|
|
| Line 2: |
Line 2: |
| | <tr valign="top"> | | <tr valign="top"> |
| | <td width=750> | | <td width=750> |
| | + | |
| | + | <table width=750> <!-- BEGIN TABBED link list with Home page active--> |
| | + | <tr valign="top"> |
| | + | <td colspan=3 align="center">[[Image:line740.png|link=]]</td> |
| | + | </tr> |
| | + | <tr valign="top"> |
| | + | <td width=75> </td> |
| | + | <td align="middle" width=600>[[image:Tab_IX_Grey.png|link=SAR_Index]] [[image:Tab_HM_White.png|link=]] [[image:Tab_IN_GreyWhite.png|link=]] [[image:Tab_TM_Grey.png|link=SAR_Gumbowie_TrackMarks]] [[image:Tab_PH_Grey.png|link=SAR_Gumbowie_Paths]] [[image:Tab_SW_Grey.png|link=SAR_Gumbowie_Switches]]</td> |
| | + | <td width=75> </td> |
| | + | </tr> |
| | + | <tr valign="top"> |
| | + | <td colspan=3 align="center">[[Image:line740.png|link=]]</td> |
| | + | </tr> |
| | + | </table> <!-- END TABBED link list --> |
| | + | |
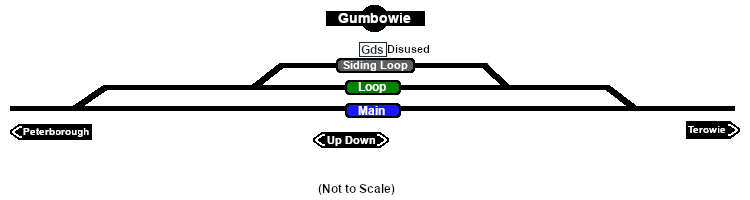
| | + | [[image:SAR_Gumbowie.png|link=|alt=Gumbowie map]] |
| | | | |
| | <table bgcolor="lightgrey" bordercolor="lightgrey" width=750> <!-- BEGIN Location details table --> | | <table bgcolor="lightgrey" bordercolor="lightgrey" width=750> <!-- BEGIN Location details table --> |
| Line 31: |
Line 47: |
| | <tr valign="top"> | | <tr valign="top"> |
| | <td width=750> | | <td width=750> |
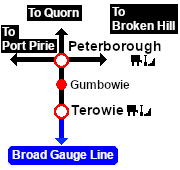
| − | Passing and siding loops. Unmanned location on the <span style="font-weight: 700; color: white; background-color: black;"> Peterborough-Terowie Line </span>. The loop and siding were removed when the line was converted to broad gauge in 1970.
| + | Unmanned location on the <span style="font-weight: 700; color: white; background-color: black;"> Peterborough-Terowie Line </span>.<br> |
| | + | |
| | + | Passing and siding loops.<br> |
| | + | |
| | + | The loop and siding were removed when the line was converted to broad gauge (5' 3", 1600mm) in 1970. |
| | </td> | | </td> |
| | </tr> | | </tr> |
| Line 39: |
Line 59: |
| | | | |
| | </table> <!-- END Information Table --> | | </table> <!-- END Information Table --> |
| − |
| |
| − | <table width=750> <!-- BEGIN Track & Track Marks Title Link -->
| |
| − | <tr valign="top">
| |
| − | <td width=450>{{Anchor|TrackData}}<span style="font-weight: 700; font-size: 18px; background-color: blue; color: white;"> Track Diagram & Track Marks </span></td>
| |
| − | <td align="right" width=300>[[image:ToPathsDown.png|link=#PathData]] [[file:BackToTop.png|link=#top]] [[file:BackToBottom.png|link=#BaseData]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Track Title Link -->
| |
| − |
| |
| − | [[Image:SAR_Gumbowie_Basic.png|link=|alt=Gumbowie Track Diagram]]<br> <!-- Track map -->
| |
| − |
| |
| − | <table bgcolor="LightYellow" width=750> <!-- BEGIN Track Markers table -->
| |
| − |
| |
| − | <tr valign="middle">
| |
| − | <td colspan=3 align="center"><span style="font-weight: 700;font-size: 17px; background-color: red; color: white;"> Track Markers </span></td>
| |
| − | </tr>
| |
| − | <tr valign="middle">
| |
| − | <td colspan=3 align="center"><span style="font-weight: 700;">Destinations for "Drive To Trackmark ..." commands</span></td>
| |
| − | </tr>
| |
| − | <tr valign="middle">
| |
| − | <td width=200><span style="font-weight: 700; background-color: black; color: white;"> Approach from Peterborough </span> </td>
| |
| − | <td> </td>
| |
| − | <td>[[image:Trackmark_Right.png|link=|alt=TM|10px]] <span style="font-weight: 700;">Gumbowie Main Approach Dn</span></td>
| |
| − | </tr>
| |
| − | <tr valign="middle">
| |
| − | <td width=200><span style="font-weight: 700; background-color: black; color: white;"> Approach from Terowie </span> </td>
| |
| − | <td colspan=2>[[image:Trackmark_Left.png|link=|alt=TM|10px]] <span style="font-weight: 700;">Gumbowie Main Approach Up</span></td>
| |
| − | </tr>
| |
