How to Use Environment Tools
m |
m |
||
| Line 326: | Line 326: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td | + | <td>'''Each colour value can be altered by dragging its needle point to a new position around the dial.''' Each new position will change the balance between the 3 colours and will alter the lighting displayed in the scene at that particular time.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 364: | Line 364: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Steps.PNG|link=]]</td> | <td>[[image:Steps.PNG|link=]]</td> | ||
| − | <td><span style="font-size: 17px;">'''Steps:'''</span>< | + | <td><span style="font-size: 17px;">'''Steps:'''</span> |
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | |
| − | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''control point''' for the time that you want to edit</td> | |
| − | + | </tr> | |
| − | : | + | <tr valign="top"> |
| − | : | + | <td>[[image:DotPoint2.JPG|link=]]</td> |
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the top box of the three. This is the '''Ambient Colour'''.<br> | ||
| + | The 3 dials will show the '''RGB''' values for the '''Ambient Colour''' at the selected time and the '''Ambient color preview''' box will show the colour produced by the '''RGB''' settings</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>You can then change the '''RGB''' settings for the '''Ambient Colour''' by either:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link-]]</td> | ||
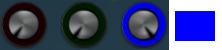
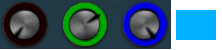
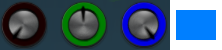
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the pointers to new positions on the coloured rims of each dial, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link-]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on a new position on the coloured rims of each dial</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 395: | Line 414: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Steps.PNG|link=]]</td> | <td>[[image:Steps.PNG|link=]]</td> | ||
| − | <td><span style="font-size: 17px;">'''Steps:'''</span>< | + | <td><span style="font-size: 17px;">'''Steps:'''</span> |
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | |
| − | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''control point''' for the time that you want to edit</td> | |
| − | + | </tr> | |
| − | : | + | <tr valign="top"> |
| − | : | + | <td>[[image:DotPoint2.JPG|link=]]</td> |
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the middle box of the three. This is the '''Sun Colour'''.<br> | ||
| + | The 3 dials will show the '''RGB''' values for the '''Sun Colour''' at the selected time and the '''Sun color preview''' box will show the colour produced by the '''RGB''' settings</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>You can then change the '''RGB''' settings for the '''Sun Colour''' by either:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link-]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the pointers to new positions on the coloured rims of each dial, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link-]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on a new position on the coloured rims of each dial</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 451: | Line 489: | ||
----</td> | ----</td> | ||
</tr> | </tr> | ||
| + | |||
| + | |||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Steps.PNG|link=]]</td> | <td>[[image:Steps.PNG|link=]]</td> | ||
| − | <td | + | <td><span style="font-size: 17px;">'''Steps:'''</span> |
| − | < | + | <table> |
<tr valign="top"> | <tr valign="top"> | ||
| − | |||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on any | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on any '''control point'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | |||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the bottom box of the three. This is the '''Water Colour'''</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the bottom box of the three. This is the '''Water Colour'''.<br> |
| + | The 3 dials will show the '''RGB''' values for the '''Water Colour''' at the selected time and the '''Water color preview''' box will show the colour produced by the '''RGB''' settings</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | |||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | + | <td>You can then change the '''RGB''' settings for the '''Water Colour''' by either:- | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <td>You can then change the '''RGB''' settings for the '''Water Colour''' by either:- | + | |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=25>[[image:Ablue.png|link | + | <td width=25>[[image:Ablue.png|link-]]</td> |
<td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the pointers to new positions on the coloured rims of each dial, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the pointers to new positions on the coloured rims of each dial, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:Bblue.png|link-]]</td> |
