How to Use Track Triggers
m (fixed HTML tag errors) |
m |
||
| Line 181: | Line 181: | ||
<td>[[file:TrackTriggerProperties.JPG|link=]]</td> | <td>[[file:TrackTriggerProperties.JPG|link=]]</td> | ||
<td> | <td> | ||
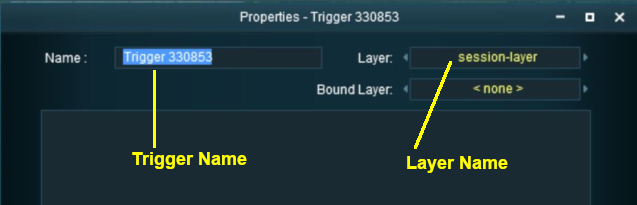
| − | *To change the track trigger name | + | *To change the track trigger name <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the name box, delete the highlighted default name and enter a new name |
| − | *To change the assigned layer | + | *To change the assigned layer <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the layer box and select a new layer |
*Leave the "Bound Layer" at ''<none>''. (See the '''Trainz Wiki Page''' [[file:WikiLink.PNG|link=]] '''[[How to Use Layers|Using Layers]]''' for information on layers) | *Leave the "Bound Layer" at ''<none>''. (See the '''Trainz Wiki Page''' [[file:WikiLink.PNG|link=]] '''[[How to Use Layers|Using Layers]]''' for information on layers) | ||
| − | *To confirm the changes | + | *To confirm the changes <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[file:Tick.PNG|link=]] icon on the bottom right of the window |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 204: | Line 204: | ||
<td width=340>[[file:TrackTriggerRadius.JPG|link=]]</td> | <td width=340>[[file:TrackTriggerRadius.JPG|link=]]</td> | ||
<td> | <td> | ||
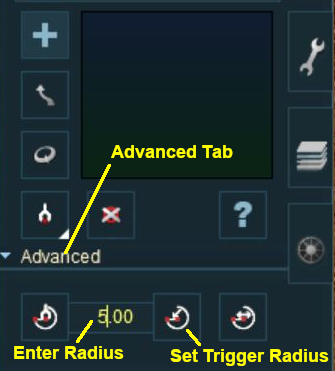
| − | #Click the '''Advanced Tab''' to open its properties | + | #<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Advanced Tab''' to open its properties |
#Enter a new radius value in metres | #Enter a new radius value in metres | ||
| − | #Click the '''Set Trigger Radius''' button | + | #<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Set Trigger Radius''' button |
| − | #Click on the track trigger to assign its new radius | + | #<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the track trigger to assign its new radius |
<br> | <br> | ||
<table bgcolor=#000000 width=500> | <table bgcolor=#000000 width=500> | ||
| Line 245: | Line 245: | ||
<table border=1> | <table border=1> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=250 align="center">[[image:Ablue.png|link=]] | + | <td width=250 align="center">[[image:Ablue.png|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Track Mesh Filter''' icon<br> |
[[image:TrackMeshFilter.png|link=|alt=Track mesh]] | [[image:TrackMeshFilter.png|link=|alt=Track mesh]] | ||
</td> | </td> | ||
| Line 255: | Line 255: | ||
<table border=1> | <table border=1> | ||
<tr valign="top"> | <tr valign="top"> | ||
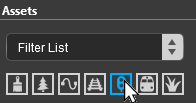
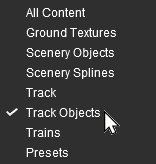
| − | <td align="center">[[image:Bblue.png|link=]] | + | <td align="center">[[image:Bblue.png|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Content Drop-down Box'''<br> |
[[image:FilterSelect.png|link=|alt=Filter List]]<br> | [[image:FilterSelect.png|link=|alt=Filter List]]<br> | ||
Then select '''Track Objects'''<br> | Then select '''Track Objects'''<br> | ||
| Line 288: | Line 288: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>2. </td> | <td>2. </td> | ||
| − | <td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Assets Palette''' name</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 321: | Line 321: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2Blue.png|link=]]</td> | <td>[[image:DotPoint2Blue.png|link=]]</td> | ||
