|
|
| Line 1: |
Line 1: |
| − | The information in this Wiki Page applies to '''Surveyor 2.0 (S20)''' as found in '''Trainz Plus'''. The original reference material for this document can be found at [[image:WikiLink.PNG|link=]] '''[https://docs.trainzsimulator.com/v1/docs/surveyor20 Surveyor 2.0 Overview]'''<br>
| |
| − |
| |
| − | <table> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=729> </td>
| |
| − | <td width=46> </td>
| |
| − | <td width=75> </td>
| |
| − | <td width=75>[[image:NextDown.png|link=#stepS20vS10|alt=Next Down|Next Down]]</td>
| |
| − | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | __TOC__
| |
| − | </td>
| |
| − | <td width=800>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2 align="center"><span style="font-weight: 700; font-size: 17px;">Surveyor 2.0 <span style="color: white; background-color: blue;"> Mouse </span> and <span style="color: white; background-color: black;"> Keyboard </span> Aids and Shortcuts</span></td>
| |
| − | </tr>
| |
| − |
| |
| − | <tr valign="top">
| |
| − | <td colspan=2></td>
| |
| − | </tr>
| |
| − |
| |
| − | <tr valign="top">
| |
| − | <td></td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Operations </span></td>
| |
| − | </tr>
| |
| − |
| |
| − | <tr valign="top">
| |
| − | <td width=150><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> LClick </span></td>
| |
| − | <td><span style="font-weight: 700; font-size: 17px;">Left Click</span> on an object to '''<u>Select</u>''' it</td>
| |
| − | </tr>
| |
| − |
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> <span style="color: white; background-color: blue;"> LClick </span></span></td>
| |
| − | <td>hold down the <span style="font-weight: 700; font-size: 17px;">Shift</span> key and <span style="font-weight: 700; font-size: 17px;">Left Click</span> on another object to add it to the '''<u>Selection</u>'''</td>
| |
| − | </tr>
| |
| − |
| |
| − | <tr valign="top">
| |
| − | <td width=150><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: blue;"> LClick </span> <span style="color: white; background-color: blue;"> Drag </span></span></td>
| |
| − | <td><span style="font-weight: 700; font-size: 17px;">Left Click and Drag</span> to '''<u>Move</u>''' an object or a group of selected objects</td>
| |
| − | </tr>
| |
| − |
| |
| − | <tr valign="top">
| |
| − | <td width=150><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> RClick </span></td>
| |
| − | <td><span style="font-weight: 700; font-size: 17px;">Right Click</span> on the terrain to '''<u>Move</u>''' the '''Compass Rose''' and '''Focus''' to that location</td>
| |
| − | </tr>
| |
| − |
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> DLClick </span></td>
| |
| − | <td><span style="font-weight: 700; font-size: 17px;">Double Left Click</span> on an object to add it and all nearby identical objects into a single '''<u>Selection</u>'''
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPointBlueSquare.png|10px|link=]]</td>
| |
| − | <td>when used on a '''consist''' all the wagons in the consist, regardless of type, will be selected</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPointBlueSquare.png|10px|link=]]</td>
| |
| − | <td>when used on a spline or track all the segments upto the next junction will be selected</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − |
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> <span style="color: white; background-color: blue;"> DLClick </span></span></td>
| |
| − | <td>hold down the <span style="font-weight: 700; font-size: 17px;">Shift</span> key and <span style="font-weight: 700; font-size: 17px;">Double Left Click</span> on another object to add it and its nearby identical objects to those already in the '''<u>Selection</u>'''</td>
| |
| − | </tr>
| |
| − |
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> <span style="color: white; background-color: blue;"> LClick </span> <span style="color: white; background-color: blue;"> Drag </span></span></td>
| |
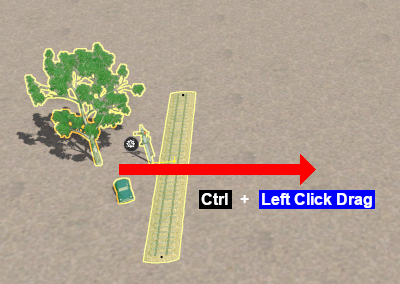
| − | <td>hold down the <span style="font-weight: 700; font-size: 17px;">Ctrl</span> key and <span style="font-weight: 700; font-size: 17px;">Left Click and Drag</span> to '''<u>Clone</u>''' an object or selected objects</td>
| |
| − | </tr>
| |
| − |
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> <span style="color: white; background-color: black;"> C </span></span></td>
| |
| − | <td>press <span style="font-weight: 700; font-size: 17px;">Ctrl C</span> to '''<u>Copy</u>''' selected objects (including the ground height, ground textures and any effect layers) into a new '''Scrapbook'''</td>
| |
| − | </tr>
| |
| − |
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> <span style="color: white; background-color: black;"> D </span></span></td>
| |
| − | <td>press <span style="font-weight: 700; font-size: 17px;">Ctrl D</span> to '''<u>Unselect</u>''' a selected object (or '''ALL''' objects if multiple objects have been selected)</td>
| |
| − | </tr>
| |
| − |
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> <span style="color: white; background-color: black;"> E </span></span></td>
| |
| − | <td>press <span style="font-weight: 700; font-size: 17px;">Ctrl E</span> to open the '''<u>Route Editor</u>''' (to edit the route name, description, thumbnail, scale, etc)</td>
| |
| − | </tr>
| |
| − |
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> <span style="color: white; background-color: black;"> F </span></span></td>
| |
| − | <td>press <span style="font-weight: 700; font-size: 17px;">Ctrl F</span> to open the '''<u>Object Finder</u>'''</td>
| |
| − | </tr>
| |
| − |
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> <span style="color: white; background-color: black;"> F1 </span></span></td>
| |
| − | <td>press <span style="font-weight: 700; font-size: 17px;">Ctrl F1</span> to switch from '''<u>Driver</u>''' to '''<u>Surveyor</u>''' via the '''UDS''' inteface</td>
| |
| − | </tr>
| |
| − |
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> <span style="color: white; background-color: black;"> F2 </span></span></td>
| |
| − | <td>press <span style="font-weight: 700; font-size: 17px;">Ctrl F2</span> to switch from '''<u>Surveyor</u>''' to '''<u>Driver</u>''' via the '''UDS''' inteface</td>
| |
| − | </tr>
| |
| − |
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> <span style="color: white; background-color: black;"> M </span></span></td>
| |
| − | <td>press <span style="font-weight: 700; font-size: 17px;">Ctrl M</span> to open the '''<u>Mini Map</u>'''</td>
| |
| − | </tr>
| |
| − |
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> <span style="color: white; background-color: black;"> R </span></span></td>
| |
| − | <td>press <span style="font-weight: 700; font-size: 17px;">Ctrl R</span> to open the '''<u>Session Editor</u>''' (to edit the session name, description and rules)</td>
| |
| − | </tr>
| |
| − |
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> <span style="color: white; background-color: black;"> S </span></span></td>
| |
| − | <td>press <span style="font-weight: 700; font-size: 17px;">Ctrl S</span> to '''<u>Save</u>''' the current route and/or session (which ever has been edited)</td>
| |
| − | </tr>
| |
| − |
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> <span style="color: white; background-color: black;"> V </span></span></td>
| |
| − | <td>press <span style="font-weight: 700; font-size: 17px;">Ctrl V</span> to '''<u>Paste</u>''' the current '''Scrapbook''' into the route at the cursor position (the '''Surveyor Compass Rose'''). The current settings in the '''Scrapbook Palette''' Filter will control which objects are pasted and how they are pasted</td>
| |
| − | </tr>
| |
| − |
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> <span style="color: white; background-color: black;"> X </span></span></td>
| |
| − | <td>press <span style="font-weight: 700; font-size: 17px;">Ctrl X</span> to '''<u>Cut</u>''' and remove selected objects from the route and place them into a new '''Scrapbook'''. The ground height, ground textures, effect layers and any objects in locked layers will be copied, not cut</td>
| |
| − | </tr>
| |
| − |
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> <span style="color: white; background-color: black;"> Y </span></span></td>
| |
| − | <td>press <span style="font-weight: 700; font-size: 17px;">Ctrl Y</span> to '''<u>Redo</u>''' (reverse) the last <span style="font-weight: 700; font-size: 17px"><span style="color: white; background-color: black;"> Ctrl </span> <span style="color: white; background-color: black;"> Z </span></span> command</td>
| |
| − | </tr>
| |
| − |
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> <span style="color: white; background-color: black;"> Z </span></span></td>
| |
| − | <td>press <span style="font-weight: 700; font-size: 17px;">Ctrl Z</span> to '''<u>Undo</u>''' previous actions</td>
| |
| − | </tr>
| |
| − |
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> <span style="color: white; background-color: black;"> Space </span></span></td>
| |
| − | <td>press <span style="font-weight: 700; font-size: 17px;">Ctrl Space</span> to show/hide the '''<u>User Interface</u>''' (the Trainz Main Menu icons and all the docked palettes - undocked palettes will still be visible)</td>
| |
| − | </tr>
| |
| − |
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span></td>
| |
| − | <td>hold down the <span style="font-weight: 700; font-size: 17px;">Alt</span> key and hover the tool pointer over an object to '''<u>Identify</u>''' it</td>
| |
| − | </tr>
| |
| − |
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Alt </span> <span style="color: white; background-color: blue;"> LClick </span></span></td>
| |
| − | <td>hold down the <span style="font-weight: 700; font-size: 17px;">Alt</span> key and <span style="font-weight: 700; font-size: 17px;">Left Click</span> on an object to '''<u>Select</u>''' it in the '''Assets Palette'''</td>
| |
| − | </tr>
| |
| − |
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span></td>
| |
| − | <td>press the <span style="font-weight: 700; font-size: 17px;">Delete</span> key to '''<u>Delete</u>''' a selected object or objects from the route</td>
| |
| − | </tr>
| |
| − |
| |
| − | <tr valign="top">
| |
| − | <td colspan=2></td>
| |
| − | </tr>
| |
| − |
| |
| − | <tr valign="top">
| |
| − | <td></td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Tools </span></td>
| |
| − | </tr>
| |
| − |
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=50><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> W </span></td>
| |
| − | <td>selects the <span style="font-weight: 700; font-size: 17px;">Brush Tool</span> [[image:S20_BrushToolIcon.png|link=|20px]]</td>
| |
| − | <td rowspan=6 valign="middle">[[image:ToolsKeyboard_S20.png|link=]]</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> E </span></td>
| |
| − | <td>selects the <span style="font-weight: 700; font-size: 17px;">Placement Tool</span> [[image:S20_PlacementToolIcon.png|link=|20px]]</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> R </span></td>
| |
| − | <td>selects the <span style="font-weight: 700; font-size: 17px;">Eyedropper Tool</span> [[image:S20_DropperToolIcon.png|link=|20px]]</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> S </span></td>
| |
| − | <td>selects the <span style="font-weight: 700; font-size: 17px;">Free Move Tool</span> [[image:S20_FreeMoveToolIcon.png|link=|20px]]</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> D </span></td>
| |
| − | <td>selects the <span style="font-weight: 700; font-size: 17px;">Fine Adjustment Tool</span> [[image:S20_FineAdjustmentToolIcon.png|link=|20px]]</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> F </span></td>
| |
| − | <td>selects the <span style="font-weight: 700; font-size: 17px;">Marquee Tool</span> [[image:S20_MarqueeToolIcon.png|link=|20px]]</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> T </span></td>
| |
| − | <td>opens the <span style="font-weight: 700; font-size: 17px;">Context Menu</span> of a selected object</td>
| |
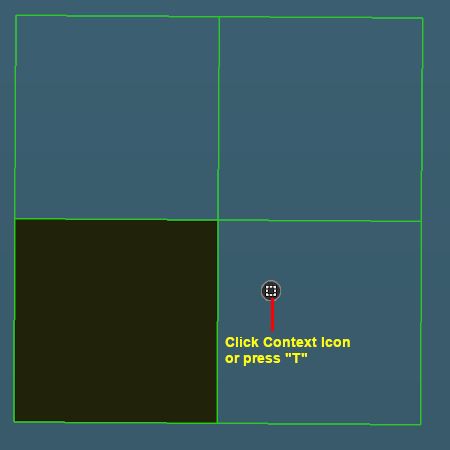
| − | <td>[[image:ContextIconsOneRow_S20.png|link=]]</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=800 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=796 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Assets and Objects</span><br>
| |
| − | ----
| |
| − | (from the '''[https://docs.trainzsimulator.com/v1/docs/surveyor20 Surveyor 2.0 Overview]''' document)<br>
| |
| − |
| |
| − | In this online documentation, the term <span style="font-weight: 700; font-size: 15px;">Asset</span> is used when talking about the items listed in '''Content Manager''' and the '''Asset Palette'''. Every asset has a '''KUID''' (unique identifier). When an asset (selected in the '''Assets Palette''') is placed into the world, the instance of the asset in the world is referred to as an <span style="font-weight: 700; font-size: 15px;">Object</span>. There are multiple types of object, such as Scenery, Splines, Trains, Trackside, etc.
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=729><span id="stepS20vS10"></span> </td>
| |
| − | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td>
| |
| − | <td width=75> </td>
| |
| − | <td width=75>[[image:NextDown.png|link=#stepTools|alt=Next Down|Next Down]]</td>
| |
| − | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | ='''Surveyor 2.0 vs Surveyor Classic'''=
| |
| − |
| |
| − | <table width=1000 cellpadding=2 bgcolor="lightcyan">
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-size: 17px; font-weight: 700;">Surveyor 2.0</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>'''Surveyor 2.0''' (or '''S20''') is the new '''Surveyor''' interface provided to '''Trainz Plus Gold''' and '''Trainz Plus Standard''' subscribers as an alternative to '''Surveyor Classic'''. Classic is still available as an option in '''Trainz Plus'''. '''S20''' is also available in '''TRS22''' for '''Trainz Plus''' subscribers only. '''TRS22''' without the subscription will have '''Surveyor Classic'''.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-size: 17px; font-weight: 700;">Whats New</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>a single set of common tools that can be applied to '''ALL''' types of objects</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the ability to select multiple objects of different types that can be manipulated as one with more freedom than was previously possible</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>each object has its own '''Context Menu''' that applies specific actions depending on the type of object</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>information and controls in dockable and moveable '''Palettes''' that can be hidden when not needed</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>a new '''Scrapbook''' asset to store "scenes" that can be pasted anywhere in a route, between routes and shared through the '''DLS'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>a new '''Marquee Tool''' that allows:-<br>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPointBlueSquare.png|10px|link=]]</td>
| |
| − | <td>multiple baseboards to be added, deleted and have their height, ground texture and grid resolution changed in a single operation</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPointBlueSquare.png|10px|link=]]</td>
| |
| − | <td>objects, ground heights, ground textures and effect layers to be moved and copied</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
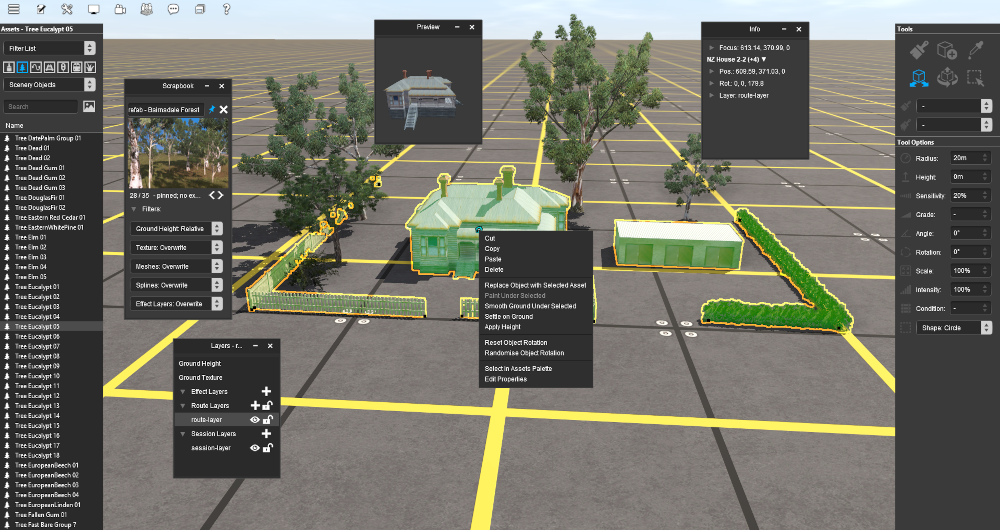
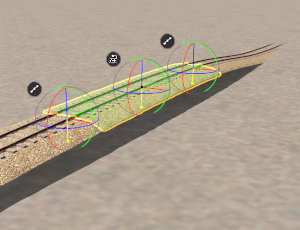
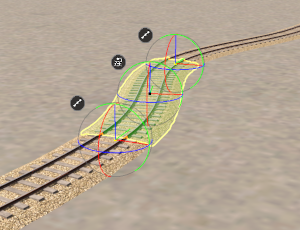
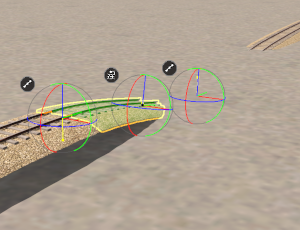
| − | The following screen images help illustrate the change in philosophy that has occurred with the release of the '''Surveyor 2.0''' user interface.