| − | <tr valign="middle">
| |
| − | <td width=200>[[image:Main_Label.png|link=|alt=Main]] </td>
| |
| − | <td>[[image:Trackmark_Left.png|link=|alt=TM|10px]] <span style="font-weight: 700;">Gumbowie Main Up</span></td>
| |
| − | <td>[[image:Trackmark_Right.png|link=|alt=TM|10px]] <span style="font-weight: 700;">Gumbowie Main Dn</span></td>
| |
| − | </tr>
| |
| − | <tr valign="middle">
| |
| − | <td width=200>[[image:Loop_Label.png|link=|alt=Loop]] </td>
| |
| − | <td>[[image:Trackmark_Left.png|link=|alt=TM|10px]] <span style="font-weight: 700;">Gumbowie Loop Up</span></td>
| |
| − | <td>[[image:Trackmark_Right.png|link=|alt=TM|10px]] <span style="font-weight: 700;">Gumbowie Loop Dn</span></td>
| |
| − | </tr>
| |
| − | <tr valign="middle">
| |
| − | <td width=200>[[image:Siding_Label.png|link=|alt=Siding]] </td>
| |
| − | <td>[[image:Trackmark_Left.png|link=|alt=TM|10px]] <span style="font-weight: 700;">Gumbowie Siding Up</span></td>
| |
| − | <td>[[image:Trackmark_Right.png|link=|alt=TM|10px]] <span style="font-weight: 700;">Gumbowie Siding Dn</span></td>
| |
| − | </tr>
| |
| − |
| |
| − | </table> <!-- END Track Markers table -->
| |
| − |
| |
| − | <table bgcolor="LightYellow" width=750> <!-- BEGIN Switches table -->
| |
| − |
| |
| − | <tr valign="top">
| |
| − | <td colspan=6 align="center">[[Image:line740.png|link=]]</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td align="center" colspan=6><span style="font-size: 17px; font-weight: 700; color: white; background-color: black;"> Switches </span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td align="center" valign="top" width=50><span style="font-size: 17px; font-weight: 700;">No.</span></td>
| |
| − | <td align="left" valign="top" width=80><span style="font-size: 17px; font-weight: 700;">Name</span></td>
| |
| − | <td align="left" valign="top" width=245><span style="font-size: 17px; font-weight: 700;">Facing and L/R Directions</span><br>'''(default direction first)'''</td>
| |
| − | <td align="center" valign="top" width=50><span style="font-size: 17px; font-weight: 700;">No.</span></td>
| |
| − | <td align="left" valign="top" width=80><span style="font-size: 17px; font-weight: 700;">Name</span></td>
| |
| − | <td align="left" valign="top" width=245><span style="font-size: 17px; font-weight: 700;">Facing and L/R Directions</span><br>'''(default direction first)'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=6 align="center">[[Image:line740.png|link=]]</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td align="center">[[Image:No_1.png|20px|link=]]</td>
| |
| − | <td>'''GB 1'''</td>
| |
| − | <td><span style="background-color: yellow; font-weight: 700;">Down</span> '''(R) Main, (L) Loop'''</td>
| |
| − | <td align="center">[[Image:Ared_sq.png|20px|link=]]</td>
| |
| − | <td bgcolor="red"><span style="color: white; font-weight: 700;">GBCP A</span></td>
| |
| − | <td><span style="background-color: cyan; font-weight: 700;">Up</span> '''<span style="background-color: red; color: white;"> (R) Catchpoint </span>, (L) Peterborough'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td align="center">[[Image:No_2.png|20px|link=]]</td>
| |
| − | <td>'''GB 2'''</td>
| |
| − | <td><span style="background-color: yellow; font-weight: 700;">Down</span> '''(R) Loop, (L) Siding'''</td>
| |
| − | <td align="center">[[Image:No_3.png|20px|link=]]</td>
| |
| − | <td>'''GB 3'''</td>
| |
| − | <td><span style="background-color: cyan; font-weight: 700;">Up</span> '''(L) Loop, (R) Siding'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td align="center">[[Image:Bred_sq.png|20px|link=]]</td>
| |
| − | <td bgcolor="red"><span style="color: white; font-weight: 700;">GBCP B</span></td>
| |
| − | <td><span style="background-color: yellow; font-weight: 700;">Down</span> '''<span style="background-color: red; color: white;"> (L) Catchpoint </span>, (R) Terowie'''</td>
