How to Use S20 Tools
| Line 988: | Line 988: | ||
However, you can set the height of the last segment that was added and this will set the height of all the segments added from that point. | However, you can set the height of the last segment that was added and this will set the height of all the segments added from that point. | ||
| − | <table> | + | <table bgcolor=#000000 width=600 cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=596 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| Line 1,002: | Line 1,005: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint3.JPG|link=]]</td> | <td width=20>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td>Continue laying spline segments. Each new segment will be added at the new height</td> | + | <td>Continue laying spline segments. Each new segment will be added at the new height |
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,115: | Line 1,122: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Ablue.png|link=]]</td> | <td>[[image:Ablue.png|link=]]</td> | ||
| − | <td>directly entering a value in the '''Tool Options''' <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Height </span> setting, | + | <td>directly entering a value in the '''Tool Options''' <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Height </span> setting, <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,168: | Line 1,175: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Ablue.png|link=]]</td> | <td>[[image:Ablue.png|link=]]</td> | ||
| − | <td>'''Free Move Tool''' (or press <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> S </span>) <span style="font-size: | + | <td>'''Free Move Tool''' (or press <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> S </span>) <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,190: | Line 1,197: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Ablue.png|link=]]</td> | <td>[[image:Ablue.png|link=]]</td> | ||
| − | <td>Press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Delete </span> key, <span style="font-size: | + | <td>Press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Delete </span> key, <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,220: | Line 1,227: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Ablue.png|link=]]</td> | <td>[[image:Ablue.png|link=]]</td> | ||
| − | <td>Press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Delete </span> key <span style="font-size: | + | <td>Press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Delete </span> key <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,597: | Line 1,604: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:Ablue.png|link=]]</td> | <td width=20>[[image:Ablue.png|link=]]</td> | ||
| − | <td width=266>'''Left''' click the '''Context Icon''', <span style="font-size: | + | <td width=266>'''Left''' click the '''Context Icon''', <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
<td width=110 rowspan=2>[[image:ContextIcons_S20.png|link=]]</td> | <td width=110 rowspan=2>[[image:ContextIcons_S20.png|link=]]</td> | ||
</tr> | </tr> | ||
| Line 1,769: | Line 1,776: | ||
<tr valign="top:> | <tr valign="top:> | ||
<td width=20>[[image:Ablue.png|link=]]</td> | <td width=20>[[image:Ablue.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Reattach to Track </span> to cancel the both the height and position changes, | + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Reattach to Track </span> to cancel the both the height and position changes, <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top:> | <tr valign="top:> | ||
| Line 1,817: | Line 1,824: | ||
=='''For Spline Objects (Including Track)'''== | =='''For Spline Objects (Including Track)'''== | ||
| − | Scenery splines and track splines are defined by their '''endpoints'''. Splines are usually added to a route as a series of joined segments linked at the endpoints. Moving a spline can involve moving:- | + | Scenery splines and track splines are defined by their '''endpoints'''. Splines are usually added to a route as a series of joined segments linked at the endpoints.<br> |
| − | + | ||
| − | + | <table bgcolor=#000000 width=600 cellpadding=2> | |
| − | + | <tr valign="top"> | |
| + | <td> | ||
| + | <table bgcolor=#ffffff width=596 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Moving a spline can involve moving:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:Ablue.png|link=]]</td> | ||
| + | <td>an endpoint, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top:> | ||
| + | <td width=20>[[image:Bblue.png|link=]]</td> | ||
