How to Create a Driver Character
m |
m (→The Config.txt File) |
||
| (14 intermediate revisions by one user not shown) | |||
| Line 19: | Line 19: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:BlueDot10x10.png|link=]]</td> | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>'''Driver Character Icons''' are small graphic icons or images that can be selected to represent locomotive drivers in the [[ | + | <td>'''Driver Character Icons''' are small graphic icons or images that can be selected to represent locomotive drivers in the [[image:WikiLink.PNG|link=]] '''[[How to Use Driver Setup Rule|Driver Setup Rule]]'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 35: | Line 35: | ||
<table width=1000> <!-- BEGIN Nav Buttons Table --> | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=729><span id="stepCreateImage"></span>& | + | <td width=729><span id="stepCreateImage"></span> </td> |
| − | <td width=46>[[ | + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> |
| − | <td width=75>& | + | <td width=75> </td> |
| − | <td width=75>[[ | + | <td width=75>[[image:NextDown.png|link=#stepCreateAsset|alt=Next Down|Next Down]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> |
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| Line 105: | Line 105: | ||
<table width=1000> <!-- BEGIN Nav Buttons Table --> | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=729><span id="stepCreateAsset"></span>& | + | <td width=729><span id="stepCreateAsset"></span> </td> |
| − | <td width=46>[[ | + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:NextUp.png|link=#stepCreateImage|alt=Next Up|Top]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:NextDown.png|link=#stepConfig|alt=Next Down|Next Down]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> |
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| Line 117: | Line 117: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=50><span style="font-weight: 700; font-size: 15px;">Steps:</span></td> | <td width=50><span style="font-weight: 700; font-size: 15px;">Steps:</span></td> | ||
| − | <td>[[image:DotPoint1.JPG|link=]]& | + | <td>[[image:DotPoint1.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Create the Asset:</span><br> |
<table> <!-- BEGIN Step 1 table --> | <table> <!-- BEGIN Step 1 table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 132: | Line 132: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 1 </span></td> | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 1 </span></td> | ||
| − | <td>select <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;">& | + | <td>select <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Manage Content </span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 171: | Line 171: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=50> </td> | <td width=50> </td> | ||
| − | <td>[[image:DotPoint2.JPG|link=]]& | + | <td>[[image:DotPoint2.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Find the New Asset:</span><br> |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 201: | Line 201: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=50> </td> | <td width=50> </td> | ||
| − | <td>[[image:DotPoint3.JPG|link=]]& | + | <td>[[image:DotPoint3.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Open the Asset in Windows File Explorer:</span><br> |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 236: | Line 236: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=50> </td> | <td width=50> </td> | ||
| − | <td>[[image:DotPoint4.JPG|link=]]& | + | <td>[[image:DotPoint4.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Open Config.txt File in Notepad:</span> |
<table> <!-- BEGIN Step 4 table --> | <table> <!-- BEGIN Step 4 table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 250: | Line 250: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 9 </span></td> | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 9 </span></td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on the file to open it in '''Notepad'''</td> | + | <td>In '''Windows File Explorer''' <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on the file to open it in '''Notepad'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 266: | Line 266: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=50> </td> | <td width=50> </td> | ||
| − | <td>[[image:DotPoint5.JPG|link=]]& | + | <td>[[image:DotPoint5.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Edit the Config.txt File:</span><br> |
<table> <!-- BEGIN Step 5 table --> | <table> <!-- BEGIN Step 5 table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 310: | Line 310: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Stop.PNG|link=]]</td> | <td>[[image:Stop.PNG|link=]]</td> | ||
| − | <td>Unless you know '''exactly''' what you are doing'''*''',& | + | <td>Unless you know '''exactly''' what you are doing'''*''', <span style="color: white; background-color: red; font-weight: 700; font-size: 17px;"> DO NOT ALTER THE KUID NUMBER </span> that has been added to the file<br> |
'''*''' but even if you do, think <span style="font-weight: 700; text-decoration: underline">twice</span> before you change it ! | '''*''' but even if you do, think <span style="font-weight: 700; text-decoration: underline">twice</span> before you change it ! | ||
</td> | </td> | ||
| Line 325: | Line 325: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=50> </td> | <td width=50> </td> | ||
