How to Use S20 Tools
m |
m |
||
| Line 2,102: | Line 2,102: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Cblue.png|link=]]</td> | <td>[[image:Cblue.png|link=]]</td> | ||
| − | <td>enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Z </span> (height) setting in the '''Info Palette'''. This can be used to set the height to ''' | + | <td>enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Z </span> (height) setting in the '''Info Palette'''. This can be used to set the height to '''cm''' accuracy (see [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' below).</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,193: | Line 2,193: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Cblue.png|link=]]</td> | <td>[[image:Cblue.png|link=]]</td> | ||
| − | <td>entering a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Z </span> (height) setting in the '''Info Palette'''. This can be used to set the height to ''' | + | <td>entering a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Z </span> (height) setting in the '''Info Palette'''. This can be used to set the height to '''cm''' accuracy (see [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' below).</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,680: | Line 2,680: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Cblue.png|link=]]</td> | <td>[[image:Cblue.png|link=]]</td> | ||
| − | <td>enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Z </span> (height) setting in the '''Info Palette'''. This can be used to set the height to ''' | + | <td>enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Z </span> (height) setting in the '''Info Palette'''. This can be used to set the height to '''cm''' accuracy (see [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' below).</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,826: | Line 2,826: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Dblue.png|link=]]</td> | <td>[[image:Dblue.png|link=]]</td> | ||
| − | <td>enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Z </span> (height) setting in the '''Info Palette'''. This can be used to set the height to ''' | + | <td>enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Z </span> (height) setting in the '''Info Palette'''. This can be used to set the height to '''cm''' accuracy (see [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' below).</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,201: | Line 3,201: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Cblue.png|link=]]</td> | <td>[[image:Cblue.png|link=]]</td> | ||
| − | <td>enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Z </span> (height) setting in the '''Info Palette'''. This can be used to set the height to ''' | + | <td>enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Z </span> (height) setting in the '''Info Palette'''. This can be used to set the height to '''cm''' accuracy (see [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' below).</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,512: | Line 3,512: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Bblue.png|link=]]</td> | <td>[[image:Bblue.png|link=]]</td> | ||
| − | <td>use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> X </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Y </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Z </span> fine adjustment arrows in the '''Info Palette''' object '''Pos''' controls. These arrows can be used to set the height and position to ''' | + | <td>use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> X </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Y </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Z </span> fine adjustment arrows in the '''Info Palette''' object '''Pos''' controls. These arrows can be used to set the height and position to '''cm''' accuracy (see [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' below).</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,612: | Line 3,612: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Cblue.png|link=]]</td> | <td>[[image:Cblue.png|link=]]</td> | ||
| − | <td>enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Z </span> (height) setting in the '''Info Palette'''. This can be used to set the height to ''' | + | <td>enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Z </span> (height) setting in the '''Info Palette'''. This can be used to set the height to '''cm''' accuracy (see [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' below).</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,832: | Line 3,832: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Z </span> (height) setting in the '''Info Palette'''. This can be used to set the height to ''' | + | <td>enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Z </span> (height) setting in the '''Info Palette'''. This can be used to set the height to '''cm''' accuracy (see [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' below).</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,225: | Line 4,225: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Bblue.png|link=]]</td> | <td>[[image:Bblue.png|link=]]</td> | ||
