How to Create a Driver Character
m |
m |
||
| Line 19: | Line 19: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:BlueDot10x10.png|link=]]</td> | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>'''Driver Character Icons''' are small graphic icons or images that can be selected to represent locomotive drivers in the [[ | + | <td>'''Driver Character Icons''' are small graphic icons or images that can be selected to represent locomotive drivers in the [[image:WikiLink.PNG|link=]] '''[[How to Use Driver Setup Rule|Driver Setup Rule]]'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 35: | Line 35: | ||
<table width=1000> <!-- BEGIN Nav Buttons Table --> | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=729><span id="stepCreateImage"></span>& | + | <td width=729><span id="stepCreateImage"></span> </td> |
| − | <td width=46>[[ | + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> |
| − | <td width=75>& | + | <td width=75> </td> |
| − | <td width=75>[[ | + | <td width=75>[[image:NextDown.png|link=#stepCreateAsset|alt=Next Down|Next Down]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> |
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| Line 105: | Line 105: | ||
<table width=1000> <!-- BEGIN Nav Buttons Table --> | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=729><span id="stepCreateAsset"></span>& | + | <td width=729><span id="stepCreateAsset"></span> </td> |
| − | <td width=46>[[ | + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:NextUp.png|link=#stepCreateImage|alt=Next Up|Top]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:NextDown.png|link=#stepConfig|alt=Next Down|Next Down]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> |
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| Line 117: | Line 117: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=50><span style="font-weight: 700; font-size: 15px;">Steps:</span></td> | <td width=50><span style="font-weight: 700; font-size: 15px;">Steps:</span></td> | ||
| − | <td>[[image:DotPoint1.JPG|link=]]& | + | <td>[[image:DotPoint1.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Create the Asset:</span><br> |
<table> <!-- BEGIN Step 1 table --> | <table> <!-- BEGIN Step 1 table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 132: | Line 132: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 1 </span></td> | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 1 </span></td> | ||
| − | <td>select <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;">& | + | <td>select <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Manage Content </span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 171: | Line 171: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=50> </td> | <td width=50> </td> | ||
| − | <td>[[image:DotPoint2.JPG|link=]]& | + | <td>[[image:DotPoint2.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Find the New Asset:</span><br> |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 201: | Line 201: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=50> </td> | <td width=50> </td> | ||
| − | <td>[[image:DotPoint3.JPG|link=]]& | + | <td>[[image:DotPoint3.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Open the Asset in Windows File Explorer:</span><br> |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 236: | Line 236: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=50> </td> | <td width=50> </td> | ||
| − | <td>[[image:DotPoint4.JPG|link=]]& | + | <td>[[image:DotPoint4.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Open Config.txt File in Notepad:</span> |
<table> <!-- BEGIN Step 4 table --> | <table> <!-- BEGIN Step 4 table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 266: | Line 266: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=50> </td> | <td width=50> </td> | ||
| − | <td>[[image:DotPoint5.JPG|link=]]& | + | <td>[[image:DotPoint5.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Edit the Config.txt File:</span><br> |
<table> <!-- BEGIN Step 5 table --> | <table> <!-- BEGIN Step 5 table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 310: | Line 310: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Stop.PNG|link=]]</td> | <td>[[image:Stop.PNG|link=]]</td> | ||
| − | <td>Unless you know '''exactly''' what you are doing'''*''',& | + | <td>Unless you know '''exactly''' what you are doing'''*''', <span style="color: white; background-color: red; font-weight: 700; font-size: 17px;"> DO NOT ALTER THE KUID NUMBER </span> that has been added to the file<br> |
'''*''' but even if you do, think <span style="font-weight: 700; text-decoration: underline">twice</span> before you change it ! | '''*''' but even if you do, think <span style="font-weight: 700; text-decoration: underline">twice</span> before you change it ! | ||
</td> | </td> | ||
| Line 325: | Line 325: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=50> </td> | <td width=50> </td> | ||
