How to Use S20 Palettes
m (→Thumbnail View) |
m (→Object Name) |
||
| (324 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| − | The information in this Wiki Page applies to ''' | + | The information in this Wiki Page applies to the palettes and windows found in '''Trainz Plus''' and '''TRS22 Platinum''' Surveyor ('''Surveyor 2.0''') and in Driver. |
| + | |||
<table width=1000> <!-- BEGIN Nav Buttons Table --> | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 17: | Line 18: | ||
__TOC__ | __TOC__ | ||
</td> | </td> | ||
| − | <td align="top">[[image: | + | <td align="top"> |
| + | <table> | ||
| + | <tr valign="top" align="center"> | ||
| + | <td width=250>[[image:InfoPaletteFocus_S20.png|link=]]<br>[[image:S20_PaletteAssets.png|link=]]<br>[[image:DriverPalette_S20.png|link=|250px]]<br>[[image:CommodityPickerPalette_S20.png|link=|250px]]</td> | ||
| + | <td width=250>[[image:BrushTools_S20.png|link=]]<br>[[image:LayersPalette_S20_SessionLayersOpen.png|link=]]<br>[[image:S20_PalettePackages.png|link=]]<br>[[image:LogsPalette_S20.png|link=|250px]]<br>[[image:SessionInfoPalette_S20.png|link=|250px]]<br>[[image:AssetPreviewPalette_S20.png|link=]]</td> | ||
| + | <td width=250>[[image:BrushToolsScrapBrush_S20.png|link=]]<br>[[image:ScrapbookNewNamedPinned_S20.png|link=]]<br>[[image:S20_PalettePackages.png|link=]]<br>[[image:SessionOptionsPalette_S20.png|link=|250px]]<br>[[image:ScheduleInfoPaletteDriver.png|link=|250px]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 24: | Line 33: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="stepWorld"></span> | <td width=629><span id="stepWorld"></span> | ||
| − | ='''The | + | ='''The Trainz Plus World'''= |
</td> | </td> | ||
| − | <td width=50> | + | <td width=50>[[image:SkipDown.png|link=#skipHidingShowing|Skip Down]]</td> |
<td width=50> </td> <!-- for Skip Up --> | <td width=50> </td> <!-- for Skip Up --> | ||
<td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| Line 37: | Line 46: | ||
<table width=1000> | <table width=1000> | ||
<tr> | <tr> | ||
| − | <td>When you start '''Trainz''' | + | <td>When you start '''Trainz Plus''' and '''TRS22 Platinum''' the world presented will look something like the following images, but what you actually see can be highly customised to your own preferences.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| + | <span style="font-weight: 700; font-size: 17px; color: white; background-color: blue"> Surveyor 2.0 </span><br> | ||
[[image:S20_SurveyorScreen.png|link=]]<br> | [[image:S20_SurveyorScreen.png|link=]]<br> | ||
| Line 47: | Line 57: | ||
<tr> | <tr> | ||
<td>The dark grey strips on the left and right of the screen contain '''Palettes''' that have been '''Docked''' into the positions shown. Palettes are where selections can be made, information displayed and controls set.</td> | <td>The dark grey strips on the left and right of the screen contain '''Palettes''' that have been '''Docked''' into the positions shown. Palettes are where selections can be made, information displayed and controls set.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>The main difference between a '''Palette''' and a '''Window''' is that palettes can be docked or grouped together, windows cannot. All those in '''Surveyor''' can be docked so they are '''Palettes'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 58: | Line 84: | ||
<table width=446 bgcolor=#ffffff cellpadding=2> | <table width=446 bgcolor=#ffffff cellpadding=2> | ||
<tr> | <tr> | ||
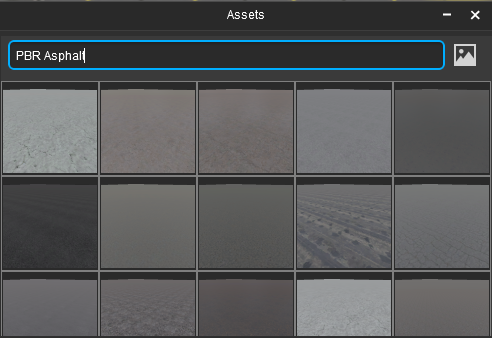
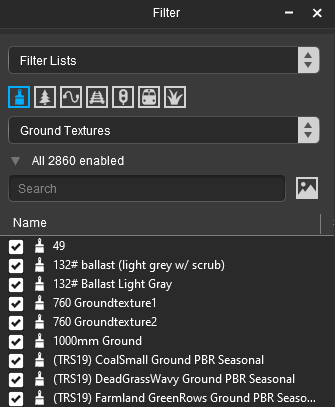
| − | <td colspan=2>Shown in the image above are | + | <td colspan=2>Shown in the image above are 6 '''Palettes''' from top left to bottom right:-</td> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 68: | Line 90: | ||
<td>'''Layers'''</td> | <td>'''Layers'''</td> | ||
</tr> | </tr> | ||
| − | <tr | + | <tr> |
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>''' | + | <td>'''Filter'''</td> |
| + | </tr> | ||
| + | <tr> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
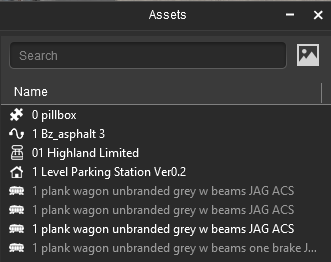
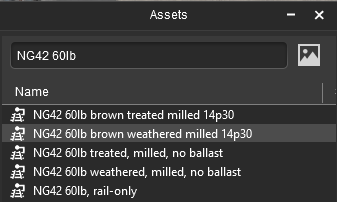
| + | <td>'''Assets'''</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 79: | Line 105: | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
<td>'''Tool Options'''</td> | <td>'''Tool Options'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Info'''</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 91: | Line 121: | ||
<table width=446 bgcolor=#ffffff cellpadding=2> | <table width=446 bgcolor=#ffffff cellpadding=2> | ||
<tr> | <tr> | ||
| − | <td colspan=2>Not shown are | + | <td colspan=2>Not shown are 5 more '''Palettes''' that have been hidden from view:- |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 104: | Line 134: | ||
<td width=10>[[image:DotPointBlueSquare.png|10px|link=]]</td> | <td width=10>[[image:DotPointBlueSquare.png|10px|link=]]</td> | ||
<td>'''Content Packages'''</td> | <td>'''Content Packages'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPointBlueSquare.png|10px|link=]]</td> | ||
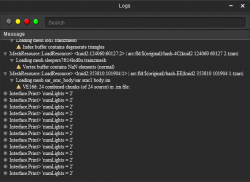
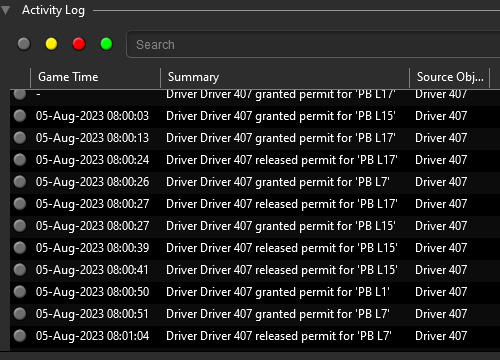
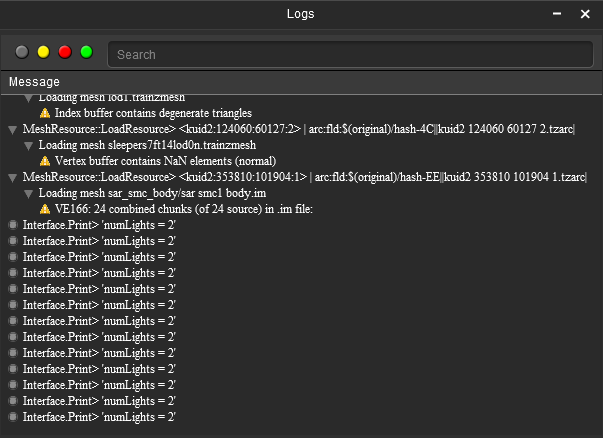
| + | <td>'''Logs'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPointBlueSquare.png|10px|link=]]</td> | ||
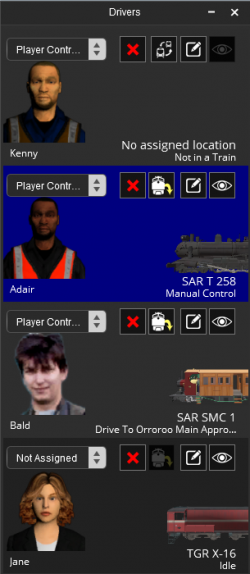
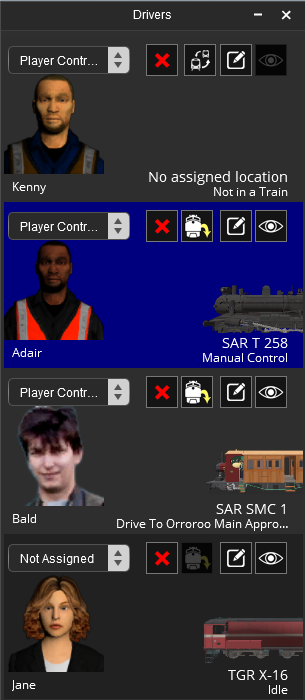
| + | <td>'''Drivers'''</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 116: | Line 154: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | =='''Hiding and Showing Palettes'''== | + | <span style="font-weight: 700; font-size: 17px; color: white; background-color: blue"> Driver </span><br> |
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>The main difference between a '''Palette''' and a '''Window''' is that palettes can be docked or grouped together, windows cannot. All those in '''Driver''' cannot be docked so they are '''Windows'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | All the windows in '''Driver''' are normally hidden.<br> | ||
| + | |||
| + | [[image:S20_DriverScreen.png|link=]]<br> | ||
| + | |||
| + | <table width=900> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=450 bgcolor=#000000 cellpadding=2> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <table width=446 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr> | ||
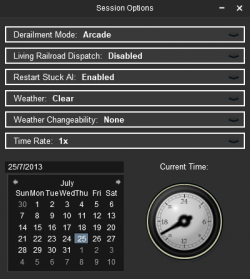
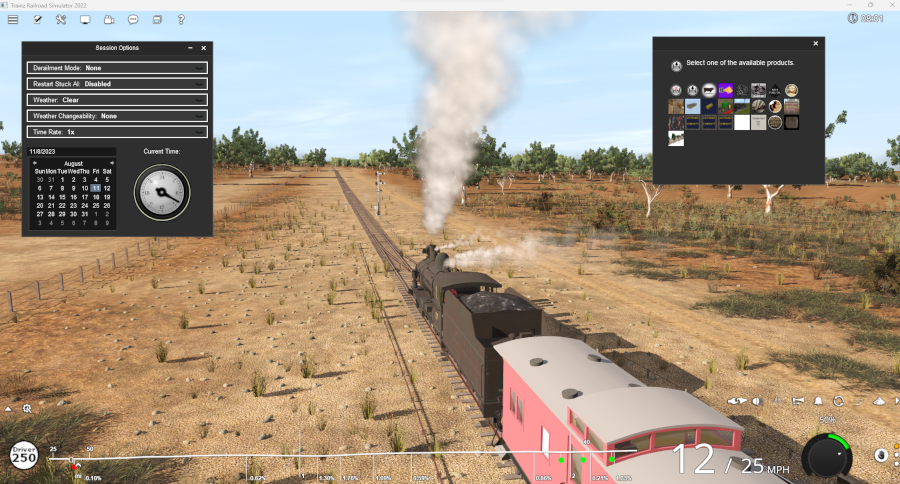
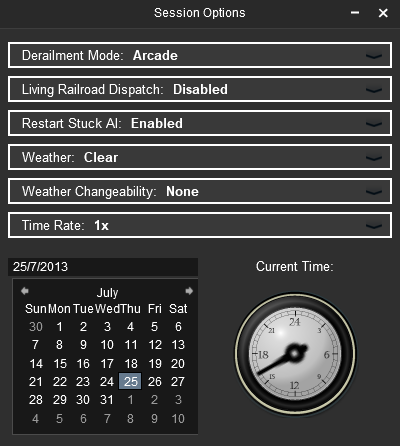
| + | <td colspan=2>Shown in the image above are 2 '''Windows''':-</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Session Options'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
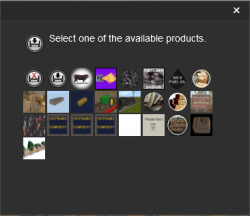
| + | <td>'''Commodity Picker'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=450 bgcolor=#000000 cellpadding=2> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <table width=446 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr> | ||
| + | <td colspan=2>Not shown are 4 more '''Windows''':- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPointBlueSquare.png|10px|link=]]</td> | ||
| + | <td>'''Session Info'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPointBlueSquare.png|10px|link=]]</td> | ||
| + | <td>'''Driver Control Centre''' (the Surveyor '''Drivers''' palette)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPointBlueSquare.png|10px|link=]]</td> | ||
| + | <td>'''Waybills'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPointBlueSquare.png|10px|link=]]</td> | ||
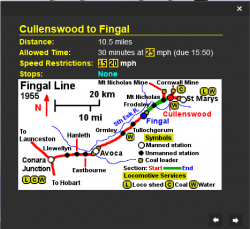
| + | <td>'''Schedule Info'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipHidingShowing"></span> | ||
| + | =='''Hiding and Showing Palettes and Windows'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipDocking|Skip Down]]</td> <!-- skip Down --> | ||
| + | <td width=50>[[image:SkipUp.png|link=#stepWorld|Skip Up]]</td> <!-- skip Up --> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepWorld|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
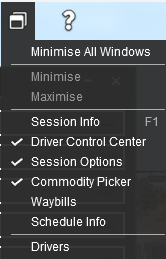
| − | <td>'''Palettes''' are hidden and revealed using the ''' | + | <td>'''Palettes''' and '''Windows''', in both '''Surveyor''' and '''Driver''', are hidden and revealed using the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu'''.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 131: | Line 257: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>''' | + | <td>In '''Surveyor''' the visible/hidden state of each palette will be saved when you close the program. When you restart each palette will be returned to that last saved state.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 138: | Line 264: | ||
</table> | </table> | ||
<br> | <br> | ||
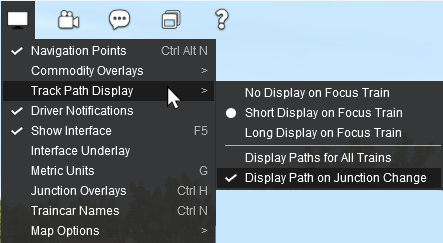
| − | The | + | The visible and hidden '''Palettes''' and '''Windows''' in the screenshots shown above have had their visibility set by:- |
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| + | <td width=175 align="center"><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Surveyor </span><br> | ||
| + | [[image:WindowsMenu_S20.png|link=]]</td> | ||
| + | <td width=170 align="center"><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Driver </span><br> | ||
| + | [[image:WindowsMenu_Driver.png|link=]]</td> | ||
<td> | <td> | ||
| − | <table | + | <table bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | |||
| − | |||
| − | |||
| − | |||
<td> | <td> | ||
| − | <table | + | <table bgcolor=#ffffff cellpadding=2> |
| − | + | ||
| − | + | ||
| − | + | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span> To Hide or Show a palette:-</td> | + | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span> To Hide or Show a palette/window:-</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:SurveyorWindowIcon.png|link=]] ''' | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
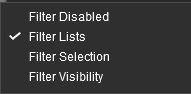
| Line 170: | Line 293: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BulletTick.png|link=]]</td> | <td width=10>[[image:BulletTick.png|link=]]</td> | ||
| − | <td>visible palettes have ticks next to their names - this includes | + | <td>visible palettes/windows have ticks next to their names - this includes those that are visible but minimised</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:BulletNoTick.png|link=]]</td> | <td>[[image:BulletNoTick.png|link=]]</td> | ||
| − | <td>invisible (hidden) palettes have no ticks next to their names</td> | + | <td>invisible (hidden) palettes/windows have no ticks next to their names</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> </td> | <td> </td> | ||
| − | <td>minimised palettes and | + | <td>minimised palettes and windows (e.g. the '''Mini Map''' or '''Drivers''' as shown in the images) are also listed below the bottom dividing line</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 185: | Line 308: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td>To hide a visible palette or to reveal an invisible one simply <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its name <span style="font-weight: 700; font-size: 15px;">OR</span> on the [[image:BulletTick.png|link=]] [[image:BulletNoTick.png|link=]] icon next to its name</td> | + | <td>To hide a visible palette or window, or to reveal an invisible one, simply <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its name <span style="font-weight: 700; font-size: 15px;">OR</span> on the [[image:BulletTick.png|link=]] [[image:BulletNoTick.png|link=]] icon next to its name</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td>To show a minimised palette or window | + | <td>To show a minimised palette or window <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its name</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 201: | Line 324: | ||
</table> | </table> | ||
<br> | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipDocking"></span> | ||
=='''Docking and Undocking Palettes'''== | =='''Docking and Undocking Palettes'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipResizing|Skip Down]]</td> <!-- skip Down --> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipHidingShowing|Skip Up]]</td> <!-- skip Up --> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepWorld|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>'''Palettes''' are normally '''Docked''', locked into fixed positions on both sides of the '''Surveyor Screen'''. They can be '''Undocked''' and freed to move anywhere on the screen.</td> | + | <td>'''Palettes''' in '''Surveyor''' are normally '''Docked''', locked into fixed positions on both sides of the '''Surveyor Screen'''. They can be '''Undocked''' and freed to move anywhere on the screen.</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''Windows''' in '''Driver''' are '''Undocked''' and are free to move anywhere on the screen. They cannot be '''Docked'''.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 215: | Line 354: | ||
<table bgcolor=#ffffe0 width=996 cellpadding=2> | <table bgcolor=#ffffe0 width=996 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td width=25>[[image:NotePad.PNG|link=]]</td> |
| − | <td>''' | + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> |
| + | ---- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>In '''Surveyor''' the docked or undocked state and position of each palette will be saved when you close the program. When you restart each palette will be returned to that last saved state.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>In '''Driver''' the position of a window will '''NOT''' be saved when you close the program.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 250: | Line 401: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td>Release the mouse button</td> | + | <td>Release the mouse button in the new position</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 257: | Line 408: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td> | + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span></td> |
</tr> | </tr> | ||
| − | |||
| − | |||
| − | |||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td> | + | <td>If an '''Undocked''' palette is '''Hidden''' or '''Minimised''' and made '''Visible''' again it will be returned to its previous '''Undocked''' position</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If an '''Undocked''' palette is '''Closed''' and reopened again it will be returned to its previous '''Undocked''' position</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 271: | Line 423: | ||
</table> | </table> | ||
</td> | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>All palettes that are docked to the two sidebars on the screen can be hidden by pressing the <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> Space </span></span> keys. Another press of the same keys will reveal them again.<br> | ||
| + | The palettes that are '''Undocked''' and "free floating" will not be hidden and can still be used. This is a good way to clear out some of the screen real estate to provide more working space</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 328: | Line 494: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>Free floating ('''Undocked''') palettes can be docked together to form a docked group that is still free floating</td> | + | <td>Free floating ('''Undocked''') palettes can be docked together in '''Surveyor''' to form a docked group that is still free floating</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 338: | Line 504: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | |
| − | =='''Resizing Palettes'''== | + | <tr valign="top"> |
| + | <td width=629><span id="skipResizing"></span> | ||
| + | =='''Resizing Palettes and Windows'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipMinMax|Skip Down]]</td> <!-- skip Down --> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipDocking|Skip Up]]</td> <!-- skip Up --> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepWorld|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>Only palettes that are '''Undocked''' can be resized. Some palettes have to be resized to display all their available information.</td> | + | <td>Only '''Surveyor''' palettes that are '''Undocked''' can be resized. Some palettes have to be resized to display all their available information.</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Most '''Driver''' windows cannot be resized.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 354: | Line 535: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>''' | + | <td> |
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>In '''Surveyor''' the resized state of each palette will be saved when you close the program. When you restart each palette will be returned to that last saved state.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>In '''Driver''' the resized state of a window will '''NOT''' be saved when you close the program.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 370: | Line 562: | ||
<table bgcolor=#ffffff cellpadding=2> | <table bgcolor=#ffffff cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span> To resize a palette:-</td> | + | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span> To resize a palette or window:-</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>Move the mouse pointer onto any '''corner''' or onto an '''edge''' (left, right or bottom) of the palette. When it is in the correct position the pointer "mouse" arrow will change to a "two headed" arrow | + | <td>Move the mouse pointer onto any '''corner''' or onto an '''edge''' (left, right or bottom) of the palette/window. When it is in the correct position the pointer "mouse" arrow will change to a "two headed" arrow - if it does not change then it is a window that cannot be resized.</td> |
| − | + | ||
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the pointer to expand or reduce the size of the palette | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the pointer to expand or reduce the size of the palette or window. Palettes and windows have a maximum and minimum size beyond which they cannot be extended or reduced</td> |
| − | + | ||
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td>Release the mouse button when the palette has reached the required size</td> | + | <td>Release the mouse button when the palette or window has reached the required size</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If a resized palette is '''Hidden''' or '''Minimised''' and made '''Visible''' again it will be returned to its previous size</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If a resized palette is '''Closed''' and reopened again it will be returned to its previous size</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 401: | Line 605: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td>If a resized palette is returned to a docking area | + | <td>If a resized palette is returned to a docking area on either side of the screen then its dimensions will return to its default (original) values</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 411: | Line 615: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table | + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td width=629><span id="skipMinMax"></span> |
| − | + | =='''Minimise Maximise Close'''== | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</td> | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#stepInfo|Skip Down]]</td> <!-- skip Down --> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipResizing|Skip Up]]</td> <!-- skip Up --> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepWorld|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
</tr> | </tr> | ||
| − | </table> | + | </table> <!-- END Nav Buttons Table --> |
| − | < | + | |
| − | + | ||
| − | + | ||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| Line 433: | Line 636: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:BlueDot10x10.png|link=]]</td> | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>'''Maximising''' will return | + | <td>'''Maximising''' will return a palette or window to the screen using its last size and position data.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:BlueDot10x10.png|link=]]</td> | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>'''Closing''' will | + | <td>'''Closing''' will remove a palette or window from the screen but its size and position data will be saved. When it is next opened it will be shown on the screen using its last size and position data.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | <br> | |
| + | <table width=300 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=275><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>All '''Surveyor''' palettes can be minimised</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Only two '''Driver''' windows can be minimised:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:RedDot10x10.png|10px|link=]]</td> | ||
| + | <td>'''Session Options''', and</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:RedDot10x10.png|10px|link=]]</td> | ||
| + | <td>'''Driver Control Center'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
The image below shows a '''Surveyor 2.0''' screen with an open window box (the '''Find Object Tool''') and two Undocked palettes ('''Info''' and '''Layers''') | The image below shows a '''Surveyor 2.0''' screen with an open window box (the '''Find Object Tool''') and two Undocked palettes ('''Info''' and '''Layers''') | ||
<table width=1000 cellpadding=2> | <table width=1000 cellpadding=2> | ||
| Line 466: | Line 711: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | |||
<td width=25>[[image:Cblue.png|link=]]</td> | <td width=25>[[image:Cblue.png|link=]]</td> | ||
| − | <td>simultaneously '''Minimised''' in a single action from the [[image:SurveyorWindowIcon.png|link=]] ''' | + | <td>simultaneously '''Minimised''' in a single action from the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu''' by selecting <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Minimise All Windows </span></td> |
| + | <td width=170 rowspan=2>[[image:WindowsMenuMinimise_S20.png|link=]]</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 478: | Line 723: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td>'''Minimising''' will "remember" the size and position of | + | <td>'''Minimising''' will "remember" the size and position of a palette or window so that it can later be restored to the same size and position</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 503: | Line 748: | ||
<td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
---- | ---- | ||
| − | A <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:SurveyorWindowIcon.png|link=]] ''' | + | A <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu''' will show all the palettes and windows, visible and hidden, plus any that are minimised.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 521: | Line 766: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its name or title in the '''Minimised Windows Area''' at the bottom of the list. | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its name or title in the '''Minimised Windows Area''' at the bottom of the list. |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<table bgcolor=#fcbcbc> | <table bgcolor=#fcbcbc> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td>'''<u>DO NOT</u>''' click on the name of the palette or window shown with the [[image:BulletTick.png|link=]] icon in the upper '''Palettes''' section - this will '''CLOSE''' it</td> |
| − | + | ||
| − | '''<u>DO NOT</u>''' click on the name of the palette shown with the [[image:BulletTick.png|link=]] icon in the upper '''Palettes''' section - this will | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 537: | Line 776: | ||
</table> | </table> | ||
</td> | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You can '''Hide''' all the palettes in Surveyor that are docked in the two side panels and leave those that are undocked or "free floating" visible. Press the <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> Space </span></span> keys to hide and show the side panels and their palettes. The side panels will also be hidden freeing up screen space to display more of your '''Trainz World'''</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 551: | Line 803: | ||
='''The Info Palette'''= | ='''The Info Palette'''= | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip Info Settings Menu]]</td> | + | <td width=50>[[image:SkipDown.png|link=#skip Info Settings Menu|Skip Down]]</td> |
| − | <td width=50> | + | <td width=50>[[image:SkipUp.png|link=#skipMinMax|Skip Up]]</td> |
<td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| − | <td width=75>[[image:NextUp.png|link=# | + | <td width=75>[[image:NextUp.png|link=#stepWorld|alt=Next Up|Next Up]]</td> |
<td width=75>[[image:NextDown.png|link=#stepTools|alt=Next Down|Next Down]]</td> | <td width=75>[[image:NextDown.png|link=#stepTools|alt=Next Down|Next Down]]</td> | ||
<td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| Line 560: | Line 812: | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| + | <table width=1000 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Surveyor Only </span> palette</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table width=1000 bgcolor=#000000> | <table width=1000 bgcolor=#000000> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table width=996 bgcolor=# | + | <table width=996 bgcolor=#ffe89a cellpadding=2> |
| − | <tr valign=" | + | <tr valign="middle"> |
| − | <td>If the '''Info Palette''' is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes|Hiding and Showing Palettes]]''' at the top of this document. Some '''Info Palette''' functions will also require the '''Assets Palette''' and the '''Tool Options Palette'''. | + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> |
| − | </td> | + | <td>If the '''Info Palette''' is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document. Some '''Info Palette''' functions will also require the '''Assets Palette''' and the '''Tool Options Palette'''.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 603: | Line 861: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=370>[[image:InfoPalette_S20.png|link=]]</td> | <td width=370>[[image:InfoPalette_S20.png|link=]]</td> | ||
| − | <td valign=" | + | <td> |
| − | Each of the small arrowhead icons in the palette will open to display more information and controls or a drop down menu of options.</td> | + | <table> |
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Every item in the palette can be edited.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Each of the small arrowhead icons in the palette will open to display more information and controls or a drop down menu of options.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
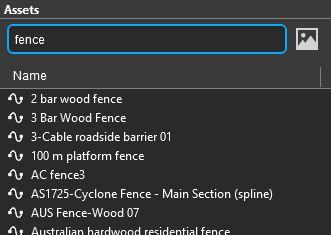
| + | <td>The '''Asset Name''' is the name given to the asset by its creator and the name that will appear in the asset list of '''Content Manager''' and in the '''Assets Palette'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The '''Object Name''' is the optional name that you have given the object so that it can be quickly located in the route and/or session. Some objects, such as station name signs, will require an '''Object Name''' that will be visible in Surveyor and Driver</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 666: | Line 958: | ||
=='''Info Settings Menu'''== | =='''Info Settings Menu'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip Focus Info and Controls]]</td> | + | <td width=50>[[image:SkipDown.png|link=#skip Focus Info and Controls|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#stepInfo]]</td> | + | <td width=50>[[image:SkipUp.png|link=#stepInfo|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| − | <td width=75> | + | <td width=75>[[image:HeadingUp.png|link=#stepInfo|alt=Heading|To Heading]]</td> |
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
<td width=75> </td> <!-- for Bottom --> | <td width=75> </td> <!-- for Bottom --> | ||
| Line 784: | Line 1,076: | ||
=='''Focus Info and Controls'''== | =='''Focus Info and Controls'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip Asset Name Menu]]</td> | + | <td width=50>[[image:SkipDown.png|link=#skip Asset Name Menu|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#skip Info Settings Menu]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Info Settings Menu|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| − | <td width=75> | + | <td width=75>[[image:HeadingUp.png|link=#stepInfo|alt=Heading|To Heading]]</td> |
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
<td width=75> </td> <!-- for Bottom --> | <td width=75> </td> <!-- for Bottom --> | ||
| Line 802: | Line 1,094: | ||
Open up the '''Focus''' by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its arrowhead icon.<br> | Open up the '''Focus''' by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its arrowhead icon.<br> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 820: | Line 1,099: | ||
<td> | <td> | ||
<br> | <br> | ||
| − | The current cursor position is shown in the | + | The current cursor position is shown in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> x: </span>, <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> y: </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> z: </span> text entry boxes. These values can be edited to move the cursor to a new position but '''CARE''' will be needed. |
<table bgcolor=#000000 width=790 cellpadding=2> | <table bgcolor=#000000 width=790 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 858: | Line 1,137: | ||
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
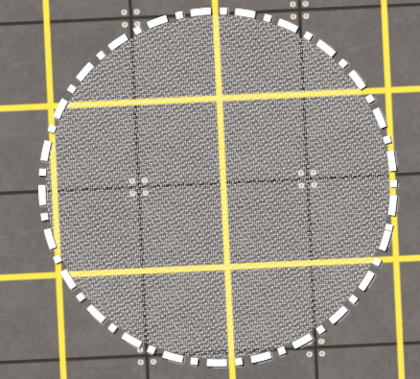
| − | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>If it has not been deleted you can identify the original (first) baseboard by entering <span style="font-weight: 700; font-size: 15px;">0</span> as the '''Focus''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> x </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> y </span> co-ordinates</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td> |
| + | <td>If it has not been deleted you can identify the '''North-West''' corner of the original (first) baseboard by entering <span style="font-weight: 700; font-size: 15px;">0</span> as the '''Focus''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> x </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> y </span> co-ordinates</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 870: | Line 1,150: | ||
=='''Asset Name Menu'''== | =='''Asset Name Menu'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip Object Name]]</td> | + | <td width=50>[[image:SkipDown.png|link=#skip Object Name|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#skip Focus Info and Controls]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Focus Info and Controls|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| − | <td width=75> | + | <td width=75>[[image:HeadingUp.png|link=#stepInfo|alt=Heading|To Heading]]</td> |
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
<td width=75> </td> <!-- for Bottom --> | <td width=75> </td> <!-- for Bottom --> | ||
| Line 900: | Line 1,180: | ||
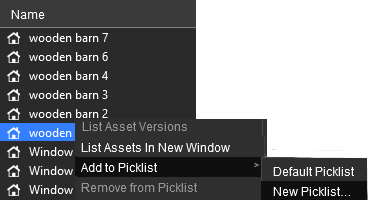
<td width=385>[[image:InfoPaletteMenu_S20.png|link=]]</td> | <td width=385>[[image:InfoPaletteMenu_S20.png|link=]]</td> | ||
<td> | <td> | ||
| − | <table width= | + | <table width=615 bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table width= | + | <table width=611 bgcolor=#ffffff cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=2><span style="font-weight: 700; font-size: 17px;">Asset Name Menu Options</span></td> | <td colspan=2><span style="font-weight: 700; font-size: 17px;">Asset Name Menu Options</span></td> | ||
| Line 912: | Line 1,192: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span></td> | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span></td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> NOT WORKING </span><span style="font-weight: 700; font-size: 15px; background-color: #fcbcbc;"> (a known bug) </span> | + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> NOT WORKING </span><span style="font-weight: 700; font-size: 15px; background-color: #fcbcbc;"> (a known bug) </span></td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 921: | Line 1,201: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Show Asset Details </span></td> | + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Show Asset Details </span></td> |
<td>opens a new window showing the image and description of the selected object</td> | <td>opens a new window showing the image and description of the selected object</td> | ||
</tr> | </tr> | ||
| Line 931: | Line 1,211: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=220><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> List Assets in New Window </span></td> | + | <td width=220><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> List Assets in New Window </span></td> |
<td>opens up '''Content Manager''' and lists all the selected objects</td> | <td>opens up '''Content Manager''' and lists all the selected objects</td> | ||
</tr> | </tr> | ||
| Line 941: | Line 1,221: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Add to Picklist </span></td> | + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Add to Picklist </span></td> |
<td>adds selected objects to a '''Picklist'''</td> | <td>adds selected objects to a '''Picklist'''</td> | ||
</tr> | </tr> | ||
| Line 951: | Line 1,231: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=180><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Remove from Picklist </span></td> | + | <td width=180><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Remove from Picklist </span></td> |
<td>removes selected objects from a '''Picklist''' (objects must already be in a '''Picklist''')</td> | <td>removes selected objects from a '''Picklist''' (objects must already be in a '''Picklist''')</td> | ||
</tr> | </tr> | ||
| Line 961: | Line 1,241: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select in Assets Palette </span></td> | + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select in Assets Palette </span></td> |
<td>selects and highlights the selected object in the '''Assets Palette'''</td> | <td>selects and highlights the selected object in the '''Assets Palette'''</td> | ||
</tr> | </tr> | ||
| Line 974: | Line 1,254: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | |||
<br> | <br> | ||
<table width=1000> <!-- BEGIN Section Nav Buttons --> | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| Line 981: | Line 1,260: | ||