| − | <td>use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Z </span> fine adjustment arrows in the '''Info Palette''' object '''Pos''' controls. This can be used to set the height and position to ''' | + | <td>use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Z </span> fine adjustment arrows in the '''Info Palette''' object '''Pos''' controls. This can be used to set the height and position to '''cm''' accuracy (see [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' below).</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,415: | Line 5,415: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | On the right of each box is a pair of '''Up/Down''' controls. '''Left Click and Drag''' up or down on these to adjust the cursor position in smaller increments | + | On the right of each box is a pair of '''Up/Down''' controls. '''Left Click and Drag''' up or down on these to adjust the cursor position in smaller increments down to '''centimetres''' |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 5,499: | Line 5,499: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | On the right of each box is a pair of '''Up/Down''' controls. '''Left Click and Drag''' up or down on these to adjust the position in smaller increments | + | On the right of each box is a pair of '''Up/Down''' controls. '''Left Click and Drag''' up or down on these to adjust the position in smaller increments down to '''millimetres''' |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 5,522: | Line 5,522: | ||
<td width=210>[[image:InfoPaletteRot_S20.png|link=]]</td> | <td width=210>[[image:InfoPaletteRot_S20.png|link=]]</td> | ||
<td width=790>The rotational orientation of the selected object (or the last object if more than one is selected) is shown in the '''R''', '''P''' and '''Y''' text boxes. These values can be edited to rotate the object or objects in 3D space '''BUT''' not all objects can be rotated in certain directions.<br><br> | <td width=790>The rotational orientation of the selected object (or the last object if more than one is selected) is shown in the '''R''', '''P''' and '''Y''' text boxes. These values can be edited to rotate the object or objects in 3D space '''BUT''' not all objects can be rotated in certain directions.<br><br> | ||
| − | On the right of each box is a pair of '''Up/Down''' controls. '''Left Click and Drag''' up or down on these to adjust the rotation angle in | + | On the right of each box is a pair of '''Up/Down''' controls. '''Left Click and Drag''' up or down on these to adjust the rotation angle in increments of 1°. |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 5,932: | Line 5,932: | ||
---- | ---- | ||
[[Category:How-to guides]] | [[Category:How-to guides]] | ||
| − | |||
| − | |||
Revision as of 19:12, 5 February 2023
The information in this Wiki Page applies to Surveyor 2.0 (S20) as found in Trainz Plus. The original refernce material for this document can be found at Surveyor 2.0 Overview
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Surveyor 2.0 vs Surveyor Classic
| Surveyor 2.0 | |||||
| Surveyor 2.0 (or S20) is the new Surveyor interface provided to Trainz Plus Gold and Trainz Plus Standard subscribers as an alternative to Surveyor Classic. Classic is still available as an option to subscribers. | |||||
| Whats New | |||||
| a single set of common tools that can be applied to ALL types of objects | |||||
| the ability to select multiple objects of different types that can be manipulated as one with more freedom than was previously possible | |||||
| each object has its own Context Menu that applies specific actions depending on the type of object | |||||
| information and controls in dockable and moveable Palettes that can be hidden when not needed | |||||
| a new Scrapbook asset to store "scenes" that can be pasted anywhere in a route, between routes and shared through the DLS | |||||
a new Marquee Tool that allows:-
|
|||||
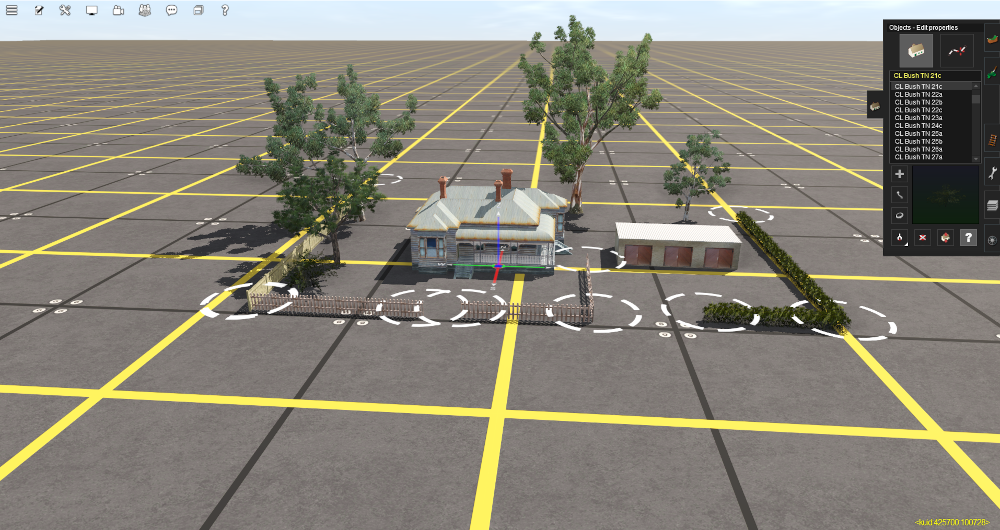
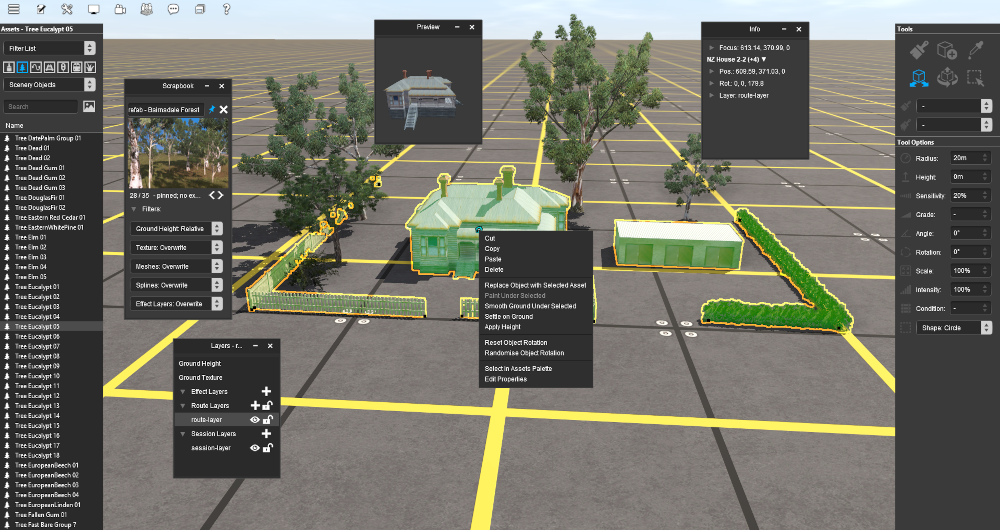
The following screen images help illustrate the change in philosophy that has occurred with the release of the Surveyor 2.0 user interface.
|
||||||
|
||||||
The Tools Palette
The Tools Palette is at the core of the new interface and takes the place of all the Tool Flyouts that have been the standard for Trainz Surveyor for many years now. Some of the tools are new while others have been given new abilities.

