How to Use S20 Tools
m (→ Adding a New Scrapbook ) |
m |
||
| Line 416: | Line 416: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td>simply <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>simply <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the name of a hidden palette or on the [[image:BulletNoTick.png|link=]] next to its name. This will add a [[image:BulletTick.png|link=]] and make the palette visible</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 444: | Line 444: | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
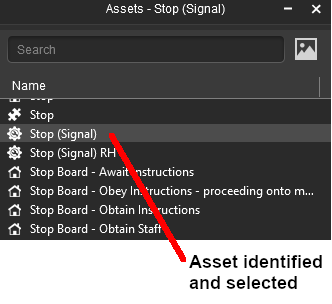
<td>An '''Eyedropper''' is inside all the tools so you can quickly identify any object without having to switch to the '''Eyedropper Tool''' and back again.<br> | <td>An '''Eyedropper''' is inside all the tools so you can quickly identify any object without having to switch to the '''Eyedropper Tool''' and back again.<br> | ||
| − | Just hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key as you move your selected tool onto an object to reveal its name. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | Just hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key as you move your selected tool onto an object to reveal its name. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the object while holding down the key to select it in the '''Assets Palette''' list.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 484: | Line 484: | ||
<table width=700> | <table width=700> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=3>The first drop down menu will set the '''"Brush Target"''' which is the type of brush. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td colspan=3>The first drop down menu will set the '''"Brush Target"''' which is the type of brush. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the drop down box and on a '''Target''' to select it:-</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 780: | Line 780: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint5.JPG|link=]]</td> | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> on the terrain to change the terrain height</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 920: | Line 920: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint5.JPG|link=]]</td> | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> on the terrain to paint with the texture</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,242: | Line 1,242: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>Every <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>Every <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> will paste another complete scrapbook copy</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,459: | Line 1,459: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint7.JPG|link=]]</td> | <td>[[image:DotPoint7.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> (depending on your brush settings) on the terrain to paint with the scrapbook asset</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,485: | Line 1,485: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:ScrapbookPinnedIcon_S20.png|link=]][[image:ScrapbookUnPinnedIcon_S20.png|link=]]</td> | <td>[[image:ScrapbookPinnedIcon_S20.png|link=]][[image:ScrapbookUnPinnedIcon_S20.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the pin icon to '''Lock''' (blue pin) and '''Unlock''' (white pin) the scrapbook. Locked scrapbooks are permanent (but can still be deleted). Unlocked scrapbooks will "expire" (self delete) after 5 days</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DeleteIcon_S20.png|link=]]</td> | <td>[[image:DeleteIcon_S20.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the delete icon to delete the current scrapbook - most scrapbooks can be deleted (see '''Notes: Deleting Built-in Scrapbooks''' below on how to deal with the exceptions to this)</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,501: | Line 1,501: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:ScrapbookLeftRight_S20.png|link=]]</td> | <td>[[image:ScrapbookLeftRight_S20.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> < </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> > </span> to move forwards or backwards through the stored scrapbooks to select the scrapbook that will be added to the route</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> </td> | <td> </td> | ||
| − | <td>The scrapbook name can be edited. Simply <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>The scrapbook name can be edited. Simply <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> inside the name box to edit or replace the current name. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the image to make the name change permanent and pin (lock) the scrapbook</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,575: | Line 1,575: | ||
<table width=1000> | <table width=1000> | ||
<tr> | <tr> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''arrowhead''' next to the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filters: </span> label below the scrapbook image to open the scrapbook filter controls. These filters will control which elements in the scrapbook will be added to the route and how they will be added.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,786: | Line 1,786: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>Simply <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>Simply <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on an '''Effect Layer''' name in the '''Brush Target List''' and immediately start painting with the brush using the current '''Tool Options Palette''' settings. More details are shown below.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,847: | Line 1,847: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>Simply <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>Simply <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on an effect layer name in the '''Assets Palette''' and immediately start painting using the current '''Brush Tool Options Palette''' settings. More details are shown below.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,053: | Line 2,053: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint5.JPG|link=]]</td> | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> on the terrain to paint with the '''Effect Layer'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,250: | Line 2,250: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Bulk Adjust </span> action is not fully intuitive and will require some experimentation. It will raise and lower the water effect layer in the baseboard where the <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Bulk Adjust </span> action is not fully intuitive and will require some experimentation. It will raise and lower the water effect layer in the baseboard where the <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> was executed. Areas within that baseboard where the water effect layer had previously been set to a different height will not be affected until the water level reaches the same height. The Water Effect Layer in surrounding baseboards will also start to move when the level reaches their current heights.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,437: | Line 2,437: | ||
<table width=246 bgcolor=#ffffff> | <table width=246 bgcolor=#ffffff> | ||
<tr valign="top"> | <tr valign="top"> | ||
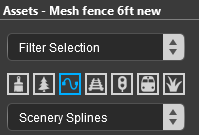
| − | <td width=246 align="center"><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td width=246 align="center"><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on an asset selection icon<br> |
[[image:FilterSelectIcons.png|link=|alt=Filter Icons]] | [[image:FilterSelectIcons.png|link=|alt=Filter Icons]] | ||
<table> | <table> | ||
| Line 2,495: | Line 2,495: | ||
<table width=246 bgcolor=#ffffff> | <table width=246 bgcolor=#ffffff> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td align="center"><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td align="center"><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Content Drop-down Box'''<br> |
[[image:FilterSelect.png|link=|alt=Filter List]]<br> | [[image:FilterSelect.png|link=|alt=Filter List]]<br> | ||
Then select '''Scenery Objects'''<br> | Then select '''Scenery Objects'''<br> | ||
| Line 2,522: | Line 2,522: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2Blue.png|link=]]</td> | <td>[[image:DotPoint2Blue.png|link=]]</td> | ||
| − | <td>while holding down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>while holding down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the object to identify it in the '''Assets Palette''' and automatically select it for placement with the '''Placement Tool'''. Release the key</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 2,549: | Line 2,549: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=200>[[image:FilterSelectWoodenBarn_S20.png|link=|alt=Filtered list]]</td> | <td width=200>[[image:FilterSelectWoodenBarn_S20.png|link=|alt=Filtered list]]</td> | ||
| − | <td valign="middle">[[image:DotPoint3.JPG|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td valign="middle">[[image:DotPoint3.JPG|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the required item in the list.<br><br> |
When selected the object will be highlighted on a blue background and its name will appear in the '''Assets Palette''' title bar.<br><br> | When selected the object will be highlighted on a blue background and its name will appear in the '''Assets Palette''' title bar.<br><br> | ||
<table> | <table> | ||
| Line 2,574: | Line 2,574: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>A <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>A <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on an object in the '''Assets Palette''' filter list will automatically activate the '''Placement Tool''' so the next <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> in the route will place that object in the route.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,593: | Line 2,593: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | # If the '''Placement Tool''' is not selected then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | # If the '''Placement Tool''' is not selected then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> it or press the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> E </span> key |
# <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the spot where you want to place the object</td> | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the spot where you want to place the object</td> | ||
</tr> | </tr> | ||
| Line 2,755: | Line 2,755: | ||
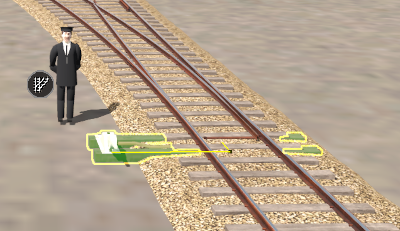
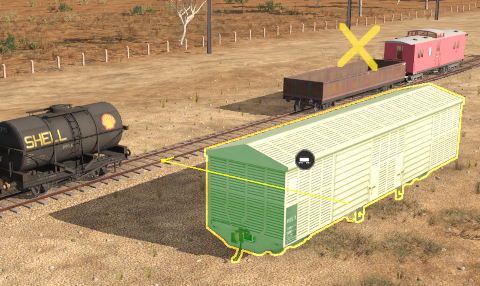
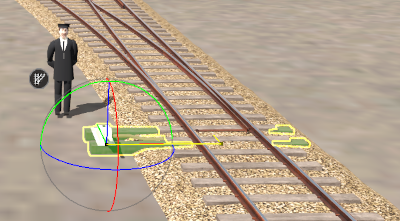
<td rowspan=2 width=420>[[image:PlacementTrack1_S20.png|link=]]</td> | <td rowspan=2 width=420>[[image:PlacementTrack1_S20.png|link=]]</td> | ||
<td width=25>[[image:DotPoint4.JPG|link=]]</td> | <td width=25>[[image:DotPoint4.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the spot where the spline will start. This will place the start or first '''endpoint''' of the spline.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 2,764: | Line 2,764: | ||
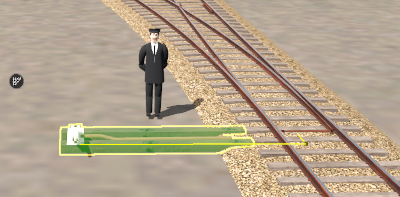
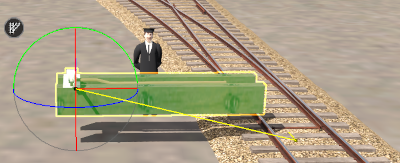
<td>[[image:PlacementTrack2_S20.png|link=]]</td> | <td>[[image:PlacementTrack2_S20.png|link=]]</td> | ||
<td width=20>[[image:DotPoint6.JPG|link=]]</td> | <td width=20>[[image:DotPoint6.JPG|link=]]</td> | ||
