The information in this Wiki Page applies to TANE, TRS19, Trainz Plus and TRS22.
|
|
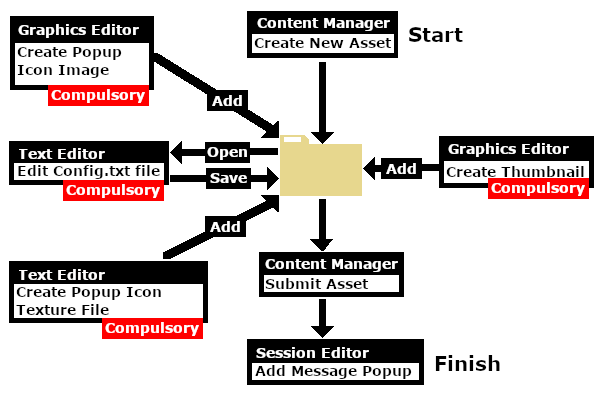
Workflow Diagram
 |
 |
Message Popup Icons are small graphic icons that can be placed in browser message windows in Driver mode. The browser windows are created by the Message Popup Rule |
 |
Message Popup Icons are classified as Non-Environmental Textures |
 |
Information on creating and using Message Popups can be found on the Trainz Wiki pages at:-
|
Create a Non-Environmental Texture Asset
|
|
|
 |
 |
 |
 |
| Steps: |
 Create the Asset: Create the Asset:

 |
| Steps: From the Trainz Launcher:- |
| 1 |
select Manage Content |
| 2 |
in Content Manager open the Developer menu |
| 3 |
select New Content
 |
This will create a new asset and open it for editing. |
 |
A message window will appear that will (hopefully) report on the successful creation of a new asset |
|
| 4 |
Close the message window |
|
|
|
| |
 Find the New Asset: Find the New Asset:
 |
| 5 |
Set the Content Manager Search Filter to Open for Editing |
| This will display only those assets that have been opened for editing (hopefully only your new and as yet unnamed asset will be shown) |
|
|
|
| |
 Open the Asset in Windows File Explorer: Open the Asset in Windows File Explorer:
 |
| 6 |
Right Click on the entry New Asset |
| 7 |
Select Open... |
| 8 |
Select Show in Explorer |
|
|
|
| |
 Open Config.txt File in Notepad: Open Config.txt File in Notepad:
 |
| There will only be a single item in the asset, its config.txt file |
| 9 |
Double Left Click on the file to open it in Notepad |
|
|
|
| |
 Edit the Config.txt File: Edit the Config.txt File:
 |
| You will need to edit the contents of this file. |
| 10 |
The next section,  The Config.txt File, identifies the changes you will need to make. The new name you give to the asset will not take effect until after it has been Submitted The Config.txt File, identifies the changes you will need to make. The new name you give to the asset will not take effect until after it has been Submitted |
| 11 |
After editing, save the changes and exit Notepad |
|
|
|
| |
| Warning: |
 |
Unless you know exactly what you are doing*, DO NOT ALTER THE KUID NUMBER that has been added to the file
* but even if you do, think twice before you change it !
|
|
|
| |
 Add Any Extras: Add Any Extras:
| 12 |
You will need to add:-
|
|
|
THIS IS AN EXAMPLE ONLY
|
 |
This is the minimum number of files needed for a Driver Character |
|
| |
 Finish Up: Finish Up:
|
 |
All assets must have a config.txt file |
|
 |
Settings:
The Texture asset must have a config.txt text file that must include the following tags:-
 |
kind set to "texture" |
 |
username set to the asset title or name |
 |
kuid a unique ID code |
 |
thumbnails set to a 240 by 180 pixel JPG image |
|
While not mandatory, the following tag is useful:-
 |
category-class set to "JI" |
|
|
|
| This file should follow the same (or a similar) format as the example below. |
 |
entries in red must not be changed |
 |
the indenting of the lines and the spacing ("tabbing") between the "tags" on the left and their contents on the right are purely to make it easier for humans to read |
 |
the use of the { } braces is to group tags into common "containers". These containers must not be broken up and the number of { characters must match the number of } characters |
 |
the order of the "tags" is not important |
kuid <kuid: this is an auto-generated number >
kind "texture"
texture "icon_gradeXing.texture"
username "icon grade crossing ahead"
category-class "JI"
trainz-build 4.3
thumbnails
{
Default
{
width 240
height 180
image "icon_gradeXing.jpg"
}
01
{
width 64
height 64
image "icon_gradeXing.texture"
}
}
description "Icon representing an approaching grade crossing. Designed for message popups."
