| The information in this Wiki Page applies to TANE, TRS19, Trainz Plus and TRS22. The large "introduction windows" and smaller popup "message windows" that can be added to a Session are (mostly) HTML assets. This Wiki Page describes how HTML assets are created, what they contain and how they can be added to a Session. |
|
|
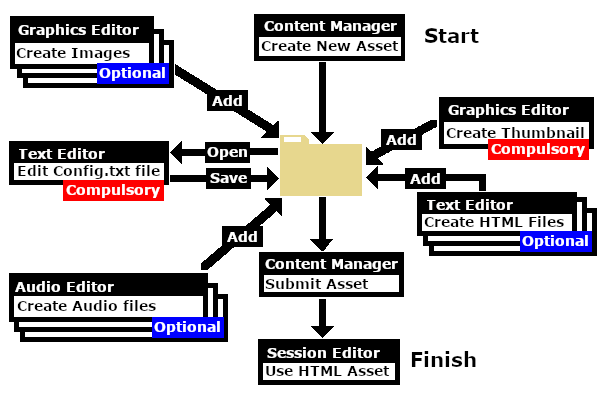
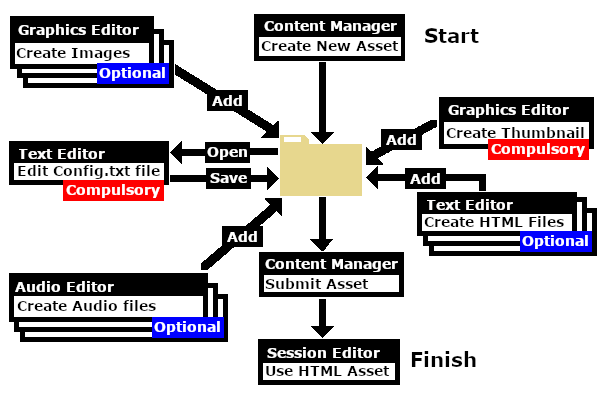
Workflow Diagram
 |
In Summary:
 |
HTML assets contain the text information, graphic images and sounds (those that are not built into locos and other assets) that can be displayed and played during a session in
 |
a browser window at the start of a Session (a session introduction page) AND |
 |
browser windows during the running of a session |
|
 |
A single HTML asset can provide all the text, graphic and sound data for an entire session and for multiple sessions. |
 |
At the most basic level you do not have to create a HTML asset for your session. You can use existing resources (graphics and sounds) and add your own text to simple on-screen Popup Messages using Session Rules. See the section  Adding a Message Popup to a Session below. Adding a Message Popup to a Session below. |
|
 |
Notes:
HTML assets in Trainz consist of:- |
| |
 |
a config.txt file which is compulsory |
 |
one or more graphic files of type JPG, TGA, PNG or BMP. One of these must be the asset thumbnail |
| and as options only (not compulsory):- |
 |
one or more HTML formatted text files of type HTM or HTML |
 |
one or more sound files of type WAV |
|
|
How to Create a New HTML Asset
|
|
|
 |
 |
 |
 |
If you decide that you will need to create a HTML asset for your Session or Sessions, then these are the basic steps you will need to perform.
| Steps: |
 Create the Asset: Create the Asset:

 |
| Steps: From the Trainz Launcher:- |
| 1 |
select Manage Content |
| 2 |
in Content Manager open the Developer menu |
| 3 |
select New Content
 |
This will create a new asset and open it for editing. |
 |
A message window will appear that will (hopefully) report on the successful creation of a new asset |
|
| 4 |
Close the message window |
|
|
|
| |
 Find the New Asset: Find the New Asset:
 |
| 5 |
Set the Content Manager Search Filter to Open for Editing |
| This will display only those assets that have been opened for editing (hopefully only your new and as yet unnamed asset will be shown) |
|
|
|
| |
 Open the Asset in Windows File Explorer: Open the Asset in Windows File Explorer:
 |
| 6 |
Right Click on the entry New Asset |
| 7 |
Select Open... |
| 8 |
Select Show in Explorer |
|
|
|
| |
 Open Config.txt File in Notepad: Open Config.txt File in Notepad:
 |
| There will only be a single item in the asset, its config.txt file |
| 9 |
Double Left Click on the file to open it in Notepad |
|
|
|
| |
 Edit the Config.txt File: Edit the Config.txt File:
 |
| You will need to edit the contents of this file. |
| 10 |
The next section,  The Config.txt File, identifies the changes you will need to make. The new name you give to the asset will not take effect until after it has been Submitted The Config.txt File, identifies the changes you will need to make. The new name you give to the asset will not take effect until after it has been Submitted |
| 11 |
After editing, save the changes and exit Notepad |
|
|
|
| |
| Warning: |
 |
Unless you know exactly what you are doing*, DO NOT ALTER THE KUID NUMBER that has been added to the file
* but even if you do, think twice before you change it !
