How to Create a HTML Asset
m (reformatted dot points) |
m |
||
| Line 3: | Line 3: | ||
__TOC__ | __TOC__ | ||
='''HTML Assets'''= | ='''HTML Assets'''= | ||
| − | <table cellpadding="4" bgcolor=#c1e7e7> | + | <table cellpadding="4" bgcolor=#c1e7e7> <!-- BEGIN Summary table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=2><span style="font-size: 17px;"><b>In Summary:</b></span></td> | <td colspan=2><span style="font-size: 17px;"><b>In Summary:</b></span></td> | ||
| Line 21: | Line 21: | ||
<td>'''At the most basic level you do not have to create a HTML asset for your session.''' You can use existing resources (graphics and sounds) and add your own text to simple on-screen messages using '''Session Rules'''. See the section [[file:PageLink.PNG|link=]] '''[[#Adding a Message Popup to a Session|Adding a Message Popup to a Session]]''' below.<td> | <td>'''At the most basic level you do not have to create a HTML asset for your session.''' You can use existing resources (graphics and sounds) and add your own text to simple on-screen messages using '''Session Rules'''. See the section [[file:PageLink.PNG|link=]] '''[[#Adding a Message Popup to a Session|Adding a Message Popup to a Session]]''' below.<td> | ||
</tr> | </tr> | ||
| − | </table> | + | </table> <!-- END Summary table --> |
<br> | <br> | ||
| − | <table cellpadding="4" bgcolor=#ffffb0> | + | <table cellpadding="4" bgcolor=#ffffb0> <!-- BEGIN Notes table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[file:NotePad.PNG|link=]]</td> | <td>[[file:NotePad.PNG|link=]]</td> | ||
| Line 36: | Line 36: | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | </table> | + | </table> <!-- END Notes table --> |
<br> | <br> | ||
| − | <table width="100%"> | + | <table width="100%"> <!-- BEGIN Back-to-top table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td align="right">[[file:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td align="right">[[file:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
</tr> | </tr> | ||
| − | </table> | + | </table> <!-- END Back-to-top table --> |
='''How to Create a New HTML Asset'''= | ='''How to Create a New HTML Asset'''= | ||
| Line 48: | Line 48: | ||
If you decide that you will need to create a HTML asset for your Session or Sessions, then these are the basic steps you will need to perform (if you have never done this before). | If you decide that you will need to create a HTML asset for your Session or Sessions, then these are the basic steps you will need to perform (if you have never done this before). | ||
| − | <table cellpadding="4" bgcolor=#ffffff> | + | <table cellpadding="4" bgcolor=#ffffff> <!-- BEGIN Step table --> |
<tr> | <tr> | ||
<td colspan="2"> | <td colspan="2"> | ||
| Line 54: | Line 54: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:Steps.PNG|link=]]</td> | + | <td>[[file:Steps.PNG|link=]]<br><br> |
| + | <span style="font-size: 17px; font-weight: 700;">Steps</span></td> | ||
<td>[[file:DotPoint1.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Create the Asset:</span><br> | <td>[[file:DotPoint1.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Create the Asset:</span><br> | ||
| − | <table> | + | <table> <!-- BEGIN Step 1 table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[file:NewAsset.PNG|link=]]<br><br> | <td>[[file:NewAsset.PNG|link=]]<br><br> | ||
| Line 70: | Line 71: | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | </table></td> | + | </table> <!-- END Step 1 table --> |
| + | </td> | ||
</tr> | </tr> | ||
| − | |||
| − | |||
| − | |||
<tr> | <tr> | ||
<td colspan="2"> | <td colspan="2"> | ||
| Line 82: | Line 81: | ||
<td> </td> | <td> </td> | ||
<td>[[file:DotPoint2.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Find the New Asset:</span><br> | <td>[[file:DotPoint2.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Find the New Asset:</span><br> | ||
| − | <table> | + | <table> <!-- BEGIN Step 2 table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[file:NewAssetSelectOpen.PNG|link=]]</td> | <td>[[file:NewAssetSelectOpen.PNG|link=]]</td> | ||
| Line 90: | Line 89: | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | </table></td> | + | </table> <!-- END Step 2 table --> |
| + | </td> | ||
</tr> | </tr> | ||
| − | |||
| − | |||
| − | |||
<tr> | <tr> | ||