| − | <td>[[image:DotPoint6.JPG|link=]]& | + | <td>[[image:DotPoint6.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Add Any Extras:</span><br> |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 339: | Line 339: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>a thumbnail image as described in the section [[ | + | <td>a thumbnail image as described in the section [[image:PageLink.PNG|link=]] '''[[#The Thumbnail Image|The Thumbnail Image]]'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>the icon image as described in the section [[ | + | <td>the icon image as described in the section [[image:PageLink.PNG|link=]] '''[[#The Icon Image|The Icon Image]]'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>texture text file as described in the section [[ | + | <td>texture text file as described in the section [[image:PageLink.PNG|link=]] '''[[#The Texture File|The Texture File]]'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 362: | Line 362: | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td>[[ | + | <td>[[image:DriverIconFiles.png|link=]]</td> |
<td><br><br> | <td><br><br> | ||
This is the '''minimum''' number of files needed for a '''Driver Character'''</td> | This is the '''minimum''' number of files needed for a '''Driver Character'''</td> | ||
| Line 374: | Line 374: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=50> </td> | <td width=50> </td> | ||
| − | <td>[[image:DotPoint7.JPG|link=]]& | + | <td>[[image:DotPoint7.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Finish Up:</span> |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 422: | Line 422: | ||
</table> <!-- END Step 7 Notes table --> | </table> <!-- END Step 7 Notes table --> | ||
<br> | <br> | ||
| − | <table cellpadding= | + | <table cellpadding=2 bgcolor=#ff0000> <!-- BEGIN Step 7 errors table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| Line 452: | Line 452: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>an incorrect '''kuid''' value (despite the warning you changed it in '''Step | + | <td>an incorrect '''kuid''' value (despite the warning you changed it in '''Step''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 5 </span>)</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 470: | Line 470: | ||
<table width=1000> <!-- BEGIN Nav Buttons Table --> | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=729><span id="stepConfig"></span>& | + | <td width=729><span id="stepConfig"></span> </td> |
| − | <td width=46>[[ | + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:NextUp.png|link=#stepCreateAsset|alt=Next Up|Top]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:NextDown.png|link=#stepThumbIcon|alt=Next Down|Next Down]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> |
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| Line 487: | Line 487: | ||
</table> <!-- END Dot point table --> | </table> <!-- END Dot point table --> | ||
<br> | <br> | ||
| − | <table cellpadding= | + | <table width=1000 bgcolor=#000000 cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td align="center"><span style="color: blue; font-weight: 700; font-size: 17px;"> Update: </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>The latest Trainz release ('''Trainz Plus''' and '''TRS22PE SP4''' from July 2024) seems to have made a change in that a mesh is now required for a driver character. Fortunately a suitable built-in mesh is available.<br></td> | ||
| + | </tr> | ||
| + | <tr align="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>This change only applies to Driver Characters created using the latest, '''July 2024''' and later, updates to '''Trainz Plus''' and '''TRS22PE''' (the '''SP4''' release) - those with build number 5.5 and above. Characters created for earlier builds of '''Trainz''' are unaffected and these versions will still work in the latest Trainz releases without the need for the mesh.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><br> | ||
| + | The following instructions have been updated to include this new requirement.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table cellpadding=2 bgcolor=#eeeeee> <!-- BEGIN Settings table --> | ||
<tr> | <tr> | ||
<td colspan="2"> | <td colspan="2"> | ||
| Line 497: | Line 526: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | |||
<td>The Driver Character asset must have a '''config.txt''' text file that '''must''' include the following tags:- | <td>The Driver Character asset must have a '''config.txt''' text file that '''must''' include the following tags:- | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=10>[[image: | + | <td width=10>[[image:BlackDot10x10.png|link=]]</td> |
<td>'''kind''' set to "drivercharacter"</td> | <td>'''kind''' set to "drivercharacter"</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td>[[image:BlackDot10x10.png|link=]]</td> |
<td>'''username''' set to the asset title or name</td> | <td>'''username''' set to the asset title or name</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td>[[image:BlackDot10x10.png|link=]]</td> |
<td>'''kuid''' a unique ID code</td> | <td>'''kuid''' a unique ID code</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td>[[image:BlackDot10x10.png|link=]]</td> |
| + | <td>'''mesh''' set to a valid drivercharacter mesh asset (e.g. <kuid:-25:1011> DriverAlastair)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''trainz-build''' set to 4.1 or above (5.5 works in '''TRS22PE SP4''')</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
<td>'''thumbnails''' set to a 240 by 180 pixel JPG image</td> | <td>'''thumbnails''' set to a 240 by 180 pixel JPG image</td> | ||
</tr> | </tr> | ||