=='''Object Name'''== | =='''Object Name'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip Position Info and Controls]]</td> | + | <td width=50>[[image:SkipDown.png|link=#skip Position Info and Controls|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#skip Asset Name Menu]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Asset Name Menu|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| − | <td width=75> | + | <td width=75>[[image:HeadingUp.png|link=#stepInfo|alt=Heading|To Heading]]</td> |
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
<td width=75> </td> <!-- for Bottom --> | <td width=75> </td> <!-- for Bottom --> | ||
| Line 1,025: | Line 1,304: | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
<td>Press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key</td> | <td>Press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=420>[[image:ObjectsUsingSameName.png|link=]]</td> | ||
| + | <td> | ||
| + | <table width=580 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=576 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td align="center" colspan=2><span style="font-weight: 700; font-size: 15px;">There is no ban on two or more objects using the same name</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | In the image shown on the left there are 4 objects all named '''Old Orroroo Rd'''.<br> | ||
| + | <br> | ||
| + | This will not cause any problems for scenery objects apart from finding the ''exact'' one you want with the '''Finder Tool''' (<span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> F </span></span> keys) as shown in the image on the left - Which of the 4 "Old Orroroo Rd" objects is the one that I need?<br> | ||
| + | <br> | ||
| + | <table bgcolor=#ff0000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#fcbcbc cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Stop.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 15px; font-weight: 700;">WARNING:</span><br> | ||
| + | '''Duplicate names''' will cause problems for '''Industries''' (including passenger enabled stations), '''Locomotives''', '''Track Marks''', '''Triggers''', '''Switches''', '''Signals''', etc that have to be identified to control the operation of a session.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2 align="center"><span style="font-weight: 700; font-size: 15px;">These objects must have unique names</span></td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,037: | Line 1,356: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="skip Position Info and Controls"></span> | <td width=629><span id="skip Position Info and Controls"></span> | ||
| + | |||
=='''Position Info and Controls'''== | =='''Position Info and Controls'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip Rotation Info and Controls]]</td> | + | <td width=50>[[image:SkipDown.png|link=#skip Rotation Info and Controls|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#skip Object Name]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Object Name|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| − | <td width=75> | + | <td width=75>[[image:HeadingUp.png|link=#stepInfo|alt=Heading|To Heading]]</td> |
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
<td width=75> </td> <!-- for Bottom --> | <td width=75> </td> <!-- for Bottom --> | ||
| Line 1,089: | Line 1,409: | ||
=='''Rotation Info and Controls'''== | =='''Rotation Info and Controls'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip Layer Info and Controls]]</td> | + | <td width=50>[[image:SkipDown.png|link=#skip Layer Info and Controls|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#skip Position Info and Controls]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Position Info and Controls|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| − | <td width=75> | + | <td width=75>[[image:HeadingUp.png|link=#stepInfo|alt=Heading|To Heading]]</td> |
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
<td width=75> </td> <!-- for Bottom --> | <td width=75> </td> <!-- for Bottom --> | ||
| Line 1,098: | Line 1,418: | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| − | You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Rot:''' arrowhead icon.<br> | + | You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its '''Rot:''' arrowhead icon.<br> |
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=310>[[image:InfoPaletteRot_S20.png|link=]]</td> | <td width=310>[[image:InfoPaletteRot_S20.png|link=]]</td> | ||
| − | <td width= | + | <td width=690>The rotational orientation of the selected object (or the last object if more than one is selected) is shown in the '''r:''', '''p:''' and '''y:''' text boxes (the letters stand for '''R'''oll, '''P'''itch and '''Y'''aw). These values can be edited to rotate the object or objects in 3D space '''BUT''' not all objects can be rotated in certain directions. |
<table bgcolor=#000000 cellpadding=2> | <table bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,125: | Line 1,445: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>Not all objects will allow rotations. For example, '''SpeedTree''' objects can only be rotated using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> y </span> value (<span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> r </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> p </span> entries will be ignored) while '''Spline''' objects cannot be rotated at all</td> | + | <td>Not all objects will allow rotations. For example, '''SpeedTree''' objects can only be rotated using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> y: </span> value (<span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> r </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> p </span> entries will be ignored) while '''Spline''' objects cannot be rotated at all</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,135: | Line 1,455: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table bgcolor=#000000 width= | + | <table bgcolor=#000000 width=690 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffe0 width= | + | <table bgcolor=#ffffe0 width=686 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:PencilTips.PNG|link=]]</td><td>On the right of each box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> up or down on these to adjust the rotation angle in increments of 1°.</td> | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>On the right of each box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> up or down on these to adjust the rotation angle in increments of 1°.</td> | ||
| Line 1,161: | Line 1,481: | ||
<table width=970> | <table width=970> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=20><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> r </span></td> | + | <td width=820> |
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=20><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> r: </span></td> | ||
<td>'''ALWAYS''' rotates in the '''vertical plane''' around the <span style="font-weight: 700; text-decoration: underline;">selected objects</span> '''Y''' axis (which was defined when it was created).<br> | <td>'''ALWAYS''' rotates in the '''vertical plane''' around the <span style="font-weight: 700; text-decoration: underline;">selected objects</span> '''Y''' axis (which was defined when it was created).<br> | ||
This is the same as the <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> '''Rotational Anchor''' in the '''Fine Adjustment Tool'''</td> | This is the same as the <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> '''Rotational Anchor''' in the '''Fine Adjustment Tool'''</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> p </span></td> | + | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> p: </span></td> |
<td>'''ALWAYS''' rotates in the '''vertical plane''' around the <span style="font-weight: 700; text-decoration: underline;">selected objects</span> '''Y''' axis '''PLUS''' '''90°'''.<br> | <td>'''ALWAYS''' rotates in the '''vertical plane''' around the <span style="font-weight: 700; text-decoration: underline;">selected objects</span> '''Y''' axis '''PLUS''' '''90°'''.<br> | ||
This is the same as the <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> '''Rotational Anchor''' in the '''Fine Adjustment Tool'''</td> | This is the same as the <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> '''Rotational Anchor''' in the '''Fine Adjustment Tool'''</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> y </span></td> | + | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> y: </span></td> |
<td>'''ALWAYS''' rotates in the '''horizontal plane''' around the <span style="font-weight: 700; text-decoration: underline;">compass</span> '''Z''' or <span style="font-weight: 700; font-size: 15px;">Vertical</span> axis regardless of how the object has been rolled or pitched.<br> | <td>'''ALWAYS''' rotates in the '''horizontal plane''' around the <span style="font-weight: 700; text-decoration: underline;">compass</span> '''Z''' or <span style="font-weight: 700; font-size: 15px;">Vertical</span> axis regardless of how the object has been rolled or pitched.<br> | ||
| − | This is similar to but <span style="font-weight: 700; text-decoration: underline;">NOT exactly the same</span> as the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> '''Rotational Anchor''' in the '''Fine Adjustment Tool''' | + | This is similar to but <span style="font-weight: 700; text-decoration: underline;">NOT exactly the same</span> as the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> '''Rotational Anchor''' in the '''Fine Adjustment Tool'''. The difference will become obvious if the object has had a '''roll''' or '''pitch''' rotation applied before the '''yaw''' rotation</td> |
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=150>[[image:FineAdjust3DFrameSmall_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
<table> | <table> | ||
<tr> | <tr> | ||
| − | <td width=170 align="right"><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Rot: </span> <span style="color: white; background-color: black;"> y </span> = </span></td> | + | <td width=170 align="right"><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Rot: </span> <span style="color: white; background-color: black;"> y: </span> = </span></td> |
<td width=200><span style="font-weight: 700; font-size: 15px;">0°</span> '''East'''</td> | <td width=200><span style="font-weight: 700; font-size: 15px;">0°</span> '''East'''</td> | ||
<td width=200><span style="font-weight: 700; font-size: 15px;">90°</span> '''North'''</td> | <td width=200><span style="font-weight: 700; font-size: 15px;">90°</span> '''North'''</td> | ||
| Line 1,193: | Line 1,523: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td align="center"><span style="font-weight: 700; font-size: 15px;">Original</span><br>[[image:RotationAxis_S20.png|link=]]</td> | <td align="center"><span style="font-weight: 700; font-size: 15px;">Original</span><br>[[image:RotationAxis_S20.png|link=]]</td> | ||
| − | <td align="center"><span style="font-weight: 700; font-size: 15px;">Roll: <span style="color: white; background-color: black;"> r = 45 </span></span><br>[[image:RotationAxisRoll_S20.png|link=]]</td> | + | <td align="center"><span style="font-weight: 700; font-size: 15px;">Roll: <span style="color: white; background-color: black;"> r: = 45 </span></span><br>[[image:RotationAxisRoll_S20.png|link=]]</td> |
| − | <td align="center"><span style="font-weight: 700; font-size: 15px;">Pitch: <span style="color: white; background-color: black;"> p = 45 </span></span><br>[[image:RotationAxisPitch_S20.png|link=]]</td> | + | <td align="center"><span style="font-weight: 700; font-size: 15px;">Pitch: <span style="color: white; background-color: black;"> p: = 45 </span></span><br>[[image:RotationAxisPitch_S20.png|link=]]</td> |
| − | <td align="center"><span style="font-weight: 700; font-size: 15px;">Yaw: <span style="color: white; background-color: black;"> y = 45 </span></span><br>[[image:RotationAxisYaw_S20.png|link=]]</td> | + | <td align="center"><span style="font-weight: 700; font-size: 15px;">Yaw: <span style="color: white; background-color: black;"> y: = 45 </span></span><br>[[image:RotationAxisYaw_S20.png|link=]]</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td colspan=3 align="center">All rotations shown are 45° in the <span style="font-weight: 700; font-size: 15px;">+</span> ('''anticlockwise''') direction</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,246: | Line 1,580: | ||
=='''Layer Info and Controls'''== | =='''Layer Info and Controls'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip Assigning Objects to a Different Layer]]</td> | + | <td width=50>[[image:SkipDown.png|link=#skip Assigning Objects to a Different Layer|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#skip Rotation Info and Controls]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Rotation Info and Controls|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| − | <td width=75> | + | <td width=75>[[image:HeadingUp.png|link=#stepInfo|alt=Heading|To Heading]]</td> |
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
<td width=75> </td> <!-- for Bottom --> | <td width=75> </td> <!-- for Bottom --> | ||
| Line 1,255: | Line 1,589: | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| − | You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Layer:''' arrowhead icon.< | + | <table width=1000> |
| − | + | <tr valign="top"> | |
| + | <td>You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Layer:''' arrowhead icon.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table bgcolor=#000000 cellpadding=2> | <table bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,285: | Line 1,623: | ||
<br> | <br> | ||
<table width=1000> | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">For a single selected object</span></td> | ||
| + | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=215>[[image:InfoPaletteLayer_S20.png|link=]]</td> | <td width=215>[[image:InfoPaletteLayer_S20.png|link=]]</td> | ||
| Line 1,351: | Line 1,692: | ||
<br> | <br> | ||
<table width=1000> | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">For multiple selected objects</span></td> | ||
| + | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=235>[[image:InfoPaletteLayersMulti_S20.png|link=]]</td> | <td width=235>[[image:InfoPaletteLayersMulti_S20.png|link=]]</td> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<td> | <td> | ||
| − | |||
| − | |||
| − | |||
| − | |||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td> | + | <td width=755>If multiple objects '''all from the same layer''' have been selected then that layer name will be shown in the '''Layer''' box</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td>If objects are | + | <td width=755>If multiple objects that are '''not all''' from the '''same layer''' have been selected then no layer name will be shown in the '''Layer''' box. Instead both the '''Layer''' and the '''Binding''' box will be left "blank" as shown in the image on the left</td> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,387: | Line 1,715: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="skip Assigning Objects to a Different Layer"></span> | <td width=629><span id="skip Assigning Objects to a Different Layer"></span> | ||
| + | |||
=='''Assigning Objects to a Different Layer'''== | =='''Assigning Objects to a Different Layer'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip Assigning Objects to a Binding Layer]]</td> | + | <td width=50>[[image:SkipDown.png|link=#skip Assigning Objects to a Binding Layer|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#skip Layer Info and Controls]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Layer Info and Controls|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| − | <td width=75> | + | <td width=75>[[image:HeadingUp.png|link=#stepInfo|alt=Heading|To Heading]]</td> |
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
<td width=75> </td> <!-- for Bottom --> | <td width=75> </td> <!-- for Bottom --> | ||
| Line 1,398: | Line 1,727: | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The '''Active Layer''' is the layer used by the '''Placement Tool''' when objects are added to your '''Trainz World'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
A selected object or group of selected objects can be assigned to a different layer. If multiple objects have been selected then they '''do not''' have to all be in the same layer.<br> | A selected object or group of selected objects can be assigned to a different layer. If multiple objects have been selected then they '''do not''' have to all be in the same layer.<br> | ||
| Line 1,409: | Line 1,745: | ||
<table bgcolor=#ffffff width=731 cellpadding=2> | <table bgcolor=#ffffff width=731 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px | + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To change the assigned layer of an object or group of objects:-</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Layer''' drop down box. The layer containing the object (for a '''single selected object only''') will be shown with a [[image:BulletTick.png|link=]] in front of its name</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Layer''' drop down box. The layer containing the object (for a '''single selected object only''') will be shown with a [[image:BulletTick.png|link=]] in front of its name</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td>Select the destination layer name from the | + | <td>Select the destination layer name from the Drop Down Menu. '''See Warning''' below</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,437: | Line 1,773: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td>Once a target layer has been selected then the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select Layer </span> button, which sets the '''Active Layer''', will become active '''IF''' the target layer is not the '''Active Layer'''. A <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on this button will set it as the '''Active Layer'''.</td> | + | <td>Once a target layer has been selected then the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select Layer </span> button, which sets the '''Active Layer''', will become active '''IF''' the target layer is not the '''Active Layer'''. A <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on this button will set it as the '''Active Layer'''.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,447: | Line 1,783: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table | + | <table bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td> |
| − | <td> | + | <table bgcolor=#ffffe0 cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>You can also set the '''Active Layer''' by selecting its name from the list in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span>.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table bgcolor=# | + | <table width=1000 bgcolor=#ff0000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=# | + | <table width=996 bgcolor=#fcbcbc cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td>[[image:Stop.PNG|link=]]</td> |
| + | <td><span style="font-size: 15px; font-weight: 700;">WARNING:</span> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Setting a layer for an object will move that object to that layer</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Setting a layer for multiple objects that are in different layers will move '''ALL''' those objects to that layer</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If objects are moved from one layer group to another (such as from the '''Route Layers''' to the '''Session Layers''') then it will change where those objects are saved (in the '''Route''' or in the '''Session''')</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,485: | Line 1,842: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:InfoPaletteLayerSelectBtnOn_S20.png|link=]]</td> | <td>[[image:InfoPaletteLayerSelectBtnOn_S20.png|link=]]</td> | ||
| − | <td>then the selected object is now assigned to a layer that is '''not''' the current '''Active Layer'''. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select Layer </span> button to switch the '''Active Layer''' to the same layer as the object | + | <td>then the selected object is now assigned to a layer that is '''not''' the current '''Active Layer'''. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select Layer </span> button to switch the '''Active Layer''' to the same layer as the object |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 1,492: | Line 1,849: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | <br> | ||
<br> | <br> | ||
<table width=1000> <!-- BEGIN Section Nav Buttons --> | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="skip Assigning Objects to a Binding Layer"></span> | <td width=629><span id="skip Assigning Objects to a Binding Layer"></span> | ||
| + | |||
=='''Assigning Objects to a Binding Layer'''== | =='''Assigning Objects to a Binding Layer'''== | ||
</td> | </td> | ||
<td width=50>[[image:SkipDown.png|link=#stepTools]]</td> | <td width=50>[[image:SkipDown.png|link=#stepTools]]</td> | ||
| − | <td width=50>[[image:SkipUp.png|link=#skip Assigning Objects to a Different Layer]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Assigning Objects to a Different Layer|Skip Up|Skip Down]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| − | <td width=75> | + | <td width=75>[[image:HeadingUp.png|link=#stepInfo|alt=Heading|To Heading]]</td> |
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
<td width=75> </td> <!-- for Bottom --> | <td width=75> </td> <!-- for Bottom --> | ||
| Line 1,656: | Line 2,015: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Binding''' drop down box. | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Binding''' drop down box. For a '''single selected object only''' the binding layer (which may be '''<none>''') will be shown with a [[image:BulletTick.png|link=]] in front of its name</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,695: | Line 2,054: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>the newly assigned layer is | + | <td>the newly assigned layer is locked so you have the option to '''UNLOCK''' it</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,716: | Line 2,075: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="stepTools"></span> | <td width=629><span id="stepTools"></span> | ||
| Line 1,722: | Line 2,081: | ||
</td> | </td> | ||
<td width=50> </td> <!-- for Skip Down --> | <td width=50> </td> <!-- for Skip Down --> | ||
| − | <td width=50>[[image:SkipUp.png|link=#skip Assigning Objects to a Binding Layer]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Assigning Objects to a Binding Layer|Skip Up]]</td> |
<td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| − | <td width=75>[[image:NextUp.png|link=#stepInfo|alt=Next Up| | + | <td width=75>[[image:NextUp.png|link=#stepInfo|alt=Next Up|Next Up]]</td> |
<td width=75>[[image:NextDown.png|link=#stepOptions|alt=Next Down|Next Down]]</td> | <td width=75>[[image:NextDown.png|link=#stepOptions|alt=Next Down|Next Down]]</td> | ||
<td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| Line 1,730: | Line 2,089: | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| + | <table width=1000 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Surveyor Only </span> palette</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table width=1000 bgcolor=#000000> | <table width=1000 bgcolor=#000000> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table width=996 bgcolor=# | + | <table width=996 bgcolor=#ffe89a cellpadding=2> |
| − | <tr valign=" | + | <tr valign="middle"> |
| − | <td>If the '''Tools Palette''' is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes|Hiding and Showing Palettes]]''' at the top of this document | + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> |
| + | <td>If the '''Tools Palette''' is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 1,750: | Line 2,116: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>The '''Tools Palette''' is at the core of the new interface and takes the place of all the '''Tool Flyouts''' that have been the standard for Trainz Surveyor for many years. Some of the tools are new while others have been given a makeover and new abilities. The tools manipulate the Surveyor World you see in many different ways. | + | <td>The '''Tools Palette''' is at the core of the new interface and takes the place of all the '''Tool Flyouts''' that have been the standard for Trainz Surveyor for many years. Some of the tools are new while others have been given a makeover and new abilities. The tools manipulate the Surveyor World you see in many different ways.</td> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | </td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table | + | <table> |
| − | <tr valign=" | + | <tr valign="top"> |
<td width=531>[[image:Tools_S20.png|link=|alt=Tools and keymap for S20]]</td> | <td width=531>[[image:Tools_S20.png|link=|alt=Tools and keymap for S20]]</td> | ||
| − | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Context Tool </span> is attached as an icon to a selected or newly placed object. The icon and its '''Context menu''' will vary according to the type of object.</td> | + | <td valign="bottom">The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Context Tool </span> is attached as an icon to a selected or newly placed object. The icon and its '''Context menu''' will vary according to the type of object.</td> |
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | |||
<table width=1000 bgcolor=#000000 cellpadding=2> | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table width=996 bgcolor=# | + | <table width=996 bgcolor=#ffe89a cellpadding=2> |
| − | <tr> | + | <tr valign="middle"> |
| − | <td>Various brush tools make use of the '''Tool Options Palette''', the '''Assets Palette''', the '''Info Palette''', the '''Layers Palette''' and the '''Scrapbook Palette'''. If a palette required by one of the brush tools is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes|Hiding and Showing Palettes]]''' at the top of this document. | + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> |
| + | <td>Various brush tools make use of the '''Tool Options Palette''', the '''Assets Palette''', the '''Info Palette''', the '''Layers Palette''' and the '''Scrapbook Palette'''. If a palette required by one of the brush tools is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document. | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 1,782: | Line 2,147: | ||
<table width=1000> | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=214 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=210 bgcolor=#ffffff cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=40>[[image:S20_BrushToolIcon.png|link=]]</td> | <td width=40>[[image:S20_BrushToolIcon.png|link=]]</td> | ||
| − | <td width= | + | <td width=170>'''Keyboard Shortcut:''' <span style="color: white; background-color: black; font-weight: 700; font-size: 17px;"> W </span></td> |
| − | <td width= | + | </tr> |
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=786 bgcolor="lightcyan"><span style="font-weight: 700; font-size: 15px;">The <span style="color: white; background-color: black;"> Brush Tool </span> "paints" the ground height, ground textures, effect layers and scrapbook scenes in the Trainz World</span></td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,865: | Line 2,242: | ||
<table width=1000> | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=214 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=210 bgcolor=#ffffff cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=40>[[image:S20_PlacementToolIcon.png|link=]]</td> | <td width=40>[[image:S20_PlacementToolIcon.png|link=]]</td> | ||
| − | <td width= | + | <td width=170>'''Keyboard Shortcut:''' <span style="color: white; background-color: black; font-weight: 700; font-size: 17px;"> E </span></td> |
| − | <td width= | + | </tr> |
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=786 bgcolor="lightcyan"><span style="font-weight: 700; font-size: 15px;">The <span style="color: white; background-color: black;"> Placement Tool </span> adds objects to a Trainz World</span></td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,920: | Line 2,309: | ||
<table width=1000> | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=214 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=210 bgcolor=#ffffff cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=40>[[image:S20_DropperToolIcon.png|link=]]</td> | <td width=40>[[image:S20_DropperToolIcon.png|link=]]</td> | ||
| − | <td width= | + | <td width=170>'''Keyboard Shortcut:''' <span style="color: white; background-color: black; font-weight: 700; font-size: 17px;"> R </span></td> |
| − | <td width= | + | </tr> |
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=786 bgcolor="lightcyan"><span style="font-weight: 700; font-size: 15px;">The <span style="color: white; background-color: black;"> Eyedropper Tool </span> identifies and selects objects in a Trainz World</span></td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,964: | Line 2,365: | ||
<table width=1000> | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=214 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=210 bgcolor=#ffffff cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=40>[[image:S20_FreeMoveToolIcon.png|link=]]</td> | <td width=40>[[image:S20_FreeMoveToolIcon.png|link=]]</td> | ||
| − | <td width= | + | <td width=170>'''Keyboard Shortcut:''' <span style="color: white; background-color: black; font-weight: 700; font-size: 17px;"> S </span></td> |
| − | <td width= | + | </tr> |
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=786 bgcolor="lightcyan"><span style="font-weight: 700; font-size: 15px;">The <span style="color: white; background-color: black;"> Free Move Tool </span> moves objects around a Trainz World</span></td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,016: | Line 2,429: | ||
<table width=1000> | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=214 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=210 bgcolor=#ffffff cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=40>[[image:S20_FineAdjustmentToolIcon.png|link=]]</td> | <td width=40>[[image:S20_FineAdjustmentToolIcon.png|link=]]</td> | ||
| − | <td width= | + | <td width=170>'''Keyboard Shortcut:''' <span style="color: white; background-color: black; font-weight: 700; font-size: 17px;"> D </span></td> |
| − | <td width= | + | </tr> |
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=786 bgcolor="lightcyan"><span style="font-weight: 700; font-size: 15px;">The <span style="color: white; background-color: black;"> Fine Adjustment Tool </span> makes 3D adjustments (XYZ position and rotations) to objects in a Trainz World</span></td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,066: | Line 2,491: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=150><span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span></td> | <td width=150><span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span></td> | ||
| − | <td>rotate the object (clockwise and anti-clockwise) along the '''Anchor''' arc line</td> | + | <td>rotate the object (clockwise and anti-clockwise) along the '''Anchor''' arc line. <span style="background-color: #ffffb0; font-weight: 700;"> Note: Not all objects will allow rotations in all directions </span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 2,100: | Line 2,525: | ||
<table width=1000> | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=214 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=210 bgcolor=#ffffff cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=40>[[image:S20_MarqueeToolIcon.png|link=]]</td> | <td width=40>[[image:S20_MarqueeToolIcon.png|link=]]</td> | ||
| − | <td width= | + | <td width=170>'''Keyboard Shortcut:''' <span style="color: white; background-color: black; font-weight: 700; font-size: 17px;"> F </span></td> |
| − | <td width= | + | </tr> |
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=786 bgcolor="lightcyan"><span style="font-weight: 700; font-size: 15px;">The <span style="color: white; background-color: black;"> Marquee Tool </span> selects and copies objects, deletes baseboards, adds new baseboards and sets their properties, adds texture to baseboards in a Trainz World, creates scrapbooks</span></td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,110: | Line 2,547: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=200>[[image:MarqueeTools_S20.png|link=]]</td> | <td width=200>[[image:MarqueeTools_S20.png|link=]]</td> | ||
| − | <td> | + | <td> |
| − | + | <table width=800 bgcolor=#000000 cellpadding=2> | |
| − | <table width=800 bgcolor= | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=10>[[image: | + | <td> |
| − | <td>The '''Marquee Tool''' | + | <table width=796 bgcolor=#ffffb0 cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The '''Marquee Tool''' draws out a rectangular area, the '''Marquee Selection Area''', on the route. Any objects (including '''Ground Heights''', '''Ground Textures''' and '''Effect Layers''') that are inside the '''Marquee Selection Area''' or touched by its boundary can be selected to be added to a '''Scrapbook''', moved, rotated or deleted (scenery objects only)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The '''Marquee Selection Area''' can be drawn outside the baseboards to add new baseboards or over existing baseboards to delete or convert them</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,125: | Line 2,588: | ||
<tr> | <tr> | ||
<td>For more detailed information on using the '''Marquee Tool''' see the '''Trainz Wiki''' page [[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Tools#The Marquee Tool|How to Use the Surveyor 2.0 Tools]]'''</td> | <td>For more detailed information on using the '''Marquee Tool''' see the '''Trainz Wiki''' page [[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Tools#The Marquee Tool|How to Use the Surveyor 2.0 Tools]]'''</td> | ||
| − | |||
| − | |||
| − | |||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,134: | Line 2,594: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="stepOptions"></span> | <td width=629><span id="stepOptions"></span> | ||
='''The Tool Options Palette'''= | ='''The Tool Options Palette'''= | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip Tool Options Popups]]</td> | + | <td width=50>[[image:SkipDown.png|link=#skip Tool Options Popups|Skip Down]]</td> |
<td width=50> </td> <!-- for SkipUp --> | <td width=50> </td> <!-- for SkipUp --> | ||
<td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| − | <td width=75>[[image:NextUp.png|link=#stepTools|alt=Next Up| | + | <td width=75>[[image:NextUp.png|link=#stepTools|alt=Next Up|Next Up]]</td> |
