How to Create a Driver Character
m |
m |
||
| (28 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| − | + | <table width=1000> <!-- BEGIN Nav Buttons Table NO SKIPS --> | |
| + | <tr valign="top"> | ||
| + | <td width=729> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepCreateImage|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| − | + | The information in this Wiki Page applies to '''TANE''', '''TRS19''', '''Trainz Plus''' and '''TRS22'''.<br> | |
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
| − | <td>'''Driver | + | <td>'''Driver Characters''' are '''avatars''' that can be assigned to locomotives in sessions. They play the role of train drivers and can be moved between locomotives</td> |
</tr> | </tr> | ||
| − | </ | + | <tr valign="top"> |
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''Driver Character Icons''' are small graphic icons or images that can be selected to represent locomotive drivers in the [[image:WikiLink.PNG|link=]] '''[[How to Use Driver Setup Rule|Driver Setup Rule]]''' and the [[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Palettes#The_Driver_Control_Center|The Driver Control Center]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
<br> | <br> | ||
| − | <table | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=729><span id="stepCreateImage"></span>& | + | <td> |
| − | <td width=46>[[ | + | __TOC__ |
| − | <td width=75>& | + | </td> |
| − | <td width=75>[[ | + | <td align="center"><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Workflow Diagram </span><br> |
| − | <td width=75>[[ | + | [[image:DriverCharacterWorkflow.png|link=|alt=Workflow diagram]]</td> |
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=729><span id="stepCreateImage"></span> </td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepCreateAsset|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
='''Create the Driver Image'''= | ='''Create the Driver Image'''= | ||
| − | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | |
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''The final image must be reduced to 64 pixels by 64 pixels in size'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| − | <table> | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td>The image can be easily created and resized using your favourite image editor. It can start with a photograph, as shown in the example below, a piece of clip art or a drawing. Make sure that there will be no copyright issues so something of your own creation, such as a photograph, would be ideal.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DriverIconOriginal.png|link=|alt=Original photo of a cat]]</td> | <td>[[image:DriverIconOriginal.png|link=|alt=Original photo of a cat]]</td> | ||
| − | <td>If possible use a photograph with a simple background behind the subject. This keeps the icon simple and can avoid unnecessary "clutter". Most image editors will have | + | <td>If possible use a photograph with a simple background behind the subject, as shown in the image on the left. This keeps the icon simple and can avoid unnecessary "clutter". Most image editors will have tools for removing unwanted backgrounds but this can be time consuming.<br> |
| − | You may choose to add some clipart - in this case a train drivers cap and a "traditional" red scarf. Copyright free | + | You may choose to add some clipart - in this case a train drivers cap and a "traditional" red scarf. Copyright free clipart is strongly recommended.<br> |
[[image:DriverIconClipArt.png|link=|alt=Driver clip art]] | [[image:DriverIconClipArt.png|link=|alt=Driver clip art]] | ||
| − | The clip art can be added as layers to the image which makes them easier to manipulate (resize and move).</td> | + | The clip art can be added as layers to the image which makes them easier to manipulate (resize and move).<br> |
| + | |||
| + | Crop the image to a square with the same number of pixels on each side with the minimum size being 64 pixels. Multiples of 64 (such as 128, 256, 512) would be ideal but not absolutely necessary as long as both the height and the width are the same size.</td> | ||
</tr> | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table> | <table> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td>[[image:DriverIconCropping.png|link=|alt=Cropping the image]]</td> |
| − | + | <td>[[image:DriverIconFinalCrop.png|link=|alt=Final crop of the image]]</td> | |
</tr> | </tr> | ||
</table> | </table> | ||
| + | |||
| + | After cropping, reduce the image size to '''64''' pixels wide and '''64''' pixels high. | ||
<table> | <table> | ||
| Line 50: | Line 85: | ||
<td>[[image:DriverIconSized64.png|link=|alt=Resizing the image]]</td> | <td>[[image:DriverIconSized64.png|link=|alt=Resizing the image]]</td> | ||
<td>Save the final resized image with a suitable name and in a suitable file format:- | <td>Save the final resized image with a suitable name and in a suitable file format:- | ||
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | |
| + | <td>'''.png''' (best choice)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''.tga''' (2nd best choice but do not use compression)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''.jpg''' (3rd best choice)</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=729><span id="stepCreateAsset"></span>& | + | <td width=729><span id="stepCreateAsset"></span> </td> |
| − | <td width=46>[[ | + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:NextUp.png|link=#stepCreateImage|alt=Next Up|Top]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:NextDown.png|link=#stepConfig|alt=Next Down|Next Down]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> |
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
='''Create Driver Character Asset'''= | ='''Create Driver Character Asset'''= | ||
| − | <table | + | <table width=1000> <!-- BEGIN Step table --> |
| − | + | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td width=50><span style="font-weight: 700; font-size: 15px;">Steps:</span></td> |
| − | <span style="font- | + | <td>[[image:DotPoint1.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Create the Asset:</span><br> |
| − | <td>[[ | + | |
<table> <!-- BEGIN Step 1 table --> | <table> <!-- BEGIN Step 1 table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:NewAsset.PNG|link=]]<br><br> |
| − | [[ | + | [[image:NewAssetCreated.PNG|link=]]</td> |
| − | <td>From the '''Trainz''' | + | <td> |
| − | #select <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;">& | + | <table bgcolor=#000000 cellpadding=2> |
| − | #in '''Content Manager''' open the | + | <tr valign="top"> |
| − | #select | + | <td> |
| − | This will create a new asset and open it for editing. | + | <table bgcolor=#ffffff cellpadding=2> |
| − | < | + | <tr valign="top"> |
| − | A message window will appear that will (hopefully) report on the successful creation of a new asset | + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> From the '''Trainz Launcher''':-</td> |
| − | + | </tr> | |
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 1 </span></td> | ||
| + | <td>select <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Manage Content </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 2 </span></td> | ||
| + | <td>in '''Content Manager''' open the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Developer </span> menu</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 3 </span></td> | ||