<td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on a new position on the coloured rims of each dial</td> | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on a new position on the coloured rims of each dial</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | </td> | |
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 555: | Line 585: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>each water layer has its own colour built into its properties (i.e. not part of the '''Skybox''' colours)</td> | + | <td>each water layer has its own colour controls built into its properties (i.e. not part of the '''Skybox''' colours)</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 587: | Line 617: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>You can quickly set all three dials to the exact same value by a <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Shift </span> <span style="font-weight: 700; font-size: 15px; color: blue;">Left Click</span> on a dial position on ''any one of the three dials | + | <td>You can quickly set all three dials to the exact same value by a <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Shift </span> <span style="font-weight: 700; font-size: 15px; color: blue;">Left Click</span> on a dial position on '''any one''' of the three dials.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 745: | Line 775: | ||
<br> | <br> | ||
| − | ===''' | + | ==='''Lighting Level Control'''=== |
<table width=1000> | <table width=1000> | ||
| Line 768: | Line 798: | ||
<td><span style="font-size: 17px;">'''Steps:'''</span><br> | <td><span style="font-size: 17px;">'''Steps:'''</span><br> | ||
Select a control point, then:- | Select a control point, then:- | ||
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | |
| − | Repeat for each control point as required. | + | <td>Move the slider to the '''BOTTOM''' to give '''maximum''' brightness level</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Move the slider to the '''TOP''' to give '''minimum''' brightness level</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Move the slider to a point in between these two positions for an intermediate lighting level</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | Repeat for each time control point as required. | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 803: | Line 844: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Steps.PNG|link=]]</td> | <td>[[image:Steps.PNG|link=]]</td> | ||
| − | <td><span style="font-size: 17px;">'''Steps:'''</span>< | + | <td><span style="font-size: 17px;">'''Steps:'''</span> |
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | |
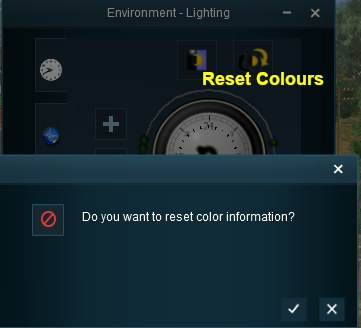
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Color Reset''' button, then either:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Tick.PNG|link=]] icon to accept the reset, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Cross.PNG|link=]] icon to reject the reset</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 838: | Line 894: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=50>[[image:Steps.PNG|link=]]</td> | <td width=50>[[image:Steps.PNG|link=]]</td> | ||
| − | <td width=350><span style="font-size: 17px;">'''Steps:'''</span>< | + | <td width=350><span style="font-size: 17px;">'''Steps:'''</span> |
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
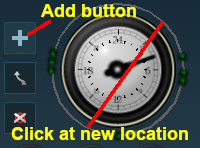
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Add''' button [[image:EnvironmentAddPointButton.PNG|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td >[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the ring at the place where the new '''control point''' is to be located</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
<td> | <td> | ||
| Line 931: | Line 995: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=50>[[image:Steps.PNG|link=]]</td> | <td width=50>[[image:Steps.PNG|link=]]</td> | ||
| − | <td width=350><span style="font-size: 17px;">'''Steps:'''</span>< | + | <td width=350><span style="font-size: 17px;">'''Steps:'''</span> |
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Delete''' button [[image:EnvironmentDeletePointButton.PNG|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td >[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''control point''' to be deleted</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
<td> | <td> | ||
| Line 978: | Line 1,050: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td | + | <td>Existing '''control points''' can be moved</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 994: | Line 1,066: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=50>[[image:Steps.PNG|link=]]</td> | <td width=50>[[image:Steps.PNG|link=]]</td> | ||
| − | <td width=350><span style="font-size: 17px;">'''Steps:'''</span>< | + | <td width=350><span style="font-size: 17px;">'''Steps:'''</span> |
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | : | + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> |
| − | :: | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Move''' button [[image:EnvironmentMovePointButton.PNG|link=]]</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td >[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''control point''' to be moved and either:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