|
|
|||||||||||||||||||||
|
The Brush Tool
| Keyboard Shortcut: W | The Brush Tool "paints" the ground height, ground textures, effect layers and scrapbook scenes in a route |
The Brush Tool has two drop down menu lists.
 |
|
|||||||||||||||||||
Ground Height
|
When the Ground Height Target is selected, the second drop down box will give a choice of several Ground Height actions.
| The actions are:- | |||||||||
|
 |
||||||||
| The brush tool options for each action are shown in the Tool Options Palette with a Gold coloured icon next to their names. Those options that have their icon greyed out will be ignored by the selected action, but they can still be edited. | ||||||||||||||||||||||||||||||||||||
Height Up/Height Down  |
Set Height  |
Grade  |
|
|||||||||||||||||||||||||||||||||
|
||||||||||||
|
Ground Texture
|
When the Ground Texture Target is selected, the second drop down box will be disabled - there are no brush texture actions.
The brush tool options for each action are shown in the Tool Options Palette with a Gold coloured icon next to their names. Those options that have their icon greyed out will be ignored, but they can still be edited.
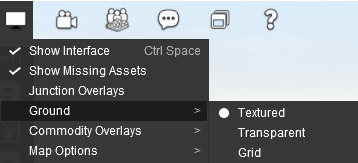
When a new route is created or a new baseboard is added it will be covered with the Default ground texture for the selected Region. This can be temporarily disabled or permanently changed to a different texture (including to the standard TRS19 grid pattern).
Scrapbook Data
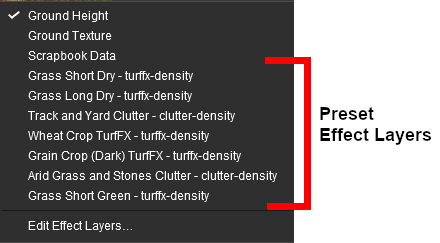
When the Scrapbook Data Target is selected, the second drop down box will give a choice of two actions.
Effect LayersIf the route has Effect Layers installed then they will be listed individually as additional Targets.
Edit Effect Layers...When this Target is selected, the Edit Effect Layers options will appear. This is the same as selecting Edit Effect Layers ... from the Trainz Edit Menu.
The Placement Tool
Placing a Scenery Mesh ObjectIndividual "non-spline" scenery objects that are not attached to track are often referred to in Trainz terminology as Scenery Mesh Objects .
Placing a Scenery or Track SplineStart the process of laying a track or spline by identifying and selecting the track or scenery spline as described in steps
When you start adding a spline to a route it will always be placed at the height of the terrain regardless of the Tool Options Height setting. However, you can set the height of the last segment that was added or of any selected segment.
Placing Track Objects
Placement Tool OptionsThe Tool Options Palette Height setting for Scenery Mesh Objects, Scenery Splines, Track Splines and Track Objects when using the Placement Tool does not always show a gold coloured icon which indicates an "active" control setting but the setting is active.
Spline (Scenery and Track) Tool Options
Deleting Placed Objects
The Eyedropper Tool
Quick Steps
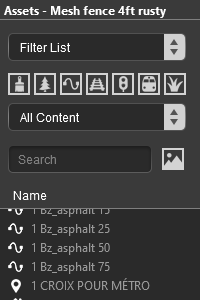
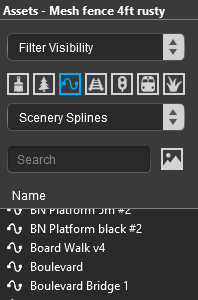
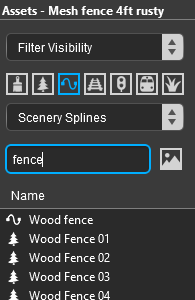
Narrowing the SearchSometimes (or often) a scene will be too crowded with different scenery objects to be able to use the Eyedropper Tool to easily select a single object. In these cases additional options are available to help "remove the clutter".
As an example the following images show the progressive application of a Visibility Filter.
The Free Move Tool
Free Move: Scenery Mesh ObjectsIndividual "non-spline" scenery objects that are not attached to track are often referred to in Trainz terminology as Scenery Mesh Objects .
When placed in a route by the Placement Tool a scenery object will take the height of the terrain as its set height. It will be fixed to the terrain so when you move it around it will always be at the same height as the terrain it is over. This can be changed to fix the object to a set height above or below the terrain.
