How to Use S20 Palettes
m (→Resizing Palettes) |
m (→Rotation Info and Controls) |
||
| (268 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| − | The information in this Wiki Page applies to ''' | + | The information in this Wiki Page applies to the palettes and windows found in '''Trainz Plus''' and '''TRS22 Platinum''' Surveyor ('''Surveyor 2.0''') and in Driver. |
| + | |||
<table width=1000> <!-- BEGIN Nav Buttons Table --> | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 17: | Line 18: | ||
__TOC__ | __TOC__ | ||
</td> | </td> | ||
| − | <td align="top">[[image: | + | <td align="top"> |
| + | <table> | ||
| + | <tr valign="top" align="center"> | ||
| + | <td width=250>[[image:InfoPaletteFocus_S20.png|link=]]<br>[[image:S20_PaletteAssets.png|link=]]<br>[[image:DriverPalette_S20.png|link=|250px]]<br>[[image:CommodityPickerPalette_S20.png|link=|250px]]</td> | ||
| + | <td width=250>[[image:BrushTools_S20.png|link=]]<br>[[image:LayersPalette_S20_SessionLayersOpen.png|link=]]<br>[[image:S20_PalettePackages.png|link=]]<br>[[image:LogsPalette_S20.png|link=|250px]]<br>[[image:SessionInfoPalette_S20.png|link=|250px]]<br>[[image:AssetPreviewPalette_S20.png|link=]]</td> | ||
| + | <td width=250>[[image:BrushToolsScrapBrush_S20.png|link=]]<br>[[image:ScrapbookNewNamedPinned_S20.png|link=]]<br>[[image:S20_PalettePackages.png|link=]]<br>[[image:SessionOptionsPalette_S20.png|link=|250px]]<br>[[image:ScheduleInfoPaletteDriver.png|link=|250px]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 24: | Line 33: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="stepWorld"></span> | <td width=629><span id="stepWorld"></span> | ||
| − | ='''The | + | ='''The Trainz Plus World'''= |
</td> | </td> | ||
| − | <td width=50> | + | <td width=50>[[image:SkipDown.png|link=#skipHidingShowing|Skip Down]]</td> |
<td width=50> </td> <!-- for Skip Up --> | <td width=50> </td> <!-- for Skip Up --> | ||
<td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| Line 37: | Line 46: | ||
<table width=1000> | <table width=1000> | ||
<tr> | <tr> | ||
| − | <td>When you start '''Trainz''' | + | <td>When you start '''Trainz Plus''' and '''TRS22 Platinum''' the world presented will look something like the following images, but what you actually see can be highly customised to your own preferences.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| + | <span style="font-weight: 700; font-size: 17px; color: white; background-color: blue"> Surveyor 2.0 </span><br> | ||
[[image:S20_SurveyorScreen.png|link=]]<br> | [[image:S20_SurveyorScreen.png|link=]]<br> | ||
| Line 47: | Line 57: | ||
<tr> | <tr> | ||
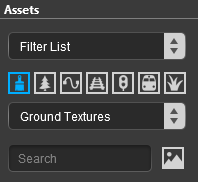
<td>The dark grey strips on the left and right of the screen contain '''Palettes''' that have been '''Docked''' into the positions shown. Palettes are where selections can be made, information displayed and controls set.</td> | <td>The dark grey strips on the left and right of the screen contain '''Palettes''' that have been '''Docked''' into the positions shown. Palettes are where selections can be made, information displayed and controls set.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>The main difference between a '''Palette''' and a '''Window''' is that palettes can be docked or grouped together, windows cannot. All those in '''Surveyor''' can be docked so they are '''Palettes'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 91: | Line 117: | ||
<table width=446 bgcolor=#ffffff cellpadding=2> | <table width=446 bgcolor=#ffffff cellpadding=2> | ||
<tr> | <tr> | ||
| − | <td colspan=2>Not shown are | + | <td colspan=2>Not shown are 5 more '''Palettes''' that have been hidden from view:- |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 104: | Line 130: | ||
<td width=10>[[image:DotPointBlueSquare.png|10px|link=]]</td> | <td width=10>[[image:DotPointBlueSquare.png|10px|link=]]</td> | ||
<td>'''Content Packages'''</td> | <td>'''Content Packages'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPointBlueSquare.png|10px|link=]]</td> | ||
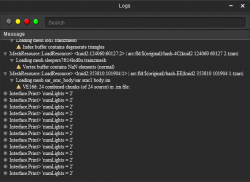
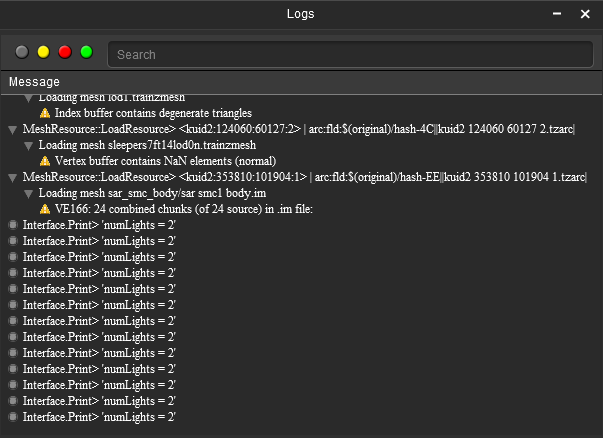
| + | <td>'''Logs'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPointBlueSquare.png|10px|link=]]</td> | ||
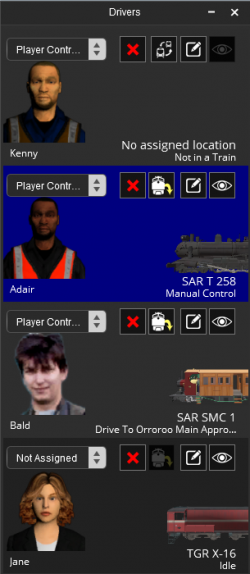
| + | <td>'''Drivers'''</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 116: | Line 150: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | =='''Hiding and Showing Palettes'''== | + | <span style="font-weight: 700; font-size: 17px; color: white; background-color: blue"> Driver </span><br> |
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>The main difference between a '''Palette''' and a '''Window''' is that palettes can be docked or grouped together, windows cannot. All those in '''Driver''' cannot be docked so they are '''Windows'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
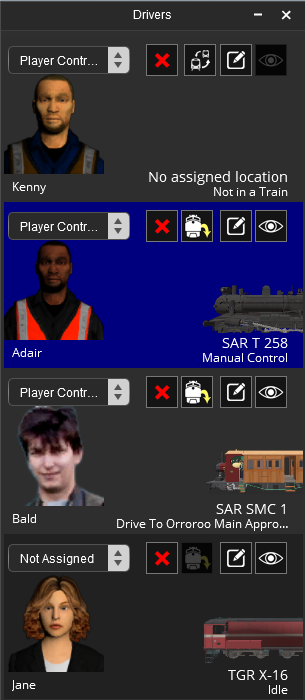
| + | All the windows in '''Driver''' are normally hidden.<br> | ||
| + | |||
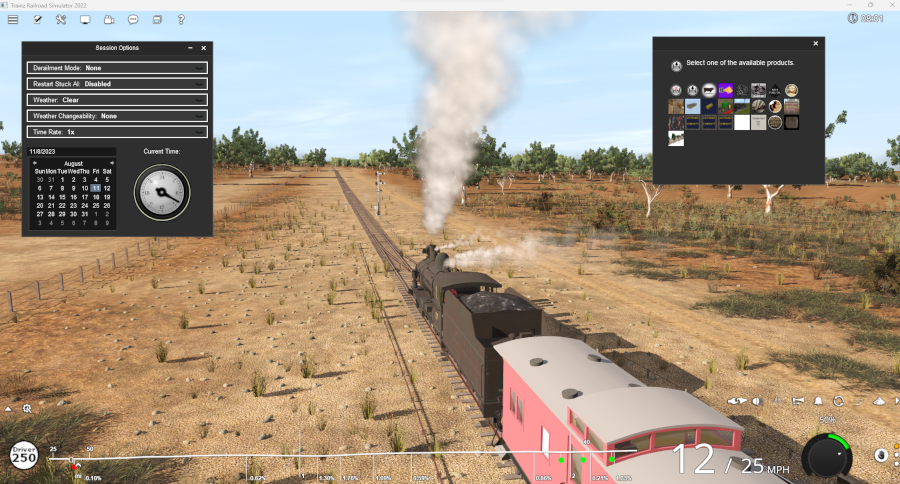
| + | [[image:S20_DriverScreen.png|link=]]<br> | ||
| + | |||
| + | <table width=900> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=450 bgcolor=#000000 cellpadding=2> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <table width=446 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr> | ||
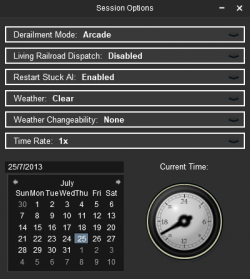
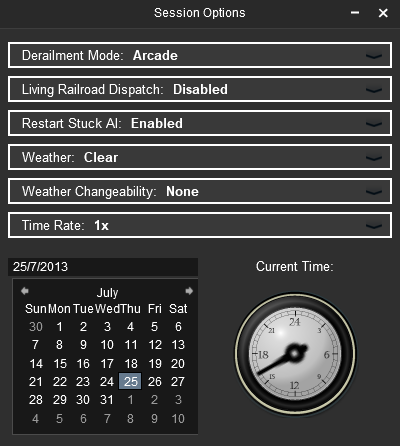
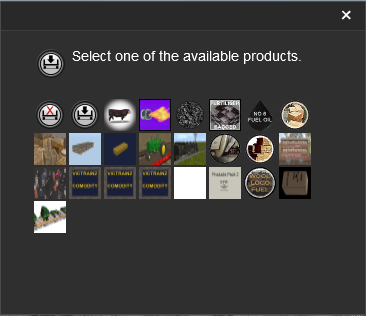
| + | <td colspan=2>Shown in the image above are 2 '''Windows''':-</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Session Options'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
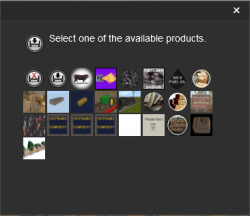
| + | <td>'''Commodity Picker'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=450 bgcolor=#000000 cellpadding=2> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <table width=446 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr> | ||
| + | <td colspan=2>Not shown are 4 more '''Windows''':- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPointBlueSquare.png|10px|link=]]</td> | ||
| + | <td>'''Session Info'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPointBlueSquare.png|10px|link=]]</td> | ||
| + | <td>'''Driver Control Centre''' (the Surveyor '''Drivers''' palette)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPointBlueSquare.png|10px|link=]]</td> | ||
| + | <td>'''Waybills'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPointBlueSquare.png|10px|link=]]</td> | ||
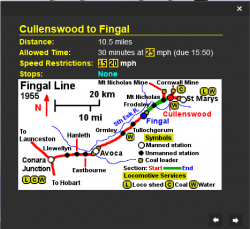
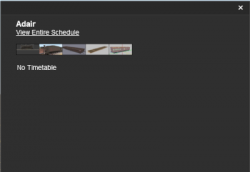
| + | <td>'''Schedule Info'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipHidingShowing"></span> | ||
| + | =='''Hiding and Showing Palettes and Windows'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipDocking|Skip Down]]</td> <!-- skip Down --> | ||
| + | <td width=50>[[image:SkipUp.png|link=#stepWorld|Skip Up]]</td> <!-- skip Up --> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepWorld|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
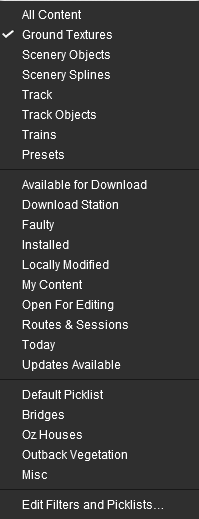
| − | <td>'''Palettes''' are hidden and revealed using the ''' | + | <td>'''Palettes''' and '''Windows''', in both '''Surveyor''' and '''Driver''', are hidden and revealed using the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu'''.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 131: | Line 253: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>''' | + | <td>In '''Surveyor''' the visible/hidden state of each palette will be saved when you close the program. When you restart each palette will be returned to that last saved state.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 138: | Line 260: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | The | + | The visible and hidden '''Palettes''' and '''Windows''' in the screenshots shown above have had their visibility set by:- |
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| + | <td width=175 align="center"><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Surveyor </span><br> | ||
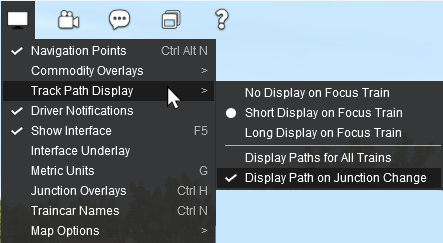
| + | [[image:WindowsMenu_S20.png|link=]]</td> | ||
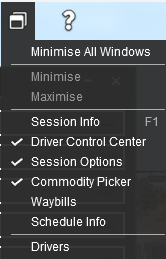
| + | <td width=170 align="center"><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Driver </span><br> | ||
| + | [[image:WindowsMenu_Driver.png|link=]]</td> | ||
<td> | <td> | ||
| − | <table | + | <table bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | |||
| − | |||
| − | |||
| − | |||
<td> | <td> | ||
| − | <table | + | <table bgcolor=#ffffff cellpadding=2> |
| − | + | ||
| − | + | ||
| − | + | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span> To Hide or Show a palette:-</td> | + | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span> To Hide or Show a palette/window:-</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:SurveyorWindowIcon.png|link=]] ''' | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 170: | Line 289: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BulletTick.png|link=]]</td> | <td width=10>[[image:BulletTick.png|link=]]</td> | ||
| − | <td>visible palettes have ticks next to their names - this includes | + | <td>visible palettes/windows have ticks next to their names - this includes those that are visible but minimised</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:BulletNoTick.png|link=]]</td> | <td>[[image:BulletNoTick.png|link=]]</td> | ||
| − | <td>invisible (hidden) palettes have no ticks next to their names</td> | + | <td>invisible (hidden) palettes/windows have no ticks next to their names</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> </td> | <td> </td> | ||
| − | <td>minimised palettes and | + | <td>minimised palettes and windows (e.g. the '''Mini Map''' or '''Drivers''' as shown in the images) are also listed below the bottom dividing line</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 185: | Line 304: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td>To hide a visible palette or to reveal an invisible one simply <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its name <span style="font-weight: 700; font-size: 15px;">OR</span> on the [[image:BulletTick.png|link=]] [[image:BulletNoTick.png|link=]] icon next to its name</td> | + | <td>To hide a visible palette or window, or to reveal an invisible one, simply <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its name <span style="font-weight: 700; font-size: 15px;">OR</span> on the [[image:BulletTick.png|link=]] [[image:BulletNoTick.png|link=]] icon next to its name</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td>To show a minimised palette or window | + | <td>To show a minimised palette or window <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its name</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 201: | Line 320: | ||
</table> | </table> | ||
<br> | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipDocking"></span> | ||
=='''Docking and Undocking Palettes'''== | =='''Docking and Undocking Palettes'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipResizing|Skip Down]]</td> <!-- skip Down --> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipHidingShowing|Skip Up]]</td> <!-- skip Up --> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepWorld|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>'''Palettes''' are normally '''Docked''', locked into fixed positions on both sides of the '''Surveyor Screen'''. They can be '''Undocked''' and freed to move anywhere on the screen.</td> | + | <td>'''Palettes''' in '''Surveyor''' are normally '''Docked''', locked into fixed positions on both sides of the '''Surveyor Screen'''. They can be '''Undocked''' and freed to move anywhere on the screen.</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''Windows''' in '''Driver''' are '''Undocked''' and are free to move anywhere on the screen. They cannot be '''Docked'''.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 215: | Line 350: | ||
<table bgcolor=#ffffe0 width=996 cellpadding=2> | <table bgcolor=#ffffe0 width=996 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td width=25>[[image:NotePad.PNG|link=]]</td> |
| − | <td>''' | + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> |
| + | ---- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>In '''Surveyor''' the docked or undocked state and position of each palette will be saved when you close the program. When you restart each palette will be returned to that last saved state.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>In '''Driver''' the position of a window will '''NOT''' be saved when you close the program.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 250: | Line 397: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td>Release the mouse button</td> | + | <td>Release the mouse button in the new position</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 328: | Line 475: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>Free floating ('''Undocked''') palettes can be docked together to form a docked group that is still free floating</td> | + | <td>Free floating ('''Undocked''') palettes can be docked together in '''Surveyor''' to form a docked group that is still free floating</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 338: | Line 485: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | |
| − | =='''Resizing Palettes'''== | + | <tr valign="top"> |
| + | <td width=629><span id="skipResizing"></span> | ||
| + | =='''Resizing Palettes and Windows'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipMinMax|Skip Down]]</td> <!-- skip Down --> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipDocking|Skip Up]]</td> <!-- skip Up --> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepWorld|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>Only palettes that are '''Undocked''' can be resized. Some palettes have to be resized to display all their available information.</td> | + | <td>Only '''Surveyor''' palettes that are '''Undocked''' can be resized. Some palettes have to be resized to display all their available information.</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Most '''Driver''' windows cannot be resized.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 354: | Line 516: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>''' | + | <td> |
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>In '''Surveyor''' the resized state of each palette will be saved when you close the program. When you restart each palette will be returned to that last saved state.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>In '''Driver''' the resized state of a window will '''NOT''' be saved when you close the program.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 370: | Line 543: | ||
<table bgcolor=#ffffff cellpadding=2> | <table bgcolor=#ffffff cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span> To resize a palette:-</td> | + | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span> To resize a palette or window:-</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>Move the mouse pointer onto any '''corner''' or onto an '''edge''' (left, right or bottom) of the palette. When it is in the correct position the pointer "mouse" arrow will | + | <td>Move the mouse pointer onto any '''corner''' or onto an '''edge''' (left, right or bottom) of the palette/window. When it is in the correct position the pointer "mouse" arrow will change to a "two headed" arrow - if it does not change then it is a window that cannot be resized.</td> |
| − | + | ||
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the pointer to expand or reduce the size of the palette | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the pointer to expand or reduce the size of the palette or window. Palettes and windows have a maximum and minimum size beyond which they cannot be extended or reduced</td> |
| − | + | ||
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td>Release the mouse button when the palette has reached the required size</td> | + | <td>Release the mouse button when the palette or window has reached the required size</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 401: | Line 568: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td>If a resized palette is returned to a docking area, or is hidden and then made visible again, its dimensions will return to its default (original) values</td> | + | <td>If a resized palette is returned to a docking area in '''Surveyor''', or is hidden and then made visible again, its dimensions will return to its default (original) values</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 416: | Line 583: | ||
<table bgcolor=#ffffe0 width=996 cellpadding=2> | <table bgcolor=#ffffe0 width=996 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2>[[image:PencilTips.PNG|link=]] To hide an '''Resized''' palette and later return it to the | + | <td colspan=2>[[image:PencilTips.PNG|link=]] To hide an '''Resized''' palette or window and later return it to the state, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Minimise''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> - </span> icon on its top menu bar. To restore it to the screen see the next section [[image:PageLink.PNG|link=]] '''[[#Minimise Maximise Close|Minimise Maximise Close]]'''.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 423: | Line 590: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | |
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipMinMax"></span> | ||
=='''Minimise Maximise Close'''== | =='''Minimise Maximise Close'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#stepInfo|Skip Down]]</td> <!-- skip Down --> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipResizing|Skip Up]]</td> <!-- skip Up --> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepWorld|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| Line 437: | Line 615: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:BlueDot10x10.png|link=]]</td> | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>'''Closing''' will hide it but its size and position data will be lost. When next displayed | + | <td>'''Closing''' will hide it but its size and position data will be lost. When next displayed a closed palette will be shown docked to the side of the screen.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | <br> | |
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>All '''Surveyor''' palettes can be minimised</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Only two '''Driver''' palettes can be minimised:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:RedDot10x10.png|10px|link=]]</td> | ||
| + | <td>'''Session Options''', and</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:RedDot10x10.png|10px|link=]]</td> | ||
| + | <td>'''Driver Control Center'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
The image below shows a '''Surveyor 2.0''' screen with an open window box (the '''Find Object Tool''') and two Undocked palettes ('''Info''' and '''Layers''') | The image below shows a '''Surveyor 2.0''' screen with an open window box (the '''Find Object Tool''') and two Undocked palettes ('''Info''' and '''Layers''') | ||
<table width=1000 cellpadding=2> | <table width=1000 cellpadding=2> | ||
| Line 468: | Line 688: | ||
<td width=170 rowspan=2>[[image:WindowsMenuMinimise_S20.png|link=]]</td> | <td width=170 rowspan=2>[[image:WindowsMenuMinimise_S20.png|link=]]</td> | ||
<td width=25>[[image:Cblue.png|link=]]</td> | <td width=25>[[image:Cblue.png|link=]]</td> | ||
| − | <td>simultaneously '''Minimised''' in a single action from the [[image:SurveyorWindowIcon.png|link=]] ''' | + | <td>simultaneously '''Minimised''' in a single action from the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu''' by selecting <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Minimise All Windows </span></td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 478: | Line 698: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td>'''Minimising''' will "remember" the size and position of | + | <td>'''Minimising''' will "remember" the size and position of a palette or window while '''Closing''' will not</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 503: | Line 723: | ||
<td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
---- | ---- | ||
| − | A <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:SurveyorWindowIcon.png|link=]] ''' | + | A <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu''' will list all the palettes and windows, visible and hidden, plus any that are minimised.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 530: | Line 750: | ||
<td>[[image:Stop.PNG|link=]]</td> | <td>[[image:Stop.PNG|link=]]</td> | ||
<td><span style="font-size: 15px; font-weight: 700;">Warning:</span><br> | <td><span style="font-size: 15px; font-weight: 700;">Warning:</span><br> | ||
| − | '''<u>DO NOT</u>''' click on the name of the palette shown with the [[image:BulletTick.png|link=]] icon in the upper '''Palettes''' section - this will reset it so it will become hidden (not just minimised) and it will lose its size and position data.</td> | + | '''<u>DO NOT</u>''' click on the name of the palette or window shown with the [[image:BulletTick.png|link=]] icon in the upper '''Palettes''' section - this will reset it so it will become hidden (not just minimised) and it will lose its size and position data.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 551: | Line 771: | ||
='''The Info Palette'''= | ='''The Info Palette'''= | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip | + | <td width=50>[[image:SkipDown.png|link=#skip Info Settings Menu|Skip Down]]</td> |
| − | <td width=50> | + | <td width=50>[[image:SkipUp.png|link=#skipMinMax|Skip Up]]</td> |
<td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| − | <td width=75>[[image:NextUp.png|link=#stepWorld|alt=Next Up| | + | <td width=75>[[image:NextUp.png|link=#stepWorld|alt=Next Up|Next Up]]</td> |
<td width=75>[[image:NextDown.png|link=#stepTools|alt=Next Down|Next Down]]</td> | <td width=75>[[image:NextDown.png|link=#stepTools|alt=Next Down|Next Down]]</td> | ||
<td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| Line 560: | Line 780: | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| + | <table width=1000 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Surveyor Only </span> palette</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table width=1000 bgcolor=#000000> | <table width=1000 bgcolor=#000000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 565: | Line 791: | ||
<table width=996 bgcolor=#ffffff> | <table width=996 bgcolor=#ffffff> | ||
<tr valign="top"> | <tr valign="top"> | ||
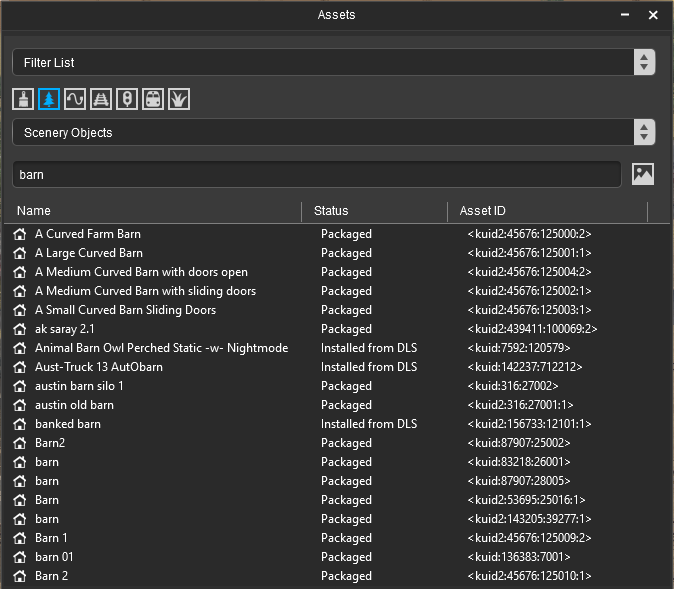
| − | <td>If the '''Info Palette''' is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes|Hiding and Showing Palettes]]''' at the top of this document. Some '''Info Palette''' functions will also require the '''Assets Palette''' and the '''Tool Options Palette'''. | + | <td>If the '''Info Palette''' is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document. Some '''Info Palette''' functions will also require the '''Assets Palette''' and the '''Tool Options Palette'''. |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 573: | Line 799: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | |
| − | <table width=1000 | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=2>This palette can be easily overlooked but it has some very useful features:-</td> | <td colspan=2>This palette can be easily overlooked but it has some very useful features:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|10px|link=]]</td> | ||
| + | <td>naming objects</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 599: | Line 824: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | < | + | <br> |
| − | + | ||
| − | + | ||
| − | + | ||
The components of the '''Info Palette''' are identified in the image below.<br> | The components of the '''Info Palette''' are identified in the image below.<br> | ||
| − | |||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=370>[[image:InfoPalette_S20.png|link=]]</td> | <td width=370>[[image:InfoPalette_S20.png|link=]]</td> | ||
| − | <td valign=" | + | <td> |
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Every item in the palette can be edited.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Each of the small arrowhead icons in the palette will open to display more information and controls or a drop down menu of options.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The '''Asset Name''' is the name given to the asset by its creator and the name that will appear in the asset list of '''Content Manager''' and in the '''Assets Palette'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The '''Object Name''' is the optional name that you have given the object so that it can be quickly located in the route and/or session. Some objects, such as station name signs, will require an '''Object Name''' that will be visible in Surveyor and Driver</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | =='''Palette Coordinates'''== | ||
| + | |||
<table bgcolor=#000000 width=1000 cellpadding=2> | <table bgcolor=#000000 width=1000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 618: | Line 876: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes: | + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> |
---- | ---- | ||
All the positional data and controls in the '''Info Palette''' are defined in the following ways:-<br> | All the positional data and controls in the '''Info Palette''' are defined in the following ways:-<br> | ||
| Line 654: | Line 912: | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
<td>New boards added to the '''North''' of the first baseboard will have negative '''x''' coordinates and new boards added to the '''West''' of the first baseboard will have negative '''y''' coordinates.</td> | <td>New boards added to the '''North''' of the first baseboard will have negative '''x''' coordinates and new boards added to the '''West''' of the first baseboard will have negative '''y''' coordinates.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Info Settings Menu"></span> | ||
| + | =='''Info Settings Menu'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Focus Info and Controls|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#stepInfo|Skip Up]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepInfo|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | All the '''Focus''', '''Position''' and '''Rotation''' settings have drop down menus that allow values to be transferred to and from other settings and other tools. | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=270>[[image:InfoPaletteSettingDropMenu1_S20.png|link=]]<br><br> | ||
| + | [[image:InfoPaletteSettingDropMenu2_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
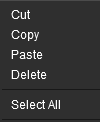
| + | <td><span style="font-weight: 700; font-size: 15px; color: black; background-color: lightcyan;">Right Click</span> inside an '''Info Palette''' setting box</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The first time the popup menu is opened it will only show two active options - '''Paste''' and '''Select All'''.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paste </span></td> | ||
| + | <td>will paste the contents of your Operating System (Windows, MacOS) clipboard into the setting. If data is already present then the new data will be added to it, not replace it</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select All </span> will highlight the contents of the selected setting. You can also achieve this with a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> across the contents of the setting</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: black; background-color: lightcyan;">Right Click</span> inside the same '''Info Palette''' setting box</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Once the value in a setting has been selected (highlighted) the popup menu will show all options as active.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span></td> | ||
| + | <td>will copy the contents of the selected setting into your Operating System clipboard. The contents will then be deleted from the setting</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span></td> | ||