| + | <td>select <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> New Content </span> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>This will create a new asset and open it for editing.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A message window will appear that will (hopefully) report on the successful creation of a new asset</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | < | + | <tr valign="top"> |
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 4 </span></td> | ||
| + | <td>Close the message window</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | < | + | </table> |
| − | + | </td> | |
| − | + | ||
</tr> | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Step 1 table --> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Step 2 table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>& | + | <td width=50> </td> |
| − | <td>[[ | + | <td>[[image:DotPoint2.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Find the New Asset:</span><br> |
| − | <table | + | <table> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:NewAssetSelectOpen.PNG|link=]]</td> |
<td> | <td> | ||
| − | + | <table bgcolor=#000000 cellpadding=2> | |
| − | This will display only those assets that have been opened for editing (hopefully only your new and as yet unnamed asset will be shown) | + | <tr valign="top"> |
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 5 </span></td> | ||
| + | <td>Set the '''Content Manager''' Search Filter to <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Open for Editing </span></td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan=2>This will display only those assets that have been opened for editing (hopefully only your new and as yet unnamed asset will be shown)</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | </table | + | </table> |
</td> | </td> | ||
</tr> | </tr> | ||
| − | < | + | </table> |
| − | + | </td> | |
| − | + | ||
</tr> | </tr> | ||
| + | </table> <!-- END Step 2 table --> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Step 3 table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>& | + | <td width=50> </td> |
| − | <td>[[ | + | <td>[[image:DotPoint3.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Open the Asset in Windows File Explorer:</span><br> |
| − | <table | + | <table> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:NewAssetShowExplorer.PNG|link=]]</td> |
<td> | <td> | ||
| − | #Right | + | <table bgcolor=#000000 cellpadding=2> |
| − | #Select | + | <tr valign="top"> |
| − | #Select | + | <td> |
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 6 </span></td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> on the entry '''New Asset'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 7 </span></td> | ||
| + | <td>Select <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;">Open...</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 8 </span></td> | ||
| + | <td>Select <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;">Show in Explorer</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 128: | Line 231: | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | < | + | </table> |
| − | < | + | <br> |
| − | ---- | + | <table width=1000> <!-- BEGIN Step 4 table --> |
| − | + | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>& | + | <td width=50> </td> |
| − | <td>[[ | + | <td>[[image:DotPoint4.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Open Config.txt File in Notepad:</span> |
<table> <!-- BEGIN Step 4 table --> | <table> <!-- BEGIN Step 4 table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:NewAssetOpenExplorer.PNG|link=]]</td> |
| − | <td>There will only be a single item in the asset, its config.txt file | + | <td> |
| − | + | <table bgcolor=#000000 cellpadding=2> | |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>There will only be a single item in the asset, its config.txt file</td> | ||
</tr> | </tr> | ||
| − | < | + | <tr valign="top"> |
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 9 </span></td> | ||
| + | <td>In '''Windows File Explorer''' <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on the file to open it in '''Notepad'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | < | + | </table> |
| − | + | </td> | |
| − | + | ||
</tr> | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Step 4 table --> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Step 5 table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>& | + | <td width=50> </td> |
| − | <td>[[ | + | <td>[[image:DotPoint5.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Edit the Config.txt File:</span><br> |
<table> <!-- BEGIN Step 5 table --> | <table> <!-- BEGIN Step 5 table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:NewAssetOpenNotepad.PNG|link=]]</td> |
| − | <td>You will need to edit the contents of this file. | + | <td> |
| − | + | <table bgcolor=#000000 cellpadding=2> | |
| − | + | <tr valign="top"> | |
| − | + | <td> | |
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>You will need to edit the contents of this file.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 10 </span></td> | ||
| + | <td>The next section, [[image:PageLink.PNG|link=]] '''[[#The Config.txt File|The Config.txt File]]''', identifies the changes you will need to make. The new name you give to the asset will not take effect until '''after''' it has been '''Submitted'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 11 </span></td> | ||
| + | <td>After editing, save the changes and exit '''Notepad'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> <!-- END Step 5 table --> | </table> <!-- END Step 5 table --> | ||
<br> | <br> | ||
| − | <table | + | <table width=1000> <!-- BEGIN Step 5 Warning table --> |
<tr valign="top"> | <tr valign="top"> | ||
| + | <td width=50> </td> | ||
<td> | <td> | ||
| − | <table bgcolor=# | + | <table bgcolor=#ff0000> <!-- BEGIN Step 5 warning table --> |
<tr valign="top"> | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#fcbcbc> | ||
| + | <tr valign="top"> <!-- warning --> | ||
<td colspan=2><span style="font-size: 17px;"><b>Warning:</b></span></td> | <td colspan=2><span style="font-size: 17px;"><b>Warning:</b></span></td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Stop.PNG|link=]]</td> |
| − | <td>Unless you know '''exactly''' what you are doing'''*''',& | + | <td>Unless you know '''exactly''' what you are doing'''*''', <span style="color: white; background-color: red; font-weight: 700; font-size: 17px;"> DO NOT ALTER THE KUID NUMBER </span> that has been added to the file<br> |
'''*''' but even if you do, think <span style="font-weight: 700; text-decoration: underline">twice</span> before you change it ! | '''*''' but even if you do, think <span style="font-weight: 700; text-decoration: underline">twice</span> before you change it ! | ||
</td> | </td> | ||
| Line 177: | Line 317: | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | </table | + | </table> |
</td> | </td> | ||
</tr> | </tr> | ||
| − | < | + | </table> <!-- END Step 5 warning table --> |
| − | < | + | <br> |
| − | ----< | + | <table width=1000> <!-- BEGIN Step 6 table --> |
| − | < | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>& | + | <td width=50> </td> |
| − | <td>[[ | + | <td>[[image:DotPoint6.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Add Any Extras:</span><br> |
| − | <table | + | <table> |
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=2> | <td colspan=2> | ||
| − | You will need to add:- | + | <table bgcolor=#000000 cellpadding=2> |
| − | + | <tr valign="top"> | |
| − | + | <td> | |