<td width=75>[[image:NextDown.png|link=#stepAssets|alt=Next Down|Next Down]]</td> | <td width=75>[[image:NextDown.png|link=#stepAssets|alt=Next Down|Next Down]]</td> | ||
<td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| Line 2,148: | Line 2,608: | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| + | <table width=1000 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Surveyor Only </span> palette</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>If the '''Tool Options Palette''' is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 2,188: | Line 2,668: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
| − | <td width=686>'''5m''' and above</td> | + | <td width=686>'''5m''' and above for '''5m''' and '''10m''' grid resolutions<br> |
| + | '''0.12m''' and above for '''HD Terrain''' (available in '''Trainz Plus''' only)<br> | ||
| + | For '''Effect Layers''' the minimum brush size will vary. See '''Notes:''' below</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,326: | Line 2,808: | ||
<td>'''Circle''' and '''Square''' will set the brush to the selected shape<br> | <td>'''Circle''' and '''Square''' will set the brush to the selected shape<br> | ||
'''Natural''' will set the brush to the same shape as the '''Marquee''' that created the scrapbook, which may be rectangular</td> | '''Natural''' will set the brush to the same shape as the '''Marquee''' that created the scrapbook, which may be rectangular</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Color </span></td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Color Effect Layer </span> colour selection ('''RGB''' and '''Brightness''' values) - '''Trainz Plus''' only</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0> | ||
| + | <tr valign="top"> | ||
| + | <td width=90 align="right">'''Range:''' </td> | ||
| + | <td width=686> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BrushToolsColorLayerPicker_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the coloured box next to the title '''Color''' to open the colour selector.<br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Set a Colour:</span> Select a colour by either:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the colour in the colour picker device, <span style="font-weight: 700; font-size: 15px;">OR</span> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>enter its '''RGB''' value in '''Hexadecimal'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Optionally:</span> Set a brightness value for the selected colour by moving the slider up or down</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Reset:</span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> the '''Reset button''' (the circular arrow on the bottom right) to cancel your changes and reset the colour to its default value. This default value is set using the '''Edit Effect Layer...''' - see '''[[#Color Layer Edit|Edit Color Effect Layer]]''' below</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,364: | Line 2,888: | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
<td>The <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Rotation </span> controls the starting angle for placing a scrapbook or a texture when painting and is often used to avoid pattern repetition. As in '''Surveyor Classic''', holding down the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> [ </span> or <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> ] </span> keys while painting a texture will continuously change the rotation angle</td> | <td>The <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Rotation </span> controls the starting angle for placing a scrapbook or a texture when painting and is often used to avoid pattern repetition. As in '''Surveyor Classic''', holding down the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> [ </span> or <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> ] </span> keys while painting a texture will continuously change the rotation angle</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>For '''TurfFX''' and '''Clutter''' effect layers the '''minimum''' brush <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span> will depend on the configuration settings (asset density, resources used, etc) of the layer that is being painted. If the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span> setting is below the '''minimum''' for the selected layer then the brush circle will turn red and it will not paint</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 2,390: | Line 2,918: | ||
=='''Tool Options Popups'''== | =='''Tool Options Popups'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip Tool Options Active Controls]]</td> | + | <td width=50>[[image:SkipDown.png|link=#skip Tool Options Active Controls|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#stepOptions]]</td> | + | <td width=50>[[image:SkipUp.png|link=#stepOptions|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| − | <td width=75> | + | <td width=75>[[image:HeadingUp.png|link=#stepOptions|alt=Heading|To Heading]]</td> |
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
<td width=75> </td> <!-- for Bottom --> | <td width=75> </td> <!-- for Bottom --> | ||
| Line 2,587: | Line 3,115: | ||
=='''Tool Options Active Controls'''== | =='''Tool Options Active Controls'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#stepAssets]]</td> | + | <td width=50>[[image:SkipDown.png|link=#stepAssets|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#skip Tool Options Popups]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Tool Options Popups|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| − | <td width=75> | + | <td width=75>[[image:HeadingUp.png|link=#stepOptions|alt=Heading|To Heading]]</td> |
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
<td width=75> </td> <!-- for Bottom --> | <td width=75> </td> <!-- for Bottom --> | ||
| Line 2,606: | Line 3,134: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=25>[[image:Ablue.png|link=]]</td> |
| − | <td>If a '''Brush Tool''' is selected then the exact controls that will be active will vary between the different brushes and brush actions. For example, selecting the <span style="font-weight:700; font-size: 15px; color: white; background-color: black;"> Ground Height Brush </span> and the <span style="font-weight:700; font-size: 15px; color: white; background-color: black;"> Set Height </span> brush action will active the following '''Tool Options'''.</td> | + | <td>If a '''Brush Tool''' is selected then the exact controls that will be active will vary between the different brushes and brush actions. For example, selecting the <span style="font-weight:700; font-size: 15px; color: white; background-color: black;"> Ground Height Brush </span> and the <span style="font-weight:700; font-size: 15px; color: white; background-color: black;"> Set Height </span> brush action will active the following '''Tool Options'''.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,628: | Line 3,156: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
| − | <td>'''5m''' and above</td> | + | <td>'''5m''' and above for '''5m''' and '''10m''' grid resolutions<br> |
| + | '''0.12m''' and above for '''HD Terrain''' (available in '''Trainz Plus''' only)</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,789: | Line 3,318: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
| − | <td>'''5m''' and above</td> | + | <td>'''5m''' and above for '''5m''' and '''10m''' grid resolutions<br> |
| + | '''0.12m''' and above for '''HD Terrain''' (available in '''Trainz Plus''' only)</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,901: | Line 3,431: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="stepAssets"></span> | <td width=629><span id="stepAssets"></span> | ||
='''The Assets Palette'''= | ='''The Assets Palette'''= | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip | + | <td width=50>[[image:SkipDown.png|link=#skip Using Assets|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#skip Tool Options Active Controls]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Tool Options Active Controls|Skip Up]]</td> |
<td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| − | <td width=75>[[image:NextUp.png|link=#stepOptions|alt=Next Up| | + | <td width=75>[[image:NextUp.png|link=#stepOptions|alt=Next Up|Next Up]]</td> |
| − | <td width=75>[[image:NextDown.png|link=# | + | <td width=75>[[image:NextDown.png|link=#stepFilter|alt=Next Down|Next Down]]</td> |
<td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| + | <table width=1000 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Surveyor Only </span> palette</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td> | + | <td>The '''Assets Palette''' provides lists of assets that can be used with the '''Placement Tool''', '''Free Move Tool''', '''Fine Adjustment Tool''', '''Marquee Tool''' and the '''Eyedropper Tool'''.</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The '''Filter Palette''' provides the tools used to narrow down the lists provided by the '''Assets Palette'''.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | ==''' | + | <table width=1000 bgcolor=#000000> |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>If the '''Assets Palette''' and the '''Filter Palette''' are not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document. | ||
| − | <table width= | + | <table width=996 bgcolor=#ffffb0 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=25>[[image:NotePad.PNG|link=]]</td> |
| − | <td> | + | <td>From '''Trainz Plus''' and '''TRS22PE SP4''' build number '''126273''' (July 2024) and later the filter functions that were originally in the '''Assets Palette''' have been moved to the new '''Filter Palette'''. To use the filters ensure that the '''Filter Palette''' is visible on the screen</td> |
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,937: | Line 3,489: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>When | + | <td>When using the '''Eyedropper''' - either the '''Eyedropper Tool''' (press <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> R </span>) or the '''Eyedropper Icon''' (press and hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key) - the '''Filter Palette''' is used to restrict the eyedropper to only "seeing" and selecting certain objects or types of objects.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,944: | Line 3,496: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | < | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
| − | [[image: | + | <tr valign="top"> |
| + | <td width=629><span id="skip Using Assets"></span> | ||
| + | =='''Using the Assets Palette'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Expanding the Assets List View|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#stepAssets|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepAssets|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td>When used by itself, the '''Assets Palette''' will be restricted to showing the list of assets for the asset type currently selected in the '''Filter Palette''', regardless of whether the '''Filter Palette''' is visible or not. The default asset type shown in the '''Assets Palette''' for a displayed, or minimised, unedited '''Filter Palette''' will be '''Ground Textures'''. However, if the '''Filter Palette''' is '''closed''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its menu bar <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> x </span> icon) then the '''Assets Palette''' will default to displaying the list of '''ALL''' installed assets</td> |
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:AssetsPaletteNew_S20.png|link=]]</td> | ||
<td> | <td> | ||
| − | <table | + | <table bgcolor=#ffffff cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>At the top of the palette is the '''Search Box''' is where you can enter text, such as the name or part of the name of an asset. '''UPPER/lower''' case is not important. The search will return all assets that contain the entered text in their names or descriptions. |
| − | <table | + | <table bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td> |
| − | <table width= | + | <table bgcolor=#ffffe0 cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>The '''Search Box''' will also accept a list of '''<kuid> codes''' separated by commas that can be created by '''Content Manager'''. | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To use '''<kuid>''' codes in the Search box:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In '''Content Manager''' select each of the the assets to be included in the search</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> on one of the assets and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> List Assets in New Window </span> option</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>In '''Content Manager''' <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> inside the '''Asset KUID''' list of the new window and press <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> A </span></span> to highlight all the asset '''<kuid> codes''' and then press <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> C </span></span> to copy them into your system clipboard</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>Back in '''Surveyor''' <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> inside the '''Assets Palette''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> box and press <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> V </span></span> to paste the '''<kuid> codes'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | Only those assets in the '''<kuid> codes''' list that match the current '''Filter Palette''' settings will be shown in the asset list.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:AssetsPaletteNewPBRAsphalt_S20.png|link=]]</td> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:AssetsPaletteNewKUID_S20.png|link=]]</td> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>In each case the search results shown in the '''Assets Palette''' will be taken from the list already created by the filter set in the '''Filter Palette'''. In the examples shown on the left this starting list is the '''Ground Textures'''.<br><br> | ||
| + | To change the starting list you must change the filter in the '''Filter Palette'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=496 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=496 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Select an asset from the '''List View''' to be placed in your '''Trainz World''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its name in the list | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the asset name will be highlighted with a <span style="font-weight: 700; font-size: 15px; color: white; background-color: grey;"> Light Grey </span> background</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the correct '''Tool''' or '''Brush Target''' in the '''Tools Palette''' will be automatically selected</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>you can then immediately place or paint the asset in your '''Trainz World'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=496 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>More than one asset can be selected (see '''Note''' below)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>To select multiple assets in the list use <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> or <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="background-color: lightcyan;"> Left Click </span></span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>To select the entire list select one asset first then use <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> A </span></span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>Selecting multiple assets will not allow you to place all those assets in your '''Trainz World''' with a single click. Only the first selected asset will be added.<br> | ||
| + | The reasons for selecting multiple assets would be to add them all to a '''Picklist''', or to your OS clipboard, or to display them in a '''Content Manager''' window</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Each asset in the list has a '''Popup Menu'''. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> on an asset to open its menu. You can also select multiple assets as described above and then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> on any of the selected assets to open the common popup menu.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=600> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>The options that are available are:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span></td> | ||
| + | <td>to copy the details ('''<kuid> code''' and '''name''') of the selected asset or assets into your system clipboard</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=210><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> List Assets in New Window </span></td> | ||
| + | <td>will open a '''Content Manager''' window to display the details of the selected asset or assets</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=130><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Add to Picklist > </span></td> | ||
| + | <td>you will be asked to select an existing '''Picklist''' or create a new one. The selected asset or assets will be added to that '''Picklist'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | If the list you have opened is a '''Picklist''' then the last option shown will be:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=170><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Remove from Picklist </span></td> | ||
| + | <td>the selected asset or assets will be removed from the '''Picklist'''. See the '''Known Issue''' note on the right.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=400 cellpadding=2 bgcolor=#ff0000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table cellpadding=2 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bug.png|link=]]</td> | ||
| + | <td><span style="font-size: 15px; font-weight: 700;">Known Issue:'''</span><br> | ||
| + | There is a bug that greys out the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Remove from Picklist </span> option so it cannot be selected.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>'''Workarounds:''' Two alternative solutions are available:- | ||
| + | # Use '''Content Manager''' to remove assets from a Picklist | ||
| + | # Use the working <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Remove from Picklist </span> option in the '''Filter Palette''' - see [[image:PageLink.PNG|link=]] '''[[#stepFilter|The Filter Palette]]''' for the details</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>To get a better view or more details about an asset, choose one of the following:-<br> | ||
| + | <span style="font-weight: 700; font-size: 15px;;">Options:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on an asset name to open its '''Asset Properties''' window, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>Open the '''Asset Preview Palette''' and then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on an asset name in the '''Assets Palette'''. This will create a rotating image of the asset in the '''Preview Palette'''. The '''Preview Palette''' can be resized.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Cblue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Thumbnail''' icon [[image:AssetsPaletteListToggleViewIcon S20.png|link=]] at the end of the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Name Search </span> box. See [[image:PageLink.PNG|link=]] '''[[#skip Thumbnail View|Thumbnail View]]''' below for more details.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Expanding the Assets List View"></span> | ||
| + | =='''Expanding the Assets List View'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Thumbnail View|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Using Assets|Skip Up]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepAssets|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>The '''Assets Palette''' can be expanded to provide more information about each listed asset. See [[image:PageLink.PNG|link=]] '''[[#Docking and Undocking Palettes|Docking and Undocking Palettes]]''' and '''[[#Resizing Palattes|Resizing Palettes]]''' at the top of this document.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=595>[[image:AssetsPaletteListExtended_S20.png|link=]]<br><br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To move and resize columns:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>'''To Move:''' <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the column heading left or right to a new position</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>'''To Resize:''' <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the dividing line between two column headings left or right to reduce or increase the column width</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=10> </td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To sort the data in a column:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>resize the '''undocked''' '''Assets Palette''' by dragging its right edge further out to the right. This will reveal additional columns of data in an identical display to what you would see in '''Content Manager'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>to sort the data in a column, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the column heading. Each <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> will cycle through different sorting options</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | Just like in '''Content Manager''', additional columns can be added, removed, resized and moved to a different position. | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign=2> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To add new columns</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> on a column heading where you want to insert a new column<br> | ||
| + | [[image:AssetsPaletteListAddColumn_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Insert Column </span> and then select the column to be added</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To remove a column</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> on the column heading and select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Remove Column </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 width=996 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If the palette is docked to another it will be resized to the same width as the palette it is docked to.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>You can hide, and even close, the palette and its new size and position will be restored when it is made visible again. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Minimise''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> - </span> or '''Close''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> x </span> icon on its top menu bar, and then restore it to the screen using the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu'''. See [[image:PageLink.PNG|link=]] '''[[#Minimise Maximise Close|Minimise Maximise Close]]''' at the top of this document.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Thumbnail View"></span> | ||
| + | =='''Thumbnail View'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Picklists and Search Filters|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Expanding the Assets List View|Skip Up]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepAssets|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>As an alternative to the list view of assets there is a thumbnail view option. This works best when the '''Assets Palette''' has been undocked. See [[image:PageLink.PNG|link=]] '''[[#Docking and Undocking Palettes|Docking and Undocking Palettes]]''' at the top of this document.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=495>[[image:AssetsPaletteNewPBRAsphaltThumbnail_S20.png|link=]]</td> | ||
| + | <td width=10> </td> | ||
| + | <td> | ||
| + | <table width=495 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To switch to the Thumbnail View:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>undock and resize the '''Assets Palette''' as described in [[image:PageLink.PNG|link=]] '''[[#Docking and Undocking Palettes|Docking and Undocking Palettes]]''' and '''[[#Resizing Palattes|Resizing Palettes]]''' above.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Thumbnail''' icon [[image:AssetsPaletteListToggleViewIcon S20.png|link=]] at the end of the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Name Search </span> box</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To switch back to the List View:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Thumbnail''' icon [[image:AssetsPaletteListToggleViewIcon S20.png|link=]] at the end of the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Name Search </span> box</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>If the '''Filter Palette''' is '''closed''' then the '''Assets Palette''' will default to displaying the list of '''ALL''' installed assets</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Select an asset from the '''Thumbnail View''' to be placed in your '''Trainz World''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its thumbnail | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the thumbnail will be surrounded by a blue border or it will have a blue background</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the correct '''Tool''' or '''Brush Target''' in the '''Tools Palette''' will be automatically selected</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>you can then immediately place or paint the asset in your '''Trainz World'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>To get a better view or more details about an asset, choose one of the following:-<br> | ||
| + | <span style="font-weight: 700; font-size: 15px;;">Options:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on an asset name to open its '''Asset Properties''' window, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>Open the '''Asset Preview Palette''' and then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on an asset name in the '''Assets Palette'''. This will create a rotating image of the asset in the '''Preview Palette'''. The '''Preview Palette''' can be resized.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If the assets in the list are constructed from 3D meshes then their thumbnail views will be built from the meshes and their textures. If they are ground textures then the actual textures will be shown. The '''thumbnail.jpg''' image that should be supplied with each asset is not be used - the exceptions are assets with no meshes and no textures. This overcomes common problems caused by missing, generic, incorrect or confusing thumbnails that give you no useful information about each asset. Some actual examples from the '''DLS''':- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=450> | ||
| + | <tr valign="top"> | ||
| + | <td align="center" colspan=2>'''Scenery Mesh Asset'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td align="center">[[image:AssetsPaletteRoadsignImages_S20.png|link=|96px]]</td> | ||
| + | <td align="center">[[image:AssetsPaletteRoadsignThumbnail_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td align="center">'''Supplied Thumbnail'''</td> | ||
| + | <td align="center">'''Palette Displayed Thumbnail'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td> | ||
| + | <table width=450> | ||
| + | <tr valign="top"> | ||
| + | <td align="center" colspan=2>'''Ground Texture Asset'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td align="center">[[image:AssetsPaletteGroundThumbnailJPG_S20.png|link=|98px]]</td> | ||
| + | <td align="center">[[image:AssetsPaletteGroundThumbnailAsset_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td align="center">'''Supplied Thumbnail'''</td> | ||
| + | <td align="center">'''Palette Displayed Thumbnail'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If the asset is animated then its animation will play in the thumbnail</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Picklists and Search Filters"></span> | ||
| + | =='''Picklists and Search Filters'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#stepFilter|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Thumbnail View|Skip Up]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepAssets|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>the '''Assets Palette''' also manages your saved '''Picklists''' and gives you access to your saved '''Search Filters'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue"> Using Search Filters and Picklists </span>=== | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=205>[[image:FilterPaletteOpenSelections_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To access your '''Picklists''' and '''Search Filters'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the '''Filter Palette''' <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Asset Type''' data box (showing '''Ground Textures''' in the image on the left) or on the double arrowhead as shown on its right to open up its lists of filters.<br> | ||
| + | <br> | ||
| + | The currently selected '''Asset Type''' (e.g. '''Ground Textures'''), '''Search Filter''' or '''Picklist''' will have a [[image:BulletTick.png|link=]] in front of its name in the drop down list.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:FilterListSurveyorColourCoded_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>The drop down list shows all the:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint.JPG|link=]]</td> | ||
| + | <td>'''Asset Types''' in the top section will list all the installed assets sorted by their '''Asset Type'''. These '''Types''' are built into '''Trainz''' and cannot be altered</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPointBlueSquare.png|link=]]</td> | ||
| + | <td>'''Search Filters''' in the middle section will list all the '''Search Filters''', both built in (such as '''Faulty''' and '''Open for Editing''') and those that you have created and saved yourself</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPointGreenSquare.png|link=]]</td> | ||
| + | <td>'''Picklists''' in the lower section will list all the '''Picklist''', both built in (the '''Default Picklist''') and those that you have created and saved yourself</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>to select and open a specific '''Asset Type''', '''Search Filter''' or '''Picklist''' <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its name in the list</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>the '''Assets Palette''' list will then show all those assets that match the selected '''Asset Type''', '''Search Filter''' or '''Picklist'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:FilterNamesOz_S20.png|link=]]</td> | ||
| + | <td>For example, selecting the saved Picklist '''Oz Houses''' will list all the assets that have been added to that particular Picklist. Likewise, selecting the saved Search Filter '''Updates Available''' will display all the assets that return a positive match for that filter | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>The assets found by the Search Filter or in the Picklist can be narrowed down further by entering a text string in the '''Search''' box. For example typing '''house''' ('''UPPER/lower''' case is not important) will restrict the list to only showing those assets containing the text string "house" in their names or descriptions</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>At the bottom of the drop down list (you may have to scroll down to see it) is an option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Filters and Picklists... </span>. This option will allow you to select and edit a '''Picklist''' or '''Search Filter'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>For more detailed instructions on creating and editing '''Picklists''' and '''Search Filters''' in '''Surveyor 2.0''' and '''Content Manager''' see the '''Trainz Wiki Page [[image:WikiLink.PNG|link=]] [[How_to_Manage_Filters_and_Picklists#skipEditingFiltersS20|How to Manage Filters and Picklists]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue"> Creating and Editing a Picklist </span>=== | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''Picklists''' can be created and edited directly from the '''Assets Palette'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>There are other more limited editing options available in the '''Assets Palette''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Filters and Picklists... </span> option</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | To create a new picklist, or add assets to an existing picklist, the first step is to select the asset or assets to be added. | ||
| + | |||
| + | <table width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Create a new Picklist or to add assets to an existing Picklist:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the '''Filter Palette''' select the type of asset that will be added to the new or existing Picklist</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>In the '''Assets Palette''' select the asset or assets to be added.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td>To select just a single asset:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | |||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> on the asset name</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=500 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>The '''Thumbnail''' icon [[image:AssetsPaletteListToggleViewIcon S20.png|link=]] next to the '''Search''' box will toggle the list of assets between text and thumbnail views. But the thumbnail view works best when the '''Assets Palette''' is undocked and resized. See [[image:PageLink.PNG|link=]] '''[[#skip Thumbnail View|Thumbnail View]]''' above for more information</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td>To select multiple assets:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="color: black; background-color: lightcyan;"> Left Click </span></span> on the '''first''' and '''last''' asset names in a sequence of multiple assets to be added. Then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> on one of the selected assets, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: black; background-color: lightcyan;"> Left Click </span></span> on the names of any number of individual assets to be added. Then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> on one of the selected assets</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>A popup menu will appear. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Add to Picklist > </span>. A new popup menu will appear | ||
