How to Create a HTML Asset
m |
m |
||
| (103 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| − | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | |
| + | <tr valign="top"> | ||
| + | <td width=629> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepHTML|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>The information in this Wiki Page applies to '''TANE''', '''TRS19''', '''Trainz Plus''' and '''TRS22'''. The large "introduction windows" and smaller popup "message windows" that can be added to a Session are (mostly) '''HTML assets'''. This Wiki Page describes how '''HTML assets''' are created, what they contain and how they can be added to a Session.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
__TOC__ | __TOC__ | ||
| + | </td> | ||
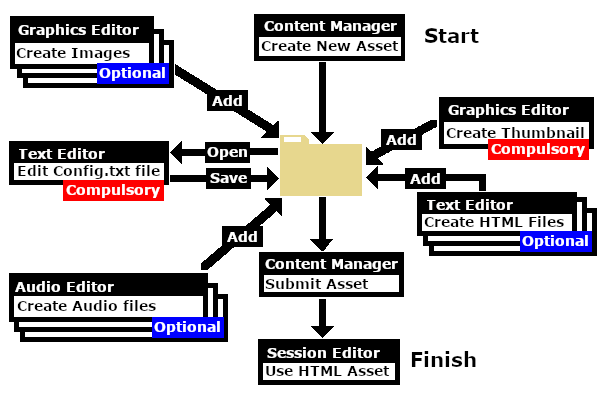
| + | <td align="center"><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Workflow Diagram </span><br> | ||
| + | [[image:HTMLAssetWorkflow.png|link=|alt=Workflow diagram]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepHTML"></span> | ||
='''HTML Assets'''= | ='''HTML Assets'''= | ||
| − | < | + | </td> |
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepCreate|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2><span style="font-size: 17px;" | + | <td> |
| + | <table width=530> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 17px;">In Summary:</span> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''HTML assets contain the text information, graphic images and sounds (those that are not built into locos and other assets) that can be displayed and played during a session in''' | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>a browser window at the start of a Session (a session introduction page) <span style="font-weight: 700; font-size: 15px;">AND</span></td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:BlueDot10x10.png|link=]]</td> |
| − | <td> | + | <td>browser windows during the running of a session</td> |
| − | + | </tr> | |
| − | + | </table> | |
| + | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:BlueDot10x10.png|link=]]</td> |
| − | <td>'''A single HTML asset can provide all the text, graphic and sound data for an entire session and for multiple sessions.'''<td> | + | <td>'''A single HTML asset can provide all the text, graphic and sound data for an entire session and for multiple sessions.'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:BlueDot10x10.png|link=]]</td> |
| − | <td>'''At the most basic level you do not have to create a HTML asset for your session.''' You can use existing resources (graphics and sounds) and add your own text to simple on-screen | + | <td>'''At the most basic level you do not have to create a HTML asset for your session.''' You can use existing resources (graphics and sounds) and add your own text to simple on-screen '''Popup Messages''' using '''Session Rules'''. See the section [[image:PageLink.PNG|link=]] '''[[#Adding a Message Popup to a Session|Adding a Message Popup to a Session]]''' below.</td> |
</tr> | </tr> | ||
| − | </table> | + | </table> |
| − | + | </td> | |
| + | </tr> | ||
| + | <tr valign="top" align="right"> | ||
| + | <td>'''Image Right:''' A HTML asset containing text, graphics and HTML code</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=470>[[image:SessionInfoPalette_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
<br> | <br> | ||
| − | <table | + | <table bgcolor=#000000 width=704> <!-- BEGIN Notes table --> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td> |
| + | <table bgcolor=#ffffb0 width=700> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
<td><span style="font-size: 17px;">'''Notes:'''</span><br> | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
| − | HTML assets in '''Trainz''' consist of:- | + | ---- |
| − | + | HTML assets in '''Trainz''' consist of:-</td> | |
| − | + | </tr> | |
| − | + | <tr valign="top"> | |
| − | : | + | <td> </td> |
| − | : | + | <td> |
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Compulsory</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>a '''config.txt file'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>a '''.jpg''' graphic file for the '''thumbnail image'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Optional</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''graphic files''' of type '''JPG''', '''TGA''', '''PNG''' or '''BMP'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''HTML formatted text files''' of type '''HTM''' or '''HTML'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''sound files''' of type '''WAV'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> <!-- END Notes table --> | </table> <!-- END Notes table --> | ||
| − | <table width= | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td width=729><span id="stepCreate"></span> |
| + | ='''How to Create a New HTML Asset'''= | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepHTML|alt=Next Up|Top]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepConfig|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
</tr> | </tr> | ||
| − | </table> | + | </table> <!-- END Nav Buttons Table --> |
| − | + | If you decide that you will need to create a HTML asset for your Session or Sessions, then these are the basic steps you will need to perform. | |
| − | + | <table width=1000> <!-- BEGIN Step table --> | |
| − | + | ||
| − | <table | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td width=50><span style="font-weight: 700; font-size: 15px;">Steps:</span></td> |
| − | <span style="font- | + | <td>[[image:DotPoint1.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Create the Asset:</span><br> |
| − | <td>[[ | + | |
<table> <!-- BEGIN Step 1 table --> | <table> <!-- BEGIN Step 1 table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:NewAsset.PNG|link=]]<br><br> |
| − | [[ | + | [[image:NewAssetCreated.PNG|link=]]</td> |
| − | <td>From the '''Trainz''' | + | <td> |
| − | #select | + | <table bgcolor=#000000 cellpadding=2> |
| − | #in '''Content Manager''' open the | + | <tr valign="top"> |
| − | #select | + | <td> |
| − | This will create a new asset and open it for editing. | + | <table bgcolor=#ffffff cellpadding=2> |
| − | < | + | <tr valign="top"> |
| − | A message window will appear that will (hopefully) report on the successful creation of a new asset | + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> From the '''Trainz Launcher''':-</td> |
| − | + | </tr> | |
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 1 </span></td> | ||
| + | <td>select <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Manage Content </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 2 </span></td> | ||
| + | <td>in '''Content Manager''' open the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Developer </span> menu</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 3 </span></td> | ||
| + | <td>select <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> New Content </span> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>This will create a new asset and open it for editing.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A message window will appear that will (hopefully) report on the successful creation of a new asset</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | < | + | <tr valign="top"> |
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 4 </span></td> | ||
| + | <td>Close the message window</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | < | + | </table> |
| − | + | </td> | |
| − | + | ||
</tr> | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Step 1 table --> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Step 2 table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>& | + | <td width=50> </td> |
| − | <td>[[ | + | <td>[[image:DotPoint2.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Find the New Asset:</span><br> |
| − | <table | + | <table> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:NewAssetSelectOpen.PNG|link=]]</td> |
<td> | <td> | ||
| − | + | <table bgcolor=#000000 cellpadding=2> | |
| − | This will display only those assets that have been opened for editing (hopefully only your new and as yet unnamed asset will be shown) | + | <tr valign="top"> |
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 5 </span></td> | ||
| + | <td>Set the '''Content Manager''' Search Filter to <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Open for Editing </span></td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan=2>This will display only those assets that have been opened for editing (hopefully only your new and as yet unnamed asset will be shown)</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | </table | + | </table> |
</td> | </td> | ||
</tr> | </tr> | ||
| − | < | + | </table> |
| − | + | </td> | |
| − | + | ||
</tr> | </tr> | ||
| + | </table> <!-- END Step 2 table --> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Step 3 table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>& | + | <td width=50> </td> |
| − | <td>[[ | + | <td>[[image:DotPoint3.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Open the Asset in Windows File Explorer:</span><br> |
| − | <table | + | <table> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:NewAssetShowExplorer.PNG|link=]]</td> |
<td> | <td> | ||
| − | #Right | + | <table bgcolor=#000000 cellpadding=2> |
| − | #Select | + | <tr valign="top"> |
| − | #Select | + | <td> |
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 6 </span></td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> on the entry '''New Asset'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 7 </span></td> | ||
| + | <td>Select <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;">Open...</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 8 </span></td> | ||
| + | <td>Select <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;">Show in Explorer</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 111: | Line 264: | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | < | + | </table> |
| − | < | + | <br> |
| − | ---- | + | <table width=1000> <!-- BEGIN Step 4 table --> |
| − | + | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>& | + | <td width=50> </td> |
| − | <td>[[ | + | <td>[[image:DotPoint4.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Open Config.txt File in Notepad:</span> |
<table> <!-- BEGIN Step 4 table --> | <table> <!-- BEGIN Step 4 table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:NewAssetOpenExplorer.PNG|link=]]</td> |
| − | <td>There will only be a single item in the asset, its config.txt file | + | <td> |
| − | + | <table bgcolor=#000000 cellpadding=2> | |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>There will only be a single item in the asset, its config.txt file</td> | ||
</tr> | </tr> | ||
| − | < | + | <tr valign="top"> |
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 9 </span></td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on the file to open it in '''Notepad'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | < | + | </table> |
| − | + | </td> | |
| − | + | ||
</tr> | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Step 4 table --> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Step 5 table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>& | + | <td width=50> </td> |
| − | <td>[[ | + | <td>[[image:DotPoint5.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Edit the Config.txt File:</span><br> |
<table> <!-- BEGIN Step 5 table --> | <table> <!-- BEGIN Step 5 table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:NewAssetOpenNotepad.PNG|link=]]</td> |
| − | <td>You will need to edit the contents of this file. | + | <td> |
| − | + | <table bgcolor=#000000 cellpadding=2> | |
| − | + | <tr valign="top"> | |
| − | + | <td> | |
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>You will need to edit the contents of this file.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 10 </span></td> | ||
| + | <td>The next section, [[image:PageLink.PNG|link=]] '''[[#The Config.txt File|The Config.txt File]]''', identifies the changes you will need to make. The new name you give to the asset will not take effect until '''after''' it has been '''Submitted'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 11 </span></td> | ||
| + | <td>After editing, save the changes and exit '''Notepad'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> <!-- END Step 5 table --> | </table> <!-- END Step 5 table --> | ||
<br> | <br> | ||
| − | <table | + | <table width=1000> <!-- BEGIN Step 5 Warning table --> |
| + | <tr valign="top"> | ||
| + | <td width=50> </td> | ||
| + | <td> | ||
| + | <table bgcolor=#ff0000> <!-- BEGIN Step 5 warning table --> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#fcbcbc> | ||
<tr valign="top"> <!-- warning --> | <tr valign="top"> <!-- warning --> | ||
<td colspan=2><span style="font-size: 17px;"><b>Warning:</b></span></td> | <td colspan=2><span style="font-size: 17px;"><b>Warning:</b></span></td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Stop.PNG|link=]]</td> |
<td>Unless you know '''exactly''' what you are doing'''*''', <span style="color: white; background-color: red; font-weight: 700; font-size: 17px;"> DO NOT ALTER THE KUID NUMBER </span> that has been added to the file<br> | <td>Unless you know '''exactly''' what you are doing'''*''', <span style="color: white; background-color: red; font-weight: 700; font-size: 17px;"> DO NOT ALTER THE KUID NUMBER </span> that has been added to the file<br> | ||
| − | '''*''' but even if you do, think <span style="font-weight: 700; text-decoration: underline">twice</span> before you change it !</td> | + | '''*''' but even if you do, think <span style="font-weight: 700; text-decoration: underline">twice</span> before you change it ! |
| + | </td> | ||
</tr> | </tr> | ||
| − | </table | + | </table> |
</td> | </td> | ||
</tr> | </tr> | ||
| − | < | + | </table> |
| − | + | </td> | |
| − | + | ||
</tr> | </tr> | ||
| + | </table> <!-- END Step 5 warning table --> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Step 6 table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>& | + | <td width=50> </td> |
| − | <td>[[ | + | <td>[[image:DotPoint6.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Add Any Extras:</span><br> |
| − | <table | + | <table> |
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=2> | <td colspan=2> | ||
| − | + | <table bgcolor=#000000 cellpadding=2> | |
| − | + | <tr valign="top"> | |