| − | <td>When you have the tool pointer in the final position for the first spline segment, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>When you have the tool pointer in the final position for the first spline segment, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> again. This will anchor the second spline endpoint. The spline between the two endpoints is the first spline segment.<br> |
<br> | <br> | ||
The spline segment will now have three '''Context Icons''', one for each '''endpoint''' and one for the spline segment.<br> | The spline segment will now have three '''Context Icons''', one for each '''endpoint''' and one for the spline segment.<br> | ||
| Line 2,785: | Line 2,785: | ||
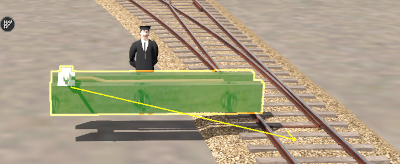
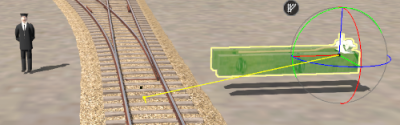
<td rowspan=2>[[image:PlacementTrack3_S20.png|link=]]</td> | <td rowspan=2>[[image:PlacementTrack3_S20.png|link=]]</td> | ||
<td width=20>[[image:DotPoint7.JPG|link=]]</td> | <td width=20>[[image:DotPoint7.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the new endpoint and move the mouse in the direction you want to continue laying the spline or track. The spline will follow the mouse wherever you move it.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 2,811: | Line 2,811: | ||
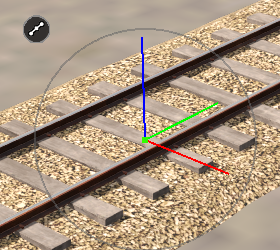
<td rowspan=3>[[image:PlacementTrack4_S20.png|link=]]</td> | <td rowspan=3>[[image:PlacementTrack4_S20.png|link=]]</td> | ||
<td width=20>[[image:DotPoint8.JPG|link=]]</td> | <td width=20>[[image:DotPoint8.JPG|link=]]</td> | ||
| − | <td>When you have the tool pointer in the final position for the second spline segment, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>When you have the tool pointer in the final position for the second spline segment, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> again. This will anchor the third spline endpoint and the '''Context Icons''' will move to the new segment.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 2,824: | Line 2,824: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>To add a junction to a spline segment <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>To add a junction to a spline segment <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on it with the '''Placement Tool''' at the point where you want to insert the junction, including at an '''endpoint'''. Then move the mouse to draw out the new spline segment.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 2,964: | Line 2,964: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint4.JPG|link=]]</td> | <td width=25>[[image:DotPoint4.JPG|link=]]</td> | ||
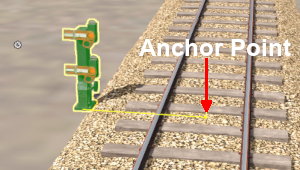
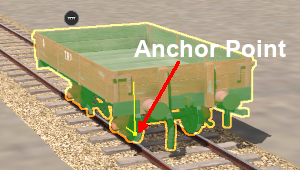
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the track at the position where you want the '''Track Object''' to be placed.<br><br> |
| − | Once it has been placed it can be moved, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | Once it has been placed it can be moved, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the '''Anchor Point''' (the small yellow dot in the middle of the track) to any position along the track or to another track.<br> |
<table bgcolor=#000000 cellpadding=2> | <table bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,044: | Line 3,044: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint4.JPG|link=]]</td> | <td width=25>[[image:DotPoint4.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the track at the position where you want the '''Rolling Stock Object''' to be placed.<br><br> |
| − | Once it has been placed it can be moved, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | Once it has been placed it can be moved, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the '''Anchor Point''' (the small yellow dot) to any position along the track or to another track. It can also be coupled to a consist and then decoupled by dragging the same '''Anchor Point'''. <br><br> |
<table bgcolor=#000000 cellpadding=2> | <table bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,134: | Line 3,134: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Cblue.png|link=]]</td> | <td>[[image:Cblue.png|link=]]</td> | ||
| − | <td>in the '''Info Palette''' enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> z </span> (height) setting or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>in the '''Info Palette''' enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> z </span> (height) setting or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> '''Up''' or '''Down''' on the double arrowheads to its right. This can be used to set the height to '''cm''' accuracy (see [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' below).</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,241: | Line 3,241: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Cblue.png|link=]]</td> | <td>[[image:Cblue.png|link=]]</td> | ||
| − | <td>entering a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> z </span> (height) setting in the '''Info Palette''' or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>entering a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> z </span> (height) setting in the '''Info Palette''' or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> '''Up''' or '''Down''' on the double arrowheads to its right. This can be used to set the height to '''cm''' accuracy (see [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' below).</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,447: | Line 3,447: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on an object to select it in the '''Assets Palette'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,477: | Line 3,477: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint2.JPG|link=]]</td> | <td width=20>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the object to identify it (highlighted in '''grey''') in the '''Assets Palette''' filter list''' [[image:AssetFilterNameHighlighted_S20.png|link=]]<br> |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,493: | Line 3,493: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint3.JPG|link=]]</td> | <td width=20>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the object name in the '''Assets Palette''' filter list to select it (highlighted in blue) and switch control to the '''Placement Tool'''<br> |
[[image:AssetFilterNameSelected_S20.png|link=]]</td> | [[image:AssetFilterNameSelected_S20.png|link=]]</td> | ||
</tr> | </tr> | ||
| Line 3,731: | Line 3,731: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the object in any '''horizontal''' direction</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,774: | Line 3,774: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Cblue.png|link=]]</td> | <td>[[image:Cblue.png|link=]]</td> | ||
| − | <td>in the '''Info Palette''' enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> z </span> (height) setting or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>in the '''Info Palette''' enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> z </span> (height) setting or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> '''Up''' or '''Down''' on the double arrowheads to its right. This can be used to set the height to '''cm''' accuracy (see [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' below).</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,792: | Line 3,792: | ||
<table width=1000> | <table width=1000> | ||
<tr> | <tr> | ||
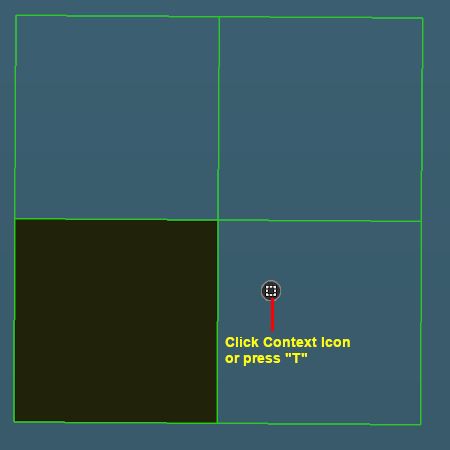
| − | <td>A selected scenery mesh object, or a group of selected scenery mesh objects, will have a '''Context Icon''' that opens a '''Context Menu'''. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>A selected scenery mesh object, or a group of selected scenery mesh objects, will have a '''Context Icon''' that opens a '''Context Menu'''. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key. The icon design will vary between object types.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,978: | Line 3,978: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the object anywhere in the horizontal plane including away from the track</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,044: | Line 4,044: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Cblue.png|link=]]</td> | <td>[[image:Cblue.png|link=]]</td> | ||
| − | <td>in the '''Info Palette''' enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> z </span> (height) setting or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>in the '''Info Palette''' enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> z </span> (height) setting or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> '''Up''' or '''Down''' on the double arrowheads to its right. This can be used to set the height to '''cm''' accuracy (see [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' below).</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,084: | Line 4,084: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:Ablue.png|link=]]</td> | <td width=20>[[image:Ablue.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Context Icon''' [[image:ContextIconsTrackObjects_S20.png|link=]] <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,371: | Line 4,371: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the selected spline endpoint in any '''horizontal''' direction</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,437: | Line 4,437: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the spline segment to be moved - click anywhere between the two spline endpoints on the segment<br> |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 4,502: | Line 4,502: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint3.JPG|link=]]</td> | <td width=20>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td>hold the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> key down and individually <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>hold the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> key down and individually <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> between the endpoints on each additional segment.<br> |
<br> | <br> | ||
The '''last''' segment that you <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> will have the temporary endpoint added.</td> | The '''last''' segment that you <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> will have the temporary endpoint added.</td> | ||
| Line 4,533: | Line 4,533: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint4.JPG|link=]]</td> | <td width=20>[[image:DotPoint4.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the selected segment(s) in any horizontal direction.<br> |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,617: | Line 4,617: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:Ablue.png|link=]]</td> | <td width=20>[[image:Ablue.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Context Icon''' [[image:SplineContextIcons_S20.png|link=]] <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,891: | Line 4,891: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>Select (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>Select (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span>) the rolling stock object to be decoupled from the consist |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>If more than one object has to be decoupled then use a <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> <span style=" | + | <td>If more than one object has to be decoupled then use a <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;">Left Click</span></span> to select each object. The objects do not have to be connected to each other in the consist</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,902: | Line 4,902: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the object away from the consist. When dragged rolling stock objects will "drop" or lower their height a few cms</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,920: | Line 4,920: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>To decouple a string of joined rolling stock objects from a consist (for example, the first or last 5 wagons), <span style="font-weight: 700; font-size: 15px | + | <td>To decouple a string of joined rolling stock objects from a consist (for example, the first or last 5 wagons), <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;">Left Click</span></span> on each of the objects to be selected and then drag them away from the consist</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,932: | Line 4,932: | ||