| − | <td>[[image:DotPoint6.JPG|link=]]& | + | <td>[[image:DotPoint6.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Add Any Extras:</span><br> |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 339: | Line 339: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>a thumbnail image as described in the section [[ | + | <td>a thumbnail image as described in the section [[image:PageLink.PNG|link=]] '''[[#The Thumbnail Image|The Thumbnail Image]]'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>the icon image as described in the section [[ | + | <td>the icon image as described in the section [[image:PageLink.PNG|link=]] '''[[#The Icon Image|The Icon Image]]'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>texture text file as described in the section [[ | + | <td>texture text file as described in the section [[image:PageLink.PNG|link=]] '''[[#The Texture File|The Texture File]]'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 362: | Line 362: | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td>[[ | + | <td>[[image:DriverIconFiles.png|link=]]</td> |
<td><br><br> | <td><br><br> | ||
This is the '''minimum''' number of files needed for a '''Driver Character'''</td> | This is the '''minimum''' number of files needed for a '''Driver Character'''</td> | ||
| Line 374: | Line 374: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=50> </td> | <td width=50> </td> | ||
| − | <td>[[image:DotPoint7.JPG|link=]]& | + | <td>[[image:DotPoint7.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Finish Up:</span> |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 470: | Line 470: | ||
<table width=1000> <!-- BEGIN Nav Buttons Table --> | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=729><span id="stepConfig"></span>& | + | <td width=729><span id="stepConfig"></span> </td> |
| − | <td width=46>[[ | + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:NextUp.png|link=#stepCreateAsset|alt=Next Up|Top]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:NextDown.png|link=#stepThumbIcon|alt=Next Down|Next Down]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> |
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| Line 544: | Line 544: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>entries in& | + | <td>entries in <span style="background-color: red; color: white; font-weight: 700;"> red </span> must not be changed</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 596: | Line 596: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Gears.PNG|link=]]</td> |
<td><span style="font-size: 17px;">'''Settings:'''</span><br> | <td><span style="font-size: 17px;">'''Settings:'''</span><br> | ||
'''For the above example:''' | '''For the above example:''' | ||
| Line 602: | Line 602: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlackDot10x10.png|link=]]</td> | <td width=10>[[image:BlackDot10x10.png|link=]]</td> | ||
| − | <td>The& | + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> kuid </span> is unique to every asset so it is <span style="background-color: red; color: white; font-weight: 700;"> not a good idea to choose your own </span>. This will be automatically generated by the '''Content Manager''' program when a new asset is created</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:BlackDot10x10.png|link=]]</td> | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| − | <td>The& | + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> kind </span> identifies the ''type'' of asset and the types of files that '''Trainz''' will expect to find in the asset. It also tells '''Trainz''' how to render and error check the asset. For '''Driver Character''' assets, the category class is <span style="font-weight: 700; color: white; background-color: red;"> drivercharacter </span>. A list of asset kinds can be found at [[image:WikiLink.PNG|link=]] '''[[KIND_TrainzBaseSpec#KIND_Hierarchy|KIND Hierarchy]]'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:BlackDot10x10.png|link=]]</td> | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| − | <td>The& | + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> face-texture </span> is the name of the assets '''texture''' file. This will be a simple text file and will have the name '''<span style="color: black;">asset_name</span>.texture''' where '''<span style="color: black;">asset_name</span>''' will be a name you have selected for this asset - e.g. "'''driverlillian'''". The actual texture file itself will be named '''<span style="color: black;">asset_name</span>.texture.txt''' (e.g. "'''driverlillian.texture.txt'''") but the filename ending "'''.txt'''" is not added to the name in the '''face-texture''' tag so it would appear as "'''driverlillian.texture'''"</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:BlackDot10x10.png|link=]]</td> | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| − | <td>The& | + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> username </span> is your name for the asset and the name that other users will see. It is also the name that will appear in the '''Driver Setup Rule''' when the driver is being selected. It is a good idea to make it short and meaningful</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:BlackDot10x10.png|link=]]</td> | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| − | <td>The& | + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> category-class </span> identifies the ''intent'' of the asset and is important in classifying it for filtering and searching. For '''driver character''' assets, the category class is <span style="font-weight: 700; color: white; background-color: red;"> OHD </span>. A list of category classes can be found at [[image:WikiLink.PNG|link=]] '''[[Category-class]]'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:BlackDot10x10.png|link=]]</td> | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| − | <td>The& | + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> trainz-build </span> identifies the ''minimum'' Trainz version needed for this asset. A list of asset trainz-build numbers and their corresponding Trainz versions can be found at [[image:WikiLink.PNG|link=]] '''[["Trainz-build"_number]]'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:BlackDot10x10.png|link=]]</td> | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| − | <td>The& | + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> thumbnails </span> container holds the ''preview'' images of the asset shown by the '''Content Manager''' program, the Web version of the ''DLS'' and, for '''some assets''', the Surveyor main menu image(s) and, in this case, the asset texture itself. Information on thumbnails can be found at [[image:WikiLink.PNG|link=]] '''[[Thumbnails]]''' |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPointBlack.JPG|10px|link=]]</td> | <td width=10>[[image:DotPointBlack.JPG|10px|link=]]</td> | ||
| − | <td>The first thumbnail& | + | <td>The first thumbnail <span style="background-color: black; color: white; font-weight: 700;"> Default </span> is the '''container ID''' or '''placeholder''' for the thumbnail used by CM and the Web based DLS. While its ''exact label'' (or number - eg. "Default", "00", "01", etc) is not important, it must be different from any other labels. '''Default''' and '''0''' are commonly used placeholder labels for the 240 x 180 thumbnail image |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 649: | Line 649: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPointBlack.JPG|10px|link=]]</td> | <td>[[image:DotPointBlack.JPG|10px|link=]]</td> | ||
| − | <td>The second thumbnail& | + | <td>The second thumbnail <span style="background-color: black; color: white; font-weight: 700;">''' 01 '''</span> is the placeholder label for the 64 x 64 icon image used by the '''Driver Character''' for this asset. Its ''exact label'' does not matter but it must be different from the first thumbnail image placeholder label |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 684: | Line 684: | ||
<table width=1000 bgcolor=#ffffe0> | <table width=1000 bgcolor=#ffffe0> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:PencilTips.PNG|link=]]</td> |
<td><span style="font-weight: 700; font-size: 17px;">Language Options:</span><br> | <td><span style="font-weight: 700; font-size: 17px;">Language Options:</span><br> | ||
---- | ---- | ||
| Line 691: | Line 691: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td></td> | <td></td> | ||
| − | <td>All Trainz assets have a language facility built into their config.txt files that allows other language translations to be added for certain tags, such as the '''username''' and '''description''' tags. A full description of the process can be found on the Trainz Wiki at [[ | + | <td>All Trainz assets have a language facility built into their config.txt files that allows other language translations to be added for certain tags, such as the '''username''' and '''description''' tags. A full description of the process can be found on the Trainz Wiki at [[image:WikiLink.PNG|link=]] '''[[HowTo/Localize_an_Asset|Localize an Asset]]''' and a list of all the supported languages with their two character codes at [[image:WikiLink.PNG|link=]] '''[[Localization_code|Localization (country) Codes]]'''.<br> |
At the very basic level any creator can easily provide other language translations for the '''username''' and '''description''' tags in the assets they create. Examples are shown below for this sample asset.</td> | At the very basic level any creator can easily provide other language translations for the '''username''' and '''description''' tags in the assets they create. Examples are shown below for this sample asset.</td> | ||
| Line 715: | Line 715: | ||
<table width=1000> <!-- BEGIN Nav Buttons Table --> | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=729><span id="stepThumbIcon"></span>& | + | <td width=729><span id="stepThumbIcon"></span> </td> |
| − | <td width=46>[[ | + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:NextUp.png|link=#stepConfig|alt=Next Up|Top]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:NextDown.png|link=#stepTexture|alt=Next Down|Next Down]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> |