| + | <td>a segment, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top:> | ||
| + | <td width=20>[[image:Cblue.png|link=]]</td> | ||
| + | <td>multiple segments including the whole length of the spline</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
<br> | <br> | ||
<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Moving Spline Endpoints </span><br> | <span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Moving Spline Endpoints </span><br> | ||
| Line 2,136: | Line 2,164: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=150><span style="font-weight: | + | <td width=150><span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span></td> |
| − | <td>move (forward and back) in the direction of the line</td> | + | <td>move the object (forward and back) in the direction of the line</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 2,143: | Line 2,171: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=150><span style="font-weight: | + | <td width=150><span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span></td> |
| − | <td> | + | <td>rotate the object (clockwise and anti-clockwise) along the arc</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 2,184: | Line 2,212: | ||
You can move the objects freely in the horizontal plane by using a '''Left''' "click and drag" anywhere on the selected object except on a coloured line.<br> | You can move the objects freely in the horizontal plane by using a '''Left''' "click and drag" anywhere on the selected object except on a coloured line.<br> | ||
| − | <table | + | <table> |
<tr valign="top"> | <tr valign="top"> | ||
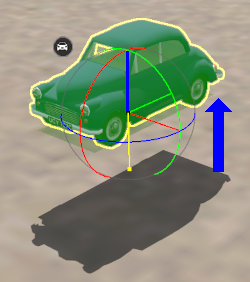
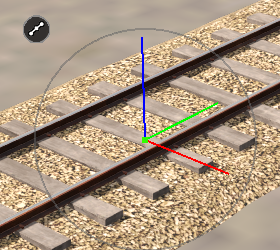
| − | <td width=250>[[image:FineAdjustZMove_S20.png|link=]]<br>Scenery object after a | + | <td width=250>[[image:FineAdjustZMove_S20.png|link=]]<br>Scenery object after a <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> axis move</td> |
<td width=20> </td> | <td width=20> </td> | ||
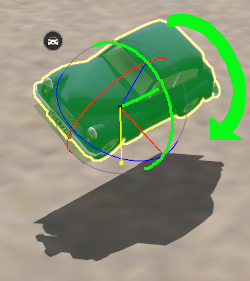
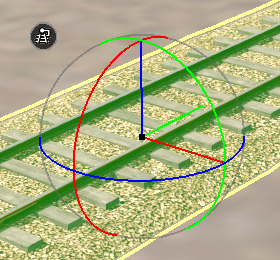
| − | <td width=250>[[image:FineAdjustYawMove_S20.png|link=]]<br>Scenery object after a <span style="font-weight: | + | <td width=250>[[image:FineAdjustYawMove_S20.png|link=]]<br>Scenery object after a <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> arc rotation</td> |
| − | <td width= | + | <td width=20> </td> |
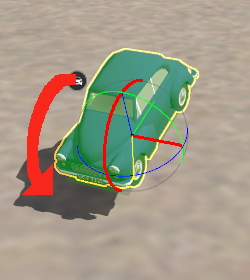
| + | <td width=250>[[image:FineAdjustPitchMove_S20.png|link=]]<br>Scenery object after a <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> arc rotation</td> | ||
| + | <td width=20> </td> | ||
| + | <td width=250>[[image:FineAdjustRotateMove_S20.png|link=]]<br>Scenery object after a <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> arc rotation</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table> | ||
| + | <tr valign="top> | ||
| + | <td width=900> | ||
<table bgcolor=#000000 width=480 cellpadding=2> | <table bgcolor=#000000 width=480 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffb0 width= | + | <table bgcolor=#ffffb0 width=896 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:NotePad.PNG|link=]]</td> | <td>[[image:NotePad.PNG|link=]]</td> | ||
| Line 2,207: | Line 2,244: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,300: | Line 2,338: | ||
<tr valign="top:> | <tr valign="top:> | ||
<td width=20>[[image:Ablue.png|link=]]</td> | <td width=20>[[image:Ablue.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Reattach to Track </span> to cancel the both the height and position changes, | + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Reattach to Track </span> to cancel the both the height and position changes, <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top:> | <tr valign="top:> | ||
| Line 2,351: | Line 2,389: | ||
=='''For Spline Objects (Including Track)'''== | =='''For Spline Objects (Including Track)'''== | ||
| − | Scenery splines and track splines are defined by their '''endpoints'''. Splines are usually added to a route as a series of joined segments linked at the endpoints. Moving a spline can involve moving:- | + | Scenery splines and track splines are defined by their '''endpoints'''. Splines are usually added to a route as a series of joined segments linked at the endpoints.<br> |
| − | + | ||
| − | + | <table bgcolor=#000000 width=600 cellpadding=2> | |
| − | + | <tr valign="top"> | |
| + | <td> | ||
| + | <table bgcolor=#ffffff width=596 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Moving a spline can involve moving:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:Ablue.png|link=]]</td> | ||
