| Step 7: Finish Up
The Config.txt File
|
 |
Settings:
The HTML asset must have a config.txt text file that must include the following tags:-
- kind set to "html-asset"
- username set to the asset title or name
- kuid a unique ID code
- thumbnails set to a 240 by 180 pixel JPG image
While not mandatory, the following tag is useful:-
- category-class set to "YH"
|
|
The order of the "tags" is not important - an example:-
kuid <kuid:45176:100207>
username "TGR Fingal Line 1955 - Mixed Goods Sessions HTML"
trainz-build 4.5
kind "html-asset"
description "HTML data for TGR Fingal Line 1955 Conara Mixed Goods Sessions - all versions"
category-class "YH"
thumbnails
{
0
{
image "thumbnail.jpg"
width 240
height 180
}
}
String Table Option
If you are going to use the String Table method of adding HTML message windows, then the config.txt file will need a string-table container. For example:-
string-table
{
warning_message_stop "You have passed a stop signal. Apply your brakes immediately"
warning_message_speed "You are speeding. Slow down"
}
The "tags", warning_message_stop and warning_message_speed in the example shown above, are called "String Table Tokens" and are used to identify which message is to be displayed.
For more details of string-tables, see the section  Option 3: A String Table below. Option 3: A String Table below.
Graphic Files
Supported Image Formats
There are some differences in the graphic files supported between TANE HTML and Web HTML.
| Graphic Format |
TANE |
Web |
Main Points |
Recommendation |
| GIF |
not supported |
supported |
|
Do not use |
| JPG |
supported |
supported |
- lossy compression
- no transparency
|
Needed for the main thumbnail image but avoid unless you can take the steps recommended for using JPG images below |
| BMP |
supported |
supported |
- lossless but no compression
- limited transparency
|
Avoid |
| PNG |
supported |
supported |
- lossless compression
- transparency
|
Use if compatibility with older Trainz versions is NOT needed |
| TGA |
supported |
not supported |
- lossless with optional compression
- optional transparency
|
Use if compatibility with older Trainz versions is needed |
The above are not the only image file formats supported by TANE but those unlisted formats are not common and are not usually recommended.
For TANE HTML pages displayed on the screen during gameplay, the most commonly used image formats seem to be JPG and TGA. If you are going to test your pages on a standard web browser before testing them in TANE (a technique that will save both time and frustration) be aware that TGA format files will not be visible in any web browser.
Thumbnails
 |
A thumbnail image MUST be present in the asset. You can create a HTML asset without any other images but there must be a thumbnail image. |
 |
Notes:
The thumbnail image:-
- must be in JPG format.
- must be 240 pixels wide by 180 pixels tall.
- does not have to be named thumbnail.jpg as long as the name used is in the Thumbnails container in the config.txt file.
|
TGA File Compression
 |
While TANE supports compressed TGA format files, the current advice is NOT to use compression when saving images in this format. |
 |
When exporting an image as a TGA file uncheck the image compression setting (example shown left for GIMP 2.10) |
JPG Files
JPGs are still the most widely used image format for web pages and all Trainz versions support this format. The main problem with JPG is that it uses a "lossy" compression method - image data is thrown away or deleted every time a JPG image is saved. If you are constantly loading, editing and then saving the same JPG image, then the quality of the image will noticeably decline over time.
 |
The best way to use JPGs is to:-
- keep the original image in a lossless format such as PNG or TGA
- when editing the image, always save the edited image in a lossless format
- only when all the editing has been completed, export the image as a JPG
|
Transparency (Alpha Channel)
 |
Transparencies are also called Alpha Channels. |
Transparencies in images are essentially colours or layers that are rendered invisible when the image is displayed. This makes parts of the image transparent so the colours or patterns behind the image, such as the background page, can be seen.
Shown below is the Message Popup browser window from a TANE Session. The two images it contains are from the same original image but displayed in two different image formats.
- The STOP sign on the left has been exported as a JPG which has no transparency (or alpha channel) so the image background is shown as a colour, in this case white.
- The STOP sign on the right has been exported as a TGA with its background layer saved as an Alpha Channel which is rendered transparent so the background colour of the browser window shows through.
