How to Use Message Popup Rule
m |
|||
| Line 11: | Line 11: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | <table> | |
| + | <tr valign="top"> | ||
| + | <td> | ||
__TOC__ | __TOC__ | ||
| − | <br> | + | </td> |
| + | <td align="center"><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Workflow Diagram </span><br> | ||
| + | [[image:MessagePopupWorkflow.png|link=|alt=Workflow diagram]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
<table cellpadding=4 bgcolor=#c1e7e7> | <table cellpadding=4 bgcolor=#c1e7e7> | ||
| Line 26: | Line 32: | ||
<td>[[file:DotPoint.JPG|link=]]</td> | <td>[[file:DotPoint.JPG|link=]]</td> | ||
<td>The rule provides you with three different ways of creating an onscreen message:- | <td>The rule provides you with three different ways of creating an onscreen message:- | ||
| − | + | #a simple (custom) '''text message with an optional graphic''' | |
| − | + | #a '''HTML asset''' with a full '''HTML (web) page''' | |
| − | + | #a '''string table''' entry in the '''config.txt''' file of a '''HTML asset''' | |
| + | Option '''1''' is the easiest but the more limited choice of the three.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
The '''Message Popup Rule''' is added to a Session and configured using the [[file:WikiLink.PNG|link=]] '''[[How to Use Session Editor|Session Editor]]''' in Surveyor. The rule will open a browser window on the screen in Driver Mode that will remain on the screen until it is closed by the user or by another rule. There are three ways the message window can be created. | The '''Message Popup Rule''' is added to a Session and configured using the [[file:WikiLink.PNG|link=]] '''[[How to Use Session Editor|Session Editor]]''' in Surveyor. The rule will open a browser window on the screen in Driver Mode that will remain on the screen until it is closed by the user or by another rule. There are three ways the message window can be created. | ||
| − | :[[file:DotPoint1Blue.png|link=]] with a ''' | + | :[[file:DotPoint1Blue.png|link=]] with a '''Custom Message''' |
| − | :[[file:DotPoint2Blue.png|link=]] with a ''' | + | :[[file:DotPoint2Blue.png|link=]] with a '''HTML (Web) Page''' |
:[[file:DotPoint3Blue.png|link=]] with a '''String Table Message''' | :[[file:DotPoint3Blue.png|link=]] with a '''String Table Message''' | ||
<table> <!-- BEGIN Nav Buttons Table --> | <table> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=729><span id=" | + | <td width=729><span id="stepCustom"></span> </td> |
<td width=46>[[file:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[file:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
<td width=75>[[file:NextUp.png|link=#top|alt=Next Up|Top]]</td> | <td width=75>[[file:NextUp.png|link=#top|alt=Next Up|Top]]</td> | ||
| − | <td width=75>[[file:NextDown | + | <td width=75>[[file:NextDown.png|link=#stepHTML|alt=Next Down|Next Down]]</td> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<td width=75>[[file:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | <td width=75>[[file:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
</tr> | </tr> | ||
| Line 212: | Line 148: | ||
<table> <!-- BEGIN Nav Buttons Table --> | <table> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=729><span id=" | + | <td width=729><span id="stepHTML"></span> </td> |
<td width=46>[[file:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[file:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
<td width=75>[[file:NextUp.png|link=#stepCustom|alt=Next Up|Top]]</td> | <td width=75>[[file:NextUp.png|link=#stepCustom|alt=Next Up|Top]]</td> | ||
| + | <td width=75>[[file:NextDown.png|link=#stepString|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[file:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | ='''Using a HTML Page'''= | ||
| + | |||
| + | The settings shown in this example will direct Trainz to load the message from a HTML file in a HTML asset. | ||
| + | |||
| + | <table> | ||
| + | <tr> | ||
| + | <td valign="top">[[file:MessagePopup1.JPG|link=]]<br><br> | ||
| + | <table cellpadding=4 bgcolor="Aquamarine"> | ||
| + | <tr valign="top"> | ||
| + | <td>[[file:LinkWiki.PNG|link=]]</td> | ||
| + | <td> | ||
| + | For more information, see the '''Trainz Wiki Page''' at:-<br> | ||
| + | * '''[[How to Create a HTML Asset]]'''</td> | ||
| + | </tr> | ||
| + | </table></td> | ||
| + | <td valign="top"> | ||
| + | <table cellpadding=4 bgcolor=#eeeeee> | ||
| + | <tr> | ||
| + | <td colspan="2"> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[file:Gears.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px;">'''Settings:'''</span><br> | ||
| + | [[file:PortalOptionButtonFilled.PNG|link=]] '''A pre-defined HTML page (advanced)'''<br> | ||
| + | '''In This Example:'''<br> | ||
| + | :[[file:CheckBox.PNG|link=]] '''Pause game while message is displayed''' - this will halt the game play until the window is closed. This may be needed if you have a long introductory HTML information page, otherwise leave unchecked | ||