A selected scenery object, or a group of selected scenery objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
Free Move: Track ObjectsTrack Objects (signals, switches, speed signs, markers, etc) are always attached to an existing track. They can be moved to new positions along the track and in Surveyor Classic that was the limit of their movement. Surveyor 2.0 brings a new freedom of movement to track objects. They can be moved away from the track to the left or right as well as above and below the track. The operation of a track object is not affected by these changes.
The track object can still be moved along the track with the Free Move Tool.
Free Move: Spline Objects (Including Track)Scenery splines and track splines are defined by their endpoints. Splines are usually added to a route as a series of joined segments linked at the endpoints.
Splines are frequently made of multiple segments joined together. You can easily move a spline by moving its segments, individually or as a group.
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Spline Object Context Menu
|
|||||||||||||
Left click on an icon to open its Context Menu.
The Fine Adjustment Tool
Fine Adjustment: Scenery Mesh ObjectsIndividual "non-spline" scenery objects that are not attached to track are often referred to in Trainz terminology as Scenery Mesh Objects .
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Scenery Mesh Object Context Menu
 |
|
Fine Adjustment: Track Objects
Track Objects (signals, switches, speed signs, markers, etc) are always attached to an existing track. They can be moved to new positions along the track and in Surveyor Classic that was the limit of their movement. Surveyor 2.0 brings a new freedom of movement to track objects. They can be moved away from the track to the left or right as well as above and below the track. The operation of a track object is not affected by these changes.
|
||||||||||||||||||||||||
 |
|
||||||||
Track Object Context Menu
|
|
Track objects can also be rotated to the opposite side of the track.
 |
|
|||||||||
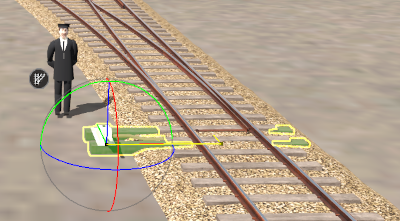
Fine Adjustment: Spline Objects (Including Track)
Scenery splines and track splines are defined by their endpoints. Splines are usually added to a route as a series of joined segments linked at the endpoints.
|
||||||||
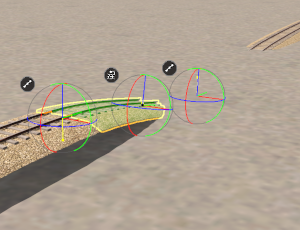
Moving Spline Endpoints
 |
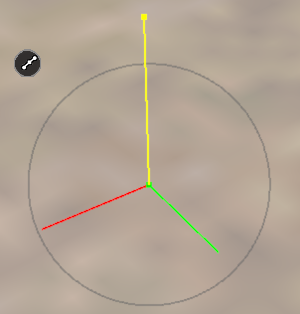
The 3D Anchor Frame shown is for a spline endpoint.
|
|||||||||||||||
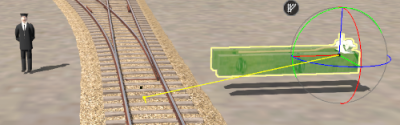
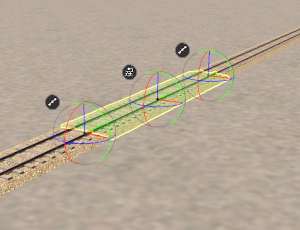
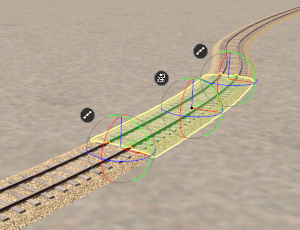
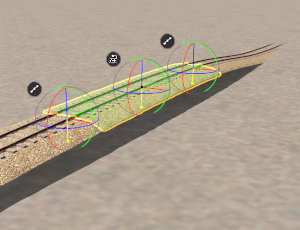
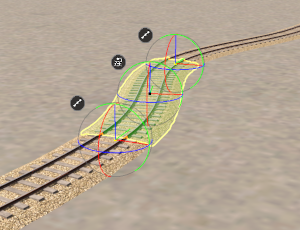
Moving Spline Segments
|
 |
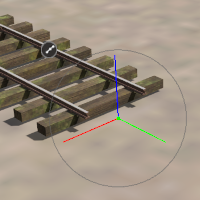
The 3D Anchor Frame shown is for a spline segment.
|
|||||||||||||||
|
 |
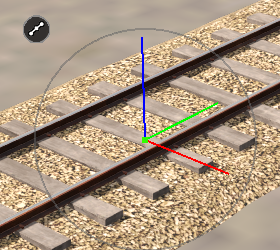
Selecting a spline segment with the Fine Adjustment Tool will add a Temporary Endpoint at the point where the segment was clicked.
