How to Use S20 Tools
m (→For Spline Objects (Including Track)) |
|||
| Line 758: | Line 758: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table | + | <table width=250 bgcolor=#0000ff> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td> |
| + | <table width=246 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td width=246 align="center">'''Left''' click on an object selection icon<br> | ||
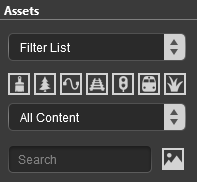
[[image:FilterSelectIcons.png|link=|alt=Filter Icons]] | [[image:FilterSelectIcons.png|link=|alt=Filter Icons]] | ||
<table> | <table> | ||
| Line 790: | Line 793: | ||
<td>[[image:PresetFilter_S20.png|link=]]</td> | <td>[[image:PresetFilter_S20.png|link=]]</td> | ||
<td>all '''Effect Layer''' presets</td> | <td>all '''Effect Layer''' presets</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 798: | Line 804: | ||
<td width=50 align="center"><span style="font-size: 17px; font-weight: 700;">OR</span></td> | <td width=50 align="center"><span style="font-size: 17px; font-weight: 700;">OR</span></td> | ||
<td> | <td> | ||
| − | <table | + | <table width=250 bgcolor=#0000ff> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td align="center"> | + | <td> |
| + | <table width=246 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td align="center">'''Left''' click the '''Content Drop-down Box'''<br> | ||
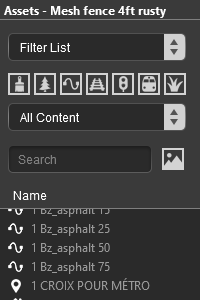
[[image:FilterSelect.png|link=|alt=Filter List]]<br> | [[image:FilterSelect.png|link=|alt=Filter List]]<br> | ||
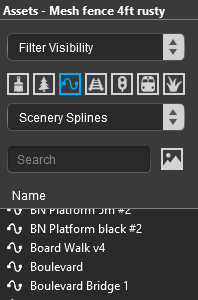
Then select '''Scenery Objects'''<br> | Then select '''Scenery Objects'''<br> | ||
[[image:FilterSelectSceneryObject_S20.png|link=|alt=Scenery Objects]] | [[image:FilterSelectSceneryObject_S20.png|link=|alt=Scenery Objects]] | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 998: | Line 1,010: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | |||
| − | |||
| − | |||
<table bgcolor=#ffffe0 width=692 cellpadding=2> | <table bgcolor=#ffffe0 width=692 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
<td>The '''Track Condition''' can also be set for each track segment in its '''Context Menu''' <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Edit Properties </span> option</td> | <td>The '''Track Condition''' can also be set for each track segment in its '''Context Menu''' <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Edit Properties </span> option</td> | ||
| − | |||
| − | |||
| − | |||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,042: | Line 1,048: | ||
=='''Deleting Placed Objects'''== | =='''Deleting Placed Objects'''== | ||
<br> | <br> | ||
| − | To delete objects:- | + | To delete objects either:- |
<table width=900> | <table width=900> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table width=420 bgcolor=# | + | <table width=420 bgcolor=#0000ff> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| Line 1,067: | Line 1,073: | ||
<td width=50 align="center"><span style="font-size: 17px; font-weight: 700;">OR</span></td> | <td width=50 align="center"><span style="font-size: 17px; font-weight: 700;">OR</span></td> | ||
<td> | <td> | ||
| − | <table width=420 bgcolor=# | + | <table width=420 bgcolor=#0000ff> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| Line 1,077: | Line 1,083: | ||
<td>[[image:DotPoint1.JPG|link=]]</td> | <td>[[image:DotPoint1.JPG|link=]]</td> | ||
<td>Use the '''Marquee Tool''' to select the object or a group of objects, then either:- | <td>Use the '''Marquee Tool''' to select the object or a group of objects, then either:- | ||
| − | + | * Press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Delete </span> key <span style="font-size: 17px; font-weight: 700;">OR</span> | |
| − | + | * Open the '''Marquee''' '''Context Menu''' and select the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Delete </span> option</td> | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,606: | Line 1,612: | ||
<td width=220>[[image:SplineSegmentContextIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Segment Context Menu </span><br> | <td width=220>[[image:SplineSegmentContextIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Segment Context Menu </span><br> | ||
[[image:ContextMenuSplineSegment_S20.png|link=]]</td> | [[image:ContextMenuSplineSegment_S20.png|link=]]</td> | ||
| − | < | + | </tr> |
| − | <table width= | + | </table> |
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table width= | + | <table width=996 bgcolor=#ffffff> |
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-weight: 700; color: white; background-color: black;"> Cut </span></td> | <td><span style="font-weight: 700; color: white; background-color: black;"> Cut </span></td> | ||
| Line 1,637: | Line 1,645: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-weight: 700; color: white; background-color: black;"> Apply Height (to this Spline Endpoint) </span></td> | <td><span style="font-weight: 700; color: white; background-color: black;"> Apply Height (to this Spline Endpoint) </span></td> | ||
| − | <td>sets the height of the segment, | + | <td>sets the height of the segment, segments or endpoint to the value in the '''Tool Options''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Height </span> text box</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Apply Grade to this Spline Endpoint </span></td> | ||
| + | <td>sets the height of the endpoint to give a '''Grade''' to the surrounding segments that matches the value in the '''Tool Options''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Grade </span> text box</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-weight: 700; color: white; background-color: black;"> Straignten Spline </span></td> | <td><span style="font-weight: 700; color: white; background-color: black;"> Straignten Spline </span></td> | ||
<td>forces a straight line (as far as possible) between the endpoints of a single segment. This option will be ticked if the segment has already been straightened</td> | <td>forces a straight line (as far as possible) between the endpoints of a single segment. This option will be ticked if the segment has already been straightened</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Separate Splines </span></td> | ||
| + | <td>breaks the spline into two separate splines at the endpoint</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Merge Splines </span></td> | ||
| + | <td><span style="font-weight: 700; color: red;">unable to replicate a function for this option</span></td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-weight: 700; color: white; background-color: black;"> Insert Spline Point Here </span></td> | <td><span style="font-weight: 700; color: white; background-color: black;"> Insert Spline Point Here </span></td> | ||
| − | <td>inserts a new endpoint in a segment at the point where it was clicked. This will | + | <td>inserts a new endpoint in a segment at the point where it was clicked. This will create a new segment at the endpoint</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,659: | Line 1,679: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<br> | <br> | ||
<table> <!-- BEGIN Nav Buttons Table --> | <table> <!-- BEGIN Nav Buttons Table --> | ||
| Line 1,676: | Line 1,690: | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
<br> | <br> | ||
| − | |||
='''The Fine Adjustment Tool'''= | ='''The Fine Adjustment Tool'''= | ||
Revision as of 07:05, 12 January 2023
The information in this Wiki Page applies to Surveyor 2.0 (S20) as found in Trainz Plus.