| + | <td>will copy the contents of the selected setting into your Operating System clipboard without deleting it</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> will delete the contents of the selected setting. You can also achieve this with a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> across the contents and then press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
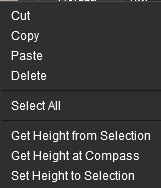
| + | Next to the '''z''' co-ordinate in both the '''Focus''' and '''Position''' is a small white down arrowhead. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the arrowhead to open its menu.<br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=325>[[image:InfoPaletteFocusMenu_S20.png|link=]]</td> | ||
| + | <td>There is only one option in the sub-menu.<br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Use Height for Brush </span> option to copy the current '''z''' value to the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 668: | Line 1,044: | ||
=='''Focus Info and Controls'''== | =='''Focus Info and Controls'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip Asset Name Menu]]</td> | + | <td width=50>[[image:SkipDown.png|link=#skip Asset Name Menu|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=# | + | <td width=50>[[image:SkipUp.png|link=#skip Info Settings Menu|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| − | <td width=75> | + | <td width=75>[[image:HeadingUp.png|link=#stepInfo|alt=Heading|To Heading]]</td> |
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
<td width=75> </td> <!-- for Bottom --> | <td width=75> </td> <!-- for Bottom --> | ||
| Line 691: | Line 1,067: | ||
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>Before changing the cursor position with the '''Focus''' controls, set a '''Bookmark''' at its current position. |
| − | <td>Before changing the cursor position with the '''Focus''' controls, set a '''Bookmark''' at its current position. | + | |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 702: | Line 1,077: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=225>[[image:InfoPaletteFocus_S20.png|link=]]</td> |
<td> | <td> | ||
<br> | <br> | ||
| Line 711: | Line 1,086: | ||
<table bgcolor=#ffffe0 width=786 cellpadding=2> | <table bgcolor=#ffffe0 width=786 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td> |
<td>On the right of each data entry box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> up or down on these to adjust the position in smaller increments down to '''centimetres'''</td> | <td>On the right of each data entry box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> up or down on these to adjust the position in smaller increments down to '''centimetres'''</td> | ||
</tr> | </tr> | ||
| Line 725: | Line 1,100: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes: | + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> |
---- | ---- | ||
If you enter an '''x''' or '''y''' value that is "out in empty space" (beyond the edge of a boundary baseboard) then the cursor will be refocused at a point on the baseboard edge that is the closest to the entered co-ordinates. | If you enter an '''x''' or '''y''' value that is "out in empty space" (beyond the edge of a boundary baseboard) then the cursor will be refocused at a point on the baseboard edge that is the closest to the entered co-ordinates. | ||
| Line 743: | Line 1,118: | ||
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td> |
| − | <td>If it has not been deleted you can identify the original (first) baseboard by entering <span style="font-weight: 700; font-size: 15px;">0</span> as the '''Focus''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> x </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> y </span> co-ordinates</td> | + | <td>If it has not been deleted you can identify the '''North-West''' corner of the original (first) baseboard by entering <span style="font-weight: 700; font-size: 15px;">0</span> as the '''Focus''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> x </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> y </span> co-ordinates</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 751: | Line 1,126: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | |
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Asset Name Menu"></span> | ||
| + | =='''Asset Name Menu'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Object Name|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Focus Info and Controls|Skip Up]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepInfo|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''"Asset Name"''' refers to the name of the asset as displayed in the '''Assets Palette''' and in '''Content Manager'''. This is not the same as the '''Object Name''' (see the next section)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | You must have an object (or objects) selected for an '''Asset Name''' to be shown and for this menu to be available.<br> | ||
| + | |||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=210>[[image:InfoPaletteMulti_S20.png|link=]]</td> |
| − | <td> | + | <td>If more than one object has been selected then the name and position data shown will be for the last selected object. If different objects (with different '''kuid''' codes) have been selected then a count of the additional objects will be added. The '''(+2)''' shown in the object name in the image on the left indicates that 2 additional different objects are in the group of selected objects.</td> |
| − | <table | + | </tr> |
| + | </table> | ||
| + | <br> | ||
| + | Next to the '''Asset Name''' is a small white '''Down Arrowhead'''. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the arrowhead to open its menu.<br> | ||
| + | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| + | <td width=385>[[image:InfoPaletteMenu_S20.png|link=]]</td> | ||
<td> | <td> | ||
| − | <table bgcolor=# | + | <table width=615 bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: | + | <td> |
| + | <table width=611 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 17px;">Asset Name Menu Options</span></td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span></td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> NOT WORKING </span><span style="font-weight: 700; font-size: 15px; background-color: #fcbcbc;"> (a known bug) </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
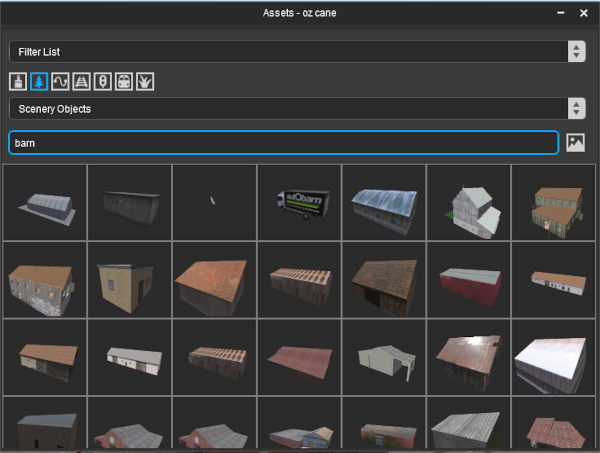
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Show Asset Details </span></td> | ||
| + | <td>opens a new window showing the image and description of the selected object</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=220><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> List Assets in New Window </span></td> | ||
| + | <td>opens up '''Content Manager''' and lists all the selected objects</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Add to Picklist </span></td> | ||
| + | <td>adds selected objects to a '''Picklist'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=180><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Remove from Picklist </span></td> | ||
| + | <td>removes selected objects from a '''Picklist''' (objects must already be in a '''Picklist''')</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select in Assets Palette </span></td> | ||
| + | <td>selects and highlights the selected object in the '''Assets Palette'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 771: | Line 1,236: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | |||
<table width=1000> <!-- BEGIN Section Nav Buttons --> | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=629><span id="skip | + | <td width=629><span id="skip Object Name"></span> |
| − | ==''' | + | =='''Object Name'''== |
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip Position Info and Controls]]</td> | + | <td width=50>[[image:SkipDown.png|link=#skip Position Info and Controls|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#skip | + | <td width=50>[[image:SkipUp.png|link=#skip Asset Name Menu|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| − | <td width=75> | + | <td width=75>[[image:HeadingUp.png|link=#stepInfo|alt=Heading|To Heading]]</td> |
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
<td width=75> </td> <!-- for Bottom --> | <td width=75> </td> <!-- for Bottom --> | ||
</tr> | </tr> | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| − | + | ||
| − | <table width=1000> | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
| − | <td> | + | <td>'''"Object Name"''' refers to the name that you give to an object</td> |
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | |||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>You can give any object in your '''Trainz World''' an identifying name. In some cases a name is vital for '''AI''' and session operations, in other cases it will be needed as a display feature - for example: to be shown on a station nameboard. You must have the object (or objects) selected for this option to be available. If more than one object has been selected then only the last object (the one with the '''Context Icon''') will be affected</td> |
| − | < | + | </tr> |
| − | <table | + | </table> |
| + | |||
| + | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| + | <td width=225>[[image:InfoPaletteObjectName_S20.png|link=]]</td> | ||
<td> | <td> | ||
| − | <table | + | <table bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2><span style="font-weight: 700; font-size: | + | <td> |
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To name (or rename) an object:-</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> |
| − | <td><span style="font-weight: 700; font-size: 15px | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> inside the '''Name''' text entry box</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:DotPoint2.JPG|link=]]</td> |
| − | <td> | + | <td>Enter a name</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;">  | + | <td>[[image:DotPoint3.JPG|link=]]</td> |
| − | + | <td>Press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key</td> | |
</tr> | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
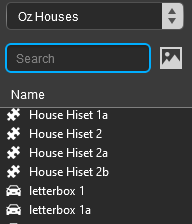
| − | <td><span style="font-weight: 700; font-size: 15px | + | <td width=420>[[image:ObjectsUsingSameName.png|link=]]</td> |
| − | + | <td> | |
| + | <br> | ||
| + | <table width=580 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=576 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td align="center" colspan=2><span style="font-weight: 700; font-size: 15px;">There is no ban on two or more objects using the same name</span></td> | ||
</tr> | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | In the image shown on the left there are 4 objects all named '''Old Orroroo Rd'''.<br> | ||
| + | <br> | ||
| + | This will not cause any problems for scenery objects.<br> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td><span style="font-weight: 700 | + | <td> |
| − | + | <table bgcolor=#ffffff cellpadding=2> | |
| + | <tr valign="top"> | ||
| + | <td>However, <span style="font-weight: 700; background-color: yellow;"> duplicated names will cause problems </span> for '''Industries''' (including passenger enabled stations), '''Locomotives''', '''Track Marks''', '''Triggers''', '''Switches''', '''Signals''', etc that have to be identified to control the operation of a session.</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td><span style="font-weight: 700; font-size: 15px | + | <td align="center"><span style="font-weight: 700; font-size: 15px;">These objects must have unique names</span></td> |
| − | + | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 842: | Line 1,338: | ||
=='''Position Info and Controls'''== | =='''Position Info and Controls'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip Rotation Info and Controls]]</td> | + | <td width=50>[[image:SkipDown.png|link=#skip Rotation Info and Controls|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#skip | + | <td width=50>[[image:SkipUp.png|link=#skip Object Name|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| − | <td width=75> | + | <td width=75>[[image:HeadingUp.png|link=#stepInfo|alt=Heading|To Heading]]</td> |
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
<td width=75> </td> <!-- for Bottom --> | <td width=75> </td> <!-- for Bottom --> | ||
| Line 854: | Line 1,350: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=310>[[image:InfoPalettePos_S20.png|link=]]</td> |
<td>The position of the selected object (or the last object if more than one is selected) is shown in the '''x''', '''y''' and '''z''' text boxes. These values can be edited to move the object or objects to a new position but '''CARE''' will be needed. | <td>The position of the selected object (or the last object if more than one is selected) is shown in the '''x''', '''y''' and '''z''' text boxes. These values can be edited to move the object or objects to a new position but '''CARE''' will be needed. | ||
<br> | <br> | ||
| Line 862: | Line 1,358: | ||
<table bgcolor=#ffffe0 width=786 cellpadding=2> | <table bgcolor=#ffffe0 width=786 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>On the right of each data entry box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> up or down on these to adjust the position in smaller increments down to '''centimetres'''</td> |
| − | <td>On the right of each data entry box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> up or down on these to adjust the position in smaller increments down to '''centimetres'''</td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 876: | Line 1,371: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes: | + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> |
---- | ---- | ||
If you enter an '''x''' or '''y''' value that is "out in empty space" (beyond the edge of a boundary baseboard) then the objects will be moved to that position and may vanish from view. The '''Undo''' command can be used to reverse the move or the '''Marquee Tool''' can be used to add a baseboard under the "floating" objects.</td> | If you enter an '''x''' or '''y''' value that is "out in empty space" (beyond the edge of a boundary baseboard) then the objects will be moved to that position and may vanish from view. The '''Undo''' command can be used to reverse the move or the '''Marquee Tool''' can be used to add a baseboard under the "floating" objects.</td> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 913: | Line 1,388: | ||
=='''Rotation Info and Controls'''== | =='''Rotation Info and Controls'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip Layer Info and Controls]]</td> | + | <td width=50>[[image:SkipDown.png|link=#skip Layer Info and Controls|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#skip Position Info and Controls]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Position Info and Controls|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| − | <td width=75> | + | <td width=75>[[image:HeadingUp.png|link=#stepInfo|alt=Heading|To Heading]]</td> |
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
<td width=75> </td> <!-- for Bottom --> | <td width=75> </td> <!-- for Bottom --> | ||
| Line 926: | Line 1,401: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=310>[[image:InfoPaletteRot_S20.png|link=]]</td> |
<td width=790>The rotational orientation of the selected object (or the last object if more than one is selected) is shown in the '''r''', '''p''' and '''y''' text boxes (the letters stand for '''R'''oll, '''P'''itch and '''Y'''aw). These values can be edited to rotate the object or objects in 3D space '''BUT''' not all objects can be rotated in certain directions. | <td width=790>The rotational orientation of the selected object (or the last object if more than one is selected) is shown in the '''r''', '''p''' and '''y''' text boxes (the letters stand for '''R'''oll, '''P'''itch and '''Y'''aw). These values can be edited to rotate the object or objects in 3D space '''BUT''' not all objects can be rotated in certain directions. | ||
<table bgcolor=#000000 cellpadding=2> | <table bgcolor=#000000 cellpadding=2> | ||
| Line 937: | Line 1,412: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes: | + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> |
---- | ---- | ||
</td> | </td> | ||
| Line 964: | Line 1,439: | ||
<table bgcolor=#ffffe0 width=786 cellpadding=2> | <table bgcolor=#ffffe0 width=786 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>On the right of each box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> up or down on these to adjust the rotation angle in increments of 1°.</td> |
| − | <td>On the right of each box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> up or down on these to adjust the rotation angle in increments of 1°.</td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 981: | Line 1,455: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes: | + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> |
---- | ---- | ||
The rotation data and controls are defined in the following ways:-<br> | The rotation data and controls are defined in the following ways:-<br> | ||
| Line 1,021: | Line 1,495: | ||
<td align="center"><span style="font-weight: 700; font-size: 15px;">Pitch: <span style="color: white; background-color: black;"> p = 45 </span></span><br>[[image:RotationAxisPitch_S20.png|link=]]</td> | <td align="center"><span style="font-weight: 700; font-size: 15px;">Pitch: <span style="color: white; background-color: black;"> p = 45 </span></span><br>[[image:RotationAxisPitch_S20.png|link=]]</td> | ||
<td align="center"><span style="font-weight: 700; font-size: 15px;">Yaw: <span style="color: white; background-color: black;"> y = 45 </span></span><br>[[image:RotationAxisYaw_S20.png|link=]]</td> | <td align="center"><span style="font-weight: 700; font-size: 15px;">Yaw: <span style="color: white; background-color: black;"> y = 45 </span></span><br>[[image:RotationAxisYaw_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td colspan=3 align="center">All rotations shown are 45° in the <span style="font-weight: 700; font-size: 15px;">+</span> ('''anticlockwise''') direction</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,036: | Line 1,514: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>Some objects will '''NOT''' allow <span style="font-weight: 700; font-size: 15px;">Roll</span> or <span style="font-weight: 700; font-size: 15px;">Pitch</span> rotations</td> | + | <td>Some objects (for example: '''SpeedTrees''') will '''NOT''' allow <span style="font-weight: 700; font-size: 15px;">Roll</span> or <span style="font-weight: 700; font-size: 15px;">Pitch</span> rotations</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,069: | Line 1,547: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="skip Layer Info and Controls"></span> | <td width=629><span id="skip Layer Info and Controls"></span> | ||
| + | |||
=='''Layer Info and Controls'''== | =='''Layer Info and Controls'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#Assigning Objects to a Different Layer]]</td> | + | <td width=50>[[image:SkipDown.png|link=#skip Assigning Objects to a Different Layer|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#Rotation Info and Controls]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Rotation Info and Controls|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| − | <td width=75> | + | <td width=75>[[image:HeadingUp.png|link=#stepInfo|alt=Heading|To Heading]]</td> |
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
<td width=75> </td> <!-- for Bottom --> | <td width=75> </td> <!-- for Bottom --> | ||
| Line 1,088: | Line 1,567: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes: | + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> |
---- | ---- | ||
</td> | </td> | ||
| Line 1,111: | Line 1,590: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=215>[[image:InfoPaletteLayer_S20.png|link=]]</td> |
<td>This will show the:- | <td>This will show the:- | ||
<table width=790> | <table width=790> | ||
| Line 1,147: | Line 1,626: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes: | + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> |
---- | ---- | ||
<table> | <table> | ||
| Line 1,177: | Line 1,656: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=235>[[image:InfoPaletteLayersMulti_S20.png|link=]]</td> |
| − | <td width= | + | <td width=765>If multiple objects from different layers have been selected then no layer name will be shown in the '''Layer''' and '''Binding''' boxes. Instead they will be left "blank" as shown in the image on the left.<br><br> |
Both boxes can still be opened to assign layers to objects. | Both boxes can still be opened to assign layers to objects. | ||
<br> | <br> | ||
| − | <table bgcolor=#ff0000 | + | <table width=765 bgcolor=#ff0000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| Line 1,188: | Line 1,667: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Stop.PNG|link=]]</td> | <td>[[image:Stop.PNG|link=]]</td> | ||
| − | <td><span style="font-size: 15px; font-weight: 700;"> | + | <td><span style="font-size: 15px; font-weight: 700;">WARNING:</span> |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>Setting a layer for multiple objects that are in different layers will move | + | <td>Setting a layer for multiple objects that are in different layers will move ALL those objects to that layer</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,214: | Line 1,693: | ||
=='''Assigning Objects to a Different Layer'''== | =='''Assigning Objects to a Different Layer'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#Assigning Objects to a Binding Layer]]</td> | + | <td width=50>[[image:SkipDown.png|link=#skip Assigning Objects to a Binding Layer|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#Layer Info and Controls]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Layer Info and Controls|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| − | <td width=75> | + | <td width=75>[[image:HeadingUp.png|link=#stepInfo|alt=Heading|To Heading]]</td> |
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
<td width=75> </td> <!-- for Bottom --> | <td width=75> </td> <!-- for Bottom --> | ||
| Line 1,223: | Line 1,702: | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The '''Active Layer''' is the layer used by the '''Placement Tool''' when objects are added to your '''Trainz World'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
A selected object or group of selected objects can be assigned to a different layer. If multiple objects have been selected then they '''do not''' have to all be in the same layer.<br> | A selected object or group of selected objects can be assigned to a different layer. If multiple objects have been selected then they '''do not''' have to all be in the same layer.<br> | ||
| Line 1,242: | Line 1,728: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td>Select the destination layer name from the drop down list. See | + | <td>Select the destination layer name from the drop down list. '''See Warning''' above</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,253: | Line 1,739: | ||
</table> | </table> | ||
</td> | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>Once a target layer has been selected then the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select Layer </span> button, which sets the '''Active Layer''', will become active '''IF''' the target layer is not the '''Active Layer'''. A <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on this button will set it as the '''Active Layer'''.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,258: | Line 1,754: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | </td> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,275: | Line 1,763: | ||
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>You can also set the '''Active Layer''' by selecting its name from the list in the '''Layers Palette'''.</td> |
| − | <td>You can also set the '''Active Layer''' by selecting its name from the list in the '''Layers Palette'''. | + | |
| − | + | ||
| − | + | ||
| − | </td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,319: | Line 1,803: | ||
</td> | </td> | ||
<td width=50>[[image:SkipDown.png|link=#stepTools]]</td> | <td width=50>[[image:SkipDown.png|link=#stepTools]]</td> | ||
| − | <td width=50>[[image:SkipUp.png|link=#skip Assigning Objects to a Different Layer]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Assigning Objects to a Different Layer|Skip Up|Skip Down]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| − | <td width=75> | + | <td width=75>[[image:HeadingUp.png|link=#stepInfo|alt=Heading|To Heading]]</td> |
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
<td width=75> </td> <!-- for Bottom --> | <td width=75> </td> <!-- for Bottom --> | ||
| Line 1,330: | Line 1,814: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>The '''Binding Layer''', or '''Bound Layer''' as it is also called, is a tool used in the development of | + | <td>The '''Binding Layer''', or '''Bound Layer''' as it is also called, is a tool used in the development of your '''Trainz World'''. It allows you to temporarily assign an object to a second layer while it is still in its original layer. The object will then take on the properties ('''Locked''' or '''Unlocked''', '''Hidden''' or '''Visible''') of both layers.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,409: | Line 1,893: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes: | + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> |
---- | ---- | ||
</td> | </td> | ||
| Line 1,429: | Line 1,913: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | |||
<table bgcolor=#000000 width=1000 cellpadding=2> | <table bgcolor=#000000 width=1000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,477: | Line 1,960: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Binding''' drop down box. | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Binding''' drop down box. For a '''single selected object only''' the binding layer (which may be '''<none>''') will be shown with a [[image:BulletTick.png|link=]] in front of its name</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,503: | Line 1,986: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=230>[[image:InfoPaletteLayerSetBindingSet_S20.png|link=]]</td> |
<td> | <td> | ||
<table width=790> | <table width=790> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>its assigned layer changed (in the example from "route-layer" to "Station | + | <td>its assigned layer changed (in the example from "route-layer" to "Station Industries")</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,537: | Line 2,020: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="stepTools"></span> | <td width=629><span id="stepTools"></span> | ||
| Line 1,543: | Line 2,026: | ||
</td> | </td> | ||
<td width=50> </td> <!-- for Skip Down --> | <td width=50> </td> <!-- for Skip Down --> | ||
| − | <td width=50>[[image:SkipUp.png|link=#skip Assigning Objects to a Binding Layer]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Assigning Objects to a Binding Layer|Skip Up]]</td> |
<td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| − | <td width=75>[[image:NextUp.png|link=#stepInfo|alt=Next Up| | + | <td width=75>[[image:NextUp.png|link=#stepInfo|alt=Next Up|Next Up]]</td> |
<td width=75>[[image:NextDown.png|link=#stepOptions|alt=Next Down|Next Down]]</td> | <td width=75>[[image:NextDown.png|link=#stepOptions|alt=Next Down|Next Down]]</td> | ||
<td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| Line 1,551: | Line 2,034: | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| + | <table width=1000 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Surveyor Only </span> palette</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table width=1000 bgcolor=#000000> | <table width=1000 bgcolor=#000000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,556: | Line 2,045: | ||
<table width=996 bgcolor=#ffffff> | <table width=996 bgcolor=#ffffff> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>If the '''Tools Palette''' is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes|Hiding and Showing Palettes]]''' at the top of this document | + | <td>If the '''Tools Palette''' is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 1,592: | Line 2,081: | ||
<table width=996 bgcolor=#ffffff> | <table width=996 bgcolor=#ffffff> | ||
<tr> | <tr> | ||