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| Line 778: | Line 778: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:BlueDot10x10.png|link=]]</td> | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>See the [[ | + | <td>See the [[image:PageLink.PNG|link=]] '''[[#Create the Driver Image|Create the Driver Image]]''' section at the top of this page for an example</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 784: | Line 784: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Texture64Pixels.PNG|link=]]<br> |
(not to scale)</td> | (not to scale)</td> | ||
<td> | <td> | ||
| Line 793: | Line 793: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Gears.PNG|link=]]</td> |
<td><span style="font-size: 17px;">'''Settings:'''</span><br> | <td><span style="font-size: 17px;">'''Settings:'''</span><br> | ||
The image must meet the following specifications:- | The image must meet the following specifications:- | ||
| Line 844: | Line 844: | ||
<table bgcolor=#ffffe0> | <table bgcolor=#ffffe0> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:PencilTips.PNG|link=]]</td> |
<td>If your image will have a transparency, such as a transparent background, it is usually a lot easier to save the image in a format that supports an '''alpha channel''' ('''bmp''', '''png''' or '''tga''') and either | <td>If your image will have a transparency, such as a transparent background, it is usually a lot easier to save the image in a format that supports an '''alpha channel''' ('''bmp''', '''png''' or '''tga''') and either | ||
<table> | <table> | ||
| Line 856: | Line 856: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | ... than it is to use a format that does not support an alpha channel. See [[ | + | ... than it is to use a format that does not support an alpha channel. See [[image:PageLink.PNG|link=]] '''[[#The Texture File|The Texture File]]''' below for more details.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 865: | Line 865: | ||
<table width=1000> <!-- BEGIN Nav Buttons Table --> | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=729><span id="stepTexture"></span>& | + | <td width=729><span id="stepTexture"></span> </td> |
| − | <td width=46>[[ | + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:NextUp.png|link=#stepThumbIcon|alt=Next Up|Top]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:NextDown.png|link=#stepUsing|alt=Next Down|Next Down]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> |
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| Line 887: | Line 887: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Gears.PNG|link=]]</td> |
<td><span style="font-size: 17px;">'''Settings:'''</span> | <td><span style="font-size: 17px;">'''Settings:'''</span> | ||
<table> | <table> | ||
| Line 937: | Line 937: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Gears.PNG|link=]]</td> |
<td><span style="font-size: 17px;">'''Settings:'''</span> | <td><span style="font-size: 17px;">'''Settings:'''</span> | ||
<table> | <table> | ||
| Line 966: | Line 966: | ||
<table width=1000 cellpadding=4 bgcolor=#ffffb0> | <table width=1000 cellpadding=4 bgcolor=#ffffb0> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:NotePad.PNG|link=]]</td> |
<td><span style="font-size: 17px;">'''Notes:'''</span><br> | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
---- | ---- | ||
| Line 972: | Line 972: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=25>[[image:Ablue.png|link=]]</td> |
| − | <td>If the icon has a transparency (an '''alpha channel''') and is saved in a format that supports the '''alpha channel'''< | + | <td>If the icon has a transparency (an '''alpha channel''') and is saved in a format that supports the '''alpha channel'''<br> |
| − | + | ||
| − | + | ||
Then:- | Then:- | ||
<table> | <table> | ||
| Line 993: | Line 991: | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
<td>the image must contain '''<span style="text-decoration: underline;">both</span>''' the '''RGB''' colour data and the '''Alpha Channel''' (transparency) data (it must have a '''depth''' of '''32 bits''')</td> | <td>the image must contain '''<span style="text-decoration: underline;">both</span>''' the '''RGB''' colour data and the '''Alpha Channel''' (transparency) data (it must have a '''depth''' of '''32 bits''')</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,001: | Line 1,002: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Bblue.png|link=]]</td> |
| − | <td>If the icon needs to have transparency (an '''alpha channel''') but an '''alpha channel''' is not available (e.g. it is saved in the jpg file format) or is not suitable< | + | <td>If the icon needs to have transparency (an '''alpha channel''') but an '''alpha channel''' is not available (e.g. it is saved in the jpg file format) or is not suitable<br> |
| − | + | ||
| − | + | ||
Then:- | Then:- | ||
<table> | <table> | ||
| Line 1,030: | Line 1,029: | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
<td>the '''alpha''' image file should be a greyscale image or just black and white</td> | <td>the '''alpha''' image file should be a greyscale image or just black and white</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,038: | Line 1,040: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Cblue.png|link=]]</td> |
