How to Use S20 Tools
m (→The Info Palette) |
m |
||
| Line 2,314: | Line 2,314: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=250>[[image:FineAdjust3DFrame_S20.png|link=]]</td> | <td width=250>[[image:FineAdjust3DFrame_S20.png|link=]]</td> | ||
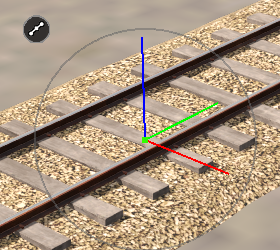
| − | <td width=650>The coloured lines in the frame allow manual positional and rotational controls:- | + | <td width=650>The coloured lines, called <span style="font-weight: 700; font-size: 15px;">Anchors</span>, in the frame allow manual positional and rotational controls:- |
<table width=650> | <table width=650> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> The Horizontal and Vertical | + | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> The Horizontal and Vertical Anchors </span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=150><span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span></td> | <td width=150><span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span></td> | ||
| − | <td>move the object (forward and back) in the direction of the | + | <td>move the object (forward and back) in the direction of the '''Anchor'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> The | + | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> The Rotational Anchors </span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=150><span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span></td> | <td width=150><span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span></td> | ||
| − | <td>rotate the object (clockwise and anti-clockwise) along the | + | <td>rotate the object (clockwise and anti-clockwise) along the '''Anchor'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 2,341: | Line 2,341: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>move the mouse pointer onto | + | <td>move the mouse pointer onto an Anchor - its colour will change to white</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 2,349: | Line 2,349: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint3.JPG|link=]]</td> | <td width=20>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td>drag the pointer along the chosen line in the direction required (e.g. Up or Down on the | + | <td>drag the pointer along the chosen line in the direction required (e.g. Up or Down on the blue vertical Anchor)</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,370: | Line 2,370: | ||
<td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
---- | ---- | ||
| − | Not all objects will allow <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> and/or <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> | + | Not all objects will allow <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> and/or <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> Anchor rotations. |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 2,382: | Line 2,382: | ||
Individual "non-spline" scenery objects that are not attached to track are often referred to in '''Trainz''' terminology as '''Scenery Mesh Objects'''.<br> | Individual "non-spline" scenery objects that are not attached to track are often referred to in '''Trainz''' terminology as '''Scenery Mesh Objects'''.<br> | ||
| − | You can move the objects freely in the horizontal plane by using a '''Left''' "click and drag" anywhere on the selected object except on | + | You can move the objects freely in the horizontal plane by using a '''Left''' "click and drag" anywhere on the selected object except on an '''Anchor'''.<br> |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
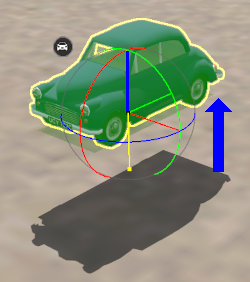
| − | <td width=250>[[image:FineAdjustZMove_S20.png|link=]]<br>Scenery object after a <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> | + | <td width=250>[[image:FineAdjustZMove_S20.png|link=]]<br>Scenery object after a <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> vertical Anchor movement</td> |
<td width=20> </td> | <td width=20> </td> | ||
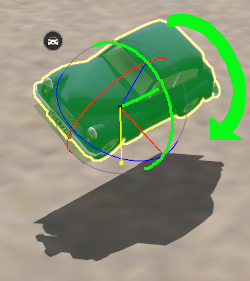
| − | <td width=250>[[image:FineAdjustYawMove_S20.png|link=]]<br>Scenery object after a <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> | + | <td width=250>[[image:FineAdjustYawMove_S20.png|link=]]<br>Scenery object after a <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> Anchor rotation</td> |