<td width=480>[[image:FreeMoveRollingStockCouple5_S20.png|link=]]</td> | <td width=480>[[image:FreeMoveRollingStockCouple5_S20.png|link=]]</td> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>Select one (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>Select one (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span>) or more (<span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;">Left Click</span></span>) rolling stock objects inside a consist</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,940: | Line 4,940: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint2.JPG|link=]]</td> | <td width=25>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the object or objects out of the consist<br> |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,986: | Line 4,986: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>Select (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>Select (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span>) the rolling stock object to be coupled to a consist or another rolling stock object |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>If more than one object has to be selected then use a <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>If more than one object has to be selected then use a <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;">Left Click</span></span> to individually select each object</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If '''ALL''' the objects in a consist have to be selected then use a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on any object in the consist</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,997: | Line 5,001: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the object along the track to its target object. When dragged rolling stock objects will "drop" or lower their height a few cms |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,029: | Line 5,033: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the rolling stock object towards the consist. |
<br> | <br> | ||
<table width=495> | <table width=495> | ||
| Line 5,085: | Line 5,089: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>Select, <span style="font-weight: 700; font-size: 15px | + | <td>Select, <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;">Left Click</span></span>, on both objects<br> |
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,098: | Line 5,102: | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
<td>Open the '''Rolling Stock Object Context Menu''' by either:-<br> | <td>Open the '''Rolling Stock Object Context Menu''' by either:-<br> | ||
| − | [[image:Ablue.png|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | [[image:Ablue.png|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Context Icon''' of the last selected rolling stock object, <span style="font-weight: 700; font-size: 15px;">OR</span><br> |
[[image:Bblue.png|link=]] pressing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key | [[image:Bblue.png|link=]] pressing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key | ||
</td> | </td> | ||
| Line 5,164: | Line 5,168: | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
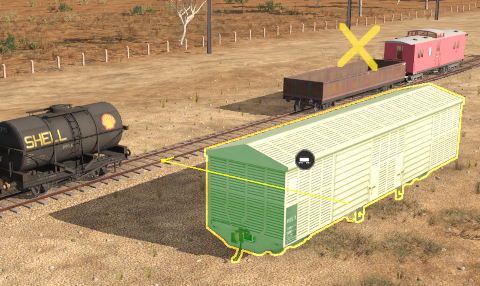
| − | <td>The wagons and loco have been combined into a single consist but not necessarily in a useful order. | + | <td>The wagons and loco have been combined into a single consist but not necessarily in a useful order. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the incorrectly placed vehicles to their correct positions.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,182: | Line 5,186: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:Ablue.png|link=]]</td> | <td width=20>[[image:Ablue.png|link=]]</td> | ||
| − | <td width=376><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td width=376><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> its '''Context Icon''' [[image:ContextIconsRollingStock_S20.png|link=]] <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,457: | Line 5,461: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
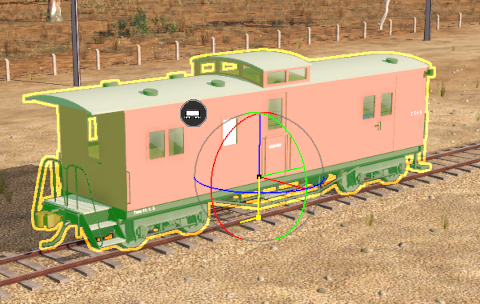
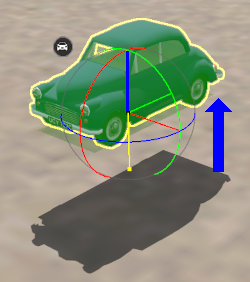
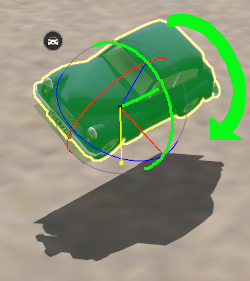
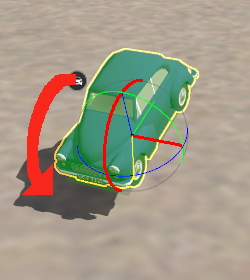
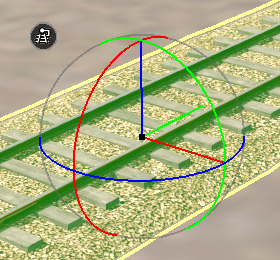
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the '''Object Anchor''' in any direction or move the pointer along the chosen '''Anchor Line''' in the required direction (e.g. up on the blue vertical Anchor or clockwise around the arc of the red rotational Anchor)</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,518: | Line 5,522: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:Ablue.png|link=]]</td> | <td width=20>[[image:Ablue.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> anywhere on the selected object (except on an '''Anchor''' line) to move it freely in any horizontal direction</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,526: | Line 5,530: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Bblue.png|link=]]</td> | <td>[[image:Bblue.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> on an Anchor line to move or rotate it in the direction of the line or arc</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 5,591: | Line 5,595: | ||
<table width=1000> | <table width=1000> | ||
<tr> | <tr> | ||
| − | <td>A selected scenery mesh object, or a group of selected scenery mesh objects, will have a '''Context Icon''' that opens a '''Context Menu'''. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>A selected scenery mesh object, or a group of selected scenery mesh objects, will have a '''Context Icon''' that opens a '''Context Menu'''. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key. The icon design will vary between object types.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,776: | Line 5,780: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:Ablue.png|link=]]</td> | <td width=20>[[image:Ablue.png|link=]]</td> | ||
| − | <td>For movements '''along the track''' - <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>For movements '''along the track''' - <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span>:- |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,791: | Line 5,795: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:Bblue.png|link=]]</td> | <td width=20>[[image:Bblue.png|link=]]</td> | ||
| − | <td>For movements '''left or right''' of the track - <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>For movements '''left or right''' of the track - <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span><br> |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,869: | Line 5,873: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:Ablue.png|link=]]</td> | <td width=20>[[image:Ablue.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> vertical '''Anchor''' line (movement is restricted to the Anchor line only), <span style="font-weight: 700; font-size: 15px;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,881: | Line 5,885: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Dblue.png|link=]]</td> | <td>[[image:Dblue.png|link=]]</td> | ||
| − | <td>in the '''Info Palette''' enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> z </span> (height) setting or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>in the '''Info Palette''' enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> z </span> (height) setting or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> '''Up''' or '''Down''' on the double arrowheads to its right. This can be used to set the height to '''cm''' accuracy (see [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' below).</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,922: | Line 5,926: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:Ablue.png|link=]]</td> | <td width=20>[[image:Ablue.png|link=]]</td> | ||
| − | <td width=376><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td width=376><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Context Icon''' [[image:ContextIconsTrackObjects_S20.png|link=]] <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 6,211: | Line 6,215: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td>Select, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>Select, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on, the spline endpoint to be moved.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 6,218: | Line 6,222: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> either:- |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 6,273: | Line 6,277: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td>Select, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>Select, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on, the spline segment to be moved.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> either:-</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 6,312: | Line 6,316: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Ablue.png|link=]]</td> | <td>[[image:Ablue.png|link=]]</td> | ||
| − | <td>more than one segment | + | <td>more than one segment - <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;">Left Click</span></span> on each segment</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Bblue.png|link=]]</td> | <td>[[image:Bblue.png|link=]]</td> | ||
| − | <td>'''ALL''' the segments | + | <td>'''ALL''' the segments - <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on a segment. If the spline contains a junction then this will only select all the segments upto the junction point</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 6,331: | Line 6,335: | ||
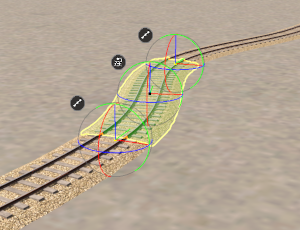
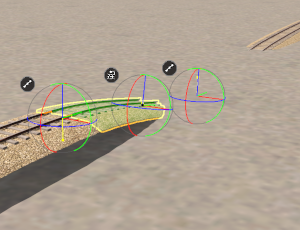
<td>Selecting a spline segment with the '''Fine Adjustment Tool''' will add a '''Temporary Endpoint''' at the point where the segment was clicked.<br> | <td>Selecting a spline segment with the '''Fine Adjustment Tool''' will add a '''Temporary Endpoint''' at the point where the segment was clicked.<br> | ||
<br> | <br> | ||
| − | This will produce 3 '''Fine Adjustment Tool''' control frames, one at each end of the segment and one at the click point, as shown in the image on the left. The whole segment can be moved, as shown in the following images, by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | This will produce 3 '''Fine Adjustment Tool''' control frames, one at each end of the segment and one at the click point, as shown in the image on the left. The whole segment can be moved, as shown in the following images, by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> anywhere within the segment.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 6,423: | Line 6,427: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:Ablue.png|link=]]</td> | <td width=20>[[image:Ablue.png|link=]]</td> | ||