| + | <br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=290>[[image:PickListFromAssets_S20.png|link=]]</td> | ||
| + | <td>The menu will list the options '''Default Picklist''' (which may be empty), '''New Picklist...''' and any Picklists that you have created ('''Rail Yard Clutter''' in the example image shown).</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>To '''Add''' the selected asset or assets to an existing Picklist, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the name of the Picklist in the new popup menu <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td>To '''Create a New Picklist''' and add the selected asset or assets to that list, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> New Picklist... </span>. You will be asked to enter a name for the new Picklist</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue"> Editing a Search Filter </span>=== | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''Search Filters''' can be created and edited using the '''Assets Palette''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Filters and Picklists... </span> option</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>A summary of the editing process for '''Search Filters''' is provided here. For the full details see the '''Trainz Wiki Page [[image:WikiLink.PNG|link=]] [[How_to_Manage_Filters_and_Picklists#skipEditingFiltersS20|How to Manage Filters and Picklists]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To edit a '''Search Filter''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Filter Palette''' '''Asset Type''' drop down menu to open the list of '''Asset Types''', '''Search Filters''' and '''Picklists'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Scroll down the list to locate and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Filters and Picklists... </span> option. This will open a window listing all the installed and saved '''Search Filters''' and '''Picklists''' | ||
| + | <table width=XXX-4 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the column heading and select '''Insert Column''' to add a new column that will identify the list type - '''Picklist''' or '''Search Filter'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> on a '''Search Filter''' to be edited and select, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on, the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit </span> option </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>This will display '''Data Fields''' and '''Data Values''' for the selected '''Search Filter''' | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:FilterEditMenu03_S20.png|link=]]</td> | ||
| + | <td>Filter lines can be:- | ||
| + | :[[image:DotPoint.JPG|10px|link=]] '''Added''' | ||
| + | :[[image:DotPoint.JPG|10px|link=]] '''Deleted''' | ||
| + | :[[image:DotPoint.JPG|10px|link=]] '''Changed''' | ||
| + | A <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the <span style="font-weight: 700; font-size: 15px;">Save</span> button will save the edited filter using the same name.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepFilter"></span> | ||
| + | ='''The Filter Palette'''= | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipFilterActions|Skip Down]]</td> <!-- skip Down --> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Picklists and Search Filters|Skip Up]]</td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepAssets|alt=Next Up|Next Up]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepLayers|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Surveyor Only </span> palette</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>If the '''Filter Palette''' and the '''Assets Palette''' are not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document. The '''Filter Palette''' and '''Assets Palette''' are used together.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | The '''Filter Palette''' made its appearence in Trainz in the July 2024 quarterly update to '''Trainz Plus''' and in '''TRS22PE SP4'''.<br> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>This palette is used to:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>search the installed assets to provide asset lists for the tools in the '''Tools Palette'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>in '''Trainz Plus''' bulk replace objects in your '''Trainz World''' with assets selected from the '''Assets Palette'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="middle"> | ||
| + | <td width=400>[[image:FilterPalette_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | The '''Filter Palette''' has three parts. Each is explained in the following sections:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td width=130>'''[[#skipFilterActions|Filter Actions]]'''</td> | ||
| + | <td>controls how the filter is applied</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''[[#skipFilterSelections|Filter Selections]]'''</td> | ||
| + | <td>sets the search parameters</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''[[#skipFilterToggles|Filter Toggles]]'''</td> | ||
| + | <td>identifies the objects that will be replaced with the '''Bulk Replace Assets Tool'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | All three, particularly the last two, communicate with the '''Assets Palette'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipFilterActions"></span> | ||
| + | =='''Filter Actions'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipFilterSelections|Skip Down]]</td> <!-- skip Down --> | ||
| + | <td width=50>[[image:SkipUp.png|link=#stepFilter|Skip Up]]</td> <!-- skip Up --> | ||
| + | <td width=46> </td> <!-- Top --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- Next Down --> | ||
| + | <td width=75> </td> <!-- Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The '''Filter Actions''' control how the '''Filter Selections''' affect the visibility and accessability of objects in your '''Trainz World'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3>The '''Filter Actions''' drop down list controls how the filters are applied. To open the list <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the drop down box or on the double arrows on its right.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=205>[[image:FilterPaletteOpenActions_S20.png|link=]]</td> | ||
| + | <td width=350>The top drop down box will provide four actions:-<br> | ||
| + | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BulletTick.png|link=]]</td> | <td width=10>[[image:BulletTick.png|link=]]</td> | ||
| + | <td>'''Filter Disabled'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BulletTick.png|link=]]</td> | ||
<td>'''Filter List'''</td> | <td>'''Filter List'''</td> | ||
</tr> | </tr> | ||
| Line 2,971: | Line 4,510: | ||
</table> | </table> | ||
</td> | </td> | ||
| − | <td | + | <td> |
| + | <br> | ||
| + | [[image:FilterPaletteActions_S20.png|link=]]</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | < | + | <br> |
| − | < | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>These actions | + | <td>These actions will affect the display and selection of objects in your '''Trainz World'''<br> |
| − | <table | + | <table bgcolor=#000000> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table | + | <table bgcolor=#ffffff> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td><span style="font-weight: 700; font-size: 17px;"> | + | <td><span style="font-weight: 700; font-size: 17px;">Filter Actions:</span></td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Disabled </span></td> | ||
| + | <td>this action disables the '''Filter Palette''' so that it has no filtering effect on the '''Assets Palette''' which will then display '''All (Installed) Content''' including those assets that are '''Obsolete''' or '''Disabled'''. Its main use is in the '''Bulk Replace Assets Tool''' (available in <span style="font-weight:700; background-color: yellow;"> Trainz Plus only</span>) but it can also be used to temporarily switch off the filters without having to delete them</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 2,990: | Line 4,541: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter List </span></td> | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter List </span></td> | ||
| − | <td>this action | + | <td>this action is the default setting for the '''Filter Palette''' and displays, in both the '''Filter Palette''' and the '''Assets Palette''', all the '''installed''' assets that match any search entered using the '''Filter Selection Options''' (the '''Asset Type''' icons and the '''Drop Down List''' of asset types, search filters and picklists). It has no effect on the operation of the tools in the '''Tools Palette''' or on the objects displayed on the screen in your '''Trainz World'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,000: | Line 4,551: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Selection </span></td> | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Selection </span></td> | ||
| − | <td>this action will restrict the | + | <td>this action will restrict the tools in the '''Tools Palette''' to only working on those objects that are in the '''Assets Palette''' filtered list. Objects that are not in the filtered list will still be visible in your '''Trainz World''' but cannot be selected</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,010: | Line 4,561: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Visibility </span></td> | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Visibility </span></td> | ||
| − | <td>this action will '''hide''' all objects in | + | <td>this action will '''hide''' all objects in your '''Trainz World''' that are not in the '''Assets Palette''' filtered list which also means that they cannot be selected. The only exceptions are '''Ground Textures''' and '''Effect Layers''' which will be visible but, unless they are also in the filtered list, cannot selected.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,022: | Line 4,573: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | </td> | + | |
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>For examples of how the '''Filter Actions''' are used to restrict the selection and/or visibility of objects in a '''Trainz World''' see the '''Trainz Wiki Page [[image:WikiLink.PNG|link=]] [[How_to_Use_S20_Tools#skip Narrowing the Search|How to Use S20 Tools - Narrowing the Search]]'''</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipFilterSelections"></span> | ||
| + | =='''Filter Selections'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipFilterToggles|Skip Down]]</td> <!-- skip Down --> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipFilterActions|Skip Up]]</td> <!-- skip Up --> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FP: Filter+Assets]][[image:SkipMinorBlank.png|link=]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepFilter|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> <!-- Next Down --> | ||
| + | <td width=75> </td> <!-- Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td> | + | <td>The '''Filter Selections''' identify the ''type'' of assets that will be listed by the filter</td> |
| − | </td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,036: | Line 4,603: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | + | <td>The '''Filter Selections''' are activated by either a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on a icon that represents a type of asset (e.g. Trains), or by selecting the type of asset from a drop down list. The drop down box also provides additional selections that are not available in the icons.</td> | |
| − | <td>The | + | |
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
<span style="font-weight: 700; font-size: 15px;">Options:</span> Choose from:-<br> | <span style="font-weight: 700; font-size: 15px;">Options:</span> Choose from:-<br> | ||
| − | <table width= | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| Line 3,055: | Line 4,619: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td align="center">[[image: | + | <td align="center">[[image:FilterPaletteOpenSelectionIcons_S20.png|link=|alt=Filter Icons]]</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,098: | Line 4,662: | ||
<td width=50 align="center"><span style="font-size: 17px; font-weight: 700;">OR</span></td> | <td width=50 align="center"><span style="font-size: 17px; font-weight: 700;">OR</span></td> | ||
<td> | <td> | ||
| − | <table | + | <table bgcolor=#0000ff> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table | + | <table bgcolor=#ffffff> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Bblue.png|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Content Drop-down Box'''<br> | <td>[[image:Bblue.png|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Content Drop-down Box'''<br> | ||
| − | [[image: | + | [[image:FilterPaletteOpenSelections_S20.png|link=|alt=Filter List]]<br> |
| − | Then select the asset type you want< | + | Then select the asset type you want |
| − | [[image:FilterSelectSceneryObject_S20.png|link=| | + | <table> |
| + | <tr valign="top"> | ||
| + | <td>[[image:FilterSelectSceneryObject_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
| + | ---- | ||
</td> | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The '''All Content''' option at the top of the menu will show:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''ALL''' the installed assets (in white), and</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''ALL''' the installed '''Obsolete''' or '''Disabled''' assets (in grey)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>If you are going to be using this option then it is recommended that you undock and enlarge the '''Assets Palette''' to show the '''Status''' column.<br> | ||
| + | See [[image:PageLink.PNG|link=]] '''[[#skip Expanding the Assets List View|Expanding the Assets List View]]''' for the details</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
</td> | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>If you need to display more than one ''type'' of asset (e.g. '''track splines''' and '''track objects''') in the same list then make a '''Picklist'''.<br> | ||
| + | See the '''Trainz Wiki Page [[image:WikiLink.PNG|link=]] [[How_to_Manage_Filters_and_Picklists#skipEditingFiltersS20|How to Manage Filters and Picklists]]''' for the details</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,119: | Line 4,726: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:FilterPaletteAssetsEnabled_S20.png|link=]]</td> |
| − | <td> | + | <td>Below the icons and selection box the '''Filter Toggle''' will report the number of assets that will be present in the list returned by the filter. In this case, selecting '''Scenery Splines''' has returned a list containing 4374 assets, but the exact figure will vary between users and installs.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FP: Filter+Assets"></span> | ||
| + | ==='''Using the Filter and Assets Palettes'''=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#skipFilterToggles]][[image:SkipMinorUp.png|link=#skipFilterSelections]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- Next Down --> | ||
| + | <td width=75> </td> <!-- Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| − | <table bgcolor= | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The '''Filter Palette''' is always used with the '''Assets Palette'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffe0 | + | <table width=996 bgcolor=#ffffe0 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td> |
| − | <td>The ''' | + | <td>The most useful way to use filters to locate assets is to dock the '''Filter Palette''' and the '''Assets Palette''' together. Once docked both the palettes can be resized if needed - resizing one will also resize the other. See the sections on [[image:PageLink.PNG|link=]] '''[[#skipDocking|Docking Palettes]]''' and '''[[#skipResizing|Resizing Palettes]]''' for more information.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,137: | Line 4,765: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | |||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=332>[[image:FilterAssetsPaletteScenerySplines_S20.png|link=]]</td> |
| − | [[image: | + | <td>The image on the left shows the docked '''Filter''' and '''Assets Palettes''' displaying the filtered list for a Scenery Splines filter.<br> |
| − | < | + | Using the '''Asset Filter''' search text box, as described in the [[image:PageLink.PNG|link=]] '''[[#stepAssets|Assets Palette]]''' section above, the list can be cut down or "refined" by entering a search term.<br><br> |
| − | <table | + | In the example shown below, the search has been refined by adding the text "fence" ('''UPPER/lower''' case is not important). The list will now only contain assets that have the text "fence" in their names or descriptions.<br> |
| + | |||
| + | [[image:FilterAssetsPaletteSceneryFenceSplines_S20.png|link=]]<br> | ||
| + | |||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table | + | <table bgcolor=#ffffff cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span></td> | + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Select an asset from the list to be placed in your '''Trainz World''':-</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the [[image: | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its name in the list |
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the asset name will be highlighted with a <span style="font-weight: 700; font-size: 15px; color: white; background-color: grey;"> Light Grey </span> background</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td> | + | <td>the correct '''Tool''' or '''Brush Target''' in the '''Tools Palette''' will be automatically selected</td> |
| − | + | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td>< | + | <td>you can then immediately place or paint the asset in your '''Trainz World'''</td> |
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,168: | Line 4,809: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table width= | + | <table bgcolor=#000000 width=1000 cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 width=996 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Search Options:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The '''Search Box''' will also accept a list of '''<kuid> codes''' separated by commas. This list can be created by '''Content Manager''' by selecting the assets then the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> List Assets in New Window </span> option. Copy the assets list from '''Content Manager''' into your system clipboard, then paste it into the '''Assets Palette Search Box'''. Only those assets in the '''<kuid> codes''' that match the current '''Filter Selection''' will be shown in the asset list.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>You can enter a search text without selecting an asset type. In the '''Selection Drop Down''' box select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> All Content </span>. The filter will search through all the assets types to find matches with your entered search.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipFilterToggles"></span> | ||
| + | =='''Filter Toggles'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipBulkReplace|Skip Down]]</td> <!-- skip Down --> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipFilterSelections|Skip Up]]</td> <!-- skip Up --> | ||
| + | <td width=46> </td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepFilter|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> <!-- Next Down --> | ||
| + | <td width=75> </td> <!-- Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td> | + | <td>The '''Filter Toggles''' are used to identify object to be replaced using the '''[[#skipBulkReplace|Bulk Asset Replace Tool]]''' found in '''Trainz Plus'''</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>They can be used to further reduce the size of the '''Assets Filtered List'''</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table width= | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td colspan=2>In the '''Filter Palette''' open the '''Filter Toggles''' by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on either the small arrowhead on the left of the '''Enabled''' box or on the "Enabled" message itself.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=205><br> | ||
| + | [[image:FilterPaletteClickToggleListOpen_S20.png|link=]]</td> | ||
| + | <td><br> | ||
| + | This will open the '''Filter Palette''' '''Toggle List''' of assets and a separate <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> text box. The '''Toggle List''' list is identical to the list shown in the '''Assets Palette''' except that each item can be toggled or switched '''ON''' or '''OFF''' by the check mark on its left.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| + | <td width=335>[[image:FilterPaletteToggleListOpen_S20.png|link=]]</td> | ||
<td> | <td> | ||
<table bgcolor=#000000 cellpadding=2> | <table bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=# | + | <table bgcolor=#ffffff cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td colspan=2>Once it has been opened:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the palette can be '''Expanded''' to reveal additional columns. The columns can be moved, resized, deleted and extra columns added. See [[image:PageLink.PNG|link=]] '''[[#skip Expanding the Assets List View|Expanding the Assets List View]]''' for the details</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td >[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>each column can be '''Sorted''' by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on a column heading. Each <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> will cycle through different sorting options</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | The '''Filter Palette''' and the '''Assets Palette''' are normally linked so that the list of toggled assets in the '''Filter Palette''' is duplicated in the '''Assets Palette'''.<br> | ||
| + | If an asset is:- | ||
| + | *toggled '''OFF''' in the '''Filter Palette''' it will disappear from the list in the '''Assets Palette''' | ||
| + | *If it is toggled back '''ON''' it will reappear in the '''Assets Palette''' list | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | |||
<td> | <td> | ||
| − | <table> | + | <table bgcolor=#ffffff cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2> | + | <td colspan=2>Items in the '''Toggle List''' can be selected (highlighted)</td> |
| − | + | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>To select a single item in the list <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its name</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td> | + | <td>To select multiple items in the list use <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> or <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="background-color: lightcyan;"> Left Click </span></span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td> | + | <td>To select the entire list <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on one of the asset names then press the <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> A </span></span> keys</td> |
| − | + | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,208: | Line 4,926: | ||
</table> | </table> | ||
</td> | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Each asset in the list has a:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=100>'''Toggle Button'''</td> | ||
| + | <td>that can be toggled '''ON''' or '''OFF''' for the '''Bulk Replace Assets Tool'''. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>You can toggle an individual asset, '''ON/OFF''' by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its toggle icon</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>You can toggle a group of selected assets '''ON/OFF''' by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the toggle icon of any selected asset</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,213: | Line 4,952: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>'''Popup Menu'''</td> |
| − | <table | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> on an asset to open its menu. The available options are:- |
| + | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span></td> |
| − | < | + | <td>to copy the details ('''<kuid> code''' and '''name''') of the selected asset or assets into your system clipboard</td> |
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: | + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> List Assets in New Window </span></td> |
| + | <td>will open a '''Content Manager''' window to display the details of the selected asset or assets</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Add to Picklist > </span></td> | ||
| + | <td>you will be asked to select an existing Picklist or create a new one. The selected asset or assets will be added to that '''Picklist'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | If the list you have opened is a '''Picklist''' then the last option shown will be:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Remove from Picklist </span></td> | ||
| + | <td>the selected asset or assets will be removed from the '''Picklist'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,226: | Line 4,986: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table bgcolor=#000000 cellpadding=2> | + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> |
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipBulkReplace"></span> | ||
| + | =='''Bulk Replace Asset Tool (Trainz Plus Only)'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#stepLayers|Skip Down]]</td> <!-- skip Down --> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipFilterToggles|Skip Up]]</td> <!-- skip Up --> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#BR: 1]][[image:SkipMinorBlank.png|link=]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepFilter|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> <!-- Next Down --> | ||
| + | <td width=75> </td> <!-- Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>This tool is available in '''Trainz Plus''' only</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>It will replace '''ALL''' seleted objects with a single selected replacement asset</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td >[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>All objects, and its replacement, must be the same '''Asset Type'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The replacement will occur throughout the entire route</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=# | + | <table width=996 bgcolor=#ffffff cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td align="center"><span style="font-weight: 700; font-size: 15px; background-color: yellow;">This tool is only available in Trainz Plus</span><br> |
| − | <td> | + | <span style="font-weight: 700; font-size: 15px;">In TRS22PE use the Surveyor Classic <span style="color: white; background-color: black;"> Bulk Asset Update/Replace </span> option</span></td> |
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>This tool uses the '''Filter Toggles''' described above to identify the object or objects in your '''Trainz World''' that will be replaced by a single selected asset.<br> | ||
| − | + | The process involves following a set sequence of steps:- | |
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>'''Check the Compatibility''' of the objects being replaced and their replacement asset</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Use the toggles to '''Identify the Objects to be Replaced'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>'''Disable the Filter Action''' to allow the replacement asset to be selected</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>'''Identify the Replacement Asset''' using the '''Assets Palette'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| + | <td>Perform the '''Bulk Replace''' operation</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,240: | Line 5,062: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="BR: 1"></span> | ||
| + | ==='''1. Check the Compatibility'''=== | ||
</td> | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#BR: 2]][[image:SkipMinorUp.png|link=#skipBulkReplace]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- Next Down --> | ||
| + | <td width=75> </td> <!-- Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3 bgcolor="lightgreen"><span style="font-weight: 700; font-size: 15px;">You <span style="font-size: 17px;">can</span> bulk replace:-</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=32>[[image:Tick.PNG|link=]]</td> | ||
| + | <td width=25>[[image:GroundTextureFilter_S20.png|link=]]</td> | ||
| + | <td>one or more different '''Ground Textures''' with a single '''Ground Texture''' and <span style="font-weight: 700; font-size: 15px;">NOT</span> with any other type of asset</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Tick.PNG|link=]]</td> | ||
| + | <td>[[image:SceneryMeshFilter_S20.png|link=]]</td> | ||
| + | <td>one or more different '''Scenery Meshes''' with a single '''Scenery Mesh''' and <span style="font-weight: 700; font-size: 15px;">NOT</span> with any other type of asset. <span style="font-weight: 700; background-color: #fcbcbc;">None of the meshes can include track‡</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Tick.PNG|link=]]</td> | ||
| + | <td>[[image:ScenerySplineFilter_S20.png|link=]]</td> | ||
| + | <td>one or more different '''Scenery Splines''' with a single '''Scenery Spline''' and <span style="font-weight: 700; font-size: 15px;">NOT</span> with any other type of asset. <span style="font-weight: 700; background-color: #fcbcbc;">None of the splines can include track‡</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Tick.PNG|link=]]</td> | ||
| + | <td>[[image:TrackSplineFilter_S20.png|link=]]</td> | ||
| + | <td>one or more different '''Track Splines''' with a single '''Track Spline''' and <span style="font-weight: 700; font-size: 15px;">NOT</span> with any other type of asset. <span style="font-weight: 700; background-color: yellow;">Fixed Track assets are NOT track splines</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:Tick.PNG|link=]]</td> | ||
| + | <td>[[image:TrackMeshFilter_S20.png|link=]]</td> | ||
| + | <td>one or more different '''Track Objects''' with a single '''Track Object''' and <span style="font-weight: 700; font-size: 15px;">NOT</span> with any other type of asset</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3 align="right">'''‡''' this includes fixed assets and splines with built-in track (e.g. industries, bridges, tunnels)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3 bgcolor=#fcbcbc><span style="font-weight: 700; font-size: 15px;">You <span style="font-size: 17px;">cannot</span> bulk replace:-</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=32>[[image:Cross.PNG|link=]]</td> | ||
| + | <td>[[image:TrainFilter_S20.png|link=]]</td> | ||
| + | <td>'''Rolling Stock''' (locomotives, wagons)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Cross.PNG|link=]]</td> | ||
| + | <td>[[image:PresetFilter_S20.png|link=]]</td> | ||
| + | <td>'''Presets''' (effect layers)</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,247: | Line 5,130: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table width=1000> | + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=629><span id=" | + | <td width=629><span id="BR: 2"></span> |
| − | ==''' | + | ==='''2. Identify the Objects to be Replaced'''=== |
</td> | </td> | ||
| − | <td width=50> | + | <td width=50> </td> |
| − | <td width=50>[[image: | + | <td width=50> </td> |
| − | + | <td width=46>[[image:SkipMinorDown.png|link=#BR: 3]][[image:SkipMinorUp.png|link=#BR: 1]]</td> <!-- for Top and Minor Up/Down --> | |
| − | <td width=75> </td | + | <td width=75> </td> |
| − | <td width=75> </td> <!-- | + | <td width=75> </td> <!-- Next Down --> |
| − | <td width=75> </td> <!-- | + | <td width=75> </td> <!-- Bottom --> |
</tr> | </tr> | ||
| − | </table> | + | </table> <!-- END Nav Buttons Table --> |
| − | + | <table width=1000 bgcolor=#000000 cellpadding=2> | |
| − | <table width=1000> | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td> |
| − | <table width= | + | <table width=996 bgcolor=#ffffe0 cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>Before you proceed any further it would be a good idea to either know the exact name of the asset you will be using as the replacement or have it visible in the Surveyor '''Trainz World View''' to identify it with the '''Eyedropper'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | The '''Filter Selection''' and '''Filter Toggle''' tools are used to identify the object or objects in the route that you want to replace. | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table width= | + | <table width=996 bgcolor=#ffffff cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To | + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Find the '''Type''' of object to be Replaced:-</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> |
| − | <td>''' | + | <td>In the '''Filter Palette''' set the '''Filter Action''' to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter List </span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:DotPoint2.JPG|link=]]</td> |
| − | <td>''' | + | <td>Use the '''Filter Selections''' (the row of icons or the drop down list) to select the '''type''' of object that you want to replace remembering the '''Compatibility Rules''' listed above. All objects must be of the same ''type'' (e.g. all scenery meshes or all track objects) and not a mixture such as scenery meshes and track objects.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,284: | Line 5,178: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | </td> | + | <br> |
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>Use the '''Toggles''' and, if applicable, the '''Filter Toggle''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> box to narrow down the list.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table width= | + | <table width=996 bgcolor=#ffffff cellpadding=2> |
| − | + | ||
| − | + | ||
| − | + | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To | + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Refine the Search:-</td> |