<td width=20> </td> | <td width=20> </td> | ||
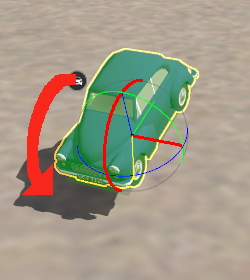
| − | <td width=250>[[image:FineAdjustPitchMove_S20.png|link=]]<br>Scenery object after a <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> | + | <td width=250>[[image:FineAdjustPitchMove_S20.png|link=]]<br>Scenery object after a <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> Anchor rotation</td> |
<td width=20> </td> | <td width=20> </td> | ||
| − | <td width=250>[[image:FineAdjustRotateMove_S20.png|link=]]<br>Scenery object after a <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> | + | <td width=250>[[image:FineAdjustRotateMove_S20.png|link=]]<br>Scenery object after a <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> Anchor rotation</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,471: | Line 2,471: | ||
<td>[[image:NotePad.PNG|link=]]</td> | <td>[[image:NotePad.PNG|link=]]</td> | ||
<td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| − | The last object selected will have the '''3D Frame''' and '''Context Icon''' attached to it. If that object limits types of ''' | + | The last object selected will have the '''3D Frame''' and '''Context Icon''' attached to it. If that object limits the types of '''Anchor rotations''' that it will allow, then that limitation will be applied all the objects in the selection. |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 2,496: | Line 2,496: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|15px|link=]]</td> | <td>[[image:DotPoint.JPG|15px|link=]]</td> | ||
| − | <td>To see if any objects have movement restrictions, '''Left''' click on each one in turn to check its '''3D Frame'''. If | + | <td>To see if any objects have movement restrictions, '''Left''' click on each one in turn to check its '''3D Frame'''. If an '''Anchor''' is not showing in the frame then there is a movement restriction.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,506: | Line 2,506: | ||
</table> | </table> | ||
<br> | <br> | ||
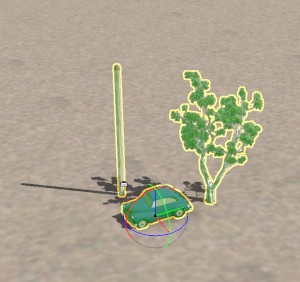
| − | In the examples shown above, the car and the pole have no movement restrictions while the tree does not allow rotations through the <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> | + | In the examples shown above, the car and the pole have no movement restrictions while the tree does not allow rotations through the <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> rotational Anchors.<br> |
<br> | <br> | ||
The car was the last selected object so it has the '''Context Icon''' and the '''3D Frame'''.<br> | The car was the last selected object so it has the '''Context Icon''' and the '''3D Frame'''.<br> | ||
| Line 2,513: | Line 2,513: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=300>[[image:FineAdjustMultiRotate_S20.png|link=]]</td> | <td width=300>[[image:FineAdjustMultiRotate_S20.png|link=]]</td> | ||
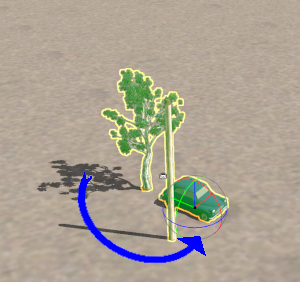
| − | <td>Using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> | + | <td>Using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> rotation Anchor, all the objects are rotated in the horizontal plane around the '''3D Frame''' which is attached to the car, the last object that was selected. The '''3D Frame''' on the car is the centre of all rotations.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=300>[[image:FineAdjustMultiYaw_S20.png|link=]]</td> | <td width=300>[[image:FineAdjustMultiYaw_S20.png|link=]]</td> | ||
| − | <td>Restarting from their original positions and using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> | + | <td>Restarting from their original positions and using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> rotation Anchor, the car and pole objects are rotated |
through a horizontal plane which runs through the car. The tree does not move.</td> | through a horizontal plane which runs through the car. The tree does not move.</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=300>[[image:FineAdjustMultiPitch_S20.png|link=]]</td> | <td width=300>[[image:FineAdjustMultiPitch_S20.png|link=]]</td> | ||