| − | <td width=376><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td width=376><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Context Icon''' [[image:SplineContextIcons_S20.png|link=]] <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 6,744: | Line 6,748: | ||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
<tr> | <tr> | ||
| − | <td>All decoupling operations between '''Rolling Stock Objects''' are performed using just a <span style="font-weight: 700; font-size: 15px; color: blue;"> | + | <td>All decoupling operations between '''Rolling Stock Objects''' are performed using just a <span style="font-weight: 700; font-size: 15px; color: blue;">Left Click and Drag</span>.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 6,757: | Line 6,761: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>Select (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>Select (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span>) the rolling stock object to be decoupled from the consist |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>If more than one object has to be decoupled then use a <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> <span style=" | + | <td>If more than one object has to be decoupled then use a <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;">Left Click</span></span> to select each object. The objects do not have to be connected to each other in the consist</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 6,768: | Line 6,772: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the object away from the consist. When dragged rolling stock objects will "drop" or lower their height a few cms</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 6,786: | Line 6,790: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>To decouple a string of joined rolling stock objects from a consist (for example, the first or last 5 wagons), <span style="font-weight: 700; font-size: 15px | + | <td>To decouple a string of joined rolling stock objects from a consist (for example, the first or last 5 wagons), <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;">Left Click</span></span> on each of the objects to be selected and then drag them away from the consist</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 6,798: | Line 6,802: | ||
<td width=480>[[image:FreeMoveRollingStockCouple5_S20.png|link=]]</td> | <td width=480>[[image:FreeMoveRollingStockCouple5_S20.png|link=]]</td> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>Select one (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>Select one (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span>) or more (<span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;">Left Click</span></span>) rolling stock objects inside a consist</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 6,806: | Line 6,810: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint2.JPG|link=]]</td> | <td width=25>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the object or objects out of the consist<br> |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 6,852: | Line 6,856: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>Select (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>Select (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span>) the rolling stock object to be coupled to a consist or another rolling stock object |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>If more than one object has to be selected then use a <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>If more than one object has to be selected then use a <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;">Left Click</span></span> to individually select each object</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If '''ALL''' the objects in a consist have to be selected then use a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on any object in the consist</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 6,863: | Line 6,871: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the object along the track to its target object. When dragged rolling stock objects will "drop" or lower their height a few cms |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 6,895: | Line 6,903: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the rolling stock object towards the consist. |
<br> | <br> | ||
<table width=495> | <table width=495> | ||
| Line 6,951: | Line 6,959: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>Select, <span style="font-weight: 700; font-size: 15px | + | <td>Select, <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;">Left Click</span></span>, on both objects<br> |
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 6,964: | Line 6,972: | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
<td>Open the '''Rolling Stock Object Context Menu''' by either:-<br> | <td>Open the '''Rolling Stock Object Context Menu''' by either:-<br> | ||
| − | [[image:Ablue.png|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | [[image:Ablue.png|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Context Icon''' of the last selected rolling stock object, <span style="font-weight: 700; font-size: 15px;">OR</span><br> |
[[image:Bblue.png|link=]] pressing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key | [[image:Bblue.png|link=]] pressing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key | ||
</td> | </td> | ||
| Line 7,030: | Line 7,038: | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td>The wagons and loco have been combined into a single consist but not necessarily in a useful order. | + | <td>The wagons and loco have been combined into a single consist but not necessarily in a useful order. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the incorrectly placed vehicles to their correct positions.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 7,048: | Line 7,056: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:Ablue.png|link=]]</td> | <td width=20>[[image:Ablue.png|link=]]</td> | ||
| − | <td width=376><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td width=376><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> its '''Context Icon''' [[image:ContextIconsRollingStock_S20.png|link=]] <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 7,225: | Line 7,233: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
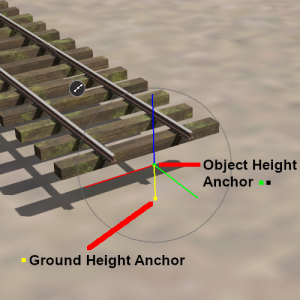
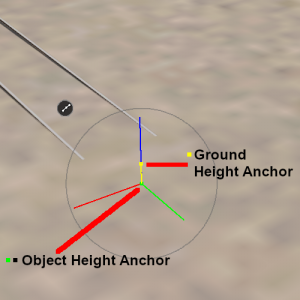
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> downwards on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> vertical Anchor line to bring the '''Object Height Anchor''' down to the same level as the '''Ground Height Anchor''' </td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 7,268: | Line 7,276: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> upwards on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> vertical Anchor line to bring the '''Object Height Anchor''' up to the same level as the '''Ground Height Anchor''' </td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 7,326: | Line 7,334: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
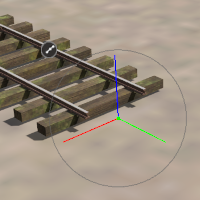
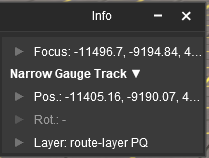
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> on the terrain at a point which has the height that will be used by the object. This will position the '''Surveyor Compass Rose''' and record its data as the '''Focus'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
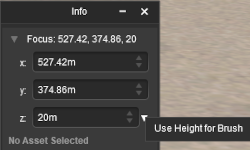
| − | <td>Open the '''Focus''' controls in the '''Info Palette''' by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>Open the '''Focus''' controls in the '''Info Palette''' by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the small '''Right Arrowhead''' to the left of the '''Focus''' label</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 7,345: | Line 7,353: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
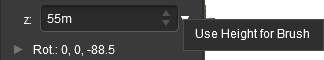
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the white '''Down Arrowhead''' next to the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> z </span> value and select the menu option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Use Height for Brush </span>. This will transfer the Focus <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> z </span> value to the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 7,475: | Line 7,483: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
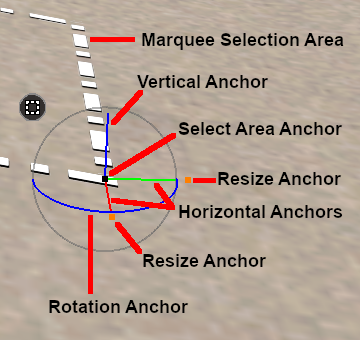
| − | <td>at the centre of the '''3D Anchor Frame''' is a '''Select Area Anchor'''. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>at the centre of the '''3D Anchor Frame''' is a '''Select Area Anchor'''. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> this Anchor point to move the Marquee with all its contents in any horizontal direction</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>each of the <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> horizontal Anchors has a '''resize Anchor''', an orange coloured dot, located at its end. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>each of the <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> horizontal Anchors has a '''resize Anchor''', an orange coloured dot, located at its end. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> these Anchor points to resize the '''Marquee Selection Area''' (and its contents) in that specific direction</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 7,499: | Line 7,507: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> out the '''Marquee Selection Area''' around the objects to be selected</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 7,545: | Line 7,553: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint4.JPG|link=]]</td> | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> out the '''Marquee Selection Area''' around the objects to be selected</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 7,700: | Line 7,708: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:Ablue.png|link=]]</td> | <td width=20>[[image:Ablue.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Marquee Context Icon''' [[image:MarqueeContextIcon_S20.png|link=]] <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 8,089: | Line 8,097: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>'''Give it a name''' - <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>'''Give it a name''' - <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> inside the '''Name Text Box''' and type a new name. To set its new name <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the image (pressing <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> does not work - a known bug)</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>'''Make it permanent''' - <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>'''Make it permanent''' - <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the white '''Pin''' icon ([[image:ScrapbookUnPinnedIcon_S20.png|link=]]) to change it to blue. The scrapbook will no longer expire but it can still be deleted at any time</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 8,102: | Line 8,110: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>The '''Pinning''' of any scrapbook can be reversed so that it will then expire in 5 days time. Simply <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>The '''Pinning''' of any scrapbook can be reversed so that it will then expire in 5 days time. Simply <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the blue pin icon.