| − | + | <table bgcolor=#ffffff cellpadding=2> | |
| − | < | + | <tr valign="top"> |
| − | + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 12 </span></td> | |
| + | <td>You will need to add:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>a thumbnail image as described in the section [[image:PageLink.PNG|link=]] '''[[#The Thumbnail Image|The Thumbnail Image]]'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the icon image as described in the section [[image:PageLink.PNG|link=]] '''[[#The Icon Image|The Icon Image]]'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>texture text file as described in the section [[image:PageLink.PNG|link=]] '''[[#The Texture File|The Texture File]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-size: 17px;">'''THIS IS AN EXAMPLE ONLY'''</span><br></td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td>[[ | + | <td>[[image:DriverIconFiles.png|link=]]</td> |
| − | <td | + | <td><br><br> |
This is the '''minimum''' number of files needed for a '''Driver Character'''</td> | This is the '''minimum''' number of files needed for a '''Driver Character'''</td> | ||
</tr> | </tr> | ||
| Line 205: | Line 369: | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | < | + | </table> |
| − | < | + | <br> |
| − | ---- | + | <table width=1000> <!-- BEGIN Step 7 table --> |
| − | + | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>& | + | <td width=50> </td> |
| − | <td>[[ | + | <td>[[image:DotPoint7.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Finish Up:</span> |
| − | <table | + | <table> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:NewAssetSubmit.PNG|link=]]</td> | <td>[[image:NewAssetSubmit.PNG|link=]]</td> | ||
<td> | <td> | ||
| − | + | <table bgcolor=#000000 cellpadding=2> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <table | + | |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table | + | <table bgcolor=#ffffff cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:NotePad.PNG|link=]]</td> | + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 13 </span></td> |
| + | <td>Close the Asset window</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 14 </span></td> | ||
| + | <td>Commit the asset in '''Content Manager''' | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> on the asset</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Select <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Submit Edits </span> | ||
| + | Hopefully there will be no errors.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000> <!-- BEGIN Step 7 Notes table --> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0> <!-- BEGIN Step 7 Notes table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
<td>Because you still have the Search Filter '''Open for Editing''' in operation, the now closed and '''Submitted''' asset will vanish from the '''Content Manager''' display. To check that your asset has been correctly created and renamed, set the Search Filter to '''Today'''. | <td>Because you still have the Search Filter '''Open for Editing''' in operation, the now closed and '''Submitted''' asset will vanish from the '''Content Manager''' display. To check that your asset has been correctly created and renamed, set the Search Filter to '''Today'''. | ||
</td> | </td> | ||
| Line 235: | Line 422: | ||
</table> <!-- END Step 7 Notes table --> | </table> <!-- END Step 7 Notes table --> | ||
<br> | <br> | ||
| − | <table cellpadding= | + | <table cellpadding=2 bgcolor=#ff0000> <!-- BEGIN Step 7 errors table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
<table cellpading="4" bgcolor=#ffffff> <!-- BEGIN Step 7 errors-bugs table --> | <table cellpading="4" bgcolor=#ffffff> <!-- BEGIN Step 7 errors-bugs table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Bug.png|link=]]</td> |
| − | <td>Some of the most common errors that can occur when creating and | + | <td>Some of the most common errors that can occur when creating and '''Submitting''' a new asset are:- |
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | |
| − | + | <td>no '''''thumbnail image''''' in the asset</td> | |
| − | + | </tr> | |
| − | + | <tr valign="top"> | |
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>typing errors in the config.txt file</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>poorly formatted tags in the config.txt file</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>incorrect file types added to the asset folder</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>files missing from the asset folder</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>an incorrect '''kuid''' value (despite the warning you changed it in '''Step''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 5 </span>)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> <!-- END Step 7 errors-bugs table --> | </table> <!-- END Step 7 errors-bugs table --> | ||
| Line 259: | Line 467: | ||
</tr> | </tr> | ||
</table> <!-- END Steps table --> | </table> <!-- END Steps table --> | ||
| − | |||
<br> | <br> | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=729><span id="stepConfig"></span>& | + | <td width=729><span id="stepConfig"></span> </td> |
| − | <td width=46>[[ | + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:NextUp.png|link=#stepCreateAsset|alt=Next Up|Top]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:NextDown.png|link=#stepThumbIcon|alt=Next Down|Next Down]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> |
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| Line 273: | Line 480: | ||
='''The Config.txt File'''= | ='''The Config.txt File'''= | ||
| − | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | |
| − | + | <td>'''All assets must have a config.txt file'''</td> | |
| − | + | </tr> | |
| + | </table> <!-- END Dot point table --> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td align="center"><span style="color: blue; font-weight: 700; font-size: 17px;"> Update: </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>The latest Trainz release ('''Trainz Plus''' and '''TRS22PE SP4''' from July 2024) seems to have made a change in that a mesh is now required for a driver character. Fortunately a suitable built-in mesh is available.<br></td> | ||
| + | </tr> | ||
| + | <tr align="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>This change only applies to Driver Characters created using the latest, '''July 2024''' and later, updates to '''Trainz Plus''' and '''TRS22PE''' (the '''SP4''' release) - those with build number 5.5 and above. Characters created for earlier builds of '''Trainz''' are unaffected and these versions will still work in the latest Trainz releases without the need for the mesh.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><br> | ||
| + | The following instructions have been updated to include this new requirement.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table cellpadding=2 bgcolor=#eeeeee> <!-- BEGIN Settings table --> | ||
| + | <tr> | ||