| |
| − | <table bgcolor=#000000 width=1000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=996 cellpadding=2>
| |
| − | <tr valign="top">
| |
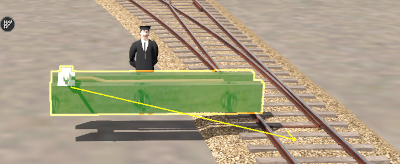
| − | <td align="center" colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Surveyor Classic </span><br>
| |
| − | '''2002 - 2022'''<br>
| |
| − | [[image:Surveyor10Screen.png|link=]]</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>all the tools are in separate fixed Tabbed Flyouts with a different Flyout and set of tools for each type of object (scenery, track, terrain, textures, trains, etc)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the workflow forces you to select the correct tool for the type of object and then apply it to just a single object at a time
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=1000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=996 cellpadding=2>
| |
| − | <tr valign="top">
| |
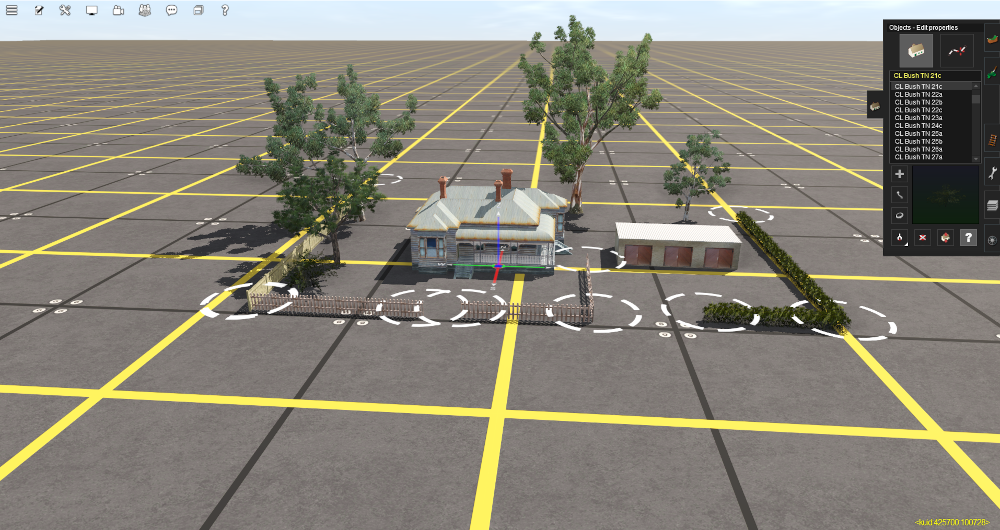
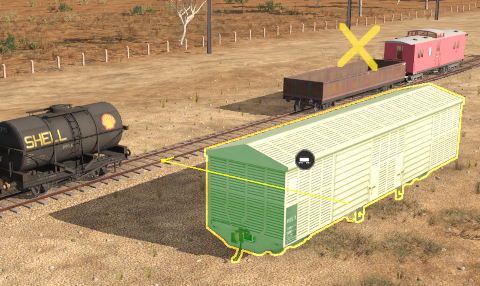
| − | <td align="center" colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Surveyor 2.0 </span><br>
| |
| − | '''2022 - '''<br>
| |
| − | [[image:Surveyor20Screen.png|link=]]</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>there is just one set of tools that can be applied to all types of objects
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the workflow allows you to select multiple objects (that can be of different types) and then apply a selected tool or operation to them all
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=729><span id="stepTools"></span> </td>
| |
| − | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td>
| |
| − | <td width=75>[[image:NextUp.png|link=#stepS20vS10|alt=Next Up|Next Up]]</td>
| |
| − | <td width=75>[[image:NextDown.png|link=#stepBrush|alt=Next Down|Next Down]]</td>
| |
| − | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | ='''The Tools Palette'''=
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2 bgcolor="lightcyan">The '''Tools Palette''' is at the core of the new interface and takes the place of all the '''Tool Flyouts''' that have been the standard for Trainz Surveyor for many years. Some of the tools are new while others have been given a makeover and new abilities.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
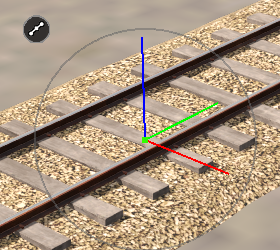
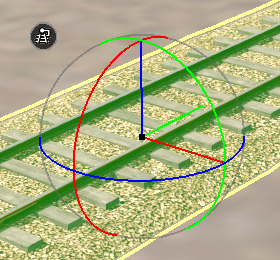
| − | <td width=531>[[image:Tools_S20.png|link=|alt=Tools and keymap for S20]]<br>
| |
| − | <br>
| |
| − | The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Context Tool </span> is attached as an icon to a selected or newly placed object. The icon design will vary according to the type of object.</td>
| |
| − | <td width=469>
| |
| − | <span id="Notes_Palettes"></span>
| |
| − | <table bgcolor=#000000 width=469 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=465 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td width=440><span style="font-size: 17px; font-weight: 700;">Notes: Palettes'''</span><br>
| |
| − | ----
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | If the '''Tools Palette''' is not shown on the screen, then:-
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=175>[[image:WindowsMenu_S20.png|link=|alt=Windows Menu]]</td>
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>open the '''Window Menu''' from the menu icons at the top of the screen</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td> </td>
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BulletTick.png|link=]]</td>
| |
| − | <td>visible palettes have ticks next to their names</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BulletNoTick.png|link=]]</td>
| |
| − | <td>invisible (hidden) palettes have no ticks next to their names</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>to make a hidden palette visible simply '''Left''' click on its name or on the [[image:BulletNoTick.png|link=]] next to its name. This will add a [[image:BulletTick.png|link=]] and make the '''Tools Palette''' visible</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint3.JPG|link=]]</td>
| |
| − | <td>make sure that the '''Tool Options Palette''' is also visible</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | There is a '''Trainz Wiki Page''' specifically covering the '''S20 Palettes''' at<br>[[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Palettes|How to Use the S20 Palettes]]'''
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table bgcolor=#000000 width=1000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=996 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
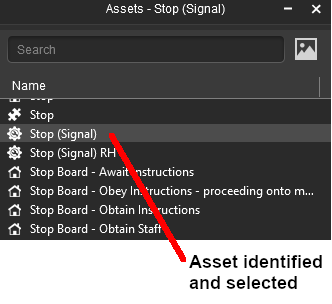
| − | <td>An '''Eyedropper''' is inside all the tools so you can quickly identify any object without having to switch to the '''Eyedropper Tool''' and back again.<br>
| |
| − | Just hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key as you move your selected tool onto an object to reveal its name. '''Left''' click on the object while holding down the key to select it in the '''Assets Palette''' list.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=729><span id="stepBrush"></span> </td>
| |
| − | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td>
| |
| − | <td width=75>[[image:NextUp.png|link=#stepTools|alt=Next Up|Next Up]]</td>
| |
| − | <td width=75>[[image:NextDown.png|link=#stepPlacement|alt=Next Down|Next Down]]</td>
| |
| − | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | ='''The Brush Tool'''=
| |
| − | <table width=100> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=50>[[image:SkipDown.png|link=#Ground Height]]</td>
| |
| − | <td width=50> </td>
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=40>[[image:S20_BrushToolIcon.png|link=]]</td>
| |
| − | <td width=160>'''Keyboard Shortcut:''' <span style="color: white; background-color: black; font-weight: 700; font-size: 17px;"> W </span></td>
| |
| − | <td width=800 bgcolor="lightcyan"><span style="font-weight: 700; font-size: 15px;">The <span style="color: white; background-color: black;"> Brush Tool </span> "paints" the ground height, ground textures, effect layers and scrapbook scenes in the Trainz World</span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | The '''Brush Tool''' has two drop down menu lists.<br>
| |
| − |
| |
| − | <table width=900>
| |
| − | <tr valign="top">
| |
| − | <td width=200>[[image:BrushTools_S20.png|link=|alt=Brush Tools]]</td>
| |
| − | <td>
| |
| − | <table width=700>
| |
| − | <tr valign="top">
| |
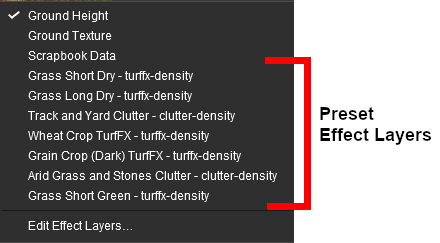
| − | <td colspan=3>The first drop down menu will set the '''"Brush Target"''' which is the type of brush. '''Left''' click on the drop down box and on a '''Target''' to select it:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=200>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BulletTick.png|link=]]</td>
| |
| − | <td>'''Ground Height'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BulletTick.png|link=]]</td>
| |
| − | <td>'''Ground Texture'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BulletTick.png|link=]]</td>
| |
| − | <td>'''Scrapbook Data'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BulletTick.png|link=]]</td>
| |
| − | <td>'''<''List of Effect Layers''>'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BulletTick.png|link=]]</td>
| |
| − | <td>'''Edit Effect Layers'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td width=100>[[image:BrushToolsGroundOptions_S20.png|link=]]</td>
| |
| − | <td width=350>
| |
| − | <table bgcolor=#000000 width=350 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=346 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td>If you have any '''Effect Layers''' then they will appear as '''Targets''' in this drop down list. Select an '''Effect Layer''' to use the brush to paint with that layer.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | =='''Ground Height'''==
| |
| − | <table width=100> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=50>[[image:SkipDown.png|link=#Ground Texture]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#stepBrush]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − | <table width=1000 bgcolor="lightcyan">
| |
| − | <tr>
| |
| − | <td>This Brush Target raises or lowers the '''Ground Height''' by using a "painting" action</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table width=900 bgcolor=#000000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=896 bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td>This brush tool uses the '''Tool Options Palette'''. If this palette is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document.
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | When the '''Ground Height Target''' is selected, the second drop down box will give a choice of several brush actions that control how the height is adjusted.<br>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>The '''actions''' are:- </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=150>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BulletTick.png|link=]]</td>
| |
| − | <td>'''Height Up'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BulletTick.png|link=]]</td>
| |
| − | <td>'''Height Down'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BulletTick.png|link=]]</td>
| |
| − | <td>'''Set Height'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BulletTick.png|link=]]</td>
| |
| − | <td>'''Grade'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td width=200>[[image:BrushToolsHeightOptions_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td><table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>'''Height Up/Height Down''' raises/lowers the ground at a rate controlled by the '''Sensitivity'''<br>
| |
| − | '''Set Height''' "plateaus" the ground to the '''Height''' setting at a rate controlled by the '''Sensitivity'''<br>
| |
| − | '''Grade''' creates a smooth slope at the '''Grade''' and '''Angle''' settings at a rate controlled by the '''Sensitivity'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td colspan=4>The active height brush options for each action are shown in the '''Tool Options Palette''' with a <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Gold </span> coloured icon next to their names. Those options that have their icon greyed out will be ignored by the selected action, but they can still be edited.</td>
| |
| − | </tr>
| |
| − | <tr valign="top" align="center">
| |
| − | <td width=210><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Height Up/Height Down </span><br>[[image:BrushToolsHeightUpDown_S20.png|link=|alt=Up/Down brush options]]</td>
| |
| − | <td width=210><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Set Height </span><br>[[image:BrushToolsHeightSet_S20.png|link=|alt=Height brush options]]</td>
| |
| − | <td width=210><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Grade </span><br>[[image:BrushToolsHeightGrade_S20.png|link=|alt=Grade brush options]]</td>
| |
| − | <td width=390><br>
| |
| − | <table bgcolor=#000000 width=390 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=386 align="left">
| |
| − | <tr valign="top">
| |
| − | <td width=90><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span></td>
| |
| − | <td width=286>the brush radius (metres) - see '''Notes:''' below</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffb0>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Range:''' </td>
| |
| − | <td width=296>5m and above</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span></td>
| |
| − | <td>the brush height (metres)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffb0>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Range:''' </td>
| |
| − | <td width=296>-3000m to 3000m</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Sensitivity </span></td>
| |
| − | <td>the rate at which the height changes</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffb0>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Range:''' </td>
| |
| − | <td width=296>1% (very slowly) to 100% (very quickly)</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Grade </span></td>
| |
| − | <td>slope gradient - see '''Notes:''' below</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffb0>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Range:''' </td>
| |
| − | <td width=296>0% = flat ('''"Plateau"''' in '''Classic''') to</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td> </td>
| |
| − | <td>±100% = steep (but '''not''' vertical)</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Angle </span></td>
| |
| − | <td>grade direction (compass degrees)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffb0>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Range:''' </td>
| |
| − | <td width=296>0° (North) to ±359°<br>
| |
| − | a negative value reverses the grade direction</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=495>
| |
| − | <table bgcolor=#000000 width=495 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=491 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=491>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table width=491>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>Unlike '''Surveyor Classic''', there is no upper limit to the brush <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span>. Brushes of hundreds of metres (even kilometres) in size are possible. However, the performance will '''decrease''' as the brush radius '''increases'''. If you are using the brush to set an entire baseboard, or many baseboards, to a specific height then the '''Marquee Tool''' would be a better choice.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>The <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Grade </span> is defined as '''vertical rise''' divided by '''horizontal distance''' converted to a percentage figure. So a grade of 100% (the maximum allowed) would mean a slope formed by the height and distance both being the same value (e.g. a height increase of 50m over a distance of 50m). A vertical slope (a cliff) would have an infinite grade which is currently impossible in Surveyor.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td width=10> </td>
| |
| − | <td width=495>
| |
| − | <table bgcolor=#000000 width=495 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=491 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span> To set the '''Ground Height''':-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>select the '''Brush Tool''' from the '''Tools Palette''' (or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> W </span> key)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>select the brush '''Target''' (in this case <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ground Height </span>)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint3.JPG|link=]]</td>
| |
| − | <td>select the brush '''Action''' ('''Height Up''', '''Height Down''', etc)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint4.JPG|link=]]</td>
| |
| − | <td>set any brush controls (radius, height, sensitivity, etc) in the '''Tool Options Palette'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint5.JPG|link=]]</td>
| |
| − | <td>'''Left Click and Drag''' on the terrain to change the terrain height</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | =='''Ground Texture'''==
| |
| − | <table width=100> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=50>[[image:SkipDown.png|link=#Scrapbook Data]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#Ground Height]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − | <table width=1000 bgcolor="lightcyan">
| |
| − | <tr>
| |
| − | <td>This tool paints the currently selected '''Ground Texture''' (from the '''Assets Palette''') on the ground</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table width=900 bgcolor=#000000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=896 bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td>This brush tool uses the '''Tool Options Palette''' and the '''Assets Palette'''. If these palettes are not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document.
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | When the '''Ground Texture Target''' is selected, the second drop down box will be disabled - there are no brush texture actions.<br>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>The active texture brush options are shown in the '''Tool Options Palette''' with a <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Gold </span> coloured icon next to their names. Those options that have their icon greyed out will be ignored, but they can still be edited.<br>
| |
| − | <table width=600>
| |
| − | <tr valign="top">
| |
| − | <td rowspan=5 width=200>[[image:BrushToolsTexture_S20.png|link=|alt=Texture brush options]]</td>
| |
| − | <td width=400>
| |
| − | <table bgcolor=#000000 width=400 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=396>
| |
| − | <tr valign="top">
| |
| − | <td width=90><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span></td>
| |
| − | <td width=306>the brush radius (metres) - see '''Notes:''' below</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffb0 width=396>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Range:''' </td>
| |
| − | <td width=306>5m and above</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Sensitivity </span></td>
| |
| − | <td>texture transparency</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffb0 width=396>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Range:''' </td>
| |
| − | <td width=306>1% = almost transparent to</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td> </td>
| |
| − | <td width=306>100% = solid (opaque)</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Rotation </span></td>
| |
| − | <td>initial rotation angle - see '''Notes:''' below</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffb0 width=396>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Range:''' </td>
| |
| − | <td width=306>0° to ±360° (larger angles can be entered)</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Scale </span></td>
| |
| − | <td>the texture pattern scaling factor</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffb0 width=396>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Range:''' </td>
| |
| − | <td width=306>0.01% = smallest to 100% = full size</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td width=400>
| |
| − | <table bgcolor=#000000 width=400 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=396 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span> To paint a '''Ground Texture''':-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>select your '''Ground Texture''' in the '''Assets Palette''' - you can use the '''Assets Palette''' filter options to narrow down the selection</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>select the '''Brush Tool''' from the '''Tools Palette''' (or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> W </span> key)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint3.JPG|link=]]</td>
| |
| − | <td>select the '''Ground Texture''' target from the '''Brush''' drop down menu</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint4.JPG|link=]]</td>
| |
| − | <td>set any brush controls (radius, sensitivity, rotation, scale) in the '''Tool Options Palette'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint5.JPG|link=]]</td>
| |
| − | <td>'''Left Click and Drag''' on the terrain to paint with the texture</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=1000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=996 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>Unlike '''Surveyor Classic''', there is no upper limit to the brush <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span>. Brushes of hundreds of metres (even kilometres) in size are possible. However, the performance will '''decrease''' as the brush radius '''increases'''. If you are using the brush to paint an entire baseboard, or many baseboards, then the '''Marquee Tool''' will be quicker but it will not give the options of changing the scale and rotation.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>The <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Rotation </span> controls the starting angle for the texture when painting and is often used to avoid pattern repetition. As in '''Surveyor Classic''', holding down the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> [ </span> or <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> ] </span> keys while painting will continuously change the rotation angle<br>
| |
| − | <table bgcolor=#fcbcbc>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Stop.PNG|link=]]</td>
| |
| − | <td>'''Warning:''' Changing the rotation angle during painting is '''not''' recommended for '''PBR Textures''' as this will significantly increase the memory useage (each rotation will load in another copy of the PBR texture).</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <span id="Default Baseboard Ground Texture"></span>
| |
| − | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Default Baseboard Ground Texture </span>===
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr>
| |
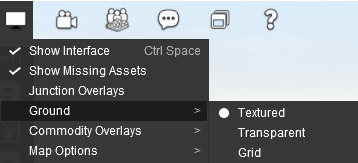
| − | <td colspan=2>When a new route is created or a new baseboard is added it will be covered with the '''Default''' ground texture for the selected '''Region'''. This can be temporarily disabled or permanently changed to a different texture (including to the standard '''TRS19''' grid pattern).</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=360>[[image:MainMenuSetGroundTexture.png|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>The easiest option is to disable the current default ground texture<br>
| |
| − | <span style="font-weight: 700; font-size: 15px;;">Steps:</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>open the [[image:SurveyorDisplayIcon.png|link=]] '''Surveyor Display Menu'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>select the '''Ground''' option</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint3.JPG|link=]]</td>
| |
| − | <td>select the '''Grid''' option. This will use the current grid texture.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td colspan=2>A more complex solution is to edit an existing '''Region''' or create one of your own to add your preferred ground texture (such as the standard '''TRS19''' grid pattern) to each new route you create and every new baseboard that you add.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table cellpadding=2 bgcolor="Aquamarine">
| |
| − | <tr valign="top">
| |
| − | <td>[[image:LinkWiki.PNG|link=]]</td>
| |
| − | <td>
| |
| − | Information on creating and editing '''Region''' assets can be found on the '''Trainz Wiki''' at:-<br>
| |
| − | *'''[[How_to_Create_a_Region_Asset|How to Create a Region Asset]]'''
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | =='''Scrapbook Data'''==
| |
| − | <table width=100> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=50>[[image:SkipDown.png|link=#Effect Layers]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#Ground Texture]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − | <table width=1000 bgcolor="lightcyan">
| |
| − | <tr>
| |
| − | <td>This tool paints the currently selected '''Scrapbook''' (from the '''Scrapbook Palette''') on the ground</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table width=1000 bgcolor=#000000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=996 bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td>This brush tool uses both the '''Tool Options Palette''' and the '''Scrapbook Palette'''. If these palettes are not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document. Instructions on how to create '''Scrapbooks''' can be found in the [[image:PageLink.PNG|link=]] '''[[#The_Marquee_Tool|Marquee Tool]]''' section of this document.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=500 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=496 bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----</td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td colspan=2>'''Scrapbooks''', when created, will contain:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Ground Heights'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Ground Textures'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Effect Layers''' - if present</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Selected Objects''' - scenery items, splines, track, signals, etc</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px; background-color: yellow;"> But <u>NOT</u> Rolling Stock (Trains) </span>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>Ground heights, textures and effect layers are always included in a scrapbook but you can control which visible objects are added by manually selecting them or using the filter controls in the '''Assets Palette'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td>
| |
| − | <table width=500 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=496 bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----</td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td colspan=2>
| |
| − | '''Scrapbooks''', when painted or pasted, can contain any combinations of:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Ground Heights'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Ground Textures'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Effect Layers'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Scenery Objects (Meshes)''' - individual buildings, trees, signals, etc</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Scenery Splines''' - roads, track, fences, etc</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>You have options that will control which of these data categories are transferred and how they are transferred from the scrapbook into a route.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=1000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=996 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>The current '''Scrapbook''' can be '''Pasted''' into a route at the position of the screen cursor (the '''Compass Rose''') by:-
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=28>[[image:Ablue.png|link=]]</td>
| |
| − | <td>pressing <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ctrl </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> V </span>, <span style="font-weight: 700; font-size: 15px;">OR</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Bblue.png|link=]]</td>
| |
| − | <td> selecting <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paste </span> from the '''Context Menu''' of a selected object</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
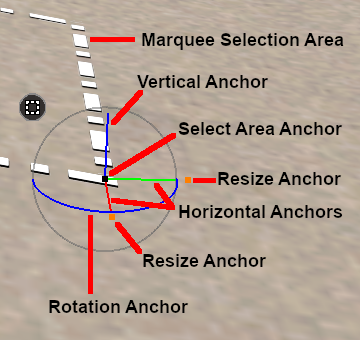
| − | <td colspan=2>In both cases the '''Scrapbook''' will be pasted using the original scrapbooks size. It will be pasted inside a '''Marquee Selection Area''' that can be moved and resized. The objects that are pasted and how they are pasted is controlled by the current '''Scrapbook Palette''' filter settings
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | ===<span style="font-size: 17px; color: white; background-color: blue;"> The Scrapbook Brush Actions </span>===
| |
| − |
| |
| − | When the '''Scrapbook Data Target''' is selected, the second drop down box will give a choice of two brush actions that control how the scrapbook is applied.<br>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>The '''actions''' are:- </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=200>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BulletTick.png|link=]]</td>
| |
| − | <td>'''Scrapbook Brush'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BulletTick.png|link=]]</td>
| |
| − | <td>'''Scrapbook Clone'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td width=200>[[image:BrushToolsScrapbookOptions_S20.png|link=]]</td>
| |
| − | <td width=600>
| |
| − | <table width=600 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=596 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>'''Scrapbook Brush''' will '''resize''' the scrapbook contents to fit the selected brush shape and size<br>
| |
| − | '''Scrapbook Clone''' will paint the scrapbook sized according to the '''Scale''' setting. See '''Notes''' below
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor=#000000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=996 bgcolor=#ffffb0>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Scrapbook Brush </span> will '''resize''' the scrapbook contents to fit the selected brush shape and size.