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 8,166: | Line 8,174: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> to draw out an area where the new baseboards will be added. This area can include the current baseboard.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 8,173: | Line 8,181: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Context Icon''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key to open up the '''Marquee Context Menu''' (see '''Marquee Context Menu''' above).</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 8,304: | Line 8,312: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td> | + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;">Left Click</span></span> on every object that is to be included in the selection group</td> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 8,341: | Line 8,345: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the highlighted objects in the required direction</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 8,402: | Line 8,406: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td> | + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;">Double Left Click</span></span> on another object. It and all its identical copies will be added to the selection.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 8,492: | Line 8,496: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
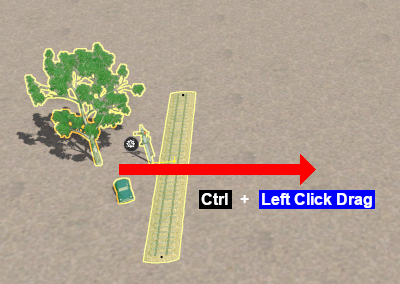
| − | <td> | + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="background-color: lightcyan;">Left Click and Drag</span></span> on any of the selected objects</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 8,643: | Line 8,647: | ||
</table> | </table> | ||
| − | Open up the '''Focus''' by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | Open up the '''Focus''' by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its arrowhead icon.<br> |
<table bgcolor=#000000 cellpadding=2> | <table bgcolor=#000000 cellpadding=2> | ||
| Line 8,671: | Line 8,675: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>On the right of each data entry box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>On the right of each data entry box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> '''Up''' or '''Down''' on these to adjust the position in smaller increments down to '''centimetres'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 8,710: | Line 8,714: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | Next to the '''z''' co-ordinate is a small white down arrowhead. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | Next to the '''z''' co-ordinate is a small white down arrowhead. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the arrowhead to open its menu.<br> |
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=325>[[image:InfoPaletteFocusMenu_S20.png|link=]]</td> | <td width=325>[[image:InfoPaletteFocusMenu_S20.png|link=]]</td> | ||
<td>There is only one item in the sub-menu. <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Use Height for Brush </span><br> | <td>There is only one item in the sub-menu. <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Use Height for Brush </span><br> | ||
| − | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the option to copy the current cursor height ('''z''') value from the '''Info Palette''' to the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> entry.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 8,735: | Line 8,739: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | Next to the objects name is a small white '''Down Arrowhead'''. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | Next to the objects name is a small white '''Down Arrowhead'''. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the arrowhead to open its menu.<br> |
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 8,784: | Line 8,788: | ||
</tr> | </tr> | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| − | You must have an object (or objects) selected for the position data to be shown and edited. Open up the position data by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">  | + | You must have an object (or objects) selected for the position data to be shown and edited. Open up the position data by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Pos: </span> arrowhead icon.<br> |
<table width=1000> | <table width=1000> | ||
| Line 8,797: | Line 8,801: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>On the right of each data entry box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>On the right of each data entry box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> '''Up''' or '''Down''' on these to adjust the position in smaller increments down to '''centimetres'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 8,822: | Line 8,826: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | Next to the '''z''' co-ordinate is a small white down arrowhead. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | Next to the '''z''' co-ordinate is a small white down arrowhead. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the arrowhead to open its menu.<br> |
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=325>[[image:InfoPalettePosMenu_S20.png|link=]]</td> | <td width=325>[[image:InfoPalettePosMenu_S20.png|link=]]</td> | ||
<td>There is only one item in the sub-menu. <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Use Height for Brush </span><br> | <td>There is only one item in the sub-menu. <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Use Height for Brush </span><br> | ||
| − | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the option to copy the height ('''z''') value for the selected object from the '''Info Palette''' to the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> entry.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 8,838: | Line 8,842: | ||
</tr> | </tr> | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| − | You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">  | + | You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Rot: </span> arrowhead icon.<br> |
<table width=1000> | <table width=1000> | ||
| Line 8,881: | Line 8,885: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>On the right of each box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>On the right of each box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> '''Up''' or '''Down''' on these to adjust the rotation angle in increments of 1°.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 8,986: | Line 8,990: | ||
</tr> | </tr> | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| − | You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">  | + | You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Layer: </span> arrowhead icon.<br> |
<table bgcolor=#000000 cellpadding=2> | <table bgcolor=#000000 cellpadding=2> | ||
| Line 9,137: | Line 9,141: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Layer''' drop down box. The layer containing the object (for a '''single selected object only''') will be shown with a [[image:BulletTick.png|link=]] in front of its name</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 9,200: | Line 9,204: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:InfoPaletteLayerSelectBtnOn_S20.png|link=]]</td> | <td>[[image:InfoPaletteLayerSelectBtnOn_S20.png|link=]]</td> | ||
| − | <td>then the selected object is now assigned to a layer that is '''not''' the current '''Active Layer'''. You have the option to <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td>then the selected object is now assigned to a layer that is '''not''' the current '''Active Layer'''. You have the option to <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on this button to switch the '''Active Layer''' to the same layer as the object |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 9,366: | Line 9,370: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Binding''' drop down box. If the object is already bound to a layer (for a '''single selected object only''') the binding layer will be shown with a [[image:BulletTick.png|link=]] in front of its name</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
Revision as of 10:13, 24 April 2023
The information in this Wiki Page applies to Surveyor 2.0 (S20) as found in Trainz Plus. The original reference material for this document can be found at Surveyor 2.0 Overview
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Surveyor 2.0 vs Surveyor Classic
| Surveyor 2.0 | |||||
| Surveyor 2.0 (or S20) is the new Surveyor interface provided to Trainz Plus Gold and Trainz Plus Standard subscribers as an alternative to Surveyor Classic. Classic is still available as an option in Trainz Plus. S20 is also available in TRS22 for Trainz Plus subscribers only. TRS22 without the subscription will have Surveyor Classic. | |||||
| Whats New | |||||
| a single set of common tools that can be applied to ALL types of objects | |||||
| the ability to select multiple objects of different types that can be manipulated as one with more freedom than was previously possible | |||||
| each object has its own Context Menu that applies specific actions depending on the type of object | |||||
| information and controls in dockable and moveable Palettes that can be hidden when not needed | |||||
| a new Scrapbook asset to store "scenes" that can be pasted anywhere in a route, between routes and shared through the DLS | |||||
a new Marquee Tool that allows:-
|
|||||
The following screen images help illustrate the change in philosophy that has occurred with the release of the Surveyor 2.0 user interface.
|
||||||
|
||||||
The Tools Palette
| The Tools Palette is at the core of the new interface and takes the place of all the Tool Flyouts that have been the standard for Trainz Surveyor for many years. Some of the tools are new while others have been given a makeover and new abilities. |

|
|
|||||||||||||||||||||
|
The Brush Tool
| Keyboard Shortcut: W | The Brush Tool "paints" the ground height, ground textures, effect layers and scrapbook scenes in the Trainz World |
The Brush Tool has two drop down menu lists.
 |
|
|||||||||||||||||||
Ground Height
| This Brush Target raises or lowers the Ground Surface Height by using a "painting" action |
|
When the Ground Height Target is selected, the second drop down box will give a choice of several brush actions that control how the height is adjusted.
| The actions are:- | ||||||||||||||||||||||
|
 |
|
||||||||||||||||||||
| The active height brush options for each action are shown in the Tool Options Palette with a Gold coloured icon next to their names. Those options that have their icon greyed out will be ignored by the selected action, but they can still be edited. | ||||||||||||||||||||||||||||||||||||
Height Up/Height Down  |
Set Height  |
Grade  |
|
|||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||
Ground Texture
| This tool paints the currently selected Ground Texture (from the Assets Palette) on the ground |
|
When the Ground Texture Target is selected, the second drop down box will be disabled - there are no brush texture actions.