| − | < | + | <td> |
| − | These files do not have to be added immediately but must be present before the new asset can be used. You can reopen the asset for editing later to add the files before it is | + | <table bgcolor=#ffffff cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 12 </span></td> | ||
| + | <td>You will need to add at least one file to the asset folder, a thumbnail image</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 13 </span></td> | ||
| + | <td>Other files, such as additional images, sound (wav) files and HTML files may need to be added depending on the type of HTML asset that is being created</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>These files are covered in the sections [[image:PageLink.PNG|link=]] '''[[#Graphic Files|Graphic Files]]''', [[image:PageLink.PNG|link=]] '''[[#Audio Files|Audio Files]]''' and [[image:PageLink.PNG|link=]] '''[[#HTML Files|HTML Files]]''' below</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>These files do not have to be added immediately but must be present before the new asset can be used. You can reopen the asset for editing later to add the files before it is '''Submitted'''.<br><br><span style="font-size: 17px;">'''THIS IS AN EXAMPLE ONLY'''</span><br></td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td>[[ | + | <td>[[image:HTMLfileview.JPG|link=]]</td> |
| − | <td> | + | <td>The '''minimum''' number of files needed in a '''HTML asset''' is 2 - the '''config.txt''' file and a '''thumbnail image''' (a .jpg file).<br> |
| − | The '''minimum''' number of files needed in a '''HTML asset''' is 2 - the '''config.txt''' file and a '''thumbnail image''' (a .jpg file).<br> | + | [[image:HTMLFolderView4.JPG|link=]]</td> |
| − | [[ | + | |
</tr> | </tr> | ||
</table> <!-- END Step 6 table --> | </table> <!-- END Step 6 table --> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | <tr> | + | </table> |
| − | <td | + | <br> |
| − | --- | + | <table width=1000> <!-- BEGIN Step 7 table --> |
| + | <tr valign="top"> | ||
| + | <td width=50> </td> | ||
| + | <td>[[image:DotPoint7.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Finish Up:</span> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:NewAssetSubmit.PNG|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 14 </span></td> | ||
| + | <td>Close the Asset window</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>& | + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 15 </span></td> |
| − | <td>[[ | + | <td>Commit the asset in '''Content Manager''' |
| − | <table> | + | <table> |
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> on the asset</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Select <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Submit Edits </span> | ||
| + | Hopefully there will be no errors.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000> <!-- BEGIN Step 7 Notes table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | |||
<td> | <td> | ||
| − | + | <table bgcolor=#ffffb0> <!-- BEGIN Step 7 Notes table --> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <table | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=25>[[image:NotePad.PNG|link=]]</td> |
| − | <td> | + | <td>Because you still have the Search Filter '''Open for Editing''' in operation, the now closed and '''Submitted''' asset will vanish from the '''Content Manager''' display. To check that your asset has been correctly created and renamed, set the Search Filter to '''Today'''. |
| − | Because you still have the Filter '''Open for Editing''' in operation, the now closed and | + | </td> |
</tr> | </tr> | ||
| − | </table> | + | </table> |
| − | <table cellpadding= | + | </td> |
| + | </tr> | ||
| + | </table> <!-- END Step 7 Notes table --> | ||
| + | <br> | ||
| + | <table cellpadding=2 bgcolor=#ff0000> <!-- BEGIN Step 7 errors table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
<table cellpading="4" bgcolor=#ffffff> <!-- BEGIN Step 7 errors-bugs table --> | <table cellpading="4" bgcolor=#ffffff> <!-- BEGIN Step 7 errors-bugs table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Bug.png|link=]]</td> |
| − | <td>Some of the most common errors that can occur when creating and | + | <td>Some of the most common errors that can occur when creating and '''Submitting''' a new asset are:- |
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | |
| − | + | <td>no '''''thumbnail image''''' in the asset</td> | |
| − | + | </tr> | |
| − | + | <tr valign="top"> | |
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>typing errors in the config.txt file</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>poorly formatted tags in the config.txt file</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>incorrect file types added to the asset folder</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>files missing from the asset folder</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>an incorrect '''kuid''' value (despite the warning you changed it in '''Step''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 5 </span>)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> <!-- END Step 7 errors-bugs table --> | </table> <!-- END Step 7 errors-bugs table --> | ||
| Line 228: | Line 493: | ||
</table> <!-- END Steps table --> | </table> <!-- END Steps table --> | ||
| − | <table width= | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td width=629><span id="stepConfig"></span> |
| + | ='''The Config.txt File'''= | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepCreate|alt=Next Up|Top]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepGraphic|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
</tr> | </tr> | ||
| − | </table> | + | </table> <!-- END Nav Buttons Table --> |
| − | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | |
| − | <table | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>'''All assets must have a config.txt file'''</td> | <td>'''All assets must have a config.txt file'''</td> | ||
</tr> | </tr> | ||
</table> <!-- END Dot point table --> | </table> <!-- END Dot point table --> | ||
<br> | <br> | ||
| − | <table cellpadding= | + | <table cellpadding=2 bgcolor=#eeeeee> <!-- BEGIN Settings table --> |
<tr> | <tr> | ||
<td colspan="2"> | <td colspan="2"> | ||
| Line 248: | Line 520: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Gears.PNG|link=]]</td> |
| − | <td><span style="font-size: 17px;">'''Settings:'''</span>< | + | <td><span style="font-size: 17px;">'''Settings:'''</span> |
| − | The HTML asset must have a '''config.txt''' text file that '''must''' include the following tags:- | + | <table> |
| − | + | <tr valign="top"> | |
| − | + | <td>The HTML asset must have a '''config.txt''' text file that '''must''' include the following tags:- | |
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | While not mandatory, the following tag is useful:- | + | <td width=10>[[image:BlackDot10x10.png|link=]]</td> |
| − | + | <td>'''kind''' set to "html-asset"</td> | |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''username''' set to the asset title or name</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''kuid''' a unique ID code</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td >[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''thumbnails''' set to a 240 by 180 pixel JPG image</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>While not mandatory, the following tag is useful:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td >[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''category-class''' set to "YH"'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 265: | Line 564: | ||
</table> <!-- END Settings table --> | </table> <!-- END Settings table --> | ||
<br> | <br> | ||
| − | This file should follow the same (or a similar) format as the example below. | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td colspan=2>This file should follow the same (or a similar) format as the example below.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>entries in <span style="background-color: red; color: white; font-weight: 700;"> red </span> must not be changed</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the indenting of the lines and the spacing ("tabbing") between the "tags" on the left and their contents on the right are purely to make it easier for humans to read</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the use of the '''{ }''' braces is to group tags into common "containers". These containers must not be broken up and the number of '''{''' characters must match the number of '''}''' characters</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the order of the "tags" is not important</td> | ||
| + | </tr> | ||
| + | </table> | ||
| − | '''kuid''' | + | <table width=1000> |
| − | username " | + | <tr valign="top"> |
| − | trainz-build <span style="background-color: | + | <td> |
| − | ''' | + | |
| − | + | '''kuid''' <span style="background-color: red; color: white; font-weight: 700;"><kuid: this is an auto-generated number ></span> | |
| − | + | '''username "HTML assets for Steamville Session 1"''' | |
| + | '''trainz-build 4.5''' | ||
| + | '''kind''' "<span style="background-color: red; color: white; font-weight: 700;">html-asset</span>'''"''' | ||
| + | '''description "All the images, web pages and sounds for the Steamville 1st Session"''' | ||
| + | '''category-class''' "<span style="background-color: red; color: white; font-weight: 700;">YH</span>" | ||
'''thumbnails''' | '''thumbnails''' | ||
| − | ''' | + | { |
| − | <span style="background-color: | + | '''Default''' |
| − | + | { | |
| − | + | '''image "SteamV1HTML'''<span style="background-color: red; color: white; font-weight: 700;">.jpg</span>'''"''' | |
| − | ''' | + | '''width''' <span style="background-color: red; color: white; font-weight: 700;">240</span> |
| − | + | '''height''' <span style="background-color: red; color: white; font-weight: 700;">180</span> | |
| − | + | } | |
| − | + | } | |
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| − | <table cellpadding= | + | <table width=1000 cellpadding=2 bgcolor=#eeeeee> |
<tr> | <tr> | ||
<td colspan="2"> | <td colspan="2"> | ||
| Line 291: | Line 617: | ||
<td>[[file:Gears.PNG|link=]]</td> | <td>[[file:Gears.PNG|link=]]</td> | ||
<td><span style="font-size: 17px;">'''Settings:'''</span><br> | <td><span style="font-size: 17px;">'''Settings:'''</span><br> | ||
| − | '''For the above example:'''< | + | '''For the above example:''' |
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=10>[[image:BlackDot10x10.png|link=]]</td> | |
| − | + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> kuid </span> is unique to every asset so it is <span style="background-color: red; color: white; font-weight: 700;"> not a good idea to choose your own </span>. This will be automatically generated by the '''Content Manager''' program when a new asset is created</td> | |
| − | + | </tr> | |
| − | + | <tr valign="top"> | |
| − | + | <td>[[image:BlackDot10x10.png|link=]]</td> | |
| − | + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> username </span> is your name for the asset and the name that other users will see. It is also the name that will appear in the '''Driver Setup Rule''' when the driver is being selected. It is a good idea to make it short and meaningful</td> | |
| − | + | </tr> | |
| − | + | <tr valign="top"> | |
| − | + | <td>[[image:BlackDot10x10.png|link=]]</td> | |
| + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> trainz-build </span> identifies the ''minimum'' Trainz version needed for this asset. A list of asset trainz-build numbers and their corresponding Trainz versions can be found at [[file:WikiLink.PNG|link=]] '''[["Trainz-build"_number]]'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> kind </span> identifies the ''type'' of asset and the types of files that '''Trainz''' will expect to find in the asset. It also tells '''Trainz''' how to render and error check the asset. For '''HTML''' assets, the category class is <span style="font-weight: 700; color: white; background-color: red;"> html-asset </span>. A list of asset kinds can be found at [[file:WikiLink.PNG|link=]] '''[[KIND_TrainzBaseSpec#KIND_Hierarchy|KIND Hierarchy]]'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> description </span> provides more details for users than the '''username'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> category-class </span> identifies the ''intent'' of the asset and is important in classifying it for filtering and searching. For '''HTML''' assets, the category class is <span style="font-weight: 700; color: white; background-color: red;"> YH </span>. A list of category classes can be found at [[file:WikiLink.PNG|link=]] '''[[Category-class]]'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> thumbnails </span> container holds the ''preview'' images of the asset shown by the '''Content Manager''' program, the Web version of the ''DLS'' and, for '''some assets''', the Surveyor main menu image(s). Information on thumbnails can be found at [[file:WikiLink.PNG|link=]] '''[[Thumbnails]]''' | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPointBlack.JPG|10px|link=]]</td> | ||
| + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> Default </span> is the '''container ID''' or '''placeholder''' for the thumbnail (some types of assets can have several thumbnails) and its ''exact label'' (or number - eg. "Default", "00", "01", etc) is not important but each thumbnail if there are more than one must have a different label. '''Default''' and '''0''' are commonly used placeholder labels for the 240 x 180 thumbnail image | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlackCircle10x10.png|link=]]</td> | ||
| + | <td>The '''image''' is the name of the thumbnail image. It does not have to be called '''thumbnail.jpg''' but it '''must''' be a JPG format image</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackCircle10x10.png|link=]]</td> | ||
| + | <td>The '''width''' of the image in pixels must be <span style="background-color: red; color: white; font-weight: 700;"> 240 </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackCircle10x10.png|link=]]</td> | ||
| + | <td>The '''height''' of the image in pixels must be <span style="background-color: red; color: white; font-weight: 700;"> 180 </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 309: | Line 676: | ||
----</td> | ----</td> | ||
</tr> | </tr> | ||
| − | </table | + | </table> |
