How to Use Message Popup Rule
From TrainzOnline
(Difference between revisions)
(→Example 1: HTML Page: formatting and additional information) |
m (→Example 2: Custom Message: formatting) |
||
| Line 30: | Line 30: | ||
<table> | <table> | ||
<tr> | <tr> | ||
| − | <td>[[file:MessagePopup2.JPG]]</td> | + | <td valign="top">[[file:MessagePopup2.JPG]]</td> |
| − | < | + | <td valign="top"> |
| − | + | ||
'''Notes:''' | '''Notes:''' | ||
*No knowledge of HTML is required. | *No knowledge of HTML is required. | ||
| Line 38: | Line 37: | ||
*Text only, no graphics apart from the icon. | *Text only, no graphics apart from the icon. | ||
*You can select and display an optional icon with the message. | *You can select and display an optional icon with the message. | ||
| − | + | </td> | |
| + | </tr> | ||
| + | </table> | ||
<table> | <table> | ||
<tr> | <tr> | ||
<td>[[file:MessagePopup2a.JPG]]</td> | <td>[[file:MessagePopup2a.JPG]]</td> | ||
| − | |||
| − | |||
<td>The custom message popup created by the example shown above</td> | <td>The custom message popup created by the example shown above</td> | ||
</tr> | </tr> | ||
Revision as of 08:43, 21 May 2018
- The Message Popup Rule is a T:ANE Session Rule that creates onscreen messages for users in Driver Mode.
The screenshots shown below give examples of the Message Popup Rule.
Example 1: HTML Page
The settings shown in this example will direct TANE to load the message from a HTML file.
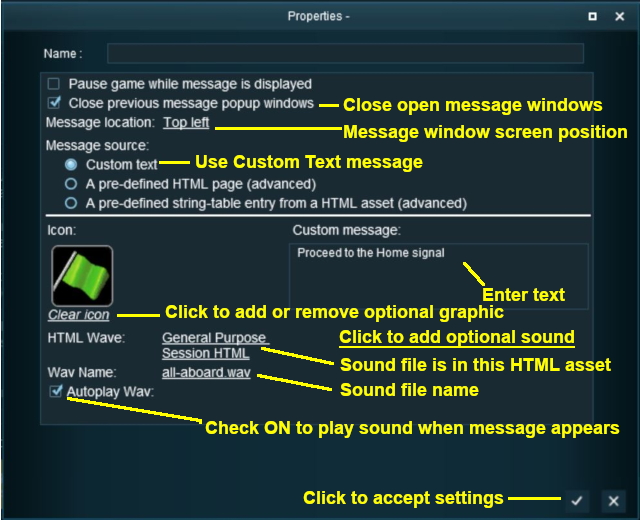
Example 2: Custom Message
The settings shown in this example will direct TANE to load the message from text entered in the Custom Message box.
 |
Notes:
|
 |
The custom message popup created by the example shown above |