</tr> | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td> | + | <td>In the '''Filter Palette''' open the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Toggles </span> by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''arrowhead''' or on the "№ of assets enabled" counter</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td> | + | <td>'''Optional:''' In the '''Filter Palette''' enter a search term in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> box located just below the asset enabled count. This will narrow the list of toggled items. The rules for entering a search are exactly the same as used in the '''Assets Palette''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> box |
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>If there are many assets to be selected or the list of possible assets is still very long then creating a '''Picklist''' with the required assets may be a better option</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td> | + | <td>In the '''Toggle List''' toggle '''ON''' all the objects that you want to be replaced and toggle '''OFF''' those that you do not want to replace |
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>See the '''Example''' below for tips on how to select blocks of assets to be toggled and how to quickly set multiple toggles '''ON''' or '''OFF''' simultaneously</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,309: | Line 5,222: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | </td> | |
| − | <table width= | + | <td width=320>[[image:FilterPaletteSearchBox_S20.png|link=]]<br><br> |
| − | <tr valign= | + | [[image:FilterPaletteToggleList_S20.png|link=]]</td> |
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table width= | + | <table width=996 bgcolor=#ffffe0 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td> |
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Example: </span></td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Preparing to bulk replace multiple narrow gauge tracks with a different track of the same gauge</span></td> | ||
</tr> | </tr> | ||
| + | </table> | ||
| + | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: | + | <td>Set the '''Filter Selection''' to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Track </span> |
| − | [[image: | + | <br> |
| + | [[image:FilterPaletteBulkReplaceExample_1_S20.png|link=]] | ||
| + | <br> | ||
| + | In this case there are 781 assets of type '''Track''' installed so the search will need to be refined further | ||
| + | <br> | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td> | + | <td><span style="font-weight: 700; font-size: 15px;">Refine the search</span> |
| + | <br> | ||
| + | The track splines to be replaced all have the text '''NG42''' in their names so this is the obvious search text to use. '''NG42''' has been entered into the '''Filter Palette''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> box, not the one in the '''Assets Palette''', to locate all assets that use that text in their names or descriptions. | ||
| + | <br> | ||
| + | [[image:FilterPaletteBulkReplaceExample_2_S20.png|link=]] | ||
| + | |||
| + | <br> | ||
| + | The 781 assets have now been reduced to just 18. | ||
| + | <br> | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:DotPoint3.JPG|link=]]</td> | + | <td width=25>[[image:DotPoint3.JPG|link=]]</td> |
| − | <td> | + | <td><span style="font-weight: 700; font-size: 15px;">Toggle the assets</span> |
| + | <br> | ||
| + | If your search returns only a few assets then it may be quicker to individually toggle '''OFF''' the assets you don't want replaced. Otherwise the following method may be suitable:- | ||
| + | |||
| + | <table bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>'''Steps:'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1Blue.png|link=]]</td> | ||
| + | <td>In the '''Toggle List''' select one of the assets</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2Blue.png|link=]]</td> | ||
| + | <td>Press <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> A </span></span> to highlight them all</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3Blue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Toggle''' icon of any one of the assets to set them all to '''OFF'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | [[image:FilterPaletteBulkReplaceExample_4_S20.png|link=]] | ||
| + | <br> | ||
| + | <table bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint4Blue.png|link=]]</td> | ||
| + | <td>Select the assets to be replaced.<br> | ||
| + | Start with a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''name''' of the first asset to be replaced. This will also clear the highlighting on all the other assets. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>If multiple assets are to be selected then:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>if all the assets are in a single block then use <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> on the name of the last asset of the group</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>if the assets are scattered throughout the list then use <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="background-color: lightcyan;"> Left Click </span></span> on the name of each additional asset</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>[[image:FilterPaletteBulkReplaceExample_6_S20.png|link=]]</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
</td> | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint5Blue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Toggle''' icon of any one of the selected assets to set them all to '''ON'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>[[image:FilterPaletteBulkReplaceExample_7_S20.png|link=]]</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,338: | Line 5,328: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table | + | This <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Example </span> continues in the next section. |
| + | <br> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="BR: 3"></span> | ||
| + | ==='''3. Disable the Filter Action'''=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#BR: 4]][[image:SkipMinorUp.png|link=#BR: 2]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- Next Down --> | ||
| + | <td width=75> </td> <!-- Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | In the '''Filter Palette''' select <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Disabled </span> from the '''Filter Actions''' drop down menu. | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table | + | <table width=996 bgcolor=#ffffff cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td>This will break the connection between the '''Filter Palette''' and the '''Assets Palette'''. The '''Assets Palette''' will be set to show <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> All Content </span></td> |
| − | + | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,351: | Line 5,365: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table | + | <table bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td> |
| − | + | <table bgcolor=#ffffe0 cellpadding=2> | |
| − | < | + | <tr valign="top"> |
| − | < | + | <td> |
| − | < | + | <table> |
| − | < | + | <tr valign="top"> |
| − | + | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Example: </span></td> | |
| − | <td | + | <td><span style="font-weight: 700; font-size: 15px;">Continued</span></td> |
| − | < | + | |
</tr> | </tr> | ||
| − | </table | + | </table> |
| − | + | <table> | |
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Disable the Filter Action</span><br> | ||
| + | In the '''Filter Palette''' '''Filter Action''' drop down menu select the first option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Disabled </span> | ||
| + | <br> | ||
| + | [[image:FilterPaletteBulkReplaceExample_8_S20.png|link=]] | ||
| + | <br> | ||
| + | <br> | ||
| + | This only affects the '''Assets Palette''' filtered list which will be reset to display '''All Content'''. | ||
| + | <br> | ||
| + | [[image:FilterPaletteBulkReplaceExample_9_S20.png|link=]]<br> | ||
| + | |||
| + | '''Note:''' The assets shown as greyed out are installed but '''obsolete''', '''disabled''' or otherwise unavailable for use.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | This <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Example </span> continues in the next section. | ||
| + | <br> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="BR: 4"></span> | ||
| + | ==='''4. Identify the Replacement Asset'''=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#BR: 5]][[image:SkipMinorUp.png|link=#BR: 3]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- Next Down --> | ||
| + | <td width=75> </td> <!-- Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>Only a single asset has to be selected from the '''Assets Palette''' and it must be the '''same type''' of asset as those selected for replacement.</td> |
| − | < | + | </tr> |
| − | <table bgcolor=#000000 | + | </table> |
| + | <br> | ||
| + | <table width=750 bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=# | + | <table width=746 bgcolor=#ffffe0 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To | + | <td width=25>[[image:PencilTips.PNG|link=]]</td> |
| + | <td>After you have disabled the '''Filter Action''', there is a quick way to identify the replacement asset if it is already present in your '''Trainz World''' | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To quickly identify the replacement asset in your '''Trainz World''':-</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td> | + | <td>move the mouse pointer onto the object to be selected as the '''Replacement'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: | + | <td>hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the object</td> |
</tr> | </tr> | ||
| + | </table> | ||
| + | |||
| + | This will immediately select the replacement asset in the '''Assets Palette'''. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=750 bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td> |
| − | <td><span style="font-weight: 700; font-size: | + | <table width=746 bgcolor=#ffffe0 cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Example: </span></td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Continued</span></td> | ||
</tr> | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2> | + | <td width=25>[[image:DotPoint5.JPG|link=]]</td> |
| + | <td><span style="font-weight: 700; font-size: 15px;">Select the replacement asset</span> | ||
| + | <table bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Options:</span> Choose one of:-</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td width=25>[[image:Ablue.png|link=]]</td> |
| − | <td><span style="font-weight: 700; font-size: 15px | + | <td>the '''Eyedropper''' method described in the '''Tips''' above. This will automatically select the asset in the filtered list, <span style="font-weight: 700; font-size: 15px;">OR</span></td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>In the '''Assets Palette''' enter an '''optional''' search term in the '''Assets Palette''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> box and then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the asset name in the '''Assets Palette''' filtered list</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | <br> | ||
| + | In this example a search term is used to find the replacement. | ||
| + | <br> | ||
| + | [[image:FilterPaletteBulkReplaceExample_10_S20.png|link=]] | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table bgcolor=# | + | Perform the '''Bulk Replace Assets''' operation described in the next section to complete this <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Example </span> |
| + | <br> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="BR: 5"></span> | ||
| + | ==='''5. Bulk Replace Assets'''=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#stepLayers]][[image:SkipMinorUp.png|link=#BR: 4]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- Next Down --> | ||
| + | <td width=75> </td> <!-- Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table bgcolor=#ff0000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=# | + | <table bgcolor=#fcbcbc cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td>[[image:Stop.PNG|link=]]</td> |
| − | <td> | + | <td><span style="font-size: 15px; font-weight: 700;">WARNING:</span><br> |
| + | The '''Bulk Replace Assets''' will occur throughout the '''ENTIRE''' route</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Bulk Replace Assets:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=750> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=550> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the '''Assets Palette''' filtered list <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> on the replacement asset to open its menu</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Select the last item, <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Bulk Replace Filtered Assets </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=200>[[image:FilterPaletteBulkReplaceExample_11_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>With the exception of unusually small or simple routes, a progress bar will be shown. For large routes the replacement process may take a few minutes. | ||
| + | |||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:FilterPaletteBulkReplaceExample_12_S20.png|link=]]<br><br> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Clicking the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cancel </span> button will terminate the replacement process at the point shown by the position of the progress bar. So some, or many, of the replacements will have already been made.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>After termination, or after the replacement process has been completed, pressing the <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> Z </span></span> keys will '''Undo''' all the replacements</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,418: | Line 5,596: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="stepLayers"></span> | <td width=629><span id="stepLayers"></span> | ||
| − | |||
='''The Layers Palette'''= | ='''The Layers Palette'''= | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip Open a Layer Group]]</td> | + | <td width=50>[[image:SkipDown.png|link=#skip Open a Layer Group|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=# | + | <td width=50>[[image:SkipUp.png|link=#skipBulkReplace|Skip Up]]</td> |
<td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| − | <td width=75>[[image:NextUp.png|link=# | + | <td width=75>[[image:NextUp.png|link=#stepFilter|alt=Next Up|Next Up]]</td> |
<td width=75>[[image:NextDown.png|link=#stepScrapbook|alt=Next Down|Next Down]]</td> | <td width=75>[[image:NextDown.png|link=#stepScrapbook|alt=Next Down|Next Down]]</td> | ||
<td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| Line 3,433: | Line 5,610: | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| + | <table width=1000 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Surveyor Only </span> palette</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>If the '''Layers Palette''' is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,447: | Line 5,644: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:LayersPalette_S20_ListsClosed.png|link=|alt=Layers Palette in S20]]</td> | <td>[[image:LayersPalette_S20_ListsClosed.png|link=|alt=Layers Palette in S20]]</td> | ||
| − | <td>The '''Layers Palette''' will show all the layers in their groups ('''Effect''', '''Route''' and '''Session''') plus the '''Ground Height''' and '''Ground Textures''' special "layers". In the image on the left all the | + | <td>The '''Layers Palette''' will show all the layers in their groups ('''Effect''', '''Route''' and '''Session''') plus the '''Ground Height''' and '''Ground Textures''' special "layers". In the image on the left all the Layer Groups have been minimised (the arrowhead symbol to the left of each group name is pointing to the right). |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Route Layers </span> | + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Route Layers Group </span>, along with the '''Ground Height''', '''Ground Textures''' and '''Effect Layers Group''', are saved and loaded with the Route</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,462: | Line 5,659: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | |||
=='''Lock the Route Layer Group'''== | =='''Lock the Route Layer Group'''== | ||
| Line 3,472: | Line 5,668: | ||
</table> | </table> | ||
| − | The '''Route Layers''' | + | The '''Route Layers Group''' has a open padlock icon next to its name - shown as [[image:LayerUnLocked_S20.png|link=]] (unlocked). |
<table bgcolor=#000000 cellpadding=2> | <table bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,500: | Line 5,696: | ||
=='''Open a Layer Group'''== | =='''Open a Layer Group'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip Renaming a Layer]]</td> | + | <td width=50>[[image:SkipDown.png|link=#skip Renaming a Layer|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#stepLayers]]</td> | + | <td width=50>[[image:SkipUp.png|link=#stepLayers|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| − | <td width=75> | + | <td width=75>[[image:HeadingUp.png|link=#stepLayers|alt=Heading|To Heading]]</td> |
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
<td width=75> </td> <!-- for Bottom --> | <td width=75> </td> <!-- for Bottom --> | ||
| Line 3,522: | Line 5,718: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>likewise, the top layer in the '''Route Layers''' | + | <td>likewise, the top layer in the '''Route Layers Group''' is always named '''route-layer'''. It is also possible to rename this layer and move it to a new position but again those actions are '''NOT''' recommended for the '''route-layer'''.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,530: | Line 5,726: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>the '''Rail Workers''' layer is highlighted | + | <td>the '''Rail Workers''' layer is highlighted with <span style="font-weight: 700; font-size: 15px; color: white; background-color: grey;"> Light Grey </span> background which means that it has been selected by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> and is now the '''Active Layer''' where any newly placed assets will be added</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,537: | Line 5,733: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | |||
=='''Add a New Layer'''== | =='''Add a New Layer'''== | ||
| Line 3,543: | Line 5,738: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>You cannot create new | + | <td>You cannot create new Layer Groups but you can add new layers to a existing group.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,549: | Line 5,744: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>Each | + | <td>Each Layer Group has a [[image:LayerAdd_S20.png|link=]] icon next to its name. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the icon to add and name a new layer to that group. If you are adding a new '''Effect Layer''' then you will also have to identify the type of effect - '''TurfFX''', '''Clutter''', '''Water''' or (in '''Trainz Plus''' only) '''Color'''.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,558: | Line 5,753: | ||
=='''Renaming a Layer'''== | =='''Renaming a Layer'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip Moving a Layer]]</td> | + | <td width=50>[[image:SkipDown.png|link=#skip Moving a Layer|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#skip Open a Layer Group]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Open a Layer Group|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| − | <td width=75> | + | <td width=75>[[image:HeadingUp.png|link=#stepLayers|alt=Heading|To Heading]]</td> |
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
<td width=75> </td> <!-- for Bottom --> | <td width=75> </td> <!-- for Bottom --> | ||
| Line 3,676: | Line 5,871: | ||
=='''Moving a Layer'''== | =='''Moving a Layer'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip Merging a Layer]]</td> | + | <td width=50>[[image:SkipDown.png|link=#skip Merging a Layer|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#skip Renaming a Layer]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Renaming a Layer|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| − | <td width=75> | + | <td width=75>[[image:HeadingUp.png|link=#stepLayers|alt=Heading|To Heading]]</td> |
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
<td width=75> </td> <!-- for Bottom --> | <td width=75> </td> <!-- for Bottom --> | ||
| Line 3,688: | Line 5,883: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>Layers can be individually moved up and down within the same | + | <td>Layers can be individually moved up and down within the same Layer Group or between the '''Route Layers Group''' and the '''Session Layers Group'''.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,708: | Line 5,903: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Stop.PNG|link=]]</td> | <td>[[image:Stop.PNG|link=]]</td> | ||
| − | <td><span style="font-size: 15px; font-weight: 700;">Warning:</span> Moving layers between the '''Session Layers''' and the '''Route Layers''' | + | <td><span style="font-size: 15px; font-weight: 700;">Warning:</span> Moving layers between the '''Session Layers Group''' and the '''Route Layers Group''' will move the contents of those layers from one Layer Group to the other. This will change where the layers and their contents are saved (in the '''Route''' or in the '''Session''') |
</td> | </td> | ||
</tr> | </tr> | ||
| − | </ | + | <tr valign="top"> |
| + | <td>[[image:Stop.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 15px; font-weight: 700;">Warning:</span> Layers containing '''Track Objects''' (signals, switches, buffers, track signs, etc) cannot be moved to a position that is '''above''' the layer containing the track | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | + | </table> | |
| − | + | </td> | |
| − | + | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td> | + | <td>there is '''NO ADVANTAGE''' in moving a layer '''within''' the same Layer Group except if you are preparing for a layer merge operation (see [[image:PageLink.PNG|link=]] '''[[#skip Merging a Layer|Merging a Layer]]''' below)</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>layers | + | <td>layers cannot be moved into or out of the '''Effect Layers''' group</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,738: | Line 5,934: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=200>[[image:LayersMove1_S20.png|link=]]</td> |
| − | + | <td width=800> | |
| − | <td width= | + | <table width=796 bgcolor=#000000 cellpadding=2> |
| − | <table width= | + | |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table width= | + | <table width=794 bgcolor=#ffffff cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To move a layer:-</td> | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To move a layer:-</td> | ||
| Line 3,750: | Line 5,945: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the layer name up or down to its new position. '''Note:''' You cannot move a '''Layer Group'''.</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the layer name up or down to its new position. '''Note:''' You cannot move a '''Layer Group'''.<br><br> |
| + | In the image on the left the '''Rail Workers''' layer is being moved up from the '''Session Layers Group''' into the '''Route Layers Group'''. This will also change where the assets in that layer are saved from the '''Session''' to the '''Route'''</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,762: | Line 5,958: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint4.JPG|link=]]</td> | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| − | <td>at the conclusion, hopefully, you will be shown a message "'''Operation complete'''"< | + | <td>at the conclusion, hopefully, you will be shown a message "'''Operation complete'''" |
| − | [[image:LayersMoveSuccess_S20.png|link=]]</td> | + | <table> |
| + | <tr valign="top"> | ||
| + | <td>[[image:LayersMoveSuccess_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>If instead you get an '''error message''' then the most likely cause will be moving a layer containing '''Track Objects''' to a position that is above the layer containing the track</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,801: | Line 6,010: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>The most common error when moving layers is, as the message above states, an '''invalid hierarchy'''. This occurs when a layer is moved to an incorrect level for the type of objects it contains. It is '''Track Splines''' and '''Track Objects''' (e.g. signals, switches, speed signs, etc) that cause this problem.</td> | + | <td>The most common error when moving layers is, as the message above states, an '''invalid hierarchy''' ('''Translation:''' "The layers are in the wrong order"). This occurs when a layer is moved to an incorrect level for the type of objects it contains. It is '''Track Splines''' and '''Track Objects''' (e.g. signals, switches, speed signs, etc) that cause this problem.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,846: | Line 6,055: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:Ablue.png|link=]]</td> | + | <td width=25>[[image:Ablue.png|link=]]</td> |
| − | <td>use the '''route-layer''' to hold the track splines and never move any layer containing track objects, or any layer at all to be absolutely safe, above this layer <span style="font-weight: 700; font-size: 15px;">OR</span></td> | + | <td>use the '''route-layer''' to hold the track splines and never move any layer containing track objects, or any layer at all to be absolutely safe, above this layer |
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>Always keep the '''route-layer''' containing all the track at the '''very top''' of the '''Route Layers Group'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,870: | Line 6,086: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="skip Merging a Layer"></span> | <td width=629><span id="skip Merging a Layer"></span> | ||
| − | |||
=='''Merging a Layer'''== | =='''Merging a Layer'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip Locking Layers]]</td> | + | <td width=50>[[image:SkipDown.png|link=#skip Locking Layers|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#skip Moving a Layer]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Moving a Layer|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| − | <td width=75> | + | <td width=75>[[image:HeadingUp.png|link=#stepLayers|alt=Heading|To Heading]]</td> |
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
<td width=75> </td> <!-- for Bottom --> | <td width=75> </td> <!-- for Bottom --> | ||
| Line 4,025: | Line 6,240: | ||
=='''Locking Layers'''== | =='''Locking Layers'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip Move an Object to Another Layer]]</td> | + | <td width=50>[[image:SkipDown.png|link=#skip Move an Object to Another Layer|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#skip Merging a Layer]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Merging a Layer|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| − | <td width=75> | + | <td width=75>[[image:HeadingUp.png|link=#stepLayers|alt=Heading|To Heading]]</td> |
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
<td width=75> </td> <!-- for Bottom --> | <td width=75> </td> <!-- for Bottom --> | ||
| Line 4,121: | Line 6,336: | ||
<table width=1000> | <table width=1000> | ||
<tr> | <tr> | ||
| − | <td>The active layer is shown in the palette with its name on a | + | <td>The active layer is shown in the palette with its name on a <span style="font-weight: 700; font-size: 15px; color: white; background-color: grey;"> Light Grey </span> background. The name of the current '''Active Layer''' is also shown in the '''Layer Palette Title Bar'''. In the images below the '''Rail Workers''' layer from the '''Session Layers Group''' is the current '''Active Layer'''.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,168: | Line 6,383: | ||
=='''Move an Object to Another Layer'''== | =='''Move an Object to Another Layer'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#stepScrapbook]]</td> | + | <td width=50>[[image:SkipDown.png|link=#stepScrapbook|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#skip Locking Layers]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Locking Layers|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| − | <td width=75> | + | <td width=75>[[image:HeadingUp.png|link=#stepLayers|alt=Heading|To Heading]]</td> |
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
<td width=75> </td> <!-- for Bottom --> | <td width=75> </td> <!-- for Bottom --> | ||
| Line 4,204: | Line 6,419: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>Switch to the '''Info Palette'''. If this palette is not visible then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes|Hiding and Showing Palettes]]''' at the top of this document</td> | + | <td>Switch to the '''Info Palette'''. If this palette is not visible then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,212: | Line 6,427: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Layer''' drop down box to select a new layer for the object</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Layer''' drop down box to select a new layer for the object |
| + | <table bgcolor=#fcbcbc cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Stop.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 15px; font-weight: 700;">Warning:</span> You cannot move '''Track Objects''' (signals, switches, buffers, track signs, etc) into a layer that is '''above''' the layer that contains the track</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,234: | Line 6,456: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>Multiple objects from the same layer or from different layers can be selected and assigned to a layer</td> | + | <td>Multiple objects from the same layer or from different layers can be selected and assigned to another layer |
| + | <table bgcolor=#fcbcbc cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Stop.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 15px; font-weight: 700;">Warning:</span> Setting a layer for multiple objects that are in different layers will move '''ALL''' those objects to that layer - except those objects that are in locked layers. If this moves any of them from one Layer Group to another (such as from the '''Route Layers Group''' to the '''Session Layers Group''') then it will change where those objects are saved (in the '''Route''' or in the '''Session''')</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | <br> | ||
</td> | </td> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,257: | Line 6,474: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="stepScrapbook"></span> | <td width=629><span id="stepScrapbook"></span> | ||
='''The Scrapbook Palette'''= | ='''The Scrapbook Palette'''= | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip Creating a New Scrapbook]]</td> | + | <td width=50>[[image:SkipDown.png|link=#skip Creating a New Scrapbook|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#skip Move an Object to Another Layer]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Move an Object to Another Layer|Skip Up]]</td> |
<td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| − | <td width=75>[[image:NextUp.png|link=#stepLayers|alt=Next Up| | + | <td width=75>[[image:NextUp.png|link=#stepLayers|alt=Next Up|Next Up]]</td> |
<td width=75>[[image:NextDown.png|link=#stepPreview|alt=Next Down|Next Down]]</td> | <td width=75>[[image:NextDown.png|link=#stepPreview|alt=Next Down|Next Down]]</td> | ||
<td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| Line 4,271: | Line 6,488: | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| − | <table width= | + | <table width=1000 bgcolor=#ffffb0 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Surveyor Only </span> palette</span></td> |
| − | <table width= | + | </tr> |
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td> |
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>If the '''Scrapbook Palette''' is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document. Some '''Scrapbook Palette''' functions will also require the '''Tool Options Palette'''. | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,320: | Line 6,545: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>'''Selected Objects''' - scenery | + | <td>'''Selected Objects''' - scenery, splines, track, signals, etc</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,398: | Line 6,623: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DeleteIcon_S20.png|link=]]</td> | <td>[[image:DeleteIcon_S20.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the delete icon to delete the current scrapbook - most scrapbooks can be deleted (see '''Notes: Deleting Built-in Scrapbooks''' below | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the delete icon to delete the current scrapbook - most scrapbooks can be deleted (see '''Notes: Deleting Built-in Scrapbooks''' below on how to deal with the exceptions to this)<br> |
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>Deleting a scrapbook '''WILL NOT''' delete any objects that it has painted or pasted into the route. The scrapbook simply identifies the objects, it has no control over them after they have been added to the route.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,414: | Line 6,646: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> </td> | <td> </td> | ||
| − | <td>The scrapbook name can be edited. Simply <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> inside the name box to edit or replace the current name | + | <td>The scrapbook name can be edited. Simply <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> inside the name box to edit or replace the current name then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the image <span style="font-weight: 700; font-size: 15px;">OR</span> press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,474: | Line 6,706: | ||
=='''Creating a New Scrapbook'''== | =='''Creating a New Scrapbook'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip Painting or Pasting a Scrapbook]]</td> | + | <td width=50>[[image:SkipDown.png|link=#skip Painting or Pasting a Scrapbook|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#stepScrapbook]]</td> | + | <td width=50>[[image:SkipUp.png|link=#stepScrapbook|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| − | <td width=75> | + | <td width=75>[[image:HeadingUp.png|link=#stepScrapbook|alt=Heading|To Heading]]</td> |
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