| − | <td>Again restarting from their original positions and using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> | + | <td>Again restarting from their original positions and using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> rotation Anchor , the car and pole objects are rotated through a horizontal plane which runs through the car. This time the tree does move but vertically upwards. It does not rotate like the car and the pole.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,596: | Line 2,596: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | |||
=='''For Track Objects'''== | =='''For Track Objects'''== | ||
| Line 2,746: | Line 2,745: | ||
<tr valign-"top"> | <tr valign-"top"> | ||
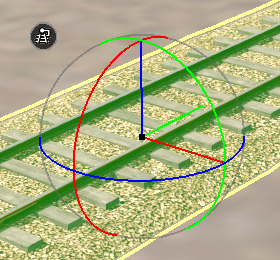
<td>[[image:Ablue.png|link=]]</td> | <td>[[image:Ablue.png|link=]]</td> | ||
| − | <td> | + | <td>an '''Anchor''' to move the endpoint in that specific direction, <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign-"top"> | <tr valign-"top"> | ||
| Line 2,775: | Line 2,774: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> </td> | <td> </td> | ||
| − | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> | + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> rotational Anchor '''CANNOT''' be used on '''Track splines''' |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 2,811: | Line 2,810: | ||
<tr valign-"top"> | <tr valign-"top"> | ||
<td>[[image:Ablue.png|link=]]</td> | <td>[[image:Ablue.png|link=]]</td> | ||
| − | <td> | + | <td>an '''Anchor''' to move the endpoint in that specific direction, <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign-"top"> | <tr valign-"top"> | ||
| Line 2,870: | Line 2,869: | ||
<tr valign="top"> | <tr valign="top"> | ||
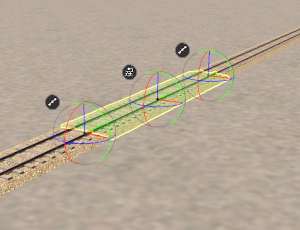
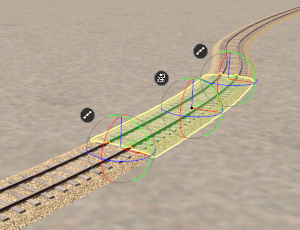
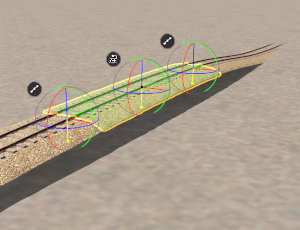
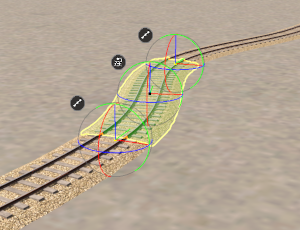
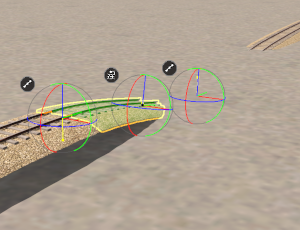
<td width=320>[[image:FineAdjustSplineSegmentRotate_S20.png|link=]]<br> | <td width=320>[[image:FineAdjustSplineSegmentRotate_S20.png|link=]]<br> | ||
| − | Segment rotated anti-clockwise around the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> | + | Segment rotated anti-clockwise around the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> Anchor</td> |
<td width=320>[[image:FineAdjustSplineSegmentPitch_S20.png|link=]]<br> | <td width=320>[[image:FineAdjustSplineSegmentPitch_S20.png|link=]]<br> | ||
| − | Segment rotated clockwise the <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> | + | Segment rotated clockwise the <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> Anchor</td> |
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,886: | Line 2,888: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=15>[[image:DotPoint.JPG|15px|link=]]</td> | <td width=15>[[image:DotPoint.JPG|15px|link=]]</td> | ||
| − | <td>a <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> line height change and a <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> | + | <td>a <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> line height change and a <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> Anchor rotation can be cancelled at any time (even after saving and reloading the route) by selecting the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Settle on Ground </span> option from the segments '''Context Menu'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|15px|link=]]</td> | <td>[[image:DotPoint.JPG|15px|link=]]</td> | ||
| − | <td>a <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> | + | <td>a <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> Anchor rotation can be straightened at any time (even after saving and reloading the route) by selecting the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Straighten Spline </span> option from the segments '''Context Menu''' but this will not return the '''endpoints''' to their original positions |
</td> | </td> | ||
</tr> | </tr> | ||
Revision as of 22:28, 16 January 2023
The information in this Wiki Page applies to Surveyor 2.0 (S20) as found in Trainz Plus.