| Line 520: | Line 556: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | |||
<td>While not mandatory, the following tag is useful:- | <td>While not mandatory, the following tag is useful:- | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:BlackDot10x10.png|link=]]</td> |
<td>'''category-class''' set to "OHD"'''</td> | <td>'''category-class''' set to "OHD"'''</td> | ||
</tr> | </tr> | ||
| Line 546: | Line 581: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>entries in& | + | <td>entries in <span style="background-color: red; color: white; font-weight: 700;"> red </span> must not be changed</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 554: | Line 589: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>the use of the '''{}''' braces is to group tags into common "containers". These containers must not be broken up and the number of '''{''' characters must match the number of '''}''' characters</td> | + | <td>the use of the '''{ }''' braces is to group tags into common "containers". These containers must not be broken up and the number of '''{''' characters must match the number of '''}''' characters</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 562: | Line 597: | ||
</table> | </table> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
'''kuid''' <span style="background-color: red; color: white; font-weight: 700;"><kuid: this is an auto-generated number ></span> | '''kuid''' <span style="background-color: red; color: white; font-weight: 700;"><kuid: this is an auto-generated number ></span> | ||
'''kind''' "<span style="background-color: red; color: white; font-weight: 700;">drivercharacter</span>" | '''kind''' "<span style="background-color: red; color: white; font-weight: 700;">drivercharacter</span>" | ||
| Line 568: | Line 606: | ||
'''category-class "'''<span style="background-color: red; color: white; font-weight: 700;">OHD</span>'''"''' | '''category-class "'''<span style="background-color: red; color: white; font-weight: 700;">OHD</span>'''"''' | ||
'''trainz-build 4.3''' | '''trainz-build 4.3''' | ||
| + | '''mesh <kuid:-25:1011>''' | ||
'''thumbnails''' | '''thumbnails''' | ||
| Line 584: | Line 623: | ||
} | } | ||
} | } | ||
| − | '''description | + | '''description "Icon for train driver Lillian"''' |
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| − | <table width=1000 cellpadding= | + | <table width=1000 cellpadding=2 bgcolor=#eeeeee> |
<tr> | <tr> | ||
<td colspan="2"> | <td colspan="2"> | ||
| Line 592: | Line 634: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Gears.PNG|link=]]</td> |
<td><span style="font-size: 17px;">'''Settings:'''</span><br> | <td><span style="font-size: 17px;">'''Settings:'''</span><br> | ||
| − | '''For the above example:'''< | + | '''For the above example:''' |
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=10>[[image:BlackDot10x10.png|link=]]</td> | |
| − | + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> kuid </span> is unique to every asset so it is <span style="background-color: red; color: white; font-weight: 700;"> not a good idea to choose your own </span>. This will be automatically generated by the '''Content Manager''' program when a new asset is created</td> | |
| − | + | </tr> | |
| − | + | <tr valign="top"> | |
| − | + | <td>[[image:BlackDot10x10.png|link=]]</td> | |
| − | + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> kind </span> identifies the ''type'' of asset and the types of files that '''Trainz''' will expect to find in the asset. It also tells '''Trainz''' how to render and error check the asset. For '''Driver Character''' assets, the category class is <span style="font-weight: 700; color: white; background-color: red;"> drivercharacter </span>. A list of asset kinds can be found at [[image:WikiLink.PNG|link=]] '''[[KIND_TrainzBaseSpec#KIND_Hierarchy|KIND Hierarchy]]'''</td> | |
| − | + | </tr> | |
| − | + | <tr valign="top"> | |
| − | + | <td>[[image:BlackDot10x10.png|link=]]</td> | |
| − | + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> face-texture </span> is the name of the assets '''texture''' file. This will be a simple text file and will have the name '''<span style="color: black;">asset_name</span>.texture''' where '''<span style="color: black;">asset_name</span>''' will be a name you have selected for this asset - e.g. "'''driverlillian'''". The actual texture file itself will be named '''<span style="color: black;">asset_name</span>.texture.txt''' (e.g. "'''driverlillian.texture.txt'''") but the filename ending "'''.txt'''" is not added to the name in the '''face-texture''' tag so it would appear as "'''driverlillian.texture'''"</td> | |
| − | + | </tr> | |
| − | + | <tr valign="top"> | |
| − | + | <td>[[image:BlackDot10x10.png|link=]]</td> | |
| − | + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> username </span> is your name for the asset and the name that other users will see. It is also the name that will appear in the '''Driver Setup Rule''' when the driver is being selected. It is a good idea to make it short and meaningful</td> | |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> category-class </span> identifies the ''intent'' of the asset and is important in classifying it for filtering and searching. For '''driver character''' assets, the category class is <span style="font-weight: 700; color: white; background-color: red;"> OHD </span>. A list of category classes can be found at [[image:WikiLink.PNG|link=]] '''[[Category-class]]'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> trainz-build </span> identifies the ''minimum'' Trainz version needed for this asset. A list of asset trainz-build numbers and their corresponding Trainz versions can be found at [[image:WikiLink.PNG|link=]] '''[["Trainz-build"_number]]'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> mesh </span> a new requirement in the latest '''Trainz''' versions. A suitable mesh, <kuid:-25:1011> '''DriverAlistair''', is supplied built-in to '''Trainz'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> thumbnails </span> container holds the ''preview'' images of the asset shown by the '''Content Manager''' program, the Web version of the ''DLS'' and, for '''some assets''', the Surveyor main menu image(s) and, in this case, the asset texture itself. Information on thumbnails can be found at [[image:WikiLink.PNG|link=]] '''[[Thumbnails]]''' | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPointBlack.JPG|10px|link=]]</td> | ||
| + | <td>The first thumbnail <span style="background-color: black; color: white; font-weight: 700;"> Default </span> is the '''container ID''' or '''placeholder''' for the thumbnail used by CM and the Web based DLS. While its ''exact label'' (or number - eg. "Default", "00", "01", etc) is not important, it must be different from any other labels. '''Default''' and '''0''' are commonly used placeholder labels for the 240 x 180 thumbnail image | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlackCircle10x10.png|link=]]</td> | ||
| + | <td>The '''image''' is the name of the thumbnail image. It does not have to be called '''thumbnail.jpg''' but it '''must''' be a JPG format image</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackCircle10x10.png|link=]]</td> | ||
| + | <td>The '''width''' of the image in pixels must be <span style="background-color: red; color: white; font-weight: 700;"> 240 </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackCircle10x10.png|link=]]</td> | ||
| + | <td>The '''height''' of the image in pixels must be <span style="background-color: red; color: white; font-weight: 700;"> 180 </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPointBlack.JPG|10px|link=]]</td> | ||
| + | <td>The second thumbnail <span style="background-color: black; color: white; font-weight: 700;">''' 01 '''</span> is the placeholder label for the 64 x 64 icon image used by the '''Driver Character''' for this asset. Its ''exact label'' does not matter but it must be different from the first thumbnail image placeholder label | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlackCircle10x10.png|link=]]</td> | ||
| + | <td>The '''image''' is the assets '''<span style="color: black;">asset_name</span>.texture.txt''' file (but without the ".txt" at the end)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackCircle10x10.png|link=]]</td> | ||
| + | <td>The '''width''' of the image in pixels must be <span style="background-color: red; color: white; font-weight: 700;"> 64 </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackCircle10x10.png|link=]]</td> | ||
| + | <td>The '''height''' of the image in pixels must be <span style="background-color: red; color: white; font-weight: 700;"> 64 </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> description </span> provides more details for users than the '''username'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 621: | Line 726: | ||
<table width=1000 bgcolor=#ffffe0> | <table width=1000 bgcolor=#ffffe0> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:PencilTips.PNG|link=]]</td> |
<td><span style="font-weight: 700; font-size: 17px;">Language Options:</span><br> | <td><span style="font-weight: 700; font-size: 17px;">Language Options:</span><br> | ||
---- | ---- | ||
| Line 628: | Line 733: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td></td> | <td></td> | ||
| − | <td>All Trainz assets have a language facility built into their config.txt files that allows other language translations to be added for certain tags, such as the '''username''' and '''description''' tags. A full description of the process can be found on the Trainz Wiki at [[ | + | <td>All Trainz assets have a language facility built into their config.txt files that allows other language translations to be added for certain tags, such as the '''username''' and '''description''' tags. A full description of the process can be found on the Trainz Wiki at [[image:WikiLink.PNG|link=]] '''[[HowTo/Localize_an_Asset|Localize an Asset]]''' and a list of all the supported languages with their two character codes at [[image:WikiLink.PNG|link=]] '''[[Localization_code|Localization (country) Codes]]'''.<br> |
At the very basic level any creator can easily provide other language translations for the '''username''' and '''description''' tags in the assets they create. Examples are shown below for this sample asset.</td> | At the very basic level any creator can easily provide other language translations for the '''username''' and '''description''' tags in the assets they create. Examples are shown below for this sample asset.</td> | ||
| Line 652: | Line 757: | ||
<table width=1000> <!-- BEGIN Nav Buttons Table --> | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=729><span id="stepThumbIcon"></span>& | + | <td width=729><span id="stepThumbIcon"></span> </td> |
| − | <td width=46>[[ | + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:NextUp.png|link=#stepConfig|alt=Next Up|Top]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:NextDown.png|link=#stepTexture|alt=Next Down|Next Down]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> |