| − | <td> | + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Alt </span> + <span style="background-color: lightcyan;">Left Click</span></span> (hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span>) on the track trigger to identify it in the '''Assets Palette''' and to select the '''Placement Tool'''. Release the key.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 339: | Line 339: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:FilterSelectTrigger.png|link=|alt=Filtered list]]</td> | <td>[[image:FilterSelectTrigger.png|link=|alt=Filtered list]]</td> | ||
| − | <td valign="middle">[[image:DotPoint4.JPG|link=]] | + | <td valign="middle">[[image:DotPoint4.JPG|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the item name '''Trigger'''.<br><br> |
| − | If you are not sure about an asset then | + | If you are not sure about an asset then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on the name to bring up its image and description.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 363: | Line 363: | ||
#* '''Free Move Tool''' (or press <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> S </span>) or | #* '''Free Move Tool''' (or press <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> S </span>) or | ||
#* '''Fine Adjustment Tool''' (or press <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> D </span>) | #* '''Fine Adjustment Tool''' (or press <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> D </span>) | ||
| − | # | + | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Track Trigger''' |
# press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Delete </span> key | # press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Delete </span> key | ||
</td> | </td> | ||
| Line 379: | Line 379: | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
<td>If you need to rotate the '''Track Trigger''' to face the opposite direction then:- | <td>If you need to rotate the '''Track Trigger''' to face the opposite direction then:- | ||
| − | # | + | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Context Menu Icon''' (or press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> T </span> key if the asset has already been selected) |
# from the popup menu select <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Rotate Trackside </span> | # from the popup menu select <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Rotate Trackside </span> | ||
'''Note:''' the direction it faces has no effect on its operation.</td> | '''Note:''' the direction it faces has no effect on its operation.</td> | ||
| Line 404: | Line 404: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2Blue.png|link=]]</td> | <td>[[image:DotPoint2Blue.png|link=]]</td> | ||
| − | <td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the track at the position where you want to place the '''Track Trigger'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 433: | Line 433: | ||
<td>[[image:Steps.PNG|link=]]</td> | <td>[[image:Steps.PNG|link=]]</td> | ||
<td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | ||
| − | # | + | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Context Menu Icon''' ([[image:DotPoint3Blue.png|link=]] in the image on the left or press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> T </span> key if the asset has already been selected) to open up the object property and control menu |
| − | # | + | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Properties </span> option in the popup menu |
# enter a name for the '''Track Trigger''' | # enter a name for the '''Track Trigger''' | ||
| − | # | + | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Tick.PNG|link=]] to accept the change or on the [[image:Cross.PNG|link=]] to reject it |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 458: | Line 458: | ||
<td>[[image:Steps.PNG|link=]]</td> | <td>[[image:Steps.PNG|link=]]</td> | ||
<td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | ||
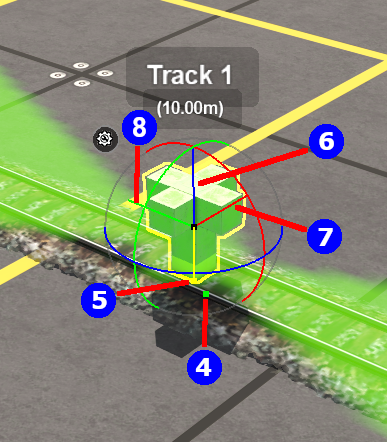
| − | + | * <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the '''Green Dot''' next to the '''Track Trigger''' ([[image:DotPoint4Blue.png|link=]] in the images above and below) '''Forward''' or '''Backward''' to increase or reduce the trigger radius | |
| − | + | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 479: | Line 478: | ||
<td>[[image:Steps.PNG|link=]]</td> | <td>[[image:Steps.PNG|link=]]</td> | ||
<td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | ||
| − | + | * <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the '''Yellow Dot''' next to the '''Track Trigger''' ([[image:DotPoint5Blue.png|link=]] in the images above and below) '''Forward''' or '''Backward''' to drag the '''Track Trigger''' along the track | |
| − | + | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 503: | Line 501: | ||
<td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | ||
# Select the '''Fine Adjustment Tool''' (or press the <span style="font-weight: 700; font-size: 17px; color: white;background-color: black;"> D </span> key) | # Select the '''Fine Adjustment Tool''' (or press the <span style="font-weight: 700; font-size: 17px; color: white;background-color: black;"> D </span> key) | ||
| − | # | + | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> on the '''Blue Vertical Axis Line''' above the '''Track Trigger''' ([[image:DotPoint6Blue.png|link=]] in the image on the left) '''Forward''' or '''Backward''' to move the '''Track Trigger''' '''Up''' or '''Down''' |
| − | + | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 519: | Line 516: | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
<td>If you need to return the '''Track Trigger''' to its original position then:- | <td>If you need to return the '''Track Trigger''' to its original position then:- | ||
| − | # | + | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Context Menu Icon''' (or press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> T </span> key if the asset has already been selected) |
# from the popup menu select <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Reattach to Track </span></td> | # from the popup menu select <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Reattach to Track </span></td> | ||
</tr> | </tr> | ||
| Line 542: | Line 539: | ||
<td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | ||
