|
|
| Line 1: |
Line 1: |
| − | <table width=1000> <!-- BEGIN Nav Buttons Table NO SKIPS -->
| |
| − | <tr valign="top">
| |
| − | <td width=729> </td>
| |
| − | <td width=50> </td>
| |
| − | <td width=50> </td>
| |
| − | <td width=46> </td>
| |
| − | <td width=75> </td>
| |
| − | <td width=75>[[image:NextDown.png|link=#stepCreateImage|alt=Next Down|Next Down]]</td>
| |
| − | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
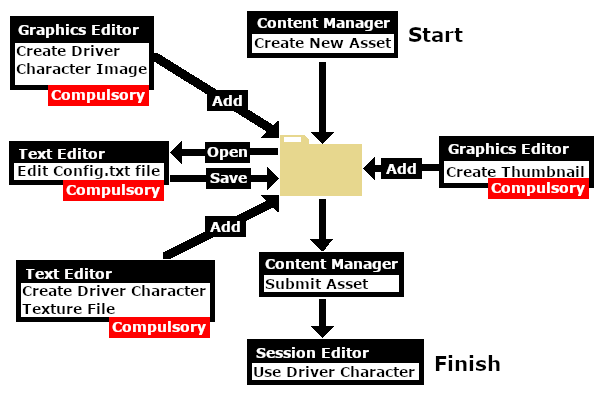
| − | The information in this Wiki Page applies to '''TANE''', '''TRS19''', '''Trainz Plus''' and '''TRS22'''.<br>
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>'''Driver Characters''' are '''avatars''' that can be assigned to locomotives in sessions. They play the role of train drivers and can be moved between locomotives</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>'''Driver Character Icons''' are small graphic icons or images that can be selected to represent locomotive drivers in the [[file:WikiLink.PNG|link=]] '''[[How to Use Driver Setup Rule|Driver Setup Rule]]'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | __TOC__
| |
| − | </td>
| |
| − | <td align="center"><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Workflow Diagram </span><br>
| |
| − | [[image:DriverCharacterWorkflow.png|link=|alt=Workflow diagram]]</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table width=1000> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=729><span id="stepCreateImage"></span> </td>
| |
| − | <td width=46>[[file:BackToTop.png|link=#top|alt=Top|Top]]</td>
| |
| − | <td width=75> </td>
| |
| − | <td width=75>[[file:NextDown.png|link=#stepCreateAsset|alt=Next Down|Next Down]]</td>
| |
| − | <td width=75>[[file:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − | ='''Create the Driver Image'''=
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>'''The final image must be reduced to 64 pixels by 64 pixels in size'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>The image can be easily created and resized using your favourite image editor. It can start with a photograph, as shown in the example below, a piece of clip art or a drawing. Make sure that there will be no copyright issues so something of your own creation, such as a photograph, would be ideal.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DriverIconOriginal.png|link=|alt=Original photo of a cat]]</td>
| |
| − | <td>If possible use a photograph with a simple background behind the subject, as shown in the image on the left. This keeps the icon simple and can avoid unnecessary "clutter". Most image editors will have tools for removing unwanted backgrounds but this can be time consuming.<br>
| |
| − |
| |
| − | You may choose to add some clipart - in this case a train drivers cap and a "traditional" red scarf. Copyright free clipart is strongly recommended.<br>
| |
| − |
| |
| − | [[image:DriverIconClipArt.png|link=|alt=Driver clip art]]
| |
| − |
| |
| − | The clip art can be added as layers to the image which makes them easier to manipulate (resize and move).<br>
| |
| − |
| |
| − | Crop the image to a square with the same number of pixels on each side with the minimum size being 64 pixels. Multiples of 64 (such as 128, 256, 512) would be ideal but not absolutely necessary as long as both the height and the width are the same size.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DriverIconCropping.png|link=|alt=Cropping the image]]</td>
| |
| − | <td>[[image:DriverIconFinalCrop.png|link=|alt=Final crop of the image]]</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | After cropping, reduce the image size to '''64''' pixels wide and '''64''' pixels high.
