SAR Stone Hut
From TrainzOnline
(Difference between revisions)
(Combined track and path wiki pages) |
(reorganised data displays) |
||
| Line 3: | Line 3: | ||
<td width=750> | <td width=750> | ||
| − | <table | + | <table bgcolor="lightgrey" bordercolor="lightgrey" width=750> <!-- BEGIN Location details table --> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<tr valign="middle"> | <tr valign="middle"> | ||
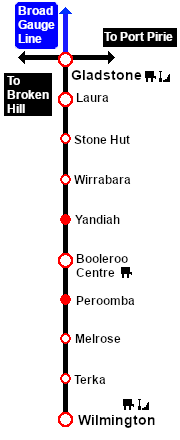
<td width=220 align="right">[[Image:SAR_Gladstone-Wilmington_Line.png|link=SAR Gladstone-Wilmington|alt=Gladstone-Wilmington|Show Gladstone-Wilmington]]</td> | <td width=220 align="right">[[Image:SAR_Gladstone-Wilmington_Line.png|link=SAR Gladstone-Wilmington|alt=Gladstone-Wilmington|Show Gladstone-Wilmington]]</td> | ||
| Line 29: | Line 13: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=5> | + | <td colspan=5><span style="font-weight: 700;"><span style="background-color: black; color: white;"> Commodities: </span> (load and/or unload)</span> |
<table> <!-- BEGIN Commodities Table --> | <table> <!-- BEGIN Commodities Table --> | ||
| Line 40: | Line 24: | ||
</td> | </td> | ||
</tr> | </tr> | ||
| + | |||
</table> <!-- END Location details table --> | </table> <!-- END Location details table --> | ||
| + | |||
| + | <table> <!-- BEGIN Information Table --> | ||
| + | |||
| + | <tr valign="top"> | ||
| + | <td width=750> | ||
| + | Station and goods loops. Unmanned station on the <span style="font-weight: 700; color: white; background-color: black;"> Gladstone-Wilmington Line </span>. The line is '''unsignalled'''. | ||
| + | </td> | ||
| + | </tr> | ||
| + | |||
| + | <tr valign="top"> | ||
| + | <td align="center">[[Image:line740.png|link=]]</td> | ||
| + | </tr> | ||
| + | |||
| + | </table> <!-- END Information Table --> | ||
| + | |||
| + | <table width=750> <!-- BEGIN Track Markers Title Link --> | ||
| + | <tr valign="top"> | ||
| + | <td width=450>{{Anchor|TMData}}<span style="font-weight: 700; font-size: 18px; background-color: blue; color: white;"> Track Markers </span></td> | ||
| + | <td align="right" width=300>[[image:ToPathsDown.png|link=#PathData]] [[image:ToTracksDown.png|link=#TrackData]] [[file:BackToTop.png|link=#top]] [[file:BackToBottom.png|link=#BaseData]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Track Markers Title Link --> | ||
| + | |||
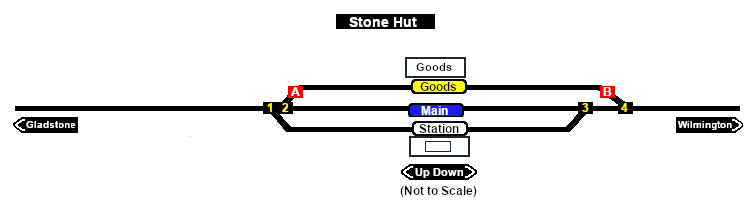
| + | [[Image:SAR_Stone Hut_TM.png|link=|alt=Stone Hut Track Markers Map]]<br> <!-- TM map --> | ||
<table bgcolor="LightYellow" width=750> <!-- BEGIN Track Markers table --> | <table bgcolor="LightYellow" width=750> <!-- BEGIN Track Markers table --> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3 align="center">[[Image:line740.png|link=]]</td> | ||
| + | </tr> | ||
| + | |||
<tr valign="middle"> | <tr valign="middle"> | ||
<td colspan=3 align="center"><span style="font-weight: 700;font-size: 17px; background-color: red; color: white;"> Track Markers </span></td> | <td colspan=3 align="center"><span style="font-weight: 700;font-size: 17px; background-color: red; color: white;"> Track Markers </span></td> | ||
| Line 51: | Line 63: | ||
<tr valign="middle"> | <tr valign="middle"> | ||
<td width=200><span style="font-weight: 700; background-color: black; color: white;"> Approach from Gladstone </span> </td> | <td width=200><span style="font-weight: 700; background-color: black; color: white;"> Approach from Gladstone </span> </td> | ||
