vertical Anchor Shift
|
||||||||
Scrapbook Operations |
|
|
||||||||||||||||||||||||||||||||||
Once an area has been marked out by the Marquee Tool a number of options become available.
 |
|
|||||||||||||
Adding a New Scrapbook |
| The Cut and Copy Scrapbook operations are also found in the Marquee Context Menu (see the Marquee Context Menu section above). |
|
When a new Scrapbook is created by a Cut (or press Ctrl + X ) or Copy (or press Ctrl + C ), it will appear in the Scrapbook palette with some basic details.
 |
|
|||||||||||||||
|
|
 |
||||||||||
Once a scrapbook has been Pinned it becomes an asset and will appear in Content Manager

The scrapbook can be uploaded to the DLS and saved as a CDP file.
|
Marquee Context Menu |
| The Marquee Context Menu creates, deletes, converts and paints individual or multiple baseboards. It also creates and pastes scrapbooks. |
To open the Context Menu for a Marquee Selection Area Left Click on its Context Icon ![]() or press the T key.
or press the T key.
| Marquee Context Menu | |||||||||||||||||||||||||||||
 |
|
||||||||||||||||||||||||||||
|
Managing Baseboards |
| The Marquee is a powerful tool for adding, deleting and changing the properties of multiple baseboards |
Add, Delete, Convert Baseboards

|
|
||||||||||||||||||||||||||||
Baseboard Ground Height |
| The Marquee Selection Area can be used to set the height of entire baseboards or just a selected section of one or more baseboards |
|
||||||||||||
Baseboard Ground Texture |
| The Marquee Selection Area can be used to set the ground texture of entire baseboards or just a selected section of one or more baseboards |
|
||||||||||||||
Marquee Anchor Controls |
|
||||||||||||||||||
| The following images demonstrate the effect of using the Marquee Anchor Controls on the image shown at the top of this section as the starting point. |
Horizontal Anchor Shift
|
||||||||
Rotational Anchor Shift
|
||||||||
Vertical Anchor Shift
|
||||||||
Scrapbook Operations |
|
|
||||||||||||||||||||||||||||||||||
Once an area has been marked out by the Marquee Tool a number of options become available.
 |
|
|||||||||||||
Adding a New Scrapbook |
| The Cut and Copy Scrapbook operations are also found in the Marquee Context Menu (see the Marquee Context Menu section above). |
|
When a new Scrapbook is created by a Cut (or press Ctrl + X ) or Copy (or press Ctrl + C ), it will appear in the Scrapbook palette with some basic details.
 |
|
|||||||||||||||
|
|
 |
||||||||||
Once a scrapbook has been Pinned it becomes an asset and will appear in Content Manager

The scrapbook can be uploaded to the DLS and saved as a CDP file.
|
Marquee Context Menu |
| The Marquee Context Menu creates, deletes, converts and paints individual or multiple baseboards. It also creates and pastes scrapbooks. |
To open the Context Menu for a Marquee Selection Area Left Click on its Context Icon ![]() or press the T key.
or press the T key.
| Marquee Context Menu | |||||||||||||||||||||||||||||
 |
|
||||||||||||||||||||||||||||
|
Managing Baseboards |
| The Marquee is a powerful tool for adding, deleting and changing the properties of multiple baseboards |
Add, Delete, Convert Baseboards