| |
| − |
| |
| − | <table>
| |
| − | <tr valign="middle">
| |
| − | <td>[[image:DriverIconSized64.png|link=|alt=Resizing the image]]</td>
| |
| − | <td>Save the final resized image with a suitable name and in a suitable file format:-
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''.png''' (best choice)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''.tga''' (2nd best choice but do not use compression)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''.jpg''' (3rd best choice)</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table width=1000> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=729><span id="stepCreateAsset"></span> </td>
| |
| − | <td width=46>[[file:BackToTop.png|link=#top|alt=Top|Top]]</td>
| |
| − | <td width=75>[[file:NextUp.png|link=#stepCreateImage|alt=Next Up|Top]]</td>
| |
| − | <td width=75>[[file:NextDown.png|link=#stepConfig|alt=Next Down|Next Down]]</td>
| |
| − | <td width=75>[[file:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − | ='''Create Driver Character Asset'''=
| |
| − |
| |
| − | <table width=1000> <!-- BEGIN Step table -->
| |
| − | <tr valign="top">
| |
| − | <td width=50><span style="font-weight: 700; font-size: 15px;">Steps:</span></td>
| |
| − | <td>[[image:DotPoint1.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Create the Asset:</span><br>
| |
| − | <table> <!-- BEGIN Step 1 table -->
| |
| − | <tr valign="top">
| |
| − | <td>[[image:NewAsset.PNG|link=]]<br><br>
| |
| − | [[image:NewAssetCreated.PNG|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> From the '''Trainz Launcher''':-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 1 </span></td>
| |
| − | <td>select <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Manage Content </span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 2 </span></td>
| |
| − | <td>in '''Content Manager''' open the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Developer </span> menu</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 3 </span></td>
| |
| − | <td>select <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> New Content </span>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>This will create a new asset and open it for editing.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>A message window will appear that will (hopefully) report on the successful creation of a new asset</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 4 </span></td>
| |
| − | <td>Close the message window</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table> <!-- END Step 1 table -->
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Step 2 table -->
| |
| − | <tr valign="top">
| |
| − | <td width=50> </td>
| |
| − | <td>[[image:DotPoint2.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Find the New Asset:</span><br>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:NewAssetSelectOpen.PNG|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 5 </span></td>
| |
| − | <td>Set the '''Content Manager''' Search Filter to <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Open for Editing </span></td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td colspan=2>This will display only those assets that have been opened for editing (hopefully only your new and as yet unnamed asset will be shown)</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table> <!-- END Step 2 table -->
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Step 3 table -->
| |
| − | <tr valign="top">
| |
| − | <td width=50> </td>
| |
| − | <td>[[image:DotPoint3.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Open the Asset in Windows File Explorer:</span><br>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:NewAssetShowExplorer.PNG|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 6 </span></td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> on the entry '''New Asset'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 7 </span></td>
| |
| − | <td>Select <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;">Open...</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 8 </span></td>
| |
| − | <td>Select <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;">Show in Explorer</span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table> <!-- END Step 3 table -->
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Step 4 table -->
| |
| − | <tr valign="top">
| |
| − | <td width=50> </td>
| |
| − | <td>[[image:DotPoint4.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Open Config.txt File in Notepad:</span>
| |
| − | <table> <!-- BEGIN Step 4 table -->
| |
| − | <tr valign="top">
| |
| − | <td>[[image:NewAssetOpenExplorer.PNG|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>There will only be a single item in the asset, its config.txt file</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 9 </span></td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on the file to open it in '''Notepad'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table> <!-- END Step 4 table -->
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Step 5 table -->
| |
| − | <tr valign="top">
| |
| − | <td width=50> </td>
| |
| − | <td>[[image:DotPoint5.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Edit the Config.txt File:</span><br>
| |
| − | <table> <!-- BEGIN Step 5 table -->
| |
| − | <tr valign="top">
| |
| − | <td>[[image:NewAssetOpenNotepad.PNG|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>You will need to edit the contents of this file.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 10 </span></td>
| |
| − | <td>The next section, [[image:PageLink.PNG|link=]] '''[[#The Config.txt File|The Config.txt File]]''', identifies the changes you will need to make. The new name you give to the asset will not take effect until '''after''' it has been '''Submitted'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 11 </span></td>
| |
| − | <td>After editing, save the changes and exit '''Notepad'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table> <!-- END Step 5 table -->
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Step 5 Warning table -->
| |
| − | <tr valign="top">
| |
| − | <td width=50> </td>
| |
| − | <td>
| |
| − | <table bgcolor=#ff0000> <!-- BEGIN Step 5 warning table -->
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#fcbcbc>
| |
| − | <tr valign="top"> <!-- warning -->
| |
| − | <td colspan=2><span style="font-size: 17px;"><b>Warning:</b></span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Stop.PNG|link=]]</td>
| |
| − | <td>Unless you know '''exactly''' what you are doing'''*''', <span style="color: white; background-color: red; font-weight: 700; font-size: 17px;"> DO NOT ALTER THE KUID NUMBER </span> that has been added to the file<br>
| |
| − | '''*''' but even if you do, think <span style="font-weight: 700; text-decoration: underline">twice</span> before you change it !