| + | <td colspan="2"> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Gears.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px;">'''Settings:'''</span> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>The Driver Character asset must have a '''config.txt''' text file that '''must''' include the following tags:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''kind''' set to "drivercharacter"</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''username''' set to the asset title or name</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''kuid''' a unique ID code</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''mesh''' set to a valid drivercharacter mesh asset (e.g. <kuid:-25:1011> DriverAlastair)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''trainz-build''' set to 4.1 or above (5.5 works in '''TRS22PE SP4''')</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''thumbnails''' set to a 240 by 180 pixel JPG image</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>While not mandatory, the following tag is useful:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''category-class''' set to "OHD"'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan="2"> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Settings table --> | ||
| + | <br> | ||
| − | '''kuid''' <span style="background-color: red; color: white; font-weight: 700;"> | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td colspan=2>This file should follow the same (or a similar) format as the example below.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>entries in <span style="background-color: red; color: white; font-weight: 700;"> red </span> must not be changed</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the indenting of the lines and the spacing ("tabbing") between the "tags" on the left and their contents on the right are purely to make it easier for humans to read</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the use of the '''{ }''' braces is to group tags into common "containers". These containers must not be broken up and the number of '''{''' characters must match the number of '''}''' characters</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the order of the "tags" is not important</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | '''kuid''' <span style="background-color: red; color: white; font-weight: 700;"><kuid: this is an auto-generated number ></span> | ||
'''kind''' "<span style="background-color: red; color: white; font-weight: 700;">drivercharacter</span>" | '''kind''' "<span style="background-color: red; color: white; font-weight: 700;">drivercharacter</span>" | ||
'''face-texture "DriverLillian'''<span style="background-color: red; color: white; font-weight: 700;">.texture</span>" | '''face-texture "DriverLillian'''<span style="background-color: red; color: white; font-weight: 700;">.texture</span>" | ||
| Line 285: | Line 606: | ||
'''category-class "'''<span style="background-color: red; color: white; font-weight: 700;">OHD</span>'''"''' | '''category-class "'''<span style="background-color: red; color: white; font-weight: 700;">OHD</span>'''"''' | ||
'''trainz-build 4.3''' | '''trainz-build 4.3''' | ||
| + | '''mesh <kuid:-25:1011>''' | ||
'''thumbnails''' | '''thumbnails''' | ||
| Line 301: | Line 623: | ||
} | } | ||
} | } | ||
| − | '''description | + | '''description "Icon for train driver Lillian"''' |
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| − | <table cellpadding= | + | <table width=1000 cellpadding=2 bgcolor=#eeeeee> |
<tr> | <tr> | ||
<td colspan="2"> | <td colspan="2"> | ||
| Line 309: | Line 634: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Gears.PNG|link=]]</td> |
<td><span style="font-size: 17px;">'''Settings:'''</span><br> | <td><span style="font-size: 17px;">'''Settings:'''</span><br> | ||
| − | '''For the above example:'''< | + | '''For the above example:''' |
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=10>[[image:BlackDot10x10.png|link=]]</td> | |
| − | + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> kuid </span> is unique to every asset so it is <span style="background-color: red; color: white; font-weight: 700;"> not a good idea to choose your own </span>. This will be automatically generated by the '''Content Manager''' program when a new asset is created</td> | |
| − | + | </tr> | |
| − | + | <tr valign="top"> | |
| − | + | <td>[[image:BlackDot10x10.png|link=]]</td> | |
| − | + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> kind </span> identifies the ''type'' of asset and the types of files that '''Trainz''' will expect to find in the asset. It also tells '''Trainz''' how to render and error check the asset. For '''Driver Character''' assets, the category class is <span style="font-weight: 700; color: white; background-color: red;"> drivercharacter </span>. A list of asset kinds can be found at [[image:WikiLink.PNG|link=]] '''[[KIND_TrainzBaseSpec#KIND_Hierarchy|KIND Hierarchy]]'''</td> | |
| − | + | </tr> | |
| − | + | <tr valign="top"> | |
| − | + | <td>[[image:BlackDot10x10.png|link=]]</td> | |
| − | + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> face-texture </span> is the name of the assets '''texture''' file. This will be a simple text file and will have the name '''<span style="color: black;">asset_name</span>.texture''' where '''<span style="color: black;">asset_name</span>''' will be a name you have selected for this asset - e.g. "'''driverlillian'''". The actual texture file itself will be named '''<span style="color: black;">asset_name</span>.texture.txt''' (e.g. "'''driverlillian.texture.txt'''") but the filename ending "'''.txt'''" is not added to the name in the '''face-texture''' tag so it would appear as "'''driverlillian.texture'''"</td> | |
| − | + | </tr> | |
| − | + | <tr valign="top"> | |
| − | + | <td>[[image:BlackDot10x10.png|link=]]</td> | |
| − | + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> username </span> is your name for the asset and the name that other users will see. It is also the name that will appear in the '''Driver Setup Rule''' when the driver is being selected. It is a good idea to make it short and meaningful</td> | |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> category-class </span> identifies the ''intent'' of the asset and is important in classifying it for filtering and searching. For '''driver character''' assets, the category class is <span style="font-weight: 700; color: white; background-color: red;"> OHD </span>. A list of category classes can be found at [[image:WikiLink.PNG|link=]] '''[[Category-class]]'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> trainz-build </span> identifies the ''minimum'' Trainz version needed for this asset. A list of asset trainz-build numbers and their corresponding Trainz versions can be found at [[image:WikiLink.PNG|link=]] '''[["Trainz-build"_number]]'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> mesh </span> a new requirement in the latest '''Trainz''' versions. A suitable mesh, <kuid:-25:1011> '''DriverAlistair''', is supplied built-in to '''Trainz'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> thumbnails </span> container holds the ''preview'' images of the asset shown by the '''Content Manager''' program, the Web version of the ''DLS'' and, for '''some assets''', the Surveyor main menu image(s) and, in this case, the asset texture itself. Information on thumbnails can be found at [[image:WikiLink.PNG|link=]] '''[[Thumbnails]]''' | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPointBlack.JPG|10px|link=]]</td> | ||
| + | <td>The first thumbnail <span style="background-color: black; color: white; font-weight: 700;"> Default </span> is the '''container ID''' or '''placeholder''' for the thumbnail used by CM and the Web based DLS. While its ''exact label'' (or number - eg. "Default", "00", "01", etc) is not important, it must be different from any other labels. '''Default''' and '''0''' are commonly used placeholder labels for the 240 x 180 thumbnail image | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlackCircle10x10.png|link=]]</td> | ||