Image file formats with transparencies or alpha channels that are supported by TANE are BMP, PNG and TGA.
Graphics Editing Software
There is a wide variety of graphical software applications available that would be suitable for creating TANE ready images, both commercial and freeware.
 |
Notes:
The minimum requirements for a suitable graphics package for use in creating TANE HTML assets would be:-
- load and save (or export) images in JPG and either TGA or PNG formats
- support for an alpha channel
"Nice to have" features would include:-
- support for layers
- text editing
|
HTML Files
HTML (Hyper Text Markup Language) is the "language" that creates web pages. Creating HTML files (or web pages) is not a simple process. If you have never worked with HTML before then there will be a learning curve. Fortunately it is possible to start at a very basic level and progress as you learn.
 |
If adding HTML files looks too difficult then TANE does provide an option that allows you to place simple message windows onto the screen without having to create any HTML files or images. See the section  Adding a Message Popup to a Session below. Adding a Message Popup to a Session below. |
Some Things You Should Know About HTML
The image below shows a simple HTML page typed into a basic text editor.
A HTML page is constructed by "tags", words and codes enclosed by "<" and ">" symbols. These tags control the layout of the page and how the text and images are displayed.
If the above page is loaded into a normal web browser, this is what you would see.
The problems:
What happened to the:-
- blank line between the heading and the first line of text?
- Return Key codes (or end-of-line characters) at the ends of each line?
- extra spaces placed between the sentences in the first line of text?
The causes:
When displaying a page, HTML ignores:-
- blank lines,
- the end-of-line character (and other special characters), and
- extra spaces between characters
 |
HTML is extremely unforgiving when it comes to errors and "typos" in the tags. Simple syntax and spelling errors can lead to hours of frustration while you attempt to find the error. If you don't have the patience or any "bug hunting skills" then perhaps HTML coding is not for you. |
...and that is the easy part.
Some Things You Should Know About TANE HTML
If the page shown above is loaded into a TANEs MiniBrowser, this is what you would see.
 |
Notes:
In the TANE Minibrowser:-
- All browser windows have the same "greenish" gradient background colour (darker on the outer edges and lighter in the middle) and this cannot be changed
- The default text colour is white (it used to be black which was impossible to read on the background)
- Extra spaces between characters are NOT ignored
But blank lines and the end-of-line character, amongst others, are still ignored. |
 |
TANE HTML is NOT the same as standard HTML. There are similarities and there are a lot of differences. In general, TANE HTML is a much smaller and simplier subset of standard HTML. A detailed reference on the version of HTML used in the TANE Minibrowser can be found at  MiniBrowser MiniBrowser |
If you are experienced with standard HTML you will have to adjust your thinking to use TANE HTML.
HTML Editors
HTML editors allow you to create HTML files with a minimum of fuss. Most provide tools that can automate much of the repetitive typing work and many provide some error checking features.
 |
Because TANE does not use standard HTML, avoid dedicated HTML application or Web design packages. |
 |
Particularly avoid:-
- HTML editors and applications that use a graphical interface to move objects such as images and blocks of text around the screen
- applications programs such as word processors and desktop publishers that can create web pages
... they will create HTML code that will be far too complex for TANE to handle. |
 |
 |
- Simple text editors, such as MS Notepad supplied with MS Windows or TextEdit on MacOS, will work well but will require you to do a lot of typing and they will not perform any error checking
- More advanced text editors are available that are "HTML aware" and will recognise HTML "tags" making it easier to enter the tags and to check for their completeness
|
Shown on the left is the Notepad++ text editor which recognises HTML coding and provides some tools to assist in entering and correcting HTML code. The software has coloured the text segments that it has identifed as HTML tags or parts of tags.
Suitable freeware HTML editing software would include:-
- Notepad++ (Windows only)
- Atom (MacOSX and Windows)
|
Audio Files
Audio files can be added into HTML assets to play sounds when the HTML page is displayed on the screen. Examples would include conductor whistles and "all aboard" calls, etc. The sound is stored as a separate file in the HTML asset.