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>If the brush is small then the scrapbook contents will be compressed closer together</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>If the brush is large then the contents will be spaced further apart</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>Every '''Left Click''' will paste another complete scrapbook copy</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>The '''Scale''' control in the '''Tool Options Palette''' is ignored.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Scrapbook Clone </span> will paste the scrapbook sized according to the '''Scale''' setting (100% = original size)
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>If the brush is the same size as the scaled scrapbook then a single exact copy will be pasted</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>If the brush is smaller than the scaled scrapbook in size then only the central part of the scrapbook will be revealed and more will be added when the brush is moved around until the "painted" area covers the same area as the scaled scrapbook. Further painting will clone or tile the scrapbook contents</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>If the brush is larger than the scaled scrapbook in size then the contents will be cloned or tiled to fill the set brush radius</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table bgcolor=#fcbcbc cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Stop.PNG|link=]]</td>
| |
| − | <td>'''Warning:''' The '''Scale''' and '''Radius''' settings must be carefully selected. Setting <span style="font-weight: 700; background-color: yellow;"> extreme </span> values for both (a very large brush radius and a very small scale value) can cause <span style="font-weight: 700; background-color: yellow;"> performance issues </span> (i.e. long delays) while the program attempts to scale and clone the scrapbook contents
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td colspan=3>The active scrapbook brush options are shown in the '''Tool Options Palette''' with a <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Gold </span> coloured icon next to their names. Those options that have their icon greyed out will be ignored, but they can still be edited.</td>
| |
| − | </tr>
| |
| − | <tr valign="top" align="center">
| |
| − | <td width=210><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Scrapbook Brush </span><br>[[image:BrushToolsScrapBrush_S20.png|link=|alt=Brush options]]</td>
| |
| − | <td width=210><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Scrapbook Clone </span><br>[[image:BrushToolsScrapClone_S20.png|link=|alt=Clone options]]</td>
| |
| − | <td width=580><br>
| |
| − | <table bgcolor=#000000 width=480 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=476 align="left">
| |
| − | <tr valign="top">
| |
| − | <td width=90><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span></td>
| |
| − | <td width=386>the brush radius (metres) - see '''Notes:''' below</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffb0>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Range:''' </td>
| |
| − | <td width=386>5m and above</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Rotation </span></td>
| |
| − | <td>initial rotation angle (degrees) - see '''Notes:''' below</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffb0>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Range:''' </td>
| |
| − | <td width=386>0° to ±360° (larger angles can be entered)</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Scale </span></td>
| |
| − | <td>the scrapbook scaling factor</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffb0>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Range:''' </td>
| |
| − | <td width=386>0.01% = smallest to 100% = full size</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Shape </span></td>
| |
| − | <td>brush shape</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffb0>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Options:''' </td>
| |
| − | <td width=145>[[image:BrushToolsScrapShapes_S20.png|link=]]</td>
| |
| − | <td>'''Circle''' and '''Square''' will set the brush to the selected shape</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td> </td>
| |
| − | <td colspan=2>'''Natural''' will set the brush to the same shape as the '''Marquee''' that created the scrapbook, which may be rectangular. The '''Radius''' setting will set the ''relative'' brush dimensions</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=495>
| |
| − | <table bgcolor=#000000 width=495 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=491 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=491>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table width=491>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>Unlike '''Surveyor Classic''', there is no upper limit to the brush <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span>. Brushes of hundreds of metres (even kilometres) in size are possible. However, the performance will '''decrease''' as the brush radius '''increases'''.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>The <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Rotation </span> controls the starting angle for pasting the scrapbook objects. In '''Surveyor Classic''' you could only rotate and paste in 90° increments. In '''S20''' you can rotate and paste at any angle.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td width=10> </td>
| |
| − | <td width=495>
| |
| − | <table bgcolor=#000000 width=495 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=491 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span> To "paint" with a '''Scrapbook''' asset:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>select the '''Brush Tool''' from the '''Tools Palette''' (or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> W </span> key)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>select the '''Scrapbook Data''' target from the '''Brush''' first drop down menu</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint3.JPG|link=]]</td>
| |
| − | <td>select a brush action ('''Brush''' or '''Clone''') from the '''Brush''' second drop down menu</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint4.JPG|link=]]</td>
| |
| − | <td>select a '''Scrapbook''' asset to be painted (see the '''The Scrapbook Palette''' below)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint5.JPG|link=]]</td>
| |
| − | <td>open the '''Scrapbook Filter''' in the '''Scrapbook Palette''' and select the features to be pasted and their method of pasting (see '''The Scrapbook Filters''' below)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint6.JPG|link=]]</td>
| |
| − | <td>set any '''Brush''' controls from the '''Tool Options Palette'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint7.JPG|link=]]</td>
| |
| − | <td>'''Left Click and Drag''' on the terrain to paint with the scrapbook asset</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | ===<span style="font-size: 17px; color: white; background-color: blue;"> The Scrapbook Palette </span>===
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=600>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:ScrapbookToolsTop_S20.png|link=]]</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table width=900 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=896 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:ScrapbookPinnedIcon_S20.png|link=]][[image:ScrapbookUnPinnedIcon_S20.png|link=]]</td>
| |
| − | <td>'''Left''' click on the pin icon to '''Lock''' (blue pin) and '''Unlock''' (white pin) the scrapbook. Locked scrapbooks are permanent (but can still be deleted). Unlocked scrapbooks will "expire" (self delete) after 5 days</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DeleteIcon_S20.png|link=]]</td>
| |
| − | <td>'''Left''' click on the delete icon to delete the current scrapbook - most scrapbooks can be deleted (see '''Notes: Deleting Built-in Scrapbooks''' below on how to deal with the exceptions to this)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:ScrapbookCounter_S20.png|link=]]</td>
| |
| − | <td>Identifies the currently displayed scrapbook (the first number) and the total number of stored scrapbooks (the second number)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:ScrapbookLeftRight_S20.png|link=]]</td>
| |
| − | <td>'''Left''' click on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> < </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> > </span> to move forwards or backwards through the stored scrapbooks to select the scrapbook that will be added to the route</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td> </td>
| |
| − | <td>The scrapbook name can be edited. Simply '''Left''' click inside the name box to edit or replace the current name. '''Left''' click on the image to make the name change permanent and pin (lock) the scrapbook</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=900 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=896 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes: Deleting Built-in Scrapbooks'''</span><br>
| |
| − | ----</td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td colspan=2>Some scrapbooks are installed with '''Trainz''' and cannot be deleted. These scrapbooks have the label '''Prefab''' at the front of their names (you may have to scroll to the front of the name to see it). While they cannot be deleted they can be "disabled" so that they won't appear as an installed scrapbook. Unlocking them will not cause them to "expire" - after 5 days they will just become locked again.</td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To disable built-in scrapbooks</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>Open '''Content Manager''' and locate the "permanent" scrapbook or scrapbooks.<br>
| |
| − | '''Search Tips:''' '''Name:''' starts with "'''Prefab'''"; '''Status:''' is '''Built-in'''; '''Type:''' is '''Misc'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>Highlight (select) the Scrapbook assets</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint3.JPG|link=]]</td>
| |
| − | <td>Open the '''Content''' menu and select '''Disable'''</td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td colspan=2>You can reverse this and '''Enable''' any or all of these scrapbooks later if you need them.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | ===<span style="font-size: 17px; color: white; background-color: blue;"> The Scrapbook Filters </span>===
| |
| − |
| |
| − | <table bgcolor=#000000 width=1000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − |
| |
| − | <table bgcolor=#ffffe0 width=996 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>You will probably need to undock and resize the '''Scrapbook''' palette to make full use of its filters. See the Trainz Wiki page at [[image:WikiLink.PNG|link=]] '''[[How to Use S20 Palettes#Docking and Undocking Palettes|How to Use Surveyor 2.0 Palettes]]''' for undocking and resizing instructions</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr>
| |
| − | <td>'''Left''' click on the '''arrowhead''' next to the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filters: </span> label below the scrapbook image to open the scrapbook filter controls. These filters will control which elements in the scrapbook will be added to the route and how thay will be added.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=600>[[image:ScrapbookToolsBottom_S20.png|link=]]<br>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=600 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=596 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=3>'''For example:''' To paint a scrapbook asset onto a route with certain conditions set:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=150><span style="font-weight: 700; font-size: 15px;"> Ground Height: </span></td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> None </span></td>
| |
| − | <td>ground height data will not be pasted and the ground heights already in the target area will be used</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;"> Ground Texture:</span></td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Overwrite </span></td>
| |
| − | <td>textures present in the scrapbook will replace those already in the target area</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;"> Meshes:</span></td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Add </span></td>
| |
| − | <td>scenery objects in the scrapbook will be added to those already in the target area</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;"> Splines:</span></td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Add </span></td>
| |
| − | <td>scenery splines in the scrapbook will be added to those already in the target area</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;"> Effect Layers: </span></td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> None </span></td>
| |
| − | <td>effect layers in the scrapbook will not be pasted and any already in the target area will be used
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td width=400>
| |
| − | <table bgcolor=#000000 width=500 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=496 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td align="center" colspan=3>
| |
| − | <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Scrapbook Painting/Pasting Options </span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td bgcolor="yellow" colspan=3><span style="font-weight: 700; font-size: 15px;"> What Data to Transfer </span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>  </td>
| |
| − | <td width=130><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Ground Height </span></td>
| |
| − | <td>terrain height(s) used in the scrapbook</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>  </td>
| |
| − | <td><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Texture </span></td>
| |
| − | <td>textures used in the scrapbook</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>  </td>
| |
| − | <td><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Meshes </span></td>
| |
| − | <td>scenery objects (e.g. trees, buildings) used in the scrapbook</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>  </td>
| |
| − | <td><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Splines </span></td>
| |
| − | <td>spline objects used in the scrapbook</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>  </td>
| |
| − | <td><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Effect Layers </span></td>
| |
| − | <td>effect layers ('''TurfFX''', '''Clutter''', '''Water Layer''') used in the scrapbook</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td bgcolor="yellow" colspan=3><span style="font-weight: 700; font-size: 15px;"> How to Transfer the Data</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>  </td>
| |
| − | <td><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> None </span></td>
| |
| − | <td>do not paste/paint this feature</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>  </td>
| |
| − | <td><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Add </span></td>
| |
| − | <td>add this feature to those already present</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>  </td>
| |
| − | <td ><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Overwrite </span></td>
| |
| − | <td>use this feature to replace those already present</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=3>For the '''Ground Height''':-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>  </td>
| |
| − | <td><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Absolute </span></td>
| |
| − | <td>use the ground heights in the scrapbook to replace the existing ground heights</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>  </td>
| |
| − | <td><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Relative </span></td>
| |
| − | <td>'''modify''' the existing ground heights ''relative'' to those used in the scrapbook (to '''ignore''' the scrapbook ground heights completely select the option '''None''')</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=1000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=996 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>The current '''Scrapbook''' can be '''Pasted''' into a route at the position of the screen cursor (the '''Compass Rose''') by:-
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=28>[[image:Ablue.png|link=]]</td>
| |
| − | <td>pressing <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ctrl </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> V </span>, <span style="font-weight: 700; font-size: 15px;">OR</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Bblue.png|link=]]</td>
| |
| − | <td> selecting <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paste </span> from the '''Context Menu''' of a selected object</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>In both cases the '''Scrapbook''' will be pasted using the original scrapbooks size. It will be pasted inside a '''Marquee Selection Area''' that can be moved and resized. The objects that are pasted and how they are pasted is controlled by the current '''Scrapbook Palette''' filter settings
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | =='''Effect Layers'''==
| |
| − | <table width=100> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=50>[[image:SkipDown.png|link=#Edit Effect Layers...]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#Scrapbook Data]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − | <table width=1000 bgcolor="lightcyan">
| |
| − | <tr>
| |
| − | <td>This tool paints the currently selected '''Effect Layer''' (from the '''Assets Palette''') on the ground</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table width=1000 bgcolor=#000000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=996 bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td>This brush tool uses the '''Tool Options Palette'''. If this palette is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table width=1000 bgcolor="lightcyan">
| |
| − | <tr>
| |
| − | <td>If the route has '''Effect Layers''' installed then they will be listed individually as additional '''Targets'''.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=440>[[image:BrushToolsPresets_S20.png|link=]]</td>
| |
| − | <td width=560>
| |
| − | <table bgcolor=#000000 width=560 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=556 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Effect Layers''' are created using the '''Edit Effect Layers''' options found in both the [[image:SurveyorEditIcon.png|link=]] '''Surveyor Edit Menu''' at the top of the screen and also in the '''Brush Tools''' drop down list. They can also be loaded from '''.CDP''' files and installed from the '''Download Station (DLS)'''.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>Once installed or created, '''Effect Layers''' can be added to a route as presets using either of the '''Edit Effect Layers''' options.
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=560 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=556 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>You can also select an '''Effect Layer''' from the '''Assets Palette''' filter list and immediately start "painting" using the current '''Tool Options Palette''' settings. This will also add the '''Effect Layer''' into the Brush Target List</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | ===<span style="font-size: 17px; color: white; background-color: blue;"> TurfFX and Clutter Effect Layers </span>===
| |
| − |
| |
| − | <table width=900>
| |
| − | <tr valign="top">
| |
| − | <td colspan=3>When a '''TurfFX''' or '''Clutter''' '''Effect Layer''' has been selected as the '''Target''', the second drop down box will give a choice of three '''actions'''.<br>
| |
| − | The '''actions''' are very similar to those found in the '''Ground Height''' brush:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=120>
| |
| − | <table width=120>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BulletTick.png|link=]]</td>
| |
| − | <td width=110>'''Increase'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BulletTick.png|link=]]</td>
| |
| − | <td>'''Decrease'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BulletTick.png|link=]]</td>
| |
| − | <td>'''Set Intensity'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td width=140>[[image:EffectLayerActions_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>'''Increase/Decrease''' raises or lowers the intensity of the effect layer at a rate controlled by the '''Sensitivity''' setting as the brush is swept back and forth over an area<br>
| |
| − | '''Set Intensity''' will paint the effect layer in one sweep using the '''Intensity''' setting</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=900 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=896 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;">Steps:</span> To paint with an '''Effect Layer'''<br>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>select the '''Brush Tool''' from the '''Tools Palette''' (or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> W </span> key)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>select the '''<effect layer name>''' from the Brush '''Target''' drop down menu. If there are no '''Effect Layers''' listed then none have been created or installed</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint3.JPG|link=]]</td>
| |
| − | <td>select a Brush action from the second drop down list
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=100><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Intensity </span></td>
| |
| − | <td>will paint the '''Effect Layer''' at the '''Intensity''' level in the '''Tool Options Palette'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Increase </span></td>
| |
| − | <td>will paint the '''Effect Layer''' with each "sweep" of the brush '''increasing''' the layer '''Intensity''' up to the maximum (100%) at a rate controlled by the '''Sensitivity''' level</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Decrease </span></td>
| |
| − | <td>will paint the '''Effect Layer''' with each "sweep" of the brush '''decreasing''' the layer '''Intensity''' at a rate controlled by the '''Sensitivity''' level</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint4.JPG|link=]]</td>
| |
| − | <td>set any required Brush <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Radius </span>, <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Intensity </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Sensitivity </span> controls from the '''Tool Options Palette'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint5.JPG|link=]]</td>
| |
| − | <td>'''Left Click''' or '''Left Click and Drag''' on the terrain to paint with the '''Effect Layer'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | ===<span style="font-size: 17px; color: white; background-color: blue;"> Water Effect Layer </span>===
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan">
| |
| − | <tr>
| |
| − | <td>A Water Effect Layer will cover the entire route. Use the '''Ground Height Brush''' to raise or lower the ground to hide and reveal the water where required</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td colspan=3>When a '''Water Effect Layer''' has been selected as the'''Target''', the second drop down box will give a choice of five '''actions'''.<br>
| |
| − | The '''actions''' are identical to those found in the '''Ground Height''' brush plus a new action:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=120>
| |
| − | <table width=120>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BulletTick.png|link=]]</td>
| |
| − | <td width=110>'''Height Up'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BulletTick.png|link=]]</td>
| |
| − | <td>'''Height Down'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BulletTick.png|link=]]</td>
| |
| − | <td>'''Set Height'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BulletTick.png|link=]]</td>
| |
| − | <td>'''Grade'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BulletTick.png|link=]]</td>
| |
| − | <td>'''Bulk Adjust'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td width=140>[[image:BrushToolsWaterEffect_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 width=740 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=736 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>'''Height Up/Height Down''' raises or lowers the water layer under the brush at a rate controlled by the '''Sensitivity'''<br>
| |
| − | '''Set Height''' will "plateau" the water layer under the brush to the '''Height''' setting at a rate controlled by the '''Sensitivity'''<br>
| |
| − | '''Grade''' creates a smooth slope under the brush at the '''Grade''' and '''Angle''' settings at a rate controlled by the '''Sensitivity''' - see '''Notes:''' below<br>
| |
| − | '''Bulk Adjust''' will move the entire water layer up or down - see '''Notes:''' below
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=1000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=996 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>[[image:PencilTips.PNG|link=]]</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>To create a flat water layer use '''Set Height''' rather than '''Height Up/Height Down''' and set the '''Brush Sensitivity''' to 100%</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>The '''Grade''' action can be used to create a river that slowly (or rapidly) falls over a set distance</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=1000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=996 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table width=996>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>Unlike '''Surveyor Classic''', there is no upper limit to the brush <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span>. Brushes of hundreds of metres (even kilometres) in size are possible. However, the performance will '''decrease''' as the brush radius '''increases'''.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>It is '''NOT''' recommended that you use both '''Water Effect Layers''' and the original '''Legacy Water''' in the same route. Use one or the other but, where possible, avoid using both.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>The <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Grade </span> is defined as '''vertical rise''' divided by '''horizontal distance''' converted to a percentage figure. So a grade of 100% (the maximum allowed) would mean a slope formed by the height and distance both being the same value (e.g. a height increase of 50m over a distance of 50m). A vertical slope (a cliff) would have an infinite grade which is currently impossible in Surveyor.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>The '''Bulk Adjust''' action is not fully intuitive and will require some experimentation. It will raise and lower the water effect layer in the baseboard where the '''Left Click and Drag''' was executed. Areas within that baseboard where the water effect layer had previously been set to a different height will not be affected until the water level reaches the same height. The Water Effect Layer in surrounding baseboards will also start to move when the level reaches their current heights.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | =='''Edit Effect Layers...'''==
| |
| − | <table width=100> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=50>[[image:SkipDown.png|link=#stepPlacement]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#Effect Layers]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − | When this '''Target''' is selected, the '''Edit Effect Layers''' options will appear. This is the same as selecting '''Edit Effect Layers ...''' from the [[image:SurveyorEditIcon.png|link=]] '''Surveyor Edit Menu'''.
| |
| − |
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:EditMenuSelectEffectLayers.png|link=|alt=Open effect layers]]</td>
| |
| − | <td>[[image:Ablue.png|link=]] If no Effect Layers are present then you can create a new one<br>
| |
| − | [[image:NewEffectLayerEntry.png|link=|alt=New effect layer]]</td>
| |
| − | <td>[[image:Bblue.png|link=]] If Effect Layers are present then select one to edit<br>
| |
| − | [[image:EditEffectLayersMenu.png|link=|alt=Edit effect layers]]</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=900 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=896 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>'''Effect Layers''' are created for each route. You can select and edit a previously saved '''Effect Layer''' rather than having to recreate the entire effect each time.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table cellpadding=2 bgcolor="Aquamarine">
| |
| − | <tr valign="top">
| |
| − | <td>[[image:LinkWiki.PNG|link=]]</td>
| |
| − | <td>
| |
| − | More information on creating and editing '''Effect Layers''' can be found on the '''Trainz Wiki''' at:-<br>
| |
| − | *'''[[TurfFX_Effect_Layer]]'''
| |
| − | *'''[[Clutter_Effect_Layer]]'''
| |
| − | *'''[[Water_Effect_Layer]]'''
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=50><span id="stepPlacement"></span> </td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#Edit Effect Layers...]]</td>
| |
| − | <td width=629> </td>
| |
| − | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td>
| |
| − | <td width=75>[[image:NextUp.png|link=#stepBrush|alt=Next Up|Top]]</td>
| |
| − | <td width=75>[[image:NextDown.png|link=#stepEyedropper|alt=Next Down|Next Down]]</td>
| |
| − | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | ='''The Placement Tool'''=
| |
| − | <table width=100> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=50>[[image:SkipDown.png|link=#Placing a Scenery Mesh Object]]</td>
| |
| − | <td width=50> </td>
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=40>[[image:S20_PlacementToolIcon.png|link=]]</td>
| |
| − | <td width=160>'''Keyboard Shortcut:''' <span style="color: white; background-color: black; font-weight: 700; font-size: 17px;"> E </span></td>
| |
| − | <td width=800 bgcolor="lightcyan"><span style="font-weight: 700; font-size: 15px;">The <span style="color: white; background-color: black;"> Placement Tool </span> adds objects to a Trainz World</span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table width=900 bgcolor=#000000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=896 bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td>This tool uses the '''Tool Options Palette''' and the '''Assets Palette'''. If these palettes are not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document.