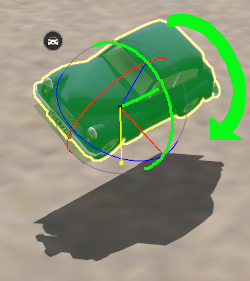
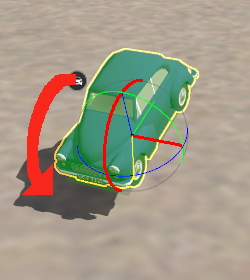
|
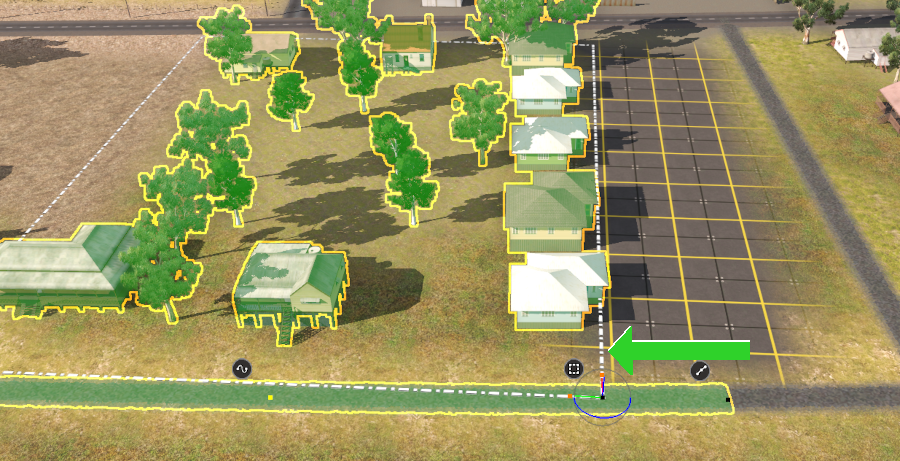
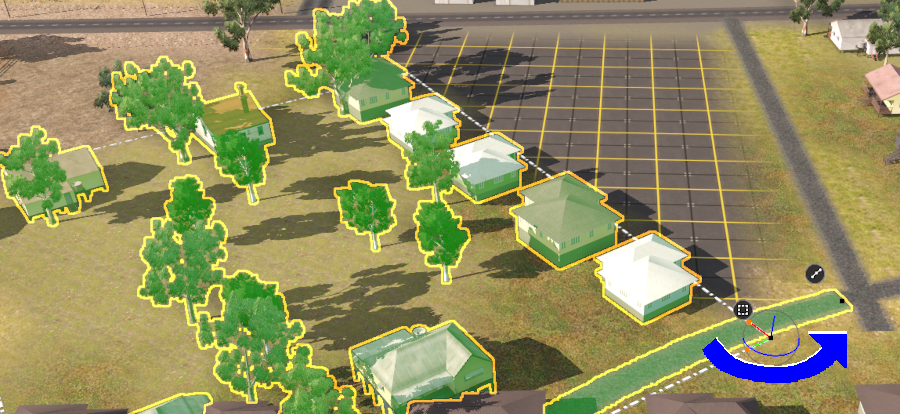
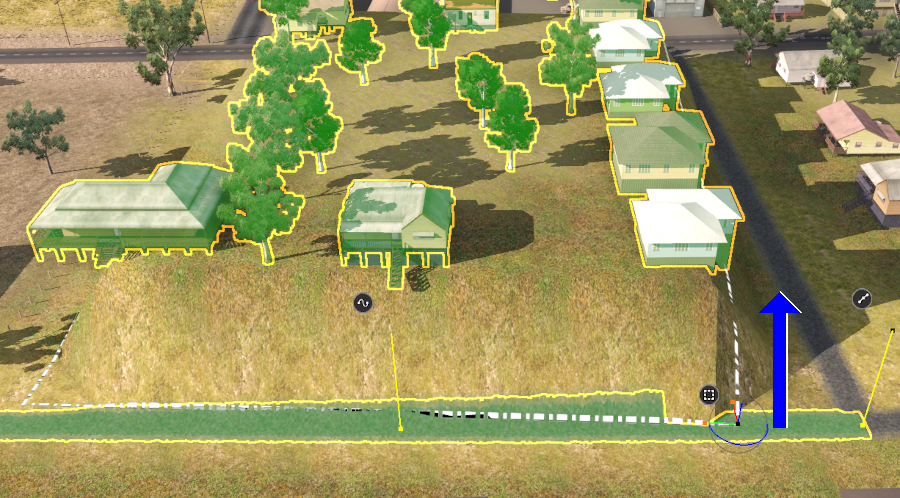
 Segment moved to the right along the Red horizontal Anchor line |
 Segment moved up along the Blue vertical Anchor line |
 Segment rotated anti-clockwise around the Blue rotational Anchor arc line |
 Segment rotated clockwise around the Red rotational Anchor arc line |
|
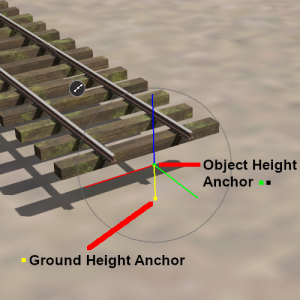
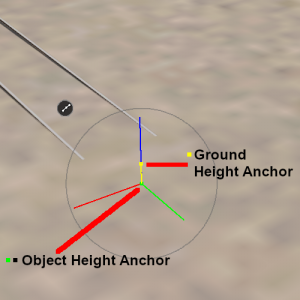
Fine Adjustment: Object Heights
|
||||||||||||||||||||
 |
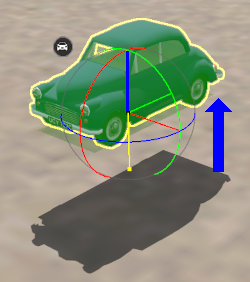
Object Height Above Ground Height
|
|||||||||||||
 |
Object Height Below Ground Height
|
|||||||||||||
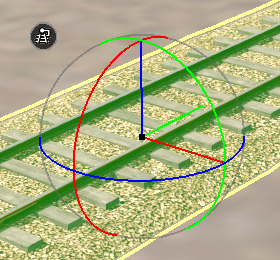
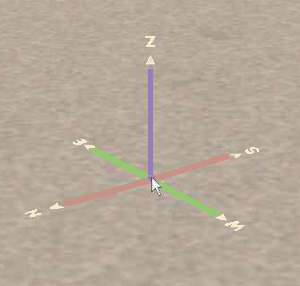
A more complex alternative method is to use the Surveyor Compass Rose, the Info Palette and the Tool Options Palette.
 The Surveyor Compass Rose |
|
|||||||||||||||||
The Marquee Tool
| Keyboard Shortcut: F | The Marquee Tool selects the content in areas of a route, creates and deletes baseboards and sets their properties |
|
The Marquee Tool draws out a rectangular area, the Marquee Selection Area, on the route. Any objects (including Ground Heights, Ground Textures and Effect Layers) that are inside the Marquee Selection Area or touched by its boundary will be selected.

| In the image above:- | |
| a road spline at the bottom and a house at the lower left of the Marquee Selection Area have been overlain by the drawn rectangle so they have been included in the selection. | |