| − | <table | + | <table bgcolor=#ffffe0 width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:PencilTips.PNG|link=]]</td> |
| − | <td><span style="font-weight: 700; font-size: 17px;">Language Options:</span></td> | + | <td><span style="font-weight: 700; font-size: 17px;">Language Options:</span><br> |
| + | ---- | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td></td> | <td></td> | ||
| − | <td>All Trainz assets have a language facility built into their config.txt files that allows other language translations to be added for certain tags, such as the '''username''' and '''description''' tags. A full description of the process can be found on the Trainz Wiki at [[ | + | <td>All Trainz assets have a language facility built into their config.txt files that allows other language translations to be added for certain tags, such as the '''username''' and '''description''' tags. A full description of the process can be found on the Trainz Wiki at [[image:WikiLink.PNG|link=]] '''[[HowTo/Localize_an_Asset|Localize an Asset]]''' and a list of all the supported languages with their two character codes at [[image:WikiLink.PNG|link=]] '''[[Localization_code|Localization (country) Codes]]'''.<br> |
At the very basic level any creator can easily provide other language translations for the '''username''' and '''description''' tags in the assets they create. Examples are shown below.</td> | At the very basic level any creator can easily provide other language translations for the '''username''' and '''description''' tags in the assets they create. Examples are shown below.</td> | ||
| Line 326: | Line 695: | ||
username "HTML assets for Steam Ride session" | username "HTML assets for Steam Ride session" | ||
username-c2 "Steam会话的HTML资产" | username-c2 "Steam会话的HTML资产" | ||
| + | username-de "HTML-Assets für die Steam-Ride-Sitzung" | ||
username-es "Recursos HTML para la sesión de Steam Ride" | username-es "Recursos HTML para la sesión de Steam Ride" | ||
username-fr "Éléments HTML pour la session Steam Ride" | username-fr "Éléments HTML pour la session Steam Ride" | ||
| − | |||
username-nl "HTML-middelen voor stoomrit sessie" | username-nl "HTML-middelen voor stoomrit sessie" | ||
username-ru "HTML-ресурсы для сессии Steam Ride" | username-ru "HTML-ресурсы для сессии Steam Ride" | ||
| Line 342: | Line 711: | ||
==String Table Option== | ==String Table Option== | ||
| − | If you are going to use the '''String Table''' method of adding | + | If you are going to use the '''String Table''' method of adding messages to the browser windows, then the '''config.txt''' file will need a '''string-table''' container. For example:- |
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | '''string-table''' | ||
| + | '''{''' | ||
| + | '''warning_message_stop "You have passed a stop signal. Apply your brakes immediately"''' | ||
| + | '''warning_message_speed "You are speeding. Slow down"''' | ||
| + | '''}''' | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>The "tags", '''warning_message_stop''' and '''warning_message_speed''' in the example shown above, are called "String Table Tokens" and are used to identify which message is to be displayed.<br> | ||
| + | |||
| + | For more details of string-tables, see the section [[image:PageLink.PNG|link=]] '''[[#Option 3: A String Table|Option 3: A String Table]]''' below.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#ffffe0 width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 17px;">Language Options:</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td></td> | ||
| + | <td>The '''string-table''' container also has language options. Each language is a separate container as shown in the example below. A full description of the process can be found on the Trainz Wiki at [[image:WikiLink.PNG|link=]] '''[[HowTo/Localize_an_Asset|Localize an Asset]]''' and a list of all the supported languages with their two character codes at [[image:WikiLink.PNG|link=]] '''[[Localization_code|Localization (country) Codes]]'''.<br> | ||
'''string-table''' | '''string-table''' | ||
| Line 349: | Line 745: | ||
'''warning_message_speed "You are speeding. Slow down"''' | '''warning_message_speed "You are speeding. Slow down"''' | ||
'''}''' | '''}''' | ||
| + | '''string-table-fr''' | ||
| + | '''{''' | ||
| + | '''warning_message_stop "Vous avez passé un signal d'arrêt. Appliquez vos freins immédiatement"''' | ||
| + | '''warning_message_speed "Vous accélérez. Ralentir"''' | ||
| + | '''}''' | ||
| + | '''string-table-nl''' | ||
| + | '''{''' | ||
| + | '''warning_message_stop "Je hebt een stop-signaal geslaagd. Breng je remmen onmiddellijk aan"''' | ||
| + | '''warning_message_speed "Je versnelt. Vertragen"''' | ||
| + | '''}''' | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td>The '''HTML''' source identified in the '''Message Popup Rule''' then refers to the string-table entry using its '''token''' (or "tag"), as shown in the examples above, and the '''<font locale>''' generic tag, as shown in the example below.<br><br> | ||
| − | + | :::'''<font locale=generic><span style="color: red;">warning_message_stop</span></font>'''<br> | |
| − | + | If the users language has been set to '''French''' then the message '''"Vous avez passé un signal d'arrêt. Appliquez vos freins immédiatement"''' will appear in their browser window.<br> | |
| + | If the users language has been set to '''Dutch''' then the message '''"Je hebt een stop-signaal geslaagd. Breng je remmen onmiddellijk aan"''' will appear in their browser window.<br> | ||
| + | If the users language has been set to '''English''', or to a language that is not included in the '''string-table''', then the message '''"You have passed a stop signal. Apply your brakes immediately"''' will appear in their browser window.<br> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| − | <table width= | + | ==Editing the config.txt File== |
| + | |||
| + | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td> |
| + | The '''config.txt''' file is a standard text file (file extension '''.txt''') and can be created and edited with any text editor. '''MS Notepad''' supplied with '''Windows''' and '''TextEdit''' supplied with '''MacOS''' will both be suitable. Alternative freeware text editors, such as '''Notepad++''' (Windows only) and '''Atom''' (MacOS and Windows), may provide you with some additional time saving and accuracy tools such as auto-complete and spell checking.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | <br> | |
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepGraphic"></span> | ||
='''Graphic Files'''= | ='''Graphic Files'''= | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepConfig|alt=Next Up|Top]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepHTML2|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
==Supported Image Formats== | ==Supported Image Formats== | ||
| Line 366: | Line 797: | ||
There are some differences in the graphic files supported between '''Trainz HTML''' and '''Web HTML'''. | There are some differences in the graphic files supported between '''Trainz HTML''' and '''Web HTML'''. | ||
| − | <table border="1" cellpadding="5" bgcolor= | + | <table border="1" cellpadding="5" bgcolor="lightcyan" width=1000> |
<tr valign="top" align="center"> | <tr valign="top" align="center"> | ||
<td>'''Graphic Format'''</td> | <td>'''Graphic Format'''</td> | ||
| Line 386: | Line 817: | ||
<td>supported</td> | <td>supported</td> | ||
<td> | <td> | ||
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>lossy compression</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>no transparency</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
<td>Needed for the main thumbnail image but avoid unless you can take the steps recommended for using JPG images below</td> | <td>Needed for the main thumbnail image but avoid unless you can take the steps recommended for using JPG images below</td> | ||
</tr> | </tr> | ||
| Line 395: | Line 835: | ||
<td>supported</td> | <td>supported</td> | ||
<td> | <td> | ||
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>lossless but no compression</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>limited transparency</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
<td>'''Avoid'''</td> | <td>'''Avoid'''</td> | ||
</tr> | </tr> | ||
| Line 404: | Line 853: | ||
<td>supported</td> | <td>supported</td> | ||
<td> | <td> | ||
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>lossless compression</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>transparency</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
<td>Use if compatibility with older Trainz versions is NOT needed</td> | <td>Use if compatibility with older Trainz versions is NOT needed</td> | ||
</tr> | </tr> | ||
| Line 413: | Line 871: | ||
<td><span style="color: red; font-weight: 700;">not supported</span></td> | <td><span style="color: red; font-weight: 700;">not supported</span></td> | ||
<td> | <td> | ||
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | <td>Use if compatibility with older Trainz versions is needed</td> | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
| + | <td>lossless with optional compression</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>optional transparency</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td>Use if compatibility with older Trainz versions is needed<br> | ||
| + | Compression is supported in Trainz but '''not recommended'''</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 422: | Line 890: | ||
<td><span style="color: red; font-weight: 700;">not supported</span></td> | <td><span style="color: red; font-weight: 700;">not supported</span></td> | ||
<td> | <td> | ||
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>a text file containing the names of image files</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>controls how the images are displayed</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
<td>Recommended method for all images except thumbnails</td> | <td>Recommended method for all images except thumbnails</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | The above are not the only image file formats supported by '''Trainz''' but those unlisted formats are not common and are not usually recommended. | + | </td> |
| − | + | <td> </td> | |
| − | + | </tr> | |
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>The above are not the only image file formats supported by '''Trainz''' but those unlisted formats are not common and are not usually recommended.<br> | ||
| + | For '''Trainz HTML''' pages displayed on the screen during gameplay, the most commonly used image formats seem to be '''JPG''' and '''TGA'''. If you are going to test your pages on a standard web browser before testing them in '''Trainz''' (a technique that will save both time and frustration) be aware that '''TGA''' format files will not be visible in any web browser.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
==Thumbnails== | ==Thumbnails== | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>'''A thumbnail image MUST be present in the asset.''' You can create a HTML asset without any other images but there must be a thumbnail image.</td> | <td>'''A thumbnail image MUST be present in the asset.''' You can create a HTML asset without any other images but there must be a thumbnail image.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table | + | <table bgcolor=#000000 width=804> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td> |
| + | <table bgcolor=#ffffb0 width=800> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
<td><span style="font-size: 17px;">'''Notes:'''</span><br> | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
| + | ---- | ||
The thumbnail image:- | The thumbnail image:- | ||
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | |
| + | <td>must be in '''JPG''' format</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>must be '''240''' pixels wide by '''180''' pixels tall</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''does not''' have to be named ''thumbnail.jpg'' as long as the name used is in the '''Thumbnails''' container in the '''config.txt''' file</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | </td> | |
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
==TGA File Compression== | ==TGA File Compression== | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
| − | <td>While '''Trainz''' supports compressed TGA format files, the current advice is '''NOT to use compression when saving images in this format | + | <td>While '''Trainz''' supports compressed '''TGA''' format files, the current advice is '''NOT to use compression''' when saving images in this format.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 461: | Line 965: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:ExportTGA.JPG|link=]]</td> |
<td> | <td> | ||
When exporting an image as a '''TGA''' file uncheck the image compression setting (example shown left for '''GIMP 2.10''')</td> | When exporting an image as a '''TGA''' file uncheck the image compression setting (example shown left for '''GIMP 2.10''')</td> | ||
| Line 469: | Line 973: | ||
==JPG Files== | ==JPG Files== | ||
| − | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | |
| − | + | ||
| − | <table | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
| + | <td>Most '''JPG''' image formats are '''lossy''' which means that data is deleted everytime the image is saved</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>'''JPG''' (or '''JPEG''') is still the most widely used image format for web pages and all Trainz versions support this format. The main problem with JPG is that older formats use a "lossy" compression method - image data is thrown away or deleted every time the image is saved. If you are constantly loading, editing and then saving the same JPG image, then the quality of the image will noticeably decline over time.<br> | ||
| + | <br> | ||
| + | Newer versions of the '''JPG''' format have been developed that are lossless, or nearly lossless, but these often have disadvantages such as poor efficiency or comparability problems across different graphic software platforms.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
<td>The best way to use JPGs is to:- | <td>The best way to use JPGs is to:- | ||
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | |
| + | <td>keep the original image in a lossless format such as '''PNG''' or '''TGA'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>when editing the image, ''always'' save the edited image in a lossless format</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>only when all the editing has been completed, export the image as a '''JPG'''</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | </td> | |
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
==Texture Files== | ==Texture Files== | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>'''Texture''' files are text files that act as a '''container''' for an image and control how that image is to be displayed in '''Trainz'''</td> | <td>'''Texture''' files are text files that act as a '''container''' for an image and control how that image is to be displayed in '''Trainz'''</td> | ||
| − | |||
| − | |||
| − | |||
| − | |||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <table cellpadding=5> | + | <table width=1000 cellpadding=5> |
<tr> | <tr> | ||
<td> | <td> | ||
| Line 501: | Line 1,032: | ||
tile=st | tile=st | ||
</td> | </td> | ||
| − | <td>'''Texture files''' (actually '''.texture.txt''' files) are standard text files that contain the name of 1 or 2 image files and instructions on how they are to be displayed in '''Trainz''', as shown in the example on the left. This is the <span style="font-weight: 700; text-decoration: underline;">recommended</span> format for all image files in '''Trainz''' except thumbnails.</td> | + | <td>'''Texture files''' (actually '''.texture.txt''' files) are standard text files that contain the name or names of 1 or 2 image files and instructions on how they are to be displayed in '''Trainz''', as shown in the example on the left. This is the <span style="font-weight: 700; text-decoration: underline;">recommended</span> format for all image files in '''Trainz''' except thumbnails.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| − | <table | + | <table bgcolor=#000000 width=900> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td> |
| − | <td><span style="font-size: 17px;"> | + | <table bgcolor=#ffffb0> |
| − | + | <tr valign="top"> | |
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The '''texture''' format ''does not'' replace the other supported image formats ('''BMP''', '''JPG''', '''PNG''' or '''TGA''') but simply provides additional options for controlling how those image files are used, particularly their '''alpha channels'''.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>In earlier versions of '''Trainz''' the '''texture''' files were actually graphic files. They are still used as graphic files in '''built-in''' and '''base''' assets to speed-up asset loading. In these assets the '''.texture''' images are compressed in a format that only the '''Trainz Rendering Engine''' uses, not '''Content Manager'''. This is the '''reason why built-in and base assets cannot be transferred from one version of Trainz to another''' by using '''.cdp''' files.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table cellpadding= | + | <table cellpadding=2 bgcolor="Aquamarine"> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:LinkWiki.PNG|link=]]</td> |
<td>A detailed description of the '''.texture''' file format can be found on the '''Trainz Wiki Page''' at:-<br> | <td>A detailed description of the '''.texture''' file format can be found on the '''Trainz Wiki Page''' at:-<br> | ||
* '''[[Texture_file|Texture File]]'''</td> | * '''[[Texture_file|Texture File]]'''</td> | ||
| Line 521: | Line 1,067: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | |||
==Transparency (Alpha Channel)== | ==Transparency (Alpha Channel)== | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>Transparencies are also called '''Alpha Channels'''.</td> | <td>Transparencies are also called '''Alpha Channels'''.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | Transparencies in images are essentially colours or ''layers'' that are rendered invisible when the image is displayed. This makes parts of the image transparent so the colours or patterns behind the image, such as the background page, can be seen. | + | <table width=1000> |
| − | + | <tr valign="top"> | |
| − | Shown below is the '''Message Popup''' browser window from a '''Trainz Session'''. The two images it contains are from the same original image but displayed in two different image formats. | + | <td>Transparencies in images are essentially colours or ''layers'' that are rendered invisible when the image is displayed. This makes parts of the image transparent so the colours or patterns behind the image, such as the background page, can be seen.<br> |
| − | + | <br> | |
| − | + | Shown below is the '''Message Popup''' browser window from a '''Trainz Session'''. The two images it contains are from the same original image but displayed in two different image formats.</td> | |
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | <br> | |
| − | + | <table width=1000> | |
| − | + | <tr> | |
| − | + | <td width=500>[[image:TransparencyDemo.JPG|500px|link=]]</td> | |
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The STOP sign on the left has been exported as a '''JPG''' which has no transparency (or alpha channel) so the image background is shown as a colour, in this case white.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The STOP sign on the right has been exported as a '''TGA''' with its background layer saved as an '''Alpha Channel''' which is rendered transparent so the background colour of the browser window shows through.<br> | ||
| + | Image file formats with transparencies or alpha channels that are supported by '''Trainz''' are '''BMP''', '''PNG''' and '''TGA'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
==Graphics Editing Software== | ==Graphics Editing Software== | ||
| − | + | <table width=1000> | |
| − | <table | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>There is a wide variety of graphical software applications available that would be suitable for creating '''Trainz''' ready images, both commercial and freeware.</td> |
| − | <td><span style="font-size: 17px;">'''Notes:'''</span>< | + | </tr> |
| − | The minimum requirements for a suitable graphics package for use in creating '''Trainz HTML''' assets would be:- | + | </table> |
| − | + | <br> | |
| − | + | <table bgcolor=#000000> | |
| − | "Nice to have" features would include:- | + | <tr valign="top"> |
| − | + | <td> | |
| − | + | <table bgcolor=#ffffb0> | |
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">'''Notes:'''</span> | ||
| + | ---- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The minimum requirements for a suitable graphics package for use in creating '''Trainz HTML''' assets would be:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>load and save (or export) images in '''JPG''' and either '''TGA''' or '''PNG''' formats</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>support for an alpha channel</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>"Nice to have" features would include:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>support for layers</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>text editing</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | </td> | |
| − | <table width= | + | </tr> |
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td width=629><span id="stepHTML2"></span> |
| + | ='''HTML Files'''= | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepGraphic|alt=Next Up|Top]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepAudio|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>'''HTML''' (Hyper Text Markup Language) is the "language" that creates web pages. Creating HTML files (or web pages) is not a simple process. If you have never worked with HTML before then there will be a learning curve. Fortunately it is possible to start at a very basic level and progress as you learn.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | = | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
| − | <td>If adding HTML files looks too difficult then '''Trainz''' does provide an option that allows you to place simple message windows onto the screen without having to create any HTML files or images. See the section [[ | + | <td>If adding HTML files looks too difficult then '''Trainz''' does provide an option that allows you to place simple message windows onto the screen without having to create any HTML files or images. See the section [[image:PageLink.PNG|link=]] '''[[#Adding a Message Popup to a Session|Adding a Message Popup to a Session]]''' below.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 587: | Line 1,186: | ||
<table> | <table> | ||
<tr> | <tr> | ||
| − | <td>[[ | + | <td>[[image:HTMLSampleMSNotepadA.JPG|link=]]</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| − | A HTML page is constructed by "tags", words and codes enclosed by '''"<"''' and '''">"''' symbols. These tags control the layout of the page and how the text and images are displayed. | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td>A '''HTML page''' is constructed by "tags", words and codes enclosed by '''"<"''' and '''">"''' symbols. These tags control the layout of the page and how the text and images are displayed.<br> | ||
| − | If the above page is loaded into a normal web browser, this is what you would see. | + | If the above page is loaded into a normal web browser, this is what you would see.</td> |
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table> | <table> | ||
<tr> | <tr> | ||
| − | <td>[[ | + | <td>[[image:HTMLSampleEdge.JPG|link=]]</td> |
| + | </tr> | ||
| + | </table> | ||
| + | '''The problems:''' What happened to the:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>blank line between the heading and the first line of text?</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Return Key''' codes (or '''end-of-line''' characters) at the ends of each line?</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>extra spaces placed between the sentences in the first line of text?</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<br> | <br> | ||
| − | <table | + | '''The causes:''' When displaying a page, HTML '''ignores''':- |
| + | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
| + | <td>blank lines,</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:BlueDot10x10.png|link=]]</td> |
| − | <td>'''HTML is extremely unforgiving when it comes to errors and "typos" in the tags.''' Simple syntax and spelling errors can lead to hours of frustration while you attempt to find the error. If you don't have the patience or any "bug hunting skills" then perhaps HTML coding is not for you.</td> | + | <td>the end-of-line character (and other special characters), and</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>extra spaces between characters</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#ff0000 width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#fcbcbc> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Stop.PNG|link=]]</td> | ||
| + | <td>'''HTML is extremely unforgiving when it comes to errors and "typos" in the tags.''' Simple syntax and spelling errors can lead to hours of frustration while you attempt to find the error. If you don't have the patience or any "bug hunting skills" then perhaps HTML coding is not for you. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | |||
<br> | <br> | ||
...and that is the easy part. | ...and that is the easy part. | ||
| Line 632: | Line 1,259: | ||
<table> | <table> | ||
<tr> | <tr> | ||
| − | <td>[[ | + | <td>[[image:HTMLSampleTANE.JPG|link=]]</td> |
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table | + | <table bgcolor=#000000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td> |
| + | <table bgcolor=#ffffb0> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
<td><span style="font-size: 17px;">'''Notes:'''</span><br> | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
| + | ---- | ||
In the '''Trainz Minibrowser''':- | In the '''Trainz Minibrowser''':- | ||
| − | + | ||
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | But blank lines and the end-of-line character, amongst others, are still ignored.</td> | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
| + | <td>All browser windows have the same "greenish" gradient background colour (darker on the outer edges and lighter in the middle) and this cannot be changed</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The default text colour is white (it used to be black which was impossible to read on the background)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Extra spaces between characters are NOT ignored</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>But blank lines and the end-of-line character, amongst others, are still ignored.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
| − | <td>'''Trainz HTML is NOT the same as standard HTML.''' There are similarities and there are a lot of differences. In general, '''Trainz HTML''' is a much smaller and simplier subset of standard HTML. A detailed reference on the version of HTML used in the '''Trainz Minibrowser''' can be found at [[ | + | <td>'''Trainz HTML is NOT the same as standard HTML.''' There are similarities and there are a lot of differences. In general, '''Trainz HTML''' is a much smaller and simplier subset of standard HTML. A detailed reference on the version of HTML used in the '''Trainz Minibrowser''' can be found at [[image:WikiLink.PNG|link=]] '''[[MiniBrowser]]'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 657: | Line 1,306: | ||
If you are experienced with standard HTML you will have to adjust your thinking to use '''Trainz HTML'''. | If you are experienced with standard HTML you will have to adjust your thinking to use '''Trainz HTML'''. | ||
| − | ==HTML | + | ==Adding External Links to a HTML Asset== |
| − | ''' | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The '''MiniBrowser''' in '''Trainz''' allows you to add links to external Web pages that will open in your default Web browser. <span style="font-weight: 700;"><span style="font_size: 15px; background-color: red; color: white;"> BUT </span> the links are limited to pages on the <u>Trainz Wiki</u> or posts and threads in the <u>Trainz Forums</u> only.</span> You cannot add a link to your personal social media page or favourite railway fan site.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| − | <table | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>The link is '''restricted''' to a page on the '''Trainz Wiki''' or posts and threads in the '''Trainz Forums''' - the '''forums.auran.com''' and '''online.ts2009.com''' web addresses only. You can set up a page, or a series of linked pages, on the Wiki describing your route or session. Help on creating '''Trainz Wiki''' pages can be found at [[image:WikiLink.PNG|link=]] '''<span class="plainlinks">[https://online.ts2009.com/mediaWiki/index.php/HowTo/Create_a_Help_Page How To Create a Trainz Wiki Page]</span>'''.<br> |