| − | <td>Various brush tools make use of the '''Tool Options Palette''', the '''Assets Palette''', the '''Info Palette''', the '''Layers Palette''' and the '''Scrapbook Palette'''. If a palette required by one of the brush tools is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes|Hiding and Showing Palettes]]''' at the top of this document. | + | <td>Various brush tools make use of the '''Tool Options Palette''', the '''Assets Palette''', the '''Info Palette''', the '''Layers Palette''' and the '''Scrapbook Palette'''. If a palette required by one of the brush tools is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document. |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 1,603: | Line 2,092: | ||
<table width=1000> | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=214 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=210 bgcolor=#ffffff cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=40>[[image:S20_BrushToolIcon.png|link=]]</td> | <td width=40>[[image:S20_BrushToolIcon.png|link=]]</td> | ||
| − | <td width= | + | <td width=170>'''Keyboard Shortcut:''' <span style="color: white; background-color: black; font-weight: 700; font-size: 17px;"> W </span></td> |
| − | <td width= | + | </tr> |
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=786 bgcolor="lightcyan"><span style="font-weight: 700; font-size: 15px;">The <span style="color: white; background-color: black;"> Brush Tool </span> "paints" the ground height, ground textures, effect layers and scrapbook scenes in the Trainz World</span></td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,686: | Line 2,187: | ||
<table width=1000> | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=214 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=210 bgcolor=#ffffff cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=40>[[image:S20_PlacementToolIcon.png|link=]]</td> | <td width=40>[[image:S20_PlacementToolIcon.png|link=]]</td> | ||
| − | <td width= | + | <td width=170>'''Keyboard Shortcut:''' <span style="color: white; background-color: black; font-weight: 700; font-size: 17px;"> E </span></td> |
| − | <td width= | + | </tr> |
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=786 bgcolor="lightcyan"><span style="font-weight: 700; font-size: 15px;">The <span style="color: white; background-color: black;"> Placement Tool </span> adds objects to a Trainz World</span></td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,741: | Line 2,254: | ||
<table width=1000> | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=214 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=210 bgcolor=#ffffff cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=40>[[image:S20_DropperToolIcon.png|link=]]</td> | <td width=40>[[image:S20_DropperToolIcon.png|link=]]</td> | ||
| − | <td width= | + | <td width=170>'''Keyboard Shortcut:''' <span style="color: white; background-color: black; font-weight: 700; font-size: 17px;"> R </span></td> |
| − | <td width= | + | </tr> |
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=786 bgcolor="lightcyan"><span style="font-weight: 700; font-size: 15px;">The <span style="color: white; background-color: black;"> Eyedropper Tool </span> identifies and selects objects in a Trainz World</span></td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,758: | Line 2,283: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>The '''Eyedropper''' is also inside all the tools in this palette so you can quickly identify any object without having to switch to the '''Eyedropper Tool''' and back again. | + | <td>The '''Eyedropper''' is also inside all the tools in this palette so you can quickly identify any object without having to switch to the '''Eyedropper Tool''' and back again. Hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key to activate this feature in other tools |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 1,785: | Line 2,310: | ||
<table width=1000> | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=214 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=210 bgcolor=#ffffff cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=40>[[image:S20_FreeMoveToolIcon.png|link=]]</td> | <td width=40>[[image:S20_FreeMoveToolIcon.png|link=]]</td> | ||
| − | <td width= | + | <td width=170>'''Keyboard Shortcut:''' <span style="color: white; background-color: black; font-weight: 700; font-size: 17px;"> S </span></td> |
| − | <td width= | + | </tr> |
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=786 bgcolor="lightcyan"><span style="font-weight: 700; font-size: 15px;">The <span style="color: white; background-color: black;"> Free Move Tool </span> moves objects around a Trainz World</span></td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,837: | Line 2,374: | ||
<table width=1000> | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=214 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=210 bgcolor=#ffffff cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=40>[[image:S20_FineAdjustmentToolIcon.png|link=]]</td> | <td width=40>[[image:S20_FineAdjustmentToolIcon.png|link=]]</td> | ||
| − | <td width= | + | <td width=170>'''Keyboard Shortcut:''' <span style="color: white; background-color: black; font-weight: 700; font-size: 17px;"> D </span></td> |
| − | <td width= | + | </tr> |
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=786 bgcolor="lightcyan"><span style="font-weight: 700; font-size: 15px;">The <span style="color: white; background-color: black;"> Fine Adjustment Tool </span> makes 3D adjustments (XYZ position and rotations) to objects in a Trainz World</span></td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,848: | Line 2,397: | ||
<td width=200>[[image:FineAdjustmentTools_S20.png|link=|alt=Fine Adjustment Tools]]</td> | <td width=200>[[image:FineAdjustmentTools_S20.png|link=|alt=Fine Adjustment Tools]]</td> | ||
<td> | <td> | ||
| + | <table bgcolor=#000000 width=800 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 width=796 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | The '''Fine Adjustment Tool''' can move any selected object or objects (except '''Ground Textures''' and '''Effect Layers''') in any direction horizontally and vertically. It can also rotate those objects through 3 different axes of rotation. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
<table width=800> | <table width=800> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,864: | Line 2,429: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=150><span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span></td> | <td width=150><span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span></td> | ||
| − | <td>move the object (forward and back) in the direction of the '''Anchor''' line</td> | + | <td>move the object (forward and back, or up and down) in the direction of the '''Anchor''' line</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,871: | Line 2,436: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=150><span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span></td> | <td width=150><span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span></td> | ||
| − | <td>rotate the object (clockwise and anti-clockwise) along the '''Anchor''' arc line</td> | + | <td>rotate the object (clockwise and anti-clockwise) along the '''Anchor''' arc line. <span style="background-color: #ffffb0; font-weight: 700;"> Note: Not all objects will allow rotations in all directions </span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,902: | Line 2,467: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | |||
=='''The Marquee Tool'''== | =='''The Marquee Tool'''== | ||
<table width=1000> | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=214 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=210 bgcolor=#ffffff cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=40>[[image:S20_MarqueeToolIcon.png|link=]]</td> | <td width=40>[[image:S20_MarqueeToolIcon.png|link=]]</td> | ||
| − | <td width= | + | <td width=170>'''Keyboard Shortcut:''' <span style="color: white; background-color: black; font-weight: 700; font-size: 17px;"> F </span></td> |
| − | <td width= | + | </tr> |
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=786 bgcolor="lightcyan"><span style="font-weight: 700; font-size: 15px;">The <span style="color: white; background-color: black;"> Marquee Tool </span> selects and copies objects, deletes baseboards, adds new baseboards and sets their properties, adds texture to baseboards in a Trainz World, creates scrapbooks</span></td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,916: | Line 2,492: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=200>[[image:MarqueeTools_S20.png|link=]]</td> | <td width=200>[[image:MarqueeTools_S20.png|link=]]</td> | ||
| − | <td> | + | <td> |
| − | + | <table width=800 bgcolor=#000000 cellpadding=2> | |
| − | <table width=800 bgcolor= | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=10>[[image: | + | <td> |
| − | <td>The '''Marquee Tool''' | + | <table width=796 bgcolor=#ffffb0 cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The '''Marquee Tool''' draws out a rectangular area, the '''Marquee Selection Area''', on the route. Any objects (including '''Ground Heights''', '''Ground Textures''' and '''Effect Layers''') that are inside the '''Marquee Selection Area''' or touched by its boundary can be selected to be added to a '''Scrapbook''', moved, rotated or deleted (scenery objects only)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The '''Marquee Selection Area''' can be drawn outside the baseboards to add new baseboards or over existing baseboards to delete or convert them</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,931: | Line 2,533: | ||
<tr> | <tr> | ||
<td>For more detailed information on using the '''Marquee Tool''' see the '''Trainz Wiki''' page [[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Tools#The Marquee Tool|How to Use the Surveyor 2.0 Tools]]'''</td> | <td>For more detailed information on using the '''Marquee Tool''' see the '''Trainz Wiki''' page [[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Tools#The Marquee Tool|How to Use the Surveyor 2.0 Tools]]'''</td> | ||
| − | |||
| − | |||
| − | |||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,940: | Line 2,539: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="stepOptions"></span> | <td width=629><span id="stepOptions"></span> | ||
='''The Tool Options Palette'''= | ='''The Tool Options Palette'''= | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip Tool Options Popups]]</td> | + | <td width=50>[[image:SkipDown.png|link=#skip Tool Options Popups|Skip Down]]</td> |
<td width=50> </td> <!-- for SkipUp --> | <td width=50> </td> <!-- for SkipUp --> | ||
<td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| − | <td width=75>[[image:NextUp.png|link=#stepTools|alt=Next Up| | + | <td width=75>[[image:NextUp.png|link=#stepTools|alt=Next Up|Next Up]]</td> |
<td width=75>[[image:NextDown.png|link=#stepAssets|alt=Next Down|Next Down]]</td> | <td width=75>[[image:NextDown.png|link=#stepAssets|alt=Next Down|Next Down]]</td> | ||
<td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| Line 1,954: | Line 2,553: | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| + | <table width=1000 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Surveyor Only </span> palette</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td>If the '''Tool Options Palette''' is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,966: | Line 2,584: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:ToolOptionsPaletteNone_S20.png|link=]]</td> | + | <td width=220>[[image:ToolOptionsPaletteNone_S20.png|link=]]<br><br> |
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>On the right of each data entry box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> up or down on these to adjust the value in smaller increments</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
<td> | <td> | ||
<table bgcolor=#000000 width=780 cellpadding=2> | <table bgcolor=#000000 width=780 cellpadding=2> | ||
| Line 1,981: | Line 2,612: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
| − | <td width=686>5m and above</td> | + | <td width=686>'''5m''' and above for '''5m''' and '''10m''' grid resolutions<br> |
| + | '''0.125m''' and above for '''HD Terrain''' (available in '''Trainz Plus''' only)<br> | ||
| + | For '''Effect Layers''' the minimum brush size will vary. See '''Notes:''' below</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,995: | Line 2,628: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
| − | <td width=686>-3000m to 3000m</td> | + | <td width=686>'''-3000m''' to '''3000m'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,009: | Line 2,642: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
| − | <td width=686>1% (very slowly) to 100% (very quickly)</td> | + | <td width=686>'''1%''' (very slowly) to<br> |
| + | '''100%''' (very quickly)</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,023: | Line 2,657: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
| − | <td width=686>0% (flat) to ±100% (steep but '''not''' vertical)</td> | + | <td width=686>'''0%''' (flat) to<br> |
| + | '''±100%''' (steep but '''not''' vertical)</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,037: | Line 2,672: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
| − | <td width=686>0° (North) to ±359°<br> | + | <td width=686>'''0°''' (North) to '''±359°'''<br> |
a negative value reverses the grade direction</td> | a negative value reverses the grade direction</td> | ||
</tr> | </tr> | ||
| Line 2,052: | Line 2,687: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
| − | <td width=686>0° to ±360°</td> | + | <td width=686>'''0°''' to '''±360°'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,066: | Line 2,701: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
| − | <td width=686>0.01% = smallest | + | <td width=686>'''0.01%''' = smallest to<br> |
| + | '''100%''' = full size to<br> | ||
| + | '''>100%''' larger than full size</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,080: | Line 2,717: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
| − | <td width=686>1% (almost none) to 100% (maximum)</td> | + | <td width=686>'''1%''' (almost none) to<br> |
| + | '''100%''' (maximum)</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,094: | Line 2,732: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
| − | <td width=686>1% (terrible track condition) to 100% (perfect track condition)<br> | + | <td width=686>'''1%''' (terrible track condition) to<br> |
| + | '''50%''' (average track condition) to<br> | ||
| + | '''100%''' (perfect track condition)<br> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 2,112: | Line 2,752: | ||
<td>'''Circle''' and '''Square''' will set the brush to the selected shape<br> | <td>'''Circle''' and '''Square''' will set the brush to the selected shape<br> | ||
'''Natural''' will set the brush to the same shape as the '''Marquee''' that created the scrapbook, which may be rectangular</td> | '''Natural''' will set the brush to the same shape as the '''Marquee''' that created the scrapbook, which may be rectangular</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Color </span></td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Color Effect Layer </span> colour selection ('''RGB''' and '''Brightness''' values) - '''Trainz Plus''' only</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0> | ||
| + | <tr valign="top"> | ||
| + | <td width=90 align="right">'''Range:''' </td> | ||
| + | <td width=686> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BrushToolsColorLayerPicker_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the coloured box next to the title '''Color''' to open the colour selector.<br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Set a Colour:</span> Select a colour by either:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the colour in the colour picker device, <span style="font-weight: 700; font-size: 15px;">OR</span> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>enter its '''RGB''' value in '''Hexadecimal'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Optionally:</span> Set a brightness value for the selected colour by moving the slider up or down</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Reset:</span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> the '''Reset button''' (the circular arrow on the bottom right) to cancel your changes and reset the colour to its default value. This default value is set using the '''Edit Effect Layer...''' - see '''[[#Color Layer Edit|Edit Color Effect Layer]]''' below</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,149: | Line 2,831: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>The <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Rotation </span> controls the starting angle for placing a scrapbook or a texture when painting and is often used to avoid pattern repetition. As in '''Surveyor Classic''', holding down the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> [ </span> or <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> ] </span> keys while painting a texture will continuously change the rotation angle< | + | <td>The <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Rotation </span> controls the starting angle for placing a scrapbook or a texture when painting and is often used to avoid pattern repetition. As in '''Surveyor Classic''', holding down the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> [ </span> or <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> ] </span> keys while painting a texture will continuously change the rotation angle</td> |
| − | <table bgcolor=#fcbcbc> | + | </tr> |
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>For '''TurfFX''' and '''Clutter''' effect layers the '''minimum''' brush <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span> will depend on the configuration settings (asset density, resources used, etc) of the layer that is being painted. If the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span> setting is below the '''minimum''' for the selected layer then the brush circle will turn red and it will not paint</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#fcbcbc cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Stop.PNG|link=]]</td> | <td>[[image:Stop.PNG|link=]]</td> | ||
| − | <td> | + | <td><span style="font-size: 15px; font-weight: 700;">Warning:</span><br> |
| + | Setting extreme values for the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> and the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> when using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Scrapbook Data Clone Brush </span> can cause performance issues (i.e. long delays) while the program attempts to scale and clone the scrapbook contents</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
</td> | </td> | ||
| − | |||
| − | |||
| − | |||
| − | |||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,175: | Line 2,862: | ||
=='''Tool Options Popups'''== | =='''Tool Options Popups'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip Tool Options Active Controls]]</td> | + | <td width=50>[[image:SkipDown.png|link=#skip Tool Options Active Controls|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#stepOptions]]</td> | + | <td width=50>[[image:SkipUp.png|link=#stepOptions|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| − | <td width=75> | + | <td width=75>[[image:HeadingUp.png|link=#stepOptions|alt=Heading|To Heading]]</td> |
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
<td width=75> </td> <!-- for Bottom --> | <td width=75> </td> <!-- for Bottom --> | ||
| Line 2,204: | Line 2,891: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span></td> | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span></td> | ||
| − | <td>copies and deletes the '''highlighted''' value in the data entry box into | + | <td>copies and deletes the '''highlighted''' value in the data entry box into your Operating System (Windows, MacOS) clipboard</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span></td> | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span></td> | ||
| − | <td>copies the '''highlighted''' value in the data entry box to | + | <td>copies the '''highlighted''' value in the data entry box to your Operating System clipboard</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paste </span></td> | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paste </span></td> | ||
| − | <td>copies the value from | + | <td>copies the value from your Operating System clipboard into the data entry box</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 2,324: | Line 3,011: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=180>[[image:ToolOptionsPopupCondition.png|link=]]</td> |
<td> | <td> | ||
<table width=815 bgcolor=#000000 cellpadding=2> | <table width=815 bgcolor=#000000 cellpadding=2> | ||
| Line 2,372: | Line 3,059: | ||
=='''Tool Options Active Controls'''== | =='''Tool Options Active Controls'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#stepAssets]]</td> | + | <td width=50>[[image:SkipDown.png|link=#stepAssets|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#skip Tool Options Popups]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Tool Options Popups|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| − | <td width=75> | + | <td width=75>[[image:HeadingUp.png|link=#stepOptions|alt=Heading|To Heading]]</td> |
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
<td width=75> </td> <!-- for Bottom --> | <td width=75> </td> <!-- for Bottom --> | ||
| Line 2,391: | Line 3,078: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=25>[[image:Ablue.png|link=]]</td> |
| − | <td>If a '''Brush Tool''' is selected then the exact controls that will be active will vary between the different brushes and brush actions. For example, selecting the <span style="font-weight:700; font-size: 15px; color: white; background-color: black;"> Ground Height Brush </span> and the <span style="font-weight:700; font-size: 15px; color: white; background-color: black;"> Set Height </span> brush action will active the following '''Tool Options'''.</td> | + | <td>If a '''Brush Tool''' is selected then the exact controls that will be active will vary between the different brushes and brush actions. For example, selecting the <span style="font-weight:700; font-size: 15px; color: white; background-color: black;"> Ground Height Brush </span> and the <span style="font-weight:700; font-size: 15px; color: white; background-color: black;"> Set Height </span> brush action will active the following '''Tool Options'''.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| + | |||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 2,412: | Line 3,100: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
| − | <td>5m and above</td> | + | <td>'''5m''' and above for '''5m''' and '''10m''' grid resolutions<br> |
| + | '''0.125m''' and above for '''HD Terrain''' (available in '''Trainz Plus''' only)</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,426: | Line 3,115: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
| − | <td>-3000m to +3000m</td> | + | <td>'''-3000m''' to '''+3000m'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,440: | Line 3,129: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
| − | <td>1% (very slowly) to 100% (very quickly)</td> | + | <td>'''1%''' (very slowly) to<br> |
| + | '''100%''' (very quickly)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>On the right of each data entry box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> up or down on these to adjust the value in smaller increments</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,459: | Line 3,159: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | |||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 2,479: | Line 3,180: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
| − | <td>0% = flat ('''"Plateau"''' in '''Classic''') to< | + | <td width=600>'''0%''' = flat ('''"Plateau"''' in '''Classic''') to<br> |
| − | + | '''±100%''' = steep (but '''not''' vertical)</td> | |
| − | + | ||
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,497: | Line 3,195: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
| − | <td>1% (terrible track condition) to 100% (perfect track condition)<br> | + | <td width=600>'''1%''' (terrible track condition) to<br> |
| + | '''50%''' (average track condition) to<br> | ||
| + | '''100%''' (perfect track condition)<br> | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <table bgcolor=#ffffe0 | + | <table bgcolor=#ffffe0 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td> |
| − | <td>The '''Track Condition''' can also be set for each track segment in its '''Context Menu''' <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Edit Properties </span> option</td> | + | <td> |
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Use the '''Free Move Tool''' or the '''Fine Adjustment Tool''' to select multiple track segments and set their track condition simultaneously</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The '''Track Condition''' can also be set for each individal track segment in its '''Context Menu''' <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Edit Properties </span> option</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>On the right of each data entry box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> up or down on these to adjust the value in smaller increments</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,523: | Line 3,238: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:Cblue.png|link=]]</td> | <td width=20>[[image:Cblue.png|link=]]</td> | ||
| − | <td>If the '''Scrapbook Data Brush''' is selected to paint the current '''Scrapbook''' into the | + | <td>If the '''Scrapbook Data Brush''' is selected to paint the current '''Scrapbook''' into the '''Trainz World''' then certain controls that will affect the painting of the '''Scrapbook''' will, depending on the brush action selected, become active.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,547: | Line 3,262: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
| − | <td>5m and above</td> | + | <td>'''5m''' and above for '''5m''' and '''10m''' grid resolutions<br> |
| + | '''0.125m''' and above for '''HD Terrain''' (available in '''Trainz Plus''' only)</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,561: | Line 3,277: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
| − | <td>1% (very slowly) to 100% (very quickly)</td> | + | <td>'''1%''' (very slowly) to<br> |
| + | '''100%''' (very quickly)</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,575: | Line 3,292: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
| − | <td>0° to ±360° (larger angles can be entered)</td> | + | <td>'''0°''' to '''±360°''' (larger angles can be entered)</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,589: | Line 3,306: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
| − | <td>0.01% = smallest | + | <td>'''0.01%''' = smallest to<br> |
| + | '''100%''' = full size to<br> | ||
| + | '''>100%''' larger than full size</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,612: | Line 3,331: | ||
</table> | </table> | ||
</td> | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>On the right of each data entry box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> up or down on these to adjust the value in smaller increments</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,646: | Line 3,375: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="stepAssets"></span> | <td width=629><span id="stepAssets"></span> | ||
='''The Assets Palette'''= | ='''The Assets Palette'''= | ||
</td> | </td> | ||
| − | <td width=50> | + | <td width=50>[[image:SkipDown.png|link=#skip Expanding the Assets Name List View|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#skip Tool Options Active Controls]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Tool Options Active Controls|Skip Up]]</td> |
<td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| − | <td width=75>[[image:NextUp.png|link=#stepOptions|alt=Next Up| | + | <td width=75>[[image:NextUp.png|link=#stepOptions|alt=Next Up|Next Up]]</td> |
<td width=75>[[image:NextDown.png|link=#stepLayers|alt=Next Down|Next Down]]</td> | <td width=75>[[image:NextDown.png|link=#stepLayers|alt=Next Down|Next Down]]</td> | ||