# Select the '''Fine Adjustment Tool''' (or press the <span style="font-weight: 700; font-size: 17px; color: white;background-color: black;"> D </span> key) | # Select the '''Fine Adjustment Tool''' (or press the <span style="font-weight: 700; font-size: 17px; color: white;background-color: black;"> D </span> key) | ||
| − | # | + | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> on the '''Red Horizontal Axis Line''' on the '''Track Trigger''' ([[image:DotPoint7Blue.png|link=]] in the image above) '''Forward''' or '''Backward''' to move the '''Track Trigger''' '''Left''' or '''Right''' of the track |
| − | + | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 578: | Line 574: | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
<td>If you need to return the '''Track Trigger''' to its original position then:- | <td>If you need to return the '''Track Trigger''' to its original position then:- | ||
| − | # | + | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Context Menu Icon''' (or press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> T </span> key if the asset has already been selected) |
| − | # from the popup menu | + | # from the popup menu <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span>the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Reattach to Track </span></td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 607: | Line 603: | ||
<td>[[image:Steps.PNG|link=]]</td> | <td>[[image:Steps.PNG|link=]]</td> | ||
<td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | ||
| − | # | + | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the small arrow next to the layer name. This will open the layer properties for the selected object |
| − | # | + | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Layer''' drop down box to select a new layer for the object |
| − | # if required, | + | # if required, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Binding''' drop down box to select a new binding layer for the object |
| − | # if required, | + | # if required, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Lock Layer </span> button to lock the selected layer. If the layer is already locked then this will be shown as an <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Unlock Layer </span> button |
<br> | <br> | ||
<table bgcolor=#ff0000 width=550> | <table bgcolor=#ff0000 width=550> | ||
| Line 682: | Line 678: | ||
To add the '''Trigger Check Rule''' to a session:- | To add the '''Trigger Check Rule''' to a session:- | ||
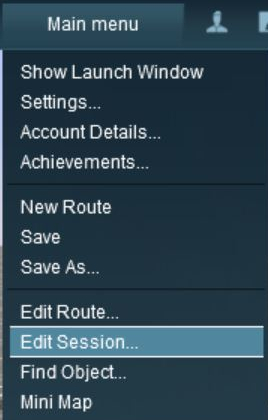
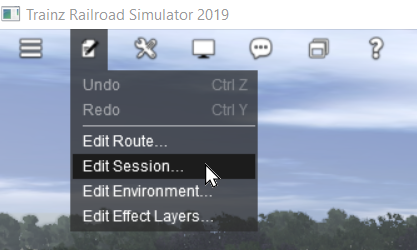
#Open the '''Surveyor Main Menu''' in '''TANE''' (shown below left) or the '''Surveyor Edit Menu''' in '''TRS19''' and later '''Trainz''' versions (shown below right) | #Open the '''Surveyor Main Menu''' in '''TANE''' (shown below left) or the '''Surveyor Edit Menu''' in '''TRS19''' and later '''Trainz''' versions (shown below right) | ||
| − | #Select the option | + | #Select the option <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Edit Session </span> from the drop down menu list |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 702: | Line 698: | ||
<tr valign="top"> | <tr valign="top"> | ||
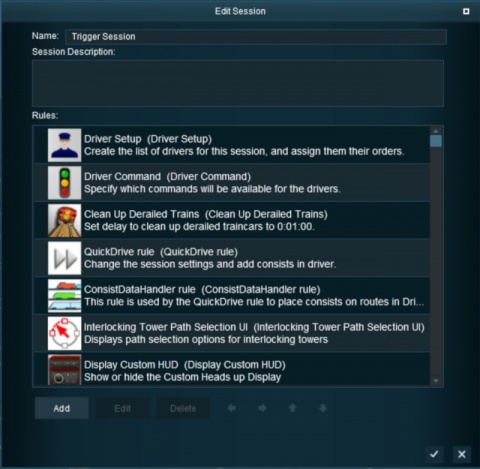
<td>In the Edit Session window (shown below left):- | <td>In the Edit Session window (shown below left):- | ||