| − | <td | + | <td> </td> |
| + | <td>[[image:Trackmark_Right.png|link=|alt=TM|10px]] <span style="font-weight: 700;">Stone Hut Main Approach Dn</span></td> | ||
</tr> | </tr> | ||
<tr valign="middle"> | <tr valign="middle"> | ||
| Line 66: | Line 79: | ||
<td>[[image:Trackmark_Left.png|link=|alt=TM|10px]] <span style="font-weight: 700;">Stone Hut Main Up</span></td> | <td>[[image:Trackmark_Left.png|link=|alt=TM|10px]] <span style="font-weight: 700;">Stone Hut Main Up</span></td> | ||
<td>[[image:Trackmark_Right.png|link=|alt=TM|10px]] <span style="font-weight: 700;">Stone Hut Main Dn</span></td> | <td>[[image:Trackmark_Right.png|link=|alt=TM|10px]] <span style="font-weight: 700;">Stone Hut Main Dn</span></td> | ||
| + | </tr> | ||
| + | <tr valign="middle"> | ||
| + | <td width=200>[[image:Goodsn_Label.png|link=|alt=Goods]] </td> | ||
| + | <td>[[image:Trackmark_Left.png|link=|alt=TM|10px]] <span style="font-weight: 700;">Stone Hut Goods Up</span></td> | ||
| + | <td>[[image:Trackmark_Right.png|link=|alt=TM|10px]] <span style="font-weight: 700;">Stone Hut Goods Dn</span></td> | ||
| + | </tr> | ||
| + | |||
| + | <tr valign="top"> | ||
| + | <td colspan=3 align="center">[[Image:line740.png|link=]]</td> | ||
</tr> | </tr> | ||
</table> <!-- END Track Markers table --> | </table> <!-- END Track Markers table --> | ||
| + | |||
| + | <table width=750> <!-- BEGIN Path Map Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=750> | ||
| + | |||
| + | <table width=750> <!-- BEGIN Path Title Link --> | ||
| + | <tr valign="top"> | ||
| + | <td width=450>{{Anchor|PathData}}<span style="font-weight: 700; font-size: 18px; background-color: blue; color: white;"> Path Diagrams </span></td> | ||
| + | <td align="right" width=300>[[image:ToTMsUp.png|link=#TMData]] [[image:ToTracksDown.png|link=#TrackData]] [[file:BackToTop.png|link=#top]] [[file:BackToBottom.png|link=#BaseData]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Path Title Link --> | ||
| + | |||
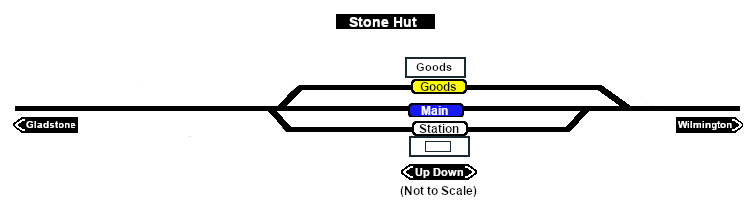
| + | [[Image:SAR_Stone Hut.png|link=|alt=Stone Hut Path Map]]<br> <!-- Path map --> | ||
| + | |||
| + | </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Path Map Table --> | ||
| + | |||
| + | <table bgcolor="LightYellow"> <!-- BEGIN Paths Table --> | ||
| + | |||
| + | <tr valign="top"> | ||
| + | <td colspan=4 align="center">[[Image:line740.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top" bgcolor="black"> | ||
| + | <td align="center" width=50><span style="font-size: 17px; font-weight: 700; color: white;"> From </span></td> | ||
| + | <td align="center" width=50><span style="font-size: 17px; font-weight: 700; color: white;">To</span></td> | ||
| + | <td align="center" width=225><span style="font-size: 17px; font-weight: 700; color: white;">EIT Paths</span></td> | ||
| + | <td align="center" width=425><span style="font-size: 17px; font-weight: 700; color: white;">Descriptions</span></td> | ||
| + | </tr> | ||
| + | <tr valign="middle"> | ||
| + | <td align="center" colspan=2 bgcolor="cyan">[[Image:Ablue.png|link=]] [[Image:Bblue.png|link=]]</td> | ||
| + | <td>'''Gladstone to Wilmington'''</td> | ||
| + | <td>'''Through (non stopping) service from Gladstone to Wilmington'''</td> | ||