<td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| Line 2,660: | Line 3,389: | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| + | <table width=1000 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Surveyor Only </span> palette</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td>If the '''Assets Palette''' is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 2,682: | Line 3,430: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>When used with the '''Eyedropper''' - either the '''Eyedropper Tool''' (press <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> R </span>) or the '''Eyedropper Icon''' (press and hold down <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span>) - the filters can be used to restrict the eyedropper to only "seeing" and selecting certain objects or types of objects.</td> | + | <td>When used with the '''Eyedropper''' - either the '''Eyedropper Tool''' (press <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> R </span>) or the '''Eyedropper Icon''' (press and hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key) - the filters can be used to restrict the eyedropper to only "seeing" and selecting certain objects or types of objects.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,797: | Line 3,545: | ||
<table width=296 bgcolor=#ffffff> | <table width=296 bgcolor=#ffffff> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=296>[[image:Ablue.png|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on an asset selection icon</td> |
| − | [[image:FilterSelectIcons.png|link=|alt=Filter Icons]] | + | </tr> |
| + | <tr valign="top"> | ||
| + | <td align="center">[[image:FilterSelectIcons.png|link=|alt=Filter Icons]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
<table> | <table> | ||
| − | <tr valign="top | + | <tr valign="top"> |
<td>[[image:GroundTextureFilter_S20.png|link=]]</td> | <td>[[image:GroundTextureFilter_S20.png|link=]]</td> | ||
<td>all ground textures</td> | <td>all ground textures</td> | ||
</tr> | </tr> | ||
| − | <tr valign="top | + | <tr valign="top"> |
<td>[[image:SceneryMeshFilter_S20.png|link=]]</td> | <td>[[image:SceneryMeshFilter_S20.png|link=]]</td> | ||
<td>all non-spline scenery assets</td> | <td>all non-spline scenery assets</td> | ||
</tr> | </tr> | ||
| − | <tr valign="top | + | <tr valign="top"> |
<td>[[image:ScenerySplineFilter_S20.png|link=]]</td> | <td>[[image:ScenerySplineFilter_S20.png|link=]]</td> | ||
<td>all spline scenery assets</td> | <td>all spline scenery assets</td> | ||
</tr> | </tr> | ||
| − | <tr valign="top | + | <tr valign="top"> |
<td>[[image:TrackSplineFilter_S20.png|link=]]</td> | <td>[[image:TrackSplineFilter_S20.png|link=]]</td> | ||
<td>all track spline assets</td> | <td>all track spline assets</td> | ||
</tr> | </tr> | ||
| − | <tr valign="top | + | <tr valign="top"> |
<td>[[image:TrackMeshFilter_S20.png|link=]]</td> | <td>[[image:TrackMeshFilter_S20.png|link=]]</td> | ||
<td>all track (non spline) assets (signals, etc)</td> | <td>all track (non spline) assets (signals, etc)</td> | ||
</tr> | </tr> | ||
| − | <tr valign="top | + | <tr valign="top"> |
<td>[[image:TrainFilter_S20.png|link=]]</td> | <td>[[image:TrainFilter_S20.png|link=]]</td> | ||
<td>all rolling stock assets</td> | <td>all rolling stock assets</td> | ||
</tr> | </tr> | ||
| − | <tr valign="top | + | <tr valign="top"> |
<td>[[image:PresetFilter_S20.png|link=]]</td> | <td>[[image:PresetFilter_S20.png|link=]]</td> | ||
<td>all '''Effect Layer''' presets</td> | <td>all '''Effect Layer''' presets</td> | ||
| Line 2,843: | Line 3,596: | ||
<table width=396 bgcolor=#ffffff> | <table width=396 bgcolor=#ffffff> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:Bblue.png|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Content Drop-down Box'''<br> |
[[image:FilterSelect.png|link=|alt=Filter List]]<br> | [[image:FilterSelect.png|link=|alt=Filter List]]<br> | ||
Then select the asset type you want<br> | Then select the asset type you want<br> | ||
| Line 2,941: | Line 3,694: | ||
<td width=25>[[image:Cblue.png|link=]]</td> | <td width=25>[[image:Cblue.png|link=]]</td> | ||
<td>switch the asset list to '''Thumbnail View''' (best used when the palette is undocked and enlarged).<br> | <td>switch the asset list to '''Thumbnail View''' (best used when the palette is undocked and enlarged).<br> | ||
| − | See the [[image:PageLink.PNG|link=]] '''[[#Thumbnail View|Thumbnail View]] below</td> | + | See the [[image:PageLink.PNG|link=]] '''[[#skip Thumbnail View|Thumbnail View]] below</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,959: | Line 3,712: | ||
<table bgcolor=#ffffff> | <table bgcolor=#ffffff> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on an asset in the '''Assets Palette''' filter list to automatically activate the '''Placement Tool''' so the next <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> in the | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on an asset in the '''Assets Palette''' filter list to automatically activate the '''Placement Tool''' so the next <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> in the '''Trainz World''' will place that object in that world.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,992: | Line 3,745: | ||
=='''Expanding the Assets Name List View'''== | =='''Expanding the Assets Name List View'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#Thumbnail View]]</td> | + | <td width=50>[[image:SkipDown.png|link=#skip Thumbnail View|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#stepAssets]]</td> | + | <td width=50>[[image:SkipUp.png|link=#stepAssets|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| − | <td width=75> | + | <td width=75>[[image:HeadingUp.png|link=#stepAssets|alt=Heading|To Heading]]</td> |
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
<td width=75> </td> <!-- for Bottom --> | <td width=75> </td> <!-- for Bottom --> | ||
| Line 3,096: | Line 3,849: | ||
=='''Thumbnail View'''== | =='''Thumbnail View'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=# | + | <td width=50>[[image:SkipDown.png|link=#skip Picklists and Search Filters|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#skip Expanding the Assets Name List View]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Expanding the Assets Name List View|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| − | <td width=75> | + | <td width=75>[[image:HeadingUp.png|link=#stepAssets|alt=Heading|To Heading]]</td> |
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
<td width=75> </td> <!-- for Bottom --> | <td width=75> </td> <!-- for Bottom --> | ||
| Line 3,105: | Line 3,858: | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| − | As an alternative to the list view of filtered assets, there is a thumbnail view option. Again this works best when the '''Assets Palette''' has been undocked. | + | As an alternative to the list view of filtered assets, there is a '''3D''' thumbnail view option. Again this works best when the '''Assets Palette''' has been undocked.<br> |
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the '''3D''' thumbnails are created from the '''3D mesh''' data in each asset. The '''thumbnail.jpg''' image, which may be a generic image for a large number of similar assets or give a very uninformative view, is not used.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If the asset is animated then its animation will play in the thumbnail.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:AssetsPaletteThumbnailsExtended_S20.png | + | <td width=600>[[image:AssetsPaletteThumbnailsExtended_S20.png|link=]]</td> |
<td> | <td> | ||
<table bgcolor=#000000 width=400 cellpadding=2> | <table bgcolor=#000000 width=400 cellpadding=2> | ||
| Line 3,128: | Line 3,906: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on a '''Thumbnail''' to select the asset. It will be displayed with a blue | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on a '''Thumbnail''' to select the asset. It will be displayed with a blue background</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,136: | Line 3,914: | ||
<td>[[image:DotPoint4.JPG|link=]]</td> | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
<td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Thumbnail''' icon [[image:AssetsPaletteListToggleViewIcon S20.png|link=]] at the end of the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Name Search </span> box</td> | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Thumbnail''' icon [[image:AssetsPaletteListToggleViewIcon S20.png|link=]] at the end of the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Name Search </span> box</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>To get a better view or more details about an asset, choose one of the following:-<br> | ||
| + | <span style="font-weight: 700; font-size: 15px;;">Options:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on a thumbnail to open its '''Asset Properties''' window, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on a thumbnail to view a rotating image of the asset in the '''Preview Palette'''. The '''Preview Palette''' can be resized and enlarged.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,145: | Line 3,951: | ||
</table> | </table> | ||
<br> | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Picklists and Search Filters"></span> | ||
| + | =='''Picklists and Search Filters'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#stepLayers|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Thumbnail View|Skip Up]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepAssets|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>the '''Assets Palette''' also manages (creates, edits, renames, clones, deletes) your saved '''Picklists''' and '''Search Filters'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To access your '''Picklists''' and '''Search Filters'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Asset Type''' data box (showing '''Ground Textures''' in the image) or on the double arrowhead as shown on its right to open up its lists of filters. The currently selected asset type ('''Ground Textures''' in the image), search filter or picklist will have a [[image:BulletTick.png|link=]] in front of its name in the drop down list | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:AssetsFilterList_S20.png|link=]]<br>[[image:FilterListSurveyor_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>The list shows all the:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Asset Types''' (e.g. '''Track Objects''') in the top section from '''All Content''' (all installed assets) to '''Presets''' (saved '''Effect Layers''')</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Search Filters''' both built in (such as the '''Faulty''' and '''Open for Editing''' filters) and any that you have created and saved in the middle section</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Picklists''' both built in (the '''Default Picklist''') and any that you have created and saved in the lower section</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>to select and open a specific '''Asset Type''', '''Search Filter''' or '''Picklist''' <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its name. | ||
| + | <br> | ||
| + | The '''Assets Palette''' name window display will change to show those assets that match the selected '''Asset Type''', '''Search Filter''' or '''Picklist'''. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:FilterNamesOz_S20.png|link=]]</td> | ||
| + | <td>For example, selecting the saved Picklist '''Oz Houses''' will list all the assets that have been added to that particular Picklist. Likewise, selecting the saved Search Filter '''Updates Available''' will display all the assets that have a positive match with the filter settings | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>The assets found by the Search Filter or in the Picklist can be narrowed down further by entering a text string in the '''Search''' box. For example typing '''house''' (UPPER/lower case is not important) will restrict the list to only showing those assets containing the text string "house" in their names or descriptions</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>The '''Thumbnail''' icon [[image:AssetsPaletteListToggleViewIcon S20.png|link=]] next to the '''Search''' text box will toggle the list of assets between text and thumbnail views. The thumbnail view works best when the '''Assets Palette''' is undocked and resized</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>At the bottom of the drop down list (you may have to scroll down) is an option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Filters and Picklists... </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Filters and Picklists... </span><br> | ||
| + | This will open a window listing all the '''Picklists''' and '''Search Filters'''. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> on an item in the list to open up its edit menu. | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>For detailed instructions on using the '''Filters and Picklists Editor''', see the Wiki Page [[image:WikiLink.PNG|link=]] '''[[How_to_Manage_Filters_and_Picklists#skipEditingFiltersS20|How to Manage Filters and Picklists]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="stepLayers"></span> | <td width=629><span id="stepLayers"></span> | ||
='''The Layers Palette'''= | ='''The Layers Palette'''= | ||
</td> | </td> | ||
| − | <td width=50> | + | <td width=50>[[image:SkipDown.png|link=#skip Open a Layer Group|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=# | + | <td width=50>[[image:SkipUp.png|link=#skip Picklists and Search Filters|Skip Up]]</td> |
<td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| − | <td width=75>[[image:NextUp.png|link=#stepAssets|alt=Next Up| | + | <td width=75>[[image:NextUp.png|link=#stepAssets|alt=Next Up|Next Up]]</td> |
<td width=75>[[image:NextDown.png|link=#stepScrapbook|alt=Next Down|Next Down]]</td> | <td width=75>[[image:NextDown.png|link=#stepScrapbook|alt=Next Down|Next Down]]</td> | ||
<td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| Line 3,160: | Line 4,092: | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| + | <table width=1000 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Surveyor Only </span> palette</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td>If the '''Layers Palette''' is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,182: | Line 4,133: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Session Layers </span> group, along with any '''Session Rules''' and ''' | + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Session Layers </span> group, along with any '''Session Rules''' and '''commodity''' settings, is saved and loaded with the Session. A '''Session Layers''' group, but one without any stored objects and using the Session '''default settings''', will always be present when a Route is loaded without a Session</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,205: | Line 4,156: | ||
<table bgcolor=#ffffff cellpadding=2> | <table bgcolor=#ffffff cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To lock/unlock all the | + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To lock/unlock all the '''Route Layers''':-</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''unlocked''' (open padlock) icon to lock '''ALL''' the | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''unlocked''' (open padlock) icon to lock '''ALL''' the '''Route Layers'''<br> |
The icon will change to [[image:LayerLocked_S20.png|link=]] (locked)</td> | The icon will change to [[image:LayerLocked_S20.png|link=]] (locked)</td> | ||
</tr> | </tr> | ||
| Line 3,222: | Line 4,173: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | |
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Open a Layer Group"></span> | ||
=='''Open a Layer Group'''== | =='''Open a Layer Group'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Renaming a Layer|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#stepLayers|Skip Up]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepLayers|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
To the left of each group name is a small arrowhead pointing to the right. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the arrowhead to open up the group.<br> | To the left of each group name is a small arrowhead pointing to the right. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the arrowhead to open up the group.<br> | ||
| Line 3,269: | Line 4,231: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | |
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Renaming a Layer"></span> | ||
=='''Renaming a Layer'''== | =='''Renaming a Layer'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Moving a Layer|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Open a Layer Group|Skip Up]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepLayers|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
<table width=1000> | <table width=1000> | ||
| Line 3,308: | Line 4,281: | ||
[[image:DotPoint.JPG|10px|link=]] '''route-layer'''<br> | [[image:DotPoint.JPG|10px|link=]] '''route-layer'''<br> | ||
[[image:DotPoint.JPG|10px|link=]] '''session-layer'''<br> | [[image:DotPoint.JPG|10px|link=]] '''session-layer'''<br> | ||
| − | These layers are used to store critical objects (track and track objects in the case of the '''route-layer''' and (optionally) rolling stock in the case of the '''session-layer'''). Using these two layer names in every | + | These layers are used to store critical objects (track and track objects in the case of the '''route-layer''' and (optionally) rolling stock in the case of the '''session-layer'''). Using these two layer names in every '''Trainz World''' can make it easier (and less confusing) to manage those assets. But this is a '''recommendation''' only. |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 3,316: | Line 4,289: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | |||
=='''Deleting a Layer'''== | =='''Deleting a Layer'''== | ||
| Line 3,355: | Line 4,327: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td>depending on the contents of the layer and the size of the | + | <td>depending on the contents of the layer and the size of the '''Trainz World''', the process may take some time. You will be shown a progress bar in a message window during the delete operation</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,377: | Line 4,349: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | |
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Moving a Layer"></span> | ||
=='''Moving a Layer'''== | =='''Moving a Layer'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Merging a Layer|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Renaming a Layer|Skip Up]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepLayers|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| Line 3,400: | Line 4,383: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=2> | <td colspan=2> | ||
| − | |||
| − | |||
| − | |||
<table bgcolor=#fcbcbc cellpadding=2> | <table bgcolor=#fcbcbc cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Stop.PNG|link=]]</td> | <td>[[image:Stop.PNG|link=]]</td> | ||
| − | <td><span style="font-size: 15px; font-weight: 700;">Warning:</span> Moving layers between the '''Session Layers''' and the '''Route Layers''' groups will move the contents of those layers from one group to the other. This will change where the layers and their contents are saved (in the ''' | + | <td><span style="font-size: 15px; font-weight: 700;">Warning:</span> Moving layers between the '''Session Layers''' and the '''Route Layers''' groups will move the contents of those layers from one group to the other. This will change where the layers and their contents are saved (in the '''Route''' or in the '''Session''') |
</td> | </td> | ||
</tr> | </tr> | ||
| − | </ | + | <tr valign="top"> |
| + | <td>[[image:Stop.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 15px; font-weight: 700;">Warning:</span> Layers containing '''Track Objects''' (signals, switches, buffers, track signs, etc) cannot be moved to a position that is '''above''' the layer containing the track | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 3,459: | Line 4,441: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td>depending on the contents of the layer and the size of the | + | <td>depending on the contents of the layer and the size of the '''Trainz World''', the process may take some time. You will be shown a progress bar in a message window during the move operation</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint4.JPG|link=]]</td> | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| − | <td>at the conclusion, hopefully, you will be shown a message "'''Operation complete'''"< | + | <td>at the conclusion, hopefully, you will be shown a message "'''Operation complete'''" |
| − | [[image:LayersMoveSuccess_S20.png|link=]]</td> | + | <table> |
| + | <tr valign="top"> | ||
| + | <td>[[image:LayersMoveSuccess_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>If instead you get an '''error message''' then the most likely cause will be moving a layer containing '''Track Objects''' to a position that is above the layer containing the track</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,547: | Line 4,542: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:Ablue.png|link=]]</td> | + | <td width=25>[[image:Ablue.png|link=]]</td> |
<td>use the '''route-layer''' to hold the track splines and never move any layer containing track objects, or any layer at all to be absolutely safe, above this layer <span style="font-weight: 700; font-size: 15px;">OR</span></td> | <td>use the '''route-layer''' to hold the track splines and never move any layer containing track objects, or any layer at all to be absolutely safe, above this layer <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
</tr> | </tr> | ||
| Line 3,555: | Line 4,550: | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td colspan=2>Track objects such as '''Trackmarks''' and '''Triggers''' that are needed for a | + | <td colspan=2>Track objects such as '''Trackmarks''' and '''Triggers''' that are needed for a Session but not the Route can still be placed in the '''Session Layers''' group as long as the layer used remains in the '''Session Layers''' group</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,568: | Line 4,563: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | |
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Merging a Layer"></span> | ||
=='''Merging a Layer'''== | =='''Merging a Layer'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Locking Layers|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Moving a Layer|Skip Up]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepLayers|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>A layer can be merged with the layer immediately above it</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=120>[[image:LayerMerge_S20.png|link=]]</td> | <td width=120>[[image:LayerMerge_S20.png|link=]]</td> | ||
| − | <td>< | + | <td> |
| − | + | <table bgcolor=#000000 cellpadding=2> | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td> | + | <td> |
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To merge two layers:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> on a layer name in the '''Layers Palette'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Merge Layer Up </span> option from the popup menu</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 width=996 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
<td>the selected layer will be merged with the layer '''immediately above''' it</td> | <td>the selected layer will be merged with the layer '''immediately above''' it</td> | ||
</tr> | </tr> | ||
| Line 3,595: | Line 4,639: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>layers in the '''Effect Layers Group''' cannot be merged. In place of <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Merge Layer Up </span> the '''Effect | + | <td>layers in the '''Effect Layers Group''' cannot be merged. In place of <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Merge Layer Up </span> the popup menu for an '''Effect Layer''' will have an <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Layer </span> option |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 3,603: | Line 4,647: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | |||
=='''Hiding Layers'''== | =='''Hiding Layers'''== | ||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| Line 3,672: | Line 4,715: | ||
</table> | </table> | ||
<br> | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Locking Layers"></span> | ||
=='''Locking Layers'''== | =='''Locking Layers'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Move an Object to Another Layer|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Merging a Layer|Skip Up]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepLayers|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
<td>Each individual layer has a '''Padlock''' icon that controls the state ('''locked''' or '''unlocked''') of that layer</td> | <td>Each individual layer has a '''Padlock''' icon that controls the state ('''locked''' or '''unlocked''') of that layer</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The '''Route Layers Group''' has a '''Padlock''' icon that controls the state ('''locked''' or '''unlocked''') of '''ALL''' the '''Route Layers'''</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,750: | Line 4,810: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:BlueDot10x10.png|link=]]</td> | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>Only ''' | + | <td>Only '''Route''' and '''Session''' layers can be selected as the '''Active Layer'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,756: | Line 4,816: | ||
<table width=1000> | <table width=1000> | ||
<tr> | <tr> | ||
| − | <td>The active layer is shown in the palette with its name on a blue background. | + | <td>The active layer is shown in the palette with its name on a <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: grey;"> Light Grey </span> background. The name of the current '''Active Layer''' is also shown in the '''Layer Palette Title Bar'''. In the images below the '''Rail Workers''' layer from the '''Session Layers Group''' is the current '''Active Layer'''.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=200>[[image:LayersPalette_S20_ActiveLayer.png|link=| | + | <td width=200>[[image:LayersPalette_S20_ActiveLayer.png|link=]]</td> |
| + | <td width=10> </td> | ||
| + | <td width=200>[[image:LayersPalette_S20_ActiveLayer2.png|link=]]</td> | ||
<td> | <td> | ||
| − | <table | + | <table bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table | + | <table bgcolor=#ffffff cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To set a new '''Active Layer''':-</td> | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To set a new '''Active Layer''':-</td> | ||
| Line 3,773: | Line 4,835: | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
<td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the layer name. | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the layer name. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 3,780: | Line 4,845: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table bgcolor=#000000 | + | <table bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffe0 | + | <table bgcolor=#ffffe0 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
<td>You can also use the '''Info Palette''' to set the layer occupied by a selected object as the '''Active Layer'''</td> | <td>You can also use the '''Info Palette''' to set the layer occupied by a selected object as the '''Active Layer'''</td> | ||
| − | |||
| − | |||
| − | |||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,796: | Line 4,858: | ||
</table> | </table> | ||
<br> | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Move an Object to Another Layer"></span> | ||
=='''Move an Object to Another Layer'''== | =='''Move an Object to Another Layer'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#stepScrapbook|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Locking Layers|Skip Up]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepLayers|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| Line 3,825: | Line 4,899: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>Switch to the '''Info Palette'''. If this palette is not visible then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes|Hiding and Showing Palettes]]''' at the top of this document</td> | + | <td>Switch to the '''Info Palette'''. If this palette is not visible then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,833: | Line 4,907: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Layer''' drop down box to select a new layer for the object</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Layer''' drop down box to select a new layer for the object |