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| Line 681: | Line 786: | ||
---- | ---- | ||
The thumbnail image:- | The thumbnail image:- | ||
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | |
| + | <td>must be in '''JPG''' format</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>must be '''240''' pixels wide by '''180''' pixels tall</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''does not''' have to be named ''thumbnail.jpg'' as long as the name used is in the '''Thumbnails''' container in the '''config.txt''' file</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 694: | Line 810: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | <br> | |
='''The Icon Image'''= | ='''The Icon Image'''= | ||
| Line 704: | Line 820: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:BlueDot10x10.png|link=]]</td> | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>See the [[ | + | <td>See the [[image:PageLink.PNG|link=]] '''[[#Create the Driver Image|Create the Driver Image]]''' section at the top of this page for an example</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 710: | Line 826: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Texture64Pixels.PNG|link=]]<br> |
(not to scale)</td> | (not to scale)</td> | ||
<td> | <td> | ||
| − | <table cellpadding= | + | <table cellpadding=2 bgcolor=#eeeeee> |
<tr> | <tr> | ||
<td colspan="2"> | <td colspan="2"> | ||
| Line 719: | Line 835: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Gears.PNG|link=]]</td> |
<td><span style="font-size: 17px;">'''Settings:'''</span><br> | <td><span style="font-size: 17px;">'''Settings:'''</span><br> | ||
The image must meet the following specifications:- | The image must meet the following specifications:- | ||
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=10>[[image:BlackDot10x10.png|link=]]</td> | |
| − | + | <td>64 pixels wide and 64 pixels tall</td> | |
| − | + | </tr> | |
| − | + | <tr valign="top"> | |
| − | + | <td>[[image:BlackDot10x10.png|link=]]</td> | |
| + | <td>bit depth ''should'' be 24 (no '''alpha channel''' or transparency) or 32 (if an '''alpha channel''' is used)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>image file format can be any of:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlackCircle10x10.png|link=]]</td> | ||
| + | <td>'''bmp'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackCircle10x10.png|link=]]</td> | ||
| + | <td>'''jpg''' (jpg '''does not''' support transparency)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackCircle10x10.png|link=]]</td> | ||
| + | <td>'''png'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackCircle10x10.png|link=]]</td> | ||
| + | <td>'''tga''' (tga compression '''should not''' be used)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 743: | Line 886: | ||
<table bgcolor=#ffffe0> | <table bgcolor=#ffffe0> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:PencilTips.PNG|link=]]</td> |
<td>If your image will have a transparency, such as a transparent background, it is usually a lot easier to save the image in a format that supports an '''alpha channel''' ('''bmp''', '''png''' or '''tga''') and either | <td>If your image will have a transparency, such as a transparent background, it is usually a lot easier to save the image in a format that supports an '''alpha channel''' ('''bmp''', '''png''' or '''tga''') and either | ||
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | than it is to use a format that does not support an | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | </td> | + | <td>convert the background to a transparency <span style="font-weight: 700; font-size: 15px;">OR</span></td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>remove the background and add a transparent layer to the image as its background</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | ... than it is to use a format that does not support an alpha channel. See [[image:PageLink.PNG|link=]] '''[[#The Texture File|The Texture File]]''' below for more details.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 757: | Line 907: | ||
<table width=1000> <!-- BEGIN Nav Buttons Table --> | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=729><span id="stepTexture"></span>& | + | <td width=729><span id="stepTexture"></span> </td> |
| − | <td width=46>[[ | + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:NextUp.png|link=#stepThumbIcon|alt=Next Up|Top]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:NextDown.png|link=#stepUsing|alt=Next Down|Next Down]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> |
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| Line 773: | Line 923: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table cellpadding= | + | <table cellpadding=2 bgcolor=#eeeeee> |
<tr> | <tr> | ||
<td colspan="2"> | <td colspan="2"> | ||
| Line 779: | Line 929: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Gears.PNG|link=]]</td> |
| − | <td><span style="font-size: 17px;">'''Settings:'''</span>< | + | <td><span style="font-size: 17px;">'''Settings:'''</span> |
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=10>[[image:BlackDot10x10.png|link=]]</td> | |
| − | + | <td>the '''Texture File''' is a standard '''text''' file</td> | |
| − | + | </tr> | |
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>the filename is composed of:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlackCircle10x10.png|link=]]</td> | ||
| + | <td>a user selected '''asset_name''' followed by a period ('''.''')</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackCircle10x10.png|link=]]</td> | ||