| − | *Click the | + | *<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Add </span> button |
</td> | </td> | ||
<td> | <td> | ||
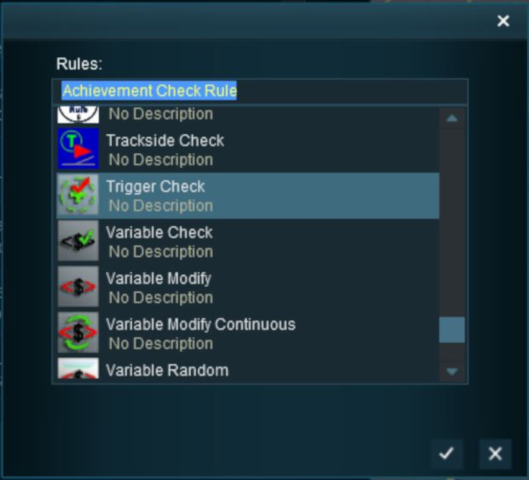
In the Rule Selection window (shown below right):- | In the Rule Selection window (shown below right):- | ||
:#Scroll down the list to select the '''Trigger Check''' rule | :#Scroll down the list to select the '''Trigger Check''' rule | ||
| − | :#Click on the [[file:Tick.PNG|link=]] icon | + | :#<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[file:Tick.PNG|link=]] icon |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 730: | Line 726: | ||
<tr valign="top"> | <tr valign="top"> | ||
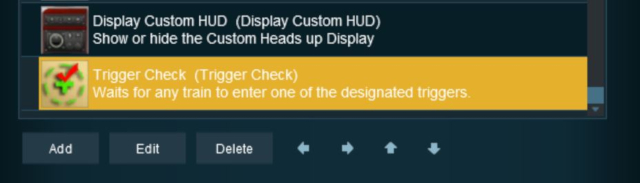
<td>With the '''Trigger Check''' rule highlighted (shown below):- | <td>With the '''Trigger Check''' rule highlighted (shown below):- | ||
| − | *Click the | + | *<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Edit </span> button. This will open the rule properties window |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 750: | Line 746: | ||
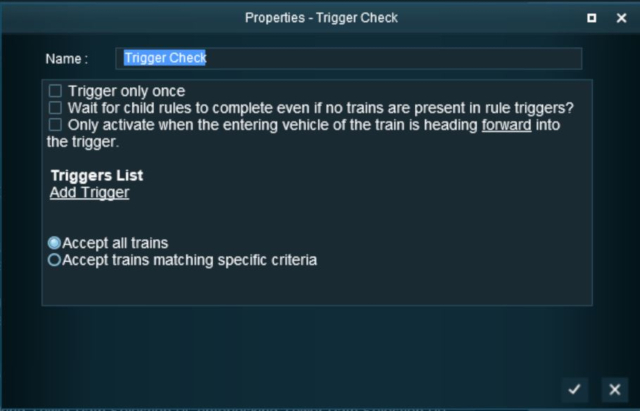
<td colspan=2>For this example we will leave all settings unchanged and simply identify the track trigger to be used.<br> | <td colspan=2>For this example we will leave all settings unchanged and simply identify the track trigger to be used.<br> | ||
In the Trigger Properties window (shown below):- | In the Trigger Properties window (shown below):- | ||
| − | *Click the '''''<span style="text-decoration: underline;">Add trigger</span>''''' link | + | *<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''''<span style="text-decoration: underline;">Add trigger</span>''''' link |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 784: | Line 780: | ||
<td>The '''Trigger Selection Window''' will list all the '''Track Triggers''' in your layout. | <td>The '''Trigger Selection Window''' will list all the '''Track Triggers''' in your layout. | ||
#Select the trigger you have just added | #Select the trigger you have just added | ||
| − | #Click on the [[file:Tick.PNG|link=]] icon at the bottom of the selection window | + | #<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[file:Tick.PNG|link=]] icon at the bottom of the selection window |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 791: | Line 787: | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td>Once the trigger has been added to the rule, | + | <td>Once the trigger has been added to the rule, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[file:Tick.PNG|link=]] icon in the '''Trigger Check''' properties window to accept the change.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 825: | Line 821: | ||
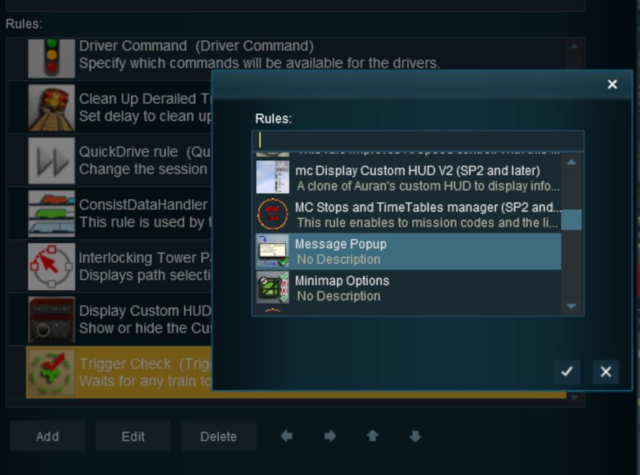
<td>When you are back in the '''Session Editor''' window:- | <td>When you are back in the '''Session Editor''' window:- | ||
#Make sure that the new '''Trigger Check Rule''' is selected (highlighted) | #Make sure that the new '''Trigger Check Rule''' is selected (highlighted) | ||
| − | #Click the | + | #<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Add </span> button to add another new rule |
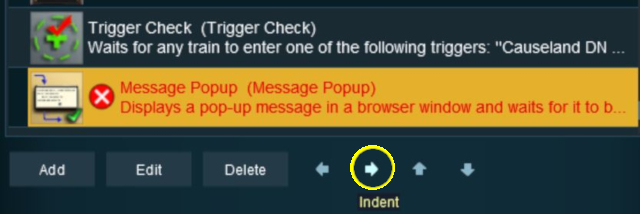
#Scroll down the rule selection window to find and select the '''Message Popup''' rule | #Scroll down the rule selection window to find and select the '''Message Popup''' rule | ||
