|
|
| Line 1,420: |
Line 1,420: |
| | <table> <!-- BEGIN Nav Buttons Table --> | | <table> <!-- BEGIN Nav Buttons Table --> |
| | <tr valign="top"> | | <tr valign="top"> |
| − | <td width=50> </td> | + | <td width=50><span id="stepTools"></span> </td> |
| − | <td width=50><span id="stepTools"></span>[[image:SkipUp.png|link=#Assigning Objects to a Binding Layer]] | + | <td width=50>[[image:SkipUp.png|link=#Assigning Objects to a Binding Layer]] |
| | <td width=629> </td> | | <td width=629> </td> |
| | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> |
Revision as of 13:42, 30 March 2023
The information in this Wiki Page applies to Surveyor 2.0 (S20) as found in Trainz Plus. The original refernce material for this document can be found at  Surveyor 2.0 Overview
Surveyor 2.0 Overview
The Surveyor 2.0 World
| When you start Trainz in Surveyor 2.0 the world presented will look something like the following image, but what you actually see can be highly customised to your own preferences. |

| The dark grey strips on the left and right of the screen contain Palettes that have been Docked into the positions shown. Palettes are where selections can be made, information displayed and controls set. |
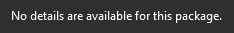
| Shown in the image above are 5 Palettes from top left to bottom right:- |
 |
Assets |
 |
Layers |
 |
Info |
 |
Tools |
 |
Tool Options |
|
|
Not shown are 3 more Palettes that have been hidden from view:-
 |
Scrapbook |
 |
Asset Preview |
 |
Content Packages |
|
|
|
Hiding and Showing Palettes
| Palettes are hidden and revealed using the Surveyor Window Menu. |
 |
Trainz will save the visible/hidden state of each palette when you close the program. When you restart each palette will be returned to that last saved state. |
|
The 5 visible and 3 hidden Palettes in the screenshot image shown have had their visibility set by:-
Docking and Undocking Palettes
| Palettes are normally Docked, locked into fixed positions on both sides of the Surveyor Screen. They can be Undocked and freed to move anywhere on the screen. |
 |
Trainz will save the docked/undocked state of each palette when you close the program. When you restart each palette will be returned to that last saved state. |
|
 |
| Steps: To Undock a palette from its docked position on either side of the screen:- |
 |
Move the mouse pointer onto the Title Bar of the palette to be undocked. The pointer will take the shape of a 4 headed arrow |
|
|
|
|
Resizing Palettes
| Only palettes that are Undocked can be resized. Some palettes have to be resized to display all their available information. |
 |
Trainz will save the size and screen position of each palette when you close the program. When you restart each palette will be returned to that last saved state. |
|
 To hide an Resized palette and later return it to the same Undocked and Resized state, Left click on its Minimise - icon on its top menu bar. To restore it to the screen see the next section To hide an Resized palette and later return it to the same Undocked and Resized state, Left click on its Minimise - icon on its top menu bar. To restore it to the screen see the next section  Minimise Maximise Close. Minimise Maximise Close. |
|
Minimise Maximise Close
| Minimising will hide a palette or window but retain its size and position data. Maximising will return it to the screen using that data. Closing will hide it but will lose that data so it cannot be returned to its last size and position. |
The image below shows a Surveyor 2.0 screen with an open window box (the Find Object Tool) and two Undocked palettes (Info and Layers)
 |
| Each of the windows and palettes shown can be:- |
 |
individually Minimised by Left clicking on the - icon in each of their top menu bars |
 |
individually Closed by Left clicking on the x icon in each of their top menu bars
|
 |
 |
simultaneously Minimised in a single action from the  Surveyor Window Menu by selecting Minimise All Windows Surveyor Window Menu by selecting Minimise All Windows |
|
 |
The difference between Minimising and Closing is that minimising will "remember" the size and position of the palette or window while closing will not. |
|
|
|
 |
A Left click on the  Surveyor Window Menu will list all the palettes, visible and hidden, plus any minimised palettes and windows. Surveyor Window Menu will list all the palettes, visible and hidden, plus any minimised palettes and windows. |
 |
In the image shown on the left the minimised windows are listed at the bottom of the menu list in the Minimised Windows Area as Find Object, Info and Layers. Layers is also shown with the name of the currently selected layer. |
 |
Note that the Layers and Info palettes are listed twice - once with a  icon in the Palette Area, which indicates that they are "active", and again in the Minimised Windows Area at the bottom, which indicates that they are "active" but "minimised". icon in the Palette Area, which indicates that they are "active", and again in the Minimised Windows Area at the bottom, which indicates that they are "active" but "minimised". |
| To Maximise a palette or window:- |
 |
Left click on its name or title in the Minimised Windows Area at the bottom of the list. |
 |
DO NOT click on the name of the palette shown with the  icon - this will reset it so it will become hidden (not just minimised) and it will lose its size and position data. icon - this will reset it so it will become hidden (not just minimised) and it will lose its size and position data. |
|
|
The Info Palette
 |
|
If the Info Palette is not visible on the screen then refer to  Hiding and Showing Palettes at the top of this document. Some Info Palette functions will also require the Assets Palette and the Tool Options Palette. Hiding and Showing Palettes at the top of this document. Some Info Palette functions will also require the Assets Palette and the Tool Options Palette.