|
|
|
| |
 Add Any Extras: Add Any Extras:
| 12 |
You will need to add at least one file to the asset folder, a thumbnail image |
| 13 |
Other files, such as additional images, sound (wav) files and HTML files may need to be added depending on the type of HTML asset that is being created |
These files are covered in the sections  Graphic Files, Graphic Files,  Audio Files and Audio Files and  HTML Files below HTML Files below |
|
|
These files do not have to be added immediately but must be present before the new asset can be used. You can reopen the asset for editing later to add the files before it is Submitted.
THIS IS AN EXAMPLE ONLY
|
 |
The minimum number of files needed in a HTML asset is 2 - the config.txt file and a thumbnail image (a .jpg file).
 |
|
| |
 Finish Up: Finish Up:
|
 |
All assets must have a config.txt file |
|
 |
Settings:
The HTML asset must have a config.txt text file that must include the following tags:-
 |
kind set to "html-asset" |
 |
username set to the asset title or name |
 |
kuid a unique ID code |
 |
thumbnails set to a 240 by 180 pixel JPG image |
|
While not mandatory, the following tag is useful:-
 |
category-class set to "YH" |
|
|
|
| This file should follow the same (or a similar) format as the example below. |
 |
entries in red must not be changed |
 |
the indenting of the lines and the spacing ("tabbing") between the "tags" on the left and their contents on the right are purely to make it easier for humans to read |
 |
the use of the {} braces is to group tags into common "containers". These containers must not be broken up and the number of { characters must match the number of } characters |
 |
the order of the "tags" is not important |
kuid <kuid: this is an auto-generated number >
username "HTML assets for Steamville Session 1"
trainz-build 4.5
kind "html-asset"
description "All the images, web pages and sounds for the Steamville 1st Session"
category-class "YH"
thumbnails
{
Default
{
image "SteamV1HTML.jpg"
width 240
height 180
}
}
 |
Language Options:
|
|
All Trainz assets have a language facility built into their config.txt files that allows other language translations to be added for certain tags, such as the username and description tags. A full description of the process can be found on the Trainz Wiki at  Localize an Asset and a list of all the supported languages with their two character codes at Localize an Asset and a list of all the supported languages with their two character codes at  Localization (country) Codes. Localization (country) Codes.
At the very basic level any creator can easily provide other language translations for the username and description tags in the assets they create. Examples are shown below. |
username "HTML assets for Steam Ride session"
username-c2 "Steam会话的HTML资产"
username-de "HTML-Assets für die Steam-Ride-Sitzung"
username-es "Recursos HTML para la sesión de Steam Ride"
username-fr "Éléments HTML pour la session Steam Ride"
username-nl "HTML-middelen voor stoomrit sessie"
username-ru "HTML-ресурсы для сессии Steam Ride"
|
|
Translations to Chinese (simplified), Spanish, French, German, Dutch and Russian, perfect or not, were provided by Google Translate.
|
String Table Option
If you are going to use the String Table method of adding messages to the browser windows, then the config.txt file will need a string-table container. For example:-
string-table
{
warning_message_stop "You have passed a stop signal. Apply your brakes immediately"
warning_message_speed "You are speeding. Slow down"
}
|
The "tags", warning_message_stop and warning_message_speed in the example shown above, are called "String Table Tokens" and are used to identify which message is to be displayed.