This document is still being written
|
|
|||||||||
The Tools Palette
 |
|
|||||||||||||||||
The Brush Tool
The Brush Tool is used for painting the route. It can:-
When selected, the Brush Tool will show two drop down menu lists. |
 |
| The first drop down menu will set the Brush Target, the type of brush. The Targets are:- |
|||||
|
 |
|
|||
Ground Height
|
When the Ground Height Target is selected, the second drop down box will give a choice of several Ground Height tools.
| The choices are:- | |
|
 |
| The available brush tool options are shown in the Tool Options Palette with a Gold coloured icon next to their names. Those options that have their icon greyed out will be ignored, but they can still be edited. | ||||||||||||||||||||||||||||||||||||
Height Up/Height Down  |
Set Height  |
Grade  |
|
|||||||||||||||||||||||||||||||||
|
Ground Texture
|
When the Ground Texture Target is selected, the second drop down box will be disabled - there are no brush texture tool choices.
The available brush tool options are shown in the Tool Options Palette with a Gold coloured icon next to their names. Those options that have their icon greyed out will be ignored, but they can still be edited.
 |
|
||||||||||||||||||||||||||||
|
Scrapbook Data
|
|
The Scrapbook Brush
When the Scrapbook Data Target is selected, the second drop down box will give a choice of two Scrapbook Data tools.
| The choices are:- | |
|
|
|
| The available brush tool options are shown in the Tool Options Palette with a Gold coloured icon next to their names. Those options that have their icon greyed out will be ignored, but they can still be edited. | |||||||||||||||||||||||||||||||
Scrapbook Brush  |
Scrapbook Clone  |
|
|||||||||||||||||||||||||||||
|
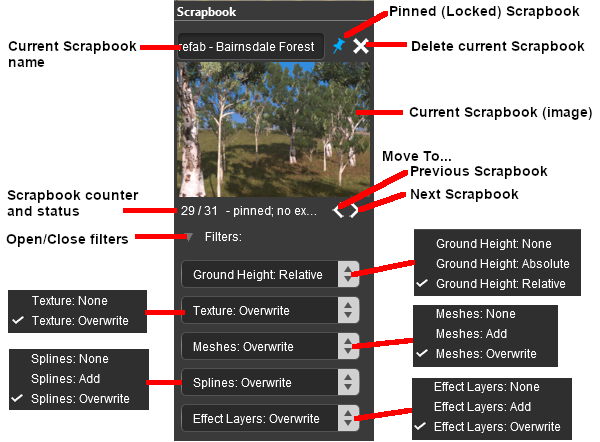
The Scrapbook Palette  |
|
|||||||||||||||||||||||||||||||||||||||||||
Edit Effect Layers...
When this Target is selected, the Edit Effect Layers options will appear. This is the same as selecting Edit Effect Layers ... from the Trainz Edit Menu.
 |
 |
 |
 |
More information on creating and editing Effect Layers can be found on the Trainz Wiki at:- |
The Placement Tool
The Placement Tool is used to add objects to the route.
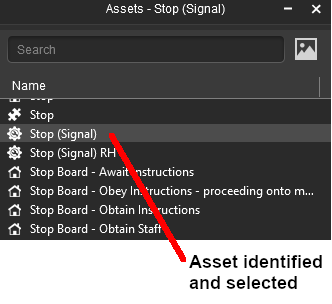
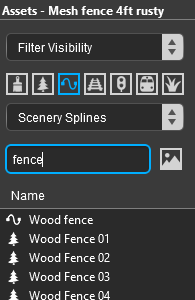
The first step is to identify and select the particular object that you want to add to the route. Placing a Scenery Mesh ObjectIndividual "non-spline" scenery objects that are not attached to track are often referred to in Trainz terminology as Scenery Mesh Objects.
Placing a Scenery or Track SplineTo start the process of laying a track or spline, follow the steps listed above for placing a Scenery Mesh Object.
Placement Tool Options
Deleting Placed Objects
The Eyedropper Tool
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||