| − | <td>If the icon image does not have a transparency and no '''alpha channel''' is needed< | + | <td>If the icon image does not have a transparency and no '''alpha channel''' is needed<br> |
| − | + | ||
| − | + | ||
Then:- | Then:- | ||
<table> | <table> | ||
| Line 1,063: | Line 1,063: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
Image file formats supported by '''Trainz''' that have an '''alpha channel''' are:- | Image file formats supported by '''Trainz''' that have an '''alpha channel''' are:- | ||
<table> | <table> | ||
| Line 1,091: | Line 1,095: | ||
<table cellpadding=4 bgcolor="Aquamarine"> | <table cellpadding=4 bgcolor="Aquamarine"> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:LinkWiki.PNG|link=]]</td> |
<td>A detailed description of the '''.texture''' file format can be found on the '''Trainz Wiki Page''' at:-<br> | <td>A detailed description of the '''.texture''' file format can be found on the '''Trainz Wiki Page''' at:-<br> | ||
[[image:BlueDot10x10.png|link=]] '''[[Texture_file|Texture File]]'''</td> | [[image:BlueDot10x10.png|link=]] '''[[Texture_file|Texture File]]'''</td> | ||
| Line 1,099: | Line 1,103: | ||
<table width=1000> <!-- BEGIN Nav Buttons Table --> | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=729><span id="stepUsing"></span>& | + | <td width=729><span id="stepUsing"></span> </td> |
| − | <td width=46>[[ | + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:NextUp.png|link=#stepTexture|alt=Next Up|Top]]</td> |
| − | <td width=75>& | + | <td width=75> </td> |
| − | <td width=75>[[ | + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> |
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| Line 1,113: | Line 1,117: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=500>[[ | + | <td width=500>[[image:DriverIconSelect.png|500px|link=]]</td> |
<td> | <td> | ||
<table bgcolor=#000000 cellpadding=2> | <table bgcolor=#000000 cellpadding=2> | ||
| Line 1,123: | Line 1,127: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2>Open the '''Session Editor''' (see [[ | + | <td colspan=2>Open the '''Session Editor''' (see [[image:WikiLink.PNG|link=]] '''[[How to Use Session Editor|Session Editor]]''') and open it for editing.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,143: | Line 1,147: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint5.JPG|link=]]</td> | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| − | <td>Select the driver name and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the [[ | + | <td>Select the driver name and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the [[image:Tick.PNG|link=]] icon</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint6.JPG|link=]]</td> | <td>[[image:DotPoint6.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the [[ | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the [[image:Tick.PNG|link=]] on the '''Driver Setup Rule''' window to accept the selection</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,162: | Line 1,166: | ||
<table width=1000> <!-- BEGIN Nav Buttons Table --> | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=729><span id="bottom"></span>& | + | <td width=729><span id="bottom"></span> </td> |
| − | <td width=46>[[ | + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:NextUp.png|link=#stepUsing|alt=Next Up|Top]]</td> |
| − | <td width=75>& | + | <td width=75> </td> |
| − | <td width=75>& | + | <td width=75> </td> |
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| Line 1,174: | Line 1,178: | ||
<table cellpadding=4 bgcolor=#ffffff> | <table cellpadding=4 bgcolor=#ffffff> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:TrainzWiki.png|link=]]</td> |
<td> | <td> | ||
<span style="font-size: 17px;">'''More Tutorials and Guides to Using Trainz'''</span><br> | <span style="font-size: 17px;">'''More Tutorials and Guides to Using Trainz'''</span><br> | ||
Revision as of 16:39, 3 October 2023
The information in this Wiki Page applies to TANE, TRS19, Trainz Plus and TRS22.
| Driver Characters are avatars that can be assigned to locomotives in sessions. They play the role of train drivers and can be moved between locomotives | |
| Driver Character Icons are small graphic icons or images that can be selected to represent locomotive drivers in the |
|
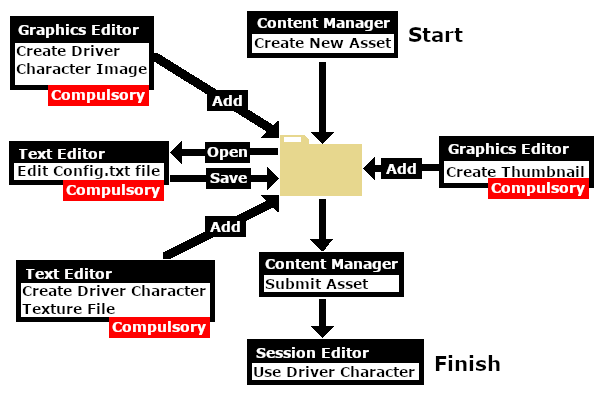
Workflow Diagram  |
Create the Driver Image
| The final image must be reduced to 64 pixels by 64 pixels in size |
| The image can be easily created and resized using your favourite image editor. It can start with a photograph, as shown in the example below, a piece of clip art or a drawing. Make sure that there will be no copyright issues so something of your own creation, such as a photograph, would be ideal. |
| If possible use a photograph with a simple background behind the subject, as shown in the image on the left. This keeps the icon simple and can avoid unnecessary "clutter". Most image editors will have tools for removing unwanted backgrounds but this can be time consuming. You may choose to add some clipart - in this case a train drivers cap and a "traditional" red scarf. Copyright free clipart is strongly recommended.