| + | <table bgcolor=#fcbcbc cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Stop.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 15px; font-weight: 700;">Warning:</span> You cannot move '''Track Objects''' (signals, switches, buffers, track signs, etc) into a layer that is '''above''' the layer that contains the track</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,855: | Line 4,936: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>Multiple objects from the same layer or from different layers can be selected and assigned to a layer</td> | + | <td>Multiple objects from the same layer or from different layers can be selected and assigned to another layer |
| + | <table bgcolor=#fcbcbc cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Stop.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 15px; font-weight: 700;">Warning:</span> Setting a layer for multiple objects that are in different layers will move '''ALL''' those objects to that layer - except those objects that are in locked layers. If this moves any of them from one layer group to another (such as from the '''Route Layers''' to the '''Session Layers''') then it will change where those objects are saved (in the '''Route''' or in the '''Session''')</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | <br> | ||
</td> | </td> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,878: | Line 4,954: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="stepScrapbook"></span> | <td width=629><span id="stepScrapbook"></span> | ||
='''The Scrapbook Palette'''= | ='''The Scrapbook Palette'''= | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip Creating a New Scrapbook]]</td> | + | <td width=50>[[image:SkipDown.png|link=#skip Creating a New Scrapbook|Skip Down]]</td> |
| − | <td width=50> | + | <td width=50>[[image:SkipUp.png|link=#skip Move an Object to Another Layer|Skip Up]]</td> |
<td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| − | <td width=75>[[image:NextUp.png|link=#stepLayers|alt=Next Up| | + | <td width=75>[[image:NextUp.png|link=#stepLayers|alt=Next Up|Next Up]]</td> |
<td width=75>[[image:NextDown.png|link=#stepPreview|alt=Next Down|Next Down]]</td> | <td width=75>[[image:NextDown.png|link=#stepPreview|alt=Next Down|Next Down]]</td> | ||
<td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| Line 3,892: | Line 4,968: | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| − | <table width= | + | <table width=1000 bgcolor=#ffffb0 cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Surveyor Only </span> palette</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table width= | + | <table width=996 bgcolor=#ffffff> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td>If the '''Scrapbook Palette''' is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document. Some '''Scrapbook Palette''' functions will also require the '''Tool Options Palette'''. |
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,907: | Line 4,990: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>This palette manages the '''Scrapbooks''' that you have created yourself, installed from other sources (such as the '''DLS''') or came installed with Trainz. It also controls which parts of a scrapbook are pasted or painted into | + | <td>This palette manages the '''Scrapbooks''' that you have created yourself, installed from other sources (such as the '''DLS''') or came installed with Trainz. It also controls which parts of a scrapbook are pasted or painted into the '''Trainz World'''. |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 3,944: | Line 5,027: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | </td> | + | <td><span style="font-weight: 700; font-size: 15px;">But <span style="background-color: yellow;"> <span style="text-decoration: underline;">NOT</span> Rolling Stock (Trains) </span></span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2>Ground heights, textures and effect layers are always included in a scrapbook but you can control which | + | <td colspan=2>Ground heights, textures and effect layers are always included in a scrapbook but you can control which scenery objects are added by manually selecting them or using the filter controls in the '''Assets Palette'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,990: | Line 5,073: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2>You have options that will control which of these data categories are transferred and how they are transferred from the scrapbook into | + | <td colspan=2>You have options that will control which of these data categories are transferred and how they are transferred from the scrapbook into the '''Trainz World'''.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,019: | Line 5,102: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DeleteIcon_S20.png|link=]]</td> | <td>[[image:DeleteIcon_S20.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the delete icon to delete the current scrapbook - most scrapbooks can be deleted (see '''Notes: Deleting Built-in Scrapbooks''' below | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the delete icon to delete the current scrapbook - most scrapbooks can be deleted (see '''Notes: Deleting Built-in Scrapbooks''' below on how to deal with the exceptions to this)<br> |
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>Deleting a scrapbook '''WILL NOT''' delete any objects that it has painted or pasted into the route. The scrapbook simply identifies the objects, it has no control over them after they have been added to the route.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:ScrapbookThumbnail_S20.png|link=]]</td> | <td>[[image:ScrapbookThumbnail_S20.png|link=]]</td> | ||
| − | <td>The thumbnail of the currently displayed scrapbook and the one that will be painted or pasted into the | + | <td>The thumbnail of the currently displayed scrapbook and the one that will be painted or pasted into the '''Trainz World'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,031: | Line 5,121: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:ScrapbookLeftRight_S20.png|link=]]</td> | <td>[[image:ScrapbookLeftRight_S20.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> < </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> > </span> to move forwards or backwards through the stored scrapbooks to select the scrapbook that will be added to the | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> < </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> > </span> to move forwards or backwards through the stored scrapbooks to select the scrapbook that will be added to the '''Trainz World'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> </td> | <td> </td> | ||
| − | <td>The scrapbook name can be edited. Simply <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> inside the name box to edit or replace the current name | + | <td>The scrapbook name can be edited. Simply <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> inside the name box to edit or replace the current name then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the image <span style="font-weight: 700; font-size: 15px;">OR</span> press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,095: | Line 5,185: | ||
=='''Creating a New Scrapbook'''== | =='''Creating a New Scrapbook'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip Painting or Pasting a Scrapbook]]</td> | + | <td width=50>[[image:SkipDown.png|link=#skip Painting or Pasting a Scrapbook|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#stepScrapbook]]</td> | + | <td width=50>[[image:SkipUp.png|link=#stepScrapbook|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| − | <td width=75> | + | <td width=75>[[image:HeadingUp.png|link=#stepScrapbook|alt=Heading|To Heading]]</td> |
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
<td width=75> </td> <!-- for Bottom --> | <td width=75> </td> <!-- for Bottom --> | ||
| Line 4,104: | Line 5,194: | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| − | <table bgcolor=#000000 | + | <table width=1000 bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffff | + | <table width=996 bgcolor=#ffffff cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=2>A new scrapbook can be created by either:-</td> | <td colspan=2>A new scrapbook can be created by either:-</td> | ||
| Line 4,123: | Line 5,213: | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td colspan=2> | + | <td colspan=2>Then choose one of the following:-</td> |
| − | + | ||
| − | Then choose one of the following:- | + | |
| − | + | ||
| − | </td> | + | |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,135: | Line 5,221: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Bblue.png|link=]]</td> | <td>[[image:Bblue.png|link=]]</td> | ||
| − | <td>press <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> X </span></span> to '''cut''' the selection to a new scrapbook - the object or objects will be removed from the | + | <td>press <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> X </span></span> to '''cut''' the selection to a new scrapbook - the object or objects will be removed from the '''Trainz World''' <span style="font-weight: 700; font-size: 15px;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,142: | Line 5,228: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td colspan=2> |
| − | + | <table bgcolor=#ffffb0 cellpadding=2> | |
| − | <table | + | |
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
<td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| − | ---- | + | ----</td> |
| − | '''Rolling Stock Objects''' cannot be added to a '''Scrapbook'''</td> | + | </tr> |
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Rolling Stock Objects''' cannot be added to a '''Scrapbook''' but they can be saved as a '''Consist Asset''' in the '''Assets Palette'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Regardless of how it is created, the ground height, ground textures and, if present, effect layers under the selected objects will always be added to the scrapbook.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,159: | Line 5,251: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table bgcolor=#000000 | + | <table width=1000 bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffe0 | + | <table bgcolor=#ffffe0 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| Line 4,172: | Line 5,264: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | |||
| − | |||
<table width=1000> | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>When a new '''Scrapbook''' is created by a <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span>, it will appear in the '''Scrapbook''' palette with some basic details.</td> | ||
| + | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=500>[[image:ScrapbookNew_S20.png|link=]]</td> | <td width=500>[[image:ScrapbookNew_S20.png|link=]]</td> | ||
| Line 4,220: | Line 5,313: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table bgcolor=#000000 | + | <table width=1000 bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffb0 | + | <table bgcolor=#ffffb0 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| Line 4,229: | Line 5,322: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td | + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> |
----</td> | ----</td> | ||
</tr> | </tr> | ||
| Line 4,237: | Line 5,330: | ||
</tr><tr valign="top"> | </tr><tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>'''Rolling Stock Objects''' cannot be added to a '''Scrapbook'''</td> | + | <td>'''Rolling Stock Objects''' cannot be added to a '''Scrapbook''' but they can be saved as a '''Consist Asset''' in the '''Assets Palette'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,247: | Line 5,340: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table bgcolor=#000000 | + | <table width=1000 bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffe0 | + | <table bgcolor=#ffffe0 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| Line 4,261: | Line 5,354: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>Deleting a '''Scrapbook''' after it has been pasted does not delete the objects that it has added to the | + | <td>Deleting a '''Scrapbook''' after it has been pasted does not delete the objects that it has added to the '''Trainz World'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,271: | Line 5,364: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table width= | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=790> |
| − | <table bgcolor=#000000 | + | <table bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffff | + | <table bgcolor=#ffffff cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td colspan=2>There are two changes that can be made to the new scrapbook:-</td> |
| − | < | + | </tr> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>'''Give it a name''' - <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> inside the '''Name Text Box''' and type a new name. To set its new name <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the image | + | <td>'''Give it a name''' - <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> inside the '''Name Text Box''' and type a new name. To set its new name <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the image <span style="font-weight: 700; font-size: 15px;">OR</span> press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,290: | Line 5,383: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2>'''Pinned''' scrapbooks are always shown with a '''blue''' pin icon [[image:ScrapbookPinnedIcon_S20.png|link=]] and the words "pinned, no expiry" displayed next to their scrapbook № | + | <td colspan=2>'''Pinned''' scrapbooks are always shown with a '''blue''' pin icon [[image:ScrapbookPinnedIcon_S20.png|link=]] and the words "pinned, no expiry" displayed next to their scrapbook '''№''' |
| − | + | <br> | |
| − | < | + | |
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>The '''Pinning''' of any scrapbook can be reversed so that it will expire in 5 days time. Simply <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the | + | <td>The '''Pinning''' of any scrapbook can be reversed so that it will expire in 5 days time. Simply <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Blue''' pin icon to change it back to '''White'''.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,316: | Line 5,408: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | <br> | |
| − | [[image:ScrapbookEntryCM_S20.png|link=]]<br> | + | <table width=1000> |
| − | + | <tr valign="top"> | |
| − | + | <td width=570>[[image:ScrapbookEntryCM_S20.png|link=]]</td> | |
| + | <td> | ||
| + | <table width=430 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=426 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=400><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If a '''Pinned''' scrapbook is deleted from the '''Scrapbook Palette''' then it will also be deleted as an asset from '''Content Manager'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If a scrapbook asset is deleted (or disabled) in '''Content Manager''' then it will also be deleted from the '''Scrapbook Palette'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | The scrapbook asset can be saved as a '''CDP''' file and uploaded to the '''DLS'''.<br> | ||
<br> | <br> | ||
<table bgcolor=#000000 width=900 cellpadding=2> | <table bgcolor=#000000 width=900 cellpadding=2> | ||
| Line 4,339: | Line 5,467: | ||
=='''Painting or Pasting a Scrapbook'''== | =='''Painting or Pasting a Scrapbook'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#stepPreview]]</td> | + | <td width=50>[[image:SkipDown.png|link=#stepPreview|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#skip Creating a New Scrapbook]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Creating a New Scrapbook|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| − | <td width=75> | + | <td width=75>[[image:HeadingUp.png|link=#stepScrapbook|alt=Heading|To Heading]]</td> |
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
<td width=75> </td> <!-- for Bottom --> | <td width=75> </td> <!-- for Bottom --> | ||
</tr> | </tr> | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <span style="font-weight: 700; font-size: 15px;">Painting a Scrapbook</span> | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>Existing '''Scrapbooks''' can be painted into | + | <td>Existing '''Scrapbooks''' can be painted into the '''Trainz World''' using the '''Brush Tool''' (see the '''Trainz Wiki''' page [[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Tools#The Tools Palette|How to Use the Surveyor 2.0 Tools]]''') or '''Pasted''' into the '''Trainz World'''.<br> |
| − | When | + | When the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Scrapbook Data </span> '''Target''' is selected in the '''Brush Tool''', a second drop down box will give a choice of two brush '''Actions''' that control how the scrapbook will be applied.</td> |
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The '''actions''' are:- </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=200> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BulletTick.png|link=]]</td> | ||
| + | <td>'''Scrapbook Brush'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BulletTick.png|link=]]</td> | ||
| + | <td>'''Scrapbook Clone'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=200>[[image:BrushToolsScrapbookOptions_S20.png|link=]]</td> | ||
| + | <td width=600> | ||
| + | <table width=600 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=596 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 17px;">Scrapbook Brush Actions:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Scrapbook Brush </span> will '''resize''' the scrapbook contents to fit the selected brush shape and size<br> | ||
| + | <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Scrapbook Clone </span> will paint the scrapbook sized according to the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> setting. See '''Notes''' below | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Scrapbook Brush </span> will '''resize''' the scrapbook contents to fit the selected brush shape and size. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If the brush is small then the scrapbook contents will be compressed closer together</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If the brush is large then the contents will be spaced further apart</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Every <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> will paste another complete scrapbook copy</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> setting in the '''Tool Options Palette''' is ignored.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Scrapbook Clone </span> will paste the scrapbook sized according to the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> setting ('''100%''' = original size) | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If the brush is the same size as the scaled scrapbook then a single exact copy will be pasted</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If the brush is smaller than the scaled scrapbook in size then only the central part of the scrapbook will be revealed and more will be added when the brush is moved around until the "painted" area covers the same area as the scaled scrapbook. Further painting will clone or tile the scrapbook contents</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If the brush is larger than the scaled scrapbook in size then the contents will be cloned or tiled to fill the set brush radius</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | <table bgcolor=#fcbcbc cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Stop.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 15px; font-weight: 700;">WARNING:</span><br> | ||
| + | Take care if setting both the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> and the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span>. Using extreme values for both, such as a very large brush radius and a very small scale value, can cause performance issues (i.e. long delays) while the program attempts to scale and clone the scrapbook contents | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Tool Options Palette Controls</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The active scrapbook brush options for each action are shown in the '''Tool Options Palette''' with a <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Gold </span> coloured icon next to their names. Those options that have their icon greyed out will be ignored by the selected action, but they can still be edited.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Most of the data entry boxes in the '''Tool Options Palette''' have a '''Popup Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> inside the box) that can be used to collect and distribute data - see the Wiki Page [[image:WikiLink.PNG|link=]] '''[[How to Use S20 Palettes#Tool Options Popups|How to Use the Surveyor 2.0 Palettes]]''' for more details.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,360: | Line 5,618: | ||
<td width=210><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Scrapbook Brush </span><br>[[image:BrushToolsScrapBrush_S20.png|link=|alt=Brush options]]</td> | <td width=210><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Scrapbook Brush </span><br>[[image:BrushToolsScrapBrush_S20.png|link=|alt=Brush options]]</td> | ||
<td width=210><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Scrapbook Clone </span><br>[[image:BrushToolsScrapClone_S20.png|link=|alt=Clone options]]</td> | <td width=210><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Scrapbook Clone </span><br>[[image:BrushToolsScrapClone_S20.png|link=|alt=Clone options]]</td> | ||
| − | <td width=580><br> | + | <td width=580 rowspan=2> |
| + | <br> | ||
<table bgcolor=#000000 width=580 cellpadding=2> | <table bgcolor=#000000 width=580 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,374: | Line 5,633: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
| − | <td width=486>5m and above</td> | + | <td width=486>'''5m''' and above for '''5m''' and '''10m''' grid resolutions<br> |
| + | '''0.125m''' and above for '''HD Terrain''' (available in '''Trainz Plus''' only)</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,388: | Line 5,648: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
| − | <td width=486> 1% = slowest | + | <td width=486>'''1%''' = slowest to<br> |
| + | '''100%''' = fastest</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,409: | Line 5,670: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Scale </span></td> | <td><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Scale </span></td> | ||
| − | <td>the scrapbook scaling factor</td> | + | <td>the scrapbook scaling factor - see '''Notes:''' below</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,416: | Line 5,677: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
| − | <td>0.01% = smallest | + | <td>'''0.01%''' = smallest to<br> |
| + | '''100%''' = full size to<br> | ||
| + | '''>100%''' larger than full size</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,439: | Line 5,702: | ||
</table> | </table> | ||
</td> | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td align="left">The <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting has no effect on the '''Scrapbook'''. This feature is controlled by the '''Scrapbook Palette Filter''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ground Height </span> options.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,444: | Line 5,714: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | < | + | </td> |
| − | <table | + | </tr> |
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td colspan=2> |
| − | <table bgcolor=# | + | <table width=420 bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=25>[[image: | + | <td colspan=2> |
| − | <td | + | <table width=416 bgcolor=#ffffe0 cellpadding=2> |
| + | <tr valign="top" align="left"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>On the right of each data entry box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> up or down on these to adjust the value in smaller increments</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,500: | Line 5,776: | ||
</table> | </table> | ||
<br> | <br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Pasting a Scrapbook</span> | ||
| + | |||
<table bgcolor=#000000 width=800 cellpadding=2> | <table bgcolor=#000000 width=800 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,505: | Line 5,783: | ||
<table bgcolor=#ffffff width=796 cellpadding=2> | <table bgcolor=#ffffff width=796 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2>The current '''Scrapbook''' can be '''Pasted''' into | + | <td colspan=2>The current '''Scrapbook''' can be '''Pasted''' into the '''Trainz World''' at the cursor (the '''Compass Rose''') position by either:-</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 4,529: | Line 5,807: | ||
==='''Setting the Filters'''=== | ==='''Setting the Filters'''=== | ||
| + | <table bgcolor=#000000 width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 width=996 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You will probably need to undock and resize the '''Scrapbook''' palette to make full use of its filters. Refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document for undocking and resizing instructions</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table width=1000 bgcolor=#000000 cellpadding=2> | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,541: | Line 5,832: | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td colspan=2>These filters control which elements in the scrapbook are added to the | + | <td colspan=2>These filters control which elements in the scrapbook are added to the '''Trainz World''' and how they are added.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,558: | Line 5,849: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=3> | <td colspan=3> | ||
| − | <table bgcolor=#ffffe0 width= | + | <table bgcolor=#ffffe0 width=592 cellpadding=2> |
| − | <tr | + | <tr> |
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>You can vary the appearance of the scrapbook when added to a route by painting or pasting it with different filter combinations. | + | <td><span style="font-weight: 700; font-size: 15px;">Sample Filter Settings:-</span><br> |
| + | You can vary the appearance of the scrapbook when added to a route by painting or pasting it with different filter combinations. For example:-</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,593: | Line 5,885: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=3> | <td colspan=3> | ||
| − | <table bgcolor=#ffffe0 width= | + | <table bgcolor=#ffffe0 width=594 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>You can also add more variety when painting a '''Scrapbook''' by changing its '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> | + | <td>You can also add more variety when painting a '''Scrapbook''' by changing its '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Rotation </span> settings in combination with different '''Filter''' selections (as shown above)</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,607: | Line 5,899: | ||
</td> | </td> | ||
<td width=400> | <td width=400> | ||
| − | <table bgcolor=#000000 width= | + | <table bgcolor=#000000 width=400 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffff width= | + | <table bgcolor=#ffffff width=396 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td align="center" colspan=3> | <td align="center" colspan=3> | ||
| Line 4,687: | Line 5,979: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="stepPreview"></span> | <td width=629><span id="stepPreview"></span> | ||
| Line 4,693: | Line 5,985: | ||
</td> | </td> | ||
<td width=50> </td> <!-- for Skip Down --> | <td width=50> </td> <!-- for Skip Down --> | ||
| − | <td width=50>[[image:SkipUp.png|link=#skip Painting or Pasting a Scrapbook]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Painting or Pasting a Scrapbook|Skip Up]]</td> |