<td colspan="2"> | <td colspan="2"> | ||
| Line 102: | Line 99: | ||
<td> </td> | <td> </td> | ||
<td>[[file:DotPoint3.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Open the Asset in Windows File Explorer:</span><br> | <td>[[file:DotPoint3.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Open the Asset in Windows File Explorer:</span><br> | ||
| − | <table> | + | <table> <!-- BEGIN Step 3 table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[file:NewAssetShowExplorer.PNG|link=]]</td> | <td>[[file:NewAssetShowExplorer.PNG|link=]]</td> | ||
| Line 111: | Line 108: | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | </table></td> | + | </table> <!-- END Step 3 table --> |
| + | </td> | ||
</tr> | </tr> | ||
| − | |||
| − | |||
| − | |||
<tr> | <tr> | ||
<td colspan="2"> | <td colspan="2"> | ||
| Line 123: | Line 118: | ||
<td> </td> | <td> </td> | ||
<td>[[file:DotPoint4.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Open Config.txt File in Notepad:</span><br> | <td>[[file:DotPoint4.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Open Config.txt File in Notepad:</span><br> | ||
| − | <table> | + | <table> <!-- BEGIN Step 4 table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[file:NewAssetOpenExplorer.PNG|link=]]</td> | <td>[[file:NewAssetOpenExplorer.PNG|link=]]</td> | ||
| Line 129: | Line 124: | ||
*Double click on the file to open it in Notepad</td> | *Double click on the file to open it in Notepad</td> | ||
</tr> | </tr> | ||
| − | </table></td> | + | </table> <!-- END Step 4 table --> |
| + | </td> | ||
</tr> | </tr> | ||
| − | |||
| − | |||
| − | |||
<tr> | <tr> | ||
<td colspan="2"> | <td colspan="2"> | ||
| Line 141: | Line 134: | ||
<td> </td> | <td> </td> | ||
<td>[[file:DotPoint5.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Edit the Config.txt File:</span><br> | <td>[[file:DotPoint5.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Edit the Config.txt File:</span><br> | ||
| − | <table> | + | <table> <!-- BEGIN Step 5 table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[file:NewAssetOpenNotepad.PNG|link=]]</td> | <td>[[file:NewAssetOpenNotepad.PNG|link=]]</td> | ||
| Line 149: | Line 142: | ||
*After editing, save the changes and exit Notepad.</td> | *After editing, save the changes and exit Notepad.</td> | ||
</tr> | </tr> | ||
| − | </table><br> | + | </table> <!-- END Step 5 table --> |
| − | <table cellpadding="4" bgcolor=#fcbcbc> | + | <br> |
| − | <tr valign="top"> | + | <table cellpadding="4" bgcolor=#fcbcbc> <!-- BEGIN Step 5 warning table --> |
| + | <tr valign="top"> <!-- warning --> | ||
<td colspan=2><span style="font-size: 17px;"><b>Warning:</b></span></td> | <td colspan=2><span style="font-size: 17px;"><b>Warning:</b></span></td> | ||
</tr> | </tr> | ||
| Line 158: | Line 152: | ||
<td>Unless you know '''exactly''' what you are doing, <span style="color: red; font-weight: 700;"> DO NOT ALTER THE KUID NUMBER </span> that has been added to the file</td> | <td>Unless you know '''exactly''' what you are doing, <span style="color: red; font-weight: 700;"> DO NOT ALTER THE KUID NUMBER </span> that has been added to the file</td> | ||
</tr> | </tr> | ||
| − | </table></td> | + | </table> <!-- END Step 5 warning table --> |
| + | </td> | ||
</tr> | </tr> | ||
| − | |||
| − | |||
| − | |||
<tr> | <tr> | ||
<td colspan="2"> | <td colspan="2"> | ||
| Line 170: | Line 162: | ||
<td> </td> | <td> </td> | ||
<td>[[file:DotPoint6.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Add Any Extras:</span><br> | <td>[[file:DotPoint6.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Add Any Extras:</span><br> | ||
| + | <table> <!-- BEGIN Step 6 table --> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
*You will need to add at least one file to the asset folder, a thumbnail image as described in the section [[file:PageLink.PNG|link=]] '''[[#Graphic Files|Graphic Files]]''' below. | *You will need to add at least one file to the asset folder, a thumbnail image as described in the section [[file:PageLink.PNG|link=]] '''[[#Graphic Files|Graphic Files]]''' below. | ||