| the Marquee Selection Area was drawn from the top left to the bottom right which places the Marquee Context Icon at the bottom right of the rectangle. | |
| the bottom right of the Marquee Selection Area also has a 3D Anchor Frame. | |
| The road spline was the last object that was included in the selection area so its Context Icons are also present. | |
Not shown in the image, because they are not highlighted, are the Ground Heights, Ground Textures and Effect Layers that are also included in the Marquee Selection Area.
 |
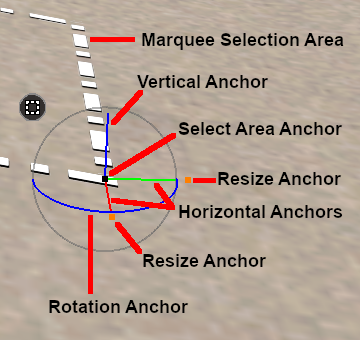
The Marquee Selection Area 3D Anchor Frame has some similarities to the one used with the Fine Adjustment Tool.
|
|
||||||
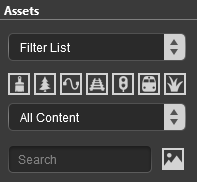
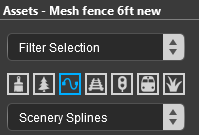
Using the Assets Palette Filter
The Assets Palette filter tools can be used to restrict the objects selected by the Marquee Tool.
 |
|
|||||||||||||
Using the Filters shown above, the Marquee Selection Area only selects scenery spline objects.

Marquee Anchor Controls
The following images demonstrate the effect of using the Marquee Anchor Controls on the image shown at the top of this section as the starting point.
Horizontal Anchor Shift
|
||||||||
Rotational Anchor Shift
|
||||||||
Vertical Anchor Shift
|
||||||||
|
|||||||||||||
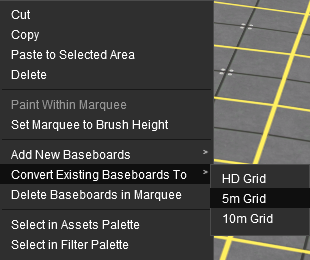
Marquee Context Menu
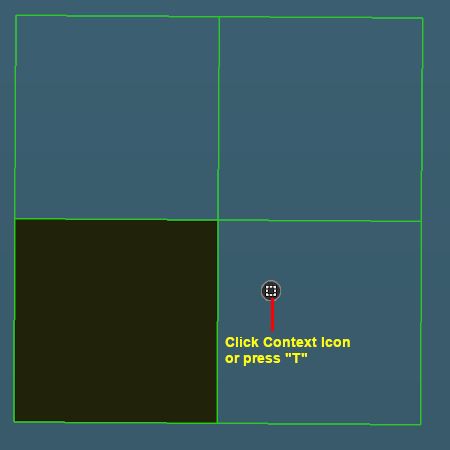
Left click on the Marquee Context Icon or press the T key to open the Context Menu for the Marquee.