<td width=75> </td> <!-- for Bottom --> | <td width=75> </td> <!-- for Bottom --> | ||
| Line 4,483: | Line 6,715: | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| − | <table bgcolor=#000000 | + | <table width=1000 bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffff | + | <table width=996 bgcolor=#ffffff cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=2>A new scrapbook can be created by either:-</td> | <td colspan=2>A new scrapbook can be created by either:-</td> | ||
| Line 4,518: | Line 6,750: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=2> | <td colspan=2> | ||
| − | <table | + | <table bgcolor=#ffffb0 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td | + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> |
----</td> | ----</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>'''Rolling Stock Objects''' cannot be added to a '''Scrapbook'''</td> | + | <td>'''Rolling Stock Objects''' cannot be added to a '''Scrapbook''' but they can be saved as a '''Consist Asset''' in the '''Assets Palette'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,540: | Line 6,772: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table bgcolor=#000000 | + | <table width=1000 bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffe0 | + | <table bgcolor=#ffffe0 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| Line 4,553: | Line 6,785: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | |||
| − | |||
<table width=1000> | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>When a new '''Scrapbook''' is created by a <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span>, it will appear in the '''Scrapbook''' palette with some basic details.</td> | ||
| + | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=500>[[image:ScrapbookNew_S20.png|link=]]</td> | <td width=500>[[image:ScrapbookNew_S20.png|link=]]</td> | ||
| Line 4,601: | Line 6,834: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table bgcolor=#000000 | + | <table width=1000 bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffb0 | + | <table bgcolor=#ffffb0 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| Line 4,610: | Line 6,843: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td | + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> |
----</td> | ----</td> | ||
</tr> | </tr> | ||
| Line 4,618: | Line 6,851: | ||
</tr><tr valign="top"> | </tr><tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>'''Rolling Stock Objects''' cannot be added to a '''Scrapbook'''</td> | + | <td>'''Rolling Stock Objects''' cannot be added to a '''Scrapbook''' but they can be saved as a '''Consist Asset''' in the '''Assets Palette'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,628: | Line 6,861: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table bgcolor=#000000 | + | <table width=1000 bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffe0 | + | <table bgcolor=#ffffe0 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| Line 4,652: | Line 6,885: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table width= | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=790> |
| − | <table bgcolor=#000000 | + | <table bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffff | + | <table bgcolor=#ffffff cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td colspan=2>There are two changes that can be made to the new scrapbook:-</td> |
| − | < | + | </tr> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>'''Give it a name''' - <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> inside the '''Name Text Box''' and type a new name. To set its new name <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the image | + | <td>'''Give it a name''' - <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> inside the '''Name Text Box''' and type a new name. To set its new name <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the image <span style="font-weight: 700; font-size: 15px;">OR</span> press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,671: | Line 6,904: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2>'''Pinned''' scrapbooks are always shown with a '''blue''' pin icon [[image:ScrapbookPinnedIcon_S20.png|link=]] and the words "pinned, no expiry" displayed next to their scrapbook № | + | <td colspan=2>'''Pinned''' scrapbooks are always shown with a '''blue''' pin icon [[image:ScrapbookPinnedIcon_S20.png|link=]] and the words "pinned, no expiry" displayed next to their scrapbook '''№''' |
| − | + | <br> | |
| − | < | + | |
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>The '''Pinning''' of any scrapbook can be reversed so that it will expire in 5 days time. Simply <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the | + | <td>The '''Pinning''' of any scrapbook can be reversed so that it will expire in 5 days time. Simply <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Blue''' pin icon to change it back to '''White'''.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,756: | Line 6,988: | ||
=='''Painting or Pasting a Scrapbook'''== | =='''Painting or Pasting a Scrapbook'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#stepPreview]]</td> | + | <td width=50>[[image:SkipDown.png|link=#stepPreview|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#skip Creating a New Scrapbook]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Creating a New Scrapbook|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| − | <td width=75> | + | <td width=75>[[image:HeadingUp.png|link=#stepScrapbook|alt=Heading|To Heading]]</td> |
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
<td width=75> </td> <!-- for Bottom --> | <td width=75> </td> <!-- for Bottom --> | ||
| Line 4,903: | Line 7,135: | ||
</table> | </table> | ||
<br> | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td><span id="Paint Clone"></span> | ||
| + | ==='''Using the Scrapbook Clone Brush'''=== | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | When using the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Scrapbook Clone </span> brush its <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> settings in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> are important.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">For Example:</span> Two trees as shown below are captured as a Scrapbook with a size of 2x1 baseboard squares.<br> | ||
| + | [[image:ScrapbookCloneBrushOriginal.png|link=]]<br> | ||
| + | The '''Brush Tool''' target is set to '''Scrapbook Data''' and its action set to '''Scrapbook Clone'''. The effects of different <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> settings in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> are shown below. | ||
| + | <br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The '''Scrapbook Clone''' brush action will normally show the '''scaled size''' and '''shape''' of the scrapbook within the brush shape itself, in this case a circle.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=420>[[image:ScrapbookCloneBrushCircle01.png|link=]]</td> | ||
| + | <td><br> | ||
| + | [[image:DotPoint1.JPG|link=]] When the brush radius is the same as the scaled scrapbook size then a single copy of the scrapbook will be painted into the brush.<br><br> | ||
| + | An exception will be when the scrapbook is not square, as shown, in which case some of the scrapbook may be cloned and painted in the spaces on each side of the marked scrapbook shape but this will depend on the contents of the scrapbook. In this situation it may be better to select the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Natural </span> brush shape in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span>. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A single <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> will paint the entire scrapbook within the brush shape.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> will paint and clone the scrapbook as the mouse moves across the terrain.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=200>[[image:ScrapbookCloneBrushNatural01.png|link=]]<br> | ||
| + | Using the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Natural </span> brush shape | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:ScrapbookCloneBrushCircle03.png|link=]]</td> | ||
| + | <td><br> | ||
| + | [[image:DotPoint2.JPG|link=]] By reducing the brush radius or increasing its scale (or both) then only part of the scrapbook will fit into the brush (no scrapbook brush outline will be shown) | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A single <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> will only paint the central part of the scrapbook.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> will paint and reveal more of the scrapbook as the mouse moves across the terrain.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:ScrapbookCloneBrushCircle02.png|link=]]</td> | ||
| + | <td><br> | ||
| + | [[image:DotPoint3.JPG|link=]] By increasing the brush radius or reducing its scale (or both) then the scrapbook will be cloned so that several copies will be painted into the brush.<br> | ||
| + | These are shown as additional scrapbook shapes within the brush area. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A single <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> will paint multiple copies of the scrapbook within the brush shape as shown below.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | [[image:ScrapbookCloneBrushCircle02P.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:ScrapbookCloneBrushCircle04.png|link=]]</td> | ||
| + | <td><br> | ||
| + | [[image:DotPoint4.JPG|link=]] By reducing the brush scale to an extreme (e.g. 1%) then the scrapbook will be cloned multiple times. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A single <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> will fill '''each individual''' "micro-grid" inside the brush shape (shown as a "mesh pattern" in the image) with a scaled down but complete copy of the entire scrapbook.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | This will almost certainly cause performance issues (long delays, "freezing") as the program attempts to both scale and clone the scrapbook. The end result is shown below.<br> | ||
| + | [[image:ScrapbookCloneBrushCircle04P.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | ==='''Scrapbook Tool Options Settings'''=== | ||
| + | |||
<table width=1000> | <table width=1000> | ||
<tr valign="top" align="center"> | <tr valign="top" align="center"> | ||
| Line 4,922: | Line 7,262: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
| − | <td width=486>'''5m''' and above</td> | + | <td width=486>'''5m''' and above for '''5m''' and '''10m''' grid resolutions<br> |
| + | '''0.12m''' and above for '''HD Terrain''' (available in '''Trainz Plus''' only)</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,064: | Line 7,405: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | ==='''Pasting a Scrapbook'''=== | |
<table bgcolor=#000000 width=800 cellpadding=2> | <table bgcolor=#000000 width=800 cellpadding=2> | ||
| Line 5,093: | Line 7,434: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | ==='''Setting the Filters'''=== | + | ==='''Setting the Scrapbook Filters'''=== |
<table bgcolor=#000000 width=1000 cellpadding=2> | <table bgcolor=#000000 width=1000 cellpadding=2> | ||
| Line 5,101: | Line 7,442: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:PencilTips.PNG|link=]]</td> | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>You will probably need to undock and resize the '''Scrapbook''' palette to make full use of its filters. Refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes|Hiding and Showing Palettes]]''' at the top of this document for undocking and resizing instructions</td> | + | <td>You will probably need to undock and resize the '''Scrapbook''' palette to make full use of its filters. Refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document for undocking and resizing instructions</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,137: | Line 7,478: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=3> | <td colspan=3> | ||
| − | <table bgcolor=#ffffe0 width= | + | <table bgcolor=#ffffe0 width=592 cellpadding=2> |
<tr> | <tr> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
<td><span style="font-weight: 700; font-size: 15px;">Sample Filter Settings:-</span><br> | <td><span style="font-weight: 700; font-size: 15px;">Sample Filter Settings:-</span><br> | ||
| − | You can vary the appearance of the scrapbook when added to | + | You can vary the appearance of the scrapbook when added to a route by painting or pasting it with different filter combinations. For example:-</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,173: | Line 7,514: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=3> | <td colspan=3> | ||
| − | <table bgcolor=#ffffe0 width= | + | <table bgcolor=#ffffe0 width=594 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| Line 5,187: | Line 7,528: | ||
</td> | </td> | ||
<td width=400> | <td width=400> | ||
| − | <table bgcolor=#000000 width= | + | <table bgcolor=#000000 width=400 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffff width= | + | <table bgcolor=#ffffff width=396 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td align="center" colspan=3> | <td align="center" colspan=3> | ||
| Line 5,267: | Line 7,608: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="stepPreview"></span> | <td width=629><span id="stepPreview"></span> | ||
| Line 5,273: | Line 7,614: | ||
</td> | </td> | ||
<td width=50> </td> <!-- for Skip Down --> | <td width=50> </td> <!-- for Skip Down --> | ||
| − | <td width=50>[[image:SkipUp.png|link=#skip Painting or Pasting a Scrapbook]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Painting or Pasting a Scrapbook|Skip Up]]</td> |
<td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| − | <td width=75>[[image:NextUp.png|link=#stepScrapbook|alt=Next Up| | + | <td width=75>[[image:NextUp.png|link=#stepScrapbook|alt=Next Up|Next Up]]</td> |
<td width=75>[[image:NextDown.png|link=#stepPackages|alt=Next Down|Next Down]]</td> | <td width=75>[[image:NextDown.png|link=#stepPackages|alt=Next Down|Next Down]]</td> | ||
<td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| Line 5,281: | Line 7,622: | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| + | <table width=1000 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Surveyor Only </span> palette</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>If the '''Asset Preview Palette''' is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,299: | Line 7,659: | ||
<br> | <br> | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="stepPackages"></span> | <td width=629><span id="stepPackages"></span> | ||
='''The Content Packages Palette'''= | ='''The Content Packages Palette'''= | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip Content Package Details]]</td> | + | <td width=50>[[image:SkipDown.png|link=#skip Content Package Details|Skip Down]]</td> |
<td width=50> </td> <!-- for Skip Up --> | <td width=50> </td> <!-- for Skip Up --> | ||
<td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| − | <td width=75>[[image:NextUp.png|link=#stepPreview|alt=Next Up| | + | <td width=75>[[image:NextUp.png|link=#stepPreview|alt=Next Up|Next Up]]</td> |
<td width=75>[[image:NextDown.png|link=#stepDrivers|alt=Next Down|Next Down]]</td> | <td width=75>[[image:NextDown.png|link=#stepDrivers|alt=Next Down|Next Down]]</td> | ||
<td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| Line 5,313: | Line 7,673: | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| + | <table width=1000 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Surveyor Only </span> palette</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>If the '''Content Packages Palette''' is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,453: | Line 7,832: | ||
=='''Content Package Details'''== | =='''Content Package Details'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip Testing the Packages]]</td> | + | <td width=50>[[image:SkipDown.png|link=#skip Testing the Packages|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#stepPackages]]</td> | + | <td width=50>[[image:SkipUp.png|link=#stepPackages|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| − | <td width=75> | + | <td width=75>[[image:HeadingUp.png|link=#stepPackages|alt=Heading|To Heading]]</td> |
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
<td width=75> </td> <!-- for Bottom --> | <td width=75> </td> <!-- for Bottom --> | ||
| Line 5,569: | Line 7,948: | ||
=='''Testing the Packages'''== | =='''Testing the Packages'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip Dealing with Unsupported Assets]]</td> | + | <td width=50>[[image:SkipDown.png|link=#skip Dealing with Unsupported Assets|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#skip Content Package Details]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Content Package Details|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| − | <td width=75> | + | <td width=75>[[image:HeadingUp.png|link=#stepPackages|alt=Heading|To Heading]]</td> |
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
<td width=75> </td> <!-- for Bottom --> | <td width=75> </td> <!-- for Bottom --> | ||
| Line 5,648: | Line 8,027: | ||
=='''Dealing with Unsupported Assets'''== | =='''Dealing with Unsupported Assets'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip Apply and Upload]]</td> | + | <td width=50>[[image:SkipDown.png|link=#skip Apply and Upload|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#skip Testing the Packages]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Testing the Packages|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| − | <td width=75> | + | <td width=75>[[image:HeadingUp.png|link=#stepPackages|alt=Heading|To Heading]]</td> |
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
<td width=75> </td> <!-- for Bottom --> | <td width=75> </td> <!-- for Bottom --> | ||
| Line 5,705: | Line 8,084: | ||
=='''Apply and Upload'''== | =='''Apply and Upload'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#stepDrivers]]</td> | + | <td width=50>[[image:SkipDown.png|link=#stepDrivers|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#skip Dealing with Unsupported Assets]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Dealing with Unsupported Assets|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| − | <td width=75> | + | <td width=75>[[image:HeadingUp.png|link=#stepPackages|alt=Heading|To Heading]]</td> |
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
<td width=75> </td> <!-- for Bottom --> | <td width=75> </td> <!-- for Bottom --> | ||
| Line 5,817: | Line 8,196: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="stepDrivers"></span> | <td width=629><span id="stepDrivers"></span> | ||
| − | ='''The Drivers Palette'''= | + | ='''The Drivers Palette/Driver Control Center'''= |
</td> | </td> | ||
| − | <td width=50> | + | <td width=50>[[image:SkipDown.png|link=#skip Adding a Driver|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#skip Apply and Upload]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Apply and Upload|Skip Up]]</td> |
<td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| − | <td width=75>[[image:NextUp.png|link=#stepPackages|alt=Next Up| | + | <td width=75>[[image:NextUp.png|link=#stepPackages|alt=Next Up|Next Up]]</td> |
| − | <td width=75> | + | <td width=75>[[image:NextDown.png|link=#stepLogs|alt=Next Down|Top]]</td> |
<td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| − | <span style="font-weight: 700; font-size: | + | <table width=1000 cellpadding=2> |
| − | + | <tr valign="top"> | |
| + | <td bgcolor=#ffffb0 width=200><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Surveyor </span> palette</span> </td> | ||
| + | <td bgcolor=#33ff77><span style="font-weight: 700; font-size: 15px;">and a <span style="color: white; background-color: blue;"> Driver </span> window (where it is named the Driver Control Center)</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>In '''Surveyor''' if the '''Drivers Palette''' is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>In '''Driver''' to show the '''Driver Control Centre''' on the screen either:-<br> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Driver Icon''' at the bottom left of the screen <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>open the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu''' and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Driver Control Center </span> option</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffbo cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | This has been redesigned for the '''Trainz Living Railroad (TLR)''' feature that is only available in '''Trainz Plus'''. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>some of its features can be used without the '''TLR'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>it is '''NOT''' a replacement for the '''Driver Setup Rule''' in the '''Session Editor'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td> | + | <td>This provides a full list of available drivers, their assigned trains and the tools to manage them in both '''Surveyor''' and '''Driver'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:BlueDot10x10.png|link=]]</td> | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td> | + | <td>In '''Driver''' it is named the '''Driver Control Center''' and is a '''Window'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,857: | Line 8,302: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td>The driver with the current camera focus is shown on a blue background.</td> | + | <td> |
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The driver with the current camera focus is shown on a blue background</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>In '''Surveyor''' this palette and its child windows can be minimised and resized</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>In '''Driver''' this window can be minimised but '''NOT''' resized, however its child windows can be both minimised and resized</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,874: | Line 8,334: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>the assigned locomotives '''Object Name'''. This can be set using either the [[image:PageLink.PNG|link=]] '''[[#The Info Palette|Info Palette]]''' or the [[image:PageLink.PNG|link=]] '''[[#Driver | + | <td>the assigned locomotives '''Object Name'''. This can be set in '''Surveyor''' using either the [[image:PageLink.PNG|link=]] '''[[#The Info Palette|Info Palette]]''' or the [[image:PageLink.PNG|link=]] '''[[#Driver Properties|Driver Properties]]''' Tool</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>the current control state of the train - the next command in their '''Driver Command List''', '''Manual Control''' | + | <td>the current control state of the train - the next command in their '''Driver Command List''' (driver '''Bald''' shown left), '''Manual Control''' (driver '''Aldair'''), '''Not in a Train''' (driver '''Kenny''') or '''Idle''' (driver '''Jane''')</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,905: | Line 8,365: | ||
<td width=35> </td> | <td width=35> </td> | ||
<td width=165>[[image:DriverPaletteAssign_S20.png|link=]]</td> | <td width=165>[[image:DriverPaletteAssign_S20.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Not Assigned </span> (driver | + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Not Assigned </span> (driver '''Jane''' shown left) will make the driver '''unavailable for use''' but will still remain in the driver list<br> |
| − | <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Player Controlled </span> will return them to '''active duty''' in the driver list</td> | + | <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Player Controlled </span> will return them to '''active duty''' in the driver list<br> |
| + | <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Automatic Scheduler </span> this assigns control of the driver to the '''TLR''' (available in '''Trainz Plus''' only). The '''Living Railroad Dispatch''' setting must be '''Enabled''' in the [[image:PageLink.PNG|link=]] '''[[#stepSessionOptions|Session Options Window]]'''</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,922: | Line 8,383: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=35>[[image:DriverPaletteGetOffTrain_S20.png|link=]]</td> | <td width=35>[[image:DriverPaletteGetOffTrain_S20.png|link=]]</td> | ||
| − | <td>If a driver has been assigned to a train (drivers | + | <td>If a driver has been assigned to a train (drivers '''Adair''' and '''Bald''') then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> this icon to '''Remove''' the driver from this train. See [[image:PageLink.PNG|link=]] '''[[#Switching Drivers|Switching Drivers]]''' below |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 5,931: | Line 8,392: | ||
<td width=35> </td> | <td width=35> </td> | ||
<td width=35>[[image:DriverPaletteNotActive_S20.png|link=]]</td> | <td width=35>[[image:DriverPaletteNotActive_S20.png|link=]]</td> | ||
| − | <td>This indicates that the driver is classified as '''Not Assigned''' and is not available for use</td> | + | <td>This indicates that the driver is classified as '''Not Assigned''' and is not available for use (driver '''Jane''')</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,940: | Line 8,401: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=35>[[image:DriverPaletteSwitchTo_S20.png|link=]]</td> | <td width=35>[[image:DriverPaletteSwitchTo_S20.png|link=]]</td> | ||
| − | <td>If a driver has '''NOT''' been assigned to a train (driver | + | <td>If a driver has '''NOT''' been assigned to a train (driver '''Kenny''') then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> this icon to select a train to assign to this driver. See [[image:PageLink.PNG|link=]] '''[[#Assigning Drivers|Assigning Drivers]]''' below |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 5,958: | Line 8,419: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=35>[[image:DriverPaletteViewDriverDetails_S20.png|link=]]</td> | <td width=35>[[image:DriverPaletteViewDriverDetails_S20.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> to view and edit the details for the current driver and train. | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> to view and edit the details for the current driver and train. This is for use in '''TLR''' (available in '''Trainz Plus''' only). See [[image:PageLink.PNG|link=]] '''[[#Driver Properties|Driver Properties]]''' below |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 5,965: | Line 8,426: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=35>[[image:DriverPaletteFocusOnDriver_S20.png|link=]]</td> | <td width=35>[[image:DriverPaletteFocusOnDriver_S20.png|link=]]</td> | ||
| − | <td>If a driver is | + | <td>If a driver is assigned to a train <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> this icon to change the camera focus and the blue background to this driver</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,971: | Line 8,432: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=35>[[image:DriverPaletteAddDriverIcon_S20.png|link=]]</td> | <td width=35>[[image:DriverPaletteAddDriverIcon_S20.png|link=]]</td> | ||
| − | <td>Located at the bottom of the driver list <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> to '''Add a New Driver'''. See '''Adding a Driver''' below</td> | + | <td>Located at the bottom of the driver list (you may have to scroll down) <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> to '''Add a New Driver'''. See '''Adding a Driver''' below</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,980: | Line 8,441: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
<br> | <br> | ||
<table> | <table> | ||
| Line 5,986: | Line 8,454: | ||
<table bgcolor=#000000 cellpadding=2> | <table bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td><table bgcolor=#ffffe0 cellpadding=2> | + | <td> |
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| Line 6,001: | Line 8,470: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | <br> | ||
| + | <table> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Adding a Driver"></span> | ||
| + | =='''Adding a Driver'''== | ||
</td> | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Assigning Drivers|Skip Down]]</td> <!-- for Skip Down --> | ||
| + | <td width=50>[[image:SkipUp.png|link=#stepDrivers|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepDrivers|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
</tr> | </tr> | ||
| − | </table> | + | </table> <!-- END Nav Buttons Table --> |
| − | < | + | |
| − | + | ||
| − | + | ||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| Line 6,031: | Line 8,508: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | |||
<td>A randomly selected driver will be automatically added to the '''Drivers Palette''' when a locomotive is added to your '''Trainz World'''. The driver will be assigned to the new locomotive</td> | <td>A randomly selected driver will be automatically added to the '''Drivers Palette''' when a locomotive is added to your '''Trainz World'''. The driver will be assigned to the new locomotive</td> | ||
| − | |||
| − | |||
| − | |||
| − | |||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 6,063: | Line 8,535: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the button to open the '''Driver Selection | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the button to open the '''Driver Selection''' window shown on the left</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 6,071: | Line 8,543: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=2>The selected driver will be added to the end of the driver list but will be not be assigned to a train</td> | <td colspan=2>The selected driver will be added to the end of the driver list but will be not be assigned to a train</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>A driver can be deleted from the list at any time using the [[image:DriverPaletteDeleteDriver_S20.png|link=]] tool in the driver tool bar</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 6,080: | Line 8,565: | ||
</table> | </table> | ||
<br> | <br> | ||
| + | <table> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Assigning Drivers"></span> | ||
=='''Assigning Drivers'''== | =='''Assigning Drivers'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Switching Drivers|Skip Down]]</td> <!-- for Skip Down --> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Adding a Driver|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepDrivers|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| Line 6,113: | Line 8,610: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>If this tool cannot be selected then check if the driver has been set to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Not Assigned </span>. If | + | <td>If this tool cannot be selected then check if the driver has been set to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Not Assigned </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Automatic Scheduler </span> (available in '''Trainz Plus''' only). If necessary you can change the setting to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Player Controlled </span> but that may affect other operations</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 6,123: | Line 8,620: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <span style="font-weight: 700; font-size: 15px;">Then | + | <span style="font-weight: 700; font-size: 15px;">Then:-</span> |
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 6,157: | Line 8,654: | ||
</table> | </table> | ||
<br> | <br> | ||
| + | <table> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Switching Drivers"></span> | ||
=='''Switching Drivers'''== | =='''Switching Drivers'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Driver Properties|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Assigning Drivers|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepDrivers|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>A driver that is currently assigned to a train can be reassigned to a different train</td> | + | <td>A driver that is currently assigned to a train can be reassigned to a different train or to no train</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 6,179: | Line 8,688: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=35>[[image:DriverPaletteGetOffTrain_S20.png|link=]]</td> | <td width=35>[[image:DriverPaletteGetOffTrain_S20.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Get | + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Get off Train </span><br> |
| − | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the icon to leave the assigned train so that the driver can be assigned to another</td> | + | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the icon to leave the assigned train so that the driver can be assigned to another or none</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 6,195: | Line 8,704: | ||
<td width=35>[[image:DriverPaletteSwitchTo_S20.png|link=]]</td> | <td width=35>[[image:DriverPaletteSwitchTo_S20.png|link=]]</td> | ||
<td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Move to Destination </span><br> | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Move to Destination </span><br> | ||
| − | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the new icon to select a new train for the driver. The '''Drivers Palette''' will change to the image shown below right</td> | + | This is '''optional'''. You can reasign the driver by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the new icon to select a new train for the driver. The '''Drivers Palette''' will change to the image shown below right</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 6,205: | Line 8,714: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>If this tool cannot be selected then check if the driver has been set to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Not Assigned </span>. If | + | <td>If this tool cannot be selected then check if the driver has been set to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Not Assigned </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Automatic Scheduler </span>. If necessary you can change the setting to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Player Controlled </span> but that may affect other operations such as the '''TLR'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 6,215: | Line 8,724: | ||
</table> | </table> | ||
| − | <span style="font-weight: 700; font-size: 15px;">Then | + | <span style="font-weight: 700; font-size: 15px;">Then:1</span> |