This document is still being written
Contents |
The Tools Palette
 |
|
|||||||||||||||||
The Brush Tool
| Keyboard Shortcut: W | The Brush Tool "Paints" the Terrain, Ground Textures, Effect Layers and Scrapbook Scenes in a Route |
When selected, the Brush Tool has two drop down menu lists.
 |
|
|||||||||||||||||||
Ground Height
|
When the Ground Height Target is selected, the second drop down box will give a choice of several Ground Height tools.
| The choices are:- | |||||||||
|
 |
||||||||
| The available brush tool options are shown in the Tool Options Palette with a Gold coloured icon next to their names. Those options that have their icon greyed out will be ignored, but they can still be edited. | ||||||||||||||||||||||||||||||||||||
Height Up/Height Down  |
Set Height  |
Grade  |
|
|||||||||||||||||||||||||||||||||
|
Ground Texture
|
When the Ground Texture Target is selected, the second drop down box will be disabled - there are no brush texture tool choices.
The available brush tool options are shown in the Tool Options Palette with a Gold coloured icon next to their names. Those options that have their icon greyed out will be ignored, but they can still be edited.
 |
|
||||||||||||||||||||||||||||
|
Scrapbook Data
|
|
The Scrapbook Brush
When the Scrapbook Data Target is selected, the second drop down box will give a choice of two Scrapbook Data tools.
| The choices are:- | |||||
|
|||||
|
| The available brush tool options are shown in the Tool Options Palette with a Gold coloured icon next to their names. Those options that have their icon greyed out will be ignored, but they can still be edited. | |||||||||||||||||||||||||||||||
Scrapbook Brush  |
Scrapbook Clone  |
|
|||||||||||||||||||||||||||||
|
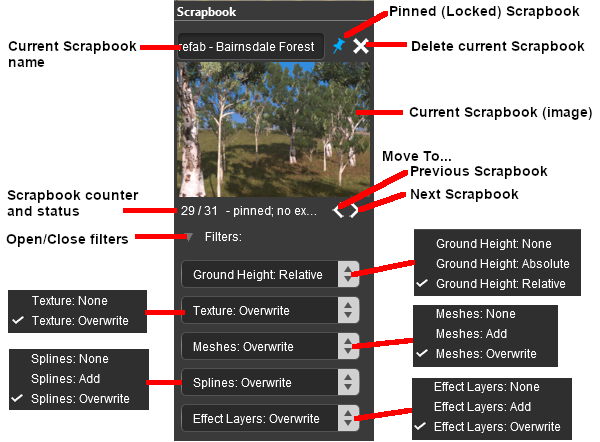
The Scrapbook Palette  |
|
|||||||||||||||||||||||||||||||||||||||||||
Edit Effect Layers...
When this Target is selected, the Edit Effect Layers options will appear. This is the same as selecting Edit Effect Layers ... from the Trainz Edit Menu.
 |
 |
 |
 |
More information on creating and editing Effect Layers can be found on the Trainz Wiki at:- |
The Placement Tool
| Keyboard Shortcut: E | The Placement Tool Adds Objects to a Route |
|
When selected, the Placement Tool has no drop down menu lists.
 |
|
|||||||||||||||
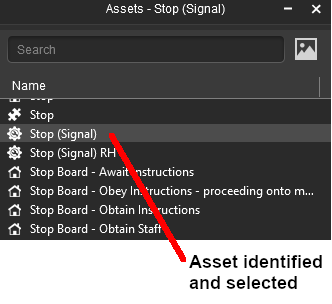
The first step is to identify and select the particular object that you want to add to the route.
