How to Create a Driver Character
m |
m |
||
| Line 1: | Line 1: | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table NO SKIPS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=729> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepCreateImage|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
The information in this Wiki Page applies to '''TANE''', '''TRS19''', '''Trainz Plus''' and '''TRS22'''.<br> | The information in this Wiki Page applies to '''TANE''', '''TRS19''', '''Trainz Plus''' and '''TRS22'''.<br> | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>'''Driver Characters''' are '''avatars''' that can be assigned to locomotives in sessions. They play the role of train drivers and can be moved between locomotives</td> | <td>'''Driver Characters''' are '''avatars''' that can be assigned to locomotives in sessions. They play the role of train drivers and can be moved between locomotives</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:BlueDot10x10.png|link=]]</td> |
<td>'''Driver Character Icons''' are small graphic icons or images that can be selected to represent locomotive drivers in the [[file:WikiLink.PNG|link=]] '''[[How to Use Driver Setup Rule|Driver Setup Rule]]'''</td> | <td>'''Driver Character Icons''' are small graphic icons or images that can be selected to represent locomotive drivers in the [[file:WikiLink.PNG|link=]] '''[[How to Use Driver Setup Rule|Driver Setup Rule]]'''</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| Line 21: | Line 33: | ||
</table> | </table> | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=729><span id="stepCreateImage"></span> </td> | <td width=729><span id="stepCreateImage"></span> </td> | ||
| Line 32: | Line 44: | ||
='''Create the Driver Image'''= | ='''Create the Driver Image'''= | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>'''The final image must be reduced to 64 pixels by 64 pixels in size'''</td> | <td>'''The final image must be reduced to 64 pixels by 64 pixels in size'''</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <table> | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
<td>The image can be easily created and resized using your favourite image editor. It can start with a photograph, as shown in the example below, a piece of clip art or a drawing. Make sure that there will be no copyright issues so something of your own creation, such as a photograph, would be ideal.</td> | <td>The image can be easily created and resized using your favourite image editor. It can start with a photograph, as shown in the example below, a piece of clip art or a drawing. Make sure that there will be no copyright issues so something of your own creation, such as a photograph, would be ideal.</td> | ||
| Line 45: | Line 57: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DriverIconOriginal.png|link=|alt=Original photo of a cat]]</td> | <td>[[image:DriverIconOriginal.png|link=|alt=Original photo of a cat]]</td> | ||
| Line 67: | Line 79: | ||
</table> | </table> | ||
| − | After cropping, reduce the image size to 64 pixels wide | + | After cropping, reduce the image size to '''64''' pixels wide and '''64''' pixels high. |
<table> | <table> | ||
| Line 91: | Line 103: | ||
</table> | </table> | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=729><span id="stepCreateAsset"></span> </td> | <td width=729><span id="stepCreateAsset"></span> </td> | ||
| Line 456: | Line 468: | ||
</table> <!-- END Steps table --> | </table> <!-- END Steps table --> | ||
<br> | <br> | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=729><span id="stepConfig"></span> </td> | <td width=729><span id="stepConfig"></span> </td> | ||
| Line 574: | Line 586: | ||
'''description "Icon for train driver Lillian"''' | '''description "Icon for train driver Lillian"''' | ||
| − | <table cellpadding=4 bgcolor=#eeeeee> | + | <table width=1000 cellpadding=4 bgcolor=#eeeeee> |
<tr> | <tr> | ||
<td colspan="2"> | <td colspan="2"> | ||
| Line 607: | Line 619: | ||
</table> | </table> | ||
| − | <table bgcolor=#ffffe0> | + | <table width=1000 bgcolor=#ffffe0> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[file:PencilTips.PNG|link=]]</td> | <td>[[file:PencilTips.PNG|link=]]</td> | ||
| Line 638: | Line 650: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=729><span id="stepThumbIcon"></span> </td> | <td width=729><span id="stepThumbIcon"></span> </td> | ||
| Line 650: | Line 662: | ||
='''The Thumbnail Image'''= | ='''The Thumbnail Image'''= | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>'''A thumbnail image MUST be present in the asset'''</td> | <td>'''A thumbnail image MUST be present in the asset'''</td> | ||
</tr> | </tr> | ||