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 6,249: | Line 8,758: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | =='''Driver | + | <table> <!-- BEGIN Nav Buttons Table --> |
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Driver Properties"></span> | ||
| + | =='''Driver Properties'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Driver Location|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Switching Drivers|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepDrivers|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
<table bgcolor=#000000 cellpadding=2> | <table bgcolor=#000000 cellpadding=2> | ||
| Line 6,262: | Line 8,783: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td> | + | <td>These features are mostly intended for use in the '''Trainz Living Railroad (TLR)''' (available in '''Trainz Plus''' only) but '''some''' can be used with normal Sessions</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td> | + | <td>They will have no effect in the running of normal (non-TLR) Sessions</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 6,273: | Line 8,794: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | After selecting the [[image:DriverPaletteViewDriverDetails_S20.png|link=]] Tool, the following '''Properties | + | <table> |
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> In Surveyor and Driver </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | After selecting the [[image:DriverPaletteViewDriverDetails_S20.png|link=]] '''View Driver Properties''' Tool, the following '''Properties''' window will open.<br> | ||
<table width=1000> | <table width=1000> | ||
| Line 6,284: | Line 8,811: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td> | + | <td>driver location in the '''Trainz World'''</td> |
| − | + | </tr> | |
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>it can be zoomed in and out</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 6,292: | Line 8,822: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td colspan=2>Displays the currently assigned Driver Properties:- |
| − | + | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>'''location'''</td> | + | <td>'''location''' (assigned train)</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
<td>'''assigned user'''</td> | <td>'''assigned user'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Command Status </span></td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td> | + | <td>text description of the next command in the driver queue</td> |
</tr> | </tr> | ||
| − | < | + | <tr valign="top"> |
| − | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | |
| + | <td>commands (as icons) waiting in the '''Driver Command Queue'''</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 6,314: | Line 8,850: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td> | + | <td>the progress of the driver</td> |
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | The '''Driver Settings''' and '''Command Status''' can be edited. The '''Activity Log''' can be filtered.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> In Driver </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">In Trainz Plus Only:</span> When used in '''Driver Mode''' a coloured line will appear above the track showing the path, or possible paths, when the next command in the '''Command Status''' queue is a movement command, such as '''Drive To...''', '''Navigate To...''' or '''Couple To...'''. The path lines will not be shown when these commands are not being executed. The colour of the path lines are '''Blue''', '''Green''', '''Orange''' and '''Red'''.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=600>[[image:DriverPaletteTrainPath_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span> <span style="font-weight: 700; font-size: 15px;">Path Colours:-</span><br> | ||
| + | ---- | ||
| + | These colours identify the type of service and are a "Work In Progress". They may change in future releases</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td bgcolor="red">  </td> | ||
| + | <td>'''Locomotive only'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td bgcolor="blue">  </td> | ||
| + | <td>'''Passenger''' (not yet implemented)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td bgcolor="orange">  </td> | ||
| + | <td>'''Freight'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td bgcolor="lightgreen">  </td> | ||
| + | <td>'''Active Path''' (for the selected driver)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>If you do not want the coloured paths to appear then close the '''Driver Properties Window'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 6,322: | Line 8,906: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | ==='''Driver Location'''=== | + | <table width=800 bgcolor=#000000 cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=796 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The signals and switches along the path may not be correctly set until the train approaches and activates them</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>In the current retail '''Trainz Plus''' version, the path will be visible as long as the '''Driver Properties''' window is open (but it can be minimised)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The path options are controlled from the Main '''Display Menu''', as shown below, and are independent of the '''Driver Properties''' window<br> | ||
| + | [[image:DisplayMenuTrackPaths.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>To open the '''Driver Properties''' window in '''Driver''', choose one of the following:-<br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Options:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td>From the '''Driver Icon''':- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Driver Icon''' at the bottom left of the screen</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>select the driver from the driver list (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Eye''' icon if it is not the driver with the '''focus''')</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:DriverPaletteViewDriverDetails_S20.png|link=]] '''View Driver Properties''' Tool for that driver</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Bblue.png|link=]]</td> | ||
| + | <td>From the '''Window Menu''':- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Open the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu''' and select <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Driver Control Center </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>select the driver from the driver list (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Eye''' icon if it is not the driver with the '''focus''') | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:DriverPaletteViewDriverDetails_S20.png|link=]] '''View Driver Properties''' Tool for that driver</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Close </span> button to close the window and return to the '''Drivers Palette''' or '''Driver Control Center''' but closing it will turn off the path line. To keep the path line on the screen '''Minimise''' the window instead.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Driver Location"></span> | ||
| + | =='''Driver Location'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Player Assignment|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Driver Properties|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepDrivers|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td> | + | <td>This allows you to move the driver to a new train and to view/edit the details of their current train</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 6,358: | Line 9,052: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table bgcolor=#000000 | + | <table width=1000 bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| Line 6,388: | Line 9,082: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Cblue.png|link=]]</td> | <td>[[image:Cblue.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Show <name of loco> </span></td> | + | <td width=175><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Show <name of loco> </span></td> |
| − | <td>this will open a new '''Properties | + | <td>this will open a new '''Properties''' window showing details of the assigned train. Some of those details can be edited. See '''Train Properties''' below</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 6,396: | Line 9,090: | ||
</table> | </table> | ||
</td> | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Close </span> button to close the window and return to the '''Drivers Palette'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Train Properties </span> | ||
| + | |||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;">Show <name of loco></span> option will open the '''Train Properties''' window</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=485>[[image:DriverPaletteTrainDetailsWindow_S20.png|link=]]</td> | ||
| + | <td>There are a number of control and display options built into this window. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Train Priority:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=205>[[image:DriverPaletteShowPriority_S20.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the white down arrowhead next to the label '''Priority''' and select a priority value <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> 1 </span>, <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> 2 </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> 3 </span> to assign to this train</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Classification:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=320>[[image:DriverPaletteShowClassification_S20.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the white down arrowhead and select a running classification for this train</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Driver:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=125>[[image:DriverPaletteShowDriver_S20.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the white down arrowhead just below the '''Driver Image''' and select an option<br> | ||
| + | <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Show Driver <Name of Driver> </span> will re-open the '''Train Properties''' window if it had been closed or minimised<br> | ||
| + | <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Move to Train... </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Get off Train </span> are the same as described above</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 6,405: | Line 9,150: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Close </span> button to close the window and return to the ''' | + | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Close </span> button to close the window and return to the '''Driver Properties''' window.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | = | + | <span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Script Properties </span> |
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=265>[[image:DriverPaletteScriptProperties_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3><span style="font-weight: 700; font-size: 15px;">Steps:</span> To display the '''legacy''' script properties of the locomotive:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the window icon [[image:DriverPaletteScriptPropertiesIcon_S20.png|link=]] to open the '''Script Properties''' window</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td width=325>[[image:DriverPaletteScriptPropertiesWindow_S20.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the [[image:Cross.PNG|link=]] button to close the window</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top">You can edit the '''Script Properties''' of a locomotive. | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DriverPaletteScriptPropertiesEnableEditing_S20.png|link=]]<br><br> | ||
| + | [[image:DriverPaletteScriptPropertiesWindowEdit_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To edit the '''Script Properties''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enable Editing </span> button</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>All the script controlled properties of that particular locomotive, as shown left, can be opened (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the link) and edited</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>To '''Save''' your edits <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Save Changes </span> button, <span style="font-weight: 700; font-size: 15px;">OR</span><br> | ||
| + | To '''Cancel''' your edits <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cancel </span> button</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Player Assignment"></span> | ||
| + | =='''Player Assignment'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Command Status|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Driver Location|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepDrivers|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>This allows you to set the driver control assignment</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 6,438: | Line 9,277: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table bgcolor=#000000 | + | <table width=1000 bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| Line 6,453: | Line 9,292: | ||
<td width=125><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Not Assigned </span></td> | <td width=125><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Not Assigned </span></td> | ||
<td>makes the driver '''unavailable''' but keeps them in the driver list, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | <td>makes the driver '''unavailable''' but keeps them in the driver list, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td width=175><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Automatic Scheduler </span></td> | ||
| + | <td>this assigns control of the driver to the '''TLR''' (available in '''Trainz Plus''' only) but the '''Living Railroad Dispatch''' setting must be '''Enabled''' in the [[image:PageLink.PNG|link=]] '''[[#stepSessionOptions|Session Options Window]]''', <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 6,460: | Line 9,306: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td>[[image:Cblue.png|link=]]</td> |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Player Controlled </span></td> | + | <td width=150><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Player Controlled </span></td> |
<td>returns the driver to '''active duty''' in the driver list</td> | <td>returns the driver to '''active duty''' in the driver list</td> | ||
</tr> | </tr> | ||
| Line 6,482: | Line 9,328: | ||
</table> | </table> | ||
<br> | <br> | ||
| + | <table> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Command Status"></span> | ||
| + | =='''Command Status'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Activity Log|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Player Assignment|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepDrivers|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The '''Command Status''' displays the list of driver commands waiting for execution by the selected driver</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>New driver commands can be added and existing commands removed</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=405>[[image:DriverPaletteCommandStatusList_S20.png|link=]]</td> | ||
| + | <td>A sample list of driver commands</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=195>[[image:DriverPaletteCommandStatusAdd_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=550 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To add a command to the driver command list:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Command Point''' identified by the red arrow in the image on the left</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>select the command from the pop up menu<br> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>The commands shown in the pop up menu are set by the [[image:WikiLink.PNG|link=]] '''[[How_to_Use_Driver_Setup_Rule#Driver_Command_Rule|Driver Command Rule]]''' in the [[image:WikiLink.PNG|link=]] '''[[How_to_Use_Session_Editor|Session Editor]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>repeat as needed for each new command</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=550 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To remove a command from the driver command list:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the command to be removed '''out''' of the '''Command Status''' area and release the mouse button</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=550 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>The changes you make to the '''Command Status''' list will also be made in the '''Driver Command Bar''' at the bottom right of the screen</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Close </span> button to close the window and return to the '''Drivers Palette'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Activity Log"></span> | ||
| + | =='''Activity Log'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#stepLogs|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Command Status|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepDrivers|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>This allows you to monitor the activity and progress of a driver</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=500>[[image:DriverPaletteDriverActivityLog_S20.png|link=]]</td> | ||
| + | <td>This gives a detailed list of every operation started and completed by the selected driver. In the example shown on the left this includes gaining and releasing "permits" (access or permission) for each junction switch along the drivers path.<br><br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the display area has a vertical scroll bar on the right for longer reports</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the coloured dots to toggle them on/off and filter the log entries by message type | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:GreyDot10x10.png|link=]]</td> | ||
| + | <td>'''Grey ON''' shows general messages: '''Grey OFF''' hides general messages</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:YellowDot10x10.png|link=]]</td> | ||
| + | <td>'''Yellow ON''' shows warnings: '''Yellow OFF''' hides warnings</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:RedDot10x10.png|link=]]</td> | ||
| + | <td>'''Red ON''' shows error messages: '''Red OFF''' hides error messages</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:GreenDot10x10.png|link=]]</td> | ||
| + | <td>'''Green ON''' shows "task completed" messages: '''Green OFF''' hides "task completed" messages</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> text box to enter a text string to filter the log entries</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Close </span> button to close the window and return to the '''Drivers Palette'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepLogs"></span> | ||
| + | ='''The Logs Palette'''= | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Activity Log|Skip Up]]</td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepDrivers|alt=Next Up|Next Up]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepSessionOptions|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Surveyor Only </span> palette</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>In '''Driver''' to show the '''Logs Palette''' on the screen refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>This palette displays the '''Trainz System Log''' which details the loading of assets, the operation of scripts, messages displayed on the screen (in Driver), etc. It is for diagnostic purposes.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=605>[[image:LogsPalette_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the display area has a vertical scroll bar on the right for longer reports</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the coloured dots to toggle them on/off and filter the log entries by message type | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:GreyDot10x10.png|link=]]</td> | ||
| + | <td>'''Grey ON''' shows general messages: '''Yellow OFF''' hides general messages</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:YellowDot10x10.png|link=]]</td> | ||
| + | <td>'''Yellow ON''' shows warnings: '''Yellow OFF''' hides warnings</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:RedDot10x10.png|link=]]</td> | ||
| + | <td>'''Red ON''' shows error messages: '''Red OFF''' hides error messages</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:GreenDot10x10.png|link=]]</td> | ||
| + | <td>'''Green ON''' shows "task completed" messages: '''Green OFF''' hides "task completed" messages</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> text box to enter a text string to filter the log entries</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>This palette can be minimised and resized</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Cross.PNG|link=]] icon to close the palette</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepSessionOptions"></span> | ||
| + | ='''The Session Options Window'''= | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepLogs|alt=Next Up|Next Up]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepCommodityPicker|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor=#33ff77 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Driver Only </span> window</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>In '''Driver''' to show the '''Session Options Window''' on the screen refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>This window allows you to change session settings in '''Driver''' "on the fly"</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=410>[[image:SessionOptionsPalette_S20.png|link=]] | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>This window can be minimised but it cannot be resized</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Cross.PNG|link=]] icon to close the window</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=590 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=586 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>Each item shown in the window can be edited:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on a '''boxed''' item to select an option from its drop down menu (see below)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>In the calendar <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on date (the day and/or the left/right month arrows) to change the season of the year or enter a new date in the text entry box (the year entered does not matter)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>In the clock <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the clock hand around the dial to change the time of day</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Derailment Mode </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20> </td> | ||
| + | <td>sets the realism level of derailments. Options are '''None''' (no derailments will occur), '''Arcade''' (derailments will occur far more often than reality) and '''Realistic'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Living Railroad Dispatch </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20> </td> | ||
| + | <td>sets the operation of the '''TLR''' ('''Trainz Living Railroad''' - available in '''Trainz Plus''' only). Options are '''Enabled''' (feature is '''on''') and '''Disabled''' (feature is '''off''') | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Restart Stuck AI </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20> </td> | ||
| + | <td>sets whether or not attempts will be made to resolve AI conflicts and restart "stuck" AI controlled trains. Options are '''Enabled''' (feature is '''on''') and '''Disabled''' (feature is '''off''')</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Weather </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20> </td> | ||
| + | <td>sets the current weather conditions. Options are '''Clear''', '''Cloudy''', '''Drizzle''', '''Rain''', '''Stormy''', '''Light Snow''', '''Medium Snow''', '''Heavy Snow'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Weather Changeability </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20> </td> | ||
| + | <td>sets the rate and scope of changes to the weather conditions during the session. Options are '''None''' (no weather changes), '''Periodic''' (minor and gradual changes) and '''Extreme''' (rapid and wide ranging changes)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Time Rate </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20> </td> | ||
| + | <td>sets the speed at which time changes during the session. This does not affect the speed of trains or other operations. Options range from '''1x''' (normal time) to '''1440x''' (extremely rapid time)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Current Time </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20> </td> | ||
| + | <td>sets, very inaccurately, the current time shown on the session clock. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> on the pointer shown on the clock dial. Each of the small dividing lines on the dial represents 36 minutes which makes accurate time setting difficult - approximations are best.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepCommodityPicker"></span> | ||
| + | ='''The Commodity Picker Window'''= | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepSessionOptions|alt=Next Up|Next Up]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepSessionInfo|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor=#33ff77 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Driver Only </span> window</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>In '''Driver''' to show the '''Commodity Picker Window''' on the screen refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>This window allows you to change the commodities (products) carried by rolling stock in '''Driver''' "on the fly"</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=370>[[image:CommodityPickerPalette_S20.png|link=]] | ||
| + | <br><br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>This window cannot be minimised or resized</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Cross.PNG|link=]] icon to close the window</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To change the commodities (products) carried by a rolling stock object:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>move the mouse pointer onto a commodity icon in the '''Picker'''. A <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Tooltip </span> identifying the product will appear on the pointer</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on an icon to select its commodity. The message at the top of the palette will change to confirm the selection<br> | ||
| + | [[image:CommodityPickerPaletteClick_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>move the pointer onto the rolling stock asset that will have its product queue restricted to the selected product only. The mouse pointer will have a '''Load''' icon [[image:CommodityPickerPaletteLoadIcon_S20.png|link=]] attached to it | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the rolling stock object to restrict it to the selected product only. If the change is accepted then the mouse pointer will change to the icon for the selected product [[image:CommodityPickerPaletteSetIcon_S20.png|link=]]<br> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>The selection will fail if the rolling stock object has not been configured to accept the selected commodity. Failure is indicated when the '''Load''' icon attached to the pointer does not change when a rolling stock object has been clicked</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepSessionInfo"></span> | ||
| + | ='''The Session Info Window'''= | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepCommodityPicker|alt=Next Up|Next Up]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepWaybill|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor=#33ff77 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Driver Only </span> window</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>In '''Driver''' to show the '''Session Info Window''' on the screen refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>This window displays the active '''message windows''' that were created for this session by a '''HTML Asset''' or a '''Message Popup Rule''' starting with the last one displayed</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=470>[[image:SessionInfoPalette_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | This window can also be displayed by pressing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F1 </span> function key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If no '''HTML Asset''' or '''Message Popup Rule''' exists in the session, or those present have not yet been activated, then nothing will be displayed</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>This window cannot be minimised or resized</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Left''' and '''Right''' arrow icons at the bottom of the palette will allow you to move forward and back through any other message windows that have been activated for this session</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A [[image:Tick.PNG|link=]] icon indicates no more messages. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Tick.PNG|link=]] or the [[image:Cross.PNG|link=]] icons to close the window</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepWaybill"></span> | ||
| + | ='''The Waybill Window'''= | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepSessionInfo|alt=Next Up|Next Up]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepScheduleInfo|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor=#33ff77 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Driver Only </span> window</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>In '''Driver''' to show the '''Waybill Window''' on the screen refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>This window displays the commodity deliveries and pickups for this train</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=470>[[image:WaybillPaletteDriver.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>This window cannot be minimised or resized</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Cross.PNG|link=]] icon to close the window</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepScheduleInfo"></span> | ||
| + | ='''The Schedule Info Window'''= | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepWaybill|alt=Next Up|Next Up]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor=#33ff77 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Driver Only </span> window</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>In '''Driver''' to show the '''Schedule Info Window''' on the screen refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>This window displays the '''Trainz Living Railroad (TLR)''' (available in '''Trainz Plus''' only) schedule for the train</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=470>[[image:ScheduleInfoPaletteDriver.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>This window is fully functional in the '''Trainz Living Railroad (TLR)''' (available in '''Trainz Plus''' only) feature</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>This window cannot be minimised or resized</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Cross.PNG|link=]] icon to close the window</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table width=1000> <!-- BEGIN Section Nav Buttons --> | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 6,490: | Line 10,169: | ||
<td width=50> </td> | <td width=50> </td> | ||
<td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| − | <td width=75>[[image:NextUp.png|link=# | + | <td width=75>[[image:NextUp.png|link=#stepScheduleInfo|alt=Next Up|Next Up]]</td> |
<td width=75> </td> | <td width=75> </td> | ||
<td width=75> </td> | <td width=75> </td> | ||
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
---- | ---- | ||
---- | ---- | ||
| − | |||
='''Trainz Wiki'''= | ='''Trainz Wiki'''= | ||
| − | <table | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:TrainzWiki.png|link=]]</td> | + | <td> |
| + | <table width=500 cellpadding=2 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td width=80>[[image:TrainzWiki.png|link=]]</td> | ||
<td> | <td> | ||
<span style="font-size: 17px;">'''More Tutorials and Guides to Using Trainz'''</span><br> | <span style="font-size: 17px;">'''More Tutorials and Guides to Using Trainz'''</span><br> | ||
*'''<span class="plainlinks">[http://online.ts2009.com/mediaWiki/index.php/HowTo How to Guides]</span>''' | *'''<span class="plainlinks">[http://online.ts2009.com/mediaWiki/index.php/HowTo How to Guides]</span>''' | ||
*'''[[Driver Commands List]]''' | *'''[[Driver Commands List]]''' | ||
| − | |||
*'''[[Session Rule List with Parameters|Session Rules List (Alphabetical) with Parameters]]''' | *'''[[Session Rule List with Parameters|Session Rules List (Alphabetical) with Parameters]]''' | ||
*'''[[Session Rules By Categories With Properties|Session Rules List (Categories) With Parameters]]''' | *'''[[Session Rules By Categories With Properties|Session Rules List (Categories) With Parameters]]''' | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=500 cellpadding=4 bgcolor="aquamarine"> | ||
| + | <tr valign="top"> | ||
| + | <td width=50>[[image:LinkWiki.PNG|link=]]</td> | ||
| + | <td> | ||
| + | <span style="font-size: 17px;">'''Related Links'''</span><br> | ||
| + | *'''[[How_to_Use_S20_Tools|How to Use the Surveyor 2.0 Tools]]''' | ||
| + | *'''[https://docs.trainzsimulator.com/ Trainz Simulator Official Documentation]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
Latest revision as of 09:35, 21 October 2024
The information in this Wiki Page applies to the palettes and windows found in Trainz Plus and TRS22 Platinum Surveyor (Surveyor 2.0) and in Driver.
[edit] The Trainz Plus World |
| When you start Trainz Plus and TRS22 Platinum the world presented will look something like the following images, but what you actually see can be highly customised to your own preferences. |
Surveyor 2.0

| The dark grey strips on the left and right of the screen contain Palettes that have been Docked into the positions shown. Palettes are where selections can be made, information displayed and controls set. | |||
|
|
|
||||||||||||||||||||||||||||
Driver
|
All the windows in Driver are normally hidden.