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | The '''Placement Tool''' has no drop down menu lists.<br>
| |
| − |
| |
| − | <table width=900>
| |
| − | <tr valign="top">
| |
| − | <td width=200>[[image:PlacementTools_S20.png|link=|alt=Placement Tools]]</td>
| |
| − | <td>
| |
| − | <table width=700>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#000000 width=700 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=696 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px;">More Placement Options</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>After an object has been placed in a route its position and height can be changed by:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>using the [[image:PageLink.PNG|link=]] '''[[#The Free Move Tool|Free Move Tool]]'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>using the [[image:PageLink.PNG|link=]] '''[[#The Fine Adjustment Tool|Fine Adjustment Tool]]'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>editing its <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> x </span> <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> y </span> <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> z </span> values in [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>selecting the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Height </span> option in its '''Context Menu'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | The first step is to identify and select the particular object that you want to add to the route.<br>
| |
| − |
| |
| − | =='''Placing a Scenery Mesh Object'''==
| |
| − | <table width=100> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=50>[[image:SkipDown.png|link=#Placing a Scenery or Track Spline]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#stepPlacement]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − | <table bgcolor="lightcyan" width=1000 cellpadding=2>
| |
| − | <tr>
| |
| − | <td>Individual "non-spline" scenery objects that are not attached to track are often referred to in '''Trainz''' terminology as <span style="font-weight: 700; font-size: 15px;">Scenery Mesh Objects</span>.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <span style="font-weight: 700; font-size: 15px;;">Steps:</span> To add a '''Scenery Mesh Object''' the first step is to identify the exact asset you want to add.<br><br>
| |
| − | [[image:DotPoint1.JPG|link=]] In the '''Asset Palette''' either:-
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=250 bgcolor=#0000ff>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=246 bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td width=246 align="center">'''Left''' click on an asset selection icon<br>
| |
| − | [[image:FilterSelectIcons.png|link=|alt=Filter Icons]]
| |
| − | <table>
| |
| − | <tr valign="top" align="left">
| |
| − | <td>[[image:GroundTextureFilter_S20.png|link=]]</td>
| |
| − | <td>all ground textures</td>
| |
| − | </tr>
| |
| − | <tr valign="top" align="left">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:SceneryMeshFilter_S20.png|link=]]</td>
| |
| − | <td>all non-spline scenery assets</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top" align="left">
| |
| − | <td>[[image:ScenerySplineFilter_S20.png|link=]]</td>
| |
| − | <td>all spline scenery assets</td>
| |
| − | </tr>
| |
| − | <tr valign="top" align="left">
| |
| − | <td>[[image:TrackSplineFilter_S20.png|link=]]</td>
| |
| − | <td>all track spline assets</td>
| |
| − | </tr>
| |
| − | <tr valign="top" align="left">
| |
| − | <td>[[image:TrackMeshFilter_S20.png|link=]]</td>
| |
| − | <td>all track (non spline) assets (signals, etc)</td>
| |
| − | </tr>
| |
| − | <tr valign="top" align="left">
| |
| − | <td>[[image:TrainFilter_S20.png|link=]]</td>
| |
| − | <td>all rolling stock assets</td>
| |
| − | </tr>
| |
| − | <tr valign="top" align="left">
| |
| − | <td>[[image:PresetFilter_S20.png|link=]]</td>
| |
| − | <td>all '''Effect Layer''' presets</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td width=50 align="center"><span style="font-size: 17px; font-weight: 700;">OR</span></td>
| |
| − | <td>
| |
| − | <table width=250 bgcolor=#0000ff>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=246 bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td align="center">'''Left''' click the '''Content Drop-down Box'''<br>
| |
| − | [[image:FilterSelect.png|link=|alt=Filter List]]<br>
| |
| − | Then select '''Scenery Objects'''<br>
| |
| − | [[image:FilterSelectSceneryObject_S20.png|link=|alt=Scenery Objects]]
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 width=400 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=396 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>[[image:PencilTips.PNG|link=]] <span style="font-size: 15px; font-weight: 700; color: white; background-color: blue;"> Shortcut </span><br>
| |
| − | If you already have the same object placed in your route then:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint1Blue.png|link=]]</td>
| |
| − | <td>move the tool pointer over the object to be selected and hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key. The object name will appear in a '''ToolTip''' attached to the pointer</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2Blue.png|link=]]</td>
| |
| − | <td>while holding down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key '''Left''' click on the object to identify it in the '''Assets Palette''' and automatically select it for placement with the '''Placement Tool'''. Release the key</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>Jump to '''Step [[image:DotPoint5.JPG|link=]]''' below.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table width=900>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>To narrow down the filter list type part of the object name into the '''Search Text Box'''. For example if you have selected '''Scenery Objects''' and want to find "barns", then type "barn" ('''UPPER/lower''' case does not matter).</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table width=900>
| |
| − | <tr valign="top">
| |
| − | <td width=200>[[image:FilterSelectSearchBarn_S20.png|link=|alt=Text search]]</td>
| |
| − | <td><br>[[image:DotPoint3.JPG|link=]] This will list all the '''Scenery Objects''' containing the text "barn" in their name or description.<br>
| |
| − | <table width=700>
| |
| − | <tr valign="top">
| |
| − | <td width=200>[[image:FilterSelectWoodenBarn_S20.png|link=|alt=Filtered list]]</td>
| |
| − | <td valign="middle">[[image:DotPoint4.JPG|link=]] '''Left''' click on the required item in the list (e.g. "wooden barn").<br><br>
| |
| − | When selected the object will be highlighted on a blue background and its name will appear in the '''Assets Palette''' title bar.<br><br>
| |
| − | If you are not sure about an object then '''Double-Left''' click on the name to bring up its image and description or view its rotatimg and resizeable 3D image in the '''Preview Palette'''.<br><br>
| |
| − | <table width=700 bgcolor=#000000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=696 bgcolor=#ffffe0>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>'''Left''' clicking an object in the '''Assets Palette''' filter list will automatically activate the '''Placement Tool''' so the next '''Left''' click in the route will place that object in the route.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=500>
| |
| − | <table width=500>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint5.JPG|link=]] The final step is to place the selected object into the route.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | # If the '''Placement Tool''' is not selected then '''Left''' click it or press the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> E </span> key
| |
| − | # '''Click''' on the spot where you want to place the object</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td width=500>
| |
| − | <table bgcolor=#000000 width=500 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=496 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the '''Placement Tool''' will remain on and active until another tool has been selected. So everytime you click another copy of the object (or another object if you change your selection) will be added to the route</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the last object placed will be highlighted (covered in "green/yellow"). This will be the selected object if you switch control to the '''Free Move Tool''' or the '''Fine Adjustment Tool'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | =='''Placing a Scenery or Track Spline'''==
| |
| − | <table width=100> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=50>[[image:SkipDown.png|link=#Placing Track Objects]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#Placing a Scenery Mesh Object]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr>
| |
| − | <td>Scenery splines and track splines are defined by their '''endpoints'''. Splines are usually added to a route as a series of joined segments linked at the endpoints.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr>
| |
| − | <td colspan=3><span style="font-weight: 700; font-size: 15px;">Steps:</span> Start the process of laying a track or spline by identifying and selecting the track or scenery spline as described in steps [[image:DotPoint1.JPG|link=]] to [[image:DotPoint5.JPG|link=]] in [[image:PageLink.PNG|link=]] '''[[#Placing_a_Scenery_Mesh_Object|Placing a Scenery Mesh Object]]''' above but in '''Step''' [[image:DotPoint1.JPG|link=]] select the '''Scenery Spline''' or the '''Track''' filter in the '''Assets Palette'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#0000ff width=475 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=471 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td colspan=5>Select from the '''Assets Palette''' icons:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:ScenerySplineFilter_S20.png|link=]]</td>
| |
| − | <td>spline scenery assets</td>
| |
| − | <td width=50 align="center"><span style="font-size: 17px; font-weight: 700;">OR</span></td>
| |
| − | <td>[[image:TrackSplineFilter_S20.png|link=]]</td>
| |
| − | <td>track spline assets</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td width=50 align="center"><span style="font-size: 17px; font-weight: 700;">OR</span></td>
| |
| − | <td>
| |
| − | <table bgcolor=#0000ff width=475 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=471 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td colspan=3>Select from the '''Assets Palette''' drop down list:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=150><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Scenery Splines </span></td>
| |
| − | <td width=50 align="center"><span style="font-size: 17px; font-weight: 700;">OR</span></td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Track </span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | Then, after '''Step''' [[image:DotPoint5.JPG|link=]], continue with the steps listed below:-<br>
| |
| − |
| |
| − | <table width=900>
| |
| − | <tr valign="top">
| |
| − | <td rowspan=2 width=420>[[image:PlacementTrack1_S20.png|link=]]</td>
| |
| − | <td colspan=2>The '''"Click on the spot"''' as shown in '''Step''' [[image:DotPoint5.JPG|link=]] will place the start or first '''endpoint''' of the spline.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint6.JPG|link=]]</td>
| |
| − | <td>Move the mouse in the direction you want to lay the spline or track. The spline will follow the mouse wherever you move it.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PlacementTrack2_S20.png|link=]]</td>
| |
| − | <td width=20>[[image:DotPoint7.JPG|link=]]</td>
| |
| − | <td>When you have the tool pointer in the final position for the first spline segment, '''Left''' click the mouse. This will anchor the second spline endpoint. The spline between the two endpoints is the first spline segment.<br>
| |
| − | <br>
| |
| − | The spline segment will now have three '''Context Icons''', one for each '''endpoint''' and one for the spline segment.<br>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=480 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=476 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>Different context menu options are provided depending on which icon you click on</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td rowspan=2>[[image:PlacementTrack3_S20.png|link=]]</td>
| |
| − | <td width=20>[[image:DotPoint8.JPG|link=]]</td>
| |
| − | <td>'''Left''' click on the new endpoint and move the mouse in the direction you want to continue laying the spline or track. The spline will follow the mouse wherever you move it.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes: Curves for Trainz Geeks'''</span><br>
| |
| − | ----</td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td colspan=2>Splines and track splines are created and stored using '''Bezier Curves''', a mathematical formula commonly used for curves in computer graphics. Each spline segment, curved or straight, is described using just 4 points regardless of its length and complexity. This gives significant savings in storage and processing. Unfortunately, real world curves are rarely described by simple '''Bezier Curves'''. This can sometimes create difficulties when modelling curves from the real world so approximations often have to be used in the '''Trainz World'''.
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td rowspan=3>[[image:PlacementTrack4_S20.png|link=]]</td>
| |
| − | <td width=20>[[image:DotPoint9.JPG|link=]]</td>
| |
| − | <td>When you have the tool pointer in the final position for the second spline segment, '''Left''' click. This will anchor the third spline endpoint and the '''Context Icons''' will move to the new segment.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#000000 width=480 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=476 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>[[image:PencilTips.PNG|link=]] <span style="font-weight: 700; font-size: 15px;">Adding a Junction and Editing</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>To add a junction to a spline segment '''Left''' click on it with the '''Placement Tool''' at the point where you want to insert the junction, including at an '''endpoint'''. Then move the mouse to draw out the new spline segment.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>To edit a spline segment <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: red;"> DO NOT </span> click on it</span> with the '''Placement Tool''' as this will insert a junction. Select the '''Free Move Tool''' or the '''Fine Adjustment Tool''' and then click on the segment to be edited.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>Repeat '''Steps''' [[image:DotPoint8.JPG|link=]] and [[image:DotPoint9.JPG|link=]] above to continue laying the spline.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | ===<span style="font-size: 17px; color: white; background-color: blue;"> Spline Segment Heights </span>===
| |
| − |
| |
| − | When you start adding a spline to a route it will always be placed at the height of the terrain regardless of the '''Tool Options''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Height </span> setting.<br>
| |
| − |
| |
| − | However, you can set the end point heights of any selected segment.
| |
| − | <table bgcolor=#000000 width=600 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=596 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span> To set the height of a '''Spline Segment''':-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>Lay the spline segment and while it is still highlighted...</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>Enter a value in the '''Tool Options''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Height </span> and press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key</td>
| |
| − | </tr>
| |
| − | <tr align="top">
| |
| − | <td colspan=2>The endpoints of the current spline segment will immediately be adjusted to the new height setting</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | =='''Placing Track Objects'''==
| |
| − | <table width=100> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=50>[[image:SkipDown.png|link=#Placement Tool Options]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#Placing a Scenery or Track Spline]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr>
| |
| − | <td>'''Track Objects''' (e.g. signals, speed signs, switches, etc), both visible and invisible, can only be attached to track splines.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table bgcolor=#000000 width=600 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=596 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>'''Visible''' examples of track objects include:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>Signals, speed signs, end buffers, switches</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>'''Invisible''' examples of track objects include:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>Trackmarks, triggers, direction and priority markers</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <span style="font-weight: 700; font-size: 15px;">Steps:</span> Follow steps [[image:DotPoint1.JPG|link=]] to [[image:DotPoint5.JPG|link=]] in [[image:PageLink.PNG|link=]] '''[[#Placing_a_Scenery_Mesh_Object|Placing a Scenery Mesh Object]]''' above but in '''Step''' [[image:DotPoint1.JPG|link=]] select the '''Track Object''' filter in the '''Assets Palette'''.
| |
| − | <br>
| |
| − | <table width=700>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#0000ff width=275 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=271 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>Select from the '''Assets Palette''' icons:-<br>
| |
| − | [[image:TrackMeshFilter_S20.png|link=]] track (non spline) assets</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td width=50 align="center"><span style="font-size: 17px; font-weight: 700;">OR</span></td>
| |
| − | <td>
| |
| − | <table bgcolor=#0000ff width=375 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=371 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>Select from the '''Assets Palette''' drop down list:-<br>
| |
| − | <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Track Objects </span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | =='''Placing Rolling Stock Objects'''==
| |
| − | <table width=100> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=50>[[image:SkipDown.png|link=#Placement Tool Options]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#Placing Track Objects]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr>
| |
| − | <td>'''Rolling Stock Objects''' (e.g. locomotives, passenger cars and wagons) can only be attached to track splines.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <span style="font-weight: 700; font-size: 15px;">Steps:</span> Follow steps [[image:DotPoint1.JPG|link=]] to [[image:DotPoint5.JPG|link=]] in [[image:PageLink.PNG|link=]] '''[[#Placing_a_Scenery_Mesh_Object|Placing a Scenery Mesh Object]]''' above but in '''Step''' [[image:DotPoint1.JPG|link=]] select the '''Rolling Stock''' filter in the '''Assets Palette'''.
| |
| − | <br>
| |
| − | <table width=700>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#0000ff width=275 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=271 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>Select from the '''Assets Palette''' icons:-<br>
| |
| − | [[image:TrainFilter_S20.png|link=]] rolling stock assets</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td width=50 align="center"><span style="font-size: 17px; font-weight: 700;">OR</span></td>
| |
| − | <td>
| |
| − | <table bgcolor=#0000ff width=375 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=371 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>Select from the '''Assets Palette''' drop down list:-<br>
| |
| − | <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Rolling Stock </span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | =='''Placement Tool Options'''==
| |
| − | <table width=100> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=50>[[image:SkipDown.png|link=#Deleting Placed Objects]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#Placing Rolling Stock Objects]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − | <table bgcolor=#000000 width=1000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=996 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----</td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td> </td>
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>These options do not apply to '''Rolling Stock Objects'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>When using the '''Placement Tool''', the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Height </span> setting for all objects does not show a <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Gold </span> coloured icon which indicates an "active" control setting <span style="font-weight: 700; font-size: 15px;">but</span> the setting <span style="font-weight: 700; font-size: 15px; text-decoration: underline">is</span> active.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>To use the '''Height''' control with the '''Placement Tool''' a value must be entered followed by the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key '''OR''' select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Apply Height </span> option from the objects '''Context Menu''' to use the current value. This must be performed '''after''' the object has been been placed.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | ===<span style="font-size: 17px; color: white; background-color: blue;"> Placement Mesh Objects Tool Options </span>===
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=200>[[image:PlacementMeshHeight0_S20.png|link=]]</td>
| |
| − | <td width=200>[[image:PlacementMeshHeight3_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | In '''Surveyor 2.0''' track objects can be given a height above (or below) the track.<br>
| |
| − |
| |
| − | <table width=600 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=596 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span> To set the height of a selected '''Scenery or Track Mesh Object''':-
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Ablue.png|link=]]</td>
| |
| − | <td>in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Height </span> setting, enter a value <span style="font-size: 15px; font-weight: 700;">OR</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Bblue.png|link=]]</td>
| |
| − | <td>from the objects '''Context Menu''' select the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Height </span> option to apply an existing height value, <span style="font-size: 15px; font-weight: 700;">OR</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Cblue.png|link=]]</td>
| |
| − | <td>in the '''Info Palette''' enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> z </span> (height) setting or '''Left Click and Drag''' Up/Down on the double arrowheads to its right. This can be used to set the height to '''cm''' accuracy (see [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' below).</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>The object will be moved to the set height above (or below) the terrain. The vertical yellow line shown in the second image on the left indicates the height change. The small yellow dot at the base of the line is the terrain '''attachment point''' for the object.
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | ===<span style="font-size: 17px; color: white; background-color: blue;"> Placement Spline (and Track) Tool Options </span>===
| |
| − | <br>
| |
| − | Splines have two '''Placement Tool''' settings in the '''Tool Options Palette'''.
| |
| − |
| |
| − | <table width=900>
| |
| − | <tr valign="top">
| |
| − | <td width=200>[[image:PlacementSplineTools_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 width=700 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=696 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=90><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Grade </span></td>
| |
| − | <td>spline gradient (see '''Notes:''' below). The finishing '''endpoint''' of each spline segment will be set higher (for a '''positive''' grade) or lower (for a '''negative''' grade) than the starting '''endpoint'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffb0>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Range:''' </td>
| |
| − | <td width=696>0% (flat) to ±100% (steep but '''not''' vertical)</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=90><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Condition </span></td>
| |
| − | <td>this applies to '''Track Spline''' objects and sets the track '''condition''' (or "ride comfort") for each segment</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffb0>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Range:''' </td>
| |
| − | <td width=696>1% (terrible track condition) to 100% (perfect track condition)<br>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table bgcolor=#ffffe0 width=692 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>The '''Track Condition''' can also be set for each track segment in its '''Context Menu''' <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Edit Properties </span> option</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=696 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=692 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Height </span> control is often active without showing the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Gold </span> icon. This allows the height of the object to be adjusted after it has been placed.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=700 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=696 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>The height of a '''selected''' spline '''endpoint''' or '''segment''' can be set by:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Ablue.png|link=]]</td>
| |
| − | <td>entering a value in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Height </span> setting, <span style="font-size: 15px; font-weight: 700;">OR</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Bblue.png|link=]]</td>
| |
| − | <td>selecting the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Height </span> option from the objects '''Context Menu''' to apply an existing height value, <span style="font-size: 15px; font-weight: 700;">OR</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Cblue.png|link=]]</td>
| |
| − | <td>entering a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> z </span> (height) setting in the '''Info Palette''' or '''Left Click and Drag''' Up/Down on the double arrowheads to its right. This can be used to set the height to '''cm''' accuracy (see [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' below).</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=900 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=896 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td> </td>
| |
| − | <td>The <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Grade </span> is defined as '''vertical rise''' divided by '''horizontal distance''' converted to a percentage figure. So a grade of 100% (the maximum allowed) would mean a gradient formed by both measurements having the same value (e.g. a rise of 50m over a distance of 50m). A vertical grade (such as up a cliff face) would have an infinite grade which is currently impossible in Surveyor.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | =='''Deleting Placed Objects'''==
| |
| − | <table width=100> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=50>[[image:SkipDown.png|link=#stepEyedropper]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#Placement Tool Options]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − | <table width=900>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=420 bgcolor=#000000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=416 bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To delete objects:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>Select the object or a group of objects using either the:-
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Ablue.png|link=]]</td>
| |
| − | <td>'''Free Move Tool''' (or press <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> S </span>) <span style="font-size: 15px; font-weight: 700;">OR</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Bblue.png|link=]]</td>
| |
| − | <td>'''Fine Adjustment Tool''' (or press <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> D </span>)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td> </td>
| |
| − | <td>Multiple objects can be selected by holding down the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Shift </span> key when using these tools</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>'''Then ..'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>Either:-
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Ablue.png|link=]]</td>
| |
| − | <td>Press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Delete </span> key, <span style="font-size: 15px; font-weight: 700;">OR</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Bblue.png|link=]]</td>
| |
| − | <td>Open the '''Context Menu''' of the object (or object group) and select the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Delete </span> option
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td width=480>
| |
| − | <table bgcolor=#000000 width=480 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=476 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>[[image:PencilTips.PNG|link=]]</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>You can also use the '''Marquee Tool''' to select an area of the route to delete its objects</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>With these tools ('''Free Move''', '''Fine Adjustment''' and '''Marquee''') you can restrict the objects that can be selected and deleted by using filters in the '''Assets Palette'''. For more information see [[image:PageLink.PNG|link=]] '''[[#Narrowing_the_Search|Narrowing the Search]]''' in the '''Eyedropper Tool''' section below</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=50><span id="stepEyedropper"></span> </td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#Deleting Placed Objects]]</td>
| |
| − | <td width=629> </td>
| |
| − | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td>
| |
| − | <td width=75>[[image:NextUp.png|link=#stepPlacement|alt=Next Up|Top]]</td>
| |
| − | <td width=75>[[image:NextDown.png|link=#stepFreeMove|alt=Next Down|Next Down]]</td>
| |
| − | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | ='''The Eyedropper Tool'''=
| |
| − | <table width=100> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=50>[[image:SkipDown.png|link=#Quick Steps]]</td>
| |
| − | <td width=50> </td>
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=40>[[image:S20_DropperToolIcon.png|link=]]</td>
| |
| − | <td width=160>'''Keyboard Shortcut:''' <span style="color: white; background-color: black; font-weight: 700; font-size: 17px;"> R </span></td>
| |
| − | <td width=800 bgcolor="lightcyan"><span style="font-weight: 700; font-size: 15px;">The <span style="color: white; background-color: black;"> Eyedropper Tool </span> identifies and selects objects in a Trainz World</span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table width=900 bgcolor=#000000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=896 bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td>This tool uses the '''Assets Palette'''. If this palette is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document.
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | The '''Eyedropper Tool''' has no drop down menu lists.<br>
| |
| − |
| |
| − | <table bgcolor=#000000 width=900 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=896 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>An '''Eyedropper''' is available in all the tools. Hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key when using another tool and move the pointer onto an object to reveal its name</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=900>
| |
| − | <tr valign="top">
| |
| − | <td width=200>[[image:EyedropperTools_S20.png|link=|alt=Eyedropper Tools]]</td>
| |
| − | <td>When selected, the '''Eyedropper Tool''' will change the tool pointer to an "eyedropper" icon.<br>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=700 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=696 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>move the '''eyedropper''' pointer over any object to reveal its name in a <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> ToolTip </span> below the pointer</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>hold the '''eyedropper''' over any object for a few seconds to reveal more information</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Left''' click on an object to select it in the '''Assets Palette'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | =='''Quick Steps'''==
| |
| − | <table width=100> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=50>[[image:SkipDown.png|link=#Narrowing the Search]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#stepEyedropper]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − | [[image:DotPoint1.JPG|link=]] With the '''Eyedropper Tool''' selected, move the tool pointer (which will now be an eyedropper symbol) onto any object in view.<br>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:EyedropperToolSelect2_S20.png|link=|alt=Eyedropper]]</td>
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>'''Left''' click on the object to identify it (highlighted in '''grey''') in the '''Assets Palette''' filter list''' [[image:AssetFilterNameHighlighted_S20.png|link=]]<br>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:EyedropperToolAssetSelected_S20.png|link=|alt=Asset filter set by the Eyedropper in S20]]</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint3.JPG|link=]]</td>
| |
| − | <td>'''Left''' click on the object name in the '''Assets Palette''' filter list to select it (highlighted in blue) and switch control to the '''Placement Tool'''<br>
| |
| − | [[image:AssetFilterNameSelected_S20.png|link=]]</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | =='''Narrowing the Search'''==
| |
| − | <table width=100> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=50>[[image:SkipDown.png|link=#stepFreeMove]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#Quick Steps]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr>
| |
| − | <td>Sometimes (or often) a scene will be too crowded with different scenery objects to be able to use the '''Eyedropper Tool''' to easily select a single object. In these cases additional options are available to help "remove the clutter".</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table bgcolor=#000000 width=900 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=896 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>These filter options can be used with the '''Placement Tool''', '''Free Move Tool''', '''Fine Adjustment Tool''' and the '''Marquee Tool''' as well as with the '''Eyedropper Tool'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | At the top of the '''Assets Palette''' is a drop down box which controls how the '''Tool''' works with the filters that you set.<br>
| |
| − |
| |
| − | <table width=550>
| |
| − | <tr valign="top">
| |
| − | <td width=200>[[image:AssetsPalette_S20.png|link=|alt=Assets palette]]</td>
| |
| − | <td width=350>The drop down box will provide three options:-<br>
| |
| − | <table width=350>
| |
| − | <tr valign="top">
| |
| − | <td width=150>
| |
| − | <table width=150>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BulletTick.png|link=]]</td>
| |
| − | <td>'''Filter List'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BulletTick.png|link=]]</td>
| |
| − | <td>'''Filter Selection'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BulletTick.png|link=]]</td>
| |
| − | <td>'''Filter Visibility'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td width=200>[[image:AssetsPaletteFilterOptions_S20.png|link=]]</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | These options work with the '''Asset Filters''' to help narrow the search for a specific object or type of object that is in the route.<br>
| |
| − |
| |
| − | <table width=900 bgcolor=#000000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=896 bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td width=120><span style="font-weight: 700; font-size: 15ps; color: white; background-color: black;"> Filter List </span></td>
| |
| − | <td>this option will have no effect on the operation of the '''Tool''' or on the objects displayed on the screen. It is the default setting and any selections made with the '''Tool''' will be shown in the '''Assets Palette''' as described in the section '''Quick Steps''' above.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15ps; color: white; background-color: black;"> Filter Selection </span></td>
| |
| − | <td>this option will restrict the '''Tool''' to only working on those objects that are in the filtered list. Objects that are not in the filtered list cannot be selected. </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15ps; color: white; background-color: black;"> Filter Visibility </span></td>
| |
| − | <td>this option will '''hide''' all objects that are not in the filtered list. The only exceptions are '''Ground Textures''' and '''Effect Layers''' which will be visible but, unless they are also in the filtered list, cannot be selected.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | As an example the following images show the progressive application of a '''Visibility Filter'''.<br>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:AssetFilterScene1_S20.png|link=]]</td>
| |
| − | <td>[[image:AssestFilteredScene1.png|link=]]</td>
| |
| − | <td>
| |
| − | [[image:DotPoint1Blue.png|link=]] No filter has been applied.<br>
| |
| − | <br>
| |
| − | All the objects are visible on the Surveyor screen.<br>
| |
| − | <br>
| |
| − | '''ALL''' objects can be selected.