| Line 685: | Line 697: | ||
='''The Icon Image'''= | ='''The Icon Image'''= | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>You will need image editing software to create the icon image or to change an existing image to the required dimensions and format</td> | <td>You will need image editing software to create the icon image or to change an existing image to the required dimensions and format</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:BlueDot10x10.png|link=]]</td> |
<td>See the [[file:PageLink.PNG|link=]] '''[[#Create the Driver Image|Create the Driver Image]]''' section at the top of this page for an example</td> | <td>See the [[file:PageLink.PNG|link=]] '''[[#Create the Driver Image|Create the Driver Image]]''' section at the top of this page for an example</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[file:Texture64Pixels.PNG|link=]]<br> | <td>[[file:Texture64Pixels.PNG|link=]]<br> | ||
| Line 726: | Line 738: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table bgcolor=#000000> | + | <table width=1000 bgcolor=#000000> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| Line 743: | Line 755: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=729><span id="stepTexture"></span> </td> | <td width=729><span id="stepTexture"></span> </td> | ||
| Line 754: | Line 766: | ||
='''The Texture File'''= | ='''The Texture File'''= | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>The '''.texture.txt''' file controls how an image icon is displayed, particularly its '''Alpha Channel''' (or transparency) data. The file must be present even if no transparency is used in the icon.</td> | <td>The '''.texture.txt''' file controls how an image icon is displayed, particularly its '''Alpha Channel''' (or transparency) data. The file must be present even if no transparency is used in the icon.</td> | ||
</tr> | </tr> | ||
| Line 782: | Line 794: | ||
<br> | <br> | ||
A sample '''Texture File''', "driverlillian.texture.txt", is shown below:- | A sample '''Texture File''', "driverlillian.texture.txt", is shown below:- | ||
| − | <table cellpadding=5> | + | <table width=1000 cellpadding=5> |
<tr> | <tr> | ||
<td> | <td> | ||
| Line 810: | Line 822: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <table cellpadding=4 bgcolor=#ffffb0> | + | |
| + | <table width=1000 cellpadding=4 bgcolor=#ffffb0> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[file:NotePad.PNG|link=]]</td> | <td>[[file:NotePad.PNG|link=]]</td> | ||
| Line 893: | Line 906: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=729><span id="stepUsing"></span> </td> | <td width=729><span id="stepUsing"></span> </td> | ||
| Line 907: | Line 920: | ||
Once the new asset has been committed it will be available for use in a '''Driver Setup Rule'''. | Once the new asset has been committed it will be available for use in a '''Driver Setup Rule'''. | ||
| − | <table> | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:DriverIconSelect.png|link=]]</td> | + | <td width=500>[[file:DriverIconSelect.png|500px|link=]]</td> |
<td> | <td> | ||
<table cellpadding=4 bgcolor=#ffffff> | <table cellpadding=4 bgcolor=#ffffff> | ||
| Line 938: | Line 951: | ||
[[image:DriverIconLillian.png|link=]] | [[image:DriverIconLillian.png|link=]] | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=729><span id="bottom"></span> </td> | <td width=729><span id="bottom"></span> </td> | ||
Revision as of 20:54, 24 August 2023
The information in this Wiki Page applies to TANE, TRS19, Trainz Plus and TRS22.
| Driver Characters are avatars that can be assigned to locomotives in sessions. They play the role of train drivers and can be moved between locomotives | |
| Driver Character Icons are small graphic icons or images that can be selected to represent locomotive drivers in the |
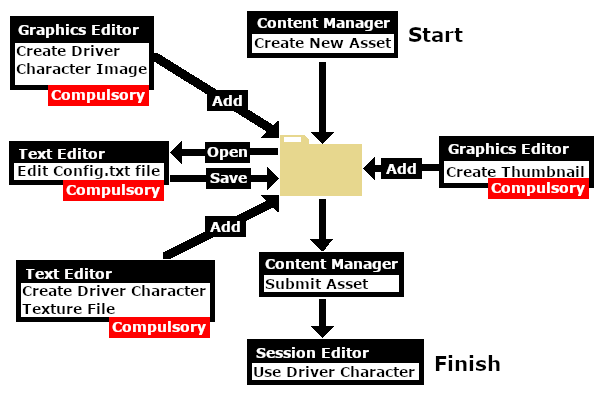
|
Workflow Diagram  |
Create the Driver Image
| The final image must be reduced to 64 pixels by 64 pixels in size |
| The image can be easily created and resized using your favourite image editor. It can start with a photograph, as shown in the example below, a piece of clip art or a drawing. Make sure that there will be no copyright issues so something of your own creation, such as a photograph, would be ideal. |
| If possible use a photograph with a simple background behind the subject, as shown in the image on the left. This keeps the icon simple and can avoid unnecessary "clutter". Most image editors will have tools for removing unwanted backgrounds but this can be time consuming. You may choose to add some clipart - in this case a train drivers cap and a "traditional" red scarf. Copyright free clipart is strongly recommended.