| + | <td>an endpoint, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top:> | ||
| + | <td width=20>[[image:Bblue.png|link=]]</td> | ||
| + | <td>a segment, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top:> | ||
| + | <td width=20>[[image:Cblue.png|link=]]</td> | ||
| + | <td>multiple segments including the whole length of the spline</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
<br> | <br> | ||
<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Moving Spline Endpoints </span><br> | <span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Moving Spline Endpoints </span><br> | ||
| − | <table width= | + | <table width=900> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=280>[[image:FineAdjustSplineEndPoint_S20.png|link=]]</td> | <td width=280>[[image:FineAdjustSplineEndPoint_S20.png|link=]]</td> | ||
| − | <td width= | + | <td width=620> |
| − | <table bgcolor=#000000 width= | + | <table bgcolor=#000000 width=620 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffff width= | + | <table bgcolor=#ffffff width=616 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=2>To move an individual spline endpoint:-</td> | <td colspan=2>To move an individual spline endpoint:-</td> | ||
| Line 2,378: | Line 2,437: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2>'''Note:''' only the horizontal <span style="font-weight: | + | <td colspan=2>'''Note:''' only the horizontal <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> and the vertical <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> lines can be selected.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td>'''"Left Click and Drag"''' either:-</td> | + | <td>'''"Left Click and Drag"''' either:- |
| + | <table> | ||
| + | <tr valign-"top"> | ||
| + | <td>[[image=Ablue.png|link=]]</td> | ||
| + | <td>a coloured line to move the endpoint in that specific direction, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
</tr> | </tr> | ||
| − | <tr valign | + | <tr valign-"top"> |
| − | <td> | + | <td>[[image=Bblue.png|link=]]</td> |
| − | <td> | + | <td>the endpoint itself to move it in any direction in the horizontal plane</td> |
| − | + | </tr> | |
| − | + | </table> | |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 2,410: | Line 2,473: | ||
---- | ---- | ||
When using the '''Fine Adjustment Tool''' to move splines:- | When using the '''Fine Adjustment Tool''' to move splines:- | ||
| − | *the <span style="font-weight: | + | *the <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> straight axis lines can be selected and used |
| − | *the <span style="font-weight: | + | *the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> arc rotation line can be selected and used |
| − | *the <span style="font-weight: | + | *the <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> arc rotation line can be selected and used |
| − | *the <span style="font-weight: | + | *the <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> arc rotation line '''CANNOT''' be selected |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 2,446: | Line 2,509: | ||
<td> </td> | <td> </td> | ||
<td> | <td> | ||
| − | *a coloured line to move the endpoint in that specific direction, | + | *a coloured line to move the endpoint in that specific direction, <span style="font-size: 15px; font-weight: 700;">OR</span> |
*anywhere in a segment to move it in any direction in the horizontal plane | *anywhere in a segment to move it in any direction in the horizontal plane | ||
</td> | </td> | ||
Revision as of 16:39, 15 January 2023
The information in this Wiki Page applies to Surveyor 2.0 (S20) as found in Trainz Plus.
This document is still being written
Contents |
The Tools Palette
 |
|
|||||||||||||||||
The Brush Tool
| Keyboard Shortcut: W | The Brush Tool "Paints" the Terrain, Ground Textures, Effect Layers and Scrapbook Scenes in a Route |
When selected, the Brush Tool has two drop down menu lists.
 |
|
|||||||||
Ground Height
|
When the Ground Height Target is selected, the second drop down box will give a choice of several Ground Height tools.
| The choices are:- | |
|
 |
| The available brush tool options are shown in the Tool Options Palette with a Gold coloured icon next to their names. Those options that have their icon greyed out will be ignored, but they can still be edited. | ||||||||||||||||||||||||||||||||||||
Height Up/Height Down  |
Set Height  |
Grade  |
|
|||||||||||||||||||||||||||||||||
|
Ground Texture
|
When the Ground Texture Target is selected, the second drop down box will be disabled - there are no brush texture tool choices.