*Other files, such as additional images, sound (wav) files and HTML files may need to be added depending on the type of HTML asset that is being created. These topics are covered in the sections [[file:PageLink.PNG|link=]] '''[[#Graphic Files|Graphic Files]]''', [[file:PageLink.PNG|link=]] '''[[#Audio Files|Audio Files]]''' and [[file:PageLink.PNG|link=]] '''[[#HTML Files|HTML Files]]''' below. | *Other files, such as additional images, sound (wav) files and HTML files may need to be added depending on the type of HTML asset that is being created. These topics are covered in the sections [[file:PageLink.PNG|link=]] '''[[#Graphic Files|Graphic Files]]''', [[file:PageLink.PNG|link=]] '''[[#Audio Files|Audio Files]]''' and [[file:PageLink.PNG|link=]] '''[[#HTML Files|HTML Files]]''' below. | ||
| Line 175: | Line 170: | ||
These file do not have to be added immediately but must be present before the new asset can be used. You can reopen the asset for editing later to add the files before it is committed.</td> | These file do not have to be added immediately but must be present before the new asset can be used. You can reopen the asset for editing later to add the files before it is committed.</td> | ||
</tr> | </tr> | ||
| − | |||
| − | |||
| − | |||
<tr> | <tr> | ||
<td>[[file:HTMLfileview.JPG|link=]]</td> | <td>[[file:HTMLfileview.JPG|link=]]</td> | ||
| Line 184: | Line 176: | ||
[[file:HTMLFolderView4.JPG|link=]]</td> | [[file:HTMLFolderView4.JPG|link=]]</td> | ||
</tr> | </tr> | ||
| − | </table> | + | </table> <!-- END Step 6 table --> |
| − | + | </td> | |
| − | < | + | </tr> |
<tr> | <tr> | ||
<td colspan="2"> | <td colspan="2"> | ||
| Line 194: | Line 186: | ||
<td> </td> | <td> </td> | ||
<td>[[file:DotPoint7.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Finish Up:</span> | <td>[[file:DotPoint7.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Finish Up:</span> | ||
| − | <table> | + | <table> <!-- BEGIN Step 7 table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[file:NewAssetSubmit.PNG|link=]]</td> | <td>[[file:NewAssetSubmit.PNG|link=]]</td> | ||
| Line 203: | Line 195: | ||
**Select '''Submit Edits''' | **Select '''Submit Edits''' | ||
Hopefully there will be no errors.<br><br> | Hopefully there will be no errors.<br><br> | ||
| − | <table cellpadding="4" bgcolor=#ffffb0> | + | <table cellpadding="4" bgcolor=#ffffb0> <!-- BEGIN Step 7 Notes table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[file:NotePad.PNG|link=]]</td> | <td>[[file:NotePad.PNG|link=]]</td> | ||
| Line 209: | Line 201: | ||
Because you still have the Filter '''Open for Editing''' in operation, the now closed and committed asset will vanish from the window display. To check that your asset has been correctly created and renamed, set the CM Search Filter to "Today".</td> | Because you still have the Filter '''Open for Editing''' in operation, the now closed and committed asset will vanish from the window display. To check that your asset has been correctly created and renamed, set the CM Search Filter to "Today".</td> | ||
</tr> | </tr> | ||
| − | </table> | + | </table> <!-- END Step 7 Notes table --> |
| − | <table cellpadding="4" bgcolor=#ff0000> | + | <table cellpadding="4" bgcolor=#ff0000> <!-- BEGIN Step 7 errors table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table cellpading="4" bgcolor=#ffffff> | + | <table cellpading="4" bgcolor=#ffffff> <!-- BEGIN Step 7 errors-bugs table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[file:Bug.png|link=]]</td> | <td>[[file:Bug.png|link=]]</td> | ||
| Line 224: | Line 216: | ||
*incorrect '''kuid''' value (despite the warning you changed it in '''Step 5''')</td> | *incorrect '''kuid''' value (despite the warning you changed it in '''Step 5''')</td> | ||
</tr> | </tr> | ||
| − | </table></td> | + | </table> <!-- END Step 7 errors-bugs table --> |
| + | </td> | ||
</tr> | </tr> | ||
| − | </table></td> | + | </table> <!-- END Step 7 errors table --> |
| + | </td> | ||
</tr> | </tr> | ||
| − | </table></td> | + | </table> <!-- END Step 7 table --> |
| + | </td> | ||
</tr> | </tr> | ||
| − | </table> | + | </table> <!-- END Steps table --> |
<br> | <br> | ||
| − | <table width="100%"> | + | <table width="100%"> <!-- BEGIN Back-to-top table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td align="right">[[file:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td align="right">[[file:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
</tr> | </tr> | ||