| − | #Click on the [[file:Tick.PNG|link=]] icon | + | #<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[file:Tick.PNG|link=]] icon |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 852: | Line 848: | ||
[[file:SessionRuleIndent.JPG|link=]]<br> | [[file:SessionRuleIndent.JPG|link=]]<br> | ||
With the '''Message Popup Rule''' highlighted:- | With the '''Message Popup Rule''' highlighted:- | ||
| − | *Click the '''''Indent''''' (''right arrow'') button. | + | *<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''''Indent''''' (''right arrow'') button. |
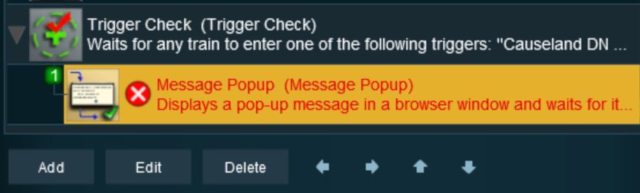
This should indent the '''Message Popup''' rule one level inwards (as shown below). | This should indent the '''Message Popup''' rule one level inwards (as shown below). | ||
</td> | </td> | ||
| Line 881: | Line 877: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>With the '''Message Popup Rule''' highlighted and indented (as shown above):- | <td>With the '''Message Popup Rule''' highlighted and indented (as shown above):- | ||
| − | *Click the | + | *<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Edit </span> button. The '''Message Popup Rule''' properties window will appear (as shown below)</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
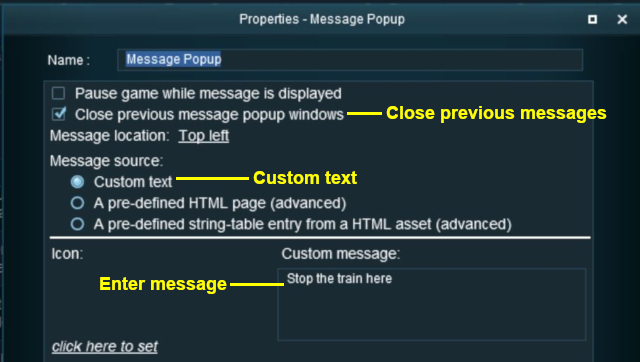
| Line 928: | Line 924: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | *Click the link '''''<span style="text-decoration: underline;">click here to set</span>''''' (shown left) and either | + | *<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the link '''''<span style="text-decoration: underline;">click here to set</span>''''' (shown left) and either |
:*Scroll down the Texture Asset Selection List (shown below) to find a suitable icon, or | :*Scroll down the Texture Asset Selection List (shown below) to find a suitable icon, or | ||
:*Simply type "icon stop" in the text box to use one of the builtin icons. | :*Simply type "icon stop" in the text box to use one of the builtin icons. | ||
| − | *Click on the [[image:Tick.PNG|link=]] icon</td> | + | *<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Tick.PNG|link=]] icon</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 938: | Line 934: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | * | + | *<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[file:Tick.PNG|link=]] icon to exit the '''Message Popup Rule''' and return to the '''Session Editor'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 949: | Line 945: | ||
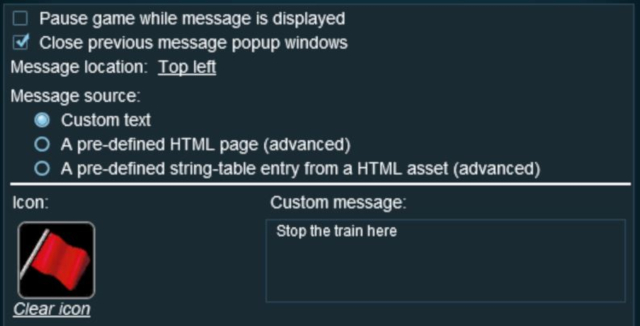
<td>The completed Message Popup Rule<br> | <td>The completed Message Popup Rule<br> | ||
[[file:MessagePopupStop.JPG|link=]]</td> | [[file:MessagePopupStop.JPG|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
<td>[[file:DotPoint4.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Test the Trigger:</span><br> | <td>[[file:DotPoint4.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Test the Trigger:</span><br> | ||
<table> <!-- BEGIN Step 4 table --> | <table> <!-- BEGIN Step 4 table --> | ||
Revision as of 23:07, 23 April 2023
The information in this Wiki Page applies to TANE, TRS19, Trainz Plus and TRS22.
|
|
|||||||||
What are Track Triggers?