Audio Specifications
|
 |
Settings:
Audio files must be recorded using, or converted to:-
- 8 or 16 bit sample sizes
- 22kHz (22,050Hz) or 44kHz (44,100Hz) sample rate
- Mono, stereo or surround format ("surround" is not fully tested)
...and saved using
- Uncompressed WAV format PCM (Pulse Coded Modulation)
|
|
 |
Take care when deciding which settings (bit rate, sample rate, number of channels) are to be used for a sound. |
 |
Notes:
- Higher settings will produce significantly larger file sizes and often for no noticeable improvements in sound quality
- For a short simple sound, such as a telegraph bell or a conductors whistle, lower settings (e.g. 8 bit, 22kHz, mono) would probably be more suitable
|
Audio Software
The main requirement for audio editing software is that it must be able to save sound files in the WAV file format and meet the specifications listed above.
A suitable freeware audio editing software would be:-
- Audacity for both MacOSX and Windows
Audacity audio file recording and editing software (shown above).
The built in Message Popup rule is used to create the message windows that appear on the screen during the running of a session.
 |
The Message Popup rule has to be added to the session rule list in the Surveyor Session Editor which you access from the Surveyor Main Menu. Each message will need its own Message Popup rule in the session rule list. |
The Message Popup rule provides three different methods of creating the messages, and adding graphics and sound if needed. These methods are:-
- from a simple text message typed into the rule with an optional graphic. If needed a sound can be added from an existing HTML asset.
- from a HTML page stored as a file in a HTML asset. This file can contain many graphic images, each stored in the HTML asset, and many lines of text. If needed a sound can be added from the same or another HTML asset.
- from a "string-table" in the config.txt file of a HTML asset. If needed a sound can be added from the same or another HTML asset.
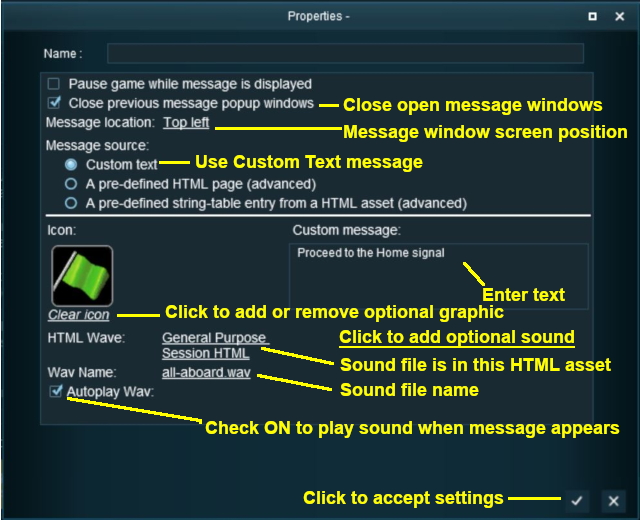
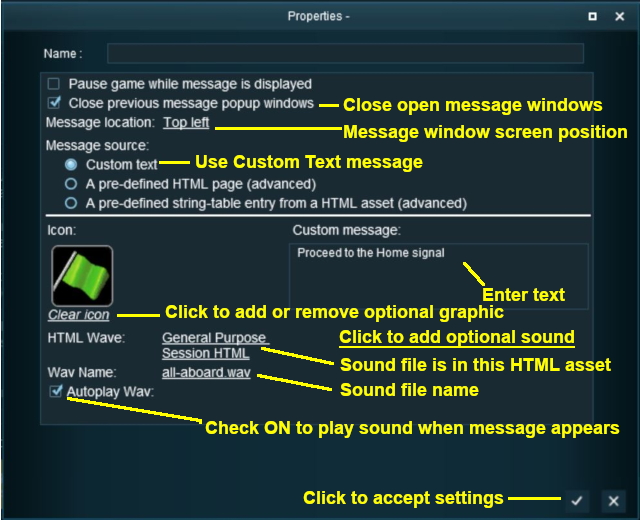
Option 1: A Simple Custom Text Message
The simplest and easiest method of adding message windows to a TANE Session is to use the Message Popup rule with the Custom Text option for all your Session messages.
 |
Notes:
This option has a number of advantages:-
- No knowledge of HTML is required.