|
|
 |
| This palette can be easily overlooked but it has some very useful features:- |
 |
providing precise data and control over the "focus" - the position of the cursor |
 |
providing precise data and control over the position and orientation of objects (it can be used instead of the Free Move Tool and the Fine Adjustment Tool) |
 |
identifying and setting the "home" layer and binding layer of a selected object |
 |
used for locking and unlocking a selected objects layer |
|
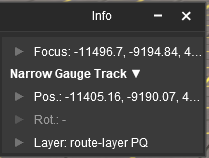
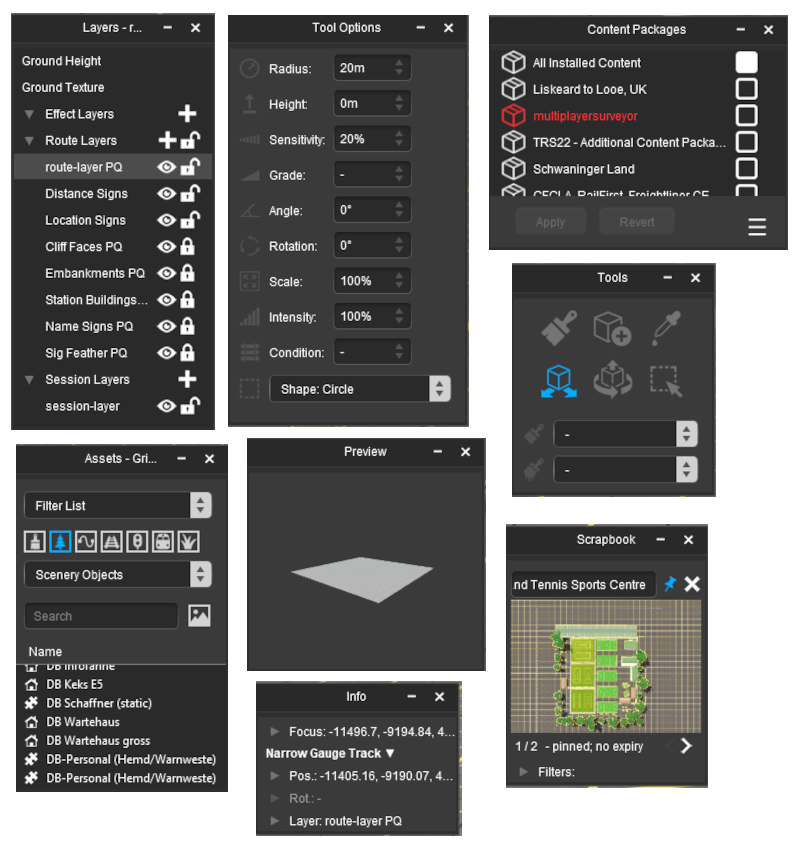
The components of the Info Palette are identified in the image below.
 |
Each of the small arrowhead icons will open the palette to display more information and some controls. |
Focus Info and Controls
| The Focus shows the current position and height of the Cursor object. |
Open up the Focus by Left clicking on its arrowhead icon.
 |
Before changing the cursor position with the Focus controls, set a Bookmark at its current position.
|
|
 |
The current cursor position is shown in the x, y and z text boxes. These values can be edited to move the cursor to a new position but CARE will be needed.
 |
On the right of each data entry box is a pair of Up/Down arrow controls. Left Click and Drag up or down on these to adjust the position in smaller increments down to centimetres |
|
 |
Notes:
If you enter an x or y value that is "out in empty space" (beyond the edge of a boundary baseboard) then the cursor will be refocused at a point on the baseboard edge that is the closest to the entered co-ordinates.
|
|
|
 |
If it has not been deleted you can identify the original (first) baseboard by entering 0 as the Focus x: and y; co-ordinates |
|
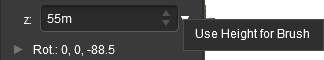
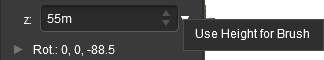
Next to the z co-ordinate is a small white down arrowhead. Left click on the arrowhead to open its menu.
 |
There is only one item in the sub-menu. Use Height for Brush
Left click on the option to copy the current cursor height (z) value from the Info Palette to the Tool Options Palette Height entry. |
You must have an object (or objects) selected for a name to be shown and for this menu to be available.
 |
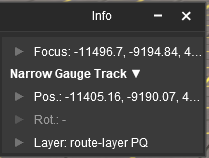
If more than one object has been selected then the name and position data shown will be for the last selected object. If different objects (with different kuid codes) have been selected then a count of the additional objects will be added. The (+2) shown in the object name in the image on the left indicates that 2 additional different objects are in the group of selected objects. |
Next to the objects name is a small white Down Arrowhead. Left click on the arrowhead to open its menu.
 |
The menu options are:-
| Copy |
NOT WORKING (a known bug) - copies the objects text details into the OS Clipboard for pasting, for example, into a text editor |
| Show Asset Details |
opens a new window showing the image and description of the selected object |
| List Assets in New Window |
opens up Content Manager and lists all the selected objects |
| Add to Picklist |
adds selected objects to a Picklist |
| Remove from Picklist |
removes selected objects from a Picklist (objects must already be in a Picklist) |
| Select in Assets Palette |
selects and highlights the selected object in the Assets Palette |
|
|
Position Info and Controls
You must have an object (or objects) selected for the position data to be shown and edited. Open up the position data by Left clicking on its Pos: arrowhead icon.
 |
The position of the selected object (or the last object if more than one is selected) is shown in the x, y and z text boxes. These values can be edited to move the object or objects to a new position but CARE will be needed.
 |
On the right of each data entry box is a pair of Up/Down arrow controls. Left Click and Drag up or down on these to adjust the position in smaller increments down to centimetres |
|
 |
Notes:
If you enter an x or y value that is "out in empty space" (beyond the edge of a boundary baseboard) then the objects will be moved to that position and may vanish from view. The Undo command can be used to reverse the move or the Marquee Tool can be used to add a baseboard under the "floating" objects. |
|
|
Next to the z co-ordinate is a small white down arrowhead. Left click on the arrowhead to open its menu.
 |
There is only one item in the sub-menu. Use Height for Brush
Left click on the option to copy the height (z) value for the selected object from the Info Palette to the Tool Options Palette Height entry. |
Rotation Info and Controls
You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by Left clicking on its Rot: arrowhead icon.
Layer Info and Controls
You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by Left clicking on its Layer: arrowhead icon.
 |
Notes:
|
 |
the Info Palette is best used to show and edit the layer and binding layer assignments of individual selected objects |
 |
operations such as creating, deleting, merging, renaming, moving and hiding layers are performed using the Layers Palette |
 |
layers can be Locked and Unlocked using the Info Palette or the Layers Palette but the Layers Palette is often the better choice for these tasks |
|
 |
This will show the:-
 |
current layer assigned to the selected object |
 |
its assigned Binding Layer (if any) |
 |
the Locked/Unlocked state of the assigned layer |
| |
 Layer is currently Unlocked. Click this button to Lock the layer Layer is currently Unlocked. Click this button to Lock the layer |
| |
 Layer is currently Locked. Click this button to Unlock the layer Layer is currently Locked. Click this button to Unlock the layer |
| |
Using this button will also change the Locked/Unlocked padlock icon shown next to the layer name in the Layers Palette
 |
 |
Notes:
 |
Objects in a Locked Layer cannot be deleted or moved |
 |
Locked Layers can be deleted, moved and merged with other layers |
|
|
|
|
|
Assigning Objects to a Different Layer
A selected object or group of selected objects can be assigned to a different layer. If multiple objects have been selected then they do not have to all be in the same layer.