| + | <td>the word '''texture''' followed by a period ('''.''')</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackCircle10x10.png|link=]]</td> | ||
| + | <td>the letters '''txt'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 802: | Line 973: | ||
</td> | </td> | ||
<td> | <td> | ||
| − | <table cellpadding= | + | <table cellpadding=2 bgcolor=#eeeeee> |
<tr valign="top"> | <tr valign="top"> | ||
<td colspan="2"> | <td colspan="2"> | ||
| Line 808: | Line 979: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Gears.PNG|link=]]</td> |
| − | <td><span style="font-size: 17px;">'''Settings:'''</span>< | + | <td><span style="font-size: 17px;">'''Settings:'''</span> |
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=10>[[image:BlackDot10x10.png|link=]]</td> | |
| + | <td>'''primary''' - this is the name of the icon image file that contains the '''RGB''' colour image. Any '''alpha channel''' in this file will be ignored</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''alpha''' - this is the name of the icon image file that contains the '''Alpha Channel''' (transparency) image (see '''Notes:''' below)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''tile=st''' - instructs '''Trainz''' to tile the image both horizontally and vertically. This has no effect on the Driver Character icon but must be included for validation purposes</td> | ||
| + | </tr> | ||
| + | </table> | ||
No "white spaces" between the text characters is allowed.</td> | No "white spaces" between the text characters is allowed.</td> | ||
</tr> | </tr> | ||
| Line 819: | Line 1,001: | ||
----</td> | ----</td> | ||
</tr> | </tr> | ||
| − | </table></td> | + | </table> |
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <table width=1000 cellpadding= | + | <table width=1000 cellpadding=2 bgcolor=#ffffb0> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:NotePad.PNG|link=]]</td> |
<td><span style="font-size: 17px;">'''Notes:'''</span><br> | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
---- | ---- | ||
| − | There are 3 general "scenarios" for the structure of the '''Texture File''' in a ''' | + | There are 3 general "scenarios" for the structure of the '''Texture File''' in a '''Texture Non Environmental''' asset.<br> |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=25>[[image:Ablue.png|link=]]</td> |
| − | <td>If the icon has a transparency (an '''alpha channel''') and is saved in a format that supports the '''alpha channel'''< | + | <td>If the icon has a transparency (an '''alpha channel''') and is saved in a format that supports the '''alpha channel'''<br> |
| − | + | ||
| − | + | ||
Then:- | Then:- | ||
<table> | <table> | ||
| Line 843: | Line 1,024: | ||
tile=st | tile=st | ||
</td> | </td> | ||
| − | <td>< | + | <td> |
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the '''primary''' and '''alpha''' images are the same file, as in the example shown left</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the image must contain '''<span style="text-decoration: underline;">both</span>''' the '''RGB''' colour data and the '''Alpha Channel''' (transparency) data (it must have a '''depth''' of '''32 bits''')</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 851: | Line 1,044: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Bblue.png|link=]]</td> |
| − | <td>If the icon needs to have transparency (an '''alpha channel''') but an '''alpha channel''' is not available (e.g. it is saved in the jpg file format) or is not suitable< | + | <td>If the icon needs to have transparency (an '''alpha channel''') but an '''alpha channel''' is not available (e.g. it is saved in the jpg file format) or is not suitable<br> |
| − | + | ||
| − | + | ||
Then:- | Then:- | ||
<table> | <table> | ||
| Line 864: | Line 1,055: | ||
</td> | </td> | ||
<td> | <td> | ||
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | |
| − | + | <td>two different files (different file names or different image file formats) must be used as in the example shown left</td> | |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>both images must be the same size (64 pixels x 64 pixels)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>both images must have a '''depth''' of '''24 bits''' - so no '''alpha channel''' must be present in either image</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the '''alpha''' image file should be a greyscale image or just black and white</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 873: | Line 1,082: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Cblue.png|link=]]</td> |
| − | <td>If the icon image does not have a transparency and no '''alpha channel''' is needed< | + | <td>If the icon image does not have a transparency and no '''alpha channel''' is needed<br> |
| − | + | ||
| − | + | ||
Then:- | Then:- | ||
<table> | <table> | ||
| Line 884: | Line 1,091: | ||
tile=st | tile=st | ||
</td> | </td> | ||
| − | <td>< | + | <td> |
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the '''alpha=''' line in the '''.texture.txt file''' is not needed, as in the example shown left</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the '''primary''' file contains the '''RGB''' colour data and can be in any supported image format. If it also has '''alpha channel''' data then the alpha channel data will be ignored so the icon will be shown without any transparency</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | Image file formats supported by '''Trainz''' that have an '''alpha channel''' are:-< | + | </td> |