Placing a Scenery Mesh Object
Individual "non-spline" scenery objects that are not attached to track are often referred to in Trainz terminology as Scenery Mesh Objects.
In the Asset Palette either:-
|
OR |
|
|
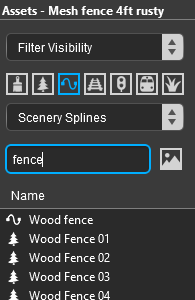
| To narrow down the filter list type part of the object name into the Search Text Box. For example if you have selected Scenery Objects and want to find "barns", then type "barn" (UPPER/lower case does not matter). |
 |
|
|
|
Placing a Scenery or Track Spline
Start the process of laying a track or spline by identifying and selecting the spline as described in steps to
above. Then continue by following the steps listed below.
 |
"Click on the spot" as shown in Step |
|
| Move the mouse in the direction you want to lay the spline or track. The spline will follow the mouse wherever you move it. | ||
 |
When you have the pointer in the final position for the first spline segment, Left click the mouse. This will anchor the second spline endpoint. The spline between the two endpoints is the first spline segment.
|
|
 |
Left click on the new endpoint and move the mouse in the direction you want to continue laying the spline or track. The spline will follow the mouse wherever you move it. | |
 |
When you have the pointer in the final position for the second spline segment, Left click the mouse. This will anchor the third spline endpoint and produce new Context Icons for the second segment. | |
| Repeat Steps |
Spline Segment Heights
When you start adding a spline to a route it will always be placed at the height of the terrain regardless of the Tool Options Height setting.
However, you can set the height of the last segment that was added and this will set the height of all the segments added from that point.
|
||||||||
Placement Tool Options
The Tool Options Palette Height setting for Scenery Mesh Objects, Scenery Splines and Track Splines when using the Placement Tool does not show a gold coloured icon which indicates an "active" control setting but the setting is active.
Mesh Object Tool Options
 |
 |
|
|||||||||
Spline Tool Options
Splines have two Placement Tool settings in the Tool Options Palette.
 |
|
||||||||||||||||||||||||
|
Deleting Placed Objects
To delete objects either:-
|
OR |
|
|||||||||||||||||||||||||
The Eyedropper Tool
| Keyboard Shortcut: R | The Eyedropper Tool Identifies and Selects Objects in a Route |
|
When selected, the Eyedropper Tool has no drop down menu lists.

Quick Steps
With the Eyedropper Tool selected, move the mouse pointer (which will now be an eyedropper symbol) onto any object in view.
  |
|
Narrowing the Search
Sometimes (or often) a scene will be too crowded with different scenery objects to be able to use the Eyedropper Tool to easily select a single object. In these cases additional options are available to help "remove the clutter".
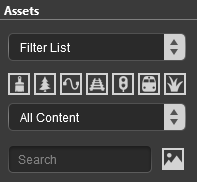
At the top of the Assets Palette is a drop down box which controls how the Eyedropper Tool works with the filters that you set.
 |
The drop down box will provide three options:-
|
These options work with the Asset Filters to help narrow the search for a specific object or type of object that is in the route.
|
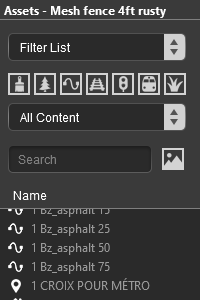
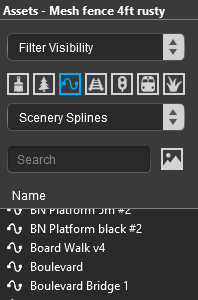
As an example the following images show the progressive application of a Visibility Filter.
 |
 |
|
 |
 |
|
 |
 |
|
The Free Move Tool
| Keyboard Shortcut: S | The Free Move Tool Moves Objects Around a Route |
|
When selected, the Free Move Tool has no drop down menu lists.
 |
|
|||||||||||||
For Scenery Mesh Objects
Individual "non-spline" scenery objects that are not attached to track are often referred to in Trainz terminology as Scenery Mesh Objects.