| + | |||
| + | Some suggestions for Wiki pages:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>tasks to be completed in each session</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:BlueDot10x10.png|link=]]</td> |
| − | <td>''' | + | <td>a driving tutorial of your route</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>loco rosters and train schedules</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>list of industries and their commodities</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Some actual examples from the '''Trainz Wiki''' that are accessed from '''Popup Message Pages''' in Sessions include:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''[[TRS19_TheInnterKohnNecktionRailroadSessions]]'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''[[SAR_Peterborough_Base_Session]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | < | + | <span style="font-weight: 700; font-size: 17px;">The Anchor Tag</span><br> |
| + | |||
| + | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>The '''Anchor Tag''' is unquestionably the most powerful tool you can use in a web page. It provides a one-click link to another web page. The link can be a text link (shown as underlined) or it can be a graphic image.<br> |
| − | < | + | |
| − | + | The '''Anchor Tag''' begins with ... | |
| − | + | ||
| − | + | <span style="font-size: 15px; font-weight: 700;"><<span style="color: red;">a href=</span>"add link address here..."></span><br> | |
| + | |||
| + | ... and ends with ... | ||
| + | |||
| + | <span style="font-size: 15px; font-weight: 700;"><<span style="color: red;">/a</span>></span><br> | ||
| + | |||
| + | In between the starting and ending parts of the tag you place the image or text that will become the link as shown in the text example below.<br> | ||
| + | |||
| + | [[image:Anchor_HTML.png|link=|alt=Anchor Tag]]<br> | ||
| + | |||
| + | This will display the link in the '''MiniBrowser''' as [[image:Anchor_Link.png|link=|alt=Link]]<br> | ||
| + | |||
| + | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the link to open the web page in your default web browser program.<br> | ||
| + | |||
| + | The '''Trainz Wiki''' has a page giving more information about the '''MiniBrowser''' at [[image:WikiLink.PNG|link=]] '''[[MiniBrowser]]'''. You may be interested in the image tag ('''<<span style="color: red;">img src=</span>"name of image file">''') for using images instead of text for the links, and adding tool tips (the '''<span style="color: red;">tooltip=</span>"place tool tip text here"''') parameter in the '''Anchor tag''' as shown in the example below.<br> | ||
| + | |||
| + | [[image:Anchor_Graphic.png|link=|alt=Using a graphic link]] | ||
| + | |||
| + | Images must be included in the '''HTML asset''' to be visible in the '''MiniBrowser'''.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| + | ==HTML Editors== | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>'''HTML editors''' allow you to create HTML files with a minimum of fuss. Most provide tools that can automate much of the repetitive typing work and many provide some error checking features.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#ff0000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#fcbcbc> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Stop.PNG|link=]]</td> | ||
| + | <td>'''Because Trainz does not use standard HTML, avoid dedicated HTML applications and Web design packages.''' | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>'''In particular avoid:-''' | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> |
| + | <td>HTML editors and applications that use a graphical interface to move objects such as images and blocks of text around the screen</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>applications programs such as word processors and desktop publishers that can create web pages</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | ... as they will create HTML code that will be far too complex for '''Trainz''' to handle.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=640>[[image:HTMLSampleNotepadPlusPlus.JPG|link=]]</td> | ||
<td> | <td> | ||
| − | <table | + | <table bgcolor=#000000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | |||
<td> | <td> | ||
| − | + | <table bgcolor=#ffffe0> | |
| − | + | <tr valign="top"> | |
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>'''Some suggestions:-'''</td> | ||
</tr> | </tr> | ||
| − | </table><br> | + | <tr valign="top"> |
| + | <td> </td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Simple text editors, such as '''MS Notepad''' supplied with '''MS Windows''', or '''TextEdit''' on '''MacOS''', will work well but will require you to do a lot of typing and they will not perform any error checking</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>More advanced text editors are available that are "HTML aware" and will recognise HTML "tags" making it easier to enter the tags and to check for their completeness</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
Shown on the left is the '''Notepad++''' text editor which recognises HTML coding and provides some tools to assist in entering and correcting HTML code. The software has coloured the text segments that it has identifed as HTML tags or parts of tags. | Shown on the left is the '''Notepad++''' text editor which recognises HTML coding and provides some tools to assist in entering and correcting HTML code. The software has coloured the text segments that it has identifed as HTML tags or parts of tags. | ||
<br><br> | <br><br> | ||
Suitable freeware HTML editing software would include:- | Suitable freeware HTML editing software would include:- | ||
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Notepad++''' (Windows only)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Atom''' (MacOSX and Windows)</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepAudio"></span> | ||
| + | ='''Audio Files'''= | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepHTML2|alt=Next Up|Top]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepPopup|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| − | <table width= | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td> |
| + | Audio files can be added into HTML assets to play sounds when the HTML page is displayed on the screen. Examples would include conductor whistles and "all aboard" calls, etc. The sound is stored as a separate file in the HTML asset.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | |||
| − | |||
| − | |||
| − | |||
==Audio Specifications== | ==Audio Specifications== | ||
| − | <table | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=495 cellpadding=2 bgcolor=#eeeeee> | ||
<tr> | <tr> | ||
<td colspan="2"> | <td colspan="2"> | ||
| Line 720: | Line 1,514: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Gears.PNG|link=]]</td> |
<td><span style="font-size: 17px;">'''Settings:'''</span><br> | <td><span style="font-size: 17px;">'''Settings:'''</span><br> | ||
Audio files must be recorded using, or converted to:- | Audio files must be recorded using, or converted to:- | ||
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=10>[[image:BlackDot10x10.png|link=]]</td> | |
| − | ...and saved using | + | <td>'''8 or 16 bit''' sample sizes</td> |
| − | + | </tr> | |
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''22kHz (22,050Hz) or 44kHz (44,100Hz)''' sample rate</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''Mono, stereo or surround''' format ("surround" is not fully tested)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>...and saved using</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>Uncompressed '''WAV''' format PCM (Pulse Coded Modulation)</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 735: | Line 1,545: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | < | + | </td> |
| − | <table cellpadding= | + | <td width=10> </td> |
| + | <td> | ||
| + | <table width=495 cellpadding=2 bgcolor=#ff0000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table cellpadding=2 bgcolor=#fcbcbc> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=2><span style="font-size: 17px;"><b>Warning:</b></span></td> | <td colspan=2><span style="font-size: 17px;"><b>Warning:</b></span></td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Stop.PNG|link=]]</td> |
<td>'''Take care when deciding which settings (bit rate, sample rate, number of channels) are to be used for a sound.''' | <td>'''Take care when deciding which settings (bit rate, sample rate, number of channels) are to be used for a sound.''' | ||
| − | High settings will produce significantly larger file sizes and often for no noticeable improvements in sound quality</td> | + | High settings will produce significantly larger file sizes and often for no noticeable improvements in sound quality |
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table | + | <table bgcolor=#000000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td> |
| − | <td>For a short simple sound, such as a telegraph bell or a conductors whistle, lower settings (e.g. 8 bit, 22kHz, mono) would probably be more suitable</td> | + | <table bgcolor=#ffffe0> |
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>For a short simple sound, such as a telegraph bell or a conductors whistle, lower settings (e.g. 8 bit, 22kHz, mono) would probably be more suitable | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | |||
==Audio Software== | ==Audio Software== | ||
| − | The main requirement for audio editing software is that it must be able to save sound files in the '''WAV''' file format and meet the specifications listed above. | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td>The main requirement for audio editing software is that it must be able to save sound files in the '''WAV''' file format and meet the specifications listed above. | ||
A suitable freeware audio editing software would be:- | A suitable freeware audio editing software would be:- | ||
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | |
| + | <td>'''Audacity''' for both MacOSX and Windows</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table> | <table> | ||
<tr> | <tr> | ||
| − | <td>[[ | + | <td>[[image:3BellsWave.JPG|link=]]</td> |
</tr> | </tr> | ||
</table> | </table> | ||
'''Audacity''' audio file recording and editing software (shown above). | '''Audacity''' audio file recording and editing software (shown above). | ||
| − | <table width= | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td width=629><span id="stepPopup"></span> |
| + | ='''Adding a Message Popup to a Session'''= | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepAudio|alt=Next Up|Top]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
</tr> | </tr> | ||
| − | </table> | + | </table> <!-- END Nav Buttons Table --> |
| − | + | ||
| − | + | ||
The built-in '''Message Popup''' rule is used to create the message windows that appear on the screen during the running of a session. | The built-in '''Message Popup''' rule is used to create the message windows that appear on the screen during the running of a session. | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
| − | <td>The '''Message Popup''' | + | <td>The [[image:WikiLink.PNG|link=]] '''[[Session_Rule_List_with_Parameters#Message_Popup_Rule|Message Popup Rule]]''' has to be added to the session rule list in the [[image:WikiLink.PNG|link=]] '''[[How to Use Session Editor|Session Editor]]''' in Surveyor which you access from the '''Surveyor Main Menu''' in '''TANE''' or from the '''Surveyor Edit Menu''' in '''TRS19''' and later versions. Each message will need its own '''Message Popup''' rule in the session rule list.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | <br> | |
| − | The '''Message Popup''' rule provides three different methods of creating the messages, and adding graphics and sound if needed. These methods are:- | + | <table width=1000> |
| − | :[[ | + | <tr valign="top"> |
| − | :[[ | + | <td>The '''Message Popup''' rule provides three different methods of creating the messages, and adding graphics and sound if needed. These methods are:- |
| − | :[[ | + | :[[image:DotPoint1Blue.png|link=]] from a simple text message typed into the rule with an optional graphic. If needed a sound can be added from an existing HTML asset. |
| + | :[[image:DotPoint2Blue.png|link=]] from a HTML page stored as a file in a HTML asset. This HTML page can have many graphic images, each stored in the HTML asset, and many lines of text. If needed a sound can be added from the same or another HTML asset. | ||
| + | :[[image:DotPoint3Blue.png|link=]] from a "string-table" in the '''config.txt''' file of a HTML asset. If needed a sound can be added from the same or another HTML asset.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
==Option 1: A Simple Custom Text Message== | ==Option 1: A Simple Custom Text Message== | ||
The simplest and easiest method of adding message windows to a '''Trainz''' Session is to use the '''Message Popup''' rule with the '''Custom Text''' option for all your Session messages. | The simplest and easiest method of adding message windows to a '''Trainz''' Session is to use the '''Message Popup''' rule with the '''Custom Text''' option for all your Session messages. | ||
| − | <table cellpadding= | + | <table cellpadding=2 bgcolor=#000000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td> |
| + | <table cellpadding=2 bgcolor=#ffffb0> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
<td><span style="font-size: 17px;">'''Notes:'''</span><br> | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
| − | [[ | + | ---- |
| − | + | [[image:checkicon.png|link=|alt=Tick]] This option has a number of advantages:- | |
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | |
| − | [[ | + | <td>'''No knowledge of HTML''' is required</td> |
| − | + | </tr> | |
| − | + | <tr valign="top"> | |