| + | :[[file:CheckBox.PNG|link=]] '''Close previous message popup windows''' - this is usually a good idea unless you want multiple message windows open. | ||
| + | :'''Message location:''' '''<span style="text-decoration: underline;">Top left</span>''' of the screen has been chosen as the location for the message window. Other positions are '''Top right''', '''Bottom left''' and '''Bottom right''' | ||
| + | :'''HTML Asset:''' '''<span style="text-decoration: underline;">General Purpose Session HTML</span>''' one of the HTML assets installed with '''Trainz''' | ||
| + | :'''HTML Page:''' '''<span style="text-decoration: underline;">right_away.html</span>''' which is a HTML file inside the '''<span style="text-decoration: underline;">General Purpose Session HTML</span>''' asset | ||
| + | :'''HTML Wave:''' '''<span style="text-decoration: underline;">General Purpose Session HTML</span>''' HTML asset contains the ''optional'' sound file to be played | ||
| + | :'''Wav Name:''' '''<span style="text-decoration: underline;">all-aboard.wav</span>''' is the ''optional'' sound file to be played | ||
| + | :[[file:CheckBox.PNG|link=]] '''Autoplay Wav''' - the sound will be played when the page is displayed</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan="2"> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table cellpadding=4 bgcolor=#ffffb0> | ||
| + | <tr valign="top"> | ||
| + | <td>[[file:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
| + | ---- | ||
| + | *Knowledge of HTML, as used by Trainz, will '''probably''' be required for this option. | ||
| + | *The HTML page (with filename extension ".html") must be in a Trainz asset of type HTML. | ||
| + | *Graphics and a limited set of HTML effects are possible. | ||
| + | *The sound file settings '''HTML Wave''' and '''Wave Name''' are optional. | ||
| + | *If a sound file is to be played when the message is displayed then it must be of type WAV (with filename extension ".wav") and must be in a Trainz asset of type HTML. It does not have to be in the same HTML asset as the HTML page.</td> | ||
| + | </tr> | ||
| + | </table></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=729><span id="stepString"></span> </td> | ||
| + | <td width=46>[[file:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[file:NextUp.png|link=#stepHTML|alt=Next Up|Top]]</td> | ||
<td width=75>[[file:NextDown.png|link=#bottom|alt=Next Down|Next Down]]</td> | <td width=75>[[file:NextDown.png|link=#bottom|alt=Next Down|Next Down]]</td> | ||
<td width=75>[[file:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | <td width=75>[[file:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
Revision as of 13:59, 11 December 2022
The information in this Wiki Page applies to TANE, TRS19, Trainz Plus and TRS22. This page describes how to configure the Message Popup Rule.
 |
For examples of how to use this rule in Sessions see the Trainz Wiki Page at:- |
|
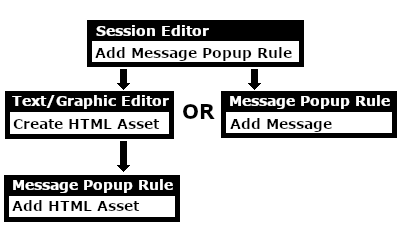
Workflow Diagram  |
| In Summary: | |
| The Message Popup Rule is a Trainz Session Rule that creates onscreen messages for users in Driver Mode. | |
The rule provides you with three different ways of creating an onscreen message:-
|
|
The Message Popup Rule is added to a Session and configured using the Session Editor in Surveyor. The rule will open a browser window on the screen in Driver Mode that will remain on the screen until it is closed by the user or by another rule. There are three ways the message window can be created.
 with a Custom Message
with a Custom Message
 with a HTML (Web) Page
with a HTML (Web) Page
 with a String Table Message
with a String Table Message
Using a Custom Message
The settings shown in this example will direct Trainz to load the message from text entered in the Custom Message box.
 |
|
|||||||||||
 |
The custom message popup created by the example shown above |
|
 |
For information on how to create your own Message Popup Icons, see the Trainz Wiki Page at:- |
Using a HTML Page
The settings shown in this example will direct Trainz to load the message from a HTML file in a HTML asset.

|
|
|||||||||||
Using a String-Table Message
The settings shown in this example will direct Trainz to load the message from text stored in the config.txt string table of a specified HTML asset.
 |
|
|||||||||
For example, the config.txt file of the asset General Purpose Session HTML contains the following:-
string-table
{
html_warning_late "You are running late!"
}
...which will produce the message "You are running late!" from the Message Popup Rule settings shown above.
 |
For more information, see the Trainz Wiki Page at:- |
Alternatives to the Message Popup Rule
 |
There are other HTML message window rules that are alternatives to the Message Popup rule. A few possibilities are:- |
Related Links
 |
Trainz Wiki
 |
More Tutorials and Guides to Using Trainz |
This page was created by Trainz user pware in April 2018 and was last updated as shown below.