 |
| Steps: To change the assigned layer of an object or group of objects:- |
 |
Left click on the Layer drop down box. The layer containing the object (for a single selected object only) will be shown with a  in front of its name in front of its name |
 |
Select the destination layer name from the drop down list. See Warning above |
| The layer reassignment will start the instant the destination layer is selected |
 |
If you see a Debugging Window on the screen as the task is processed, it will inform you when the task has been completed. You can then close the window |
|
|
Once a target layer has been selected then the Select Layer button, which sets the Active Layer, may become active.
| The Active Layer is the layer used by the Placement Tool when objects are added to a route (or session). This button gives you the opportunity to set the Active Layer to the same layer that you just used to assign to an object. Its use is optional. |
 |
You can also set the Active Layer by selecting its name from the list in the Layers Palette. |
|
|
 If the Select Layer button is greyed out If the Select Layer button is greyed out |
 |
then the selected object is now assigned to the current Active Layer so there is no need to use this option |
 If it is NOT greyed out If it is NOT greyed out |
 |
then the selected object is now assigned to a layer that is not the current Active Layer. You have the option to Left click on this button to switch the Active Layer to the same layer as the object
|
|
Assigning Objects to a Binding Layer
| The Binding Layer, or Bound Layer as it is also called, is a tool used in the development of a route or session. It allows you to temporarily assign an object to a second layer while it is still in its original layer. The object will then take on the properties (Locked/Unlocked, Hidden/Visible) of both layers. |
Assigned
Layer |
|
Binding
Layer |
|
Object
Status |
|
 Unlocked Unlocked |
 or None or None |
 Unlocked Unlocked |
 LOCKED LOCKED |
 or or  or None or None |
 LOCKED LOCKED |
 Unlocked Unlocked |
 LOCKED LOCKED |
 LOCKED LOCKED |
|
 Visible Visible |
 or None or None |
 Visible Visible |
 HIDDEN HIDDEN |
 or or  or None or None |
 HIDDEN HIDDEN |
 Visible Visible |
 HIDDEN HIDDEN |
 HIDDEN HIDDEN |
|
|
| In Summary:- |
 |
If the Assigned Layer or the Binding Layer of an object is Locked then the object will be Locked |
 |
If the Assigned Layer or the Binding Layer of an object is Hidden then the object will be Hidden |
 |
Notes:
|
 |
Objects in a Hidden Layer cannot be seen and therefore, cannot be selected, deleted or moved |
 |
The Layers Palette is the ONLY way to create, delete, name and hide layers |
|
|
Some examples of using the Binding Layer:-
Example 1: |
| The problem: |
You need to stop an object from being selected so that you can you move other objects on or around it |
| The solution: |
Use the Layers Palette to create a new empty layer and lock it. Set the Binding Layer of the object to the new locked layer. The object will then be locked so it cannot be selected or moved even though its original layer is unlocked. When the edit has been completed delete the empty locked layer you just created to unlock all its bound objects and remove all their bindings
|
| Example 2: |
| The problem: |
A group of objects (e.g trees) are blocking access to another object. |
| The solution: |
Use the Layers Palette to create a new empty layer and hide it. Set the Binding Layer of the blocking objects to the new hidden layer. The blocking objects will no longer be visible and cannot be selected even though their original layer is still visible. When the edit has been completed delete the empty hidden layer you just created to make all its bound objects visible and remove all their bindings
|
|
 |
| Steps: To change the assigned binding layer of an object or group of objects:- |
 |
Left click on the Binding drop down box. If the object is already bound to a layer (for a single selected object only) the binding layer will be shown with a  in front of its name in front of its name |
 |
Select the Binding layer name from the drop down list. Note: the objects assigned layer will not appear in the list because an object cannot be bound to its own layer |
| The layer reassignment will start the instant the layer is selected |
 |
If you see a Debugging Window on the screen as the task is processed, it will inform you when the task has been completed. You can then close the window |
|
|
| As an example, the image below shows what you will see for a single object that has had:- |
 |
 |
its assigned layer changed (in the example from "route-layer" to "Station Buildings") |
 |
its binding layer set (in the example to "Multi Industries") |
 |
the newly assigned layer is not locked so you have the option to lock it |
 |
the newly assigned layer is not the Active Layer so you have the option to make it the Active Layer |
|
 |
More information on creating, editing and using Layers can be found on the Trainz Wiki at:-
|
The Tools Palette
 |
| The Tools Palette is at the core of the new interface and takes the place of all the Tool Flyouts that have been the standard for Trainz Surveyor for many years. Some of the tools are new while others have been given a makeover and new abilities. The tools manipulate the Surveyor World you see in many different ways.
|
|
|
 |
The Context Tool is attached as an icon to a selected or newly placed object. The icon and its Context menu will vary according to the type of object. |
Various brush tools make use of the Tool Options Palette, the Assets Palette, the Info Palette, the Layers Palette and the Scrapbook Palette. If a palette required by one of the brush tools is not visible on the screen then refer to  Hiding and Showing Palettes at the top of this document. Hiding and Showing Palettes at the top of this document.
|
|
The Brush Tool
 |
Keyboard Shortcut: W |
The Brush Tool "paints" the ground height, ground textures, effect layers and scrapbook scenes in a route |
| The Brush Targets Ground Height , Scrapbook Data and Effect Layers have a second drop down menu that controls the Brush Action. |
The Placement Tool
 |
Keyboard Shortcut: E |
The Placement Tool adds objects to a route |
The Eyedropper Tool
 |
Keyboard Shortcut: R |
The Eyedropper Tool identifies and selects objects in a route |
 |
 |
The Eyedropper is also inside all the tools in this palette so you can quickly identify any object without having to switch to the Eyedropper Tool and back again.
|
|
|
The Free Move Tool
 |
Keyboard Shortcut: S |
The Free Move Tool moves objects around a route |
 |
 |
Notes:
The Free Move Tool can move any selected object or objects (except Ground Textures and Effect Layers) in any direction horizontally. Vertical movements can be achieved by using the Height control in the Tool Options Palette.