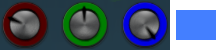
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the point to its new position around the ring, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the ring at the spot where the point is to be placed</td> | ||
| + | </tr> | ||
| + | </table></td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
<td> | <td> | ||
| Line 1,051: | Line 1,139: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:NotePad.PNG|link=]]</td> | <td>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td> | + | <td>Each '''control point''' also stores the Skybox settings for that particular time |
| − | + | ||
| − | Each '''control point''' also stores the Skybox settings for that particular time | + | |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 1,068: | Line 1,154: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Steps.PNG|link=]]</td> | <td>[[image:Steps.PNG|link=]]</td> | ||
| − | <td><span style="font-size: 17px;">'''Steps:'''</span>< | + | <td><span style="font-size: 17px;">'''Steps:'''</span> |
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | |
| − | + | <td>Select a '''control point''' for a specific time of day</td> | |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> in a region of the Skybox (top, middle, bottom) - a while line or bar will appear across the selected region</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Set the '''RGB''' color wheels for the selected region</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Repeat for the other two regions and for other times of the day/night as needed</td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
<td colspan="2"> | <td colspan="2"> | ||
----</td> | ----</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,084: | Line 1,184: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=# | + | <table bgcolor=#ffffb0 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td width=25>[[image:NotePad.PNG|link=]]</td> |
| − | <td>The '''Top Skybox''' region will set the colour for the '''Water Effect Layer''' | + | <td>The '''Top Skybox''' region will set the colour for the '''Water Effect Layer''' in '''TRS19 SP4'''. In later '''Trainz''' versions ('''Trainz Plus''' and '''TRS22''') each '''Water Effect Layer''' (they can have several) has its colour built into the layer properties.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,145: | Line 1,245: | ||
<td>[[image:Gears.PNG|link=]]</td> | <td>[[image:Gears.PNG|link=]]</td> | ||
<td><span style="font-size: 17px;">'''Settings:'''</span><br> | <td><span style="font-size: 17px;">'''Settings:'''</span><br> | ||
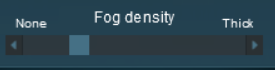
| − | [[image:EnvironmentFogSlider.PNG|link=]]< | + | [[image:EnvironmentFogSlider.PNG|link=]] |
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | |
| + | <td>Select a '''control point''' for a specific time of day</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Move the slider to the required position</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Repeat for other times of the day/night as needed</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
Revision as of 08:54, 22 August 2023
| The information in this Wiki Page applies to TANE, TRS19, Trainz Plus and TRS22. A video tutorial specific to setting the environmental controls in TRS19, Trainz Plus and TRS22 can be found at TRS19 Environment and Lighting Tutorial |
|
|
Loading and Saving Environmental Settings
| A newly created Route will have its environmental settings set to their default values | |
| A newly created Session will have its environmental settings set to those of the Route | |
| Where the Route and Session have different saved environmental settings, those in the Session will be used |
| In Routes | |
| When you create a new Route, or load an existing Route with NO saved Environmental settings, then the settings used will be the default values. | |
| If you change any of the Environmental settings of a Route then you must also edit the Route (e.g. change or edit a Route asset or feature) and save it for those settings to become part of the Route. | |
| In Sessions | |
| When you create a new Session, or load an existing Session with NO saved Environmental settings, then the Session will use the settings that are part of the Route. These could also be the default settings. | |
| When you load an existing Session with saved Environmental settings, then the settings from the Session will take priority over any settings that have been saved in the Route. | |
| If you change any of the Environmental settings of a Session then you must also edit the Session (e.g. change or edit a Session asset or property) and save it for those settings to become part of the Session. | |
|
The Environment Tool
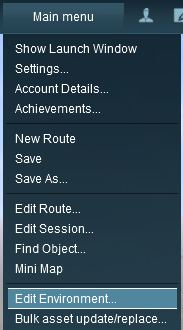
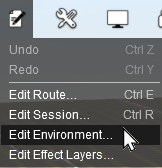
| Open the Environment Tools Editor from the Surveyor Main Menu in TANE as shown below left or from the Surveyor Edit Menu in TRS19 and later versions as shown below right. |
 |
 |
In all versions select Edit Environment |
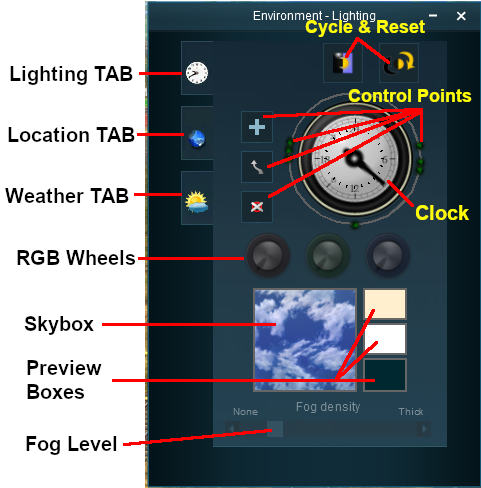
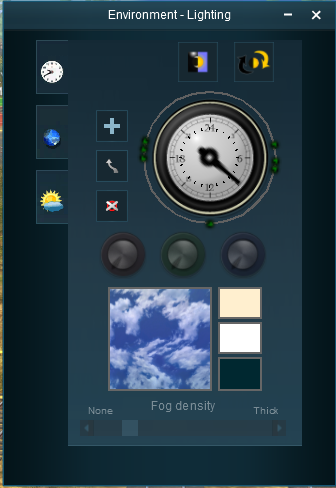
This will open the Environment Properties Window as shown below.