The available brush tool options are shown in the Tool Options Palette with a Gold coloured icon next to their names. Those options that have their icon greyed out will be ignored, but they can still be edited.
 |
|
||||||||||||||||||||||||||||
|
Scrapbook Data
|
|
The Scrapbook Brush
When the Scrapbook Data Target is selected, the second drop down box will give a choice of two Scrapbook Data tools.
| The choices are:- | |
|
|
|
| The available brush tool options are shown in the Tool Options Palette with a Gold coloured icon next to their names. Those options that have their icon greyed out will be ignored, but they can still be edited. | |||||||||||||||||||||||||||||||
Scrapbook Brush  |
Scrapbook Clone  |
|
|||||||||||||||||||||||||||||
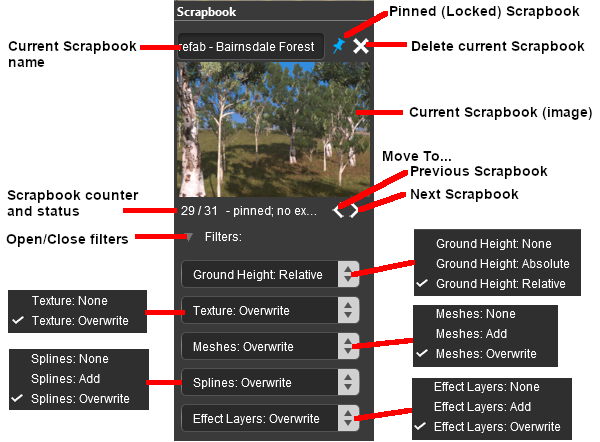
|
The Scrapbook Palette  |
|
|||||||||||||||||||||||||||||||||||||||||||
Edit Effect Layers...
When this Target is selected, the Edit Effect Layers options will appear. This is the same as selecting Edit Effect Layers ... from the Trainz Edit Menu.
 |
 |
 |
 |
More information on creating and editing Effect Layers can be found on the Trainz Wiki at:- |
The Placement Tool
| Keyboard Shortcut: E | The Placement Tool Adds Objects to a Route |
|
When selected, the Placement Tool has no drop down menu lists.
 |
|
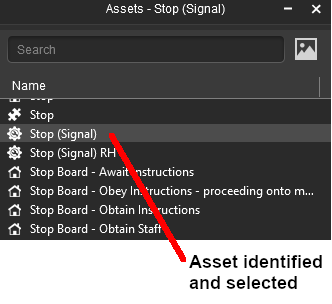
|||||||||||||||
The first step is to identify and select the particular object that you want to add to the route.
Placing a Scenery Mesh Object
Individual "non-spline" scenery objects that are not attached to track are often referred to in Trainz terminology as Scenery Mesh Objects.
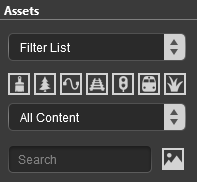
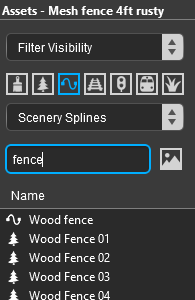
In the Asset Palette either:-
|
OR |
|
|
| To narrow down the filter list type part of the object name into the Search Text Box. For example if you have selected Scenery Objects and want to find "barns", then type "barn" (UPPER/lower case does not matter). |
 |
|
|
|
Placing a Scenery or Track Spline
Start the process of laying a track or spline by identifying and selecting the spline as described in steps to
above. Then continue by following the steps listed below.