|
|
|
|
The Fine Adjustment Tool
 |
Keyboard Shortcut: D |
The Fine Adjustment Tool makes 3D adjustments (XYZ position and rotations) to objects in a route |
 |
The most obvious feature of the Fine Adjustment Tool is the 3D Anchor Frame it adds to a selected object. The frame is made of 3 straight and 3 curved coloured lines, called Anchors, which control position and orientation.
|
 |
The Anchor controls are:-
| The Horizontal and Vertical Anchors |
| Red Green Blue |
move the object (forward and back) in the direction of the Anchor line |
| The Rotational Anchors |
| Red Green Blue |
rotate the object (clockwise and anti-clockwise) along the Anchor arc line |
| The Object Anchor |
| (black central dot) moves the object in any horizontal direction |
|
|
|
The Marquee Tool
 |
Keyboard Shortcut: F |
The Marquee Tool selects the content in areas of a route, creates and deletes baseboards and sets their properties. It can also be used in creating Scrapbooks |
 |
The Marquee Tool draws out a rectangular area, the Marquee Selection Area, on the route. Any objects (including Ground Heights, Ground Textures and Effect Layers) that are inside the Marquee Selection Area or touched by its boundary will be selected. The contents of the area can then be moved, rotated, deleted or copied to a Scrapbook.
| The Marquee Tool can also draw an area outside the boundaries of a route to add new baseboards. |
|
The Tool Options Palette
This palette is used by various tools to set controls and parameters. For a detailed description of all the options presented by the Tools Palette for the different tools, see the Trainz Wiki page  How to Use the Surveyor 2.0 Tools How to Use the Surveyor 2.0 Tools |
 |
All the Tool Options controls and settings are shown in the image on the left. The controls are shown as being "inactive".
Some examples of when the controls will become active are:-
 |
If a Brush Tool is selected then certain painting controls will become active. They will be shown in the palette with Gold icons. The exact controls that will be active will vary between the different brushes and brush actions. For example, selecting a specific type of brush and brush action as shown below.
 |
Ground Height Brush and Set Height action selected
In this example, only 3 of the controls will be active. They will set the terrain height under the brush to the value shown in the height setting. The controls are:-
| Radius |
the brush radius (metres) |
|
|
| Height |
the brush height (metres) |
|
|
| Sensitivity |
the rate at which the height changes |
| Range: |
1% (very slowly) to 100% (very quickly) |
|
|
|
|
|
 |
If a Track Spline Object is selected with the Free Move Tool or the Fine Adjustment Tool then certain controls that will affect the placement of the track will become active.
 |
| Grade |
spline gradient. The finishing endpoint of each spline segment will be set higher (for a positive grade) or lower (for a negative grade) than the starting endpoint |
| Range: |
0% (flat) to ±100% (steep but not vertical) |
|
| Condition |
this applies to Track Spline objects and sets the track condition (or "ride comfort") for each segment |
| Range: |
1% (terrible track condition) to 100% (perfect track condition)
|
 |
The Track Condition can also be set for each track segment in its Context Menu Edit Properties option |
|
|
|
|
 |
If the Scrapbook Data Brush is selected to paint the current Scrapbook into the route then certain controls that will affect the painting of the Scrapbook will, depending on the brush action selected, become active. |
|
Scrapbook Brush
 |
Scrapbook Clone
 |
| Radius |
the brush radius (metres) |
|
|
| Sensitivity |
the rate at which the height changes |
| Range: |
1% (very slowly) to 100% (very quickly) |
|
| Rotation |
initial rotation angle (degrees) |
| Range: |
0° to ±360° (larger angles can be entered) |
|
| Scale |
the scrapbook scaling factor |
| Range: |
0.01% = smallest to 100% = full size |
|
| Shape |
brush shape |
| Options: |
 |
Circle and Square will set the brush to the selected shape |
| |
Natural will set the brush to the same shape as the Marquee that created the scrapbook, which may be rectangular. The Radius setting will set the relative brush dimensions |
|
|
|
The Assets Palette
| This palette is used by various tools and other palettes to select and identify assets and objects. It includes a filter function to narrow down the search and selection process. |
Using the Asset Filters
| The Assets Palette provides filter options that can be used with the Placement Tool, Free Move Tool, Fine Adjustment Tool, Marquee Tool and the Eyedropper Tool. |
 |
 The first filter option controls where the filters are applied. The first filter option controls where the filters are applied. |
The top drop down box will provide three actions:-
 |
Filter List |
 |
Filter Selection |
 |
Filter Visibility |
|
 |
|
These actions can affect the display and selection of objects in the Trainz World
| Filter List |
this action will have no effect on the operation of the tool selected in the Tool Palette or on the objects displayed on the screen in the Trainz World. It is the default setting and the search results of the entered filters will be shown in the Assets Palette asset name list below the filters. |
| Filter Selection |
this action will restrict the selected tool (e.g. The Placement Tool) to only working on those objects that are in the filtered list. Objects that are not in the filtered list will still be visible in the Trainz World but cannot be selected. |
| Filter Visibility |