| + | <td>The '''image''' is the name of the thumbnail image. It does not have to be called '''thumbnail.jpg''' but it '''must''' be a JPG format image</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackCircle10x10.png|link=]]</td> | ||
| + | <td>The '''width''' of the image in pixels must be <span style="background-color: red; color: white; font-weight: 700;"> 240 </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackCircle10x10.png|link=]]</td> | ||
| + | <td>The '''height''' of the image in pixels must be <span style="background-color: red; color: white; font-weight: 700;"> 180 </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPointBlack.JPG|10px|link=]]</td> | ||
| + | <td>The second thumbnail <span style="background-color: black; color: white; font-weight: 700;">''' 01 '''</span> is the placeholder label for the 64 x 64 icon image used by the '''Driver Character''' for this asset. Its ''exact label'' does not matter but it must be different from the first thumbnail image placeholder label | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlackCircle10x10.png|link=]]</td> | ||
| + | <td>The '''image''' is the assets '''<span style="color: black;">asset_name</span>.texture.txt''' file (but without the ".txt" at the end)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackCircle10x10.png|link=]]</td> | ||
| + | <td>The '''width''' of the image in pixels must be <span style="background-color: red; color: white; font-weight: 700;"> 64 </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackCircle10x10.png|link=]]</td> | ||
| + | <td>The '''height''' of the image in pixels must be <span style="background-color: red; color: white; font-weight: 700;"> 64 </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> description </span> provides more details for users than the '''username'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 336: | Line 724: | ||
</table> | </table> | ||
| − | <table bgcolor=#ffffe0> | + | <table width=1000 bgcolor=#ffffe0> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:PencilTips.PNG|link=]]</td> |
<td><span style="font-weight: 700; font-size: 17px;">Language Options:</span><br> | <td><span style="font-weight: 700; font-size: 17px;">Language Options:</span><br> | ||
---- | ---- | ||
| Line 345: | Line 733: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td></td> | <td></td> | ||
| − | <td>All Trainz assets have a language facility built into their config.txt files that allows other language translations to be added for certain tags, such as the '''username''' and '''description''' tags. A full description of the process can be found on the Trainz Wiki at [[ | + | <td>All Trainz assets have a language facility built into their config.txt files that allows other language translations to be added for certain tags, such as the '''username''' and '''description''' tags. A full description of the process can be found on the Trainz Wiki at [[image:WikiLink.PNG|link=]] '''[[HowTo/Localize_an_Asset|Localize an Asset]]''' and a list of all the supported languages with their two character codes at [[image:WikiLink.PNG|link=]] '''[[Localization_code|Localization (country) Codes]]'''.<br> |
At the very basic level any creator can easily provide other language translations for the '''username''' and '''description''' tags in the assets they create. Examples are shown below for this sample asset.</td> | At the very basic level any creator can easily provide other language translations for the '''username''' and '''description''' tags in the assets they create. Examples are shown below for this sample asset.</td> | ||
| Line 367: | Line 755: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=729><span id="stepThumbIcon"></span>& | + | <td width=729><span id="stepThumbIcon"></span> </td> |
| − | <td width=46>[[ | + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:NextUp.png|link=#stepConfig|alt=Next Up|Top]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:NextDown.png|link=#stepTexture|alt=Next Down|Next Down]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> |
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| Line 379: | Line 767: | ||
='''The Thumbnail Image'''= | ='''The Thumbnail Image'''= | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
| − | <td>'''A thumbnail image MUST be present in the asset | + | <td>'''A thumbnail image MUST be present in the asset'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffb0 width= | + | <table bgcolor=#000000 width=720> |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 width=716> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:NotePad.PNG|link=]]</td> | <td>[[image:NotePad.PNG|link=]]</td> | ||
| Line 395: | Line 786: | ||
---- | ---- | ||
The thumbnail image:- | The thumbnail image:- | ||
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | |
| + | <td>must be in '''JPG''' format</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>must be '''240''' pixels wide by '''180''' pixels tall</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''does not''' have to be named ''thumbnail.jpg'' as long as the name used is in the '''Thumbnails''' container in the '''config.txt''' file</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 404: | Line 806: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | </td> | |
| + | <td with=240>[[image:DriverThumbLillian.png|link=|alt=Thumbnail]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
='''The Icon Image'''= | ='''The Icon Image'''= | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
| − | <td>You will need image editing software to create the icon image or to change an existing image to the required dimensions and format.</td> | + | <td>You will need image editing software to create the icon image or to change an existing image to the required dimensions and format</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>See the [[image:PageLink.PNG|link=]] '''[[#Create the Driver Image|Create the Driver Image]]''' section at the top of this page for an example</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Texture64Pixels.PNG|link=]]<br> |
(not to scale)</td> | (not to scale)</td> | ||
<td> | <td> | ||
| − | <table cellpadding= | + | <table cellpadding=2 bgcolor=#eeeeee> |
<tr> | <tr> | ||
<td colspan="2"> | <td colspan="2"> | ||
| Line 425: | Line 835: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Gears.PNG|link=]]</td> |
<td><span style="font-size: 17px;">'''Settings:'''</span><br> | <td><span style="font-size: 17px;">'''Settings:'''</span><br> | ||
The image must meet the following specifications:- | The image must meet the following specifications:- | ||
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=10>[[image:BlackDot10x10.png|link=]]</td> | |
| − | + | <td>64 pixels wide and 64 pixels tall</td> | |
| − | + | </tr> | |
| − | + | <tr valign="top"> | |
| − | + | <td>[[image:BlackDot10x10.png|link=]]</td> | |
| + | <td>bit depth ''should'' be 24 (no '''alpha channel''' or transparency) or 32 (if an '''alpha channel''' is used)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>image file format can be any of:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlackCircle10x10.png|link=]]</td> | ||
| + | <td>'''bmp'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackCircle10x10.png|link=]]</td> | ||
| + | <td>'''jpg''' (jpg '''does not''' support transparency)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackCircle10x10.png|link=]]</td> | ||