| − | </table> | + | </table> <!-- END Back-to-top table --> |
='''The Config.txt File'''= | ='''The Config.txt File'''= | ||
| − | <table cellpadding="4" bgcolor=#c1e7e7> | + | <table cellpadding="4" bgcolor=#c1e7e7> <!-- BEGIN Dot point table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[file:DotPoint.JPG|link=]]</td> | <td>[[file:DotPoint.JPG|link=]]</td> | ||
<td>'''All assets must have a config.txt file'''</td> | <td>'''All assets must have a config.txt file'''</td> | ||
</tr> | </tr> | ||
| − | </table> | + | </table> <!-- END Dot point table --> |
<br> | <br> | ||
| − | <table cellpadding="4" bgcolor=#eeeeee> | + | <table cellpadding="4" bgcolor=#eeeeee> <!-- BEGIN Settings table --> |
<tr> | <tr> | ||
<td colspan="2"> | <td colspan="2"> | ||
| Line 267: | Line 262: | ||
----</td> | ----</td> | ||
</tr> | </tr> | ||
| − | </table> | + | </table> <!-- END Settings table --> |
<br> | <br> | ||
This file should follow the same (or a similar) format as the example below. Entries in <span style="background-color: blue; color: white; font-weight: 700;"> blue </span> will/may be different for each asset. The order of the "tags" is not important:- | This file should follow the same (or a similar) format as the example below. Entries in <span style="background-color: blue; color: white; font-weight: 700;"> blue </span> will/may be different for each asset. The order of the "tags" is not important:- | ||
| Line 287: | Line 282: | ||
'''}''' | '''}''' | ||
| − | <table cellpadding="4" bgcolor=#eeeeee> | + | <table cellpadding="4" bgcolor=#eeeeee> <!-- BEGIN Settings table --> |
<tr> | <tr> | ||
<td colspan="2"> | <td colspan="2"> | ||
| Line 313: | Line 308: | ||
----</td> | ----</td> | ||
</tr> | </tr> | ||
| − | </table> | + | </table> <!-- END Settings table --> |
<br> | <br> | ||
==String Table Option== | ==String Table Option== | ||
Revision as of 11:41, 8 February 2020
The information in this Wiki Page applies to TANE, TRS19 and Trainz Plus.
Contents |
HTML Assets
| In Summary: | ||
HTML assets contain the text information, graphic images and sounds (those that are not built into locos and other assets) that can be displayed and played during a session, usually as:-
| ||
| A single HTML asset can provide all the text, graphic and sound data for an entire session and for multiple sessions. | ||
| At the most basic level you do not have to create a HTML asset for your session. You can use existing resources (graphics and sounds) and add your own text to simple on-screen messages using Session Rules. See the section | ||
| Notes: HTML assets in Trainz consist of:-
and as options only (not compulsory):-
|
How to Create a New HTML Asset
If you decide that you will need to create a HTML asset for your Session or Sessions, then these are the basic steps you will need to perform (if you have never done this before).
|
|
||||||||
 Steps |
|
|||||||
|
|
||||||||
|
||||||||
|
|
||||||||
|
||||||||
|
|
||||||||
|
||||||||
|
|
||||||||
|
||||||||
|
|
||||||||
|
||||||||
|
|
||||||||
|
||||||||
The Config.txt File
| All assets must have a config.txt file |
|
|
|
| Settings: The HTML asset must have a config.txt text file that must include the following tags:-
While not mandatory, the following tag is useful:-
|
|
|
|
|
This file should follow the same (or a similar) format as the example below. Entries in blue will/may be different for each asset. The order of the "tags" is not important:-
kuid <kuid: this is an auto-generated number > username "HTML assets for Steamville Session 1" trainz-build 4.5 kind "html-asset" description "All the images, web pages and sounds for the Steamville 1st Session" category-class "YH" thumbnails { Default { image "SteamV1HTML.jpg" width 240 height 180 } }
|
|
|
| Settings: For the above example:
|
|
|
|
|
String Table Option
If you are going to use the String Table method of adding HTML message windows, then the config.txt file will need a string-table container. For example:-
string-table
{
warning_message_stop "You have passed a stop signal. Apply your brakes immediately"
warning_message_speed "You are speeding. Slow down"
}
The "tags", warning_message_stop and warning_message_speed in the example shown above, are called "String Table Tokens" and are used to identify which message is to be displayed.