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table> <!-- END Step 5 warning table -->
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Step 6 table -->
| |
| − | <tr valign="top">
| |
| − | <td width=50> </td>
| |
| − | <td>[[image:DotPoint6.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Add Any Extras:</span><br>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 12 </span></td>
| |
| − | <td>You will need to add:-
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>a thumbnail image as described in the section [[file:PageLink.PNG|link=]] '''[[#The Thumbnail Image|The Thumbnail Image]]'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the icon image as described in the section [[file:PageLink.PNG|link=]] '''[[#The Icon Image|The Icon Image]]'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>texture text file as described in the section [[file:PageLink.PNG|link=]] '''[[#The Texture File|The Texture File]]'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-size: 17px;">'''THIS IS AN EXAMPLE ONLY'''</span><br></td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td>[[file:DriverIconFiles.png|link=]]</td>
| |
| − | <td><br><br>
| |
| − | This is the '''minimum''' number of files needed for a '''Driver Character'''</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Step 6 table -->
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Step 7 table -->
| |
| − | <tr valign="top">
| |
| − | <td width=50> </td>
| |
| − | <td>[[image:DotPoint7.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Finish Up:</span>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:NewAssetSubmit.PNG|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 13 </span></td>
| |
| − | <td>Close the Asset window</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 14 </span></td>
| |
| − | <td>Commit the asset in '''Content Manager'''
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> on the asset</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>Select <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Submit Edits </span>
| |
| − | Hopefully there will be no errors.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000> <!-- BEGIN Step 7 Notes table -->
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0> <!-- BEGIN Step 7 Notes table -->
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td>Because you still have the Search Filter '''Open for Editing''' in operation, the now closed and '''Submitted''' asset will vanish from the '''Content Manager''' display. To check that your asset has been correctly created and renamed, set the Search Filter to '''Today'''.
