How to Use Message Popup Rule
From TrainzOnline
(Difference between revisions)
m (→HTML Page Example) |
m (→Custom Message Example) |
||
| Line 18: | Line 18: | ||
*If a sound file is to be played when the message is displayed, for example the "whistle" sound shown in the example above, then it must be of type WAV (with filename extension ".wav") and must be in a Trainz asset of type HTML. It does not have to be in the same HTML asset as the HTML page. | *If a sound file is to be played when the message is displayed, for example the "whistle" sound shown in the example above, then it must be of type WAV (with filename extension ".wav") and must be in a Trainz asset of type HTML. It does not have to be in the same HTML asset as the HTML page. | ||
| − | ==='''Custom Message | + | ==='''Example 2: Custom Message'''=== |
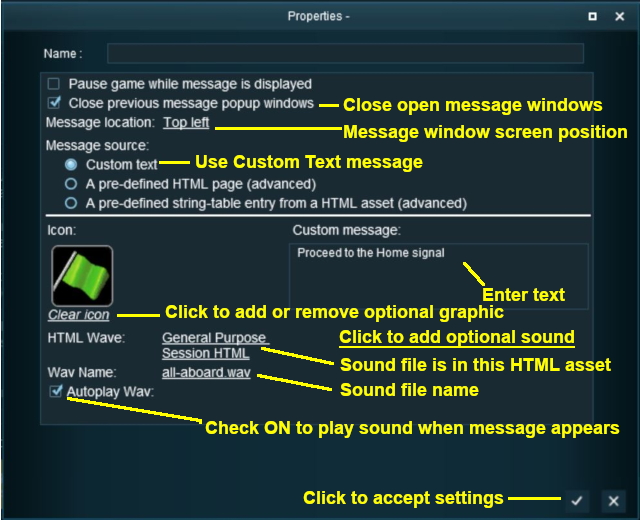
The settings shown in this example will direct TANE to load the message from text entered in the Custom Message box. | The settings shown in this example will direct TANE to load the message from text entered in the Custom Message box. | ||
Revision as of 20:43, 13 May 2018
- The Message Popup Rule is a T:ANE Session Rule that creates onscreen messages for users in Driver Mode.
The screenshots shown below give examples of the Message Popup Rule.
Example 1: HTML Page
The settings shown in this example will direct TANE to load the message from a HTML file.
 |
Notes:
- Some knowledge of HTML tags will be required, particularly the very limited set of HTML that applies to Trainz.
- Graphics and a limited set of HTML effects are possible.
- The HTML file or "web page" (with filename extension ".html") must be in a Trainz asset of type HTML.
- If a sound file is to be played when the message is displayed, for example the "whistle" sound shown in the example above, then it must be of type WAV (with filename extension ".wav") and must be in a Trainz asset of type HTML. It does not have to be in the same HTML asset as the HTML page.
Example 2: Custom Message
The settings shown in this example will direct TANE to load the message from text entered in the Custom Message box.
 |
Notes:
- No knowledge of HTML is required.
- You are limited to about 6 lines of text.
- Text only, no graphics apart from the icon.
- You can select and display an optional icon with the message.
 |
| The custom message popup created by the example shown above |