For more details of string-tables, see the section Option 3: A String Table below.
Graphic Files
Supported Image Formats
There are some differences in the graphic files supported between Trainz HTML and Web HTML.
| Graphic Format | Trainz | Web | Main Points | Recommendation |
| GIF | not supported | supported | Do not use | |
| JPG | supported | supported |
|
Needed for the main thumbnail image but avoid unless you can take the steps recommended for using JPG images below |
| BMP | supported | supported |
|
Avoid |
| PNG | supported | supported |
|
Use if compatibility with older Trainz versions is NOT needed |
| TGA | supported | not supported |
|
Use if compatibility with older Trainz versions is needed |
| .texture | supported | not supported |
|
Recommended method for all images except thumbnails |
The above are not the only image file formats supported by Trainz but those unlisted formats are not common and are not usually recommended.
For Trainz HTML pages displayed on the screen during gameplay, the most commonly used image formats seem to be JPG and TGA. If you are going to test your pages on a standard web browser before testing them in Trainz (a technique that will save both time and frustration) be aware that TGA format files will not be visible in any web browser.
Thumbnails
| A thumbnail image MUST be present in the asset. You can create a HTML asset without any other images but there must be a thumbnail image. |
| Notes: The thumbnail image:-
|
TGA File Compression
| While Trainz supports compressed TGA format files, the current advice is NOT to use compression when saving images in this format. |
 |
When exporting an image as a TGA file uncheck the image compression setting (example shown left for GIMP 2.10) |
JPG Files
JPGs are still the most widely used image format for web pages and all Trainz versions support this format. The main problem with JPG is that it uses a "lossy" compression method - image data is thrown away or deleted every time a JPG image is saved. If you are constantly loading, editing and then saving the same JPG image, then the quality of the image will noticeably decline over time.
The best way to use JPGs is to:-
|
Texture Files
| Texture files are text files that act as a container for an image and control how that image is to be displayed in Trainz | |
| Texture files are NOT graphic files as they were in earlier versions of Trainz and still are in built-in and base assets |
primary=ashpit.jpg alpha=ashpit.bmp tile=st |
Texture files (actually .texture.txt files) are standard text files that contain the name of 1 or 2 image files and instructions on how they are to be displayed in Trainz, as shown in the example on the left. This is the recommended format for all image files in Trainz except thumbnails. |
| Notes: This format does not replace the other supported image formats (BMP, JPG, PNG or TGA) but simply provides additional options for controlling how those image files are used, particularly their alpha channels. |
 |
A detailed description of the .texture file format can be found on the Trainz Wiki Page at:- |
Transparency (Alpha Channel)
| Transparencies are also called Alpha Channels. |
Transparencies in images are essentially colours or layers that are rendered invisible when the image is displayed. This makes parts of the image transparent so the colours or patterns behind the image, such as the background page, can be seen.
Shown below is the Message Popup browser window from a Trainz Session. The two images it contains are from the same original image but displayed in two different image formats.
 |
- The STOP sign on the left has been exported as a JPG which has no transparency (or alpha channel) so the image background is shown as a colour, in this case white.
- The STOP sign on the right has been exported as a TGA with its background layer saved as an Alpha Channel which is rendered transparent so the background colour of the browser window shows through.
Image file formats with transparencies or alpha channels that are supported by Trainz are BMP, PNG and TGA.