For more details of string-tables, see the section  Option 3: A String Table below. Option 3: A String Table below. |
Editing the config.txt File
|
The config.txt file is a standard text file (file extension .txt) and can be created and edited with any text editor. MS Notepad supplied with Windows and TextEdit supplied with MacOS will both be suitable. Alternative freeware text editors, such as Notepad++ (Windows only) and Atom (MacOS and Windows), may provide you with some additional time saving and accuracy tools such as auto-complete and spell checking. |
Supported Image Formats
There are some differences in the graphic files supported between Trainz HTML and Web HTML.
| Graphic Format |
Trainz |
Web |
Main Points |
Recommendation |
| GIF |
not supported |
supported |
|
Do not use |
| JPG |
supported |
supported |
 |
lossy compression |
 |
no transparency |
|
Needed for the main thumbnail image but avoid unless you can take the steps recommended for using JPG images below |
| BMP |
supported |
supported |
 |
lossless but no compression |
 |
limited transparency |
|
Avoid |
| PNG |
supported |
supported |
 |
lossless compression |
 |
transparency |
|
Use if compatibility with older Trainz versions is NOT needed |
| TGA |
supported |
not supported |
 |
lossless with optional compression |
 |
optional transparency |
|
Use if compatibility with older Trainz versions is needed
Compression is supported in Trainz but not recommended |
| .texture |
supported |
not supported |
 |
a text file containing the names of image files |
 |
controls how the images are displayed |
 |
Recommended method for all images except thumbnails |
|
|
The above are not the only image file formats supported by Trainz but those unlisted formats are not common and are not usually recommended.
For Trainz HTML pages displayed on the screen during gameplay, the most commonly used image formats seem to be JPG and TGA. If you are going to test your pages on a standard web browser before testing them in Trainz (a technique that will save both time and frustration) be aware that TGA format files will not be visible in any web browser. |
Thumbnails
 |
A thumbnail image MUST be present in the asset. You can create a HTML asset without any other images but there must be a thumbnail image. |
TGA File Compression
 |
While Trainz supports compressed TGA format files, the current advice is NOT to use compression when saving images in this format. |
 |
When exporting an image as a TGA file uncheck the image compression setting (example shown left for GIMP 2.10) |
JPG Files
 |
Most JPG image formats are lossy which means that data is deleted everytime the image is saved |
JPG (or JPEG) is still the most widely used image format for web pages and all Trainz versions support this format. The main problem with JPG is that older formats use a "lossy" compression method - image data is thrown away or deleted every time the image is saved. If you are constantly loading, editing and then saving the same JPG image, then the quality of the image will noticeably decline over time.
Newer versions of the JPG format have been developed that are lossless, or nearly lossless, but these often have disadvantages such as poor efficiency or comparability problems across different graphic software platforms. |
 |
The best way to use JPGs is to:-
 |
keep the original image in a lossless format such as PNG or TGA |
 |
when editing the image, always save the edited image in a lossless format |
 |
only when all the editing has been completed, export the image as a JPG |
|
|
Texture Files
 |
Texture files are text files that act as a container for an image and control how that image is to be displayed in Trainz |
primary=ashpit.jpg
alpha=ashpit.bmp
tile=st
|
Texture files (actually .texture.txt files) are standard text files that contain the name or names of 1 or 2 image files and instructions on how they are to be displayed in Trainz, as shown in the example on the left. This is the recommended format for all image files in Trainz except thumbnails. |
 |
Notes:
|
 |
The texture format does not replace the other supported image formats (BMP, JPG, PNG or TGA) but simply provides additional options for controlling how those image files are used, particularly their alpha channels. |
 |
In earlier versions of Trainz the texture files were actually graphic files. They are still used as graphic files in built-in and base assets to speed-up asset loading. In these assets the .texture images are compressed in a format that only the Trainz Rendering Engine uses, not Content Manager. This is the reason why built-in and base assets cannot be transferred from one version of Trainz to another by using .cdp files. |
|
 |
A detailed description of the .texture file format can be found on the Trainz Wiki Page at:-
|
Transparency (Alpha Channel)
 |
Transparencies are also called Alpha Channels. |
Transparencies in images are essentially colours or layers that are rendered invisible when the image is displayed. This makes parts of the image transparent so the colours or patterns behind the image, such as the background page, can be seen.
Shown below is the Message Popup browser window from a Trainz Session. The two images it contains are from the same original image but displayed in two different image formats. |
 |
 |
The STOP sign on the left has been exported as a JPG which has no transparency (or alpha channel) so the image background is shown as a colour, in this case white. |
 |
The STOP sign on the right has been exported as a TGA with its background layer saved as an Alpha Channel which is rendered transparent so the background colour of the browser window shows through.