Marquee Context Menu  |
|
| Paint Within Marquee | the currently selected Ground Texture will be painted into the Marquee area using the Radius and Sensitivity settings in the Brush Tool Options. If no texture has been selected in the Assets Palette then this option will be greyed out. | |||
|
||||
| Set Marquee to Brush Height | the Ground Height in the Marquee area will be set using the Height setting in the Brush Tool Options. | |||
|
||||
| Convert Baseboards To | the entire baseboard where the Marquee selection area is located will be converted to a 5 metre or a 10 metre grid size (select one from the sub menu). The 5 metre grid gives a more accurate ground shape but it uses 4x as much memory. | |||
|
||||
| Delete Baseboards in Marquee | when a Marquee Selection Area is drawn inside a baseboard, the entire baseboard will be given a green border. If the Marquee is drawn over the boundary between basebaords then both will have a green border. This option will delete ALL the baseboards that have a green border. |
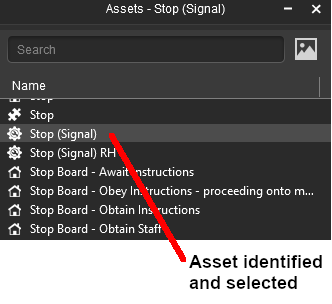
| Select in Assets Palette | when a single object has been highlighted, including ground textures and effect layers, this will identify the asset in the Assets Palette. |
Scrapbook Operations
|
||||||||||||||
Once an area has been marked out by the Marquee Tool a number of options become available.
 |
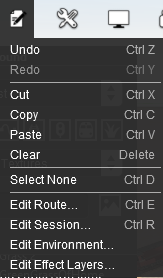
The Trainz Edit Menu will show some additional options:-
|
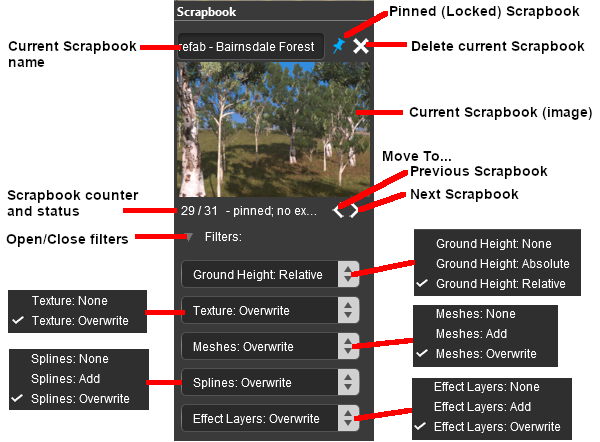
Adding a New Scrapbook
The Cut and Copy Scrapbook operations are also found in the Marquee Context Menu (see the Marquee Context Menu section above).
|
When a new Scrapbook is created by a Cut or Copy , it will appear in the Scrapbook palette with some basic details.
 |
|
||||||||||||||||
|
|
|  |
||||||||
Once a scrapbook has been Pinned it becomes an asset and will appear in Content Manager

The scrapbook can be uploaded to the DLS and saved as a CDP file.
|
Managing Baseboards
The Marquee is a powerful tool for adding, deleting and changing the properties of multiple baseboards.
 |
|
|||||||||||||||||||
Mass Object Moves and Clones
Both the Free Move Tool and the Fine Adjustment Tool can move and clone (copy) single and multiple objects. The Marquee Tool can also move and clone objects but will include Ground Height, Ground Textures and Effect Layers in the cloning and moving operations.
Selecting and Moving Multiple Objects
Multiple objects can be selected and moved with the Free Move Tool and the Fine Adjustment Tool.
|
|
|||||||||||||
 |
 |
|
||||||||||||||||
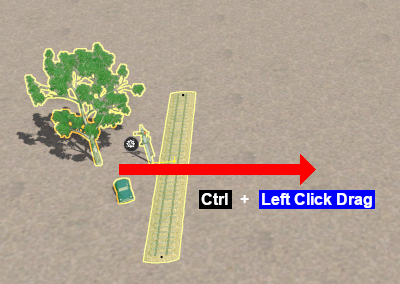
Selecting Multiple Identical Objects
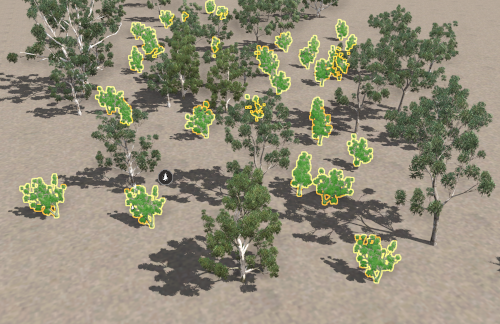
You can quickly select all nearby identical objects by a Double-LeftClick on an object.