this action will hide all objects in the Trainz World that are not in the filtered list. The only exceptions are Ground Textures and Effect Layers which will be visible but, unless they are also in the filtered list, cannot be selected. |
|
|
|
 |
The second filter is optional and identifies the type of asset that will be selected by the filter. This option can be selected by either clicking a icon that represents the different types of assets or selecting the type of asset from a drop down list. |
|
|
OR |
Left click the Content Drop-down Box

Then select the asset type you want

|
|
|
 |
The third filter is also optional. You can enter a string of text characters that will be used to search the asset names and their descriptions for a match. Those assets that return a positive match, together with a positive asset type, will be shown in the filter name list. |
 |
The String Search will accept a list of <kuid> codes seperated by commas. This list can be created by Content Manager by selecting the assets followed by a List Assets in New Window command. Copy the assets list into your clipboard and past it into the Assets Palette search box |
|
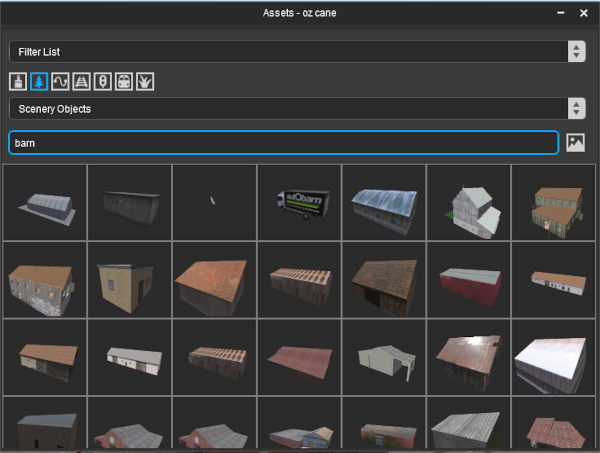
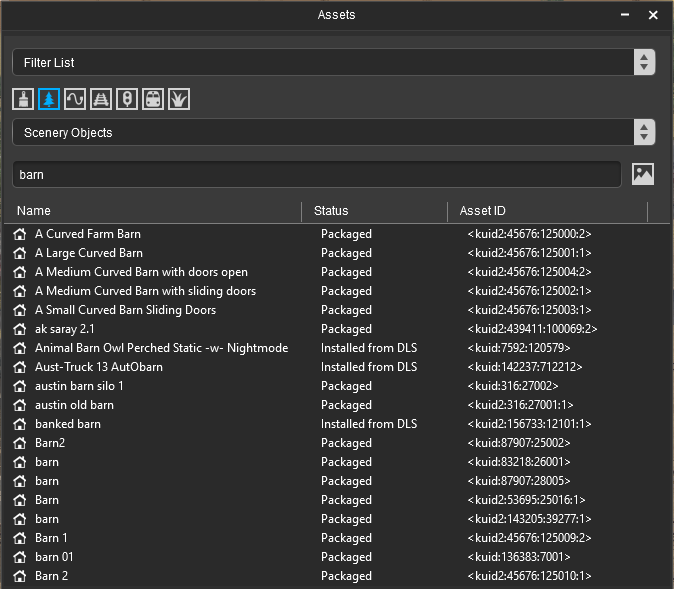
An example: To search for all Scenery Objects that have the text string "barn" in their name or description:-
 |
 |
Left click the  icon OR select the Scenery Objects option from the Content drop down box icon OR select the Scenery Objects option from the Content drop down box |
 |
Type the text barn (UPPER/lower case is not important) in the Search text box and press the Enter key.
This will list all the Scenery Objects containing the text "barn" in their name or description. |
Expanding the Assets Name List View
The list of asset names shown below the filter controls can be expanded to provide more information about each asset.
 |
If you hide or dock the Assets Palette after resizing, then it will return to its original dimensions. To hide the palette so that its new size and position will be restored when it is made visible again, Left click on its Minimise - icon on its top menu bar. See the  Minimise Maximise Close at the top of this document. Minimise Maximise Close at the top of this document. |
|
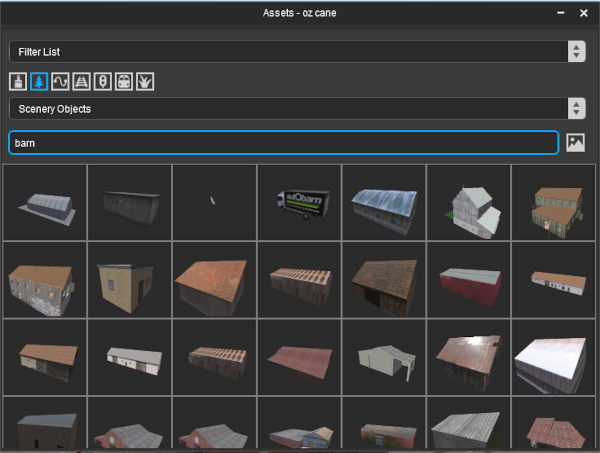
Thumbnail View
As an alternative to the list view of filtered assets, there is a thumbnail view option. Again this works best when the Assets Palette has been undocked.
 |
| Steps: To switch to the thumbnail view:- |
 |
undock and resize the Assets Palette as described in  Docking and Undocking Palettes and Resizing Palettes above. Docking and Undocking Palettes and Resizing Palettes above. |
 |
Left click the Thumbnail icon  at the end of the Name Search box at the end of the Name Search box |
 |
Left click on a Thumbnail to select the asset. It will be displayed with a blue border |
| To switch back to the list view:- |
 |
Left click the Thumbnail icon  at the end of the Name Search box at the end of the Name Search box |
|
|
The Layers Palette
| This palette is used to manage layers, both object (route and session) and effect (TurfFX, clutter and water) layers. It can create, rename, merge, delete, move, hide/show and lock/unlock layers and set the Active Layer. |
 |
The Layers Palette will show all the layers in their groups (Effect, Route and Session) plus the Ground Height and Ground Textures special "layers". In the image on the left all the layer groups have been minimised (the arrowhead symbol to the left of each group name is pointing to the right).
 |
The Route Layers group, along with the Ground Height, Ground Textures and Effect Layers, are saved and loaded with the Route |
 |
The Session Layers group is saved and loaded with the Session. A Session Layers group, but one without any stored objects, will be present in all routes |
|
Lock the Route Layer Group
| All the Route Layers can be locked against accidental alteration. |
The Route Layers group has a open padlock icon next to its name - shown as  (unlocked).
(unlocked).
| Steps: To lock/unlock all the route layers:- |
 |
Left click on the unlocked (open padlock) icon to lock ALL the route layers
The icon will change to  (locked) (locked) |
 |
Left click on the locked (closed padlock) icon to unlock ALL the route layers
The icon will change to  (unlocked) (unlocked) |
|
Open a Layer Group
To the left of each group name is a small arrowhead pointing to the right. Left click on the arrowhead to open up the group.
Add a New Layer
| You cannot create new layer groups but you can add new layers to a existing group. |
Each layer group has a  icon next to its name. Left click on the icon to add and name a new layer to that group. If you are adding a new Effect Layer then you will also have to identify the type of effect - TurfFX, Clutter or Water. icon next to its name. Left click on the icon to add and name a new layer to that group. If you are adding a new Effect Layer then you will also have to identify the type of effect - TurfFX, Clutter or Water. |
Renaming a Layer
 |
| Steps: To rename a layer:- |
 |
Right click on a layer name and select Rename Layer.. from the popup menu. You cannot rename a Layer Group. |
 |
You will be asked to enter a new name for the layer. |
|
|
Deleting a Layer
| Deleting a layer will also delete every object that has been assigned to that layer. |
 |
| Steps: To delete a layer:- |
 |
Right click on a layer name and select Delete Layer from the popup menu. You cannot select a Layer Group name to be deleted.