The clip art can be added as layers to the image which makes them easier to manipulate (resize and move). |
After cropping, reduce the image size to 64 pixels wide and 64 pixels high.
Save the final resized image with a suitable name and in a suitable file format:-
|
Create Driver Character Asset
| Steps: |
|
|||||||||||||||||
|
||||||||
|
|
||||||||
|
||||||||||
|
||||||
|
||||||||||||||||
|
The Config.txt File
| All assets must have a config.txt file |
|
|
|||||||||||||||
Settings:
|
|||||||||||||||
|
|
|||||||||||||||
| This file should follow the same (or a similar) format as the example below. | |
| entries in red must not be changed | |
| the indenting of the lines and the spacing ("tabbing") between the "tags" on the left and their contents on the right are purely to make it easier for humans to read | |
| the use of the {} braces is to group tags into common "containers". These containers must not be broken up and the number of { characters must match the number of } characters | |
| the order of the "tags" is not important | |
kuid <kuid: this is an auto-generated number > kind "drivercharacter" face-texture "DriverLillian.texture" username "Driver Lillian" category-class "OHD" trainz-build 4.3 thumbnails { Default { width 240 height 180 image "thumbnail.jpg" } 01 { width 64 height 64 image "driverlillian.texture" } } description "Icon for train driver Lillian"
|
|
|
| Settings: For the above example:
|
|
|
|
|
| Language Options: |
|
| All Trainz assets have a language facility built into their config.txt files that allows other language translations to be added for certain tags, such as the username and description tags. A full description of the process can be found on the Trainz Wiki at At the very basic level any creator can easily provide other language translations for the username and description tags in the assets they create. Examples are shown below for this sample asset. |
|
username "Driver Lillian" username-c2 "司机莉莲" username-es "Conductor Liliana" username-de "Fahrer Lilian" username-fr "Chauffeur Lilianen" username-nl "Chauffeur Lillian" username-ru "Драйвер Лилиан" |
|
| Translations to Chinese (simplified), Spanish, French, German, Dutch and Russian, perfect or not, were provided by Google Translate. | |
The Thumbnail Image
| A thumbnail image MUST be present in the asset |
|
 |
The Icon Image
| You will need image editing software to create the icon image or to change an existing image to the required dimensions and format | |
| See the |
(not to scale) |
|
||||||
|
The Texture File
| The .texture.txt file controls how an image icon is displayed, particularly its Alpha Channel (or transparency) data. The file must be present even if no transparency is used in the icon. |
|
|
|
Settings:
|
|
|
|
|
A sample Texture File, "driverlillian.texture.txt", is shown below:-
primary=Lillian64.png alpha=Lillian64.png tile=st |
|
||||||
| Notes: There are 3 general "scenarios" for the structure of the Texture File in a Driver Character asset.
Then:-
Then:-
Then:-
Image file formats supported by Trainz that have an alpha channel are:-
Image file formats supported by Trainz that DO NOT have an alpha channel are:-
|
 |
A detailed description of the .texture file format can be found on the Trainz Wiki Page at:- |
Using the Asset
Once the new asset has been committed it will be available for use in a Driver Setup Rule.
|
|||||||
The finished product as a Driver.
![]()
Trainz Wiki
 |
More Tutorials and Guides to Using Trainz |
This page was created by Trainz user pware in November 2022 and was last updated as shown below.