<td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| − | <td width=75>[[image:NextUp.png|link=#stepScrapbook|alt=Next Up| | + | <td width=75>[[image:NextUp.png|link=#stepScrapbook|alt=Next Up|Next Up]]</td> |
<td width=75>[[image:NextDown.png|link=#stepPackages|alt=Next Down|Next Down]]</td> | <td width=75>[[image:NextDown.png|link=#stepPackages|alt=Next Down|Next Down]]</td> | ||
<td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| Line 4,701: | Line 5,993: | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| + | <table width=1000 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Surveyor Only </span> palette</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td>If the '''Asset Preview Palette''' is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,719: | Line 6,029: | ||
<br> | <br> | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="stepPackages"></span> | <td width=629><span id="stepPackages"></span> | ||
='''The Content Packages Palette'''= | ='''The Content Packages Palette'''= | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#Content Package Details]]</td> | + | <td width=50>[[image:SkipDown.png|link=#skip Content Package Details|Skip Down]]</td> |
<td width=50> </td> <!-- for Skip Up --> | <td width=50> </td> <!-- for Skip Up --> | ||
<td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| − | <td width=75>[[image:NextUp.png|link=#stepPreview|alt=Next Up| | + | <td width=75>[[image:NextUp.png|link=#stepPreview|alt=Next Up|Next Up]]</td> |
| − | <td width=75> | + | <td width=75>[[image:NextDown.png|link=#stepDrivers|alt=Next Down|Next Down]]</td> |
<td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| + | <table width=1000 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Surveyor Only </span> palette</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td>If the '''Content Packages Palette''' is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>This palette is mainly intended for content creators, particularly '''MPS''' ('''M'''ulti '''P'''layer '''S'''urveyor) content. It helps manage, prepare and upload to the '''MPS Server''' a user created "Content Package". The web site for the '''TCCP''' ('''T'''rainz '''C'''ontent '''C'''reation '''P'''rogram) can be found at '''[https://info.trainzsimulator.com/tccp info.trainzsimulator.com/tccp ]''' </td> | + | <td>This palette is mainly intended for content creators, particularly '''MPS''' ('''M'''ulti '''P'''layer '''S'''urveyor) content. It helps manage, prepare and upload to the '''MPS Server''' a user created "Content Package". The web site for the '''TCCP''' ('''T'''rainz '''C'''ontent '''C'''reation '''P'''rogram), which is not '''MPS''' specific, can be found at '''[https://info.trainzsimulator.com/tccp info.trainzsimulator.com/tccp ]''' </td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,861: | Line 6,189: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td>Enabling packages in an '''MPS''' | + | <td>Enabling packages in an '''MPS''' Route will prompt other users who download the Route to install the same packages</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,873: | Line 6,201: | ||
=='''Content Package Details'''== | =='''Content Package Details'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip Testing the Packages]]</td> | + | <td width=50>[[image:SkipDown.png|link=#skip Testing the Packages|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#stepPackages]]</td> | + | <td width=50>[[image:SkipUp.png|link=#stepPackages|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| − | <td width=75> | + | <td width=75>[[image:HeadingUp.png|link=#stepPackages|alt=Heading|To Heading]]</td> |
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
<td width=75> </td> <!-- for Bottom --> | <td width=75> </td> <!-- for Bottom --> | ||
| Line 4,977: | Line 6,305: | ||
If you '''Uninstall''' a package you will also delete any '''Packaged''' assets it contains that may be needed by other assets on your system, such as routes. Packaged assets may (or may not) be found on the '''DLS''' - that is a decision made by the creator of the package. They are not '''Payware''' but come as part of an installed '''DLC''' package. Trainz has no way of knowing if a "packaged" asset it is about to delete had previously been "Installed from the DLS", and could therefore be needed elsewhere, or was only installed with the package.<br> | If you '''Uninstall''' a package you will also delete any '''Packaged''' assets it contains that may be needed by other assets on your system, such as routes. Packaged assets may (or may not) be found on the '''DLS''' - that is a decision made by the creator of the package. They are not '''Payware''' but come as part of an installed '''DLC''' package. Trainz has no way of knowing if a "packaged" asset it is about to delete had previously been "Installed from the DLS", and could therefore be needed elsewhere, or was only installed with the package.<br> | ||
| − | Uninstalling a package can leave you | + | Uninstalling a package can leave you with some (or many) "Missing dependency" error messages. The remedy is to use '''Content Manager''' to first perform a '''DBR''' (database repair) and then download the missing dependencies from the DLS <span style="font-weight: 700; font-size: 15px;">BUT</span> it is possible that some of the "missing dependencies" can only be found in the '''DLC Package''' you have just uninstalled.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,989: | Line 6,317: | ||
=='''Testing the Packages'''== | =='''Testing the Packages'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip Dealing with Unsupported Assets]]</td> | + | <td width=50>[[image:SkipDown.png|link=#skip Dealing with Unsupported Assets|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#skip Content Package Details]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Content Package Details|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| − | <td width=75> | + | <td width=75>[[image:HeadingUp.png|link=#stepPackages|alt=Heading|To Heading]]</td> |
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
<td width=75> </td> <!-- for Bottom --> | <td width=75> </td> <!-- for Bottom --> | ||
| Line 5,068: | Line 6,396: | ||
=='''Dealing with Unsupported Assets'''== | =='''Dealing with Unsupported Assets'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip Apply and Upload]]</td> | + | <td width=50>[[image:SkipDown.png|link=#skip Apply and Upload|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#skip Testing the Packages]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Testing the Packages|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| − | <td width=75> | + | <td width=75>[[image:HeadingUp.png|link=#stepPackages|alt=Heading|To Heading]]</td> |
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
<td width=75> </td> <!-- for Bottom --> | <td width=75> </td> <!-- for Bottom --> | ||
| Line 5,125: | Line 6,453: | ||
=='''Apply and Upload'''== | =='''Apply and Upload'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=# | + | <td width=50>[[image:SkipDown.png|link=#stepDrivers|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#skip Dealing with Unsupported Assets]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Dealing with Unsupported Assets|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| − | <td width=75> | + | <td width=75>[[image:HeadingUp.png|link=#stepPackages|alt=Heading|To Heading]]</td> |
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
<td width=75> </td> <!-- for Bottom --> | <td width=75> </td> <!-- for Bottom --> | ||
| Line 5,228: | Line 6,556: | ||
</table> | </table> | ||
</td> | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepDrivers"></span> | ||
| + | ='''The Drivers Palette/Driver Control Center'''= | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Adding a Driver|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Apply and Upload|Skip Up]]</td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepPackages|alt=Next Up|Next Up]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepLogs|alt=Next Down|Top]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td bgcolor=#ffffb0 width=200><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Surveyor </span> palette</span> </td> | ||
| + | <td bgcolor=#33ff77><span style="font-weight: 700; font-size: 15px;">and a <span style="color: white; background-color: blue;"> Driver </span> window (where it is named the Driver Control Center)</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>In '''Surveyor''' if the '''Drivers Palette''' is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>In '''Driver''' to show the '''Driver Control Centre''' on the screen either:-<br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Driver Icon''' at the bottom left of the screen <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>open the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu''' and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Driver Control Center </span> option</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffbo cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | This has been redesigned for the '''Trainz Living Railroad (TLR)''' feature that is only available in '''Trainz Plus'''. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>some of its features can be used without the '''TLR'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>it is '''NOT''' a replacement for the '''Driver Setup Rule''' in the '''Session Editor'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>This provides a full list of available drivers, their assigned trains and the tools to manage them in both '''Surveyor''' and '''Driver'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>In '''Driver''' it is named the '''Driver Control Center''' and is a '''Window'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=305>[[image:DriverPalette_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The driver with the current camera focus is shown on a blue background</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>In '''Surveyor''' this palette and its child windows can be minimised and resized</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>In '''Driver''' this window can be minimised but '''NOT''' resized, however its child windows can be both minimised and resized</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Next to the image of each driver is:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>a thumbnail of their assigned locomotive (or '''No assigned location''')</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the assigned locomotives '''Object Name'''. This can be set in '''Surveyor''' using either the [[image:PageLink.PNG|link=]] '''[[#The Info Palette|Info Palette]]''' or the [[image:PageLink.PNG|link=]] '''[[#Driver Properties|Driver Properties]]''' Tool</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the current control state of the train - the next command in their '''Driver Command List''' (driver '''Bald''' shown left), '''Manual Control''' (driver '''Aldair'''), '''Not in a Train''' (driver '''Kenny''') or '''Idle''' (driver '''Jane''')</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Above each drivers image is a '''Tool Bar''' for that driver [[image:DriverPaletteTools_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=130>[[image:DriverPalettePlayerControl_S20.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> to open a drop down menu to assign this driver to:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=35> </td> | ||
| + | <td width=165>[[image:DriverPaletteAssign_S20.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Not Assigned </span> (driver '''Jane''' shown left) will make the driver '''unavailable for use''' but will still remain in the driver list<br> | ||
| + | <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Player Controlled </span> will return them to '''active duty''' in the driver list<br> | ||
| + | <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Automatic Scheduler </span> this assigns control of the driver to the '''TLR''' (available in '''Trainz Plus''' only). The '''Living Railroad Dispatch''' setting must be '''Enabled''' in the [[image:PageLink.PNG|link=]] '''[[#stepSessionOptions|Session Options Window]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=35>[[image:DriverPaletteDeleteDriver_S20.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> to '''Delete''' the current driver | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=35>[[image:DriverPaletteGetOffTrain_S20.png|link=]]</td> | ||
| + | <td>If a driver has been assigned to a train (drivers '''Adair''' and '''Bald''') then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> this icon to '''Remove''' the driver from this train. See [[image:PageLink.PNG|link=]] '''[[#Switching Drivers|Switching Drivers]]''' below | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=35> </td> | ||
| + | <td width=35>[[image:DriverPaletteNotActive_S20.png|link=]]</td> | ||
| + | <td>This indicates that the driver is classified as '''Not Assigned''' and is not available for use (driver '''Jane''')</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=35>[[image:DriverPaletteSwitchTo_S20.png|link=]]</td> | ||
| + | <td>If a driver has '''NOT''' been assigned to a train (driver '''Kenny''') then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> this icon to select a train to assign to this driver. See [[image:PageLink.PNG|link=]] '''[[#Assigning Drivers|Assigning Drivers]]''' below | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=35> </td> | ||
| + | <td width=35>[[image:DriverPaletteNotActive2_S20.png|link=]]</td> | ||
| + | <td>This indicates that the driver is classified as '''Not Assigned''' and is not available for use</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=35>[[image:DriverPaletteViewDriverDetails_S20.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> to view and edit the details for the current driver and train. This is for use in '''TLR''' (available in '''Trainz Plus''' only). See [[image:PageLink.PNG|link=]] '''[[#Driver Properties|Driver Properties]]''' below | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=35>[[image:DriverPaletteFocusOnDriver_S20.png|link=]]</td> | ||
| + | <td>If a driver is assigned to a train <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> this icon to change the camera focus and the blue background to this driver</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=35>[[image:DriverPaletteAddDriverIcon_S20.png|link=]]</td> | ||
| + | <td>Located at the bottom of the driver list (you may have to scroll down) <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> to '''Add a New Driver'''. See '''Adding a Driver''' below</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>The '''Drivers Palette''' list can be scrolled up and down to reveal more available drivers.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Adding a Driver"></span> | ||
| + | =='''Adding a Driver'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Assigning Drivers|Skip Down]]</td> <!-- for Skip Down --> | ||
| + | <td width=50>[[image:SkipUp.png|link=#stepDrivers|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepDrivers|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>New drivers can be added to the '''Drivers Palette'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=975><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>A randomly selected driver will be automatically added to the '''Drivers Palette''' when a locomotive is added to your '''Trainz World'''. The driver will be assigned to the new locomotive</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=235>[[image:DriverPaletteAddDriverList_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To add a new driver to the Drivers Palette:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>scroll down the driver list to the bottom to reveal the '''Add New Driver''' button [[image:DriverPaletteAddDriverIcon_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the button to open the '''Driver Selection''' window shown on the left</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>select (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on) a driver and then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the tick icon [[image:Tick.PNG|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The selected driver will be added to the end of the driver list but will be not be assigned to a train</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>A driver can be deleted from the list at any time using the [[image:DriverPaletteDeleteDriver_S20.png|link=]] tool in the driver tool bar</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Assigning Drivers"></span> | ||
| + | =='''Assigning Drivers'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Switching Drivers|Skip Down]]</td> <!-- for Skip Down --> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Adding a Driver|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepDrivers|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>A driver that has no currently assigned train can have one assigned to them</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=690 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=686 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To assign a driver to a train:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=35>[[image:DriverPaletteSwitchTo_S20.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Move to Destination </span><br> | ||
| + | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the icon to select a new train for the driver. The '''Drivers Palette''' will change to the image shown below right</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>If this tool cannot be selected then check if the driver has been set to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Not Assigned </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Automatic Scheduler </span> (available in '''Trainz Plus''' only). If necessary you can change the setting to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Player Controlled </span> but that may affect other operations</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Then...</span> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=690 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=686 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Choose one of the following:-<br> | ||
| + | <span style="font-weight: 700; font-size: 15px;;">Options:</span> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on a train in your '''Trainz World''' that does not already have an assigned driver. The selected driver will then be assigned to this train</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:DriverPaletteDeleteDriver_S20.png|link=]] icon <span style="font-weight: 700; font-size: 15px;">OR</span> press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Esc </span> key to '''Cancel''' the selection operation and return to the normal '''Drivers Palette'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Cblue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Add New Driver''' button [[image:DriverPaletteAddDriverIcon_S20.png|link=]] to select and add a new unassigned driver to the palette as described in [[image:PageLink.PNG|link=]] '''[[#Adding a Driver|Adding a Driver]]''' above. Then repeat the process described from <span style="font-weight: 700; font-size:15;">Step <span style="font-size: 17px; color: white; background-color: red;"> 1 </span></span> above</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=310>[[image:DriverPaletteSelectDriverLoco_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Switching Drivers"></span> | ||
| + | =='''Switching Drivers'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Driver Properties|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Assigning Drivers|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepDrivers|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>A driver that is currently assigned to a train can be reassigned to a different train or to no train</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=690 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To switch a driver from one train to another:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=35>[[image:DriverPaletteGetOffTrain_S20.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Get off Train </span><br> | ||
| + | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the icon to leave the assigned train so that the driver can be assigned to another or none</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Once the driver has left the train, the icon will change to a new design</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=35>[[image:DriverPaletteSwitchTo_S20.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Move to Destination </span><br> | ||
| + | This is '''optional'''. You can reasign the driver by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the new icon to select a new train for the driver. The '''Drivers Palette''' will change to the image shown below right</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>If this tool cannot be selected then check if the driver has been set to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Not Assigned </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Automatic Scheduler </span>. If necessary you can change the setting to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Player Controlled </span> but that may affect other operations such as the '''TLR'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <span style="font-weight: 700; font-size: 15px;">Then...</span> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=690 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Choose one of the following:-<br> | ||
| + | <span style="font-weight: 700; font-size: 15px;;">Options:</span> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on a train in your '''Trainz World''' that does not already have an assigned driver. The selected driver will then be assigned to this train</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:DriverPaletteDeleteDriver_S20.png|link=]] icon <span style="font-weight: 700; font-size: 15px;">OR</span> press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Esc </span> key to '''Cancel''' the selection operation and return to the normal '''Drivers Palette'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Cblue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Add New Driver''' button [[image:DriverPaletteAddDriverIcon_S20.png|link=]] to select and add a new unassigned driver to the palette as described in [[image:PageLink.PNG|link=]] '''[[#Adding a Driver|Adding a Driver]]''' above. Then continue the process described from <span style="font-weight: 700; font-size:15;">Step <span style="font-size: 17px; color: white; background-color: red;"> 2 </span></span> above</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=310>[[image:DriverPaletteSelectDriverLoco_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Driver Properties"></span> | ||
| + | =='''Driver Properties'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Driver Location|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Switching Drivers|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepDrivers|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>These features are mostly intended for use in the '''Trainz Living Railroad (TLR)''' (available in '''Trainz Plus''' only) but '''some''' can be used with normal Sessions</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>They will have no effect in the running of normal (non-TLR) Sessions</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> In Surveyor and Driver </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | After selecting the [[image:DriverPaletteViewDriverDetails_S20.png|link=]] '''View Driver Properties''' Tool, the following '''Properties''' window will open.<br> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=615>[[image:DriverPaletteEditCommands_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table width=385> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> The Mini Map </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>driver location in the '''Trainz World'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>it can be zoomed in and out</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Driver Settings </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Displays the currently assigned Driver Properties:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''location''' (assigned train)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''assigned user'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Command Status </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>text description of the next command in the driver queue</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>commands (as icons) waiting in the '''Driver Command Queue'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Activity Log </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the progress of the driver</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | The '''Driver Settings''' and '''Command Status''' can be edited. The '''Activity Log''' can be filtered.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> In Driver </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">In Trainz Plus Only:</span> When used in '''Driver Mode''' a coloured line will appear above the track showing the path, or possible paths, when the next command in the '''Command Status''' queue is a movement command, such as '''Drive To...''', '''Navigate To...''' or '''Couple To...'''. The path lines will not be shown when these commands are not being executed. The colour of the path lines are '''Blue''', '''Green''', '''Orange''' and '''Red'''.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=600>[[image:DriverPaletteTrainPath_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span> <span style="font-weight: 700; font-size: 15px;">Path Colours:-</span><br> | ||
| + | ---- | ||
| + | These colours identify the type of service and are a "Work In Progress". They may change in future releases</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td bgcolor="red">  </td> | ||
| + | <td>'''Locomotive only'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td bgcolor="blue">  </td> | ||
| + | <td>'''Passenger''' (not yet implemented)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td bgcolor="orange">  </td> | ||
| + | <td>'''Freight'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td bgcolor="lightgreen">  </td> | ||
| + | <td>'''Active Path''' (for the selected driver)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>If you do not want the coloured paths to appear then close the '''Driver Properties Window'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=800 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=796 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The signals and switches along the path may not be correctly set until the train approaches and activates them</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>In the current retail '''Trainz Plus''' version, the path will be visible as long as the '''Driver Properties''' window is open (but it can be minimised)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The path options are controlled from the Main '''Display Menu''', as shown below, and are independent of the '''Driver Properties''' window<br> | ||
| + | [[image:DisplayMenuTrackPaths.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>To open the '''Driver Properties''' window in '''Driver''', choose one of the following:-<br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Options:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td>From the '''Driver Icon''':- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Driver Icon''' at the bottom left of the screen</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>select the driver from the driver list (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Eye''' icon if it is not the driver with the '''focus''')</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:DriverPaletteViewDriverDetails_S20.png|link=]] '''View Driver Properties''' Tool for that driver</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Bblue.png|link=]]</td> | ||