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table> <!-- END Step 7 Notes table -->
| |
| − | <br>
| |
| − | <table cellpadding=4 bgcolor=#ff0000> <!-- BEGIN Step 7 errors table -->
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table cellpading="4" bgcolor=#ffffff> <!-- BEGIN Step 7 errors-bugs table -->
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Bug.png|link=]]</td>
| |
| − | <td>Some of the most common errors that can occur when creating and '''Submitting''' a new asset are:-
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>no '''''thumbnail image''''' in the asset</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>typing errors in the config.txt file</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>poorly formatted tags in the config.txt file</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>incorrect file types added to the asset folder</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>files missing from the asset folder</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>an incorrect '''kuid''' value (despite the warning you changed it in '''Step 5''')</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table> <!-- END Step 7 errors-bugs table -->
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table> <!-- END Step 7 errors table -->
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table> <!-- END Step 7 table -->
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table> <!-- END Steps table -->
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=729><span id="stepConfig"></span> </td>
| |
| − | <td width=46>[[file:BackToTop.png|link=#top|alt=Top|Top]]</td>
| |
| − | <td width=75>[[file:NextUp.png|link=#stepCreateAsset|alt=Next Up|Top]]</td>
| |
| − | <td width=75>[[file:NextDown.png|link=#stepThumbIcon|alt=Next Down|Next Down]]</td>
| |
| − | <td width=75>[[file:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| | <table width=1000> <!-- BEGIN Nav Buttons Table NO SKIPS --> | | <table width=1000> <!-- BEGIN Nav Buttons Table NO SKIPS --> |
| | <tr valign="top"> | | <tr valign="top"> |
| Line 1,144: |
Line 665: |
| | </tr> | | </tr> |
| | </table> <!-- END Nav Buttons Table --> | | </table> <!-- END Nav Buttons Table --> |
| − |
| |
| − | ='''The Thumbnail Image'''=
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>'''A thumbnail image MUST be present in the asset'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#000000 width=720>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=716>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px;">'''Notes:'''</span><br>
| |
| − | ----
| |
| − | The thumbnail image:-
| |
| − | *must be in '''JPG''' format.
| |
| − | *must be '''240''' pixels wide by '''180''' pixels tall.
| |
| − | *'''does not''' have to be named ''thumbnail.jpg'' as long as the name used is in the '''Thumbnails''' container in the '''config.txt''' file.
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td with=240>[[image:DriverThumbLillian.png|link=|alt=Thumbnail]]</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | ='''The Icon Image'''=
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>You will need image editing software to create the icon image or to change an existing image to the required dimensions and format</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>See the [[file:PageLink.PNG|link=]] '''[[#Create the Driver Image|Create the Driver Image]]''' section at the top of this page for an example</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>[[file:Texture64Pixels.PNG|link=]]<br>
| |
| − | (not to scale)</td>
| |
| − | <td>
| |
| − | <table cellpadding=4 bgcolor=#eeeeee>
| |
| − | <tr>
| |
| − | <td colspan="2">
| |
| − | ----</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[file:Gears.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px;">'''Settings:'''</span><br>
| |
| − | The image must meet the following specifications:-
| |
| − | *64 pixels wide and 64 pixels tall
| |
| − | *bit depth ''should'' be 24 (no '''alpha channel''' or transparency) or 32 (if an '''alpha channel''' is used)
| |
| − | *image file format can be any of:-
| |
| − | **bmp
| |
| − | **jpg (jpg '''does not''' support transparency)
| |
| − | **png
| |
| − | **tga (tga compression '''should not''' be used)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan="2">
| |
| − | ----</td>
| |
| − | </tr>
| |
| − | </table></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor=#000000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0>
| |
| − | <tr valign="top">
| |
| − | <td>[[file:PencilTips.PNG|link=]]</td>
| |
| − | <td>If your image will have a transparency, such as a transparent background, it is usually a lot easier to save the image in a format that supports an '''alpha channel''' ('''bmp''', '''png''' or '''tga''') and either
| |
| − | *convert the background to a transparency or
| |
| − | *remove the background and add a transparent layer to the image as its background
| |
| − | than it is to use a format that does not support an '''alpha channel''' and have to create a second image for the '''alpha channel'''. See [[file:PageLink.PNG|link=]] '''[[#The Texture File|The Texture File]]''' below.
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=729><span id="stepTexture"></span> </td>
| |
| − | <td width=46>[[file:BackToTop.png|link=#top|alt=Top|Top]]</td>
| |
| − | <td width=75>[[file:NextUp.png|link=#stepThumbIcon|alt=Next Up|Top]]</td>
| |
| − | <td width=75>[[file:NextDown.png|link=#stepUsing|alt=Next Down|Next Down]]</td>
| |
| − | <td width=75>[[file:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − | ='''The Texture File'''=
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>The '''.texture.txt''' file controls how an image icon is displayed, particularly its '''Alpha Channel''' (or transparency) data. The file must be present even if no transparency is used in the icon.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table cellpadding=4 bgcolor=#eeeeee>
| |
| − | <tr>
| |
| − | <td colspan="2">
| |
| − | ----</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[file:Gears.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px;">'''Settings:'''</span><br>
| |
| − | *the '''Texture File''' is a standard '''text''' file
| |
| − | *the filename is composed of:-
| |
| − | **a user selected '''asset_name''' followed by a period ('''.''')