The clip art can be added as layers to the image which makes them easier to manipulate (resize and move). |
After cropping, reduce the image size to 64 pixels wide and 64 pixels high.
Save the final resized image with a suitable name and in a suitable file format:-
|
Create Driver Character Asset
| Steps: |
|
|||||||||||||||||
|
||||||||
|
|
||||||||
|
||||||||||
|
||||||
|
||||||||||||||||
|
The Config.txt File
| All assets must have a config.txt file |
|
|
|||||||||||||
Settings:
|
|||||||||||||
|
|
|||||||||||||
| This file should follow the same (or a similar) format as the example below. | |
| entries in red must not be changed | |
| the indenting of the lines and the spacing ("tabbing") between the "tags" on the left and their contents on the right are purely to make it easier for humans to read | |
| the use of the {} braces is to group tags into common "containers". These containers must not be broken up and the number of { characters must match the number of } characters | |
| the order of the "tags" is not important | |
kuid <kuid: this is an auto-generated number > kind "drivercharacter" face-texture "DriverLillian.texture" username "Driver Lillian" category-class "OHD" trainz-build 4.3 thumbnails { Default { width 240 height 180 image "thumbnail.jpg" } 01 { width 64 height 64 image "driverlillian.texture" } } description "Icon for train driver Lillian" |
|
|
|||||||||||||||||||||||||||||||||
| Settings: For the above example:
|
|||||||||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||||||||||
| Language Options: |
|
| All Trainz assets have a language facility built into their config.txt files that allows other language translations to be added for certain tags, such as the username and description tags. A full description of the process can be found on the Trainz Wiki at At the very basic level any creator can easily provide other language translations for the username and description tags in the assets they create. Examples are shown below for this sample asset. |
|
username "Driver Lillian" username-c2 "司机莉莲" username-es "Conductor Liliana" username-de "Fahrer Lilian" username-fr "Chauffeur Lilianen" username-nl "Chauffeur Lillian" username-ru "Драйвер Лилиан" |
|
| Translations to Chinese (simplified), Spanish, French, German, Dutch and Russian, perfect or not, were provided by Google Translate. | |
The Thumbnail Image
| A thumbnail image MUST be present in the asset |
|
 |
The Icon Image
| You will need image editing software to create the icon image or to change an existing image to the required dimensions and format | |
| See the |
(not to scale) |
|
||||||||||||||||||||
|
The Texture File
| The .texture.txt file controls how an image icon is displayed, particularly its Alpha Channel (or transparency) data. The file must be present even if no transparency is used in the icon. |
|
|
|||||||||||
Settings:
|
|||||||||||
|
|
|||||||||||
A sample Texture File, "driverlillian.texture.txt", is shown below:-
primary=Lillian64.png alpha=Lillian64.png tile=st |
|
||||||||||||
| Notes: There are 3 general "scenarios" for the structure of the Texture File in a Driver Character asset.
Image file formats supported by Trainz that have an alpha channel are:-
Image file formats supported by Trainz that DO NOT have an alpha channel are:-
|
 |
A detailed description of the .texture file format can be found on the Trainz Wiki Page at:- |
Using the Asset
Once the new asset has been committed it will be available for use in a Driver Setup Rule.
|
||||||||||||||||||
The finished product as a Driver.
![]()
Trainz Wiki
 |
More Tutorials and Guides to Using Trainz |
This page was created by Trainz user pware in November 2022 and was last updated as shown below.