|
| A forest of many different trees. Only one has been selected. | Double-LeftClick on a tree to select all the identical trees in the forest. |
 |
 |
|
Cloning Objects
You can easily clone single and multiple selected objects. If you have selected a group of objects they do not have to be the same type - you can select scenery objects and scenery splines.
|
|||||||||||
|
|||||||||
The Info Palette
|
This palette can be easily overlooked but it has some very useful features.
| Its uses are:- | |
| to display precise data on the "focus" - the position of the cursor | |
| to display precise data on the position and attitude of objects | |
| to allow precise control over the position and attitude of objects (i.e. it can be used instead of the Free Move Tool and the Fine Adjustment Tool) | |
| to change the "home" layer and binding layer of a selected object | |
| to lock and unlock layers | |
The Info Palette will appear as shown in the image below.
 |
Each of the small arrowhead icons will open the palette to display more information and some controls. |
|
||||||||||||||||
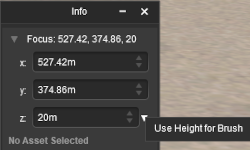
Focus Info and Controls
The Focus shows the current position and height of the Cursor object. Open up the Focus by Left clicking on its arrowhead icon.
|
 |
|
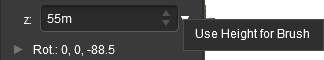
Next to the Z co-ordinate is a small white down arrowhead. Left click on the arrow to open its menu.
 |
There is only one item in the sub-menu. Use Height for Brush Left click on the option to copy the current cursor height (Z) value from the Info Palette to the Tool Options Palette Height entry. |
Asset Name Menu
You must have an object (or objects) selected for a name to be shown and the menu to be available.
| If the selected objects are different then a count of the additional objects will be added. The (+2) shown in the object name in the image on the left indicates that "2" additional different objects are in the group of selected objects. The name and position data shown will be for the last selected object. |
Next to the objects name is a small white Down Arrowhead. Left click on the arrowhead to open its menu.
 |
The menu options are:-
|
Position Info and Controls
You must have an object (or objects) selected for the position data to be shown and edited. Open up the position data by Left clicking on its Pos: arrowhead icon.
 |
The position of the selected object (or the last object if more than one is selected) is shown in the X, Y and Z text boxes. These values can be edited to move the object or objects to a new position but CARE will be needed.
|
Next to the Z co-ordinate is a small white down arrowhead. Left click on the arrow to open its menu.
 |
There is only one item in the sub-menu. Use Height for Brush Left click on the option to copy the height (Z) value for the selected object from the Info Palette to the Tool Options Palette Height entry. |
Rotation Info and Controls
You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by Left clicking on its Rot: arrowhead icon.
 |
The rotational orientation of the selected object (or the last object if more than one is selected) is shown in the R, P and Y text boxes. These values can be edited to rotate the object or objects in 3D space BUT not all objects can be rotated in certain directions. On the right of each box is a pair of Up/Down controls. Left Click and Drag up or down on these to adjust the rotation angle in increments of 1°. |
|
||||||||||||||||||||
Layer Info and Controls
You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by Left clicking on its Layer: arrowhead icon.
|
 |
This will show the:-
|
 |
If multiple objects from different layers have been selected then no layer name will be shown in the Layer and Binding boxes. Instead they will be left "blank" as shown in the image on the left. Both boxes can still be opened to assign layers to objects. |
Assigning Objects to a Different Layer
A selected object or group of selected objects can be assigned to a different layer. If multiple objects have been selected then they do not have to all be in the same layer.
|
 |
|
||||||||||||||
Once a target layer has been selected then the Select Layer button, which sets the Active Layer, may become active.
The Active Layer is the layer used by the Placement Tool when objects are added to a route (or session). This button gives you the opportunity to set the Active Layer to the same layer that you just used to assign to an object. Its use is optional.
You can also set the Active Layer by selecting its name from the layer list in the Assets Palette.
|
||||||||
Assigning Objects to a Binding Layer
The Binding Layer, or Bound Layer as it is also called, is a tool used in the development of a route or session.
It allows you to temporarily assign an object to a second layer while it is still in its original layer. The object will then take on the properties (Locked/Unlocked, Hidden/Visible) of both layers.
| So if the original layer or the binding layer is:- | |
| LOCKED then the object will be LOCKED | |
| HIDDEN then the object will be HIDDEN | |
Some examples of using the Binding Layer:-
|
||||||||||||
 |
|
|||||||||||
| As an example, the image below shows what you will see for a single object that has had:- | |||||||||
 |
|
||||||||
 |
More information on creating, editing and using Layers can be found on the Trainz Wiki at:- |
Trainz Wiki
 |
More Tutorials and Guides to Using Trainz |
This page was created by Trainz user pware in January 2023 and was last updated as shown below.