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:AssetFilterScene2_S20.png|link=]]</td>
| |
| − | <td>[[image:AssestFilteredScene2.png|link=]]</td>
| |
| − | <td>
| |
| − | [[image:DotPoint2Blue.png|link=]] The '''Visibility Filter''' option has been applied and the filtered list has been set to display only '''Scenery Splines'''.<br>
| |
| − | <br>
| |
| − | All objects except '''Scenery Splines''', '''Ground Textures''' and '''Effect Layers''' are now hidden.<br>
| |
| − | <br>
| |
| − | Now only '''Scenery Splines''' can be selected.
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:AssetFilterScene3_S20.png|link=]]</td>
| |
| − | <td>[[image:AssestFilteredScene3.png|link=]]</td>
| |
| − | <td>
| |
| − | [[image:DotPoint3Blue.png|link=]] An additional filter has been applied. The word "fence" has been added to the search text box.<br>
| |
| − | <br>
| |
| − | All '''Scenery Splines''' that do not have the text "fence" in their names or descriptions have now been hidden.<br>
| |
| − | <br>
| |
| − | Now only the remaining visible '''Scenery Splines''' can be selected.
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=50><span id="stepFreeMove"></span> </td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#Narrowing the Search]]</td>
| |
| − | <td width=629> </td>
| |
| − | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td>
| |
| − | <td width=75>[[image:NextUp.png|link=#stepEyedropper|alt=Next Up|Top]]</td>
| |
| − | <td width=75>[[image:NextDown.png|link=#stepFineAdjustment|alt=Next Down|Next Down]]</td>
| |
| − | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | ='''The Free Move Tool'''=
| |
| − | <table width=100> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=50>[[image:SkipDown.png|link=#Free Move: Scenery Mesh Objects]]</td>
| |
| − | <td width=50> </td>
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=40>[[image:S20_FreeMoveToolIcon.png|link=]]</td>
| |
| − | <td width=160>'''Keyboard Shortcut:''' <span style="color: white; background-color: black; font-weight: 700; font-size: 17px;"> S </span></td>
| |
| − | <td width=800 bgcolor="lightcyan"><span style="font-weight: 700; font-size: 15px;">The <span style="color: white; background-color: black;"> Free Move Tool </span> moves objects around a Trainz World</span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table width=900 bgcolor=#000000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=896 bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td>This tool uses the '''Tool Options Palette'''. If this palette is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document.
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | The '''Free Move Tool''' has no drop down menu lists.<br>
| |
| − |
| |
| − | <table width=900>
| |
| − | <tr valign="top">
| |
| − | <td width=200>[[image:FreeMoveTools_S20.png|link=|alt=Free Move Tools]]</td>
| |
| − | <td>
| |
| − | <table width=700>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#000000 width=700 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=696 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px;">Free Move Alternatives</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>In addition to the '''Free Move Tool''' the position and height of objects can be changed by:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>using the [[image:PageLink.PNG|link=]] '''[[#The Fine Adjustment Tool|Fine Adjustment Tool]]'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>editing its <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> x </span> <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> y </span> <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> z </span> values in [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>selecting the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Height </span> option in its '''Context Menu'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | =='''Free Move: Scenery Mesh Objects'''==
| |
| − | <table width=100> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=50>[[image:SkipDown.png|link=#Free Move: Track Objects]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#stepFreeMove]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − | <table bgcolor="lightcyan" width=1000 cellpadding=2>
| |
| − | <tr>
| |
| − | <td>Individual "non-spline" scenery objects that are not attached to track are often referred to in '''Trainz''' terminology as <span style="font-weight: 700; font-size: 15px;">Scenery Mesh Objects</span>.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | ===<span style="font-size: 17px; color: white; background-color: blue;"> Free Move: Move a Mesh Object </span>===
| |
| − |
| |
| − | <table width=900>
| |
| − | <tr valign="top">
| |
| − | <td width=250>[[image:FreeMoveToolCar_S20.png|link=]]</td>
| |
| − | <td width=650>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span> To move a '''Scenery Mesh Object''':-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>Select the '''Free Move Tool''' (or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> S </span> key)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>'''Left Click and Drag''' the object in any '''horizontal''' direction</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td>When moving a scenery object, its height will be '''fixed''' to the terrain height.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | ===<span style="font-size: 17px; color: white; background-color: blue;"> Free Move: Set the Height of a Mesh Object </span>===
| |
| − |
| |
| − | <table width=700 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=696 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span> To set the height of a selected scenery mesh object:-
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Ablue.png|link=]]</td>
| |
| − | <td>in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Height </span> setting, enter a value <span style="font-size: 15px; font-weight: 700;">OR</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Bblue.png|link=]]</td>
| |
| − | <td>from the objects '''Context Menu''' select the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Height </span> option to apply an existing height value, <span style="font-size: 15px; font-weight: 700;">OR</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Cblue.png|link=]]</td>
| |
| − | <td>in the '''Info Palette''' enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> z </span> (height) setting or '''Left Click and Drag''' Up/Down on the double arrowheads to its right. This can be used to set the height to '''cm''' accuracy (see [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' below).</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>The object will be moved to the set height above (or below) the terrain.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | ===<span style="font-size: 17px; color: white; background-color: blue;"> Free Move: Mesh Object Context Menu </span>===
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr>
| |
| − | <td>A selected scenery mesh object, or a group of selected scenery mesh objects, will have a '''Context Icon''' that opens a '''Context Menu'''. '''Left''' click on the icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key. The icon design will vary between object types.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=220>[[image:ContextMenuMeshObject_S20.png|link=]]</td>
| |
| − | <td width=780>
| |
| − | <table width=780 bgcolor=#000000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=776 bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Cut </span></td>
| |
| − | <td>remove the selected object or objects and move them into the '''Scrapbook'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Copy </span></td>
| |
| − | <td>copy the selected object or objects and place them into the '''Scrapbook'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Paste </span></td>
| |
| − | <td>paste the contents of the current '''Scrapbook''' at the cursor (focus) point</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Delete </span></td>
| |
| − | <td>delete the selected objects. It has the same effect as pressing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> key</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Replace Object with Selected Asset </span></td>
| |
| − | <td>the highlighted object will be replaced with the asset currently selected in the '''Assets Palette'''. If no object has been selected in the '''Assets Palette''' or it is the wrong type (e.g. a scenery spline instead of a mesh object) then this option will be greyed out</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Paint Under Selected </span></td>
| |
| − | <td>the texture selected in the '''Assets Palette''' will be painted under the highlighted object. The '''Tool Options''' for the '''Brush Tool''' ('''Radius''' and '''Sensitivity''') will control how the texture is applied. If no ground texture has been selected in the '''Assets Palette''' then this option will be greyed out</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Smooth Ground Under Selected </span></td>
| |
| − | <td>changes the height of the terrain under the object to match the set height of the object. If multiple objects at different heights have been selected then the terrain height will be set to match, as far as possible, the height of each object</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Settle on Ground </span></td>
| |
| − | <td>sets the height of the objects to match the height of the terrain beneath them ("drops them back to earth")</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Apply Height </span></td>
| |
| − | <td>sets the height of the objects to the value in the '''Tool Options''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Height </span> option</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Reset Object Rotation </span></td>
| |
| − | <td>resets the rotation angle of the objects to their default values</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Randomise Object Rotation </span></td>
| |
| − | <td>applies a random rotation angle to each object around its vertical axis</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Select in Assets Palette </span></td>
| |
| − | <td>highlights the selected object in the '''Assets Palette'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Edit Properties </span></td>
| |
| − | <td>opens the '''Properties''' window of the selected object</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | =='''Free Move: Track Objects'''==
| |
| − | <table width=100> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=50>[[image:SkipDown.png|link=#Free Move: Spline Objects (Including Track)]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#Free Move: Scenery Mesh Objects]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr>
| |
| − | <td>'''Track Objects''' (signals, switches, speed signs, markers, etc) are always attached to an existing track. They can be moved to new positions along the track and in '''Surveyor Classic''' that was the limit of their movement. '''Surveyor 2.0''' brings a new freedom of movement to track objects. They can be moved away from the track to the left or right as well as above and below the track. The operation of a track object is not affected by these changes.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | ===<span style="font-size: 17px; color: white; background-color: blue;"> Free Move: Move a Track Object </span>===
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan">
| |
| − | <tr>
| |
| − | <td>'''Track objects''' can be moved to new positions along the track and to positions closer to the track or further away from the track.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=400>[[image:FreeMoveTrackObject_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 width=600 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=596 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span> To move a track object horizontally:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>'''Left Click and Drag''' the object anywhere in the horizontal plane including away from the track</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | [[image:FreeMoveTrackObjectMoveH_S20.png|link=]]
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=800 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=796 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td colspan=2>Situations where it is useful to be able to move a track object away from the track include:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>placing '''Track Marks''' and '''Triggers''' above (see the next section) or beside the track so that they are not hidden by consists parked on top of them</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>repositioning switches, signals, track signs closer to or further away from the track - particularly useful if the track object was originally created for a different gauge track
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | Track objects that have been moved away from or closer to the track will still function normally. <br>
| |
| − | <br>
| |
| − |
| |
| − | ===<span style="font-size: 17px; color: white; background-color: blue;"> Free Move: Set the Height of a Track Object </span>===
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan">
| |
| − | <tr>
| |
| − | <td>'''Track objects''' can be raised above and lowered below the track level.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=400>[[image:FreeMoveTrackObjectMoveH_S20.png|link=]]<br>
| |
| − | '''Throw Lever''' track object level with the track</td>
| |
| − | <td rowspan=2 width=600>
| |
| − | <table bgcolor=#000000 width=600 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=596 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span> To move a selected track object vertically:-
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Ablue.png|link=]]</td>
| |
| − | <td>in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Height </span> setting, enter a value <span style="font-size: 15px; font-weight: 700;">OR</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Bblue.png|link=]]</td>
| |
| − | <td>from the objects '''Context Menu''' select the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Height </span> option to apply an existing height value, <span style="font-size: 15px; font-weight: 700;">OR</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Cblue.png|link=]]</td>
| |
| − | <td>in the '''Info Palette''' enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> z </span> (height) setting or '''Left Click and Drag''' Up/Down on the double arrowheads to its right. This can be used to set the height to '''cm''' accuracy (see [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' below).</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>The object will be moved to the set height above (or below) the track.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=600 bgcolor="lightcyan">
| |
| − | <tr>
| |
| − | <td>Track objects that have been "height adjusted" will still function normally and can still be moved along the track without reversing the height change .</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=400>[[image:FreeMoveTrackObjectMoveHV_S20.png|link=]]<br>
| |
| − | After being moved vertically</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | ===<span style="font-size: 17px; color: white; background-color: blue;"> Free Move: Track Object Context Menu </span>===
| |
| − |
| |
| − | A selected track mesh object, or a group of selected track mesh objects, will have a '''Context Icon''' that opens a '''Context Menu'''. The icon design will vary between object types.<br>
| |
| − |
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>To open a selected track objects '''Context menu''' either:-<br>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:Ablue.png|link=]]</td>
| |
| − | <td>'''Left''' click the '''Context Icon''' [[image:ContextIconsTrackObjects_S20.png|link=]] <span style="font-size: 15px; font-weight: 700;">OR</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Bblue.png|link=]]</td>
| |
| − | <td>Press the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> T </span> key</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=220>[[image:ContextMenuTrackObject_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table width=780 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=776 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Cut </span></td>
| |
| − | <td>remove the selected object or objects and move them into the '''Scrapbook'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Copy </span></td>
| |
| − | <td>copy the selected object or objects and place them into the '''Scrapbook'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Paste </span></td>
| |
| − | <td>paste the contents of the current '''Scrapbook''' at the cursor (focus) point</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Delete </span></td>
| |
| − | <td>delete the selected objects. It has the same effect as pressing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> key</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Replace Object with Selected Asset </span></td>
| |
| − | <td>the highlighted object will be replaced with the asset currently selected in the '''Assets Palette'''. If the asset selected in the '''Assets Palette''' is the wrong type (e.g. a scenery spline) then this option will be greyed out</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Paint Under Selected </span></td>
| |
| − | <td>the texture selected in the '''Assets Palette''' will be painted under the highlighted object. The '''Tool Options''' for the '''Brush Tool''' ('''Radius''' and '''Sensitivity''') will control how the texture is applied. If no ground texture has been selected in the '''Assets Palette''' then this option will be greyed out</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Smooth Ground Under Selected </span></td>
| |
| − | <td>changes the height of the terrain under the object to match the set height of the object. If multiple objects at different heights have been selected then the terrain height will be set to match, as far as possible, the height of each object</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Settle on Ground </span></td>
| |
| − | <td>sets the height of the objects to match the height of the terrain beneath them ("drops them back to earth")</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Apply Height </span></td>
| |
| − | <td>sets the height of the objects to the value in the '''Tool Options''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Height </span> text box</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Reattach to Track </span></td>
| |
| − | <td>if the object has been moved away from the track then it will be reset to its correct position on the track</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Rotate Trackside </span></td>
| |
| − | <td>reverses the position of the object on the track (e.g. to the other side)</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Change Junction Direction </span></td>
| |
| − | <td>if the object is a track switch then its switch direction will be reversed</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Select  in Assets Palette </span></td>
| |
| − | <td>highlights the selected object in the '''Assets Palette'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Edit Properties </span></td>
| |
| − | <td>opens the '''Properties''' window of the selected object</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=600 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=596 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td>Track objects can be restored to their original height and position (on the track) by opening their '''Context Menu''' and selecting:-
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:Ablue.png|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Reattach to Track </span> to cancel the both the height and position changes, <span style="font-size: 15px; font-weight: 700;">OR</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:bblue.png|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Settle on Ground </span> to cancel the height change only</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | Track objects can also be rotated to the opposite side of the track.
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=400>[[image:FreeMoveTrackObjectReversed_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span> To rotate a track object:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>Open the track objects '''Context Menu''' (click the icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>Select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Rotate Trackside </span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>Rotating a track object does not change its distance from the track or its height.
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | =='''Free Move: Spline Objects (Including Track)'''==
| |
| − | <table width=100> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=50>[[image:SkipDown.png|link=#Free Move: Rolling Stock Objects]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#Free Move: Track Objects]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr>
| |
| − | <td>Scenery splines and track splines are defined by their '''endpoints'''. Splines are usually added to a route as a series of joined segments linked at the endpoints.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>Moving a spline can involve moving:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:Ablue.png|link=]]</td>
| |
| − | <td>an endpoint, <span style="font-size: 15px; font-weight: 700;">OR</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top:>
| |
| − | <td>[[image:Bblue.png|link=]]</td>
| |
| − | <td>a segment, <span style="font-size: 15px; font-weight: 700;">OR</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top:>
| |
| − | <td>[[image:Cblue.png|link=]]</td>
| |
| − | <td>multiple segments including the whole length of the spline</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | ===<span style="font-size: 17px; color: white; background-color: blue;"> Free Move: Move Spline Endpoints </span>===
| |
| − |
| |
| − | <table width=900>
| |
| − | <tr valign="top">
| |
| − | <td width=450>[[image:FreeMoveToolSpline_S20.png|link=]]</td>
| |
| − | <td width=450>
| |
| − | <table bgcolor=#000000 width=450 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=446 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span> To move an individual spline endpoint:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>Select the '''Free Move Tool''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> S </span> key</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>'''Left Click and Drag''' the selected spline endpoint in any '''horizontal''' direction</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>Active (selected) endpoints are shown as '''green'''. Inactive spline endpoints are shown as '''black'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=450 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=446 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td>The spline endpoint will be '''fixed''' at its original height.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | ===<span style="font-size: 17px; color: white; background-color: blue;"> Free Move: Move Spline Segments </span>===
| |
| − |
| |
| − | Splines are frequently made of multiple segments joined together. You can easily move a spline by moving its segments, individually or as a group.<br>
| |
| − |
| |
| − | <table width=900>
| |
| − | <tr valign="top">
| |
| − | <td width=400>[[image:FreeMoveSplineSegments_S20.png|link=|alt=spline made of 3 joined segments]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 width=500 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=496 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td>Not all splines have endpoints at each ends. As shown in the image on the left, some splines will have an "endcap" that is attached to the start of the first segment and to the end of the last segment. The use of an endcap is a purely cosmetic effect - to give the spline a more distinctive appearance.