Graphics Editing Software
There is a wide variety of graphical software applications available that would be suitable for creating Trainz ready images, both commercial and freeware.
| Notes: The minimum requirements for a suitable graphics package for use in creating Trainz HTML assets would be:-
"Nice to have" features would include:-
|
HTML Files
HTML (Hyper Text Markup Language) is the "language" that creates web pages. Creating HTML files (or web pages) is not a simple process. If you have never worked with HTML before then there will be a learning curve. Fortunately it is possible to start at a very basic level and progress as you learn.
| If adding HTML files looks too difficult then Trainz does provide an option that allows you to place simple message windows onto the screen without having to create any HTML files or images. See the section |
You can have multiple web pages in a session. Each page will be a separate .html or .htm file in the HTML asset.
Some Things You Should Know About HTML
The image below shows a simple HTML page typed into a basic text editor.
 |
A HTML page is constructed by "tags", words and codes enclosed by "<" and ">" symbols. These tags control the layout of the page and how the text and images are displayed.
If the above page is loaded into a normal web browser, this is what you would see.
 |
The problems: What happened to the:-
- blank line between the heading and the first line of text?
- Return Key codes (or end-of-line characters) at the ends of each line?
- extra spaces placed between the sentences in the first line of text?
The causes: When displaying a page, HTML ignores:-
- blank lines,
- the end-of-line character (and other special characters), and
- extra spaces between characters
| Warning: | |
| HTML is extremely unforgiving when it comes to errors and "typos" in the tags. Simple syntax and spelling errors can lead to hours of frustration while you attempt to find the error. If you don't have the patience or any "bug hunting skills" then perhaps HTML coding is not for you. | |
...and that is the easy part.
Some Things You Should Know About Trainz HTML
If the page shown above is loaded into a Trainz MiniBrowser, this is what you would see.
 |
| Notes: In the Trainz Minibrowser:-
|
| Trainz HTML is NOT the same as standard HTML. There are similarities and there are a lot of differences. In general, Trainz HTML is a much smaller and simplier subset of standard HTML. A detailed reference on the version of HTML used in the Trainz Minibrowser can be found at |
If you are experienced with standard HTML you will have to adjust your thinking to use Trainz HTML.
HTML Editors
HTML editors allow you to create HTML files with a minimum of fuss. Most provide tools that can automate much of the repetitive typing work and many provide some error checking features.
| Warning: | |
| Because Trainz does not use standard HTML, avoid dedicated HTML applications and Web design packages. | |
Particularly avoid:-
|
 |
Shown on the left is the Notepad++ text editor which recognises HTML coding and provides some tools to assist in entering and correcting HTML code. The software has coloured the text segments that it has identifed as HTML tags or parts of tags.
|
Audio Files
Audio files can be added into HTML assets to play sounds when the HTML page is displayed on the screen. Examples would include conductor whistles and "all aboard" calls, etc. The sound is stored as a separate file in the HTML asset.
Audio Specifications
|
|
|
| Settings: Audio files must be recorded using, or converted to:-
...and saved using
|
|
|
|
|
| Warning: | |
| Take care when deciding which settings (bit rate, sample rate, number of channels) are to be used for a sound. High settings will produce significantly larger file sizes and often for no noticeable improvements in sound quality | |
| For a short simple sound, such as a telegraph bell or a conductors whistle, lower settings (e.g. 8 bit, 22kHz, mono) would probably be more suitable |
Audio Software
The main requirement for audio editing software is that it must be able to save sound files in the WAV file format and meet the specifications listed above.
A suitable freeware audio editing software would be:-
- Audacity for both MacOSX and Windows
 |
Audacity audio file recording and editing software (shown above).
Adding a Message Popup to a Session
The built-in Message Popup rule is used to create the message windows that appear on the screen during the running of a session.
| The Message Popup rule has to be added to the session rule list in the |
The Message Popup rule provides three different methods of creating the messages, and adding graphics and sound if needed. These methods are:-
- from a simple text message typed into the rule with an optional graphic. If needed a sound can be added from an existing HTML asset.
- from a HTML page stored as a file in a HTML asset. This HTML page can have many graphic images, each stored in the HTML asset, and many lines of text. If needed a sound can be added from the same or another HTML asset.
- from a "string-table" in the config.txt file of a HTML asset. If needed a sound can be added from the same or another HTML asset.