- You can use a built in graphic (with more available on the DLS)
- You can use sounds from existing HTML assets
- There is no need to create a HTML asset
There are also some disadvantages. For each message window:-
- You are limited to about 6 lines of text
- You can only use one graphic which has to be selected from a list of special "texture" graphics
|
 |
If you are happy using Option 1, installed graphics and sounds or no graphics and sounds at all, then you do not have to create a HTML asset for your session. |
For example:
 |
 |
If all your Session messages use this option then there is no need to create a HTML asset. |
|
 |
To find additional graphic icons that can be added to the Message Popup window, use Content Manager and set a Custom Filter to search for:-
- Category select Texture- Not Environmental
- Name type icon
- On Download Station select True
Not all those shown will be suitable. Double click a possible icon to display its details before downloading. |
Option 2: A HTML Page
To use a HTML file use the Message Popup rule with the A pre-defined HTML page option selected.
Use an Existing HTML Asset
 |
You can use HTML files and graphics from HTML assets that are already installed on your system. |
 |
There is a General Purpose Session HTML asset that is built into TANE that contains a series of "basic" HTML message pages and audio files that can be used in a session. An example is shown below. |
 |
 |
- This has the advantage of not needing to create any new HTML files and assets.
- But you will need to explore the existing assets, by opening them in Content Manager, to see what is available and if they are suitable for your purposes.
|
|
|
Create Your own HTML Asset
Creating your own HTML assets allows you to add session information and instructions that are perfectly tailored to each session. This does require creative effort and time, will need more testing and will probably generate a lot of frustration. But the end result can be worth it.
 |
If you have created your own HTML asset it must be committed in Content Manager before it can be used in a Message Popup |
All the files (HTML, graphics, audio and the config.txt) are saved in the asset folder as shown in the example below. This example includes a single .html file which references all the .jpg and .tga graphic files. You can add as many HTML files as you need.
 |
A useful time saving technique is to view the HTML files in a normal web browser before committing the asset. However, if TGA image files have been used then they will not appear in the browser. |
 |
You can edit HTML files so that the pages will be displayed in a normal web browser with white text and a background that approximates the one used in the TANE MiniBrowser. This makes it easier to test the pages without having to constantly open and commit the HTML assets in Content Manager.
To do this, edit the <body> tag at the top of each HTML page to read ...
<body bgcolor=#192a32 text=#ffffff>
This will have no effect on the appearance of the pages in TANE.
|
Option 3: A String Table
To use a string-table for the message text, use the "A predefined string-table entry from a HTML asset" option.
 |
The text to be displayed in the message must be added to the config.txt file of the HTML asset. A series of text messages for different message windows can be placed in this file. |
For example, the config.txt file of a HTML asset may have a string-table container as shown below:-
string-table
{
html_warning_late "You are running behind schedule."
html_warning_early "You are running ahead of schedule."
html_finished_title "Session completed!"
}
The label html_warning_late is a "string-table token" that identifies the message "You are running behind schedule". The Message Popup rule uses this token to identify the message.
For example:-
 |
|
 |
Settings:
When this message window opens on the screen during a session:-
- any previously open message window will be closed - it clears the screen of any unnecessary message windows
- the message window will open in the top left corner of the screen - the other options are bottom left, top right and bottom right
- the message You are running behind schedule, identified by the token html_warning_late in the config.txt file of the HTML asset General Purpose Session HTML, will be displayed in the window
- the optional sound file all-aboard.wav in the HTML asset General Purpose Session HTML will be played once only
|
|
 |
The disadvantage of this Option compared to Option 1 above is that the config.txt file of the HTML asset has to be edited and the asset re-committed every time a message is added or changed. |
|
A String Table With HTML
You can include some simple HTML codes in the text message. If the string-table token and message shown below is included in the config.txt file...
warning_message_stop "You have passed a stop signal.<br><br><font color=#ffff00><b>Apply your brakes immediately</b></font>"
...and if this token and its HTML asset is used in the Message Popup rule, then the following message will appear on the screen.
 |
There are other HTML message window rules that are alternatives to the Message Popup rule. A few possibilities are:- |
Trainz Wiki
 |
More Tutorials and Guides to Using Trainz
|
|