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=900>
| |
| − | <tr valign="top">
| |
| − | <td width=400>[[image:FreeMoveSplineSegmentSelected_S20.png|link=]]</td>
| |
| − | <td width=500>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span> To move an individual segment or multiple segments:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>Select the '''Free Move Tool''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> S </span> key</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>'''Left''' click on the spline segment to be moved - click anywhere between the two spline endpoints on the segment<br>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#000000 width=500 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=496 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the selected segment will be highlighted in '''green/yellow'''.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>The segment will have a temporary endpoint inserted at the location you clicked.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=500 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=496 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>Temporary spline endpoints can be made permanent by selecting the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Insert Spline Point Here </span> option from the segment '''Context Menu'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=900>
| |
| − | <tr valign="top">
| |
| − | <td width=400>[[image:FreeMoveSplineSegmentsAllSelected_S20.png|link=]]</td>
| |
| − | <td width=500>
| |
| − | <table width=500>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>'''IF''' you are going to select and move more than one spline segment, then:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint3.JPG|link=]]</td>
| |
| − | <td>hold the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> key down and individually '''Left''' click between the endpoints on each additional segment.<br>
| |
| − | <br>
| |
| − | The '''last''' segment that you click will have the temporary endpoint added.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#000000 width=500 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=496 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>To select '''ALL''' the segments in a spline, '''Double-Left''' click on a segment<br>
| |
| − | If the spline contains a junction then this will only select all the segments upto the junction point<br>
| |
| − | <br>
| |
| − | The segment that you double-clicked will have the context icons and the temporary endpoint added</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint4.JPG|link=]]</td>
| |
| − | <td>'''Left Click and Drag''' the selected segment(s) in any horizontal direction.<br>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>If you had selected:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>only a single spline segment then only that segment will be moved and the adjacent segments that were not selected will have their shapes (but not their endpoints) adjusted</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>multiple spline segments then those segments will be moved and the adjacent segments that were not selected will also have their shapes adjusted</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the entire spline then '''ALL''' the segments and endpoints will be moved</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:FreeMoveSplineSegmentSelectedMoved_S20.png|link=]]</td>
| |
| − | <td>[[image:FreeMoveSplineSegmentsAllSelectedMoved_S20.png|link=]]</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | ===<span style="font-size: 17px; color: white; background-color: blue;"> Free Move: Spline Object Context Menu </span>===
| |
| − |
| |
| − | A selected scenery spline object, or a group of selected scenery spline objects, will have a '''Context Icon''' that opens a '''Context Menu'''. The icon design will vary between object types.<br>
| |
| − |
| |
| − | <table width=900>
| |
| − | <tr valign="top">
| |
| − | <td width=420>[[image:ContextIconsSpline_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 width=480 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=476 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>Splines have two different '''Context Icons''' that lead to two slightly different '''Context Menus'''.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>one context icon and menu for each '''endpoint'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>one context icon and menu for the '''segment'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>If multiple segments have been selected then the last segment added to the selection will have the context icons. If all the segments were selected by a '''Double-Left Click''' then the segment that was clicked will have the icons.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>To open a selected objects '''Context menu''' either:-<br>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:Ablue.png|link=]]</td>
| |
| − | <td>'''Left''' click the '''Context Icon''' [[image:SplineContextIcons_S20.png|link=]] <span style="font-size: 15px; font-weight: 700;">OR</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Bblue.png|link=]]</td>
| |
| − | <td>Press the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> T </span> key</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=220>[[image:SplineEndPointContextIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Endpoint Context Menu </span><br>
| |
| − | [[image:ContextMenuSplineObject_S20.png|link=]]</td>
| |
| − | <td width=240>[[image:SplineSegmentContextIcon_S20.png|link=]][[image:TrackSegmentContextIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Segment Context Menu </span><br>
| |
| − | [[image:ContextMenuSplineSegment_S20.png|link=]]</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor=#000000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=996 bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Cut </span></td>
| |
| − | <td>remove the segment or segments and move them into the '''Scrapbook''' (not available for '''Endpoints''')</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Copy </span></td>
| |
| − | <td>remove the segment or segments and move them into the '''Scrapbook''' (not available for '''Endpoints''')</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Paste </span></td>
| |
| − | <td>paste the contents of the current '''Scrapbook''' at the cursor (focus) point</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Delete </span></td>
| |
| − | <td>delete the segment, segments or endpoint. It has the same effect as pressing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> key</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Replace Spline with Selected Asset </span></td>
| |
| − | <td>the highlighted spline will be replaced with the asset currently selected in the '''Assets Palette'''. If the asset selected in the '''Assets Palette''' is the wrong type (e.g. a mesh object instead of a scenery spline) then this option will be greyed out</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Paint Under Selected </span></td>
| |
| − | <td>the texture selected in the '''Assets Palette''' will be painted under the highlighted spline segments. The '''Tool Options''' for the '''Brush Tool''' ('''Radius''' and '''Sensitivity''') will control how the texture is applied. If no ground texture has been selected in the '''Assets Palette''' then this option will be greyed out</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Smooth Ground Under Selected </span></td>
| |
| − | <td>changes the height of the terrain under the segment or segments to match the set height of the spline (does not work on endpoints)</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Settle on Ground </span></td>
| |
| − | <td>sets the height of the selected endpoint to match the height of the terrain beneath them ("drops them back to earth"). When used on segments the spline will follow the height changes of the terrain</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Apply Height to this Spline Endpoint </span></td>
| |
| − | <td>sets the height of the selected '''<u>endpoint</u>''' to the value in the '''Tool Options''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Height </span> text box</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Apply Height </span></td>
| |
| − | <td>sets the height of the selected '''<u>segment</u>''' or '''<u>segments</u>''' to the value in the '''Tool Options''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Height </span> text box</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Apply Grade to this Spline Endpoint </span></td>
| |
| − | <td>sets the height of the endpoint to give a '''Grade''' to the surrounding segments that matches the value in the '''Tool Options''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Grade </span> text box</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Straighten Spline </span></td>
| |
| − | <td>forces a straight line (as far as possible) between the endpoints of a single segment. This option will be [[image:Tick.PNG|link=]] ticked if the segment has already been straightened in which case selecting this option will "un-straighten" the segment and remove the tick</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Separate Splines </span></td>
| |
| − | <td>breaks the spline segment into two separate splines at the endpoint</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Merge Splines </span></td>
| |
| − | <td>removes the selected endpoint and merges the segments on both sides into one segment. The two segments can also be joined by selecting and deleting the endpoint with the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> key</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Insert Spline Point Here </span></td>
| |
| − | <td>inserts a new endpoint in a segment at the point where it was clicked. This will create a new segment at the endpoint</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Select in Assets Palette </span></td>
| |
| − | <td>highlights the selected object in the '''Assets Palette'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Edit Properties </span></td>
| |
| − | <td>opens the '''Properties''' window of the selected spline</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | =='''Free Move: Rolling Stock Objects'''==
| |
| − | <table width=100> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=50>[[image:SkipDown.png|link=#stepFineAdjustment]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#Free Move: Spline Objects (Including Track)]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr>
| |
| − | <td>'''Rolling Stock Objects''' (locomotives, wagons, etc) can only be moved along the track that they are attached to. If they are moved off the track then they will immediately "snap back" to the nearest track when they are released.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | ===<span style="font-size: 17px; color: white; background-color: blue;"> Free Move: Move Rolling Stock Objects </span>===
| |
| − |
| |
| − | Use the '''Free Move''' tool to move a selected rolling stock object along the track.<br>
| |
| − |
| |
| − | <table bgcolor=#000000 width=600 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=596 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>To move an entire consist of rolling stock objects, '''Double Left''' click on any one of the objects in the consist to select them all and then move them as one object</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | <table wifth=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=480>[[image:FreeMoveRollingStock_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table width=520 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=516 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | It is possible to place a rolling stock object so that it "overlaps" (occupies the same space as) another rolling stock object. A large yellow <span style="font-weight: 700; font-size: 17px;">X</span> rotating above the rolling stock object is a sign of this "conflict".<br>
| |
| − | This can happen if a rolling stock object is moved off the track and released. It will instantly snap to the nearest track position even if that position is already occupied.<br>
| |
| − | [[image:PlacementRollingStockCollision_S20.png|360px|link=]]<br>
| |
| − | The simple solution is to use the '''Free Move Tool''' to move the incorrectly placed object to an unoccupied section of the track.
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | ===<span style="font-size: 17px; color: white; background-color: blue;"> Free Move: Decouple Rolling Stock Objects </span>===
| |
| − |
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr>
| |
| − | <td>All decoupling operations between '''Rolling Stock Objects''' are performed using just a '''Left Click and Drag'''.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table bgcolor=#000000 width=1000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=996 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps</span> To Decouple rolling stock objects:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>Select ('''Left''' click) the rolling stock object to be decoupled from the consist
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>If more than one object has to be decoupled then use a <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> '''Left''' click to select each object. The objects do not have to be connect to each other in the consist</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>'''Left Click and Drag''' the object away from the consist. When dragged rolling stock objects will "drop" or lower their height a few cms</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint3.JPG|link=]]</td>
| |
| − | <td>Release the object on an unoccupied section of track</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | <table bgcolor=#000000 width=900 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=896 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>To decouple a string of joined rolling stock objects from a consist (for example, the first or last 5 wagons), '''Shift Left Click''' (hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> key and '''Left''' click) on each of the objects to be selected and decoupled then drag them away from the consist</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | A rolling stock object or objects in the middle of a consist can also be decoupled. This will break the consist into 3 sections.
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=480>[[image:FreeMoveRollingStockCouple5_S20.png|link=]]</td>
| |
| − | <td width=25>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>Select one ('''Left''' click) or more (<span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> '''Left''' click) rolling stock objects inside a consist</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=480>>[[image:FreeMoveRollingStockCouple5A_S20.png|link=]]</td>
| |
| − | <td colspan=2>
| |
| − | <table width=520>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>'''Left Click and Drag''' the object or objects out of the consist<br>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td><span style="font-weight: 700; background-color: yellow;">Do not release the mouse button otherwise they will simply "snap back" onto the same track position or to the nearest track, regardless of whether it is already occupied or not.</span> Think of the yellow connecting line between the wagon and the track shown in the image as if it is a "stretched rubber band"</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>The rotating yellow <span style="font-weight: 700; font-size: 15px;">X</span> floating above the selected and now disconnected consist in the image indicates that it has been "derailed" from the track. This will disappear when it is "rerailled" again</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td colspan=2> </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint3.JPG|link=]]</td>
| |
| − | <td>'''Drag''' the objects to a suitable section of vacant track before releasing the mouse button</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | <span id="Free_Couple"></span>
| |
| − | ===<span style="font-size: 17px; color: white; background-color: blue;"> Free Move: Couple Rolling Stock Objects </span>===
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr>
| |
| − | <td>All coupling operations between '''Rolling Stock Objects''' can be performed using just a '''Left Click and Drag''' or through the objects '''Context Menu'''.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | [[image:Ablue.png|link=]] <span style="font-weight: 700; font-size: 15px;">Using Click and Drag</span><br>
| |
| − |
| |
| − | <table bgcolor=#000000 width=1000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=996 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To '''Couple''' rolling stock objects:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>Select ('''Left''' click) the rolling stock object to be coupled to a consist or another rolling stock object
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>If more than one object has to be selected then use a <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> '''Left''' click to individually select each object</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>'''Left Click and Drag''' the object along the track to its target object. When dragged rolling stock objects will "drop" or lower their height a few cms
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>If the selected object (or objects) is already part of a consist then dragging it will decouple it from the consist before moving it</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint3.JPG|link=]]</td>
| |
| − | <td>When it reaches the target object and couples it cannot be moved any further. Release the object and it will return to its correct height</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | Consider the following simple situation:-
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td colspan=3>The guard van (caboose) standing at the rear of a consist has to be coupled to the rear gondola wagon.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=480>[[image:FreeMoveRollingStockCouple1_S20.png|link=]]</td>
| |
| − | <td width=520>
| |
| − | <table width=520>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>'''Left Click and Drag''' the rolling stock object towards the consist.
| |
| − | <br>
| |
| − | <table width=495>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>When dragged rolling stock objects will "drop" or lower their height a few cms</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>When it reaches the consist the object will stop and cannot be moved forward any further.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=480>[[image:FreeMoveRollingStockCouple2_S20.png|link=]]</td>
| |
| − | <td width=520>
| |
| − | <table width=520>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>When the rolling stock object cannot be moved any further forward release the mouse button.
| |
| − | <br>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>The object will "jump" up (raise its height) a few cms back to the correct level. It will be coupled to the consist.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | [[image:Bblue.png|link=]] <span style="font-weight: 700; font-size: 15px;">Using the Context Menu</span><br>
| |
| − |
| |
| − | Using the same situation as above, the isolated guard van and the gondola wagon at the end of a consist are to be coupled together.
| |
| − |
| |
| − | <span id="Free_Move_Merge"></span>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=480>[[image:FreeMoveRollingStockCouple3_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table width=480 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=476 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>Select, '''Shift Left Click''' (hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> key when '''Left''' clicking), on both objects<br>
| |
| − | <table bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>'''The order of selection <span style="font-size: 15px;">IS</span> important. Select the "destination" object, where the others will be coupled, last'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | The '''Context Icon''' will appear on the last rolling stock object selected.
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>Open the '''Rolling Stock Object Context Menu''' by either:-<br>
| |
| − | [[image:Ablue.png|link=]] clicking the icon on the last selected rolling stock object, <span style="font-weight: 700; font-size: 15px;">OR</span><br>
| |
| − | [[image:Bblue.png|link=]] pressing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td>[[image:DotPoint3.JPG|link=]]</td>
| |
| − | <td>Select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Merge into Single Train </span>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=500>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=480>[[image:FreeMoveRollingStockCouple3A_S20.png|link=]]<br>
| |
| − | Using the '''Merge into a Single Train''' option with the '''Context Icon''' on the gondola wagon at the end of the consist. The guard van couples to the gondola wagon and the consist
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td width=500>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=480>[[image:FreeMoveRollingStockCouple4A_S20.png|link=]]<br>
| |
| − | Using the '''Merge into a Single Train''' option with the '''Context Icon''' on the guard van. The gondola wagon decouples from the consist and couples to the guard van
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>Using a more complex example involving multiple objects from several different consists. The selected wagons shown below are to form a single consist based on the loco.</td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td>[[image:FreeMoveRollingStockMultiMerge1_S20.png|link=]]</td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td>The loco was the last object to be selected so it has the '''Context Icon'''. The '''Context Menu''' is opened and the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Merge into Single Train </span> is selected with the result as shown below.</td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td>[[image:FreeMoveRollingStockMultiMerge2_S20.png|link=]]</td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td>The wagons and loco have been combined into a single consist but not necessarily in a useful order. It will be a simple '''Left Click and Drag''' operation to move the flat car from the front to the rear of the consist.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | ===<span style="font-size: 17px; color: white; background-color: blue;"> Free Move: Rolling Stock Object Context Menu </span>===
| |
| − |
| |
| − | A selected rolling stock object, or a group of selected rolling stock objects, will have a '''Context Icon''' that opens a '''Context Menu'''. The icon design will vary between object types.<br>
| |
| − |
| |
| − | <table bgcolor=#000000 width=400 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=396 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=396>To open a selected rolling stock objects '''Context menu''' either:-<br>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:Ablue.png|link=]]</td>
| |
| − | <td width=376>'''Left''' click its '''Context Icon''' [[image:ContextIconsRollingStock_S20.png|link=]] <span style="font-size: 15px; font-weight: 700;">OR</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Bblue.png|link=]]</td>
| |
| − | <td>Press the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> T </span> key</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=220>[[image:ContextMenuRollingStock_S20.png|link=]]</td>
| |
| − | <td width=780>
| |
| − | <table width=780 bgcolor=#000000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=776 bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=776 bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | Unlike other '''Context Menus''', the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span> menu options are not selectable for '''Rolling Stock Objects''' because these objects cannot be added to a '''Scrapbook'''. The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Save to Consist Asset... </span> option performs some of the '''Scrapbook''' functions for rolling stock.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Paste </span></td>
| |
| − | <td>the contents of the current '''Scrapbook''' will be pasted at the cursor (focus) point</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Delete </span></td>
| |
| − | <td>the selected rolling stock objects will be deleted. It has the same effect as pressing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> key</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Paint Under Selected </span></td>
| |
| − | <td>the texture selected in the '''Assets Palette''' will be painted under the selected rolling stock object. The '''Tool Options''' for the '''Brush Tool''' ('''Radius''' and '''Sensitivity''') will control how the texture is applied. If no ground texture has been selected in the '''Assets Palette''' then this option will be greyed out</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Smooth Ground Under Selected </span></td>
| |
| − | <td>changes the height of the terrain under the rolling stock object to match its set height</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Reattach to Track </span></td>
| |
| − | <td>this option is only selecteable if a rolling stock object has derailed</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Rotate Vehicle </span></td>
| |
| − | <td>rotates (reverses) the facing direction of a selected rolling stock object. If more than one object has been selected then they will all have their directions reversed but they will remain in the same order </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Change Consist Heading </span></td>
| |
| − | <td>reverses the consist heading as indicated by the directions of the red and green arrows above the start and end of the consist</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Rotate Consist Heading </span></td>
| |
| − | <td>the entire consist is reversed, both in the order of the vehicles and the direction they face</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Merge into Single Train </span></td>
| |
| − | <td>when two or more separated rolling stock assets have been selected they will be coupled into a single consist. See [[image:PageLink.PNG|link=]] '''[[#Free_Couple|Coupling Rolling Stock Objects]]''' for more details</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Save to Consist Asset... </span></td>
| |
| − | <td>saves the selected rolling stock objects as a new consist asset in the '''Assets Palette'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Select in Assets Palette </span></td>
| |
| − | <td>highlights the selected rolling stock object in the '''Assets Palette'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; color: white; background-color: black;"> Edit Properties </span></td>
| |
| − | <td>opens the '''Properties''' window of the selected rolling stock object</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=50><span id="stepFineAdjustment"></span> </td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#Narrowing the Search]]</td>
| |
| − | <td width=629> </td>
| |
| − | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td>
| |
| − | <td width=75>[[image:NextUp.png|link=#stepFreeMove|alt=Next Up|Top]]</td>
| |
| − | <td width=75>[[image:NextDown.png|link=#stepMarquee|alt=Next Down|Next Down]]</td>
| |
| − | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| | The information in this Wiki Page applies to '''Surveyor 2.0 (S20)''' as found in '''Trainz Plus'''. The original reference material for this document can be found at [[image:WikiLink.PNG|link=]] '''[https://docs.trainzsimulator.com/v1/docs/surveyor20 Surveyor 2.0 Overview]'''<br> | | The information in this Wiki Page applies to '''Surveyor 2.0 (S20)''' as found in '''Trainz Plus'''. The original reference material for this document can be found at [[image:WikiLink.PNG|link=]] '''[https://docs.trainzsimulator.com/v1/docs/surveyor20 Surveyor 2.0 Overview]'''<br> |
| | | | |
| Line 11,753: |
Line 6,894: |
| | </tr> | | </tr> |
| | </table> <!-- END Nav Buttons Table --> | | </table> <!-- END Nav Buttons Table --> |
| − |
| |
| − | ='''The Marquee Tool'''=
| |
| − | <table width=100> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=50>[[image:SkipDown.png|link=#The Marquee Tool and the Assets Palette Filter]]</td>
| |
| − | <td width=50> </td>
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=40>[[image:S20_MarqueeToolIcon.png|link=]]</td>
| |
| − | <td width=160>'''Keyboard Shortcut:''' <span style="color: white; background-color: black; font-weight: 700; font-size: 17px;"> F </span></td>
| |
| − | <td width=800 bgcolor="lightcyan"><span style="font-weight: 700; font-size: 15px;">The <span style="color: white; background-color: black;"> Marquee Tool </span> selects and copies the objects, deletes baseboards, adds new baseboards and sets their properties in a Trainz World</span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor=#000000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=996 bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td>Some features of this tool use the '''Scrapbook Palette''', '''Assets Palette''' and '''Tool Options Palette'''. If these palettes are not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document.
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | The '''Marquee Tool''' has no drop down menu lists.<br>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=200>[[image:MarqueeTools_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table width=800 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr>
| |
| − | <td>The '''Marquee Tool''' draws out a rectangular area, the '''Marquee Selection Area''', on the route. Any objects (including '''Ground Heights''', '''Ground Textures''' and '''Effect Layers''') that are inside the '''Marquee Selection Area''' or touched by its boundary will be selected.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=800 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=796 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>You can use the '''Asset Palette''' filters to restrict the objects that will be selected in the '''Marquee Selection Area'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | [[image:MarqueeSelectArea_S20.png|link=]]<br>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>In the image above:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>a road spline at the bottom and a house at the lower left of the '''Marquee Selection Area''' have been overlain by the drawn rectangle so they have been included in the selection.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the '''Marquee Selection Area''' was drawn from the top left to the bottom right which places the Marquee '''Context Icon''' at the bottom right of the rectangle.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the bottom right of the '''Marquee Selection Area''' also has a '''3D Anchor Frame'''.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>The road spline was the last object that was included in the selection area so its '''Context Icons''' are also present.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | Not shown in the image, because they are not highlighted, are the '''Ground Heights''', '''Ground Textures''' and '''Effect Layers''' that are also included in the '''Marquee Selection Area'''.