Track triggers can be programmed to respond when a train (any train or a specific train) passes over them in Driver Mode. The response comes from executing a set of Session Rules that have been attached to a Trigger Check Rule (or a similar rule) or a Driver Command that is monitoring the track trigger.
 |
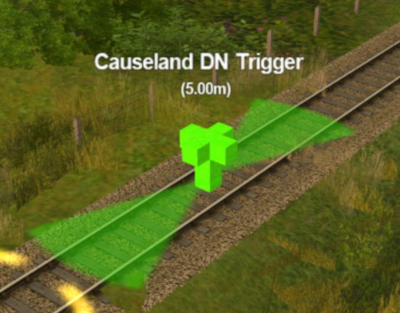
Shown at left is a Track Trigger placed on a track in Surveyor Mode
|
Route or Session?
| Track Triggers can be placed in a Route layer or in a Session layer |
|
 |
Information on Route and Session layers can be found at:- |
Adding a Track Trigger
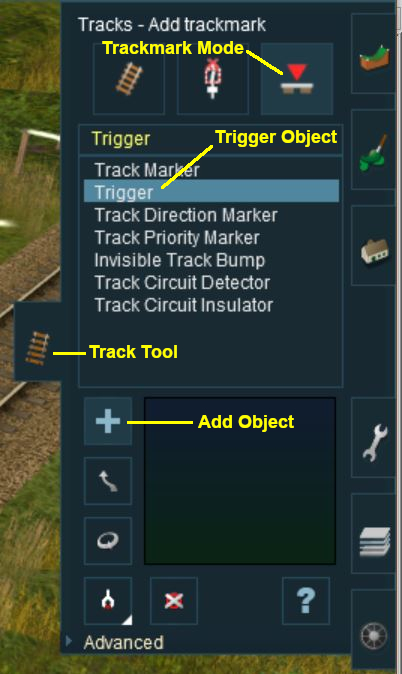
|
In Surveyor Classic (S10)
 |
|
||||||
As soon as a new track trigger has been placed, its properties window will open on the screen. It will be given a default name and assigned to the currently active layer.
|
|
||||||||||
 Steps |
|
|||||||||
|
||||||||||
In Surveyor 2.0 (S20)
Surveyor 2.0 is currently only available for Trainz Plus Standard and Trainz Plus Gold subscription members.
Adding a Track Trigger
In the Asset Palette either:-
|
OR |
|
|
|||||||||||||||
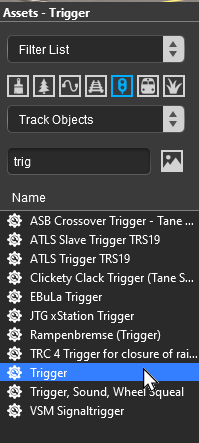
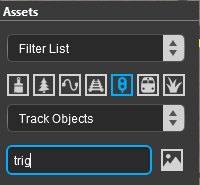
|
||||||||
To narrow down the filter list, type "trig" (UPPER/lower case does not matter) in the Search Text Box
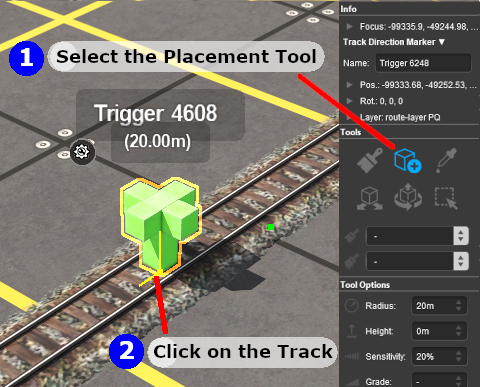
 |
|
Place the Track Trigger on the track.