| − | + | </tr> | |
| − | + | </table> | |
| − | + | </td> | |
| − | Image file formats supported by '''Trainz''' that DO NOT have an '''alpha channel''' are:-< | + | </tr> |
| − | + | </table> | |
| + | |||
| + | Image file formats supported by '''Trainz''' that have an '''alpha channel''' are:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''bmp'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''png'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''tga''' (do not use compression)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | Image file formats supported by '''Trainz''' that '''DO NOT''' have an '''alpha channel''' are:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''jpg'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table cellpadding= | + | <table cellpadding=2 bgcolor="Aquamarine"> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:LinkWiki.PNG|link=]]</td> |
<td>A detailed description of the '''.texture''' file format can be found on the '''Trainz Wiki Page''' at:-<br> | <td>A detailed description of the '''.texture''' file format can be found on the '''Trainz Wiki Page''' at:-<br> | ||
| − | + | [[image:BlueDot10x10.png|link=]] '''[[Texture_file|Texture File]]'''</td> | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 908: | Line 1,145: | ||
<table width=1000> <!-- BEGIN Nav Buttons Table --> | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=729><span id="stepUsing"></span>& | + | <td width=729><span id="stepUsing"></span> </td> |
| − | <td width=46>[[ | + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:NextUp.png|link=#stepTexture|alt=Next Up|Top]]</td> |
| − | <td width=75>& | + | <td width=75> </td> |
| − | <td width=75>[[ | + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> |
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| Line 922: | Line 1,159: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=500>[[ | + | <td width=500>[[image:DriverIconSelect.png|500px|link=]]</td> |
<td> | <td> | ||
| − | <table cellpadding= | + | <table bgcolor=#000000 cellpadding=2> |
| − | <tr> | + | <tr valign="top"> |
| − | <td colspan= | + | <td> |
| − | + | <table bgcolor=#ffffff cellpadding=2> | |
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To use the Driver Character:-</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td colspan=2>Open the '''Session Editor''' (see [[image:WikiLink.PNG|link=]] '''[[How to Use Session Editor|Session Editor]]''') and open it for editing.</td> |
| − | + | ||
| − | Open the '''Session Editor''' (see [[ | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
| − | <tr> | + | <tr valign="top"> |
| − | <td | + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> |
| − | --- | + | <td>Select the '''Driver Setup Rule''' and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Edit''' button</td> |
</tr> | </tr> | ||
| − | </table></td> | + | <tr valign="top"> |
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Select a driver icon to change to your new icon, or add a new driver</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the icon for the selected (or new) driver</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>Scroll down the list to find your newly created driver character</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| + | <td>Select the driver name and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the [[image:Tick.PNG|link=]] icon</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint6.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the [[image:Tick.PNG|link=]] on the '''Driver Setup Rule''' window to accept the selection</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 953: | Line 1,208: | ||
<table width=1000> <!-- BEGIN Nav Buttons Table --> | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=729><span id="bottom"></span>& | + | <td width=729><span id="bottom"></span> </td> |
| − | <td width=46>[[ | + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:NextUp.png|link=#stepUsing|alt=Next Up|Top]]</td> |
| − | <td width=75>& | + | <td width=75> </td> |
| − | <td width=75>& | + | <td width=75> </td> |
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| Line 963: | Line 1,218: | ||
---- | ---- | ||
='''Trainz Wiki'''= | ='''Trainz Wiki'''= | ||
| − | <table cellpadding= | + | <table cellpadding=2 bgcolor=#ffffff> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:TrainzWiki.png|link=]]</td> |
<td> | <td> | ||
<span style="font-size: 17px;">'''More Tutorials and Guides to Using Trainz'''</span><br> | <span style="font-size: 17px;">'''More Tutorials and Guides to Using Trainz'''</span><br> | ||
| − | *'''<span class=" | + | *'''<span class="plain;s">[http://online.ts2009.com/mediaWiki/index.php/HowTo How to Guides]</span>''' |
*'''[[Driver Commands List]]''' | *'''[[Driver Commands List]]''' | ||
*'''[[Session Rule List with Parameters|Session Rules List (Alphabetical) with Parameters]]''' | *'''[[Session Rule List with Parameters|Session Rules List (Alphabetical) with Parameters]]''' | ||
| Line 976: | Line 1,231: | ||
</table> | </table> | ||
---- | ---- | ||
| − | This page was created by Trainz user '''<span class=" | + | This page was created by Trainz user '''<span class="plain;s">[http://online.ts2009.com/mediaWiki/index.php/User:Pware pware]</span>''' in November 2022 and was last updated as shown below. |
---- | ---- | ||
[[Category:How-to guides]] | [[Category:How-to guides]] | ||
Revision as of 15:19, 2 September 2024
The information in this Wiki Page applies to TANE, TRS19, Trainz Plus and TRS22.