| |
| − | <td align="center">[[Image:No_4.png|20px|link=]]</td>
| |
| − | <td>'''GB 4'''</td>
| |
| − | <td><span style="background-color: cyan; font-weight: 700;">Up</span> '''(L) Main, (R) Loop'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=6 align="center">[[Image:line740.png|link=]]</td>
| |
| − | </tr>
| |
| − | <tr valign="middle">
| |
| − | <td colspan=6 align="center"><span style="font-weight: 700;font-size: 17px; background-color: black; color: white;"> Switch Sets </span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=6>
| |
| − |
| |
| − | <table width=750> <!-- BEGIN Switch Mainline table -->
| |
| − | <tr valign="top">
| |
| − |
| |
| − | <td width=150><span style="font-weight: 700;"><span style="background-color: black; color: white;"> Peterborough - </span><span style="background-color: #1919fe; color: white;"> Main </span></span></td>
| |
| − |
| |
| − | <td width=225><span style="font-weight: 700;"><span style="background-color: black; color: yellow;"> 1 </span>-R </span></td>
| |
| − |
| |
| − | <td width=150><span style="font-weight: 700;"><span style="background-color: black; color: white;"> Terowie - </span><span style="background-color: #1919fe; color: white;"> Main </span></span></td>
| |
| − |
| |
| − | <td width=225><span style="font-weight: 700;"><span style="background-color: black; color: yellow;"> 4 </span>-L </span></td>
| |
| − |
| |
| − | </tr>
| |
| − | </table> <!-- END Switch Sets Mainline table -->
| |
| − |
| |
| − | <table width=750> <!-- BEGIN Switch Sets Loop table -->
| |
| − | <tr valign="top">
| |
| − |
| |
| − | <td width=150><span style="font-weight: 700;"><span style="background-color: black; color: white;"> Peterborough - </span><span style="background-color: #008100; color: white;"> Loop </span></span></td>
| |
| − |
| |
| − | <td width=225><span style="font-weight: 700;"><span style="background-color: black; color: yellow;"> 1 </span>-L <span style="background-color: red; color: white;"> A </span>-L <span style="background-color: black; color: yellow;"> 2 </span>-R <span style="background-color: black; color: yellow;"> 3 </span>-L </span></td>
| |
| − |
| |
| − | <td width=150><span style="font-weight: 700;"><span style="background-color: black; color: white;"> Terowie - </span><span style="background-color: #008100; color: white;"> Loop </span></span></td>
| |
| − |
| |
| − | <td width=225><span style="font-weight: 700;"><span style="background-color: black; color: yellow;"> 4 </span>-R <span style="background-color: red; color: white;"> B </span>-R <span style="background-color: black; color: yellow;"> 3 </span>-L <span style="background-color: black; color: yellow;"> 2 </span>-R </span></td>
| |
| − |
| |
| − | </tr>
| |
| − | </table> <!-- END Switch Sets Loop table -->
| |
| − |
| |
| − | <table width=750> <!-- BEGIN Switch Sets Siding table -->
| |
| − | <tr valign="top">
| |
| − |
| |
| − | <td width=150><span style="font-weight: 700;"><span style="background-color: black; color: white;"> Peterborough - </span><span style="background-color: #949494; color: white;"> Siding </span></span></td>
| |
| − |
| |
| − | <td width=225><span style="font-weight: 700;"><span style="background-color: black; color: yellow;"> 1 </span>-L <span style="background-color: red; color: white;"> A </span>-L <span style="background-color: black; color: yellow;"> 2 </span>-L </span></td>
| |
| − |
| |
| − | <td width=150><span style="font-weight: 700;"><span style="background-color: black; color: white;"> Terowie - </span><span style="background-color: #949494; color: white;"> Siding </span></span></td>
| |
| − |
| |
| − | <td width=225><span style="font-weight: 700;"><span style="background-color: black; color: yellow;"> 4 </span>-R <span style="background-color: red; color: white;"> B </span>-R <span style="background-color: black; color: yellow;"> 3 </span>-R </span></td>