You will be given a warning that you are about to delete a layer. |
 |
if you confirm the delete order then the layer and ALL of its contents will be deleted |
 |
depending on the contents of the layer and the size of the route, the process may take some time. You will be shown a progress bar in a message window during the delete operation |
| |
 |
 |
when the message Operation complete, layers updated successfully appears close the message window |
| The deleted layer and its contents can be restored (after the delete has completed) using the Ctrl Z keys
|
|
|
Moving a Layer
Layers can be individually moved up and down within the same layer group or between the Route Layers and the Session Layers groups.
 |
Notes:
|
 |
moving a layer between the Session Layers and the Route Layers groups will move the layer and its contents from one group to the other and this will change where the layer and its contents are saved (in the route or in the session) |
 |
there is no advantage in moving a layer within the same layer group except if you are preparing for a layer merge operation (see Merging a Layer below) |
 |
layers in the Effect Layers group cannot be moved |
 |
layers from the other groups cannot be moved into the Effect Layers group |
 |
the Ground Height and Texture layers are special single layers, not groups of layers, and cannot be moved or have other layers added to them |
|

Moving the Rail Workers layer up one level |
| Steps: To move a layer:- |
 |
Left Click and Drag the layer name up or down to its new position. You cannot move a Layer Group. |
 |
release the layer in its new position. |
 |
depending on the contents of the layer and the size of the route, the process may take some time. You will be shown a progress bar in a message window during the move operation |
 |
at the conclusion, hopefully, you will be shown a message "Operation complete"
 |
 |
close the progress message window |
| The move can be reversed (after it has completed) by using the Ctrl Z keys
|
|
|
 |
Notes: Moving Layers - What Could Possibly Go Wrong?
|
Well, a great deal it seems. You may get a different message during the layer move operation.
 |
| The most common error when moving layers is, as the message above states, an invalid hierarchy. This occurs when a layer is moved to an incorrect level for the type of objects it contains. It is Track Splines and Track Objects (e.g. signals, switches, speed signs, etc) that cause this problem. |
The situation that created the error messages shown above is shown in the image below left:-
 |
 |
all the track splines, the parent track identified in the error messages, are in the route-layer |
 |
track objects, in this case signals but any track objects could have been used, have been placed in the Signals layer. This layer, according to the order of the layers from the top to the bottom, is one layer below the route-layer that contains the track where the signals are attached. In this position, physically below the route-layer, the Signals layer and the track objects it contains will cause no problems |
 |
the Signals layer is being moved up to a position shown by the dashed red line. The new position, again according to the order of the layers from the top to the bottom, is one layer above the route-layer. |
 |
The final error message shown is confusing and, from a commonsense point of view, incorrect.
Trackside objects cannot be in a layer below the layer their track is in.
Best Advice: Ignore the word below and replace it with the word above so the message reads
Trackside objects cannot be in a layer above the layer their track is in.
|
|
|
Solutions to This Problem:
 |
use the route-layer to hold the track splines and never move any layer containing track objects, or any layer at all to be absolutely safe, above this layer OR |
 |
use the route-layer to hold the track splines and ALL track objects |
| Track objects such as Trackmarks and Triggers that are needed for a session but not the route can still be placed in the Session Layers group as long as the layer used remains in the Session Layers group |
|
|
|
Merging a Layer
 |
Right click on a layer name and select Merge Layer Up from the popup menu.
 |
the selected layer will be merged with the layer immediately above it |
 |
you may need to move the layer being merged into the correct position before the merge (see Moving a Layer above) |
 |
depending on the contents of the layer, the process may take some time. You will be shown a progress bar in a message window during the merge operation |
 |
the merged layers and their contents can be restored (after the merge has completed) back into two separate layers by using the Ctrl Z keys |
 |
layers in the Effect Layers Group cannot be merged. In place of Merge Layer Up the Effect Layers will have an Edit Layer command
|
|
Hiding Layers
Each individual layer has an Eye icon that controls the state (visible or hidden) of that layer. Left click on the icon to toggle its state between visible and hidden.
| If the Eye icon is:- |
 |
Open then layer is visible in both Surveyor and Driver |
 |
Closed then layer is hidden in both Surveyor and Driver |
|
 |
 |
Hiding a layer will protect its objects from being selected, deleted and moved |
 |
New assets can be added to a hidden layer by confirming the action in a dialogue window which will make the layer visible |
 |
Objects can be assigned to a hidden layer using the Info Palette |
 |
Hidden layers can still be deleted, renamed, moved and merged |
|
|
|
Locking Layers
Each individual layer has a Padlock icon that controls the state (locked or unlocked) of that layer. Left click on the icon to toggle its state between locked and unlocked.
| If the Padlock icon is:- |
 |
Open then layer is unlocked |
 |
Closed then layer is locked |
|
 |
 |
Locking a layer will protect its objects from being deleted and moved |
 |
New assets can be added to a locked layer by confirming the action in a dialogue window which will unlock the layer |
 |
Objects can be assigned to a locked layer using the Info Palette |
 |
Locked layers can still be deleted, renamed, moved and merged |
|
|
|
Setting the Active Layer
| The Active Layer is the layer where new objects will be automatically added when using the Placement Tool. The active layer is set by a Left click on a layer name. |
 |
The active layer is shown in the palette with its name on a blue background. In the image on the left the Rail Workers layer is the current Active Layer.
The name of the current Active Layer is also shown in the Layer Palette Title Bar.