 |
"Click on the spot" as shown in Step |
|
| Move the mouse in the direction you want to lay the spline or track. The spline will follow the mouse wherever you move it. | ||
 |
When you have the pointer in the final position for the first spline segment, Left click the mouse. This will anchor the second spline endpoint. The spline between the two endpoints is the first spline segment.
|
|
 |
Left click on the new endpoint and move the mouse in the direction you want to continue laying the spline or track. The spline will follow the mouse wherever you move it. | |
 |
When you have the pointer in the final position for the second spline segment, Left click the mouse. This will anchor the third spline endpoint and produce new Context Icons for the second segment. | |
| Repeat Steps |
Spline Segment Heights
When you start adding a spline to a route it will always be placed at the height of the terrain regardless of the Tool Options Height setting.
However, you can set the height of the last segment that was added and this will set the height of all the segments added from that point.
|
||||||||
Placement Tool Options
The Tool Options Palette Height setting for Scenery Mesh Objects, Scenery Splines and Track Splines when using the Placement Tool does not show a gold coloured icon which indicates an "active" control setting but the setting is active.
Mesh Object Tool Options
 |
 |
|
|||||||||
Spline Tool Options
Splines have two Placement Tool settings in the Tool Options Palette.
 |
|
||||||||||||||||||||||||
|
Deleting Placed Objects
To delete objects either:-
|
OR |
|
|||||||||||||||||||||||||
The Eyedropper Tool
| Keyboard Shortcut: R | The Eyedropper Tool Identifies and Selects Objects in a Route |
|
When selected, the Eyedropper Tool has no drop down menu lists.

Quick Steps
With the Eyedropper Tool selected, move the mouse pointer (which will now be an eyedropper symbol) onto any object in view.
  |
|
Narrowing the Search
Sometimes (or often) a scene will be too crowded with different scenery objects to be able to use the Eyedropper Tool to easily select a single object. In these cases additional options are available to help "remove the clutter".
At the top of the Assets Palette is a drop down box which controls how the Eyedropper Tool works with the filters that you set.
 |
The drop down box will provide three options:-
|
These options work with the Asset Filters to help narrow the search for a specific object or type of object that is in the route.
|
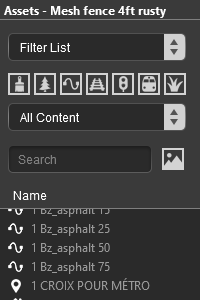
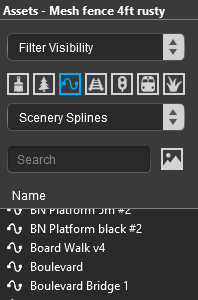
As an example the following images show the progressive application of a Visibility Filter.
 |
 |
|
 |
 |
|
 |
 |
|
The Free Move Tool
| Keyboard Shortcut: S | The Free Move Tool Moves Objects Around a Route |
|
When selected, the Free Move Tool has no drop down menu lists.
 |
|
|||||||||||||
For Scenery Mesh Objects
Individual "non-spline" scenery objects that are not attached to track are often referred to in Trainz terminology as Scenery Mesh Objects.
Moving a Scenery Mesh Object
 |
|
||||||||||||
Set the Height for a Scenery Mesh Object
When placed in a route by the Placement Tool a scenery object will take the height of the terrain as its set height. It will be fixed to the terrain so when you move it around it will always be at the same height as the terrain it is over.
This can be changed to fix the object to a set height above or below the terrain.
 |
|
|||||||||
Mesh Object Context Menu
A selected scenery object, or a group of selected scenery objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
|
Mesh Object Context Menu  |
|
For Track Objects
Track Objects (signals, switches, speed signs, etc) are always attached to an existing track. They can be moved to new positions along the track and in Surveyor Classic that was the limit of their movement.
Surveyor 2.0 brings a new freedom of movement to track objects. They can be moved away from the track to the left or right as well as above and below the track. The operation of a track object is not affected by these changes.