| + | <td>From the '''Window Menu''':- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Open the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu''' and select <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Driver Control Center </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>select the driver from the driver list (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Eye''' icon if it is not the driver with the '''focus''') | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:DriverPaletteViewDriverDetails_S20.png|link=]] '''View Driver Properties''' Tool for that driver</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Close </span> button to close the window and return to the '''Drivers Palette''' or '''Driver Control Center''' but closing it will turn off the path line. To keep the path line on the screen '''Minimise''' the window instead.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Driver Location"></span> | ||
| + | =='''Driver Location'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Player Assignment|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Driver Properties|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepDrivers|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>This allows you to move the driver to a new train and to view/edit the details of their current train</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=285>[[image:DriverPaletteLocation_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To edit the driver location:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the white '''Down Arrowhead''' following the name of the assigned locomotive</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>select an option from the drop down menu</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>Choose one of the following:-<br> | ||
| + | <span style="font-weight: 700; font-size: 15px;;">Options:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td width=125><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Move to Train... </span></td> | ||
| + | <td>performs the same task as shown in [[image:PageLink.PNG|link=]] '''[[#Switching Drivers|Switching Drivers]]''' above, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Get off Train </span></td> | ||
| + | <td>the driver assignment to this train will be terminated, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Cblue.png|link=]]</td> | ||
| + | <td width=175><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Show <name of loco> </span></td> | ||
| + | <td>this will open a new '''Properties''' window showing details of the assigned train. Some of those details can be edited. See '''Train Properties''' below</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Close </span> button to close the window and return to the '''Drivers Palette'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Train Properties </span> | ||
| + | |||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;">Show <name of loco></span> option will open the '''Train Properties''' window</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=485>[[image:DriverPaletteTrainDetailsWindow_S20.png|link=]]</td> | ||
| + | <td>There are a number of control and display options built into this window. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Train Priority:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=205>[[image:DriverPaletteShowPriority_S20.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the white down arrowhead next to the label '''Priority''' and select a priority value <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> 1 </span>, <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> 2 </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> 3 </span> to assign to this train</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Classification:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=320>[[image:DriverPaletteShowClassification_S20.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the white down arrowhead and select a running classification for this train</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Driver:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=125>[[image:DriverPaletteShowDriver_S20.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the white down arrowhead just below the '''Driver Image''' and select an option<br> | ||
| + | <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Show Driver <Name of Driver> </span> will re-open the '''Train Properties''' window if it had been closed or minimised<br> | ||
| + | <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Move to Train... </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Get off Train </span> are the same as described above</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Close </span> button to close the window and return to the '''Driver Properties''' window.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Script Properties </span> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=265>[[image:DriverPaletteScriptProperties_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3><span style="font-weight: 700; font-size: 15px;">Steps:</span> To display the '''legacy''' script properties of the locomotive:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the window icon [[image:DriverPaletteScriptPropertiesIcon_S20.png|link=]] to open the '''Script Properties''' window</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td width=325>[[image:DriverPaletteScriptPropertiesWindow_S20.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the [[image:Cross.PNG|link=]] button to close the window</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top">You can edit the '''Script Properties''' of a locomotive. | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DriverPaletteScriptPropertiesEnableEditing_S20.png|link=]]<br><br> | ||
| + | [[image:DriverPaletteScriptPropertiesWindowEdit_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To edit the '''Script Properties''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enable Editing </span> button</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>All the script controlled properties of that particular locomotive, as shown left, can be opened (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the link) and edited</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>To '''Save''' your edits <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Save Changes </span> button, <span style="font-weight: 700; font-size: 15px;">OR</span><br> | ||
| + | To '''Cancel''' your edits <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cancel </span> button</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Player Assignment"></span> | ||
| + | =='''Player Assignment'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Command Status|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Driver Location|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepDrivers|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>This allows you to set the driver control assignment</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=250>[[image:DriverPaletteAssign2_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To change a driver assignment:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the white '''Down Arrowhead''' following the name of the player</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>select an option from the drop down menu</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>Choose one of the following:-<br> | ||
| + | <span style="font-weight: 700; font-size: 15px;;">Options:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td width=125><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Not Assigned </span></td> | ||
| + | <td>makes the driver '''unavailable''' but keeps them in the driver list, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td width=175><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Automatic Scheduler </span></td> | ||
| + | <td>this assigns control of the driver to the '''TLR''' (available in '''Trainz Plus''' only) but the '''Living Railroad Dispatch''' setting must be '''Enabled''' in the [[image:PageLink.PNG|link=]] '''[[#stepSessionOptions|Session Options Window]]''', <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Cblue.png|link=]]</td> | ||
| + | <td width=150><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Player Controlled </span></td> | ||
| + | <td>returns the driver to '''active duty''' in the driver list</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Close </span> button to close the window and return to the '''Drivers Palette'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Command Status"></span> | ||
| + | =='''Command Status'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Activity Log|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Player Assignment|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepDrivers|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The '''Command Status''' displays the list of driver commands waiting for execution by the selected driver</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>New driver commands can be added and existing commands removed</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=405>[[image:DriverPaletteCommandStatusList_S20.png|link=]]</td> | ||
| + | <td>A sample list of driver commands</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=195>[[image:DriverPaletteCommandStatusAdd_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=550 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To add a command to the driver command list:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Command Point''' identified by the red arrow in the image on the left</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>select the command from the pop up menu<br> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>The commands shown in the pop up menu are set by the [[image:WikiLink.PNG|link=]] '''[[How_to_Use_Driver_Setup_Rule#Driver_Command_Rule|Driver Command Rule]]''' in the [[image:WikiLink.PNG|link=]] '''[[How_to_Use_Session_Editor|Session Editor]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>repeat as needed for each new command</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=550 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To remove a command from the driver command list:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the command to be removed '''out''' of the '''Command Status''' area and release the mouse button</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=550 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>The changes you make to the '''Command Status''' list will also be made in the '''Driver Command Bar''' at the bottom right of the screen</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Close </span> button to close the window and return to the '''Drivers Palette'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Activity Log"></span> | ||
| + | =='''Activity Log'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#stepLogs|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Command Status|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepDrivers|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>This allows you to monitor the activity and progress of a driver</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=500>[[image:DriverPaletteDriverActivityLog_S20.png|link=]]</td> | ||
| + | <td>This gives a detailed list of every operation started and completed by the selected driver. In the example shown on the left this includes gaining and releasing "permits" (access or permission) for each junction switch along the drivers path.<br><br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the display area has a vertical scroll bar on the right for longer reports</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the coloured dots to toggle them on/off and filter the log entries by message type | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:GreyDot10x10.png|link=]]</td> | ||
| + | <td>'''Grey ON''' shows general messages: '''Grey OFF''' hides general messages</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:YellowDot10x10.png|link=]]</td> | ||
| + | <td>'''Yellow ON''' shows warnings: '''Yellow OFF''' hides warnings</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:RedDot10x10.png|link=]]</td> | ||
| + | <td>'''Red ON''' shows error messages: '''Red OFF''' hides error messages</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:GreenDot10x10.png|link=]]</td> | ||
| + | <td>'''Green ON''' shows "task completed" messages: '''Green OFF''' hides "task completed" messages</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> text box to enter a text string to filter the log entries</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Close </span> button to close the window and return to the '''Drivers Palette'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepLogs"></span> | ||
| + | ='''The Logs Palette'''= | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Activity Log|Skip Up]]</td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepDrivers|alt=Next Up|Next Up]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepSessionOptions|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Surveyor Only </span> palette</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td>In '''Driver''' to show the '''Logs Palette''' on the screen refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>This palette displays the '''Trainz System Log''' which details the loading of assets, the operation of scripts, messages displayed on the screen (in Driver), etc. It is for diagnostic purposes.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=605>[[image:LogsPalette_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the display area has a vertical scroll bar on the right for longer reports</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the coloured dots to toggle them on/off and filter the log entries by message type | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:GreyDot10x10.png|link=]]</td> | ||
| + | <td>'''Grey ON''' shows general messages: '''Yellow OFF''' hides general messages</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:YellowDot10x10.png|link=]]</td> | ||
| + | <td>'''Yellow ON''' shows warnings: '''Yellow OFF''' hides warnings</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:RedDot10x10.png|link=]]</td> | ||
| + | <td>'''Red ON''' shows error messages: '''Red OFF''' hides error messages</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:GreenDot10x10.png|link=]]</td> | ||
| + | <td>'''Green ON''' shows "task completed" messages: '''Green OFF''' hides "task completed" messages</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> text box to enter a text string to filter the log entries</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>This palette can be minimised and resized</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Cross.PNG|link=]] icon to close the palette</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepSessionOptions"></span> | ||
| + | ='''The Session Options Window'''= | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepLogs|alt=Next Up|Next Up]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepCommodityPicker|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor=#33ff77 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Driver Only </span> window</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td>In '''Driver''' to show the '''Session Options Window''' on the screen refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>This window allows you to change session settings in '''Driver''' "on the fly"</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=410>[[image:SessionOptionsPalette_S20.png|link=]] | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>This window can be minimised but it cannot be resized</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Cross.PNG|link=]] icon to close the window</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=590 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=586 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>Each item shown in the window can be edited:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on a '''boxed''' item to select an option from its drop down menu (see below)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>In the calendar <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on date (the day and/or the left/right month arrows) to change the season of the year or enter a new date in the text entry box (the year entered does not matter)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>In the clock <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the clock hand around the dial to change the time of day</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Derailment Mode </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20> </td> | ||
| + | <td>sets the realism level of derailments. Options are '''None''' (no derailments will occur), '''Arcade''' (derailments will occur far more often than reality) and '''Realistic'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Living Railroad Dispatch </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20> </td> | ||
| + | <td>sets the operation of the '''TLR''' ('''Trainz Living Railroad''' - available in '''Trainz Plus''' only). Options are '''Enabled''' (feature is '''on''') and '''Disabled''' (feature is '''off''') | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Restart Stuck AI </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20> </td> | ||
| + | <td>sets whether or not attempts will be made to resolve AI conflicts and restart "stuck" AI controlled trains. Options are '''Enabled''' (feature is '''on''') and '''Disabled''' (feature is '''off''')</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Weather </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20> </td> | ||
| + | <td>sets the current weather conditions. Options are '''Clear''', '''Cloudy''', '''Drizzle''', '''Rain''', '''Stormy''', '''Light Snow''', '''Medium Snow''', '''Heavy Snow'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Weather Changeability </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20> </td> | ||
| + | <td>sets the rate and scope of changes to the weather conditions during the session. Options are '''None''' (no weather changes), '''Periodic''' (minor and gradual changes) and '''Extreme''' (rapid and wide ranging changes)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Time Rate </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20> </td> | ||
| + | <td>sets the speed at which time changes during the session. This does not affect the speed of trains or other operations. Options range from '''1x''' (normal time) to '''1440x''' (extremely rapid time)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Current Time </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20> </td> | ||
| + | <td>sets, very inaccurately, the current time shown on the session clock. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> on the pointer shown on the clock dial. Each of the small dividing lines on the dial represents 36 minutes which makes accurate time setting difficult - approximations are best.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepCommodityPicker"></span> | ||
| + | ='''The Commodity Picker Window'''= | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepSessionOptions|alt=Next Up|Next Up]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepSessionInfo|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor=#33ff77 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Driver Only </span> window</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td>In '''Driver''' to show the '''Commodity Picker Window''' on the screen open the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu''' and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Commodity Picker </span> option</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>This window allows you to change the commodities (products) carried by rolling stock in '''Driver''' "on the fly"</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=370>[[image:CommodityPickerPalette_S20.png|link=]] | ||
| + | <br><br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>This window cannot be minimised or resized</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Cross.PNG|link=]] icon to close the window</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To change the commodities (products) carried by a rolling stock object:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>move the mouse pointer onto a commodity icon in the '''Picker'''. A <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Tooltip </span> identifying the product will appear on the pointer</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on an icon to select its commodity. The message at the top of the palette will change to confirm the selection<br> | ||
| + | [[image:CommodityPickerPaletteClick_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>move the pointer onto the rolling stock asset that will have its product queue restricted to the selected product only. The mouse pointer will have a '''Load''' icon [[image:CommodityPickerPaletteLoadIcon_S20.png|link=]] attached to it | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the rolling stock object to restrict it to the selected product only. If the change is accepted then the mouse pointer will change to the icon for the selected product [[image:CommodityPickerPaletteSetIcon_S20.png|link=]]<br> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>The selection will fail if the rolling stock object has not been configured to accept the selected commodity. Failure is indicated when the '''Load''' icon attached to the pointer does not change when a rolling stock object has been clicked</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepSessionInfo"></span> | ||
| + | ='''The Session Info Window'''= | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepCommodityPicker|alt=Next Up|Next Up]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepWaybill|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor=#33ff77 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Driver Only </span> window</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td>In '''Driver''' to show the '''Session Info Window''' on the screen open the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu''' and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Session Info </span> option</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>This window displays the active '''message windows''' that were created for this session by a '''HTML Asset''' or a '''Message Popup Rule''' starting with the last one displayed</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=470>[[image:SessionInfoPalette_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | This window can also be displayed by pressing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F1 </span> function key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If no '''HTML Asset''' or '''Message Popup Rule''' exists in the session, or those present have not yet been activated, then nothing will be displayed</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>This window cannot be minimised or resized</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Left''' and '''Right''' arrow icons at the bottom of the palette will allow you to move forward and back through any other message windows that have been activated for this session</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A [[image:Tick.PNG|link=]] icon indicates no more messages. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Tick.PNG|link=]] or the [[image:Cross.PNG|link=]] icons to close the window</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepWaybill"></span> | ||
| + | ='''The Waybill Window'''= | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepSessionInfo|alt=Next Up|Next Up]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepScheduleInfo|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor=#33ff77 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Driver Only </span> window</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td>In '''Driver''' to show the '''Waybill Window''' on the screen open the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu''' and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Waybill </span> option</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>This window displays the commodity deliveries and pickups for this train</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=470>[[image:WaybillPaletteDriver.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>This window cannot be minimised or resized</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Cross.PNG|link=]] icon to close the window</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepScheduleInfo"></span> | ||
| + | ='''The Schedule Info Window'''= | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepWaybill|alt=Next Up|Next Up]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor=#33ff77 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Driver Only </span> window</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td>In '''Driver''' to show the '''Schedule Info Window''' on the screen open the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu''' and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Schedule Info </span> option</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>This window displays the '''Trainz Living Railroad (TLR)''' (available in '''Trainz Plus''' only) schedule for the train</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=470>[[image:ScheduleInfoPaletteDriver.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>This window is fully functional in the '''Trainz Living Railroad (TLR)''' (available in '''Trainz Plus''' only) feature</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>This window cannot be minimised or resized</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Cross.PNG|link=]] icon to close the window</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,241: | Line 8,523: | ||
<td width=629><span id="bottom"></span></td> <!-- filler space --> | <td width=629><span id="bottom"></span></td> <!-- filler space --> | ||
<td width=50> </td> <!-- for Skip Down --> | <td width=50> </td> <!-- for Skip Down --> | ||
| − | <td width=50> | + | <td width=50> </td> |
<td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| − | <td width=75>[[image:NextUp.png|link=# | + | <td width=75>[[image:NextUp.png|link=#stepScheduleInfo|alt=Next Up|Next Up]]</td> |
| − | <td width=75> </td | + | <td width=75> </td> |
| − | <td width=75> </td | + | <td width=75> </td> |
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
---- | ---- | ||
---- | ---- | ||
| − | |||
='''Trainz Wiki'''= | ='''Trainz Wiki'''= | ||
| − | <table | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:TrainzWiki.png|link=]]</td> | + | <td> |
| + | <table width=500 cellpadding=2 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td width=80>[[image:TrainzWiki.png|link=]]</td> | ||
<td> | <td> | ||
<span style="font-size: 17px;">'''More Tutorials and Guides to Using Trainz'''</span><br> | <span style="font-size: 17px;">'''More Tutorials and Guides to Using Trainz'''</span><br> | ||
| Line 5,261: | Line 8,546: | ||
*'''[[Session Rule List with Parameters|Session Rules List (Alphabetical) with Parameters]]''' | *'''[[Session Rule List with Parameters|Session Rules List (Alphabetical) with Parameters]]''' | ||
*'''[[Session Rules By Categories With Properties|Session Rules List (Categories) With Parameters]]''' | *'''[[Session Rules By Categories With Properties|Session Rules List (Categories) With Parameters]]''' | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=500 cellpadding=4 bgcolor="aquamarine"> | ||
| + | <tr valign="top"> | ||
| + | <td width=50>[[image:LinkWiki.PNG|link=]]</td> | ||
| + | <td> | ||
| + | <span style="font-size: 17px;">'''Related Links'''</span><br> | ||
| + | *'''[[How_to_Use_S20_Tools|How to Use the Surveyor 2.0 Tools]]''' | ||
| + | *'''[https://docs.trainzsimulator.com/ Trainz Simulator Official Documentation]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
Revision as of 08:11, 13 June 2024
The information in this Wiki Page applies to the palettes and windows found in Trainz Plus and TRS22 Platinum Surveyor (Surveyor 2.0) and in Driver.