Image file formats with transparencies or alpha channels that are supported by Trainz are BMP, PNG and TGA. |
|
Graphics Editing Software
| There is a wide variety of graphical software applications available that would be suitable for creating Trainz ready images, both commercial and freeware. |
 |
Notes:
| The minimum requirements for a suitable graphics package for use in creating Trainz HTML assets would be:- |
 |
load and save (or export) images in JPG and either TGA or PNG formats |
 |
support for an alpha channel |
| "Nice to have" features would include:- |
 |
support for layers |
 |
text editing |
|
|
| HTML (Hyper Text Markup Language) is the "language" that creates web pages. Creating HTML files (or web pages) is not a simple process. If you have never worked with HTML before then there will be a learning curve. Fortunately it is possible to start at a very basic level and progress as you learn. |
 |
If adding HTML files looks too difficult then Trainz does provide an option that allows you to place simple message windows onto the screen without having to create any HTML files or images. See the section  Adding a Message Popup to a Session below. Adding a Message Popup to a Session below. |
You can have multiple web pages in a session. Each page will be a separate .html or .htm file in the HTML asset.
Some Things You Should Know About HTML
The image below shows a simple HTML page typed into a basic text editor.
A HTML page is constructed by "tags", words and codes enclosed by "<" and ">" symbols. These tags control the layout of the page and how the text and images are displayed.
If the above page is loaded into a normal web browser, this is what you would see. |
The problems: What happened to the:-
 |
blank line between the heading and the first line of text? |
 |
Return Key codes (or end-of-line characters) at the ends of each line? |
 |
extra spaces placed between the sentences in the first line of text? |
The causes: When displaying a page, HTML ignores:-
 |
blank lines, |
 |
the end-of-line character (and other special characters), and |
 |
extra spaces between characters |
 |
HTML is extremely unforgiving when it comes to errors and "typos" in the tags. Simple syntax and spelling errors can lead to hours of frustration while you attempt to find the error. If you don't have the patience or any "bug hunting skills" then perhaps HTML coding is not for you.
|
|
...and that is the easy part.
Some Things You Should Know About Trainz HTML
If the page shown above is loaded into a Trainz MiniBrowser, this is what you would see.
 |
Notes:
In the Trainz Minibrowser:-
- All browser windows have the same "greenish" gradient background colour (darker on the outer edges and lighter in the middle) and this cannot be changed
- The default text colour is white (it used to be black which was impossible to read on the background)
- Extra spaces between characters are NOT ignored
But blank lines and the end-of-line character, amongst others, are still ignored.
|
|
 |
Trainz HTML is NOT the same as standard HTML. There are similarities and there are a lot of differences. In general, Trainz HTML is a much smaller and simplier subset of standard HTML. A detailed reference on the version of HTML used in the Trainz Minibrowser can be found at  MiniBrowser MiniBrowser |
If you are experienced with standard HTML you will have to adjust your thinking to use Trainz HTML.
Adding External Links to a HTML Asset
 |
The MiniBrowser in Trainz allows you to add links to external Web pages that will open in your default Web browser. BUT the links are limited to pages on the Trainz Wiki or posts and threads in the Trainz Forums only. You cannot add a link to your personal social media page or favourite railway fan site. |
The link is restricted to a page on the Trainz Wiki or posts and threads in the Trainz Forums - the forums.auran.com and online.ts2009.com web addresses only. You can set up a page, or a series of linked pages, on the Wiki describing your route or session. Help on creating Trainz Wiki pages can be found at  How To Create a Trainz Wiki Page. How To Create a Trainz Wiki Page.
Some suggestions for Wiki pages:-
|
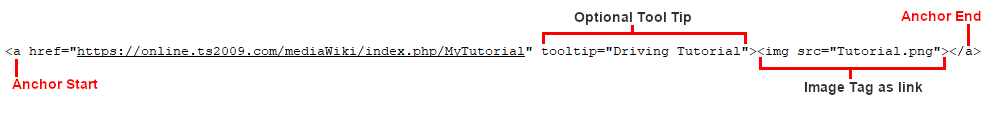
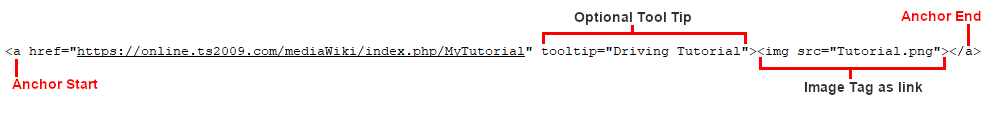
The Anchor Tag
The Anchor Tag is unquestionably the most powerful tool you can use in a web page. It provides a one-click link to another web page. The link can be a text link (shown as underlined) or it can be a graphic image.
The Anchor Tag begins with ...