| The Clock Dial shown in this tool does NOT set the game time. It sets the times at which lighting conditions change | |
| To set the Game Time add the Startup Options Rule or the Time and Rate Rule in the Session Editor |

|
TRS19 and later Trainz versions have an additional control that adjusts the lighting level, as shown below |
Lighting
| The Lighting Tools control the ambient, sun and water colours. This tool tab is opened by default whenever the Environment Editor is opened |
Light and Time
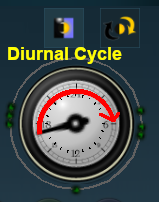
| The dial shown is a 24 hour clock that sets the lighting conditions at selected times of the day and night |
 |
The Time of Day
|
||||||||||||||
Setting the Lighting Conditions
Colour Control Points
The ring around the dial contains a number of green dots.
| Each dot is a Control Point that sets the specific Red, Green and Blue colour values, and other lighting features, at the time shown on the clock |
 |
|
||||||
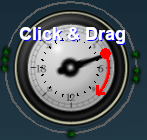
| Each colour value can be altered by dragging its needle point to a new position around the dial. Each new position will change the balance between the 3 colours and will alter the lighting displayed in the scene at that particular time. |
Types of Lighting
|
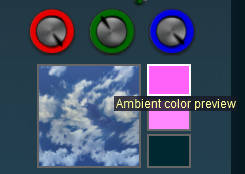
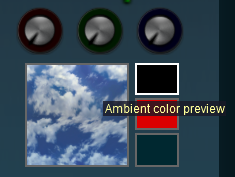
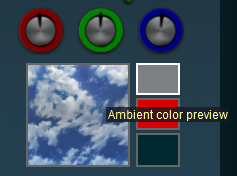
The 3 boxes below the colour wheels and next to the Sky box show the colour effects created for each type of lighting at the selected time.
Ambient Colour
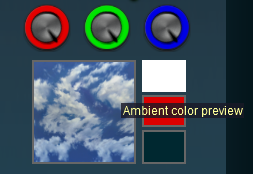
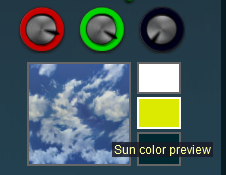
Sun Colour
 |
|
||||||||||||||||
Water Colour
|
 |
|
|||||||||||||||||||
Water Effect Layer
| In TRS19 SP4 and later a new method of adding water to a route was introduced - as an Effect Layer. The original method, now called Legacy Water, can still be used in a route but it is NOT recommended that both water methods (Legacy and Effect Layer) are used in the same route. |
TRS19 SP4
The water colour for the Water Effect Layer is set by altering the colour for the Top Skybox.
|
||||||||||
See The Skybox below for more details.
Trainz Plus and TRS22
| The major changes to water introduced in these versions are:- | |
| multiple water layers can be added to a route | |
| each water layer has its own colour controls built into its properties (i.e. not part of the Skybox colours) | |
Mixing Colours
|
|
||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||
Lighting Level Control
| In TRS19 and later Trainz versions users have an additional control that is placed next to the Ambient, Sun and Water colour boxes. This sets the overall brightness or lighting level for each control point. |
|
|
|
||||||||||||
Resetting the Lighting Conditions
| All the lighting colour settings can be reset back to the Trainz default colours. |
 |
|
||||||||||||
Adding a New Control Point
| New control points can be added to the clock dial |
 |
|
|||||||||||||||||
|
|
||||||||||||||||||
|
Deleting a Control point
| Existing control points can be deleted |
 |
|
|||||||||||||||||
|
|
||||||||||||||||||
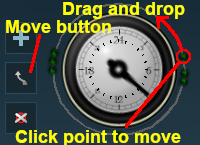
Moving a Control point
| Existing control points can be moved |
 |
|
|||||||||||||||||||||
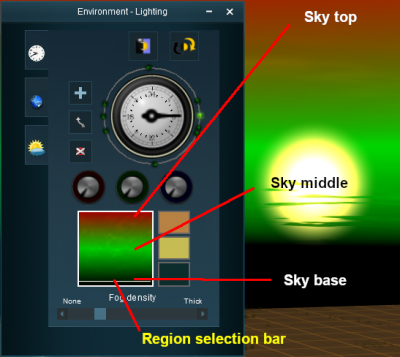
The Skybox
| The Skybox sets the sky colours in three different regions of the sky at the selected time of day, as shown in the extreme example below |
 |
|
||||||||||||||||||||
|
||||||||
Fog Control
| This controls the level of "fog" in the scene |
|
|
|||||||||||||||||||
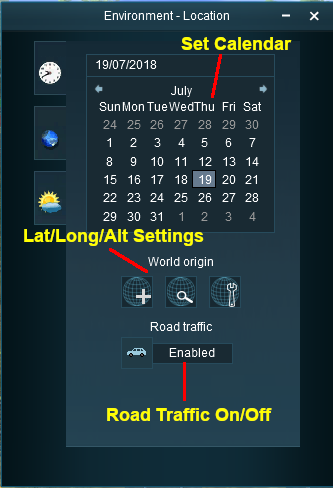
Location
| The Location Tools control the geographic and date (season) data for the Route and Session. Left Click on the Location tab icon to open the Location Tool Controls |
 |
Set Date
|
||||||||||||||||
|
|
|
||||||||||||||
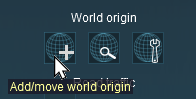
Set World Origin
The middle section is the World Origin Tool and sets the geographic location, including the altitude, of the route using a World Origin marker that is only visible in Surveyor.