The active texture brush options are shown in the Tool Options Palette with a Gold coloured icon next to their names. Those options that have their icon greyed out will be ignored, but they can still be edited.
|
||||||||||||||||||||||||||||||||||||||||||||||||
|
Default Baseboard Ground Texture
| When a new route is created or a new baseboard is added it will be covered with the Default ground texture for the selected Region. This can be temporarily disabled or permanently changed to a different texture (including to the standard TRS22 grid pattern). | ||||||||||
 |
|
|||||||||
| A more complex solution is to edit an existing Region or create one of your own to add your preferred ground texture (such as the standard TRS22 grid pattern) to each new route you create and every new baseboard that you add. | ||||||||||
 |
Information on creating and editing Region assets can be found on the Trainz Wiki at:- |
Scrapbook Data
| This tool paints the currently selected Scrapbook (from the Scrapbook Palette) on the ground |
|
|
|
||||||||||||||||||||||||||||||||||
|
||||||||
The Scrapbook Brush Actions
When the Scrapbook Data Target is selected, the second drop down box will give a choice of two brush actions that control how the scrapbook is applied.
| The actions are:- | ||||||||
|
|
|||||||
|
||||||||||||||||||||||
| The active scrapbook brush options are shown in the Tool Options Palette with a Gold coloured icon next to their names. Those options that have their icon greyed out will be ignored, but they can still be edited. | ||||||||||||||||||||||||||||||||||||||||
Scrapbook Brush  |
Scrapbook Clone  |
|
||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
The Scrapbook Palette
|
|
|||||||||||||||
The Scrapbook Filters
|
| Left Click on the arrowhead next to the Filters: label below the scrapbook image to open the scrapbook filter controls. These filters will control which elements in the scrapbook will be added to the route and how they will be added. |

|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||
Effect Layers
| This tool paints a selected Effect Layer onto the ground surface |
|
| If the route has Effect Layers installed then they will be listed individually as additional Targets. |
 |
|
||||||||||||
 |
|
|||||||
TurfFX and Clutter  |
Water  |
|
|||||||||||||||||||||||||
|
|||||||||||||||||||||||||||
|
TurfFX and Clutter Effect Layers
| When a TurfFX or Clutter Effect Layer has been selected as the Target, the second drop down box will give a choice of three actions. The actions are very similar to those found in the Ground Height Target:- |
|||||||||||||||||||
|
 |
|
|||||||||||||||||
|
|
|||||||||||||||
Water Effect Layer
| A Water Effect Layer will cover the entire route. Use the Ground Height Brush to raise or lower the ground to hide and reveal the water where required |
| When a Water Effect Layer has been selected as theTarget, the second drop down box will give a choice of five actions. The actions are identical to those found in the Ground Height Target plus a new action:- |
||||||||||||||||||||||||||||
|
 |
|
||||||||||||||||||||||||||
|
||||||
|
Edit Effect Layers...
When this Target is selected, the Edit Effect Layer dialogue box will appear. This is the same as selecting Edit Effect Layers ... from the ![]() Surveyor Edit Menu.
Surveyor Edit Menu.
 |
 |
 |
|
 |
More information on creating and editing Effect Layers can be found on the Trainz Wiki at:- |
The Placement Tool
| Keyboard Shortcut: E | The Placement Tool adds objects to a Trainz World |
|
|
The Placement Tool has no drop down menu lists.
 |
|
||||||||||||||
The first step is to identify and select the particular object that you want to add to the route.
Placing a Scenery Mesh Object
| Individual "non-spline" scenery objects that are not attached to track are often referred to in Trainz terminology as Scenery Mesh Objects. |
| Steps: To add a Scenery Mesh Object the first step is to identify the exact asset you want to add. Steps |
In the Asset Palette either:-
|
OR |
|
OR |
|
||||||||||||||||||||||||||||||
| Optional: To narrow down the filter list type part of the object name into the Search Text Box. For example if you have selected Scenery Objects and want to find "barns", then type "barn" (UPPER/lower case does not matter). |
 |
This will list all the Scenery Objects containing the text "barn" in their name or description.
|
|||||||||||
|
|
Moving Scenery Mesh Objects
|
|||||||||||||||
Placing a Scenery or Track Spline
| Scenery splines and track splines are defined by their endpoints. Splines are usually added to a route as a series of joined segments linked at the endpoints. |
| Steps: Start the process of laying a track or spline by identifying and selecting the track or scenery spline as described in steps |
||||||||||||||||||||||
|
OR |
|
||||||||||||||||||||
| Then continue as shown below:- | ||||||||
 |
Left Click on the spot where the spline will start. This will place the start or first endpoint of the spline. | |||||||
| Move the mouse in the direction you want to lay the spline or track. The spline will follow the mouse wherever you move it. | ||||||||
 |
When you have the tool pointer in the final position for the first spline segment, Left Click again. This will anchor the second spline endpoint. The spline between the two endpoints is the first spline segment.
|
|||||||
 |
Left Click on the new endpoint and move the mouse in the direction you want to continue laying the spline or track. The spline will follow the mouse wherever you move it. | |||||||
|
||||||||
 |
When you have the tool pointer in the final position for the second spline segment, Left Click again. This will anchor the third spline endpoint and the Context Icons will move to the new segment. | |||||||
|
||||||||
| Repeat Steps |
||||||||
Spline Segment Heights
When you start adding a spline to a route it will always be placed at the height of the terrain regardless of the Tool Options Palette Height setting.
However, you can set the end point heights of any selected segment.
|
||||||||
Placing Track Objects
| Track Objects (e.g. signals, speed signs, switches, etc), both visible and invisible, can only be attached to track splines. |
|
||||||||||
Steps: Follow steps
in
Placing a Scenery Mesh Object above but in Step
select the Track Object filter in the Assets Palette.
|
OR |
|
| Then continue as shown below:- | ||||||
 |
|
|||||
Placing Rolling Stock Objects
| Rolling Stock Objects (e.g. locomotives, passenger cars and wagons) can only be attached to track splines. |
Steps: Follow steps
in
Placing a Scenery Mesh Object above but in Step
select the Rolling Stock filter in the Assets Palette.
|
OR |
|
| Then continue as shown below:- | ||||||
 |
|
|||||
Placement Tool Options
|
Placement Mesh Objects Tool Options
 |
 |
In Surveyor 2.0 track objects can be given a height above (or below) the track.
|
|||||||||||
Placement Spline (and Track) Tool Options
Splines have two Placement Tool settings in the Tool Options Palette.
 |
|
||||||||||||||||||
|
||||||||||
|
Deleting Placed Objects
|
|
||||||||||||||||||||||||||
The Eyedropper Tool
| Keyboard Shortcut: R | The Eyedropper Tool identifies and selects objects in a Trainz World |
|
|
The Eyedropper Tool has no drop down menu lists.
|
 |
When selected, the Eyedropper Tool will change the tool pointer to an "eyedropper" icon.
|
Quick Steps
With the Eyedropper Tool selected, move the tool pointer (which will now be an eyedropper symbol) onto any object in view.
 |
|
| Left Click on the object name in the Assets Palette filter list to select it (highlighted in blue) and switch control to the Placement Tool |
Narrowing the Search
| Sometimes (or often) a scene will be too crowded with different scenery objects to be able to use the Eyedropper Tool to easily select a single object. In these cases additional options are available to help "remove the clutter". |
|
At the top of the Assets Palette is a drop down box which controls how the Tool works with the filters that you set.