| + | <td>'''png'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackCircle10x10.png|link=]]</td> | ||
| + | <td>'''tga''' (tga compression '''should not''' be used)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 444: | Line 881: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table bgcolor=#000000> | + | <table width=1000 bgcolor=#000000> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
<table bgcolor=#ffffe0> | <table bgcolor=#ffffe0> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:PencilTips.PNG|link=]]</td> |
<td>If your image will have a transparency, such as a transparent background, it is usually a lot easier to save the image in a format that supports an '''alpha channel''' ('''bmp''', '''png''' or '''tga''') and either | <td>If your image will have a transparency, such as a transparent background, it is usually a lot easier to save the image in a format that supports an '''alpha channel''' ('''bmp''', '''png''' or '''tga''') and either | ||
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | than it is to use a format that does not support an | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | </td> | + | <td>convert the background to a transparency <span style="font-weight: 700; font-size: 15px;">OR</span></td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>remove the background and add a transparent layer to the image as its background</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | ... than it is to use a format that does not support an alpha channel. See [[image:PageLink.PNG|link=]] '''[[#The Texture File|The Texture File]]''' below for more details.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 461: | Line 905: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=729><span id="stepTexture"></span>& | + | <td width=729><span id="stepTexture"></span> </td> |
| − | <td width=46>[[ | + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:NextUp.png|link=#stepThumbIcon|alt=Next Up|Top]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:NextDown.png|link=#stepUsing|alt=Next Down|Next Down]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> |
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
='''The Texture File'''= | ='''The Texture File'''= | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>The '''.texture.txt''' file controls how an image icon is displayed, particularly its '''Alpha Channel''' (or transparency) data. The file must be present even if no transparency is used in the icon.</td> | <td>The '''.texture.txt''' file controls how an image icon is displayed, particularly its '''Alpha Channel''' (or transparency) data. The file must be present even if no transparency is used in the icon.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table cellpadding= | + | <table cellpadding=2 bgcolor=#eeeeee> |
<tr> | <tr> | ||
<td colspan="2"> | <td colspan="2"> | ||
| Line 485: | Line 929: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Gears.PNG|link=]]</td> |
| − | <td><span style="font-size: 17px;">'''Settings:'''</span>< | + | <td><span style="font-size: 17px;">'''Settings:'''</span> |
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=10>[[image:BlackDot10x10.png|link=]]</td> | |
| − | + | <td>the '''Texture File''' is a standard '''text''' file</td> | |
| − | + | </tr> | |
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>the filename is composed of:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlackCircle10x10.png|link=]]</td> | ||
| + | <td>a user selected '''asset_name''' followed by a period ('''.''')</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackCircle10x10.png|link=]]</td> | ||
| + | <td>the word '''texture''' followed by a period ('''.''')</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackCircle10x10.png|link=]]</td> | ||
| + | <td>the letters '''txt'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 500: | Line 965: | ||
<br> | <br> | ||
A sample '''Texture File''', "driverlillian.texture.txt", is shown below:- | A sample '''Texture File''', "driverlillian.texture.txt", is shown below:- | ||
| − | <table cellpadding=5> | + | <table width=1000 cellpadding=5> |
<tr> | <tr> | ||
<td> | <td> | ||
| Line 508: | Line 973: | ||
</td> | </td> | ||
<td> | <td> | ||
| − | <table cellpadding= | + | <table cellpadding=2 bgcolor=#eeeeee> |
<tr valign="top"> | <tr valign="top"> | ||
<td colspan="2"> | <td colspan="2"> | ||
| Line 514: | Line 979: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Gears.PNG|link=]]</td> |
| − | <td><span style="font-size: 17px;">'''Settings:'''</span>< | + | <td><span style="font-size: 17px;">'''Settings:'''</span> |
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=10>[[image:BlackDot10x10.png|link=]]</td> | |
| + | <td>'''primary''' - this is the name of the icon image file that contains the '''RGB''' colour image. Any '''alpha channel''' in this file will be ignored</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''alpha''' - this is the name of the icon image file that contains the '''Alpha Channel''' (transparency) image (see '''Notes:''' below)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''tile=st''' - instructs '''Trainz''' to tile the image both horizontally and vertically. This has no effect on the Driver Character icon but must be included for validation purposes</td> | ||
| + | </tr> | ||
| + | </table> | ||
No "white spaces" between the text characters is allowed.</td> | No "white spaces" between the text characters is allowed.</td> | ||
</tr> | </tr> | ||
| Line 525: | Line 1,001: | ||
----</td> | ----</td> | ||
</tr> | </tr> | ||
| − | </table></td> | + | </table> |
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <table cellpadding= | + | |
| + | <table width=1000 cellpadding=2 bgcolor=#ffffb0> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:NotePad.PNG|link=]]</td> |
<td><span style="font-size: 17px;">'''Notes:'''</span><br> | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
---- | ---- | ||
| Line 536: | Line 1,014: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=25>[[image:Ablue.png|link=]]</td> |
| − | <td>If the icon has a transparency (an '''alpha channel''') and is saved in a format that supports the '''alpha channel'''< | + | <td>If the icon has a transparency (an '''alpha channel''') and is saved in a format that supports the '''alpha channel'''<br> |
| − | + | ||
| − | + | ||
Then:- | Then:- | ||
<table> | <table> | ||
| Line 548: | Line 1,024: | ||
tile=st | tile=st | ||
</td> | </td> | ||
| − | <td>< | + | <td> |
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the '''primary''' and '''alpha''' images are the same file, as in the example shown left</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the image must contain '''<span style="text-decoration: underline;">both</span>''' the '''RGB''' colour data and the '''Alpha Channel''' (transparency) data (it must have a '''depth''' of '''32 bits''')</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 556: | Line 1,044: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Bblue.png|link=]]</td> |
| − | <td>If the icon needs to have transparency (an '''alpha channel''') but an '''alpha channel''' is not available (e.g. it is saved in the jpg file format) or is not suitable< | + | <td>If the icon needs to have transparency (an '''alpha channel''') but an '''alpha channel''' is not available (e.g. it is saved in the jpg file format) or is not suitable<br> |
| − | + | ||
| − | + | ||
Then:- | Then:- | ||
<table> | <table> | ||
| Line 569: | Line 1,055: | ||