| |
| − | **the word '''texture''' followed by a period ('''.''')
| |
| − | **the letters '''txt'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan="2">
| |
| − | ----</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | A sample '''Texture File''', "driverlillian.texture.txt", is shown below:-
| |
| − | <table width=1000 cellpadding=5>
| |
| − | <tr>
| |
| − | <td>
| |
| − | primary=Lillian64.png
| |
| − | alpha=Lillian64.png
| |
| − | tile=st
| |
| − | </td>
| |
| − | <td>
| |
| − | <table cellpadding=4 bgcolor=#eeeeee>
| |
| − | <tr valign="top">
| |
| − | <td colspan="2">
| |
| − | ----</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[file:Gears.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px;">'''Settings:'''</span><br>
| |
| − | *'''primary''' - this is the name of the icon image file that contains the '''RGB''' colour image. Any '''alpha channel''' in this file will be ignored
| |
| − | *'''alpha''' - this is the name of the icon image file that contains the '''Alpha Channel''' (transparency) image (see '''Notes:''' below)
| |
| − | *'''tile=st''' - instructs '''Trainz''' to tile the image both horizontally and vertically. This has no effect on the Driver Character icon but must be included for validation purposes
| |
| − | No "white spaces" between the text characters is allowed.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan="2">
| |
| − | ----</td>
| |
| − | </tr>
| |
| − | </table></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table width=1000 cellpadding=4 bgcolor=#ffffb0>
| |
| − | <tr valign="top">
| |
| − | <td>[[file:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px;">'''Notes:'''</span><br>
| |
| − | ----
| |
| − | There are 3 general "scenarios" for the structure of the '''Texture File''' in a '''Driver Character''' asset.<br>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>[[file:DotPoint1Blue.png|link=]]</td>
| |
| − | <td>If the icon has a transparency (an '''alpha channel''') and is saved in a format that supports the '''alpha channel'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | Then:-
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | primary=Lillian64.png
| |
| − | alpha=Lillian64.png
| |
| − | tile=st
| |
| − | </td>
| |
| − | <td><br>
| |
| − | *the '''primary''' and '''alpha''' images are the same file, as in the example shown left
| |
| − | *the image must contain '''<span style="text-decoration: underline;">both</span>''' the '''RGB''' colour data and the '''Alpha Channel''' (transparency) data (it must have a '''depth''' of '''32 bits''')</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>[[file:DotPoint2Blue.png|link=]]</td>
| |
| − | <td>If the icon needs to have transparency (an '''alpha channel''') but an '''alpha channel''' is not available (e.g. it is saved in the jpg file format) or is not suitable</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | Then:-
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | primary=Lillian64.jpg
| |
| − | alpha=Lillian64_alpha.jpg
| |
| − | tile=st
| |
| − | </td>
| |
| − | <td>
| |
| − | *two different files (different file names or different image file formats) must be used as in the example shown left
| |
| − | *both images must be the same size (64 pixels x 64 pixels)
| |
| − | *both images must have a '''depth''' of '''24 bits''' - so no '''alpha channel''' must be present in either image
| |
| − | *the '''alpha''' image file ''should'' be a greyscale image or even just black and white</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>[[file:DotPoint3Blue.png|link=]]</td>
| |
| − | <td>If the icon image does not have a transparency and no '''alpha channel''' is needed</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | Then:-
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | primary=Lillian64.jpg
| |
| − | tile=st
| |
| − | </td>
| |
| − | <td><br>
| |
| − | *the '''alpha=''' line in the '''.texture.txt file''' is not needed, as in the example shown left
| |