To set a new Active Layer, Left click on the layer name.
|
Move an Object to Another Layer
| Use the Info Palette to move objects to another layer. |
The Scrapbook Palette
| This palette manages the Scrapbooks that you have created yourself, installed from other sources (such as the DLS) or came installed with Trainz. It also controls which parts of a scrapbook are pasted or painted into a route.
|
 |
Notes:
|
| Scrapbooks, when created, will contain:- |
 |
Ground Heights |
 |
Ground Textures |
 |
Effect Layers - if present |
 |
Selected Objects - scenery items, splines, track, signals, etc |
| But NOT Rolling Stock (Trains)
|
| Ground heights, textures and effect layers are always included in a scrapbook but you can control which visible objects are added by manually selecting them or using the filter controls in the Assets Palette |
|
|
 |
Notes:
|
|
Scrapbooks, when painted or pasted, can contain any combinations of:- |
 |
Ground Heights |
 |
Ground Textures |
 |
Effect Layers |
 |
Scenery Objects (Meshes) - individual buildings, trees, signals, etc |
 |
Scenery Splines - roads, track, fences, etc |
| You have options that will control which of these data categories are transferred and how they are transferred from the scrapbook into a route. |
|
|
  |
Left click on the pin icon to Lock (blue pin) and Unlock (white pin) the scrapbook. Locked scrapbooks are permanent (but can still be deleted). Unlocked scrapbooks will "expire" (self delete) after 5 days |
 |
Left click on the delete icon to delete the current scrapbook - most scrapbooks can be deleted (see Notes: Deleting Built-in Scrapbooks below for the exceptions to this) |
 |
Identifies the currently displayed scrapbook (the first number) and the total number of stored scrapbooks (the second number) |
 |
Left click on the < or > to move forwards or backwards through the stored scrapbooks to select the scrapbook that will be added to the route |
| |
The scrapbook name can be edited. Simply Left click inside the name box to edit or replace the current name. Left click on the image to make the name change permanent and pin (lock) the scrapbook |
|
|
 |
Notes: Deleting Built-in Scrapbooks
|
| Some scrapbooks are installed with Trainz and cannot be deleted. These scrapbooks have the label Prefab at the front of their names (you may have to scroll to the front of the name to see it). While they cannot be deleted they can be "disabled" so that they won't appear as an installed scrapbook. Unlocking them will not cause them to "expire" - after 5 days they will just become locked again. |
| Steps: |
 |
Open Content Manager and locate the "permanent" scrapbook or scrapbooks.
Search Tips: Name: starts with "Prefab"; Status: is Built-in; Type: is Misc |
 |
Highlight (select) the Scrapbook assets |
 |
Open the Content menu and select Disable |
| You can reverse this and Enable any or all of these scrapbooks later if you need them. |
|
|
Creating a New Scrapbook
| A new scrapbook can be created by:- |
 |
Selecting one or more objects and:-
 |
press Ctrl C to copy the selection to a new scrapbook OR |
 |
press Ctrl X to cut the selection to a new scrapbook - the object or objects will be removed from the route OR |
 |
open the  Surveyor Edit Menu and select Cut or Copy Surveyor Edit Menu and select Cut or Copy |
|
 |
Drawing a Marquee Selection Area around one or more objects and:-
 |
press Ctrl C to copy the selection to a new scrapbook OR |
 |
press Ctrl X to cut the selection to a new scrapbook - the object or objects will be removed from the route OR |
 |
open the  Surveyor Edit Menu and select Cut or Copy Surveyor Edit Menu and select Cut or Copy |
|
|
|
 |
You don't have to use the Marquee Tool to create a new Scrapbook. You can use the Free Move Tool or the Fine Adjustment Tool to select any number of objects and then press Ctrl C . The selected objects, along with the ground height, ground textures, and any effect layers, will be copied into a new Scrapbook |
|
When a new Scrapbook is created by a Cut or Copy , it will appear in the Scrapbook palette with some basic details.
 |
| The newly created scrapbook will be given:- |
 |
a name consisting of the date and time of its creation |
 |
a thumbnail |
 |
The thumbnail image will be taken using the current camera POV (point of view). Move the cursor position and zoom in/out to get the best possible shot of the Scrapbook objects before giving the Cut or Copy command
|
|
|
 |
a scrapbook number (it will be inserted as №1 scrapbook) |
 |
an expiry date which will be set 5 days after its creation - this will countdown each day until 0 when the new scrapbook will be deleted |
|
 |
Scrapbooks use very little memory (they only store the objects kuid codes and position data) so there is no real limit to how many you can store in the palette but finding the one you want will be more difficult as the list grows longer |
|
|
 |
 |
Most scrapbooks, old and new, can be deleted at any time by clicking the Delete  icon. See Notes: Deleting Built-in Scrapbooks in the section above for the exceptions icon. See Notes: Deleting Built-in Scrapbooks in the section above for the exceptions |
 |
Deleting a Scrapbook after it has been pasted does not delete the objects that it pasted into the route |
|
|
There are two changes that can be made to the new scrapbook:-
 |
Give it a name - Left click inside the Name Text Box and type a new name. To set its new name Left click on the image (pressing Enter does not work - a known bug) |
 |
Make it permanent - Left click the white Pin icon ( ) to change it to blue. The scrapbook will no longer expire but it can still be deleted at any time ) to change it to blue. The scrapbook will no longer expire but it can still be deleted at any time |
Pinned scrapbooks are always shown with a blue pin icon  and the words "pinned, no expiry" displayed next to their scrapbook № and the words "pinned, no expiry" displayed next to their scrapbook № |
 |
The Pinning of any scrapbook can be reversed so that it will expire in 5 days time. Simply Left click the blue pin icon to change it back to white. |
|
|
|
 |
Once a scrapbook has been Pinned it becomes an asset and will appear in Content Manager

The scrapbook can be uploaded to the DLS and saved as a CDP file.
 |
You can archive your scrapbooks as CDP files to keep the number of installed scrapbooks to a minimum. If an archived scrapbook is needed then you can use the Import Content Files option in Content Manager to add it to the Scrapbook Palette. It can be deleted from the palette later, when no longer needed. |
|
Painting or Pasting a Scrapbook
Existing Scrapbooks can be painted into a route using the Brush Tool (see the Trainz Wiki page  How to Use the Surveyor 2.0 Tools) or Pasted into a route.