 |
The drop down box will provide three options:-
|
These options work with the Asset Filters to help narrow the search for a specific object or type of object that is in the route.
|
As an example the following images show the progressive application of a Visibility Filter.
 |
 |
|
 |
 |
|
 |
 |
|
The Free Move Tool
| Keyboard Shortcut: S | The Free Move Tool moves objects around a Trainz World |
|
The Free Move Tool has no drop down menu lists.
 |
|
||||||||||||
Free Move: Scenery Mesh Objects
| Individual "non-spline" scenery objects that are not attached to track are often referred to in Trainz terminology as Scenery Mesh Objects. |
Free Move: Move a Mesh Object
 |
|
||||||||||
Free Move: Set the Height of a Mesh Object
|
||||||||||
Free Move: Mesh Object Context Menu
| A selected scenery mesh object, or a group of selected scenery mesh objects, will have a Context Icon that opens a Context Menu. Left Click on the icon or press the T key. The icon design will vary between object types. |
 |
|
Free Move: Track Objects
| Track Objects (signals, switches, speed signs, markers, etc) are always attached to an existing track. They can be moved to new positions along the track and in Surveyor Classic that was the limit of their movement. Surveyor 2.0 brings a new freedom of movement to track objects. They can be moved away from the track to the left or right as well as above and below the track. The operation of a track object is not affected by these changes. |
Free Move: Move a Track Object
| Track objects can be moved to new positions along the track and to positions closer to the track or further away from the track. |
 |
|
|||||
|
|||||||
Track objects that have been moved away from or closer to the track will still function normally.
Free Move: Set the Height of a Track Object
| Track objects can be raised above and lowered below the track level. |
 Throw Lever track object level with the track |
|
||||||||||||
 After being moved vertically |
|||||||||||||
Free Move: Track Object Context Menu
A selected track mesh object, or a group of selected track mesh objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
|
 |
|
|
Track objects can also be rotated to the opposite side of the track.
 |
|
|||||||||
Free Move: Spline Objects (Including Track)
| Scenery splines and track splines are defined by their endpoints. Splines are usually added to a route as a series of joined segments linked at the endpoints. |
|
||||||||
Free Move: Move Spline Endpoints
 |
|
||||||||||||
Free Move: Move Spline Segments
Splines are frequently made of multiple segments joined together. You can easily move a spline by moving its segments, individually or as a group.
 |
|
 |
|
|||||||||||||||||||
 |
|
|||||||||
Left Click and Drag the selected segment(s) in any horizontal direction.
|
|||||||||
 |
 |
Free Move: Spline Object Context Menu
A selected scenery spline object, or a group of selected scenery spline objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
|
|||||||||||||
|
 |
 |
|
Free Move: Rolling Stock Objects
| Rolling Stock Objects (locomotives, wagons, etc) can only be moved along the track that they are attached to. If they are moved off the track then they will immediately "snap back" to the nearest track when they are released. |
Free Move: Move Rolling Stock Objects
Use the Free Move tool to move a selected rolling stock object along the track.
|
 |
|
Free Move: Decouple Rolling Stock Objects
| All decoupling operations between Rolling Stock Objects are performed using just a Left Click and Drag. |
|
||||||||||
|
A rolling stock object or objects in the middle of a consist can also be decoupled. This will break the consist into 3 sections.
 |
Select one (Left Click) or more ( Shift + Left Click) rolling stock objects inside a consist | |||||||||||
> |
|
|||||||||||
Free Move: Couple Rolling Stock Objects
| All coupling operations between Rolling Stock Objects can be performed using just a Left Click and Drag or through the objects Context Menu. |
![]() Using "Click and Drag"
Using "Click and Drag"
|
||||||||||||||
Consider the following simple situation:-
| The guard van (caboose) standing at the rear of a consist has to be coupled to the rear gondola wagon. | |||||||||
 |
|
||||||||
 |
|
||||||||
![]() Using the Context Menu
Using the Context Menu
Using the same situation as above, the isolated guard van and the gondola wagon at the end of a consist are to be coupled together.
 |
|
|||||||||||
|
|
| Using a more complex example involving multiple objects from several different consists. The selected wagons shown below are to form a single consist based on the loco. |
 |
| The loco was the last object to be selected so it has the Context Icon. The Context Menu is opened and the option Merge into Single Train is selected with the result as shown below. |
 |
| The wagons and loco have been combined into a single consist but not necessarily in a useful order. Left Click and Drag the incorrectly placed vehicles to their correct positions. |
Free Move: Rolling Stock Object Context Menu
A selected rolling stock object, or a group of selected rolling stock objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
|
 |
|
The Fine Adjustment Tool
| Keyboard Shortcut: D | The Fine Adjustment Tool makes 3D adjustments (position and rotations) to objects in a Trainz World |
|
The Fine Adjustment Tool has no drop down menu lists.
 |
|
||||||||||||
| The most obvious feature of the Fine Adjustment Tool is the 3D Anchor Frame it adds to a selected object. The frame is made of 3 straight and 3 curved coloured lines, called Anchors, which control the position and orientation of an object or a group of objects. |
 |
The Anchor controls are:-
|
||||||||||||||||||||||||||
|
|||||||
Fine Adjustment: Scenery Mesh Objects
| Individual "non-spline" scenery objects that are not attached to track are often referred to in Trainz terminology as Scenery Mesh Objects. |
Fine Adjustment: Move a Mesh Object
|
||||||||||
Blue vertical Anchor movement |
Green Anchor rotation |
Red Anchor rotation |
Blue Anchor rotation |
|
Fine Adjustment: Mesh Object Context Menu
| A selected scenery mesh object, or a group of selected scenery mesh objects, will have a Context Icon that opens a Context Menu. Left Click on the icon or press the T key. The icon design will vary between object types. |
 |
|
Fine Adjustment: Track Objects
| Track Objects (signals, switches, speed signs, markers, etc) are always attached to an existing track. They can be moved to new positions along the track and in Surveyor Classic that was the limit of their movement. Surveyor 2.0 brings a new freedom of movement to track objects. They can be moved away from the track to the left or right as well as above and below the track. The operation of a track object is not affected by these changes. |
Fine Adjustment: Move a Track Object
| Track objects can be moved to new positions along the track and to positions closer to the track or further away from the track. |
 |
|
|||||||||||||||||
 |
|
|||||||||||||||||
Fine Adjustment: Set the Height of a Track Object
| Track objects can be raised above and lowered below the track level. |
 Throw Lever track object level with track |
|
||||||||||||
 After being moved vertically |
|
||||||||||||
Fine Adjustment: Track Object Context Menu
A selected track mesh object, or a group of selected track mesh objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
|
 |
|
|
Track objects can also be rotated to the opposite side of the track.
 |
|
|||||||||
Fine Adjustment: Spline Objects (Including Track)
| Scenery splines and track splines are defined by their endpoints. Splines are usually added to a route as a series of joined segments linked at the endpoints. |
|
||||||||
Fine Adjustment: Move Spline Endpoints
 |
The 3D Anchor Frame shown is for a spline endpoint.
|
|||||||||||||||
Fine Adjustment: Move Spline Segments
|
 |
The 3D Anchor Frame shown is for a spline segment.
|
|||||||||||||||
|
 |
Selecting a spline segment with the Fine Adjustment Tool will add a Temporary Endpoint at the point where the segment was clicked.
|
 Segment moved to the right along the Red horizontal Anchor line |
 Segment moved up along the Blue vertical Anchor line |
|
|||
 Segment rotated anti-clockwise around the Blue rotational Anchor arc line |
 Segment rotated clockwise around the Red rotational Anchor arc line |
|
|
Fine Adjustment: Spline Object Context Menu
A selected scenery spline object, or a group of selected scenery spline objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
|
|
||||||||||||||||||
 |
 |
|
Fine Adjustment: Rolling Stock Objects
| Rolling Stock Objects (locomotives, wagons, etc) can only be moved along the track that they are attached to. If they are moved off the track then they will immediately "snap back" to the nearest track when they are released. |
Fine Adjustment: Move Rolling Stock Objects
Use the Fine Adjustment tool to move a selected rolling stock object along the track.
|
|
||||||
Fine Adjustment: Decouple Rolling Stock Objects
| All decoupling operations between Rolling Stock Objects are performed using just a Left Click and Drag. |
|
||||||||||
|
A rolling stock object or objects in the middle of a consist can also be decoupled. This will break the consist into 3 sections.