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>You can use a '''built in graphic''' (with more available on the '''DLS''')</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>You can use '''sounds from existing HTML assets'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>There is no need to create a HTML asset</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><br>[[image:uncheckicon.png|link=|alt=Cross]] There is a disadvantage. For each message window:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>You can only use '''one graphic''' which has to be selected from a list of special "texture" graphics</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
| − | <td> | + | <td>'''If all your Session messages use this option then there is no need to create a HTML asset'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | ||
| − | + | An example:-<br> | |
| − | <table> | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=500>[[image:MessagePopup2.JPG|500px|link=]]</td> |
<td> | <td> | ||
| − | <table cellpadding= | + | <table width=500 cellpadding=2 bgcolor=#eeeeee> |
<tr> | <tr> | ||
<td colspan="2"> | <td colspan="2"> | ||
| Line 829: | Line 1,702: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Gears.PNG|link=]]</td> |
<td><span style="font-size: 17px;">'''Settings:'''</span><br> | <td><span style="font-size: 17px;">'''Settings:'''</span><br> | ||
| − | [[ | + | [[image:PortalOptionButtonFilled.PNG|link=]] '''Custom text''' |
| − | '''In This Example:''' | + | <table> |
| − | + | <tr valign="top"> | |
| − | + | <td colspan=2>'''In This Example:-'''</td> | |
| − | :'''Message location:''' '''<span style="text-decoration: underline;">Top left</span>''' of the screen has been chosen as the location for the message window. Other positions are '''Top right''', '''Bottom left''' and '''Bottom right''' | + | </tr> |
| − | :'''Custom Message''' - the | + | <tr valign="top"> |
| − | :'''Icon''' - the selected ''optional'' icon will be displayed | + | <td>[[image:CheckBoxOff.PNG|link=]]</td> |
| − | :'''HTML Wave:''' '''<span style="text-decoration: underline;">General Purpose Session HTML</span>''' HTML asset contains the ''optional'' sound file to be played | + | <td>'''Pause game while message is displayed''' - game play will not be paused</td> |
| − | :'''Wav Name:''' '''<span style="text-decoration: underline;">all-aboard.wav</span>''' is the ''optional'' sound file to be played | + | </tr> |
| − | + | <tr valign="top"> | |
| + | <td>[[image:CheckBox.PNG|link=]]</td> | ||
| + | <td>'''Close previous message popup windows''' - this is usually a good idea unless you want multiple message windows open</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''Message location:''' '''<span style="text-decoration: underline;">Top left</span>''' of the screen has been chosen as the location for the message window. Other positions are '''Top right''', '''Bottom left''' and '''Bottom right'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''Custom Message''' - the text entered into the text box will be displayed</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''Icon''' - the selected '''optional''' icon will be displayed</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''HTML Wave:''' '''<span style="text-decoration: underline;">General Purpose Session HTML</span>''' HTML asset contains the '''optional''' sound file to be played</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''Wav Name:''' '''<span style="text-decoration: underline;">all-aboard.wav</span>''' is the '''optional''' sound file to be played</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:CheckBox.PNG|link=]]</td> | ||
| + | <td>'''Autoplay Wav''' - the sound will be played when the page is displayed</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 847: | Line 1,749: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | </td> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | ||
| − | <table | + | <table bgcolor=#000000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td> |
| + | <table bgcolor=#ffffe0> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
<td>To find additional graphic icons that can be added to the '''Message Popup''' window, use '''Content Manager''' and set a '''Custom Filter''' to search for:- | <td>To find additional graphic icons that can be added to the '''Message Popup''' window, use '''Content Manager''' and set a '''Custom Filter''' to search for:- | ||
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | |
| − | Not all those shown will be suitable. Double | + | <td>'''Category''' select '''Texture-Not Environmental'''</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Name''' type the word '''icon'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''On Download Station''' select '''True'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | Not all those shown will be suitable. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> a possible icon to display its details before downloading. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table cellpadding= | + | <table cellpadding=2 bgcolor="Aquamarine"> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:LinkWiki.PNG|link=]]</td> |
<td> | <td> | ||
To find information on how to create your own '''Message Popup Icons''', see the '''Trainz Wiki Page''':-<br> | To find information on how to create your own '''Message Popup Icons''', see the '''Trainz Wiki Page''':-<br> | ||
| − | + | [[image:BlueDot10x10.png|link=]] '''[[How to Create a Message Popup Icon]]'''</td> | |
</tr> | </tr> | ||
</table> | </table> | ||
| − | |||
==Option 2: A HTML Page== | ==Option 2: A HTML Page== | ||
To use a HTML file use the '''Message Popup''' rule with the '''A pre-defined HTML page''' option selected. | To use a HTML file use the '''Message Popup''' rule with the '''A pre-defined HTML page''' option selected. | ||
| + | <br> | ||
| + | <table cellpadding=2 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table cellpadding=2 bgcolor=#ffffb0> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
| + | ---- | ||
| + | [[image:checkicon.png|link=|alt=Tick]] This option has a number of advantages:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Greater flexibility in the use of graphics and other web features</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Fewer restrictions on the number and type of graphics</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><br>[[image:uncheckicon.png|link=|alt=Cross]] There are also some disadvantages:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Greater complexity leading to (potentually) more problems</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>You will need to create or find individual graphic images and/or sounds</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
===Use an Existing HTML Asset=== | ===Use an Existing HTML Asset=== | ||
| − | <table | + | |
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>'''You can use HTML files and graphics from HTML assets that are already installed on your system.'''</td> | <td>'''You can use HTML files and graphics from HTML assets that are already installed on your system.'''</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:BlueDot10x10.png|link=]]</td> |
<td>There is a '''General Purpose Session HTML''' asset that is built into '''Trainz''' that contains a series of "basic" HTML message pages and audio files that can be used in a session. An example is shown below.</td> | <td>There is a '''General Purpose Session HTML''' asset that is built into '''Trainz''' that contains a series of "basic" HTML message pages and audio files that can be used in a session. An example is shown below.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> | + | <table bgcolor=#000000> |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td> | ||
| + | Using an existing HTML asset has the advantage of not needing to create any new HTML files, sounds and images.<br> | ||
| + | |||
| + | But you will need to explore the existing assets, by opening them in '''Content Manager''', to see what is available and if they are suitable for your purposes. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=500>[[image:MessagePopup1.JPG|500px|link=]]</td> |
<td> | <td> | ||
| − | <table cellpadding= | + | <table width=500 cellpadding=2 bgcolor=#eeeeee> |
<tr> | <tr> | ||
<td colspan="2"> | <td colspan="2"> | ||
| Line 904: | Line 1,872: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Gears.PNG|link=]]</td> |
<td><span style="font-size: 17px;">'''Settings:'''</span><br> | <td><span style="font-size: 17px;">'''Settings:'''</span><br> | ||
| − | [[ | + | [[image:PortalOptionButtonFilled.PNG|link=]] '''A pre-defined HTML page (advanced)''' |
| − | '''In This Example:'''< | + | <table> |
| − | + | <tr valign="top"> | |
| − | + | <td colspan=2>'''In This Example:'''</td> | |
| − | :'''Message location:''' '''<span style="text-decoration: underline;">Top left</span>''' of the screen has been chosen as the location for the message window. Other positions are '''Top right''', '''Bottom left''' and '''Bottom right''' | + | </tr> |
| − | :'''HTML Asset:''' '''<span style="text-decoration: underline;">General Purpose Session HTML</span>''' one of the HTML assets installed with '''Trainz''' | + | <tr valign="top"> |
| − | :'''HTML Page:''' '''<span style="text-decoration: underline;">right_away.html</span>''' which is a HTML file inside the '''<span style="text-decoration: underline;">General Purpose Session HTML</span>''' asset | + | <td>[[image:CheckBox.PNG|link=]]</td> |
| − | :'''HTML Wave:''' '''<span style="text-decoration: underline;">General Purpose Session HTML</span>''' HTML asset contains the ''optional'' sound file to be played | + | <td>'''Pause game while message is displayed''' - this will halt the game play until the window is closed. This may be needed if you have a long introductory HTML information page, otherwise leave unchecked</td> |
| − | :'''Wav Name:''' '''<span style="text-decoration: underline;">all-aboard.wav</span>''' is the ''optional'' sound file to be played | + | </tr> |
| − | + | <tr valign="top"> | |
| + | <td>[[image:CheckBox.PNG|link=]]</td> | ||
| + | <td>'''Close previous message popup windows''' - this is usually a good idea unless you want multiple message windows open</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''Message location:''' '''<span style="text-decoration: underline;">Top left</span>''' of the screen has been chosen as the location for the message window. Other positions are '''Top right''', '''Bottom left''' and '''Bottom right'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''HTML Asset:''' '''<span style="text-decoration: underline;">General Purpose Session HTML</span>''' one of the HTML assets installed with '''Trainz'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''HTML Page:''' '''<span style="text-decoration: underline;">right_away.html</span>''' which is a HTML file inside the '''<span style="text-decoration: underline;">General Purpose Session HTML</span>''' asset</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''HTML Wave:''' '''<span style="text-decoration: underline;">General Purpose Session HTML</span>''' HTML asset contains the ''optional'' sound file to be played</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''Wav Name:''' '''<span style="text-decoration: underline;">all-aboard.wav</span>''' is the ''optional'' sound file to be played</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:CheckBox.PNG|link=]]</td> | ||
| + | <td>'''Autoplay Wav''' - the sound will be played when the page is displayed</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 922: | Line 1,919: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | </td> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 936: | Line 1,925: | ||
===Create Your own HTML Asset=== | ===Create Your own HTML Asset=== | ||
| − | + | <table width=1000> | |
| − | + | ||
| − | <table | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td>Creating your own HTML assets allows you to add session information and instructions that are perfectly tailored to each session. This does require creative effort and time, will need more testing and will probably generate a lot of frustration. But the end result can be worth it.</td> |
| − | + | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | All the files (HTML, graphics, audio and the config.txt) are saved in the asset folder as shown in the example below. This example includes a single '''.html''' file which references all the '''.jpg''' and '''.tga''' graphic files. You can add as many HTML files as you need. | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
| − | + | <tr valign="top"> | |
| − | <table> | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
| + | <td>'''If you have created your own HTML asset it must be Submitted in Content Manager before it can be used in a Message Popup'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>All the files (HTML, graphics, audio and the config.txt) are saved in the asset folder as shown in the example below. This example includes a single '''.html''' file which references all the '''.jpg''' and '''.tga''' graphic files. You can add as many HTML files as you need.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
<tr> | <tr> | ||
| − | <td>[[ | + | <td>[[image:HTMLfileview.JPG|400px]]</td> |
<td><span style="font-size: 17px;">'''THIS IS AN EXAMPLE ONLY'''</span><br><br> | <td><span style="font-size: 17px;">'''THIS IS AN EXAMPLE ONLY'''</span><br><br> | ||
The '''minimum''' number of files needed in a '''HTML asset''' is 2 - the '''config.txt''' file and a '''thumbnail image''' (a .jpg file).<br> | The '''minimum''' number of files needed in a '''HTML asset''' is 2 - the '''config.txt''' file and a '''thumbnail image''' (a .jpg file).<br> | ||
| − | [[ | + | [[image:HTMLFolderView4.JPG|link=]]</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
| − | <td>A useful time saving technique is to '''view the HTML files in a normal web browser before | + | <td>A useful time saving technique is to '''view the HTML files in a normal web browser before Submitting the asset'''. However, if TGA image files have been used then they will not appear in the browser.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table | + | <table width=1000 bgcolor=#000000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td> |