How to Use the Surveyor 2.0 Tools) or Pasted into a route.
| The current Scrapbook can be Pasted into a route at the cursor (the Compass Rose) position by:- |
 |
pressing Ctrl V , OR |
 |
selecting Paste from the Context Menu of a selected object |
| In both cases the scrapbook contents will be pasted using the original scrapbooks size. It will be pasted inside a Marquee Selection Area that can be moved and resized. The objects that are pasted and how they are pasted is controlled by the current Scrapbook Palette filter settings
|
|
| Left click on the arrowhead next to the Filters: label below the scrapbook image to open the scrapbook filter controls. These filters will control which elements in the scrapbook will be added to the route and how thay will be added. |

| For example: To paint/paste a scrapbook asset onto a route with certain conditions set:- |
| Ground Height: |
None |
ground height data will not be pasted and the ground heights already in the target area will be used |
| Ground Texture: |
Overwrite |
textures present in the scrapbook will replace those already in the target area |
| Meshes: |
Add |
scenery objects in the scrapbook will be added to those already in the target area |
| Splines: |
Add |
scenery splines in the scrapbook will be added to those already in the target area |
| Effect Layers: |
None |
effect layers in the scrapbook will not be pasted and any already in the target area will be used
|
|
|
|
Scrapbook Painting/Pasting Options |
| What Data to Transfer |
| |
Ground Height |
terrain height(s) used in the scrapbook |
| |
Texture |
textures used in the scrapbook |
| |
Meshes |
scenery objects (e.g. trees, buildings) used in the scrapbook |
| |
Splines |
spline objects used in the scrapbook |
| |
Effect Layers |
effect layers (TurfFX, Clutter) used in the scrapbook |
| How to Transfer the Data |
| |
None |
do not paste this feature |
| |
Add |
add this feature to those already present |
| |
Overwrite |
use this feature to replace those already present |
| For the Ground Height:- |
| |
Absolute |
use the ground heights in the scrapbook to replace the existing ground heights |
| |
Relative |
modify the existing ground heights according to those used in the scrapbook (to ignore the scrapbook ground heights completely select the option None) |
|
|
The Asset Preview Palette
| This palette gives a rotating 3D view of an asset that has been selected in the Assets Palette. It works with all assets except effect layers.
|
 |
The Asset Preview Palette can be enlarged once it has been undocked.
The current Surveyor 2.0 version has no display or control options and lacks the "zoom" and other features found in the Preview function of Content Manager. |
The Content Packages Palette
| This palette is mainly intended for content creators, particularly MPS content. It helps manage, prepare and upload to the MPS Server a user created "Content Package". |
For a more technical description of using the Content Packages Palette see the Trainz Wiki page  Content Packages Content Packages |
|
 |
Notes:
 |
The Content Packages Palette is intended for use by Content Creators , particularly those creating MPS (Multi Player Surveyor) routes . But it can be used by anyone to help manage installed packages and identify their details and contents. |
 |
Its content creation function does not support session data - it is for routes only |
|
|
The palette lists all the installed Content Packages that have assets available for use. Two special packages are included in the list:-
 |
All Installed Content which covers all offline (non-MPS) content, and |
 |
multiplayersurveyor which includes all the default content on the live MPS Server |
 |
Enabling packages in an MPS route will prompt other users who download the route to install the same packages |
|
Content Package Details
 |
| Steps: To view the details of a package:- |
 |
Right click on the package name |
 |
Select the option View Details |
|
|
Some packages will display the message 
If details are available then something like the following example will be shown.
 |
WARNING:
If you Uninstall a package you will also delete any Packaged assets it contains that may be needed by other assets on your system, such as routes. Packaged assets are found on the DLS (but there have been "exceptions") and also come as part of an installed package. Trainz has no way of knowing if a "packaged" asset it is about to delete had previously been "Installed from the DLS", and could therefore be needed elsewhere, or was only installed with the package.
Uninstalling a package can leave you will some (or many) "Missing dependency" error messages.
The remedy is to use Content Manager to first perform a DBR (database repair) and then download the missing dependencies from the DLS. |
|
Testing the Packages
| While you can manually select the packages to be enabled, an easier option may be to let the program perform that task. |
With or without any packages enabled, Left click on the icon showing 3 horizontal bars (bottom right) to open a menu.

| Automatically Enable Required Packages |
attempts to automatically identify and enable the minimum number of packages required by the current route. This only affects the packages listed in the palette and nothing else |
| List Assets Unsupported by Enabled Packages |
this will either:- |
 |
open Content Manager with a window displaying all the assets (objects) used in the current route that are not found in the enabled packages, OR |
 |
give the preferred result as shown in the following message
 |
|
|
| Steps: To identify the assets that are required by the current route that are not supported by the enabled packages:- |
 |
Disable all packages - the Revert button will reset any enabled packages leaving only the top package enabled |
 |
Select the menu option Automatically Enable Required Packages . There may be a delay of a few seconds. |
 |
Select the menu option List Assets Unsupported by Enabled Packages |
|
Dealing with Unsupported Assets
 |
If you have manually selected and enabled the packages you want to include and have been shown a list of assets that are not supported by your selection, then you will need to identify the missing packages (if any) and add them manually.
| Steps: To identify and add missing packages:- |
 |
Left click on the first asset in the Content Manager window |
 |
open the Content Menu and select the option Report Containing Packages |
 |
note the ID of the package. If no ID is shown then the asset does not belong to an installed package (see option  below for dealing with these assets) below for dealing with these assets) |
 |
repeat for each asset in the Content Manager list |
 |
Enable the identified missing packages. The IDs of all the installed packages can be found by using the steps described in  Content Package Details above Content Package Details above |
|
|
 |
If you have used the Automatically Enable Required Packages option then any unsupported assets found will not belong to any installed packages. In this case you will need to create a new package using TCCP and add them to that package - see the Trainz Wiki Page at  TCCP Content Creation. If that is not a suitable option then you will need to either remove the unsupported assets from the route or replace them with supported assets. TCCP Content Creation. If that is not a suitable option then you will need to either remove the unsupported assets from the route or replace them with supported assets. |
Apply and Upload
Once you have enabled the required packages, you need to prepare the route for uploading to the live MPS Server
The next step is to upload the new package to the live MPS Server.
| Steps: |
 |
 |
Open the Sharing Menu from the Surveyor Menu icons |
 |
Select the option Share Route . You will receive a warning that Session Data is not supported. |
 |
To proceed Left click OK
To cancel the upload Left click Cancel |
|
 |
Assuming that you selected OK then the route will be packaged and uploaded to the live MPS Server. A successful upload will be indicated by the final message as shown below:-
 |
A route that has been uploaded to the MPS Server will appear with a colour band in the Surveyor Select a Route/Session window. |
|
|
|
Trainz Wiki
 |
More Tutorials and Guides to Using Trainz
|
This page was created by Trainz user pware in February 2023 and was last updated as shown below.
Surveyor 2.0 Overview






































![]() (unlocked).
(unlocked).









How to Use the Surveyor 2.0 Tools) or Pasted into a route.




![]()






