 |
Select one (Left Click) or more ( Shift + Left Click) rolling stock objects inside a consist | |||||||||||
> |
|
|||||||||||
Fine Adjustment: Couple Rolling Stock Objects
| All coupling operations between Rolling Stock Objects can be performed using just a Left Click and Drag or through the objects Context Menu. |
![]() Using "Click and Drag"
Using "Click and Drag"
|
||||||||||||||
Consider the following simple situation:-
| The guard van (caboose) standing at the rear of a consist has to be coupled to the rear gondola wagon. | |||||||||
 |
|
||||||||
 |
|
||||||||
![]() Using the Context Menu
Using the Context Menu
Using the same situation as above, the isolated guard van and the gondola wagon at the end of a consist are to be coupled together.
 |
|
|||||||||||
|
|
| Using a more complex example involving multiple objects from several different consists. The selected wagons shown below are to form a single consist based on the loco. |
 |
| The loco was the last object to be selected so it has the Context Icon. The Context Menu is opened and the option Merge into Single Train is selected with the result as shown below. |
 |
| The wagons and loco have been combined into a single consist but not necessarily in a useful order. Left Click and Drag the incorrectly placed vehicles to their correct positions. |
Fine Adjustment: Rolling Stock Object Context Menu
A selected rolling stock object, or a group of selected rolling stock objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
|
 |
|
Fine Adjustment: Object Height Problem Solutions
|
|||||||||||
 |
Object Height Above Ground Height
|
|||||||||||||
 |
Object Height Below Ground Height
|
|||||||||||||
 |
Where this method fails is when the height difference between the two Anchor points exceeds the length of the Blue vertical Anchor line so the Ground Height Anchor or the Object Height Anchor is at the very top of the Anchor line. Once it is in that position the Object Height Anchor can no longer be moved up or down because there is no vertical Anchor line to grab.
|
||||||||
A more complex alternative method is to use the Surveyor Compass Rose, the Info Palette and the Tool Options Palette.
 The Surveyor Compass Rose |
|
|||||||||||||||||
The Marquee Tool
| Keyboard Shortcut: F | The Marquee Tool selects and copies the objects, deletes baseboards, adds new baseboards and sets their properties in a Trainz World |
|
The Marquee Tool has no drop down menu lists.
 |
|

| In the image above:- | |
| a road spline at the bottom and a house at the lower left of the Marquee Selection Area have been overlain by the drawn rectangle so they have been included in the selection. | |
| the Marquee Selection Area was drawn from the top left to the bottom right which places the Marquee Context Icon at the bottom right of the rectangle. | |
| the bottom right of the Marquee Selection Area also has a 3D Anchor Frame. | |
| The road spline was the last object that was included in the selection area so its Context Icons are also present. | |
Not shown in the image, because they are not highlighted, are the Ground Heights, Ground Textures and Effect Layers that are also included in the Marquee Selection Area.
 |
The Marquee Selection Area 3D Anchor Frame has some similarities to the one used with the Fine Adjustment Tool.
|
|
||||||
The Marquee Tool and the Assets Palette Filter
| The Assets Palette filter tools can be used to restrict the objects selected by the Marquee Tool. |
 |
|
|||||||||||||
Using the Filters shown above, the Marquee Selection Area only selects scenery spline objects.

Marquee Anchor Controls
The following images demonstrate the effect of using the Marquee Anchor Controls on the image shown at the top of this section as the starting point.
Horizontal Anchor Shift
|
||||||||
Rotational Anchor Shift
|
||||||||
Vertical Anchor Shift
|
||||||||
|
|||||||||||||
Marquee Context Menu
|
|
||||||||||||||||||||||||||||||||||||
Scrapbook Operations
|
|
||||||||||||||||||||||||||||||||||
Once an area has been marked out by the Marquee Tool a number of options become available.
 |
|
|||||||||||||
Adding a New Scrapbook
The Cut and Copy Scrapbook operations are also found in the Marquee Context Menu (see the Marquee Context Menu section above).
|
When a new Scrapbook is created by a Cut or Copy , it will appear in the Scrapbook palette with some basic details.
 |
|
|||||||||||||||
|
|
|
 |
||||||||||
Once a scrapbook has been Pinned it becomes an asset and will appear in Content Manager

The scrapbook can be uploaded to the DLS and saved as a CDP file.
|
Managing Baseboards
| The Marquee is a powerful tool for adding, deleting and changing the properties of multiple baseboards |
 |
|
|||||||||||||||||||
Mass Object Moves and Clones
|
Selecting and Moving Multiple Objects
Multiple objects can be selected and moved with the Free Move Tool and the Fine Adjustment Tool.
|
|
||||||||||||
 |
|
||||||||||
 |
|
||||||||||
Selecting Multiple Identical Objects
You can quickly select all nearby identical objects by a Double Left Click on an object.
|
| A forest of many different trees. Only one has been selected. | Double Left Click on a tree to select all the identical trees in the forest. |
 |
 |
|
Cloning Objects
| You can easily clone single and multiple selected objects. If you have selected a group of objects they do not have to be the same type - you can select scenery objects and scenery splines. |
|
|
|||||||||||
|
|||||||||
The Info Palette
|
 |
|
||||||||||
The components of the Info Palette are identified in the image below.
 |
Each of the small arrowhead icons will open the palette to display more information and some controls. |
|
||||||||||||||||||
Focus Info and Controls
| The Focus shows the current position and height of the Cursor object. |
Open up the Focus by a Left Click on its arrowhead icon.
|
 |
|
|
Next to the z co-ordinate is a small white down arrowhead. Left Click on the arrowhead to open its menu.
 |
There is only one item in the sub-menu. Use Height for Brush Left Click on the option to copy the current cursor height (z) value from the Info Palette to the Tool Options Palette Height entry. |
Asset Name Menu
You must have an object (or objects) selected for a name to be shown and for this menu to be available.
| If more than one object has been selected then the name and position data shown will be for the last selected object. If different objects (with different kuid codes) have been selected then a count of the additional objects will be added. The (+2) shown in the object name in the image on the left indicates that 2 additional different objects are in the group of selected objects. |
Next to the objects name is a small white Down Arrowhead. Left Click on the arrowhead to open its menu.
 |
The menu options are:-
|
Position Info and Controls
You must have an object (or objects) selected for the position data to be shown and edited. Open up the position data by a Left Click on its Pos: arrowhead icon.
 |
The position of the selected object (or the last object if more than one is selected) is shown in the x, y and z settings. These values can be edited to move the object or objects to a new position but CARE will be needed.
|
Next to the z co-ordinate is a small white down arrowhead. Left Click on the arrowhead to open its menu.
 |
There is only one item in the sub-menu. Use Height for Brush Left Click on the option to copy the height (z) value for the selected object from the Info Palette to the Tool Options Palette Height entry. |
Rotation Info and Controls
You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by a Left Click on its Rot: arrowhead icon.
 |
The rotational orientation of the selected object (or the last object if more than one is selected) is shown in the r, p and y settings (the letters stand for Roll, Pitch and Yaw). These values can be edited to rotate the object or objects in 3D space BUT not all objects can be rotated in certain directions.
|
|
|||||||||||||||||||||||||||||||||||
Layer Info and Controls
You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by a Left Click on its Layer: arrowhead icon.
|
 |
This will show the:-
|
 |
If multiple objects from different layers have been selected then no layer name will be shown in the Layer and Binding boxes. Instead they will be left "blank" as shown in the image on the left. Both boxes can still be opened to assign layers to objects.
|
Assigning Objects to a Different Layer
A selected object or group of selected objects can be assigned to a different layer. If multiple objects have been selected then they do not have to all be in the same layer.
 |
|
|||||||||||
Once a target layer has been selected then the Select Layer button, which sets the Active Layer, may become active.
|
|
||||||||
Assigning Objects to a Binding Layer
| The Binding Layer, or Bound Layer as it is also called, is a tool used in the development of a route or session. It allows you to temporarily assign an object to a second layer while it is still in its original layer. The object will then take on the properties (Locked/Unlocked, Hidden/Visible) of both layers. |
|
|
|||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||
 |
|
|||||||||||
| As an example, the image below shows what you will see for a single object that has had:- | |||||||||
 |
|
||||||||
 |
More information on creating, editing and using Layers can be found on the Trainz Wiki at:- |
Trainz Wiki
 |
More Tutorials and Guides to Using Trainz |
This page was created by Trainz user pware in January 2023 and was last updated as shown below.