| − | <td>You can edit HTML files so that the pages will be displayed in a normal web browser with white text and a background that approximates the one used in the '''Trainz''' MiniBrowser. This makes it easier to test the pages without having to constantly open, edit, update and then commit the | + | <table bgcolor=#ffffe0> |
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You can edit '''HTML files''' so that the pages will be displayed in a normal web browser with white text and a background that approximates the one used in the '''Trainz''' MiniBrowser. This makes it easier to test the pages without having to constantly open, edit, update and then commit the assets in '''Content Manager'''. | ||
| − | To do this, edit the '''<body>''' tag at | + | To do this, edit the '''<body>''' tag at the top of each HTML page to read ... |
| − | + | [[image:BodyHTMLTag.png|link=]] | |
| − | This will have no effect on the appearance of the pages in '''Trainz'''. | + | This will have no effect on the appearance of the pages in '''Trainz'''.</td> |
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | |||
==Option 3: A String Table== | ==Option 3: A String Table== | ||
To use a string-table for the message text, use the '''"A predefined string-table entry from a HTML asset"''' option. | To use a string-table for the message text, use the '''"A predefined string-table entry from a HTML asset"''' option. | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>The text to be displayed in the message must be added to the '''config.txt''' file of the HTML asset. A series of text messages for different message windows can be placed in this file.</td> | <td>The text to be displayed in the message must be added to the '''config.txt''' file of the HTML asset. A series of text messages for different message windows can be placed in this file.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | For example, the '''config.txt''' file of a HTML asset may have a string-table container as shown below:- | + | <br> |
| + | <table width=1000 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>The disadvantage of this option compared to option 1 above is that the '''config.txt''' file of the HTML asset has to be edited and the asset '''Submitted''' again every time a message is added or changed. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>For example, the '''config.txt''' file of a HTML asset may have a string-table container as shown below:- | ||
'''string-table''' | '''string-table''' | ||
| Line 997: | Line 2,015: | ||
'''}''' | '''}''' | ||
| − | The label '''html_warning_late''' is a "string-table token" that identifies the message "You are running behind schedule". The '''Message Popup''' rule uses this token to identify the message. | + | The label '''html_warning_late''' is a "string-table token" that identifies the message "You are running behind schedule". The '''Message Popup''' rule uses this token to identify the message.<br> |
| − | For example:- | + | For example:-</td> |
| − | + | </tr> | |
| − | <table> | + | </table> |
| + | <br> | ||
| + | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=500>[[image:MessagePopup4.JPG|500px|link=]]</td> |
<td> | <td> | ||
| − | <table cellpadding= | + | <table width=500 cellpadding=2 bgcolor=#eeeeee> |
<tr> | <tr> | ||
<td colspan="2"> | <td colspan="2"> | ||
| Line 1,011: | Line 2,031: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Gears.PNG|link=]]</td> |
<td><span style="font-size: 17px;">'''Settings:'''</span><br> | <td><span style="font-size: 17px;">'''Settings:'''</span><br> | ||
| − | [[ | + | [[image:PortalOptionButtonFilled.PNG|link=]] '''A pre-defined string-table entry from a HTML asset (advanced)''' |
| − | '''In This Example:''' | + | <table> |
| − | + | <tr valign="top"> | |
| − | + | <td colspan=2>'''In This Example:'''</td> | |
| − | :'''Message location:''' '''<span style="text-decoration: underline;">Top left</span>''' of the screen has been chosen as the location for the message window. Other positions are '''Top right''', '''Bottom left''' and '''Bottom right''' | + | </tr> |
| − | :'''HTML Asset:''' '''<span style="text-decoration: underline;">General Purpose Session HTML</span>''' one of the HTML assets installed with '''Trainz''' | + | <tr valign="top"> |
| − | :'''String Table Token:''' '''<span style="text-decoration: underline;">html_warning_late</span>''' the string table '''token''' in the config.txt file of the '''<span style="text-decoration: underline;">General Purpose Session HTML</span>''' asset contains the message to be displayed | + | <td>[[image:CheckBoxOff.PNG|link=]]</td> |
| − | :'''HTML Wave:''' '''<span style="text-decoration: underline;">General Purpose Session HTML</span>''' HTML asset contains the ''optional'' sound file to be played | + | <td>'''Pause game while message is displayed''' - game play will not be paused</td> |
| − | :'''Wav Name:''' '''<span style="text-decoration: underline;">all-aboard.wav</span>''' is the ''optional'' sound file to be played | + | </tr> |
| − | + | <tr valign="top"> | |
| + | <td>[[image:CheckBox.PNG|link=]]</td> | ||
| + | <td>'''Close previous message popup windows''' - this is usually a good idea unless you want multiple message windows open</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''Message location:''' '''<span style="text-decoration: underline;">Top left</span>''' of the screen has been chosen as the location for the message window. Other positions are '''Top right''', '''Bottom left''' and '''Bottom right'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''HTML Asset:''' '''<span style="text-decoration: underline;">General Purpose Session HTML</span>''' one of the HTML assets installed with '''Trainz'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''String Table Token:''' '''<span style="text-decoration: underline;">html_warning_late</span>''' the string table '''token''' in the config.txt file of the '''<span style="text-decoration: underline;">General Purpose Session HTML</span>''' asset contains the message to be displayed</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''HTML Wave:''' '''<span style="text-decoration: underline;">General Purpose Session HTML</span>''' HTML asset contains the '''optional''' sound file to be played</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''Wav Name:''' '''<span style="text-decoration: underline;">all-aboard.wav</span>''' is the '''optional''' sound file to be played</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:CheckBox.PNG|link=]]</td> | ||
| + | <td>'''Autoplay Wav''' - the sound will be played when the page is displayed</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 1,029: | Line 2,078: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | The '''string-table''' also has foreign language options as shown in the section [[image:PageLink.PNG|link=]] '''[[#String_Table_Option|The Config.txt File: String Table Option]]''' above. | |
| − | + | </td> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,041: | Line 2,085: | ||
===A String Table With HTML=== | ===A String Table With HTML=== | ||
| − | You can include some simple HTML codes in the text message. If the string-table token and message shown below is included in the '''config.txt''' file... | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td>You can include some simple HTML codes in the text message. If the string-table token and message shown below is included in the '''config.txt''' file... | ||
<nowiki>warning_message_stop "You have passed a stop signal.<br><br><font color=#ffff00><b>Apply your brakes immediately</b></font>"</nowiki> | <nowiki>warning_message_stop "You have passed a stop signal.<br><br><font color=#ffff00><b>Apply your brakes immediately</b></font>"</nowiki> | ||
| − | ...and if this token and its HTML asset is used in the '''Message Popup''' rule, then the following message will appear on the screen. | + | ...and if this token and its HTML asset is used in the '''Message Popup''' rule, then the following message will appear on the screen.</td> |
| − | + | </tr> | |
| + | </table> | ||
| + | <br> | ||
<table> | <table> | ||
<tr> | <tr> | ||
| − | <td>[[ | + | <td>[[image:MessagePopup5a.JPG|link=]]</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | <br> | |
==Alternatives to the Message Popup Rule== | ==Alternatives to the Message Popup Rule== | ||
| − | <table cellpadding= | + | <table cellpadding=2 bgcolor=#ffffff> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width="58">[[ | + | <td width="58">[[image:RulesWiki.PNG|link=]]</td> |
<td width="640"> | <td width="640"> | ||
There are other HTML message window rules that are alternatives to the '''Message Popup''' rule. A few possibilities are:-</td> | There are other HTML message window rules that are alternatives to the '''Message Popup''' rule. A few possibilities are:-</td> | ||
| Line 1,064: | Line 2,112: | ||
*'''[[Session_Rule_List_with_Parameters#Timed_Limited_Display_HTML_Rule_(SP2_and_later)|Timed Limited Display HTML Rule (SP2 and later)]]''' | *'''[[Session_Rule_List_with_Parameters#Timed_Limited_Display_HTML_Rule_(SP2_and_later)|Timed Limited Display HTML Rule (SP2 and later)]]''' | ||
| − | <table width= | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td width=629><span id="bottom"></span> </td> |
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepPopup|alt=Next Up|Top]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
</tr> | </tr> | ||
| − | </table> | + | </table> <!-- END Nav Buttons Table --> |
---- | ---- | ||
---- | ---- | ||
='''Trainz Wiki'''= | ='''Trainz Wiki'''= | ||
| − | <table cellpadding= | + | <table cellpadding=2 bgcolor=#ffffff> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:TrainzWiki.png|link=]]</td> |
<td> | <td> | ||
<span style="font-size: 17px;">'''More Tutorials and Guides to Using Trainz'''</span><br> | <span style="font-size: 17px;">'''More Tutorials and Guides to Using Trainz'''</span><br> | ||
| Line 1,085: | Line 2,139: | ||
</table> | </table> | ||
---- | ---- | ||
| − | This page was created by Trainz user '''<span class=" | + | This page was created by Trainz user '''<span class="plain;s">[http://online.ts2009.com/mediaWiki/index.php/User:Pware pware]</span>''' in May 2018 and was last updated as shown below. |
---- | ---- | ||
[[Category:How-to guides]] | [[Category:How-to guides]] | ||
Latest revision as of 12:50, 31 May 2025
| The information in this Wiki Page applies to TANE, TRS19, Trainz Plus and TRS22. The large "introduction windows" and smaller popup "message windows" that can be added to a Session are (mostly) HTML assets. This Wiki Page describes how HTML assets are created, what they contain and how they can be added to a Session. |
|
Workflow Diagram  |
[edit] HTML Assets |
|
 |
|||||||||||||
|
||||||||||||||||||
[edit] How to Create a New HTML Asset |
If you decide that you will need to create a HTML asset for your Session or Sessions, then these are the basic steps you will need to perform.
| Steps: |
|
|||||||||||||||||
|
||||||||
|
|
||||||||
|
||||||||||
|
||||||
|
||||||||||||||
|
[edit] The Config.txt File |
| All assets must have a config.txt file |
|
|
|||||||||||||
Settings:
|
|||||||||||||
|
|
|||||||||||||
| This file should follow the same (or a similar) format as the example below. | |
| entries in red must not be changed | |
| the indenting of the lines and the spacing ("tabbing") between the "tags" on the left and their contents on the right are purely to make it easier for humans to read | |
| the use of the { } braces is to group tags into common "containers". These containers must not be broken up and the number of { characters must match the number of } characters | |
| the order of the "tags" is not important | |
kuid <kuid: this is an auto-generated number > username "HTML assets for Steamville Session 1" trainz-build 4.5 kind "html-asset" description "All the images, web pages and sounds for the Steamville 1st Session" category-class "YH" thumbnails { Default { image "SteamV1HTML.jpg" width 240 height 180 } } |
|
|
|||||||||||||||||||||||
| Settings: For the above example:
|
|||||||||||||||||||||||
|
|
|||||||||||||||||||||||
| Language Options: |
|
| All Trainz assets have a language facility built into their config.txt files that allows other language translations to be added for certain tags, such as the username and description tags. A full description of the process can be found on the Trainz Wiki at At the very basic level any creator can easily provide other language translations for the username and description tags in the assets they create. Examples are shown below. |
|
username "HTML assets for Steam Ride session" username-c2 "Steam会话的HTML资产" username-de "HTML-Assets für die Steam-Ride-Sitzung" username-es "Recursos HTML para la sesión de Steam Ride" username-fr "Éléments HTML pour la session Steam Ride" username-nl "HTML-middelen voor stoomrit sessie" username-ru "HTML-ресурсы для сессии Steam Ride" |
|
| Translations to Chinese (simplified), Spanish, French, German, Dutch and Russian, perfect or not, were provided by Google Translate. | |
[edit] String Table Option
If you are going to use the String Table method of adding messages to the browser windows, then the config.txt file will need a string-table container. For example:-
string-table
{
warning_message_stop "You have passed a stop signal. Apply your brakes immediately"
warning_message_speed "You are speeding. Slow down"
}
|
| The "tags", warning_message_stop and warning_message_speed in the example shown above, are called "String Table Tokens" and are used to identify which message is to be displayed. For more details of string-tables, see the section |
| Language Options: |
|
The string-table container also has language options. Each language is a separate container as shown in the example below. A full description of the process can be found on the Trainz Wiki at string-table
{
warning_message_stop "You have passed a stop signal. Apply your brakes immediately"
warning_message_speed "You are speeding. Slow down"
}
string-table-fr
{
warning_message_stop "Vous avez passé un signal d'arrêt. Appliquez vos freins immédiatement"
warning_message_speed "Vous accélérez. Ralentir"
}
string-table-nl
{
warning_message_stop "Je hebt een stop-signaal geslaagd. Breng je remmen onmiddellijk aan"
warning_message_speed "Je versnelt. Vertragen"
}
|
|
The HTML source identified in the Message Popup Rule then refers to the string-table entry using its token (or "tag"), as shown in the examples above, and the <font locale> generic tag, as shown in the example below.