| |
| − | <br>
| |
| − | <table width=900>
| |
| − | <tr valign="top">
| |
| − | <td width=360>[[image:MarqueeAreaTools_S20.png|link=]]</td>
| |
| − | <td>The Marquee Selection Area '''3D Anchor Frame''' has some similarities to the one used with the '''Fine Adjustment Tool.<br>
| |
| − | <table width=540>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> horizontal Anchors will move the Marquee and all its contents in the Anchor direction</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> rotational Anchor will rotate the Marquee with all its contents in the direction of the rotation movement</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td bgcolor="yellow"><span style="font-weight: 700;">there are no <span style="font-size: 15px; color: white; background-color: green;"> Green </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> rotational Anchors</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>at the centre of the '''3D Anchor Frame''' is a '''Select Area Anchor'''. '''Left Click and Drag''' this Anchor point to move the Marquee with all its contents in any horizontal direction</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>each of the <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> horizontal Anchors has a '''resize Anchor''', an orange coloured dot, located at its end. '''Left Click and Drag''' these Anchor points to resize the '''Marquee Selection Area''' (and its contents) in that specific direction</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Create a '''Marquee Selection Area''':-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>select the '''Marquee Tool''' (or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F </span> key)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>'''Left Click and Drag''' out the '''Marquee Selection Area''' around the objects to be selected</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | =='''The Marquee Tool and the Assets Palette Filter'''==
| |
| − | <table width=100> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=50>[[image:SkipDown.png|link=#Marquee Anchor Controls]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#stepMarquee]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr>
| |
| − | <td>The '''Assets Palette''' filter tools can be used to restrict the objects selected by the '''Marquee Tool'''.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table width=800>
| |
| − | <tr valign="top">
| |
| − | <td width=200>[[image:AssetsPaletteFilterSelection_S20.png|link=]]</td>
| |
| − | <td width=600>
| |
| − | <table bgcolor=#000000 width=600 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=596 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To restrict the objects selected by the '''Marquee Tool''':-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>set the '''Filter Type''' in the '''Assets Palette''' to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Selection </span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>set the other filter options in the '''Assets Palette''' to narrow down the type of objects (e.g. <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Scenery Splines </span> and/or enter a partial name in the '''Text Box''')</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint3.JPG|link=]]</td>
| |
| − | <td>select the '''Marquee Tool''' from the '''Tools Palette''' (or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F </span> key)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint4.JPG|link=]]</td>
| |
| − | <td>'''Left Click and Drag''' out the '''Marquee Selection Area''' around the objects to be selected</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>Only those objects identified in the '''Assets Palette''' filters will be selected by the '''Marquee'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | Using the '''Filters''' shown above, the '''Marquee Selection Area''' only selects scenery spline objects.<br>
| |
| − |
| |
| − | [[image:MarqueeSelectSplines_S20.png|link=]]<br>
| |
| − | <br>
| |
| − |
| |
| − | =='''Marquee Anchor Controls'''==
| |
| − | <table width=100> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=50>[[image:SkipDown.png|link=#Marquee Context Menu]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#The Marquee Tool and the Assets Palette Filter]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − | The following images demonstrate the effect of using the '''Marquee Anchor Controls''' on the image shown at the top of this section as the starting point.<br>
| |
| − |
| |
| − | <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Horizontal Anchor Shift </span>
| |
| − | <br>
| |
| − | <table width=950 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=946 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=23> </td>
| |
| − | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> horizontal Anchor has been used to shift the Marquee Selection Area to the left. Note that the 3 trees and a small building that were on the left of the Marquee Selection Area in the image above have been replaced (overwritten) by the Marquee contents. Also note that the texture has been moved leaving a gap showing the original grid texture.</td>
| |
| − | <td width=23> </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=23> </td>
| |
| − | <td>[[image:MarqueeSelectAreaShift_S20.png|link=]]</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=3> </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Rotational Anchor Shift </span>
| |
| − | <br>
| |
| − | <table width=950 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=946 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=23> </td>
| |
| − | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> rotational '''Anchor''' has been used to rotate the '''Marquee Selection Area''' about 45° anti-clockwise. Again, anything that was originally in the area now covered by the '''Marquee Selection Area''' has been replaced by the contents of the Marquee. Also note that the texture has been moved leaving a gap showing the original grid texture.</td>
| |
| − | <td width=23> </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=23> </td>
| |
| − | <td>[[image:MarqueeSelectAreaRotate_S20.png|link=]]</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=3> </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Vertical Anchor Shift </span>
| |
| − | <br>
| |
| − | <table width=950 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=946 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=23> </td>
| |
| − | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> vertical Anchor has been used to lift the Marquee Selection Area upwards.</td>
| |
| − | <td width=23> </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=23> </td>
| |
| − | <td>[[image:MarqueeSelectAreaUplift_S20.png|link=]]</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=3> </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=900 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=896 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=896>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>The '''Marquee Anchors''' will move:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the selected scenery objects. If the objects are in locked layers then they will be copied before being moved and the original objects will remain in place</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the ground textures. As shown in two of the images this will leave the original baseboard ground texture showing</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the effect layers</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the ground heights</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | =='''Marquee Context Menu'''==
| |
| − | <table width=100> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=50>[[image:SkipDown.png|link=#Scrapbook Operations]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#Marquee Anchor Controls]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>To open the Marquee '''Context menu''' either:-<br>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:Ablue.png|link=]]</td>
| |
| − | <td>'''Left''' click the '''Marquee Context Icon''' [[image:MarqueeContextIcon_S20.png|link=]] <span style="font-size: 15px; font-weight: 700;">OR</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Bblue.png|link=]]</td>
| |
| − | <td>Press the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> T </span> key</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1006 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=1000 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=295 bgcolor=#ffffff><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Marquee Context Menu </span><br>[[image:MarqueeContextMenu_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table width=705>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span></td>
| |
| − | <td>the objects selected in the Marquee area (including the ground heights, ground textures and effect layers) will be copied and placed into a new '''Scrapbook'''. Any scenery objects (excluding '''ground heights''', '''ground textures''' and '''effect layers''') that are not in a locked layer will be removed from the Marquee area.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span></td>
| |
| − | <td>the objects selected in the Marquee area (including '''ground heights''', '''ground textures''' and '''effect layers''') will be copied and placed into a new '''Scrapbook'''.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paste to Selected Area </span></td>
| |
| − | <td>the contents of the current '''Scrapbook''' will be pasted into the Marquee area. Which contents will be pasted and how they will be pasted are controlled by the '''Filters''' in the '''Scrapbook Palette''' (see [[image:PageLink.PNG|link=]] '''[[#The_Scrapbook_Data|Scrapbook Data]]''' for more details). This option will always be available with and without a Marquee area being marked if there is a scrapbook available to be pasted.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span></td>
| |
| − | <td>the selected scenery '''objects''' that are not in locked layers will be removed from the Marquee area but '''NOT''' the selected '''ground heights''', '''ground textures''' and '''effect layers'''.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table>
| |
| − | <tr>
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paint Within Marquee </span></td>
| |
| − | <td>the currently selected '''Ground Texture''' will be painted into the Marquee area using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Radius </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Sensitivity </span> settings in the '''Brush Tool Options'''. If no texture has been selected in the '''Assets Palette''' then this option will be greyed out.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td></td>
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 wcellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>If the '''Marquee Selection Area''' goes beyond the current baseboards into "empty space" then this command will create new baseboards in those empty spaces at the height in the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Height </span> setting and filled with the selected texture from the '''Assets Palette'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Marquee to Brush Height </span></td>
| |
| − | <td>the '''Ground Height''' in the Marquee area will be set using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Height </span> setting in the '''Brush Tool Options'''.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td></td>
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>If the '''Marquee Selection Area''' goes beyond the current baseboards into "empty space" then this command will create new baseboards in those empty spaces and set their height to the value in the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Height </span> setting. The new baseboards will be filled with the texture specified in the '''Surveyor Display Menu''' (see [[image:PageLink.PNG|link=]] '''[[#Default Baseboard Ground Texture|Default Baseboard Ground Texture]]''') or for the set '''Region''' in the '''Route Editor'''.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Convert Baseboards To </span></td>
| |
| − | <td>the entire baseboard where the Marquee selection area is located will be converted to a <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> 5 metre </span> or a <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> 10 metre </span> grid size (select one from the sub menu). The 5 metre grid gives a more accurate ground shape but it uses '''4x''' as much memory.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td></td>
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>If the '''Marquee Selection Area''' goes beyond the current baseboards into "empty space" then this command will create new baseboards in those empty spaces at the height in the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Height </span> setting and set their grid resolution to the selected value. The new baseboards will be filled with the texture specified in the '''Surveyor Display Menu''' (see [[image:PageLink.PNG|link=]] '''[[#Default Baseboard Ground Texture|Default Baseboard Ground Texture]]''') or for the set '''Region''' in the '''Route Editor'''.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete Baseboards in Marquee </span></td>
| |
| − | <td>when a Marquee Selection Area is drawn inside a baseboard, the entire baseboard will be given a green border. If the Marquee is drawn over the boundary between baseboards then both will have a green border. This option will delete '''ALL''' the baseboards that have a green border.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select in Assets Palette </span></td>
| |
| − | <td>when a single object has been highlighted, including '''ground textures''' and '''effect layers''', this will identify the asset in the '''Assets Palette'''. </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | =='''Scrapbook Operations'''==
| |
| − | <table width=100> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=50>[[image:SkipDown.png|link=#Managing Baseboards]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#Marquee Context Menu]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=500 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=496 bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----</td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td colspan=2>'''Scrapbooks''', when created, will contain:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Ground Heights'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Ground Textures'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Effect Layers''' - if present</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Selected Objects''' - scenery items, splines, track, signals, etc</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px; background-color: yellow;"> But <u>NOT</u> Rolling Stock (Trains) </span>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>Ground heights, textures and effect layers are always included in a scrapbook but you can control which visible objects are added by manually selecting them or using the filter controls in the '''Assets Palette'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td>
| |
| − | <table width=500 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=496 bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----</td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td colspan=2>
| |
| − | '''Scrapbooks''', when painted or pasted, can contain any combinations of:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Ground Heights'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Ground Textures'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Effect Layers'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Scenery Objects (Meshes)''' - individual buildings, trees, signals, etc</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Scenery Splines''' - roads, track, fences, etc</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>You have options that will control which of these data categories are transferred and how they are transferred from the scrapbook into a route.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | Once an area has been marked out by the '''Marquee Tool''' a number of options become available.<br>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=165>[[image:MarqueeEditMenu_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table width=835 bgcolor=#000000 cellpadding=2>
| |
| − | <tr>
| |
| − | <td>
| |
| − | <table width=831 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr>
| |
| − | <td colspan=2>The [[image:SurveyorEditIcon.png|link=]] '''Surveyor Edit Menu''' will show some additional options specifically for the '''Marquee Tool''':-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span></td>
| |
| − | <td>the objects selected in the Marquee area (including the ground heights, ground textures and effect layers) will be copied and placed into a new '''Scrapbook'''. Any scenery objects (excluding '''ground heights''', '''ground textures''' and '''effect layers''') that are not in a locked layer will be removed from the Marquee area.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span></td>
| |
| − | <td>the objects selected in the Marquee area (including '''ground heights''', '''ground textures''' and '''effect layers''') will be copied and placed into a new '''Scrapbook'''.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paste </span></td>
| |
| − | <td>the contents of the current '''Scrapbook''' will be pasted into the route at the cursor (focus) point. Which contents will be pasted and how they will be pasted are controlled by the '''Filters''' in the '''Scrapbook Palette''' (see [[image:PageLink.PNG|link=]] '''[[#Scrapbook_Data|Scrapbook Data]]''' for more details). This option will always be available with and without a Marquee area being marked if there is a scrapbook available to be pasted.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Clear </span></td>
| |
| − | <td>the selected scenery '''objects''' that are not in locked layers will be removed from the Marquee area but '''NOT''' the selected '''ground heights''', '''ground textures''' and '''effect layers'''.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select None </span></td>
| |
| − | <td>the '''Marquee Selection Area''' boundary lines are removed from the route cancelling the selection process. Nothing that was inside the area will be removed.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | ===<span style="font-size: 17px; color: white; background-color: blue;"> Adding a New Scrapbook </span>===
| |
| − |
| |
| − | The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span> '''Scrapbook''' operations are also found in the '''Marquee Context Menu''' (see the '''Marquee Context Menu''' section above).<br>
| |
| − |
| |
| − | <table bgcolor=#000000 width=700 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=696 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>You don't have to use the '''Marquee Tool''' to create a new '''Scrapbook'''. You can use the '''Free Move Tool''' or the '''Fine Adjustment Tool''' to select any number of objects and then press <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ctrl </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> C </span>. The selected objects, along with the ground height, ground textures, and any effect layers, will be copied into a new '''Scrapbook'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | When a new '''Scrapbook''' is created by a <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span>, it will appear in the '''Scrapbook''' palette with some basic details.<br>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=500>[[image:ScrapbookNew_S20.png|link=]]</td>
| |
| − | <td width=500>
| |
| − | <table width=500>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>The newly created scrapbook will be given:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>a name consisting of the date and time of its creation</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>a thumbnail</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>The thumbnail image will be taken using the current camera POV (point of view). To get a better image adjust the camera position and view to give the best possible shot of the '''Scrapbook''' objects before giving the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span> command
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>a scrapbook number (it will be inserted as '''№1''' scrapbook)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>an expiry date which will be set 5 days after its creation - this will countdown each day until '''0''' when the new scrapbook will be deleted</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=700 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=696 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | '''Scrapbooks''' use very little memory so there is no real limit to how many you can store in the palette but finding the one you want will be more difficult as the list grows longer</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=700 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=696 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>'''Scrapbooks''', old and new, can be deleted at any time by clicking the '''Delete''' icon. Deleting a '''Scrapbook''' does not delete the objects it contains</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=710>
| |
| − | <tr valign="top">
| |
| − | <td width=500>
| |
| − | <table bgcolor=#000000 width=500 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=496 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=496>There are two changes that can be made to the new scrapbook:-<br>
| |
| − | <table width=496>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Give it a name''' - '''Left''' click inside the '''Name Text Box''' and type a new name. To set its new name '''Left''' click on the image (pressing <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> does not work - a known bug)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Make it permanent''' - '''Left''' click the white '''Pin''' icon ([[image:ScrapbookUnPinnedIcon_S20.png|link=]]) to change it to blue. The scrapbook will no longer expire but it can still be deleted at any time</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>'''Pinned''' scrapbooks are always shown with a '''blue''' pin icon [[image:ScrapbookPinnedIcon_S20.png|link=]] and the words "pinned, no expiry" displayed next to their scrapbook №</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>The '''Pinning''' of any scrapbook can be reversed so that it will then expire in 5 days time. Simply '''Left''' click the blue pin icon.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td width=210>[[image:ScrapbookNewNamedPinned_S20.png|link=]]</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | Once a scrapbook has been '''Pinned''' it becomes an asset and will appear in '''Content Manager'''<br>
| |
| − |
| |
| − | [[image:ScrapbookEntryCM_S20.png|link=]]<br>
| |
| − |
| |
| − | The scrapbook can be uploaded to the '''DLS''' and saved as a '''CDP''' file.<br>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=900 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=896 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>You can archive your scrapbooks as '''CDP''' files to keep the number of installed scrapbooks to a minimum. If an archived scrapbook is needed then you can use the '''Import Content Files''' option in '''Content Manager''' to add it to the '''Scrapbook Palette'''. It can be deleted from the palette later, when no longer needed.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | =='''Managing Baseboards'''==
| |
| − | <table width=100> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=50>[[image:SkipDown.png|link=#stepMass]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#Scrapbook Operations]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − | <table width=1000 bgcolor="lightcyan">
| |
| − | <tr>
| |
| − | <td>The '''Marquee''' is a powerful tool for adding, deleting and changing the properties of multiple baseboards</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=450>[[image:S20_MarqueeDrawnArea.png|link=|alt=Marquee drawn area]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 width=550 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=546 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To add new baseboards:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>select the '''Marquee Tool''' (or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F </span> key).</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>'''Left Click and Drag''' to draw out an area where the new baseboards will be added. This area can include the current baseboard.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>The '''Marquee Selection Area''', shown with a green border in the image on the left, covers the existing baseboard (black, bottom left) and where 3 new baseboards will be created. The Marquee has a '''Context Icon''' as shown in the image.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint3.JPG|link=]]</td>
| |
| − | <td>'''Left''' click on the '''Context Icon''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key to open up the '''Marquee Context Menu''' (see '''Marquee Context Menu''' above).</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint4.JPG|link=]]</td>
| |
| − | <td>Create, Convert, Delete</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>To '''Create''' new baseboards, and to '''Convert''' selected baseboards to a different '''Grid Resolution''', select the '''Context Menu''' option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Convert Baseboards To > </span> then select a resolution from two sub-options, <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> 5m Grid </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> 10m Grid </span>. If existing baseboards have been selected then they will also be converted to the new resolution.
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>To '''Delete''' baseboards select the '''Context Menu''' option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete Baseboards in Marquee </span>. The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ctrl </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Z </span> keys can '''Undo''' the deletion.
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>To set the selected baseboards to the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Height </span> value in the '''Tool Options Palette''' select the '''Context Menu''' option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Marquee to Brush Height </span>. If the '''Marquee''' extends over "empty space" then new baseboards will be created at the set <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Height </span> value.
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | <table> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=50><span id="stepMass"></span> </td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#Managing Baseboards]]</td>
| |
| − | <td width=629> </td>
| |
| − | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td>
| |
| − | <td width=75>[[image:NextUp.png|link=#stepMarquee|alt=Next Up|Next Up]]</td>
| |
| − | <td width=75>[[image:NextDown.png|link=#stepInfo|alt=Next Down|Next Down]]</td>
| |
| − | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | ='''Mass Object Moves and Clones'''=
| |
| − | <table width=100> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=50>[[image:SkipDown.png|link=#Cloning Objects]]</td>
| |
| − | <td width=50> </td>
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − | <table bgcolor=#000000 width=900 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=896 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>Both the '''Free Move Tool''' and the '''Fine Adjustment Tool''' can move and clone (copy) single and multiple objects. The '''Marquee Tool''' can also move and clone objects but will include '''Ground Height''', '''Ground Textures''' and '''Effect Layers''' in the cloning and moving operations.
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | =='''Selecting and Moving Multiple Objects'''==
| |
| − |
| |
| − | Multiple objects can be selected and moved with the '''Free Move Tool''' and the '''Fine Adjustment Tool'''.<br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=500>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes: Mass Moves'''</span><br>
| |
| − | ----
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>The objects do not have to be:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the same type. They can be a mixture of scenery splines and mesh objects</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>in the same layers but objects in '''Locked''' layers cannot be moved</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 width=500 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=496 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>You can also use the '''Marquee Tool''' to move objects but this will move '''Ground Heights''', '''Ground Textures''' and '''Effect Layers''' as well as objects.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:MultipleSelectionGroup_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 width=400 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=396 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span> To select multiple objects:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>Select the '''Free Move Tool''' or '''Fine Adjustment Tool'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>Hold the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> key down</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint3.JPG|link=]]</td>
| |
| − | <td>'''Left''' click on every object that is to be included in the selection group. After selecting the last object, release the key</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>You can apply the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Height </span> setting in the '''Tool Options Palette''' to the entire group of selected objects.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:MultipleSelectionGroupMove_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 width=400 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=396 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span> To move multiple objects:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>'''Left Click and Drag''' on any highlighted object in the group</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>Release the mouse button when the group of objects are in position</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>The '''Fine Adjustment Tool <span style="font-size: 15px; color: white; background-color: blue;"> Blue </span> Rotation Anchor''' can be used to rotate all the members of the group with the last selected object (the one with the '''Context Icon''') as the centre of rotation</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | ===<span style="font-size: 17px; color: white; background-color: blue;"> Selecting Multiple Identical Objects </span>===
| |
| − |
| |
| − | You can quickly select all nearby identical objects by a '''Double-Left Click''' on an object.<br>
| |
| − |
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>This also applies to all the wagons in a consist. '''Double-Left Click''' on any one of them to select all of them - they do not have to be identical wagons.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=500>A forest of many different trees. Only one has been selected.</td>
| |
| − | <td width=500>'''Double-Left Click''' on a tree to select all the identical trees in the forest.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:MultipleSelectTip1_S20.png|link=]]</td>
| |
| − | <td>[[image:MultipleSelectTip2_S20.png|link=]]</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>Hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> key and '''Double-Left Click''' on another object. It and all its identical copies will be added to the selection.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | =='''Cloning Objects'''==
| |
| − | <table width=100> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=50>[[image:SkipDown.png|link=#stepInfo]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#stepMass]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr>
| |
| − | <td>You can easily clone single and multiple selected objects. If you have selected a group of objects they do not have to be the same type - you can select scenery objects and scenery splines.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 cellpadding=2 bgcolor=#ff0000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=996 cellpadding=2 bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Bug.png|link=]]</td>
| |
| − | <td><span style="font-size: 15px; font-weight: 700;">Known Issues:'''</span><br>
| |
| − | Cloning does not work with '''Track Objects''' (signals, speed signs, switches, etc) but it does work with track spline and rolling stock objects. This has been reported as a bug.
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes: Layers and Cloning'''</span><br>
| |
| − | ----
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the objects can be in different layers</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the layers can be locked and the objects will still be cloned</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>all the cloned objects will be placed into the current '''Active Layer''' which must be '''Unlocked'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>For more information on layers see [[image:PageLink.PNG|link=]] '''[[#The_Info_Palette|The Info Palette]]''' at the end of this document.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=804 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=800 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=800>
| |
| − | <table width=800>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To clone an object or a group of objects:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>use either the '''Free Move Tool''' or the '''Fine Adjustment Tool''' to select the object or objects</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ctrl </span> key and '''Left Click and Drag''' on any of the selected objects</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table width=800>
| |
| − | <tr valign="top">
| |
| − | <td width=400>[[image:FreeMoveCloneSelect_S20.png|link=]]</td>
| |
| − | <td width=400>[[image:FreeMoveCloneMoved_S20.png|link=]]</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=50><span id="stepInfo"></span> </td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#Cloning Objects]]</td>
| |
| − | <td width=629> </td>
| |
| − | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td>
| |
| − | <td width=75>[[image:NextUp.png|link=#stepMass|alt=Next Up|Next Up]]</td>
| |
| − | <td width=75> </td>
| |
| − | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | ='''The Info Palette'''=
| |
| − | <table width=100> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=50>[[image:SkipDown.png|link=#Focus Info and Controls]]</td>
| |
| − | <td width=50> </td>
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − | <table width=1000 bgcolor=#000000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=996 bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td>If the '''Info Palette''' is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes|Hiding and Showing Palettes]]''' at the top of this document. Some '''Info Palette''' functions will also require the '''Assets Palette''' and the '''Tool Options Palette'''.
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=210>[[image:S20_PaletteInfo.png|link=]]</td>
| |
| − | <td width=790>
| |
| − | <table width=790 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr>
| |
| − | <td colspan=2>This palette can be easily overlooked but it has some very useful features:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>providing precise data and control over the "focus" - the position of the cursor</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>providing precise data and control over the position and orientation of objects (it can be used instead of the '''Free Move Tool''' and the '''Fine Adjustment Tool''')</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>identifying and setting the "home" layer and binding layer of a selected object</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>used for locking and unlocking a selected objects layer</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | The components of the '''Info Palette''' are identified in the image below.<br>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=370>[[image:InfoPalette_S20.png|link=]]</td>
| |
| − | <td valign="middle">Each of the small arrowhead icons will open the palette to display more information and some controls.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=1000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=996 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | All the positional data and controls in the '''Info Palette''' are defined in the following ways:-<br>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> x </span></td>
| |
| − | <td>is '''ALWAYS''' the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> North-South </span> compass direction regardless of the direction that an object is facing</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> y </span></td>
| |
| − | <td>is '''ALWAYS''' the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> East-West </span> compass direction regardless of the direction that an object is facing</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> z </span></td>
| |
| − | <td>is '''ALWAYS''' the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Vertical </span> direction (perpendicular to the compass directions) regardless of how an object has been rolled or tilted</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | ----
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>distances are measured in '''metres''' from the '''North-West''' corner of the first baseboard. If that baseboard is later deleted then distances will '''still''' be measured from its original and now "virtual" North-West corner.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px;"> + </span> positive distances are in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> South </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> East </span> directions</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px;"> - </span> negative distances are in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> North </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> West </span> directions</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>New boards added to the '''North''' of the first baseboard will have negative '''x''' coordinates and new boards added to the '''West''' of the first baseboard will have negative '''y''' coordinates.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | =='''Focus Info and Controls'''==
| |
| − | <table width=100> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=50>[[image:SkipDown.png|link=#Asset Name Menu]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#stepInfo]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − | <table width=1000 bgcolor="lightcyan">
| |
| − | <tr>
| |
| − | <td>The '''Focus''' shows the current position and height of the '''Cursor''' object.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | Open up the '''Focus''' by '''Left''' clicking on its arrowhead icon.<br>
| |
| − |
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>Before changing the cursor position with the '''Focus''' controls, set a '''Bookmark''' at its current position.
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=210>[[image:InfoPaletteFocus_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <br>
| |
| − | The current cursor position is shown in the '''x''', '''y''' and '''z''' text boxes. These values can be edited to move the cursor to a new position but '''CARE''' will be needed.
| |
| − | <table bgcolor=#000000 width=790 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=786 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>On the right of each data entry box is a pair of '''Up/Down''' arrow controls. '''Left Click and Drag''' up or down on these to adjust the position in smaller increments down to '''centimetres'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=790 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=786 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | If you enter an '''x''' or '''y''' value that is "out in empty space" (beyond the edge of a boundary baseboard) then the cursor will be refocused at a point on the baseboard edge that is the closest to the entered co-ordinates.