<a href="add link address here...">
... and ends with ...
</a>
In between the starting and ending parts of the tag you place the image or text that will become the link as shown in the text example below.

This will display the link in the MiniBrowser as 
Left Click on the link to open the web page in your default web browser program.
The Trainz Wiki has a page giving more information about the MiniBrowser at  MiniBrowser. You may be interested in the image tag (<img src="name of image file">) for using images instead of text for the links, and adding tool tips (the tooltip="place tool tip text here") parameter in the Anchor tag as shown in the example below. MiniBrowser. You may be interested in the image tag (<img src="name of image file">) for using images instead of text for the links, and adding tool tips (the tooltip="place tool tip text here") parameter in the Anchor tag as shown in the example below.

Images must be included in the HTML asset to be visible in the MiniBrowser. |
HTML Editors
| HTML editors allow you to create HTML files with a minimum of fuss. Most provide tools that can automate much of the repetitive typing work and many provide some error checking features. |
 |
Because Trainz does not use standard HTML, avoid dedicated HTML applications and Web design packages.
|
|
 |
Particularly avoid:-
 |
HTML editors and applications that use a graphical interface to move objects such as images and blocks of text around the screen |
 |
applications programs such as word processors and desktop publishers that can create web pages |
|
... they will create HTML code that will be far too complex for Trainz to handle. |
|
|
Audio files can be added into HTML assets to play sounds when the HTML page is displayed on the screen. Examples would include conductor whistles and "all aboard" calls, etc. The sound is stored as a separate file in the HTML asset.
Audio Specifications
| Warning: |
 |
Take care when deciding which settings (bit rate, sample rate, number of channels) are to be used for a sound.
High settings will produce significantly larger file sizes and often for no noticeable improvements in sound quality
|
|
 |
For a short simple sound, such as a telegraph bell or a conductors whistle, lower settings (e.g. 8 bit, 22kHz, mono) would probably be more suitable
|
|
Audio Software
| The main requirement for audio editing software is that it must be able to save sound files in the WAV file format and meet the specifications listed above.
A suitable freeware audio editing software would be:-
 |
Audacity for both MacOSX and Windows |
|
Audacity audio file recording and editing software (shown above).
The built-in Message Popup rule is used to create the message windows that appear on the screen during the running of a session.
 |
The  Message Popup Rule has to be added to the session rule list in the Message Popup Rule has to be added to the session rule list in the  Session Editor in Surveyor which you access from the Surveyor Main Menu in TANE or from the Surveyor Edit Menu in TRS19 and later versions. Each message will need its own Message Popup rule in the session rule list. Session Editor in Surveyor which you access from the Surveyor Main Menu in TANE or from the Surveyor Edit Menu in TRS19 and later versions. Each message will need its own Message Popup rule in the session rule list. |
The Message Popup rule provides three different methods of creating the messages, and adding graphics and sound if needed. These methods are:-
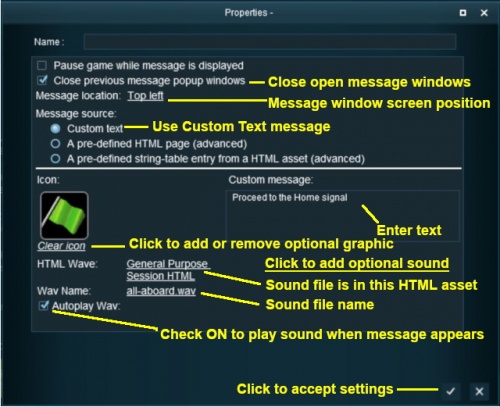
 from a simple text message typed into the rule with an optional graphic. If needed a sound can be added from an existing HTML asset. from a simple text message typed into the rule with an optional graphic. If needed a sound can be added from an existing HTML asset.
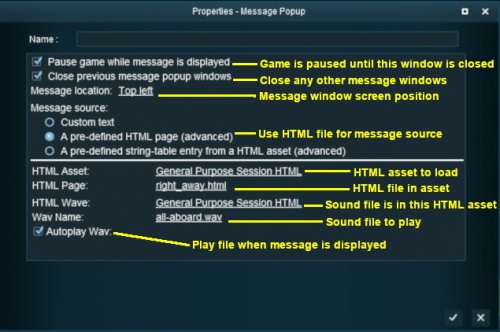
 from a HTML page stored as a file in a HTML asset. This HTML page can have many graphic images, each stored in the HTML asset, and many lines of text. If needed a sound can be added from the same or another HTML asset. from a HTML page stored as a file in a HTML asset. This HTML page can have many graphic images, each stored in the HTML asset, and many lines of text. If needed a sound can be added from the same or another HTML asset.