If the users language has been set to French then the message "Vous avez passé un signal d'arrêt. Appliquez vos freins immédiatement" will appear in their browser window. |
[edit] Editing the config.txt File
| The config.txt file is a standard text file (file extension .txt) and can be created and edited with any text editor. MS Notepad supplied with Windows and TextEdit supplied with MacOS will both be suitable. Alternative freeware text editors, such as Notepad++ (Windows only) and Atom (MacOS and Windows), may provide you with some additional time saving and accuracy tools such as auto-complete and spell checking. |
[edit] Graphic Files |
[edit] Supported Image Formats
There are some differences in the graphic files supported between Trainz HTML and Web HTML.
| Graphic Format | Trainz | Web | Main Points | Recommendation | ||||||
| GIF | not supported | supported | Do not use | |||||||
| JPG | supported | supported |
|
Needed for the main thumbnail image but avoid unless you can take the steps recommended for using JPG images below | ||||||
| BMP | supported | supported |
|
Avoid | ||||||
| PNG | supported | supported |
|
Use if compatibility with older Trainz versions is NOT needed | ||||||
| TGA | supported | not supported |
|
Use if compatibility with older Trainz versions is needed Compression is supported in Trainz but not recommended |
||||||
| .texture | supported | not supported |
|
| The above are not the only image file formats supported by Trainz but those unlisted formats are not common and are not usually recommended. For Trainz HTML pages displayed on the screen during gameplay, the most commonly used image formats seem to be JPG and TGA. If you are going to test your pages on a standard web browser before testing them in Trainz (a technique that will save both time and frustration) be aware that TGA format files will not be visible in any web browser. |
[edit] Thumbnails
| A thumbnail image MUST be present in the asset. You can create a HTML asset without any other images but there must be a thumbnail image. |
|
[edit] TGA File Compression
| While Trainz supports compressed TGA format files, the current advice is NOT to use compression when saving images in this format. |
 |
When exporting an image as a TGA file uncheck the image compression setting (example shown left for GIMP 2.10) |
[edit] JPG Files
| Most JPG image formats are lossy which means that data is deleted everytime the image is saved |
| JPG (or JPEG) is still the most widely used image format for web pages and all Trainz versions support this format. The main problem with JPG is that older formats use a "lossy" compression method - image data is thrown away or deleted every time the image is saved. If you are constantly loading, editing and then saving the same JPG image, then the quality of the image will noticeably decline over time.
|
|
[edit] Texture Files
| Texture files are text files that act as a container for an image and control how that image is to be displayed in Trainz |
primary=ashpit.jpg alpha=ashpit.bmp tile=st |
Texture files (actually .texture.txt files) are standard text files that contain the name or names of 1 or 2 image files and instructions on how they are to be displayed in Trainz, as shown in the example on the left. This is the recommended format for all image files in Trainz except thumbnails. |
|
 |
A detailed description of the .texture file format can be found on the Trainz Wiki Page at:- |
[edit] Transparency (Alpha Channel)
| Transparencies are also called Alpha Channels. |
| Transparencies in images are essentially colours or layers that are rendered invisible when the image is displayed. This makes parts of the image transparent so the colours or patterns behind the image, such as the background page, can be seen.
|
 |
|
[edit] Graphics Editing Software
| There is a wide variety of graphical software applications available that would be suitable for creating Trainz ready images, both commercial and freeware. |
|
||||||||||||||
[edit] HTML Files |
| HTML (Hyper Text Markup Language) is the "language" that creates web pages. Creating HTML files (or web pages) is not a simple process. If you have never worked with HTML before then there will be a learning curve. Fortunately it is possible to start at a very basic level and progress as you learn. |
| If adding HTML files looks too difficult then Trainz does provide an option that allows you to place simple message windows onto the screen without having to create any HTML files or images. See the section |
You can have multiple web pages in a session. Each page will be a separate .html or .htm file in the HTML asset.
[edit] Some Things You Should Know About HTML
The image below shows a simple HTML page typed into a basic text editor.
 |
| A HTML page is constructed by "tags", words and codes enclosed by "<" and ">" symbols. These tags control the layout of the page and how the text and images are displayed. If the above page is loaded into a normal web browser, this is what you would see. |
 |
The problems: What happened to the:-
| blank line between the heading and the first line of text? | |
| Return Key codes (or end-of-line characters) at the ends of each line? | |
| extra spaces placed between the sentences in the first line of text? |
The causes: When displaying a page, HTML ignores:-
| blank lines, | |
| the end-of-line character (and other special characters), and | |
| extra spaces between characters |
|
...and that is the easy part.
[edit] Some Things You Should Know About Trainz HTML
If the page shown above is loaded into a Trainz MiniBrowser, this is what you would see.
 |
|
||||||||||
| Trainz HTML is NOT the same as standard HTML. There are similarities and there are a lot of differences. In general, Trainz HTML is a much smaller and simplier subset of standard HTML. A detailed reference on the version of HTML used in the Trainz Minibrowser can be found at |
If you are experienced with standard HTML you will have to adjust your thinking to use Trainz HTML.
[edit] Adding External Links to a HTML Asset
| The MiniBrowser in Trainz allows you to add links to external Web pages that will open in your default Web browser. BUT the links are limited to pages on the Trainz Wiki or posts and threads in the Trainz Forums only. You cannot add a link to your personal social media page or favourite railway fan site. |
| The link is restricted to a page on the Trainz Wiki or posts and threads in the Trainz Forums - the forums.auran.com and online.ts2009.com web addresses only. You can set up a page, or a series of linked pages, on the Wiki describing your route or session. Help on creating Trainz Wiki pages can be found at Some suggestions for Wiki pages:-
|
||||||||||||||
The Anchor Tag
| The Anchor Tag is unquestionably the most powerful tool you can use in a web page. It provides a one-click link to another web page. The link can be a text link (shown as underlined) or it can be a graphic image. The Anchor Tag begins with ... <a href="add link address here..."> ... and ends with ... </a> In between the starting and ending parts of the tag you place the image or text that will become the link as shown in the text example below.
This will display the link in the MiniBrowser as Left Click on the link to open the web page in your default web browser program. The Trainz Wiki has a page giving more information about the MiniBrowser at
|
[edit] HTML Editors
| HTML editors allow you to create HTML files with a minimum of fuss. Most provide tools that can automate much of the repetitive typing work and many provide some error checking features. |
|
|
||||||||
 |
|
[edit] Audio Files |
| Audio files can be added into HTML assets to play sounds when the HTML page is displayed on the screen. Examples would include conductor whistles and "all aboard" calls, etc. The sound is stored as a separate file in the HTML asset. |
[edit] Audio Specifications
|
|
||||||||||||||||||||||
|
[edit] Audio Software
| The main requirement for audio editing software is that it must be able to save sound files in the WAV file format and meet the specifications listed above.
A suitable freeware audio editing software would be:-
|
 |
Audacity audio file recording and editing software (shown above).
[edit] Adding a Message Popup to a Session |
The built-in Message Popup rule is used to create the message windows that appear on the screen during the running of a session.
| The |
The Message Popup rule provides three different methods of creating the messages, and adding graphics and sound if needed. These methods are:-
|
[edit] Option 1: A Simple Custom Text Message
The simplest and easiest method of adding message windows to a Trainz Session is to use the Message Popup rule with the Custom Text option for all your Session messages.
|
||||||||||||||
| If all your Session messages use this option then there is no need to create a HTML asset |
An example:-
 |
|
||||||||||||||||||||||||
|
 |
To find information on how to create your own Message Popup Icons, see the Trainz Wiki Page:- |
[edit] Option 2: A HTML Page
To use a HTML file use the Message Popup rule with the A pre-defined HTML page option selected.
|
||||||||||||
[edit] Use an Existing HTML Asset
| You can use HTML files and graphics from HTML assets that are already installed on your system. | |
| There is a General Purpose Session HTML asset that is built into Trainz that contains a series of "basic" HTML message pages and audio files that can be used in a session. An example is shown below. |
|
 |
|
||||||||||||||||||||||||
[edit] Create Your own HTML Asset
| Creating your own HTML assets allows you to add session information and instructions that are perfectly tailored to each session. This does require creative effort and time, will need more testing and will probably generate a lot of frustration. But the end result can be worth it. |
| If you have created your own HTML asset it must be Submitted in Content Manager before it can be used in a Message Popup |
| All the files (HTML, graphics, audio and the config.txt) are saved in the asset folder as shown in the example below. This example includes a single .html file which references all the .jpg and .tga graphic files. You can add as many HTML files as you need. |
 |
THIS IS AN EXAMPLE ONLY The minimum number of files needed in a HTML asset is 2 - the config.txt file and a thumbnail image (a .jpg file). |
| A useful time saving technique is to view the HTML files in a normal web browser before Submitting the asset. However, if TGA image files have been used then they will not appear in the browser. |
|
[edit] Option 3: A String Table
To use a string-table for the message text, use the "A predefined string-table entry from a HTML asset" option.
| The text to be displayed in the message must be added to the config.txt file of the HTML asset. A series of text messages for different message windows can be placed in this file. |
|
For example, the config.txt file of a HTML asset may have a string-table container as shown below:-
string-table
{
html_warning_late "You are running behind schedule."
html_warning_early "You are running ahead of schedule."
html_finished_title "Session completed!"
}
The label html_warning_late is a "string-table token" that identifies the message "You are running behind schedule". The Message Popup rule uses this token to identify the message. |
 |
The string-table also has foreign language options as shown in the section |
||||||||||||||||||||||||
[edit] A String Table With HTML
You can include some simple HTML codes in the text message. If the string-table token and message shown below is included in the config.txt file...
warning_message_stop "You have passed a stop signal.<br><br><font color=#ffff00><b>Apply your brakes immediately</b></font>"...and if this token and its HTML asset is used in the Message Popup rule, then the following message will appear on the screen. |
 |
[edit] Alternatives to the Message Popup Rule
 |
There are other HTML message window rules that are alternatives to the Message Popup rule. A few possibilities are:- |
[edit] Trainz Wiki
 |
More Tutorials and Guides to Using Trainz |
This page was created by Trainz user pware in May 2018 and was last updated as shown below.