| − | *the '''primary''' file contains the '''RGB''' colour data and can be in any supported image format. If it also has '''alpha channel''' data then the alpha channel data will be ignored so the icon will be shown without any transparency</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | Image file formats supported by '''Trainz''' that have an '''alpha channel''' are:-<br>
| |
| − | *bmp
| |
| − | *png
| |
| − | *tga
| |
| − | Image file formats supported by '''Trainz''' that DO NOT have an '''alpha channel''' are:-<br>
| |
| − | *jpg</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table cellpadding=4 bgcolor="Aquamarine">
| |
| − | <tr valign="top">
| |
| − | <td>[[file:LinkWiki.PNG|link=]]</td>
| |
| − | <td>A detailed description of the '''.texture''' file format can be found on the '''Trainz Wiki Page''' at:-<br>
| |
| − | * '''[[Texture_file|Texture File]]'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=729><span id="stepUsing"></span> </td>
| |
| − | <td width=46>[[file:BackToTop.png|link=#top|alt=Top|Top]]</td>
| |
| − | <td width=75>[[file:NextUp.png|link=#stepTexture|alt=Next Up|Top]]</td>
| |
| − | <td width=75> </td>
| |
| − | <td width=75>[[file:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | ='''Using the Asset'''=
| |
| − |
| |
| − | Once the new asset has been committed it will be available for use in a '''Driver Setup Rule'''.
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=500>[[file:DriverIconSelect.png|500px|link=]]</td>
| |
| − | <td>
| |
| − | <table cellpadding=4 bgcolor=#ffffff>
| |
| − | <tr>
| |
| − | <td colspan="2">
| |
| − | ----</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[file:Steps.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px;">'''Steps:'''</span><br>
| |
| − | Open the '''Session Editor''' (see [[file:WikiLink.PNG|link=]] '''[[How to Use Session Editor|Session Editor]]''') and open it for editing.
| |
| − | #Select the '''Driver Setup Rule''' and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Edit''' button
| |
| − | #Select a driver icon to change to your new wicon, or add a new driver
| |
| − | #<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the icon for the selected (or new) driver
| |
| − | #Scroll down the list to find your newly created driver character
| |
| − | #Select the driver name and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the [[file:Tick.PNG|link=]] icon
| |
| − | #<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the [[file:Tick.PNG|link=]] on the '''Driver Setup Rule''' window to accept the selection</td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td colspan="2">
| |
| − | ----</td>
| |
| − | </tr>
| |
| − | </table></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | The finished product as a Driver.<br>
| |
| − | [[image:DriverIconLillian.png|link=]]
| |
| − |
| |
| − | <table width=1000> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=729><span id="bottom"></span> </td>
| |
| − | <td width=46>[[file:BackToTop.png|link=#top|alt=Top|Top]]</td>
| |
| − | <td width=75>[[file:NextUp.png|link=#stepUsing|alt=Next Up|Top]]</td>
| |
| − | <td width=75> </td>
| |
| − | <td width=75> </td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − | ----
| |
| − | ----
| |
| − | ='''Trainz Wiki'''=
| |
| − | <table cellpadding=4 bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td>[[file:TrainzWiki.png|link=]]</td>
| |
| − | <td>
| |
| − | <span style="font-size: 17px;">'''More Tutorials and Guides to Using Trainz'''</span><br>
| |
| − | *'''<span class="plainlinks">[http://online.ts2009.com/mediaWiki/index.php/HowTo How to Guides]</span>'''
| |
| − | *'''[[Driver Commands List]]'''
| |
| − | *'''[[Session Rule List with Parameters|Session Rules List (Alphabetical) with Parameters]]'''
| |
| − | *'''[[Session Rules By Categories With Properties|Session Rules List (Categories) With Parameters]]'''
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | ----
| |
| − | This page was created by Trainz user '''<span class="plainlinks">[http://online.ts2009.com/mediaWiki/index.php/User:Pware pware]</span>''' in November 2022 and was last updated as shown below.
| |
| − | ----
| |
| − | [[Category:How-to guides]]
| |
| | | | |
| | ='''The Thumbnail Image'''= | | ='''The Thumbnail Image'''= |



![]()