| + | </tr> | ||
| + | <tr valign="middle"> | ||
| + | <td align="center" colspan=2 bgcolor="white">[[Image:Ablue.png|link=]] [[Image:Cred.png|link=]] [[Image:Bblue.png|link=]]</td> | ||
| + | <td>'''Gladstone to Station to Wilmington'''</td> | ||
| + | <td>'''Through service from Gladstone to Wilmington stopping at station'''</td> | ||
| + | </tr> | ||
| + | <tr valign="middle"> | ||
| + | <td align="center" colspan=2 bgcolor="yellow">[[Image:Ablue.png|link=]] [[Image:Dgreen.png|link=]]</td> | ||
| + | <td>'''Gladstone to Goods'''</td> | ||
| + | <td>'''Arriving service from Gladstone to goods shed'''</td> | ||
| + | </tr> | ||
| + | <tr valign="middle"> | ||
| + | <td align="center" colspan=2 bgcolor="yellow">[[Image:Egreen.png|link=]] [[Image:Bblue.png|link=]]</td> | ||
| + | <td>'''Goods to Wilmington '''</td> | ||
| + | <td>'''Departing service to Wilmington from goods shed'''</td> | ||
| + | </tr> | ||
| + | <tr valign="middle"> | ||
| + | <td colspan=4 align="center"><span style="font-weight: 700;">All reverse paths (e.g. [[Image:Bblue.png|link=]] to [[Image:Ablue.png|link=]]) are also available</span></td></tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=4 align="center">[[Image:line740.png|link=]]</td> | ||
| + | </tr> | ||
| + | |||
| + | </table> <!-- END Paths Table --> | ||
| + | |||
| + | <table width=750> <!-- BEGIN Track Title Link --> | ||
| + | <tr valign="top"> | ||
| + | <td width=450>{{Anchor|TrackData}}<span style="font-weight: 700; font-size: 18px; background-color: blue; color: white;"> Track Diagram </span></td> | ||
| + | <td align="right" width=300>[[image:ToPathsUp.png|link=#PathData]] [[image:ToTMsUp.png|link=#TMData]] [[file:BackToTop.png|link=#top]] [[file:BackToBottom.png|link=#BaseData]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Track Title Link --> | ||
| + | |||
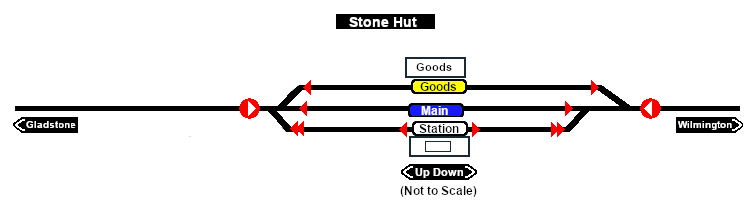
| + | [[Image:SAR_Stone Hut_Basic.png|link=|alt=Stone Hut Track Diagram]]<br> <!-- Track map --> | ||
<table bgcolor="LightYellow" width=750> <!-- BEGIN Switches table --> | <table bgcolor="LightYellow" width=750> <!-- BEGIN Switches table --> | ||
| + | |||
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=6 align="center">[[Image:line740.png|link=]]</td> | <td colspan=6 align="center">[[Image:line740.png|link=]]</td> | ||
| Line 167: | Line 255: | ||
<td colspan=6 align="center">[[Image:line740.png|link=]]</td> | <td colspan=6 align="center">[[Image:line740.png|link=]]</td> | ||
</tr> | </tr> | ||
| − | |||
| − | <table | + | </table> <!-- END Switches table --> |
| − | + | ||
| − | + | ||
| − | <table width= | + | <table width=750> <!-- BEGIN end Links --> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=450> </td> |
| − | <td align=right width= | + | <td align="right" width=300>[[image:ToPathsUp.png|link=#PathData]] [[image:ToTMsUp.png|link=#TMData]] [[image:ToTracksUp.png|link=#TrackData]] [[file:BackToTop.png|link=#top]]</td> |
</tr> | </tr> | ||
| − | </table> <!-- END | + | </table> <!-- END end Links --> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</td> | </td> | ||
| Line 228: | Line 270: | ||
</tr> | </tr> | ||
</table> <!-- END TOP TABLE --> | </table> <!-- END TOP TABLE --> | ||
| + | {{Anchor|BaseData}} | ||
Revision as of 10:19, 16 November 2020
|
 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||