</td> | </td> | ||
<td> | <td> | ||
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | |
| − | + | <td>two different files (different file names or different image file formats) must be used as in the example shown left</td> | |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>both images must be the same size (64 pixels x 64 pixels)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>both images must have a '''depth''' of '''24 bits''' - so no '''alpha channel''' must be present in either image</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the '''alpha''' image file should be a greyscale image or just black and white</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 578: | Line 1,082: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Cblue.png|link=]]</td> |
| − | <td>If the icon image does not have a transparency and no '''alpha channel''' is needed< | + | <td>If the icon image does not have a transparency and no '''alpha channel''' is needed<br> |
| − | + | ||
| − | + | ||
Then:- | Then:- | ||
<table> | <table> | ||
| Line 589: | Line 1,091: | ||
tile=st | tile=st | ||
</td> | </td> | ||
| − | <td>< | + | <td> |
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the '''alpha=''' line in the '''.texture.txt file''' is not needed, as in the example shown left</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the '''primary''' file contains the '''RGB''' colour data and can be in any supported image format. If it also has '''alpha channel''' data then the alpha channel data will be ignored so the icon will be shown without any transparency</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | Image file formats supported by '''Trainz''' that have an '''alpha channel''' are:-< | + | </td> |
| − | + | </tr> | |
| − | + | </table> | |
| − | + | </td> | |
| − | Image file formats supported by '''Trainz''' that DO NOT have an '''alpha channel''' are:-< | + | </tr> |
| − | + | </table> | |
| + | |||
| + | Image file formats supported by '''Trainz''' that have an '''alpha channel''' are:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''bmp'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''png'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''tga''' (do not use compression)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | Image file formats supported by '''Trainz''' that '''DO NOT''' have an '''alpha channel''' are:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''jpg'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table cellpadding= | + | <table cellpadding=2 bgcolor="Aquamarine"> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:LinkWiki.PNG|link=]]</td> |
<td>A detailed description of the '''.texture''' file format can be found on the '''Trainz Wiki Page''' at:-<br> | <td>A detailed description of the '''.texture''' file format can be found on the '''Trainz Wiki Page''' at:-<br> | ||
| − | + | [[image:BlueDot10x10.png|link=]] '''[[Texture_file|Texture File]]'''</td> | |
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=729><span id="stepUsing"></span>& | + | <td width=729><span id="stepUsing"></span> </td> |
| − | <td width=46>[[ | + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:NextUp.png|link=#stepTexture|alt=Next Up|Top]]</td> |
| − | <td width=75>& | + | <td width=75> </td> |
| − | <td width=75>[[ | + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> |
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| Line 623: | Line 1,155: | ||
='''Using the Asset'''= | ='''Using the Asset'''= | ||
| − | Once the new asset has been committed it will be available for use in a '''Driver Setup Rule''' | + | Once the new asset has been committed it will be available for use in a '''Driver Setup Rule'''. |
| − | <table> | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=500>[[image:DriverIconSelect.png|500px|link=]]</td> |
<td> | <td> | ||
| − | <table cellpadding= | + | <table bgcolor=#000000 cellpadding=2> |
| − | <tr> | + | <tr valign="top"> |
| − | <td colspan= | + | <td> |
| − | + | <table bgcolor=#ffffff cellpadding=2> | |
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To use the Driver Character:-</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td colspan=2>Open the '''Session Editor''' (see [[image:WikiLink.PNG|link=]] '''[[How to Use Session Editor|Session Editor]]''') and open it for editing.</td> |
| − | + | ||
| − | Open the '''Session Editor''' (see [[ | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
| − | <tr> | + | <tr valign="top"> |
| − | <td | + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> |
| − | --- | + | <td>Select the '''Driver Setup Rule''' and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Edit''' button</td> |
</tr> | </tr> | ||
| − | </table></td> | + | <tr valign="top"> |
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Select a driver icon to change to your new icon, or add a new driver</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the icon for the selected (or new) driver</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>Scroll down the list to find your newly created driver character</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| + | <td>Select the driver name and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the [[image:Tick.PNG|link=]] icon</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint6.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the [[image:Tick.PNG|link=]] on the '''Driver Setup Rule''' window to accept the selection</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | The finished product as a Driver.<br> | |
[[image:DriverIconLillian.png|link=]] | [[image:DriverIconLillian.png|link=]] | ||
| − | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | |
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=729><span id="bottom"></span>& | + | <td width=729><span id="bottom"></span> </td> |
| − | <td width=46>[[ | + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:NextUp.png|link=#stepUsing|alt=Next Up|Top]]</td> |
| − | <td width=75>& | + | <td width=75> </td> |
| − | <td width=75>& | + | <td width=75> </td> |
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| Line 669: | Line 1,218: | ||
---- | ---- | ||
='''Trainz Wiki'''= | ='''Trainz Wiki'''= | ||
| − | <table cellpadding= | + | <table cellpadding=2 bgcolor=#ffffff> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:TrainzWiki.png|link=]]</td> |
<td> | <td> | ||
<span style="font-size: 17px;">'''More Tutorials and Guides to Using Trainz'''</span><br> | <span style="font-size: 17px;">'''More Tutorials and Guides to Using Trainz'''</span><br> | ||
| − | *'''<span class=" | + | *'''<span class="plain;s">[http://online.ts2009.com/mediaWiki/index.php/HowTo How to Guides]</span>''' |
*'''[[Driver Commands List]]''' | *'''[[Driver Commands List]]''' | ||
*'''[[Session Rule List with Parameters|Session Rules List (Alphabetical) with Parameters]]''' | *'''[[Session Rule List with Parameters|Session Rules List (Alphabetical) with Parameters]]''' | ||
| Line 682: | Line 1,231: | ||
</table> | </table> | ||
---- | ---- | ||
| − | This page was created by Trainz user '''<span class=" | + | This page was created by Trainz user '''<span class="plain;s">[http://online.ts2009.com/mediaWiki/index.php/User:Pware pware]</span>''' in November 2022 and was last updated as shown below. |
---- | ---- | ||
[[Category:How-to guides]] | [[Category:How-to guides]] | ||
Latest revision as of 18:33, 14 February 2025
The information in this Wiki Page applies to TANE, TRS19, Trainz Plus and TRS22.