| |
| − |
| |
| − | </tr>
| |
| − | </table></td> <!-- END Switch Sets Goods Shed table -->
| |
| − |
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=6 align="center">[[Image:line740.png|link=]]</td>
| |
| − | </tr>
| |
| − |
| |
| − | </table> <!-- END Switches table -->
| |
| − |
| |
| − | <table width=750> <!-- BEGIN Path Map Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=750>
| |
| − |
| |
| − | <table width=750> <!-- BEGIN Path Title Link -->
| |
| − | <tr valign="top">
| |
| − | <td width=450>{{Anchor|PathData}}<span style="font-weight: 700; font-size: 18px; background-color: blue; color: white;"> Path Diagrams </span></td>
| |
| − | <td align="right" width=300>[[image:ToTracksUp.png|link=#TrackData]] [[file:BackToTop.png|link=#top]] [[file:BackToBottom.png|link=#BaseData]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Path Title Link -->
| |
| − |
| |
| − | [[Image:SAR_Gumbowie.png|link=|alt=Gumbowie Path Map]]<br> <!-- Path map -->
| |
| − |
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table> <!-- END Path Map Table -->
| |
| − |
| |
| − | <table bgcolor="LightYellow"> <!-- BEGIN Paths Table -->
| |
| − |
| |
| − | <tr valign="top">
| |
| − | <td colspan=4 align="center">[[Image:line740.png|link=]]</td>
| |
| − | </tr>
| |
| − | <tr valign="top" bgcolor="black">
| |
| − | <td align="center" width=50><span style="font-size: 17px; font-weight: 700; color: white;"> From </span></td>
| |
| − | <td align="center" width=50><span style="font-size: 17px; font-weight: 700; color: white;">To</span></td>
| |
| − | <td align="center" width=225><span style="font-size: 17px; font-weight: 700; color: white;">EIT Paths</span></td>
| |
| − | <td align="center" width=425><span style="font-size: 17px; font-weight: 700; color: white;">Descriptions</span></td>
| |
| − | </tr>
| |
| − | <tr valign="middle">
| |
| − | <td align="center" colspan=2 bgcolor="cyan">[[Image:Ablue.png|link=]] [[Image:Bblue.png|link=]]</td>
| |
| − | <td>'''Peterborough to Terowie'''</td>
| |
| − | <td>'''Through service from Peterborough to Terowie'''</td>
| |
| − | </tr>
| |
| − | <tr valign="middle">
| |
| − | <td align="center" colspan=2 bgcolor="green">[[Image:Ablue.png|link=]] [[Image:Cgreen.png|link=]]</td>
| |
| − | <td>'''Peterborough to Loop'''</td>
| |
| − | <td>'''Arriving service from Peterborough to loop'''</td>
| |
| − | </tr>
| |
| − | <tr valign="middle">
| |
| − | <td align="center" colspan=2 bgcolor="green">[[Image:Dgreen.png|link=]] [[Image:Bblue.png|link=]]</td>
| |
| − | <td>'''Loop to Terowie'''</td>
| |
| − | <td>'''Departing service to Terowie from loop'''</td>
| |
| − | </tr>
| |
| − | <tr valign="middle">
| |
| − | <td colspan=4 align="center"><span style="font-weight: 700;">All reverse paths (e.g. [[Image:Bblue.png|link=]] to [[Image:Ablue.png|link=]]) are also available</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=4 align="center">[[Image:line740.png|link=]]</td>
| |
| − | </tr>
| |
| − |
| |
| − | </table> <!-- END Paths Table -->
| |
| − |
| |
| − | <table width=750> <!-- BEGIN end Links -->
| |
| − | <tr valign="top">
| |
| − | <td width=450> </td>
| |
| − | <td align="right" width=300>[[image:ToPathsUp.png|link=#PathData]] [[image:ToTracksUp.png|link=#TrackData]] [[file:BackToTop.png|link=#top]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END end Links -->
| |
| | | | |
| | </td> | | </td> |
| | <td> | | <td> |
| | + | [[Image:SAR_Peterborough-Terowie_Line.png|link=SAR_Peterborough-Terowie|alt=Peterborough-Terowie|Show Peterborough-Terowie]]<br> |
| | [[Image:SAR_Peterborough-Terowie Strip Map.png|link=|alt=Peterborough-Terowie Strip Map]]</td> | | [[Image:SAR_Peterborough-Terowie Strip Map.png|link=|alt=Peterborough-Terowie Strip Map]]</td> |
| | </tr> | | </tr> |
| | </table> <!-- END TOP TABLE --> | | </table> <!-- END TOP TABLE --> |
| − | {{Anchor|BaseData}}
| |