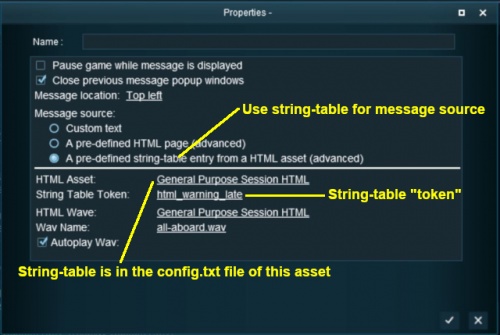
 from a "string-table" in the config.txt file of a HTML asset. If needed a sound can be added from the same or another HTML asset. from a "string-table" in the config.txt file of a HTML asset. If needed a sound can be added from the same or another HTML asset.
|
Option 1: A Simple Custom Text Message
The simplest and easiest method of adding message windows to a Trainz Session is to use the Message Popup rule with the Custom Text option for all your Session messages.
 |
If all your Session messages use this option then there is no need to create a HTML asset |
An example:-
Option 2: A HTML Page
To use a HTML file use the Message Popup rule with the A pre-defined HTML page option selected.
Use an Existing HTML Asset
 |
You can use HTML files and graphics from HTML assets that are already installed on your system. |
 |
There is a General Purpose Session HTML asset that is built into Trainz that contains a series of "basic" HTML message pages and audio files that can be used in a session. An example is shown below. |
 |
Using an existing HTML asset has the advantage of not needing to create any new HTML files, sounds and images.
But you will need to explore the existing assets, by opening them in Content Manager, to see what is available and if they are suitable for your purposes.
|
|
Create Your own HTML Asset
| Creating your own HTML assets allows you to add session information and instructions that are perfectly tailored to each session. This does require creative effort and time, will need more testing and will probably generate a lot of frustration. But the end result can be worth it. |
 |
If you have created your own HTML asset it must be Submitted in Content Manager before it can be used in a Message Popup |
| All the files (HTML, graphics, audio and the config.txt) are saved in the asset folder as shown in the example below. This example includes a single .html file which references all the .jpg and .tga graphic files. You can add as many HTML files as you need. |
 |
THIS IS AN EXAMPLE ONLY
The minimum number of files needed in a HTML asset is 2 - the config.txt file and a thumbnail image (a .jpg file).
 |
 |
A useful time saving technique is to view the HTML files in a normal web browser before Submitting the asset. However, if TGA image files have been used then they will not appear in the browser. |
 |
You can edit HTML files so that the pages will be displayed in a normal web browser with white text and a background that approximates the one used in the Trainz MiniBrowser. This makes it easier to test the pages without having to constantly open, edit, update and then commit the assets in Content Manager.
To do this, edit the <body> tag at the top of each HTML page to read ...

This will have no effect on the appearance of the pages in Trainz. |
|
Option 3: A String Table
To use a string-table for the message text, use the "A predefined string-table entry from a HTML asset" option.
 |
The text to be displayed in the message must be added to the config.txt file of the HTML asset. A series of text messages for different message windows can be placed in this file. |
 |
The disadvantage of this option compared to option 1 above is that the config.txt file of the HTML asset has to be edited and the asset Submitted again every time a message is added or changed.
|
|
For example, the config.txt file of a HTML asset may have a string-table container as shown below:-
string-table
{
html_warning_late "You are running behind schedule."
html_warning_early "You are running ahead of schedule."
html_finished_title "Session completed!"
}
The label html_warning_late is a "string-table token" that identifies the message "You are running behind schedule". The Message Popup rule uses this token to identify the message.
For example:- |
A String Table With HTML
You can include some simple HTML codes in the text message. If the string-table token and message shown below is included in the config.txt file...
warning_message_stop "You have passed a stop signal.<br><br><font color=#ffff00><b>Apply your brakes immediately</b></font>"
...and if this token and its HTML asset is used in the Message Popup rule, then the following message will appear on the screen. |
 |
There are other HTML message window rules that are alternatives to the Message Popup rule. A few possibilities are:- |
Trainz Wiki
 |
More Tutorials and Guides to Using Trainz
|
This page was created by Trainz user pware in May 2018 and was last updated as shown below.