| Setting the World Origin does NOT set regional features such as which side of the road the cars drive on. Use the Route Editor - Region setting for that | |
| The World Origin is always part of a Route, not part of a Session |
 |
|
 The World Origin marker |
||||||
| Once it has been placed, the marker can be moved by a Left Click and Drag or a Left Click. After adding the marker it should be edited to add geographic data. |
 |
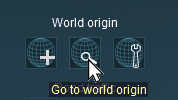
Left Click on the Go to world origin icon to move the Surveyor screen so that it is centred on the World Origin marker. |
 |
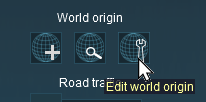
Left Click on the Edit world origin icon to set or edit the World Origin data. See Editing the World Origin below. |
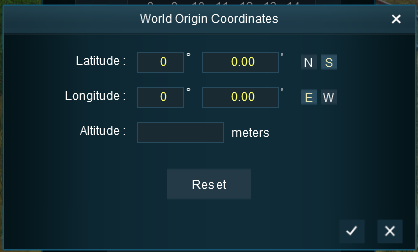
Editing the World Origin
 |
Enter the geographic data for the world origin.
|
Deleting the World Origin
| There is no delete button for the World Origin marker, but you can still delete it |
|
|
|||||||||
Traffic Control
| This tool simply turns the road traffic ON and OFF |
|
 |
|
||||||
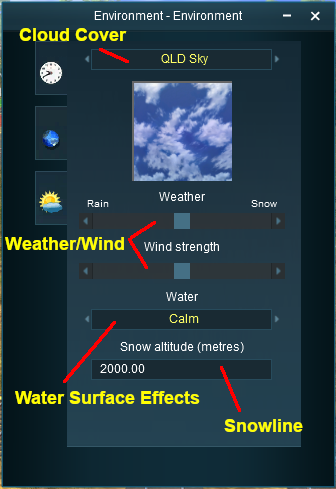
Weather and Water
| The Weather and Water Tools control the weather (sky, weather type, wind, snow) and water surface data for the Route and Session. Left Click on the Weather and Water tab icon to open the Weather and Water Tool Controls | |
| To set the Water Colour, refer to the |
 |
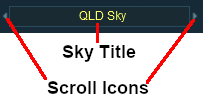
Set the Sky
The box below the sky title will give a preview of the selected sky. Set the Weather
|
|||||||||||||||||||||||||||
Wind Strength
| This setting only effects SpeedTrees |
|
|
|
| Settings:
|
|
|
|
|
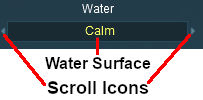
Set the Water Surface
| This sets the water surface effects for Legacy Water only. It does not apply to Water Effect Layers |
 |
|
||||||
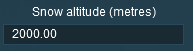
Set the Snow Altitude
| This sets the altitude at which objects built with snow effects will display snow. It has no effect on objects created without this feature |
|
| ||||||||||||||
Trainz Wiki
 |
More Tutorials and Guides to Using Trainz |
This page was created by Trainz user pware in July 2018 and was last updated as shown below.