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>If it has not been deleted you can identify the original (first) baseboard by entering <span style="font-weight: 700; font-size: 15px;">0</span> as the '''Focus''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> x: </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> y; </span> co-ordinates</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | Next to the '''z''' co-ordinate is a small white down arrowhead. '''Left''' click on the arrowhead to open its menu.<br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=325>[[image:InfoPaletteFocusMenu_S20.png|link=]]</td>
| |
| − | <td>There is only one item in the sub-menu. <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Use Height for Brush </span><br>
| |
| − | '''Left''' click on the option to copy the current cursor height ('''z''') value from the '''Info Palette''' to the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Height </span> entry.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | =='''Asset Name Menu'''==
| |
| − | <table width=100> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=50>[[image:SkipDown.png|link=#Position Info and Controls]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#Focus Info and Controls]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − | You must have an object (or objects) selected for a name to be shown and for this menu to be available.<br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=210>[[image:InfoPaletteMulti_S20.png|link=]]</td>
| |
| − | <td>If more than one object has been selected then the name and position data shown will be for the last selected object. If different objects (with different '''kuid''' codes) have been selected then a count of the additional objects will be added. The '''(+2)''' shown in the object name in the image on the left indicates that 2 additional different objects are in the group of selected objects.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | Next to the objects name is a small white '''Down Arrowhead'''. '''Left''' click on the arrowhead to open its menu.<br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=370>[[image:InfoPaletteMenu_S20.png|link=]]</td>
| |
| − | <td width=630>The menu options are:-
| |
| − | <table width=630 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=626 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=200><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span></td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> NOT WORKING </span><span style="font-weight: 700; font-size: 15px; background-color: #fcbcbc;"> (a known bug) </span> - copies the objects text details into the OS Clipboard for pasting, for example, into a text editor</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=200><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Show Asset Details </span></td>
| |
| − | <td>opens a new window showing the image and description of the selected object</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> List Assets in New Window </span></td>
| |
| − | <td>opens up '''Content Manager''' and lists all the selected objects</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Add to Picklist </span></td>
| |
| − | <td>adds selected objects to a '''Picklist'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Remove from Picklist </span></td>
| |
| − | <td>removes selected objects from a '''Picklist''' (objects must already be in a '''Picklist''')</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select in Assets Palette </span></td>
| |
| − | <td>selects and highlights the selected object in the '''Assets Palette'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | =='''Position Info and Controls'''==
| |
| − | <table width=100> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=50>[[image:SkipDown.png|link=#Rotation Info and Controls]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#Asset Name Menu]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − | You must have an object (or objects) selected for the position data to be shown and edited. Open up the position data by '''Left''' clicking on its '''Pos:''' arrowhead icon.<br>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=210>[[image:InfoPalettePos_S20.png|link=]]</td>
| |
| − | <td>The position of the selected object (or the last object if more than one is selected) is shown in the '''x''', '''y''' and '''z''' text boxes. These values can be edited to move the object or objects to a new position but '''CARE''' will be needed.
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=790 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=786 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>On the right of each data entry box is a pair of '''Up/Down''' arrow controls. '''Left Click and Drag''' up or down on these to adjust the position in smaller increments down to '''centimetres'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=790 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=786 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | If you enter an '''x''' or '''y''' value that is "out in empty space" (beyond the edge of a boundary baseboard) then the objects will be moved to that position and may vanish from view. The '''Undo''' command can be used to reverse the move or the '''Marquee Tool''' can be used to add a baseboard under the "floating" objects.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | Next to the '''z''' co-ordinate is a small white down arrowhead. '''Left''' click on the arrowhead to open its menu.<br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=325>[[image:InfoPalettePosMenu_S20.png|link=]]</td>
| |
| − | <td>There is only one item in the sub-menu. <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Use Height for Brush </span><br>
| |
| − | '''Left''' click on the option to copy the height ('''z''') value for the selected object from the '''Info Palette''' to the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Height </span> entry.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | =='''Rotation Info and Controls'''==
| |
| − | <table width=100> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=50>[[image:SkipDown.png|link=#Layer Info and Controls]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#Position Info and Controls]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − | You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by '''Left''' clicking on its '''Rot:''' arrowhead icon.<br>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=210>[[image:InfoPaletteRot_S20.png|link=]]</td>
| |
| − | <td width=790>The rotational orientation of the selected object (or the last object if more than one is selected) is shown in the '''r''', '''p''' and '''y''' text boxes (the letters stand for '''R'''oll, '''P'''itch and '''Y'''aw). These values can be edited to rotate the object or objects in 3D space '''BUT''' not all objects can be rotated in certain directions.
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>If several objects have been selected then the last selected object, the one with the '''Context Icon''', will be the centre of all rotations.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>Not all objects will allow rotations. For example, '''SpeedTree''' objects can only be rotated using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> y </span> value (<span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> r </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> p </span> entries will be ignored) while '''Spline''' objects cannot be rotated at all</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=790 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=786 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>On the right of each box is a pair of '''Up/Down''' arrow controls. '''Left Click and Drag''' up or down on these to adjust the rotation angle in increments of 1°.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=1000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=996 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | The rotation data and controls are defined in the following ways:-<br>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=20><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> r </span></td>
| |
| − | <td>'''ALWAYS''' rotates in the '''vertical plane''' around the selected objects main axis of orientation (the direction given by its <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> y </span> value)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> p </span></td>
| |
| − | <td>'''ALWAYS''' rotates in the '''vertical plane''' at an angle of '''90°''' to the selected objects main axis of orientation (the direction given by its <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> y </span> value)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> y </span></td>
| |
| − | <td>'''ALWAYS''' rotates in the '''horizontal plane''' around the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Vertical </span> direction (perpendicular to the compass directions) regardless of how the object has been rolled or pitched
| |
| − | <table>
| |
| − | <tr>
| |
| − | <td width=100 align="right"><span style="font-weight: 700; font-size: 15px;">y= </span></td>
| |
| − | <td width=200><span style="font-weight: 700; font-size: 15px;">0°</span> '''East'''</td>
| |
| − | <td width=200><span style="font-weight: 700; font-size: 15px;">90°</span> '''North'''</td>
| |
| − | <td width=200><span style="font-weight: 700; font-size: 15px;">180°</span> '''West'''</td>
| |
| − | <td width=200><span style="font-weight: 700; font-size: 15px;">270°</span> '''South'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td align="center"><span style="font-weight: 700; font-size: 15px;">Original</span><br>[[image:RotationAxis_S20.png|link=]]</td>
| |
| − | <td align="center"><span style="font-weight: 700; font-size: 15px;">Roll: <span style="color: white; background-color: black;"> r = 45 </span></span><br>[[image:RotationAxisRoll_S20.png|link=]]</td>
| |
| − | <td align="center"><span style="font-weight: 700; font-size: 15px;">Pitch: <span style="color: white; background-color: black;"> p = 45 </span></span><br>[[image:RotationAxisPitch_S20.png|link=]]</td>
| |
| − | <td align="center"><span style="font-weight: 700; font-size: 15px;">Yaw: <span style="color: white; background-color: black;"> y = 45 </span></span><br>[[image:RotationAxisYaw_S20.png|link=]]</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td></td>
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | ----
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>all angles are measured in degrees</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px;"> + </span> positive angles are '''anticlockwise''' when viewed facing the rotation axis direction</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px;"> - </span> negative angles are '''clockwise''' when viewed facing the rotation axis direction</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>angles greater than 360° can be entered but will give the same result as the angle '''minus''' 360°. For example: 450° is exactly the same angle as 90° (450°-360°=90°)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>clockwise and anti-clockwise angles are complementary. For example: entering -270° (clockwise) will give the same angle as entering +90° (anticlockwise)</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | =='''Layer Info and Controls'''==
| |
| − | <table width=100> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=50>[[image:SkipDown.png|link=#Assigning Objects to a Different Layer]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#Rotation Info and Controls]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − | You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by '''Left''' clicking on its '''Layer:''' arrowhead icon.<br>
| |
| − |
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the '''Info Palette''' is best used to show and edit the '''layer''' and '''binding layer''' assignments of individual selected objects</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>operations such as '''creating, deleting, merging, renaming, moving''' and '''hiding layers''' are performed using the '''Layers Palette'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>layers can be '''Locked''' and '''Unlocked''' using the '''Info Palette''' or the '''Layers Palette''' but the '''Layers Palette''' is often the better choice for these tasks</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=210>[[image:InfoPaletteLayer_S20.png|link=]]</td>
| |
| − | <td>This will show the:-
| |
| − | <table width=790>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>current layer assigned to the selected object</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>its assigned '''Binding Layer''' (if any)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the '''Locked/Unlocked''' state of the assigned layer</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td> </td>
| |
| − | <td>[[image:InfoPaletteLockedLayerBtn_S20.png|link=]] Layer is currently '''Unlocked'''. Click this button to '''Lock''' the layer</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td> </td>
| |
| − | <td>[[image:InfoPaletteUnlockedLayerBtn_S20.png|link=]] Layer is currently '''Locked'''. Click this button to '''Unlock''' the layer</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td> </td>
| |
| − | <td>Using this button will also change the '''Locked/Unlocked''' padlock icon shown next to the layer name in the '''Layers Palette'''<br>
| |
| − | <table width=780>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:AssetsPaletteLockedUnlockedLayers_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>Objects in a '''Locked Layer''' cannot be deleted or moved</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Locked Layers''' can be deleted, moved and merged with other layers</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=210>[[image:InfoPaletteLayersMulti_S20.png|link=]]</td>
| |
| − | <td width=790>If multiple objects from different layers have been selected then no layer name will be shown in the '''Layer''' and '''Binding''' boxes. Instead they will be left "blank" as shown in the image on the left.<br><br>
| |
| − |
| |
| − | Both boxes can still be opened to assign layers to objects.
| |
| − | <br>
| |
| − | <table bgcolor=#ff0000 width=790 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#fcbcbc width=786 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Stop.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 15px; font-weight: 700;">WARNING:</span>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>Setting a layer for multiple objects that are in different layers will move ALL those objects to that layer</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>If objects are moved from one layer group to another (such as from the '''Route Layers''' to the '''Session Layers''') then it will change where those objects are saved (in the '''Route''' or in the '''Session''')</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | ==='''Assigning Objects to a Different Layer'''===
| |
| − | <table width=100> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=50>[[image:SkipDown.png|link=#Assigning Objects to a Binding Layer]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#Layer Info and Controls]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − | A selected object or group of selected objects can be assigned to a different layer. If multiple objects have been selected then they '''do not''' have to all be in the same layer.<br>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=265>[[image:InfoPaletteLayerDropBoxList_S20.png|link=]]</td>
| |
| − | <td width=735>
| |
| − | <table bgcolor=#000000 width=735 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=731 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span> To change the assigned layer of an object or group of objects:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>'''Left''' click on the '''Layer''' drop down box. The layer containing the object (for a '''single selected object only''') will be shown with a [[image:BulletTick.png|link=]] in front of its name</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>Select the destination layer name from the drop down list. '''See Warning''' above</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>The layer reassignment will start the instant the destination layer is selected</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint3.JPG|link=]]</td>
| |
| − | <td>If you see a '''Debugging Window''' on the screen as the task is processed, it will inform you when the task has been completed. You can then close the window</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr>
| |
| − | <td>Once a target layer has been selected then the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select Layer </span> button, which sets the '''Active Layer''', may become active.<br><br>
| |
| − |
| |
| − | <table bgcolor="lightcyan">
| |
| − | <tr>
| |
| − | <td>The '''Active Layer''' is the layer used by the '''Placement Tool''' when objects are added to a route (or session). This button gives you the opportunity to set the '''Active Layer''' to the same layer that you just used to assign to an object. Its use is '''optional'''.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>You can also set the '''Active Layer''' by selecting its name from the list in the '''Layers Palette'''.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=1000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=996 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>[[image:Ablue.png|link=]] '''If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select Layer </span> button is greyed out'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:InfoPaletteLayerSelectBtnOff_S20.png|link=]]</td>
| |
| − | <td>then the selected object is now assigned to the current '''Active Layer''' so there is no need to use this option</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>[[image:Bblue.png|link=]] '''If it is NOT greyed out'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:InfoPaletteLayerSelectBtnOn_S20.png|link=]]</td>
| |
| − | <td>then the selected object is now assigned to a layer that is '''not''' the current '''Active Layer'''. You have the option to '''Left''' click on this button to switch the '''Active Layer''' to the same layer as the object
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | ==='''Assigning Objects to a Binding Layer'''===
| |
| − | <table width=100> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=50>[[image:SkipDown.png|link=#bottom]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#Assigning Objects to a Different Layer]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr>
| |
| − | <td>The '''Binding Layer''', or '''Bound Layer''' as it is also called, is a tool used in the development of a route or session. It allows you to temporarily assign an object to a second layer while it is still in its original layer. The object will then take on the properties ('''Locked/Unlocked''', '''Hidden/Visible''') of both layers.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 width=454 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=450 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=150 align="center">'''Assigned<br>Layer'''</td>
| |
| − | <td rowspan=9 bgcolor="black" width=1></td> <!-- Row count -->
| |
| − | <td width=150 align="center">'''Binding<br>Layer'''</td>
| |
| − | <td rowspan=9 bgcolor="black" width=1></td> <!-- Row count -->
| |
| − | <td width=150 align="center">'''Object<br>Status'''</td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td bgcolor="black" colspan=5></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:LayerUnLocked_S20.png|link=]] '''Unlocked'''</td>
| |
| − | <td>[[image:LayerUnLocked_S20.png|link=]] or '''None'''</td>
| |
| − | <td>[[image:LayerUnLocked_S20.png|link=]] '''Unlocked'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td bgcolor=#ffffb0>[[image:LayerLocked_S20.png|link=]] '''LOCKED'''</td>
| |
| − | <td>[[image:LayerLocked_S20.png|link=]] or [[image:LayerUnLocked_S20.png|link=]] or '''None'''</td>
| |
| − | <td bgcolor=#ffffb0>[[image:LayerLocked_S20.png|link=]] '''LOCKED'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:LayerUnLocked_S20.png|link=]] '''Unlocked'''</td>
| |
| − | <td bgcolor=#ffffb0>[[image:LayerLocked_S20.png|link=]] '''LOCKED'''</td>
| |
| − | <td bgcolor=#ffffb0>[[image:LayerLocked_S20.png|link=]] '''LOCKED'''</td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td bgcolor="black" colspan=5></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:LayerEyeOpen_S20.png|link=]] '''Visible'''</td>
| |
| − | <td>[[image:LayerEyeOpen_S20.png|link=]] or '''None'''</td>
| |
| − | <td>[[image:LayerEyeOpen_S20.png|link=]] '''Visible'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td bgcolor="lightcyan">[[image:LayerEyeClosed_S20.png|link=]] '''HIDDEN'''</td>
| |
| − | <td>[[image:LayerEyeOpen_S20.png|link=]] or [[image:LayerEyeClosed_S20.png|link=]] or '''None'''</td>
| |
| − | <td bgcolor="lightcyan">[[image:LayerEyeClosed_S20.png|link=]] '''HIDDEN'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:LayerEyeOpen_S20.png|link=]] '''Visible'''</td>
| |
| − | <td bgcolor="lightcyan">[[image:LayerEyeClosed_S20.png|link=]] '''HIDDEN'''</td>
| |
| − | <td bgcolor="lightcyan">[[image:LayerEyeClosed_S20.png|link=]] '''HIDDEN'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td>
| |
| − | <table width=550>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">In Summary:-</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td bgcolor=#ffffb0>If the '''Assigned Layer''' or the '''Binding Layer''' of an object is '''Locked''' then the object will be '''Locked'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td bgcolor="lightcyan">If the '''Assigned Layer''' or the '''Binding Layer''' of an object is '''Hidden''' then the object will be '''Hidden'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table bgcolor=#000000 width=XXX cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=XXX-4 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>Objects in a '''Hidden Layer''' cannot be seen and therefore, cannot be selected, deleted or moved</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>The '''Layers Palette''' is the ONLY way to create, delete, name and hide layers</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | <table bgcolor=#000000 width=1000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=996 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>Some examples of using the '''Binding Layer''':-<br>
| |
| − | <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Example 1: </span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=100>'''The problem:'''</td>
| |
| − | <td>You need to stop an object from being selected so that you can you move other objects on or around it</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>'''The solution:'''</td>
| |
| − | <td>Use the '''Layers Palette''' to create a new empty layer and lock it. Set the '''Binding Layer''' of the object to the new locked layer. The object will then be locked so it cannot be selected or moved even though its original layer is unlocked. When the edit has been completed delete the empty locked layer you just created to unlock all its bound objects and remove all their bindings
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Example 2: </span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>'''The problem:'''</td>
| |
| − | <td>A group of objects (e.g trees) are blocking access to another object.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>'''The solution:'''</td>
| |
| − | <td>Use the '''Layers Palette''' to create a new empty layer and hide it. Set the '''Binding Layer''' of the blocking objects to the new hidden layer. The blocking objects will no longer be visible and cannot be selected even though their original layer is still visible. When the edit has been completed delete the empty hidden layer you just created to make all its bound objects visible and remove all their bindings
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=265>[[image:InfoPaletteBindingDropBox_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 width=735 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=731 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span> To change the assigned binding layer of an object or group of objects:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>'''Left''' click on the '''Binding''' drop down box. If the object is already bound to a layer (for a '''single selected object only''') the binding layer will be shown with a [[image:BulletTick.png|link=]] in front of its name</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>Select the '''Binding''' layer name from the drop down list. '''Note:''' the objects assigned layer will not appear in the list because an object cannot be bound to its own layer</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>The layer reassignment will start the instant the layer is selected</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint3.JPG|link=]]</td>
| |
| − | <td>If you see a '''Debugging Window''' on the screen as the task is processed, it will inform you when the task has been completed. You can then close the window</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>As an example, the image below shows what you will see for a single object that has had:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=210>[[image:InfoPaletteLayerSetBindingSet_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table width=790>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>its assigned layer changed (in the example from "route-layer" to "Station Buildings")</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>its binding layer set (in the example to "Multi Industries")</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the newly assigned layer is not locked so you have the option to lock it</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the newly assigned layer is not the '''Active Layer''' so you have the option to make it the '''Active Layer'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table cellpadding=2 bgcolor="Aquamarine">
| |
| − | <tr valign="top">
| |
| − | <td>[[image:LinkWiki.PNG|link=]]</td>
| |
| − | <td>
| |
| − | More information on creating, editing and using '''Layers''' can be found on the '''Trainz Wiki''' at:-<br>
| |
| − | *'''[[How_to_Use_Layers|How to Use Layers]]'''
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=50><span id="bottom"></span> </td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#Assigning Objects to a Binding Layer]]</td>
| |
| − | <td width=629> </td>
| |
| − | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td>
| |
| − | <td width=75>[[image:NextUp.png|link=#stepInfo|alt=Next Up|Top]]</td>
| |
| − | <td width=75> </td>
| |
| − | <td width=75> </td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − | ----
| |
| − | ----
| |
| − |
| |
| − | ='''Trainz Wiki'''=
| |
| − | <table cellpadding=4 bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:TrainzWiki.png|link=]]</td>
| |
| − | <td>
| |
| − | <span style="font-size: 17px;">'''More Tutorials and Guides to Using Trainz'''</span><br>
| |
| − | *'''<span class="plainlinks">[http://online.ts2009.com/mediaWiki/index.php/HowTo How to Guides]</span>'''
| |
| − | *'''[[Driver Commands List]]'''
| |
| − | *'''[[Session Rule List with Parameters|Session Rules List (Alphabetical) with Parameters]]'''
| |
| − | *'''[[Session Rules By Categories With Properties|Session Rules List (Categories) With Parameters]]'''
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | ----
| |
| − | This page was created by Trainz user '''<span class="plainlinks">[http://online.ts2009.com/mediaWiki/index.php/User:Pware pware]</span>''' in January 2023 and was last updated as shown below.
| |
| − | ----
| |
| − | [[Category:How-to guides]]
| |
| | | | |
| | ='''The Marquee Tool'''= | | ='''The Marquee Tool'''= |
When you start adding a spline to a route it will always be placed at the height of the terrain regardless of the Tool Options Height setting.
However, you can set the end point heights of any selected segment.
Track objects that have been moved away from or closer to the track will still function normally.
A selected track mesh object, or a group of selected track mesh objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
Splines are frequently made of multiple segments joined together. You can easily move a spline by moving its segments, individually or as a group.
A selected scenery spline object, or a group of selected scenery spline objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
Using the same situation as above, the isolated guard van and the gondola wagon at the end of a consist are to be coupled together.
A selected rolling stock object, or a group of selected rolling stock objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
A selected track mesh object, or a group of selected track mesh objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
A selected scenery spline object, or a group of selected scenery spline objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
Using the same situation as above, the isolated guard van and the gondola wagon at the end of a consist are to be coupled together.
A selected rolling stock object, or a group of selected rolling stock objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
You must have an object (or objects) selected for a name to be shown and for this menu to be available.
You must have an object (or objects) selected for the position data to be shown and edited. Open up the position data by Left clicking on its Pos: arrowhead icon.
You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by Left clicking on its Rot: arrowhead icon.
You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by Left clicking on its Layer: arrowhead icon.
A selected object or group of selected objects can be assigned to a different layer. If multiple objects have been selected then they do not have to all be in the same layer.
Surveyor 2.0 Overview














![]() Surveyor Edit Menu.
Surveyor Edit Menu.





In the Asset Palette either:-

, continue with the steps listed below:-




to
in
Placing a Scenery Mesh Object above but in Step
select the Track Object filter in the Assets Palette.
to
in
Placing a Scenery Mesh Object above but in Step
select the Rolling Stock filter in the Assets Palette.




With the Eyedropper Tool selected, move the tool pointer (which will now be an eyedropper symbol) onto any object in view.



























![]() Using Click and Drag
Using Click and Drag

![]() Using the Context Menu
Using the Context Menu



























![]() Using Click and Drag
Using Click and Drag

![]() Using the Context Menu
Using the Context Menu