|
|
||||||||||||||||||||||||||||
Baseboard Ground Height
| The Marquee Selection Area can be used to set the height of entire baseboards or just a selected section of one or more baseboards |
|
||||||||||||
Baseboard Ground Texture
| The Marquee Selection Area can be used to set the ground texture of entire baseboards or just a selected section of one or more baseboards |
|
||||||||||||||
Mass Object Moves and Clones |
|
Selecting and Moving Multiple Objects
Multiple objects can be selected and moved with the Free Move Tool and the Fine Adjustment Tool.
|
|
||||||||||||
 |
|
||||||||||
 |
|
||||||||||
Selecting Multiple Identical Objects
You can quickly select all nearby identical objects by a Double Left Click on an object.
|
| A forest of many different trees. Only one has been selected. | Double Left Click on a tree to select all the identical trees in the forest. |
 |
 |
|
Cloning Objects |
| You can easily clone single and multiple selected objects. If you have selected a group of objects they do not have to be the same type - you can select scenery objects and scenery splines. |
|
|||||||||||
|
|||||||||
Upgrading a Route to HD (Trainz Plus Only) |
| This option is only available in Trainz Plus | |
| Upgrading an entire route to HD is recommended over mixing HD Grid and non-HD Grid baseboards in the same route, but there are limitations to upgrading that must be considered beforehand |
| You can convert (Upgrade) an entire 5m Grid or 10m Grid route to HD Grid in a single step but there are some important limitations. See the Notes: below. |
 |
|
|||||||||
|
The Info Palette |
|
| This palette can be easily overlooked but it has some very useful features:- | |
| naming objects | |
| providing precise data and control over the "focus" - the position of the cursor | |
| providing precise data and control over the position and orientation of objects (it can be used instead of the Free Move Tool and the Fine Adjustment Tool) | |
| identifying and setting the "home" layer and binding layer of a selected object | |
| used for locking and unlocking a selected objects layer | |
The components of the Info Palette are identified in the image below.
 |
|
Palette Coordinates |
|
||||||||||||||||||
Info Settings Menu |
All the Focus, Position and Rotation settings have drop down menus that allow values to be transferred to and from other settings and other tools.
  |
|
|||||||||||||||||||||||||||||
Next to the z co-ordinate in both the Focus and Position is a small white down arrowhead. Left Click on the arrowhead to open its menu.
 |
There is only one option in the sub-menu.
|
Focus Info and Controls |
| The Focus shows the current position and height of the Cursor object. |
Open up the Focus by a Left Click on its arrowhead icon.
|
 |
|
|
Asset Name Menu |
| "Asset Name" refers to the name of the asset as displayed in the Assets Palette and in Content Manager. This is not the same as the Object Name (see the next section) |
You must have an object (or objects) selected for an Asset Name to be shown and for this menu to be available.
| If more than one object has been selected then the name and position data shown will be for the last selected object. If different objects (with different kuid codes) have been selected then a count of the additional objects will be added. The (+2) shown in the object name in the image on the left indicates that 2 additional different objects are in the group of selected objects. |
Next to the Asset Name is a small white Down Arrowhead. Left Click on the arrowhead to open its menu.
 |
|
|||||||||||||||||||||||||||
Object Name |
| "Object Name" refers to the name that you give to an object |
| You can give any object in your route an identifying name. In some cases a name is vital for AI and session operations, in other cases it will be needed as a display feature - for example: to be shown on a station nameboard. You must have an object (or objects) selected for this option to be available. If more than one object has been selected then only the last object (the one with the Context Icon) will be affected |
 |
|
|||||||||
 |
|
||||||||
Position Info and Controls |
You must have an object (or objects) selected for the position data to be shown and edited. Open up the position data by a Left Click on its Pos: arrowhead icon.
 |
The position of the selected object (or the last object if more than one is selected) is shown in the x, y and z text boxes. These values can be edited to move the object or objects to a new position but CARE will be needed.
|
Rotation Info and Controls |
You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by a Left Click on its Rot: arrowhead icon.
 |
The rotational orientation of the selected object (or the last object if more than one is selected) is shown in the r, p and y text boxes (the letters stand for Roll, Pitch and Yaw). These values can be edited to rotate the object or objects in 3D space BUT not all objects can be rotated in certain directions.
|
|
|||||||||||||||||||||||||||||||||||||||
Layer Info and Controls |
You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by a Left Click on its Layer: arrowhead icon.
|
 |
This will show the:-
|
 |
If multiple objects from different layers have been selected then no layer name will be shown in the Layer and Binding boxes. Instead they will be left "blank" as shown in the image on the left. Both boxes can still be opened to assign layers to objects.
|
Assigning Objects to a Different Layer |
| The Active Layer is the layer used by the Placement Tool when objects are added to your Trainz World. |
A selected object or group of selected objects can be assigned to a different layer. If multiple objects have been selected then they do not have to all be in the same layer.
 |
|
||||||||||||||
|
|
||||||||||
Assigning Objects to a Binding Layer |
| The Binding Layer, or Bound Layer as it is also called, is a tool used in the development of a route or session. It allows you to temporarily assign an object to a second layer while it is still in its original layer. The object will then take on the properties (Locked or Unlocked, Hidden or Visible) of both layers. |
|
|
|||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||
 |
|
||||||||||||||
| As an example, the image below shows what you will see for a single object that has had:- | |||||||||||
 |
|
||||||||||
Trainz Wiki
|
|
This page was created by Trainz user pware in January 2023 and was last updated as shown below.