| Driver Characters are avatars that can be assigned to locomotives in sessions. They play the role of train drivers and can be moved between locomotives | |
| Driver Character Icons are small graphic icons or images that can be selected to represent locomotive drivers in the |
|
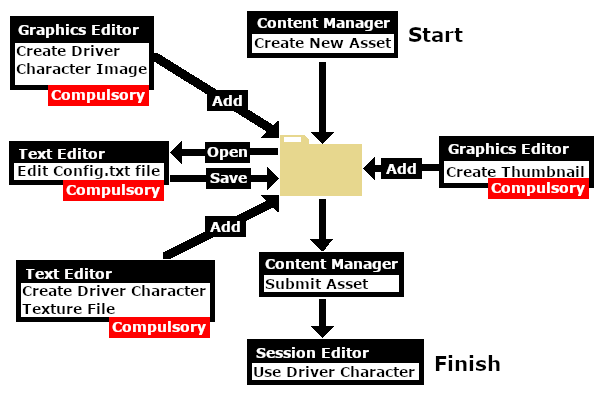
Workflow Diagram  |
[edit] Create the Driver Image
| The final image must be reduced to 64 pixels by 64 pixels in size |
| The image can be easily created and resized using your favourite image editor. It can start with a photograph, as shown in the example below, a piece of clip art or a drawing. Make sure that there will be no copyright issues so something of your own creation, such as a photograph, would be ideal. |
| If possible use a photograph with a simple background behind the subject, as shown in the image on the left. This keeps the icon simple and can avoid unnecessary "clutter". Most image editors will have tools for removing unwanted backgrounds but this can be time consuming. You may choose to add some clipart - in this case a train drivers cap and a "traditional" red scarf. Copyright free clipart is strongly recommended.
The clip art can be added as layers to the image which makes them easier to manipulate (resize and move). |
After cropping, reduce the image size to 64 pixels wide and 64 pixels high.
Save the final resized image with a suitable name and in a suitable file format:-
|
[edit] Create Driver Character Asset
| Steps: |
|
|||||||||||||||||
|
||||||||
|
|
||||||||
|
||||||||||
|
||||||
|
||||||||||||||||
|
[edit] The Config.txt File
| All assets must have a config.txt file |
|
|
|
|||||||||||||||||
Settings:
|
|||||||||||||||||
|
|
|||||||||||||||||
| This file should follow the same (or a similar) format as the example below. | |
| entries in red must not be changed | |
| the indenting of the lines and the spacing ("tabbing") between the "tags" on the left and their contents on the right are purely to make it easier for humans to read | |
| the use of the { } braces is to group tags into common "containers". These containers must not be broken up and the number of { characters must match the number of } characters | |
| the order of the "tags" is not important | |
kuid <kuid: this is an auto-generated number > kind "drivercharacter" face-texture "DriverLillian.texture" username "Driver Lillian" category-class "OHD" trainz-build 4.3 mesh <kuid:-25:1011> thumbnails { Default { width 240 height 180 image "thumbnail.jpg" } 01 { width 64 height 64 image "driverlillian.texture" } } description "Icon for train driver Lillian" |
|
|
|||||||||||||||||||||||||||||||||||
| Settings: For the above example:
|
|||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||||||||||||
| Language Options: |
|
| All Trainz assets have a language facility built into their config.txt files that allows other language translations to be added for certain tags, such as the username and description tags. A full description of the process can be found on the Trainz Wiki at At the very basic level any creator can easily provide other language translations for the username and description tags in the assets they create. Examples are shown below for this sample asset. |
|
username "Driver Lillian" username-c2 "司机莉莲" username-es "Conductor Liliana" username-de "Fahrer Lilian" username-fr "Chauffeur Lilianen" username-nl "Chauffeur Lillian" username-ru "Драйвер Лилиан" |
|
| Translations to Chinese (simplified), Spanish, French, German, Dutch and Russian, perfect or not, were provided by Google Translate. | |
[edit] The Thumbnail Image
| A thumbnail image MUST be present in the asset |
|
 |
[edit] The Icon Image
| You will need image editing software to create the icon image or to change an existing image to the required dimensions and format | |
| See the |
(not to scale) |
|
||||||||||||||||||||
|
[edit] The Texture File
| The .texture.txt file controls how an image icon is displayed, particularly its Alpha Channel (or transparency) data. The file must be present even if no transparency is used in the icon. |
|
|
|||||||||||
Settings:
|
|||||||||||
|
|
|||||||||||
A sample Texture File, "driverlillian.texture.txt", is shown below:-
primary=Lillian64.png alpha=Lillian64.png tile=st |
|
||||||||||||
| Notes: There are 3 general "scenarios" for the structure of the Texture File in a Texture Non Environmental asset.
Image file formats supported by Trainz that have an alpha channel are:-
Image file formats supported by Trainz that DO NOT have an alpha channel are:-
|
 |
A detailed description of the .texture file format can be found on the Trainz Wiki Page at:- |
[edit] Using the Asset
Once the new asset has been committed it will be available for use in a Driver Setup Rule.
|
||||||||||||||||||
The finished product as a Driver.
![]()
[edit] Trainz Wiki
 |
More Tutorials and Guides to Using Trainz |
This page was created by Trainz user pware in November 2022 and was last updated as shown below.