|
 |
Settings:
For the above example:
 |
The kuid is unique to every asset so it is not a good idea to choose your own . This will be automatically generated by the Content Manager program when a new asset is created |
 |
The kind identifies the type of asset and the types of files that Trainz will expect to find in the asset. It also tells Trainz how to render and error check the asset. For Texture assets, the category class is texture . A list of asset kinds can be found at  KIND Hierarchy KIND Hierarchy |
 |
The texture is the name of the assets texture file. This will be a simple text file and will have the name asset_name.texture where asset_name will be a name you have selected for this asset - e.g. "icon_gradeXing.texture". The actual texture file itself will be named asset_name.texture.txt (e.g. "icon_gradeXing.texture.txt") but the filename ending ".txt" is not added to the name in the texture tag so it would appear as "icon_gradeXing.texture" |
 |
The username is your name for the asset and the name that other users will see. It is also the name that will appear in the Driver Setup Rule when the driver is being selected. It is a good idea to make it short and meaningful |
 |
The category-class identifies the intent of the asset and is important in classifying it for filtering and searching. For driver character assets, the category class is JI . A list of category classes can be found at  Category-class Category-class |
 |
The trainz-build identifies the minimum Trainz version needed for this asset. A list of asset trainz-build numbers and their corresponding Trainz versions can be found at  "Trainz-build"_number "Trainz-build"_number |
 |
The thumbnails container holds the preview images of the asset shown by the Content Manager program, the Web version of the DLS and, for some assets, the Surveyor main menu image(s) and, in this case, the asset texture itself. Information on thumbnails can be found at  Thumbnails Thumbnails
 |
The first thumbnail Default is the container ID or placeholder for the thumbnail used by CM and the Web based DLS. While its exact label (or number - eg. "Default", "00", "01", etc) is not important, it must be different from any other labels. Default and 0 are commonly used placeholder labels for the 240 x 180 thumbnail image
- The image is the name of the thumbnail image. It does not have to be called thumbnail.jpg but it must be a JPG format image
- The width of the image in pixels must be 240
- The height of the image in pixels must be 180
|
 |
The second thumbnail 01 is the placeholder label for the 64 x 64 icon image used by the Driver Character for this asset. Its exact label does not matter but it must be different from the first thumbnail image placeholder label
- The image is the assets asset_name.texture.txt file (but without the ".txt" at the end)
- The width of the image in pixels must be 64
- The height of the image in pixels must be 64
|
|
 |
The description provides more details for users than the username |
|
|
 |
Language Options:
|
|
All Trainz assets have a language facility built into their config.txt files that allows other language translations to be added for certain tags, such as the username and description tags. A full description of the process can be found on the Trainz Wiki at  Localize an Asset and a list of all the supported languages with their two character codes at Localize an Asset and a list of all the supported languages with their two character codes at  Localization (country) Codes. Localization (country) Codes.
At the very basic level any creator can easily provide other language translations for the username and description tags in the assets they create. Examples are shown below for this sample asset. |
username "icon grade crossing ahead"
username-c2 "图标前方的路口"
username-de "Symbol Bahnübergang voraus"
username-es "icono de cruce de grados por delante"
username-fr "icône passage à niveau avant"
username-nl "pictogram cijferovergang vooruit"
username-ru "значок пересекает"
|
|
Translations to Chinese (simplified), Spanish, French, German, Dutch and Russian, perfect or not, were provided by Google Translate.
|
 |
A thumbnail image MUST be present in the asset |
 |
You will need image editing software to create the icon image or to change an existing image to the required dimensions and format |
 |
See the  Create the Driver Image section at the top of this page for an example Create the Driver Image section at the top of this page for an example |

(not to scale) |
|
 |
If your image will have a transparency, such as a transparent background, it is usually a lot easier to save the image in a format that supports an alpha channel (bmp, png or tga) and either
 |
convert the background to a transparency OR |
 |
remove the background and add a transparent layer to the image as its background |
... than it is to use a format that does not support an alpha channel. See  The Texture File below for more details. The Texture File below for more details. |
|
 |
The .texture.txt file controls how an image icon is displayed, particularly its Alpha Channel (or transparency) data. The file must be present even if no transparency is used in the icon. |
|
 |
Settings:
 |
the Texture File is a standard text file |
 |
the filename is composed of:-
 |
a user selected asset_name followed by a period (.) |
 |
the word texture followed by a period (.) |
 |
the letters txt |
|
|
|
A sample Texture File, "ashpit.texture.txt", is shown below:-
primary=ashpit.jpg
alpha=ashpit.bmp
tile=st
|
|
 |
Settings:
 |
primary - this is the name of the icon image file that contains the RGB colour image. Any alpha channel in this file will be ignored |
 |
alpha - this is the name of the icon image file that contains the Alpha Channel (transparency) image (see Notes: below) |
 |
tile=st - instructs Trainz to tile the image both horizontally and vertically. This has no effect on the Driver Character icon but must be included for validation purposes |
No "white spaces" between the text characters is allowed. |
|
|
 |
A detailed description of the .texture file format can be found on the Trainz Wiki Page at:-
 Texture File Texture File |
| Once the new asset has been committed it will be available for use in a Message Popup Rule. It will appear as a Texture Asset in the rule icon list. |
 |
| Steps: To use the Texture asset:- |
In the  Session Editor add a Session Editor add a  Message Popup Rule and open it for editing. Message Popup Rule and open it for editing. |
 |
Select  Custom Text Custom Text |
 |
Left Click the icon link Click here to set |
 |
Scroll through the list of Texture Icons |
 |
Select the required icon |
 |
Left Click the  icon to accept the selection icon to accept the selection |
|
|
Trainz Wiki
 |
More Tutorials and Guides to Using Trainz
|
This page was created by Trainz user pware in August 2018 and was last updated as shown below.