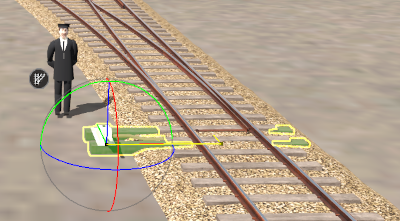
 Throw Lever track object in its original position |
|
||||||||||||||||||||||
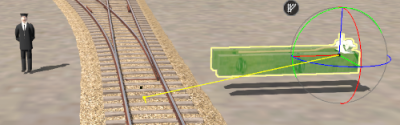
 After being moved left with the Free Move Tool and up with the Height setting in the Tool Options Palette |
|||||||||||||||||||||||
The track object can still be moved along the track with the Free Move Tool.
|
Track objects can also be rotated to the opposite side of the track.
 |
|
|||||||||
For Spline Objects (Including Track)
Scenery splines and track splines are defined by their endpoints. Splines are usually added to a route as a series of joined segments linked at the endpoints.
|
||||||||
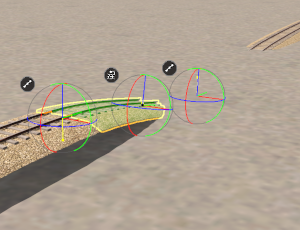
Moving Spline Endpoints
 |
|
||||||||||||
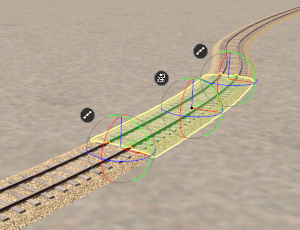
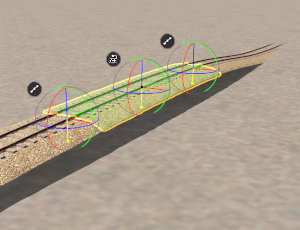
Moving Spline Segments
Splines are frequently made of multiple segments joined together. You can easily move a spline by moving its segments, individually or as a group.
 |
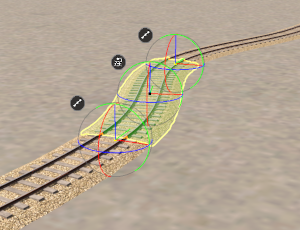
Not all splines will have endpoints at the ends of the spline. As shown in the image on the left, some splines will have an "endcap" that is attached to the start of the first segment and to the end of the last segment. The use of an endcap is a purely cosmetic effect - to give the spline a more distinctive appearance. |
 |
|
||||||
 |
|
|||||||||
| Use the mouse (Left button held down) to drag the selected segment(s) in any horizontal direction. If you had selected:-
|
 |
 |
Spline Object Context Menu
Splines have two different Context Icons that lead to two slightly different Context Menus.
If multiple segments have been selected then the last segment added to the selection will have the context icons. If all the segments were selected by a Dbl-Click then the segment that was clicked will have the icons. |
The Fine Adjustment Tool
When selected, the Fine Adjustment Tool has no drop down menu lists.
For Scenery Mesh ObjectsIndividual "non-spline" scenery objects that are not attached to track are often referred to in Trainz terminology as Scenery Mesh Objects. You can move the objects freely in the horizontal plane by using a Left "click and drag" anywhere on the selected object except on a coloured line.
For Track ObjectsTrack Objects (signals, switches, speed signs, etc) are always attached to an existing track. They can be moved to new positions along the track and in Surveyor Classic that was the limit of their movement. Surveyor 2.0 brings a new freedom of movement to track objects. They can be moved away from the track to the left or right as well as above and below the track. The operation of a track object is not affected by these changes.
For Spline Objects (Including Track)Scenery splines and track splines are defined by their endpoints. Splines are usually added to a route as a series of joined segments linked at the endpoints.
This section is still under construction
The Marquee Tool
The Info PaletteThis palette can be easily overlooked but it has some very useful features. Its uses are:-
Trainz Wiki
This page was created by Trainz user pware in January 2023 and was last updated as shown below. |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||