Moving a Scenery Mesh Object
 |
|
||||||||||||
Set the Height for a Scenery Mesh Object
When placed in a route by the Placement Tool a scenery object will take the height of the terrain as its set height. It will be fixed to the terrain so when you move it around it will always be at the same height as the terrain it is over.
This can be changed to fix the object to a set height above or below the terrain.
 |
|
|||||||||
Mesh Object Context Menu
A selected scenery object, or a group of selected scenery objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
|
Mesh Object Context Menu  |
|
For Track Objects
Track Objects (signals, switches, speed signs, etc) are always attached to an existing track. They can be moved to new positions along the track and in Surveyor Classic that was the limit of their movement.
Surveyor 2.0 brings a new freedom of movement to track objects. They can be moved away from the track to the left or right as well as above and below the track. The operation of a track object is not affected by these changes.
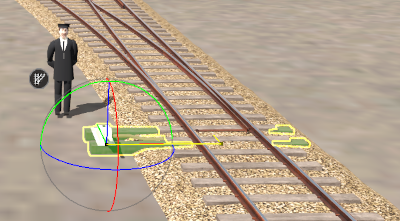
 Throw Lever track object in its original position |
|
|||||||||||||||||||||||||||
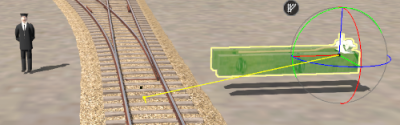
 After being moved left with the Free Move Tool and up with the Height setting in the Tool Options Palette |
||||||||||||||||||||||||||||
The track object can still be moved along the track with the Free Move Tool.
|
Track objects can also be rotated to the opposite side of the track.
 |
|
|||||||||
For Spline Objects (Including Track)
Scenery splines and track splines are defined by their endpoints. Splines are usually added to a route as a series of joined segments linked at the endpoints.
|
||||||||
Moving Spline Endpoints
 |
|
||||||||||||
Moving Spline Segments
Splines are frequently made of multiple segments joined together. You can easily move a spline by moving its segments, individually or as a group.
 |
|
 |
|
||||||||||||
 |
|
|||||||||
Use the mouse (Left button held down) to drag the selected segment(s) in any horizontal direction.
|
|||||||||
 |
 |
Spline Object Context Menu
|
||||||||||
Left click on an icon to open its Context Menu.
The Fine Adjustment Tool
When selected, the Fine Adjustment Tool has no drop down menu lists.
For Scenery Mesh ObjectsIndividual "non-spline" scenery objects that are not attached to track are often referred to in Trainz terminology as Scenery Mesh Objects. You can move the objects freely in the horizontal plane by using a Left "click and drag" anywhere on the selected object except on an Anchor.
Multiple objects can be selected with the Fine Adjustment Tool.
For Track ObjectsTrack Objects (signals, switches, speed signs, etc) are always attached to an existing track. They can be moved to new positions along the track and in Surveyor Classic that was the limit of their movement. Surveyor 2.0 brings a new freedom of movement to track objects. They can be moved away from the track to the left or right as well as above and below the track. The operation of a track object is not affected by these changes.
For Spline Objects (Including Track)Scenery splines and track splines are defined by their endpoints. Splines are usually added to a route as a series of joined segments linked at the endpoints.
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
The Marquee Tool
| Keyboard Shortcut: F | The Marquee Tool Selects Areas of a Route |
|
This section is still under construction
The Info Palette
This palette can be easily overlooked but it has some very useful features.
| Its uses are:- | |
| to display precise data on the "focus" - the position of the cursor | |
| to display precise data on the position and attitude of a selected object | |
| to allow precise control over the position and attitude of a selected object (i.e. it can be used instead of the Free Move Tool and the Fine Adjustment Tool) | |
| to change the "home" layer and binding layer of a selected object | |
| to lock and unlock layers | |
This section is still under construction
|
Trainz Wiki
 |
More Tutorials and Guides to Using Trainz |
This page was created by Trainz user pware in January 2023 and was last updated as shown below.