The Trainz Plus World |
| When you start Trainz Plus and TRS22 Platinum the world presented will look something like the following images, but what you actually see can be highly customised to your own preferences. |
Surveyor 2.0

| The dark grey strips on the left and right of the screen contain Palettes that have been Docked into the positions shown. Palettes are where selections can be made, information displayed and controls set. | |||
|
|
|
||||||||||||||||||||||||||
Driver
|
All the windows in Driver are normally hidden.

|
|
||||||||||||||||||
Hiding and Showing Palettes and Windows |
| Palettes and Windows, in both Surveyor and Driver, are hidden and revealed using the |
|
The visible and hidden Palettes and Windows in the screenshots shown above have had their visibility set by:-
Surveyor  |
Driver  |
|
|||||||||||||||||||
Docking and Undocking Palettes |
| Palettes in Surveyor are normally Docked, locked into fixed positions on both sides of the Surveyor Screen. They can be Undocked and freed to move anywhere on the screen. | |
| Windows in Driver are Undocked and are free to move anywhere on the screen. They cannot be Docked. |
|
Undocking a Palette
 |
|
||||||||||||||||||
Docking a Palette
 |
|
||||||||||||||||||||
Resizing Palettes and Windows |
| Only Surveyor palettes that are Undocked can be resized. Some palettes have to be resized to display all their available information. | |
| Most Driver windows cannot be resized. |
|
 |
|
||||||||||||
|
|
||
Minimise Maximise Close |
| Minimising will hide a palette or window but retain its size and position data. | |
| Maximising will return it to the screen using its last size and position data. | |
| Closing will hide it but its size and position data will be lost. When next displayed a closed palette will be shown docked to the side of the screen. |
|
The image below shows a Surveyor 2.0 screen with an open window box (the Find Object Tool) and two Undocked palettes (Info and Layers)
 |
|
||||||||||||||||
 |
|
|||||||||||||||||
The Info Palette |
| This is a Surveyor Only palette |
|
| This palette can be easily overlooked but it has some very useful features:- | |
| naming objects | |
| providing precise data and control over the "focus" - the position of the cursor | |
| providing precise data and control over the position and orientation of objects (it can be used instead of the Free Move Tool and the Fine Adjustment Tool) | |
| identifying and setting the "home" layer and binding layer of a selected object | |
| used for locking and unlocking a selected objects layer | |
The components of the Info Palette are identified in the image below.
 |
|
Palette Coordinates
|
||||||||||||||||||
Info Settings Menu |
All the Focus, Position and Rotation settings have drop down menus that allow values to be transferred to and from other settings and other tools.
  |
|
|||||||||||||||||||||||||||||
Next to the z co-ordinate in both the Focus and Position is a small white down arrowhead. Left Click on the arrowhead to open its menu.
 |
There is only one option in the sub-menu.
|
Focus Info and Controls |
| The Focus shows the current position and height of the Cursor object. |
Open up the Focus by a Left Click on its arrowhead icon.
|
 |
|
|
Asset Name Menu |
| "Asset Name" refers to the name of the asset as displayed in the Assets Palette and in Content Manager. This is not the same as the Object Name (see the next section) |
You must have an object (or objects) selected for an Asset Name to be shown and for this menu to be available.
| If more than one object has been selected then the name and position data shown will be for the last selected object. If different objects (with different kuid codes) have been selected then a count of the additional objects will be added. The (+2) shown in the object name in the image on the left indicates that 2 additional different objects are in the group of selected objects. |
Next to the Asset Name is a small white Down Arrowhead. Left Click on the arrowhead to open its menu.
 |
|
|||||||||||||||||||||||||||
Object Name |
| "Object Name" refers to the name that you give to an object |
| You can give any object in your Trainz World an identifying name. In some cases a name is vital for AI and session operations, in other cases it will be needed as a display feature - for example: to be shown on a station nameboard. You must have the object (or objects) selected for this option to be available. If more than one object has been selected then only the last object (the one with the Context Icon) will be affected |
 |
|
|||||||||
 |
|
||||||
Position Info and Controls |
You must have an object (or objects) selected for the position data to be shown and edited. Open up the position data by a Left Click on its Pos: arrowhead icon.
 |
The position of the selected object (or the last object if more than one is selected) is shown in the x, y and z text boxes. These values can be edited to move the object or objects to a new position but CARE will be needed.
|
Rotation Info and Controls |
You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by a Left Click on its Rot: arrowhead icon.
 |
The rotational orientation of the selected object (or the last object if more than one is selected) is shown in the r, p and y text boxes (the letters stand for Roll, Pitch and Yaw). These values can be edited to rotate the object or objects in 3D space BUT not all objects can be rotated in certain directions.
|
|
|||||||||||||||||||||||||||||||||||||||
Layer Info and Controls |
You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by a Left Click on its Layer: arrowhead icon.
|
 |
This will show the:-
|
 |
If multiple objects from different layers have been selected then no layer name will be shown in the Layer and Binding boxes. Instead they will be left "blank" as shown in the image on the left. Both boxes can still be opened to assign layers to objects.
|
Assigning Objects to a Different Layer |
| The Active Layer is the layer used by the Placement Tool when objects are added to your Trainz World. |
A selected object or group of selected objects can be assigned to a different layer. If multiple objects have been selected then they do not have to all be in the same layer.
 |
|
||||||||||||||
|
|
||||||||||
Assigning Objects to a Binding Layer |
| The Binding Layer, or Bound Layer as it is also called, is a tool used in the development of your Trainz World. It allows you to temporarily assign an object to a second layer while it is still in its original layer. The object will then take on the properties (Locked or Unlocked, Hidden or Visible) of both layers. |
|
|
|||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||
 |
|
|||||||||||
| As an example, the image below shows what you will see for a single object that has had:- | |||||||||
 |
|
||||||||
 |
More information on creating, editing and using Layers can be found on the Trainz Wiki at:- |
The Tools Palette |
| This is a Surveyor Only palette |
|
 |
|
 |
The Context Tool is attached as an icon to a selected or newly placed object. The icon and its Context menu will vary according to the type of object. |
|
The Brush Tool
|
The Brush Tool "paints" the ground height, ground textures, effect layers and scrapbook scenes in the Trainz World |
 |
|
|||||||||||||||||||
| The Brush Targets Ground Height , Scrapbook Data and Effect Layers have a second drop down menu that controls the Brush Action. |
|
The Placement Tool
|
The Placement Tool adds objects to a Trainz World |
 |
|
||||||||||||||||||||||
The Eyedropper Tool
|
The Eyedropper Tool identifies and selects objects in a Trainz World |
 |
|
The Free Move Tool
|
The Free Move Tool moves objects around a Trainz World |
 |
|
The Fine Adjustment Tool
|
The Fine Adjustment Tool makes 3D adjustments (XYZ position and rotations) to objects in a Trainz World |
 |
|
|||||||||||||||||||
|
The Marquee Tool
|
The Marquee Tool selects and copies objects, deletes baseboards, adds new baseboards and sets their properties, adds texture to baseboards in a Trainz World, creates scrapbooks |
 |
|
|
The Tool Options Palette |
| This is a Surveyor Only palette |
|
| This palette is used by various tools to set controls and parameters. For a detailed description of all the options presented by the Tools Palette for the different tools, see the Trainz Wiki page |
| All the Tool Options controls and settings are shown in the image below. The controls are shown in the image as being "inactive". An "active" control will have its icon (to the left of the control name) shown in Gold . Different Brush Types and Brush Actions will activate different controls. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||

|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Tool Options Popups |
| Most of the data entry boxes in the Tool Options Palette have a Popup Menu. Right Click inside a box to bring up its menu |
 |
|
|||||||||||||
|
 |
|
|||||||||||
 |
|
||||||||||||
 |
|
||||||||||||
Tool Options Active Controls |
| Different Tool Palette and Brush Type selections will activate different option controls |
Some examples of when the controls will become active are:-
| If a Brush Tool is selected then the exact controls that will be active will vary between the different brushes and brush actions. For example, selecting the Ground Height Brush and the Set Height brush action will active the following Tool Options. |
 |
|
|||||||||||||||||||||||
| If a Track Spline Object is selected with the Free Move Tool or the Fine Adjustment Tool then the following Tool Options will become active. |
 |
|
||||||||||||||||||||||
| If the Scrapbook Data Brush is selected to paint the current Scrapbook into the Trainz World then certain controls that will affect the painting of the Scrapbook will, depending on the brush action selected, become active. |
Scrapbook Brush  |
Scrapbook Clone  |
|
||||||||||||||||||||||||||||||||||||||||||
 |
More examples and more detailed descriptions of the Tool Options Palette Active Controls can be found on the Trainz Wiki at:- |
The Assets Palette |
| This is a Surveyor Only palette |
|
| This palette is used by various tools and other palettes to select and identify assets and objects. It includes a filter function to narrow down the search and selection process. |
Using the Asset Filters
| The Assets Palette provides filter options that can be used with the Placement Tool, Free Move Tool, Fine Adjustment Tool, Marquee Tool and the Eyedropper Tool. |
|
Steps:
The first filter option controls where the filters are applied.
 |
|
| It is recommended that you also make use of either Step |
| The second filter is optional and identifies the type of asset that will be selected by the filter. This option can be selected by a Left Click on a icon that represents the different types of assets or selecting the type of asset from a drop down list. |
Options: Choose from:-
|
OR |
|
| The third filter is also optional. You can enter a string of text characters that will be used to search the asset names and their descriptions for a match. Those assets that return a positive match, together with a positive asset type, will be shown in the filter name list. |
|
An example: To search for all Scenery Objects that have the text string "barn" in their name or description:-
  |
|
||||||||||||||||||||||||||||||
Expanding the Assets Name List View |
The list of asset names shown below the filter controls can be expanded to provide more information about each asset.

|
Just like in Content Manager, additional columns can be added, removed, resized and moved to a different position.
|
|||||||||||||||||||||||||
|
Thumbnail View |
As an alternative to the list view of filtered assets, there is a 3D thumbnail view option. Again this works best when the Assets Palette has been undocked.
|
 |
|
||||||||||||||||||||||
Picklists and Search Filters |
| the Assets Palette also manages (creates, edits, renames, clones, deletes) your saved Picklists and Search Filters |
| Steps: To access your Picklists and Search Filters | ||||||||||||||||||||||||||
Left Click on the Asset Type data box (showing Ground Textures in the image) or on the double arrowhead as shown on its right to open up its lists of filters. The currently selected asset type (Ground Textures in the image), search filter or picklist will have a
|
||||||||||||||||||||||||||
The Layers Palette |
| This is a Surveyor Only palette |
|
| This palette is used to manage layers, both object (route and session) and effect (TurfFX, clutter and water) layers | |
| It can create, rename, merge, delete, move, hide/show and lock/unlock layers and set the Active Layer |
 |
The Layers Palette will show all the layers in their groups (Effect, Route and Session) plus the Ground Height and Ground Textures special "layers". In the image on the left all the layer groups have been minimised (the arrowhead symbol to the left of each group name is pointing to the right).
|
Lock the Route Layer Group
| All the Route Layers can be locked against accidental alteration. | ||
The Route Layers group has a open padlock icon next to its name - shown as ![]() (unlocked).
(unlocked).
|
||||||
Open a Layer Group |
To the left of each group name is a small arrowhead pointing to the right. Left Click on the arrowhead to open up the group.
 |
The image on the left shows that the Session Layers is open and its individual layers are now displayed. To close or minimise the group Left Click on the arrowhead again. The image shows that the Session Layers contains 3 individual layers:-
|
Add a New Layer
| You cannot create new layer groups but you can add new layers to a existing group. |
| Each layer group has a |
Renaming a Layer |
 |
|
|||||||
|
Deleting a Layer
|
 |
|
|||||||||||||||
Moving a Layer |
| Layers can be individually moved up and down within the same layer group or between the Route Layers and the Session Layers groups. |
|
||||||||||||||||
 Moving the Rail Workers layer up one level |
|
|||||||||||||||||||
|
||||||||||||||||||||||||||
Merging a Layer |
| A layer can be merged with the layer immediately above it |
 |
|
|||||||
|
Hiding Layers
| Each individual layer has an Eye icon that controls the state (visible or hidden) of that layer |
Left Click on the Eye icon to toggle its state between visible and hidden.
|
|
||||||||||||||||||
Locking Layers |
| Each individual layer has a Padlock icon that controls the state (locked or unlocked) of that layer | |
| The Route Layers Group has a Padlock icon that controls the state (locked or unlocked) of ALL the Route Layers |
Left Click on the Padlock icon to toggle its state between locked and unlocked
|
|
||||||||||||||||||
Setting the Active Layer
| The Active Layer is the layer where new objects will be automatically added when using the Placement Tool | |
| Only Route and Session layers can be selected as the Active Layer |
| The active layer is shown in the palette with its name on a Blue or Light Grey background. The name of the current Active Layer is also shown in the Layer Palette Title Bar. In the images below the Rail Workers layer from the Session Layers Group is the current Active Layer. |
 |
 |
|
||||||
|
Move an Object to Another Layer |
| Use the Info Palette to move objects to another layer. |
| The Info Palette will show the layer assigned to the currently selected object. An object is selected by using the Free Move Tool (the S key) or the Fine Adjustment Tool (the D key) found in the Tools Palette. |
|||||||||||||||||||||
|
|
|
||||||||||||||||||||
The Scrapbook Palette |
| This is a Surveyor Only palette |
|
| This palette manages the Scrapbooks that you have created yourself, installed from other sources (such as the DLS) or came installed with Trainz. It also controls which parts of a scrapbook are pasted or painted into the Trainz World. |
|
|
||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||
Creating a New Scrapbook |
|
||||||||||||||||||||||||
|
| When a new Scrapbook is created by a Cut or Copy , it will appear in the Scrapbook palette with some basic details. | ||||||||||||||||
 |
|
|||||||||||||||
|
|
|
 |
|||||||||||
| Once a scrapbook has been Pinned it becomes an asset and will appear in Content Manager |
 |
|
The scrapbook asset can be saved as a CDP file and uploaded to the DLS.
|
Painting or Pasting a Scrapbook |
Painting a Scrapbook
| Existing Scrapbooks can be painted into the Trainz World using the Brush Tool (see the Trainz Wiki page When the Scrapbook Data Target is selected in the Brush Tool, a second drop down box will give a choice of two brush Actions that control how the scrapbook will be applied. |
| The actions are:- | |||||||||
|
|
||||||||
|
||||||||||||||||||||||||
|
Scrapbook Brush  |
Scrapbook Clone  |
|
|||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||
|
Pasting a Scrapbook
|
||||||||||
Setting the Filters
|
|
||||||

|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
The Asset Preview Palette |
| This is a Surveyor Only palette |
|
| This palette gives a rotating 3D view of an asset that has been selected in the Assets Palette. It works with all assets except effect layers. |
 |
The Asset Preview Palette can be enlarged once it has been undocked. The current Surveyor 2.0 version has no display or control options and lacks the "zoom" and other features found in the Preview function of Content Manager. |
The Content Packages Palette |
| This is a Surveyor Only palette |
|
| This palette is mainly intended for content creators, particularly MPS (Multi Player Surveyor) content. It helps manage, prepare and upload to the MPS Server a user created "Content Package". The web site for the TCCP (Trainz Content Creation Program), which is not MPS specific, can be found at info.trainzsimulator.com/tccp |
|
|
The palette lists all the installed Content Packages that have assets available for use. Two special packages are included in the list:-
| All Installed Content which covers all offline (non-MPS) content, and | |
| multiplayersurveyor which includes all the default content on the live MPS Server |
 |
|
|||||||||||||||||||||
|
Content Package Details |
 |
|
|||||||
Some packages will display the message ![]()
If details are available then something like the following example will be shown.
 |
|
|||||||||||||||||
|
Testing the Packages |
| While you can manually select the packages to be enabled, an easier option may be to let the program perform that task. |
With or without any packages enabled, Left Click on the icon showing 3 horizontal bars (bottom right) to open a menu.

|
||||||||||
|
||||||||
Dealing with Unsupported Assets |
If you have manually selected and enabled the packages you want to include and have been shown a list of assets that are not supported by your selection, then you will need to identify the missing packages (if any) and add them manually.
|
||||||||||||||
| If you have used the Automatically Enable Required Packages option then any unsupported assets found will not belong to any installed packages. In this case you will need to create a new package using TCCP and add them to that package - see the Trainz Wiki Page at |
||||||||||||||
Apply and Upload |
Once you have enabled the required packages, you need to prepare the route for uploading to the live MPS Server
|
||||||||||||||
The next step is to upload the new package to the live MPS Server.
|
|||||||||||||||||||
The Drivers Palette/Driver Control Center |
| This is a Surveyor palette | and a Driver window (where it is named the Driver Control Center) |
|
|
| This provides a full list of available drivers, their assigned trains and the tools to manage them in both Surveyor and Driver | |
| In Driver it is named the Driver Control Center and is a Window |
 |
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||
Adding a Driver |
| New drivers can be added to the Drivers Palette |
|
 |
|
||||||||||||||
Assigning Drivers |
| A driver that has no currently assigned train can have one assigned to them |
|
||||||||||
Then...
|
 |
|||||||||
Switching Drivers |
| A driver that is currently assigned to a train can be reassigned to a different train or to no train |
|
||||||||||||||||
Then...
|
 |
|||||||||
Driver Properties |
|
| In Surveyor and Driver |
After selecting the ![]() View Driver Properties Tool, the following Properties window will open.
View Driver Properties Tool, the following Properties window will open.
 |
|
||||||||||||||||||||||||
| In Driver | ||||||||||||||
| In Trainz Plus Only: When used in Driver Mode a coloured line will appear above the track showing the path, or possible paths, when the next command in the Command Status queue is a movement command, such as Drive To..., Navigate To... or Couple To.... The path lines will not be shown when these commands are not being executed. The colour of the path lines are Blue, Green, Orange and Red. | ||||||||||||||
 |
|
|||||||||||||
|
||||||||||
|
||||||||||||||||||||||
| Left Click on the Close button to close the window and return to the Drivers Palette or Driver Control Center but closing it will turn off the path line. To keep the path line on the screen Minimise the window instead. |
Driver Location |
| This allows you to move the driver to a new train and to view/edit the details of their current train |
 |
|
|||||||
|
| Left Click on the Close button to close the window and return to the Drivers Palette. |
Train Properties
| The Show <name of loco> option will open the Train Properties window |
 |
There are a number of control and display options built into this window.
|
||||||||||||
| Left Click on the Close button to close the window and return to the Driver Properties window. |
Script Properties
 |
|
||||||||||
|
|||||||||||||
Player Assignment |
| This allows you to set the driver control assignment |
 |
|
|||||||
|
| Left Click on the Close button to close the window and return to the Drivers Palette. |
Command Status |
| The Command Status displays the list of driver commands waiting for execution by the selected driver | |
| New driver commands can be added and existing commands removed |
 |
A sample list of driver commands | |||||||||||||||||||||||
|
||||||||||||||||||||||||
| Left Click on the Close button to close the window and return to the Drivers Palette. |
Activity Log |
| This allows you to monitor the activity and progress of a driver |
 |
This gives a detailed list of every operation started and completed by the selected driver. In the example shown on the left this includes gaining and releasing "permits" (access or permission) for each junction switch along the drivers path.
|
| Left Click on the Close button to close the window and return to the Drivers Palette. |
The Logs Palette |
| This is a Surveyor Only palette |
|
| This palette displays the Trainz System Log which details the loading of assets, the operation of scripts, messages displayed on the screen (in Driver), etc. It is for diagnostic purposes. |
 |
|
The Session Options Window |
| This is a Driver Only window |
|
| This window allows you to change session settings in Driver "on the fly" |

|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||
The Commodity Picker Window |
| This is a Driver Only window |
|
| This window allows you to change the commodities (products) carried by rolling stock in Driver "on the fly" |

|
|
||||||||||||||||||||
The Session Info Window |
| This is a Driver Only window |
|
| This window displays the active message windows that were created for this session by a HTML Asset or a Message Popup Rule starting with the last one displayed |
 |
|
The Waybill Window |
| This is a Driver Only window |
|
| This window displays the commodity deliveries and pickups for this train |
 |
|
The Schedule Info Window |
| This is a Driver Only window |
|
| This window displays the Trainz Living Railroad (TLR) (available in Trainz Plus only) schedule for the train |
 |
|
Trainz Wiki
|
|
This page was created by Trainz user pware in February 2023 and was last updated as shown below.