Option 1: A Simple Custom Text Message
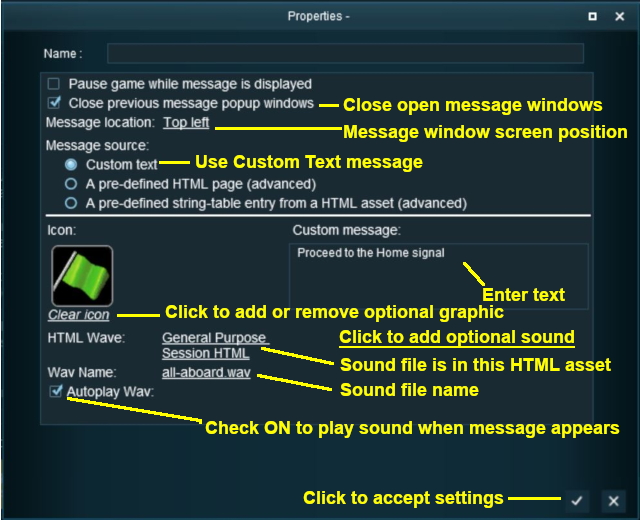
The simplest and easiest method of adding message windows to a Trainz Session is to use the Message Popup rule with the Custom Text option for all your Session messages.
| Notes:
|
| If you are happy using Option 1, installed graphics and sounds or no graphics and sounds at all, then you do not have to create a HTML asset for your session. |
For example:
 |
|
||||||||
To find additional graphic icons that can be added to the Message Popup window, use Content Manager and set a Custom Filter to search for:-
|
 |
To find information on how to create your own Message Popup Icons, see the Trainz Wiki Page:- |
Option 2: A HTML Page
To use a HTML file use the Message Popup rule with the A pre-defined HTML page option selected.
Use an Existing HTML Asset
| You can use HTML files and graphics from HTML assets that are already installed on your system. | |
| There is a General Purpose Session HTML asset that is built into Trainz that contains a series of "basic" HTML message pages and audio files that can be used in a session. An example is shown below. |
 |
| |||||||||
Create Your own HTML Asset
Creating your own HTML assets allows you to add session information and instructions that are perfectly tailored to each session. This does require creative effort and time, will need more testing and will probably generate a lot of frustration. But the end result can be worth it.
| If you have created your own HTML asset it must be committed in Content Manager before it can be used in a Message Popup |
All the files (HTML, graphics, audio and the config.txt) are saved in the asset folder as shown in the example below. This example includes a single .html file which references all the .jpg and .tga graphic files. You can add as many HTML files as you need.
 |
THIS IS AN EXAMPLE ONLY The minimum number of files needed in a HTML asset is 2 - the config.txt file and a thumbnail image (a .jpg file). |
| A useful time saving technique is to view the HTML files in a normal web browser before committing the asset. However, if TGA image files have been used then they will not appear in the browser. |
| You can edit HTML files so that the pages will be displayed in a normal web browser with white text and a background that approximates the one used in the Trainz MiniBrowser. This makes it easier to test the pages without having to constantly open, edit, update and then commit the HTML assets in Content Manager.
To do this, edit the <body> tag at the top of each HTML page to read ... <body bgcolor=#192a32 text=#ffffff> This will have no effect on the appearance of the pages in Trainz. |
Option 3: A String Table
To use a string-table for the message text, use the "A predefined string-table entry from a HTML asset" option.
| The text to be displayed in the message must be added to the config.txt file of the HTML asset. A series of text messages for different message windows can be placed in this file. |
For example, the config.txt file of a HTML asset may have a string-table container as shown below:-
string-table
{
html_warning_late "You are running behind schedule."
html_warning_early "You are running ahead of schedule."
html_finished_title "Session completed!"
}
The label html_warning_late is a "string-table token" that identifies the message "You are running behind schedule". The Message Popup rule uses this token to identify the message.
For example:-
 |
|
||||||||
A String Table With HTML
You can include some simple HTML codes in the text message. If the string-table token and message shown below is included in the config.txt file...
warning_message_stop "You have passed a stop signal.<br><br><font color=#ffff00><b>Apply your brakes immediately</b></font>"
...and if this token and its HTML asset is used in the Message Popup rule, then the following message will appear on the screen.
 |
Alternatives to the Message Popup Rule
 |
There are other HTML message window rules that are alternatives to the Message Popup rule. A few possibilities are:- |
Trainz Wiki
 |
More Tutorials and Guides to Using Trainz |
This page was created by Trainz user pware in May 2018 and was last updated as shown below.