|
|
||||||||||||||||
Set the Track Trigger Properties
 |
|
||||||
![]() Set its Trigger Radius
Set its Trigger Radius
The Trigger Radius controls how closely an AI train has to approach the trigger to activate it (smaller radius = closer to the trigger).
|
|
|
 |
Steps:
|
|
|
|
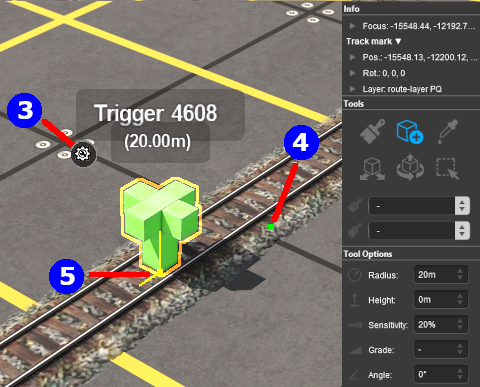
Move the Track Trigger
![]() Move it Along the Track
Move it Along the Track
|
|
|
 |
Steps:
|
|
|
|
 |
This feature allows a Track Trigger to be physically placed above the track so that it will not be hidden if a consist is parked on the Track Trigger.
|
|||||||||
![]() Reposition it Left/Right
Reposition it Left/Right
This feature allows a Track Trigger to be physically placed left or right alongside the track so that it will not be hidden if a consist is parked on the Track Trigger.
|
|
||||
 |
Steps:
|
|||
|
||||
|
|
||||
|
Assign a Track Trigger to a New Layer
| The Info Palette will show the layer assigned to the currently selected object. To the left of the layer name is a small arrow object. | ||||||||||||
|
|
|
|||||||||||
Creating a Track Trigger Event
Track trigger events are handled by the Trigger Check Rule (or a similar rule) which is added to a Session in the Session Editor.
 |
More information on the Trigger Check Rule can be found on the Trainz Wiki Rules Page at:- |
|
|
||||||||||
 Steps |
|
|||||||||
|
||||||||||
|
||||||||||
|
||||||||||
|
||||||||||
Adding an Instruction to the Trigger Event
To test your trigger event you will need to add at least one rule.
Adding a Child Rule
 Steps |
|
|||||
|
||||||
Configuring the Message and Testing
 Steps |
|
|||
|
|
||||||||||
The completed Message Popup Rule |
|
|||
Another example of using the Trigger Check Rule can be found in the Trainz Wiki Page How to Use Message Popup Rule (Applications).
Alternatives to the Trigger Check Rule
 |
There are other rules that can be used in place of the Trigger Check Rule and triggers. A few possibilities are listed below:- |
- Directional Trigger Check Rule - identical to the Trigger Check Rule but adds the ability to test the train direction. Requires the use of a special Directional Trigger. For an example of its use see the Trainz Wiki Page
Controlling Signals in Sessions.
- Trackside Check Rule - very similar to the Trigger Check Rule but provides some different options.
- Navigation Points (see the How to Guides link below) are more complex but provide more advanced controls and options.
- Multiple Resource Check Rule - monitors and acts on changes in multiple industry or multiple wagon resource (commodity) levels.
- Resource Verify Rule - monitors and acts on changes in a single industry or wagon resource (commodity) level.
- Timecheck Rule - triggers an event at a set time.
 |
There is a driver command that can be used in place of the Trigger Check Rule. |
- Wait For Trigger - forces an AI controlled train to wait until a specified trigger has been activated by another train.
Related Links
 |
Trainz Wiki
 |
More Tutorials and Guides to Using Trainz |
This page was created by Trainz user pware in May 2018 and was last updated as shown below.