| Driver Characters are avatars that can be assigned to locomotives in sessions. They play the role of train drivers and can be moved between locomotives | |
| Driver Character Icons are small graphic icons or images that can be selected to represent locomotive drivers in the |
|
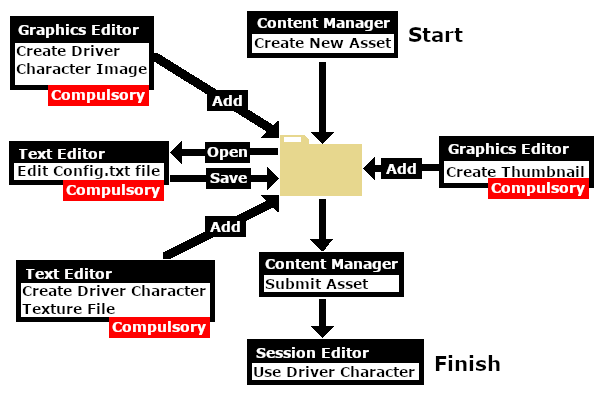
Workflow Diagram  |
Create the Driver Image
| The final image must be reduced to 64 pixels by 64 pixels in size |
| The image can be easily created and resized using your favourite image editor. It can start with a photograph, as shown in the example below, a piece of clip art or a drawing. Make sure that there will be no copyright issues so something of your own creation, such as a photograph, would be ideal. |
| If possible use a photograph with a simple background behind the subject, as shown in the image on the left. This keeps the icon simple and can avoid unnecessary "clutter". Most image editors will have tools for removing unwanted backgrounds but this can be time consuming. You may choose to add some clipart - in this case a train drivers cap and a "traditional" red scarf. Copyright free clipart is strongly recommended.
The clip art can be added as layers to the image which makes them easier to manipulate (resize and move). |
After cropping, reduce the image size to 64 pixels wide and 64 pixels high.
Save the final resized image with a suitable name and in a suitable file format:-
|
Create Driver Character Asset
| Steps: |
|
|||||||||||||||||
|
||||||||
|
|
||||||||
|
||||||||||
|
||||||
|
||||||||||||||||
|
The Config.txt File
| All assets must have a config.txt file |
|
|
|
|||||||||||||||||
Settings:
|
|||||||||||||||||
|
|
|||||||||||||||||
| This file should follow the same (or a similar) format as the example below. | |
| entries in red must not be changed | |
| the indenting of the lines and the spacing ("tabbing") between the "tags" on the left and their contents on the right are purely to make it easier for humans to read | |
| the use of the { } braces is to group tags into common "containers". These containers must not be broken up and the number of { characters must match the number of } characters | |
| the order of the "tags" is not important | |
kuid <kuid: this is an auto-generated number > kind "drivercharacter" face-texture "DriverLillian.texture" username "Driver Lillian" category-class "OHD" trainz-build 4.3 mesh <kuid:-25:1011> thumbnails { Default { width 240 height 180 image "thumbnail.jpg" } 01 { width 64 height 64 image "driverlillian.texture" } } description "Icon for train driver Lillian" |
|
|
|||||||||||||||||||||||||||||||||||
| Settings: For the above example:
|
|||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||||||||||||
| Language Options: |
|
| All Trainz assets have a language facility built into their config.txt files that allows other language translations to be added for certain tags, such as the username and description tags. A full description of the process can be found on the Trainz Wiki at At the very basic level any creator can easily provide other language translations for the username and description tags in the assets they create. Examples are shown below for this sample asset. |
|
username "Driver Lillian" username-c2 "司机莉莲" username-es "Conductor Liliana" username-de "Fahrer Lilian" username-fr "Chauffeur Lilianen" username-nl "Chauffeur Lillian" username-ru "Драйвер Лилиан" |
|
| Translations to Chinese (simplified), Spanish, French, German, Dutch and Russian, perfect or not, were provided by Google Translate. | |
The Thumbnail Image
| A thumbnail image MUST be present in the asset |
|
 |
The Icon Image
| You will need image editing software to create the icon image or to change an existing image to the required dimensions and format | |
| See the |
(not to scale) |
|
||||||||||||||||||||
|
The Texture File
| The .texture.txt file controls how an image icon is displayed, particularly its Alpha Channel (or transparency) data. The file must be present even if no transparency is used in the icon. |
|
|
|||||||||||
Settings:
|
|||||||||||
|
|
|||||||||||
A sample Texture File, "driverlillian.texture.txt", is shown below:-
primary=Lillian64.png alpha=Lillian64.png tile=st |
|
||||||||||||
| Notes: There are 3 general "scenarios" for the structure of the Texture File in a Texture Non Environmental asset.
Image file formats supported by Trainz that have an alpha channel are:-
Image file formats supported by Trainz that DO NOT have an alpha channel are:-
|
 |
A detailed description of the .texture file format can be found on the Trainz Wiki Page at:- |
Using the Asset
Once the new asset has been committed it will be available for use in a Driver Setup Rule.
|
||||||||||||||||||
The finished product as a Driver.
![]()
Trainz Wiki
 |
More Tutorials and Guides to Using Trainz |
This page was created by Trainz user pware in November 2022 and was last updated as shown below.