|
|
||||||||||||||||||
[edit] Hiding and Showing Palettes and Windows |
| Palettes and Windows, in both Surveyor and Driver, are hidden and revealed using the |
|
The visible and hidden Palettes and Windows in the screenshots shown above have had their visibility set by:-
Surveyor  |
Driver  |
|
|||||||||||||||||||
[edit] Docking and Undocking Palettes |
| Palettes in Surveyor are normally Docked, locked into fixed positions on both sides of the Surveyor Screen. They can be Undocked and freed to move anywhere on the screen. | |
| Windows in Driver are Undocked and are free to move anywhere on the screen. They cannot be Docked. |
|
Undocking a Palette
 |
|
|||||||||||||||||||||||
Docking a Palette
 |
|
||||||||||||||||||||
[edit] Resizing Palettes and Windows |
| Only Surveyor palettes that are Undocked can be resized. Some palettes have to be resized to display all their available information. | |
| Most Driver windows cannot be resized. |
|
 |
|
||||||||||||||||||||
[edit] Minimise Maximise Close |
| Minimising will hide a palette or window but retain its size and position data. | |
| Maximising will return a palette or window to the screen using its last size and position data. | |
| Closing will remove a palette or window from the screen but its size and position data will be saved. When it is next opened it will be shown on the screen using its last size and position data. |
|
The image below shows a Surveyor 2.0 screen with an open window box (the Find Object Tool) and two Undocked palettes (Info and Layers)
 |
|
||||||||||||||||
 |
|
|||||||||||||||||
[edit] The Info Palette |
| This is a Surveyor Only palette |
|
| This palette can be easily overlooked but it has some very useful features:- | |
| naming objects | |
| providing precise data and control over the "focus" - the position of the cursor | |
| providing precise data and control over the position and orientation of objects (it can be used instead of the Free Move Tool and the Fine Adjustment Tool) | |
| identifying and setting the "home" layer and binding layer of a selected object | |
| used for locking and unlocking a selected objects layer | |
The components of the Info Palette are identified in the image below.
 |
|
[edit] Palette Coordinates
|
||||||||||||||||||
[edit] Info Settings Menu |
All the Focus, Position and Rotation settings have drop down menus that allow values to be transferred to and from other settings and other tools.
  |
|
|||||||||||||||||||||||||||||
Next to the z co-ordinate in both the Focus and Position is a small white down arrowhead. Left Click on the arrowhead to open its menu.
 |
There is only one option in the sub-menu.
|
[edit] Focus Info and Controls |
| The Focus shows the current position and height of the Cursor object. |
Open up the Focus by a Left Click on its arrowhead icon.
 |
|
|
[edit] Asset Name Menu |
| "Asset Name" refers to the name of the asset as displayed in the Assets Palette and in Content Manager. This is not the same as the Object Name (see the next section) |
You must have an object (or objects) selected for an Asset Name to be shown and for this menu to be available.
| If more than one object has been selected then the name and position data shown will be for the last selected object. If different objects (with different kuid codes) have been selected then a count of the additional objects will be added. The (+2) shown in the object name in the image on the left indicates that 2 additional different objects are in the group of selected objects. |
Next to the Asset Name is a small white Down Arrowhead. Left Click on the arrowhead to open its menu.
 |
|
|||||||||||||||||||||||||||
[edit] Object Name |
| "Object Name" refers to the name that you give to an object |
| You can give any object in your Trainz World an identifying name. In some cases a name is vital for AI and session operations, in other cases it will be needed as a display feature - for example: to be shown on a station nameboard. You must have the object (or objects) selected for this option to be available. If more than one object has been selected then only the last object (the one with the Context Icon) will be affected |
 |
|
|||||||||
 |
|
||||||||
[edit] Position Info and Controls |
You must have an object (or objects) selected for the position data to be shown and edited. Open up the position data by a Left Click on its Pos: arrowhead icon.
 |
The position of the selected object (or the last object if more than one is selected) is shown in the x, y and z text boxes. These values can be edited to move the object or objects to a new position but CARE will be needed.
|
[edit] Rotation Info and Controls |
You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by a Left Click on its Rot: arrowhead icon.
 |
The rotational orientation of the selected object (or the last object if more than one is selected) is shown in the r:, p: and y: text boxes (the letters stand for Roll, Pitch and Yaw). These values can be edited to rotate the object or objects in 3D space BUT not all objects can be rotated in certain directions.
|
|
||||||||||||||||||||||||||||||||||||||||||
[edit] Layer Info and Controls |
| You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by a Left Click on its Layer: arrowhead icon. |
|
| For a single selected object | ||||||||||||||||||||||
 |
This will show the:-
|
|||||||||||||||||||||
| For multiple selected objects | |||||
 |
|
||||
[edit] Assigning Objects to a Different Layer |
| The Active Layer is the layer used by the Placement Tool when objects are added to your Trainz World. |
A selected object or group of selected objects can be assigned to a different layer. If multiple objects have been selected then they do not have to all be in the same layer.
 |
|
||||||||||||||
|
|
|
||||||||||
[edit] Assigning Objects to a Binding Layer |
| The Binding Layer, or Bound Layer as it is also called, is a tool used in the development of your Trainz World. It allows you to temporarily assign an object to a second layer while it is still in its original layer. The object will then take on the properties (Locked or Unlocked, Hidden or Visible) of both layers. |
|
|
|||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||
 |
|
|||||||||||
| As an example, the image below shows what you will see for a single object that has had:- | |||||||||
 |
|
||||||||
 |
More information on creating, editing and using Layers can be found on the Trainz Wiki at:- |
[edit] The Tools Palette |
| This is a Surveyor Only palette |
|
 |
|
|
[edit] The Brush Tool
|
The Brush Tool "paints" the ground height, ground textures, effect layers and scrapbook scenes in the Trainz World |
 |
|
|||||||||||||||||||
| The Brush Targets Ground Height , Scrapbook Data and Effect Layers have a second drop down menu that controls the Brush Action. |
|
[edit] The Placement Tool
|
The Placement Tool adds objects to a Trainz World |
 |
|
||||||||||||||||||||||
[edit] The Eyedropper Tool
|
The Eyedropper Tool identifies and selects objects in a Trainz World |
 |
|
[edit] The Free Move Tool
|
The Free Move Tool moves objects around a Trainz World |
 |
|
[edit] The Fine Adjustment Tool
|
The Fine Adjustment Tool makes 3D adjustments (XYZ position and rotations) to objects in a Trainz World |
 |
|
|||||||||||||||||||
|
[edit] The Marquee Tool
|
The Marquee Tool selects and copies objects, deletes baseboards, adds new baseboards and sets their properties, adds texture to baseboards in a Trainz World, creates scrapbooks |
 |
|
|
[edit] The Tool Options Palette |
| This is a Surveyor Only palette |
|
| This palette is used by various tools to set controls and parameters. For a detailed description of all the options presented by the Tools Palette for the different tools, see the Trainz Wiki page |
| All the Tool Options controls and settings are shown in the image below. The controls are shown in the image as being "inactive". An "active" control will have its icon (to the left of the control name) shown in Gold . Different Brush Types and Brush Actions will activate different controls. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||

|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
[edit] Tool Options Popups |
| Most of the data entry boxes in the Tool Options Palette have a Popup Menu. Right Click inside a box to bring up its menu |
 |
|
|||||||||||||
|
 |
|
|||||||||||
 |
|
||||||||||||
 |
|
||||||||||||
[edit] Tool Options Active Controls |
| Different Tool Palette and Brush Type selections will activate different option controls |
Some examples of when the controls will become active are:-
| If a Brush Tool is selected then the exact controls that will be active will vary between the different brushes and brush actions. For example, selecting the Ground Height Brush and the Set Height brush action will active the following Tool Options. |
 |
|
|||||||||||||||||||||||
| If a Track Spline Object is selected with the Free Move Tool or the Fine Adjustment Tool then the following Tool Options will become active. |
 |
|
||||||||||||||||||||||
| If the Scrapbook Data Brush is selected to paint the current Scrapbook into the Trainz World then certain controls that will affect the painting of the Scrapbook will, depending on the brush action selected, become active. |
Scrapbook Brush  |
Scrapbook Clone  |
|
||||||||||||||||||||||||||||||||||||||||||
 |
More examples and more detailed descriptions of the Tool Options Palette Active Controls can be found on the Trainz Wiki at:- |
[edit] The Assets Palette |
| This is a Surveyor Only palette |
| The Assets Palette provides lists of assets that can be used with the Placement Tool, Free Move Tool, Fine Adjustment Tool, Marquee Tool and the Eyedropper Tool. | |
| The Filter Palette provides the tools used to narrow down the lists provided by the Assets Palette. |
|
|
[edit] Using the Assets Palette |
| When used by itself, the Assets Palette will be restricted to showing the list of assets for the asset type currently selected in the Filter Palette, regardless of whether the Filter Palette is visible or not. The default asset type shown in the Assets Palette for a displayed, or minimised, unedited Filter Palette will be Ground Textures. However, if the Filter Palette is closed ( Left Click on its menu bar x icon) then the Assets Palette will default to displaying the list of ALL installed assets |
 |
|
||||||||||||||
 |
|
|
|
||||||||||||||||||||||||
| Each asset in the list has a Popup Menu. Right Click on an asset to open its menu. You can also select multiple assets as described above and then Right Click on any of the selected assets to open the common popup menu. | ||||||||||||||||
|
|
|||||||||||||||
|
||||||||||
[edit] Expanding the Assets List View |
| The Assets Palette can be expanded to provide more information about each listed asset. See |

|
Just like in Content Manager, additional columns can be added, removed, resized and moved to a different position.
|
||||||||||||||||||||||||||
|
[edit] Thumbnail View |
| As an alternative to the list view of assets there is a thumbnail view option. This works best when the Assets Palette has been undocked. See |
 |
|
|||||||||||||||
|
||||||||||
|
||||||||
|
|||||||||||||||||||||
[edit] Picklists and Search Filters |
| the Assets Palette also manages your saved Picklists and gives you access to your saved Search Filters |
[edit] Using Search Filters and Picklists
 |
|
||||
 |
|
| At the bottom of the drop down list (you may have to scroll down to see it) is an option Edit Filters and Picklists... . This option will allow you to select and edit a Picklist or Search Filter. |
|
[edit] Creating and Editing a Picklist
| Picklists can be created and edited directly from the Assets Palette | |
| There are other more limited editing options available in the Assets Palette Edit Filters and Picklists... option |
To create a new picklist, or add assets to an existing picklist, the first step is to select the asset or assets to be added.
| Steps: To Create a new Picklist or to add assets to an existing Picklist:- | ||||||||||||||
| In the Filter Palette select the type of asset that will be added to the new or existing Picklist | ||||||||||||||
|
||||||||||||||
| To select multiple assets:- | ||||||||||||||
|
||||||||||||||
| A popup menu will appear. Left Click on the option Add to Picklist > . A new popup menu will appear
|
|||||
|
|||||
[edit] Editing a Search Filter
| Search Filters can be created and edited using the Assets Palette Edit Filters and Picklists... option |
| A summary of the editing process for Search Filters is provided here. For the full details see the Trainz Wiki Page |
|
||||||||||||||
[edit] The Filter Palette |
| This is a Surveyor Only palette |
|
The Filter Palette made its appearence in Trainz in the July 2024 quarterly update to Trainz Plus and in TRS22PE SP4.
| This palette is used to:- | |
| search the installed assets to provide asset lists for the tools in the Tools Palette | |
| in Trainz Plus bulk replace objects in your Trainz World with assets selected from the Assets Palette | |
 |
The Filter Palette has three parts. Each is explained in the following sections:-
|
[edit] Filter Actions |
| The Filter Actions control how the Filter Selections affect the visibility and accessability of objects in your Trainz World |
| The Filter Actions drop down list controls how the filters are applied. To open the list Left Click on the drop down box or on the double arrows on its right. | ||||||||||
 |
The top drop down box will provide four actions:-
|
 |
||||||||
These actions will affect the display and selection of objects in your Trainz World
|
| For examples of how the Filter Actions are used to restrict the selection and/or visibility of objects in a Trainz World see the Trainz Wiki Page |
[edit] Filter Selections |
| The Filter Selections identify the type of assets that will be listed by the filter |
| The Filter Selections are activated by either a Left Click on a icon that represents a type of asset (e.g. Trains), or by selecting the type of asset from a drop down list. The drop down box also provides additional selections that are not available in the icons. |
Options: Choose from:-
|
OR |
|
||||||||||||||||||||||||||||||||
|
 |
Below the icons and selection box the Filter Toggle will report the number of assets that will be present in the list returned by the filter. In this case, selecting Scenery Splines has returned a list containing 4374 assets, but the exact figure will vary between users and installs. |
[edit] Using the Filter and Assets Palettes |
| The Filter Palette is always used with the Assets Palette |
|
 |
The image on the left shows the docked Filter and Assets Palettes displaying the filtered list for a Scenery Splines filter. Using the Asset Filter search text box, as described in the
|
|||||||||||
|
||||||||
[edit] Filter Toggles |
| The Filter Toggles are used to identify object to be replaced using the Bulk Asset Replace Tool found in Trainz Plus | |
| They can be used to further reduce the size of the Assets Filtered List |
| In the Filter Palette open the Filter Toggles by a Left Click on either the small arrowhead on the left of the Enabled box or on the "Enabled" message itself. | |
 |
This will open the Filter Palette Toggle List of assets and a separate Search text box. The Toggle List list is identical to the list shown in the Assets Palette except that each item can be toggled or switched ON or OFF by the check mark on its left. |
 |
|
||||||||||||||||
|
||||||||||||||||||
[edit] Bulk Replace Asset Tool (Trainz Plus Only) |
| This tool is available in Trainz Plus only | |
| It will replace ALL seleted objects with a single selected replacement asset | |
| All objects, and its replacement, must be the same Asset Type | |
| The replacement will occur throughout the entire route |
|
| This tool uses the Filter Toggles described above to identify the object or objects in your Trainz World that will be replaced by a single selected asset. The process involves following a set sequence of steps:-
|
[edit] 1. Check the Compatibility |
|
||||||||||||||||||||||||||||||
[edit] 2. Identify the Objects to be Replaced |
|
The Filter Selection and Filter Toggle tools are used to identify the object or objects in the route that you want to replace.
|
||||||
| Use the Toggles and, if applicable, the Filter Toggle Search box to narrow down the list. |
|
||||||||||||||
|
|||||||||||||||||||||||||||||||
[edit] 3. Disable the Filter Action |
In the Filter Palette select Filter Disabled from the Filter Actions drop down menu.
|
|
[edit] 4. Identify the Replacement Asset |
| Only a single asset has to be selected from the Assets Palette and it must be the same type of asset as those selected for replacement. |
|
||||||||
|
|||||||||||
[edit] 5. Bulk Replace Assets |
|
|
||||||||||||||||||||
[edit] The Layers Palette |
| This is a Surveyor Only palette |
|
| This palette is used to manage layers, both object (route and session) and effect (TurfFX, clutter and water) layers | |
| It can create, rename, merge, delete, move, hide/show and lock/unlock layers and set the Active Layer |
 |
The Layers Palette will show all the layers in their groups (Effect, Route and Session) plus the Ground Height and Ground Textures special "layers". In the image on the left all the Layer Groups have been minimised (the arrowhead symbol to the left of each group name is pointing to the right).
|
[edit] Lock the Route Layer Group
| All the Route Layers can be locked against accidental alteration. | ||
The Route Layers Group has a open padlock icon next to its name - shown as ![]() (unlocked).
(unlocked).
|
||||||
[edit] Open a Layer Group |
To the left of each group name is a small arrowhead pointing to the right. Left Click on the arrowhead to open up the group.
 |
The image on the left shows that the Session Layers is open and its individual layers are now displayed. To close or minimise the group Left Click on the arrowhead again. The image shows that the Session Layers contains 3 individual layers:-
|
[edit] Add a New Layer
| You cannot create new Layer Groups but you can add new layers to a existing group. |
| Each Layer Group has a |
[edit] Renaming a Layer |
 |
|
|||||||
|
[edit] Deleting a Layer
|
 |
|
|||||||||||||||
[edit] Moving a Layer |
| Layers can be individually moved up and down within the same Layer Group or between the Route Layers Group and the Session Layers Group. |
|
||||||||||||||
 |
|
|||||||||||||||||||
|
||||||||||||||||||||||||||||
[edit] Merging a Layer |
| A layer can be merged with the layer immediately above it |
 |
|
|||||||
|
[edit] Hiding Layers
| Each individual layer has an Eye icon that controls the state (visible or hidden) of that layer |
Left Click on the Eye icon to toggle its state between visible and hidden.
|
|
||||||||||||||||||
[edit] Locking Layers |
| Each individual layer has a Padlock icon that controls the state (locked or unlocked) of that layer | |
| The Route Layers Group has a Padlock icon that controls the state (locked or unlocked) of ALL the Route Layers |
Left Click on the Padlock icon to toggle its state between locked and unlocked
|
|
||||||||||||||||||
[edit] Setting the Active Layer
| The Active Layer is the layer where new objects will be automatically added when using the Placement Tool | |
| Only Route and Session layers can be selected as the Active Layer |
| The active layer is shown in the palette with its name on a Light Grey background. The name of the current Active Layer is also shown in the Layer Palette Title Bar. In the images below the Rail Workers layer from the Session Layers Group is the current Active Layer. |
 |
 |
|
||||||
|
[edit] Move an Object to Another Layer |
| Use the Info Palette to move objects to another layer. |
| The Info Palette will show the layer assigned to the currently selected object. An object is selected by using the Free Move Tool (the S key) or the Fine Adjustment Tool (the D key) found in the Tools Palette. |
|||||||||||||||||||||
|
|
|
||||||||||||||||||||
[edit] The Scrapbook Palette |
| This is a Surveyor Only palette |
|
| This palette manages the Scrapbooks that you have created yourself, installed from other sources (such as the DLS) or came installed with Trainz. It also controls which parts of a scrapbook are pasted or painted into the Trainz World. |
|
|
||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||
[edit] Creating a New Scrapbook |
|
||||||||||||||||||||||||
|
| When a new Scrapbook is created by a Cut or Copy , it will appear in the Scrapbook palette with some basic details. | ||||||||||||||||
 |
|
|||||||||||||||
|
|
|
 |
|||||||||||
| Once a scrapbook has been Pinned it becomes an asset and will appear in Content Manager |
 |
|
The scrapbook asset can be saved as a CDP file and uploaded to the DLS.
|
[edit] Painting or Pasting a Scrapbook |
Painting a Scrapbook
| Existing Scrapbooks can be painted into the Trainz World using the Brush Tool (see the Trainz Wiki page When the Scrapbook Data Target is selected in the Brush Tool, a second drop down box will give a choice of two brush Actions that control how the scrapbook will be applied. |
| The actions are:- | |||||||||
|
|
||||||||
|
||||||||||||||||||||||||
|
[edit] Using the Scrapbook Clone Brush |
| When using the Scrapbook Clone brush its Radius and Scale settings in the Tool Options Palette are important. |
|
|||||||||||||||||||||||||
[edit] Scrapbook Tool Options Settings
Scrapbook Brush  |
Scrapbook Clone  |
|
|||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||
|
[edit] Pasting a Scrapbook
|
||||||||||
[edit] Setting the Scrapbook Filters
|
|
||||||

|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
[edit] The Asset Preview Palette |
| This is a Surveyor Only palette |
|
| This palette gives a rotating 3D view of an asset that has been selected in the Assets Palette. It works with all assets except effect layers. |
 |
The Asset Preview Palette can be enlarged once it has been undocked. The current Surveyor 2.0 version has no display or control options and lacks the "zoom" and other features found in the Preview function of Content Manager. |
[edit] The Content Packages Palette |
| This is a Surveyor Only palette |
|
| This palette is mainly intended for content creators, particularly MPS (Multi Player Surveyor) content. It helps manage, prepare and upload to the MPS Server a user created "Content Package". The web site for the TCCP (Trainz Content Creation Program), which is not MPS specific, can be found at info.trainzsimulator.com/tccp |
|
|
The palette lists all the installed Content Packages that have assets available for use. Two special packages are included in the list:-
| All Installed Content which covers all offline (non-MPS) content, and | |
| multiplayersurveyor which includes all the default content on the live MPS Server |
 |
|
|||||||||||||||||||||
|
[edit] Content Package Details |
 |
|
|||||||
Some packages will display the message ![]()
If details are available then something like the following example will be shown.
 |
|
|||||||||||||||||
|
[edit] Testing the Packages |
| While you can manually select the packages to be enabled, an easier option may be to let the program perform that task. |
With or without any packages enabled, Left Click on the icon showing 3 horizontal bars (bottom right) to open a menu.

|
||||||||||
|
||||||||
[edit] Dealing with Unsupported Assets |
If you have manually selected and enabled the packages you want to include and have been shown a list of assets that are not supported by your selection, then you will need to identify the missing packages (if any) and add them manually.
|
||||||||||||||
| If you have used the Automatically Enable Required Packages option then any unsupported assets found will not belong to any installed packages. In this case you will need to create a new package using TCCP and add them to that package - see the Trainz Wiki Page at |
||||||||||||||
[edit] Apply and Upload |
Once you have enabled the required packages, you need to prepare the route for uploading to the live MPS Server
|
||||||||||||||
The next step is to upload the new package to the live MPS Server.
|
|||||||||||||||||||
[edit] The Drivers Palette/Driver Control Center |
| This is a Surveyor palette | and a Driver window (where it is named the Driver Control Center) |
|
|
| This provides a full list of available drivers, their assigned trains and the tools to manage them in both Surveyor and Driver | |
| In Driver it is named the Driver Control Center and is a Window |
 |
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||
[edit] Adding a Driver |
| New drivers can be added to the Drivers Palette |
|
 |
|
||||||||||||||
[edit] Assigning Drivers |
| A driver that has no currently assigned train can have one assigned to them |
|
||||||||||
Then:-
|
 |
|||||||||
[edit] Switching Drivers |
| A driver that is currently assigned to a train can be reassigned to a different train or to no train |
|
||||||||||||||||
Then:1
|
 |
|||||||||
[edit] Driver Properties |
|
| In Surveyor and Driver |
After selecting the ![]() View Driver Properties Tool, the following Properties window will open.
View Driver Properties Tool, the following Properties window will open.
 |
|
||||||||||||||||||||||||
| In Driver | ||||||||||||||
| In Trainz Plus Only: When used in Driver Mode a coloured line will appear above the track showing the path, or possible paths, when the next command in the Command Status queue is a movement command, such as Drive To..., Navigate To... or Couple To.... The path lines will not be shown when these commands are not being executed. The colour of the path lines are Blue, Green, Orange and Red. | ||||||||||||||
 |
|
|||||||||||||
|
||||||||||
|
||||||||||||||||||||||
| Left Click on the Close button to close the window and return to the Drivers Palette or Driver Control Center but closing it will turn off the path line. To keep the path line on the screen Minimise the window instead. |
[edit] Driver Location |
| This allows you to move the driver to a new train and to view/edit the details of their current train |
 |
|
|||||||
|
| Left Click on the Close button to close the window and return to the Drivers Palette. |
Train Properties
| The Show <name of loco> option will open the Train Properties window |
 |
There are a number of control and display options built into this window.
|
||||||||||||
| Left Click on the Close button to close the window and return to the Driver Properties window. |
Script Properties
 |
|
||||||||||
|
|||||||||||||
[edit] Player Assignment |
| This allows you to set the driver control assignment |
 |
|
|||||||
|
| Left Click on the Close button to close the window and return to the Drivers Palette. |
[edit] Command Status |
| The Command Status displays the list of driver commands waiting for execution by the selected driver | |
| New driver commands can be added and existing commands removed |
 |
A sample list of driver commands | |||||||||||||||||||||||
|
||||||||||||||||||||||||
| Left Click on the Close button to close the window and return to the Drivers Palette. |
[edit] Activity Log |
| This allows you to monitor the activity and progress of a driver |
 |
This gives a detailed list of every operation started and completed by the selected driver. In the example shown on the left this includes gaining and releasing "permits" (access or permission) for each junction switch along the drivers path.
|
| Left Click on the Close button to close the window and return to the Drivers Palette. |
[edit] The Logs Palette |
| This is a Surveyor Only palette |
|
| This palette displays the Trainz System Log which details the loading of assets, the operation of scripts, messages displayed on the screen (in Driver), etc. It is for diagnostic purposes. |
 |
|
[edit] The Session Options Window |
| This is a Driver Only window |
|
| This window allows you to change session settings in Driver "on the fly" |

|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||
[edit] The Commodity Picker Window |
| This is a Driver Only window |
|
| This window allows you to change the commodities (products) carried by rolling stock in Driver "on the fly" |

|
|
||||||||||||||||||||
[edit] The Session Info Window |
| This is a Driver Only window |
|
| This window displays the active message windows that were created for this session by a HTML Asset or a Message Popup Rule starting with the last one displayed |
 |
|
[edit] The Waybill Window |
| This is a Driver Only window |
|
| This window displays the commodity deliveries and pickups for this train |
 |
|
[edit] The Schedule Info Window |
| This is a Driver Only window |
|
| This window displays the Trainz Living Railroad (TLR) (available in Trainz Plus only) schedule for the train |
 |
|
[edit] Trainz Wiki
|
|
This page was created by Trainz user pware in February 2023 and was last updated as shown below.