How to Create a HTML Asset
m (→HTML Editors) |
m (replaced all <font> tags with <span style=...> tags, removed all image hyperlinks) |
||
| Line 5: | Line 5: | ||
<table cellpadding="4" bgcolor=#c1e7e7> | <table cellpadding="4" bgcolor=#c1e7e7> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2><font size | + | <td colspan=2><span style="font-size: 17px;"><b>In Summary:</b></span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:DotPoint.JPG]]</td> | + | <td>[[file:DotPoint.JPG|link=]]</td> |
<td>'''HTML assets contain the text information, graphic images and sounds (those that are not built into locos and other assets) that can be displayed and played during a session.'''<td> | <td>'''HTML assets contain the text information, graphic images and sounds (those that are not built into locos and other assets) that can be displayed and played during a session.'''<td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:DotPoint.JPG]]</td> | + | <td>[[file:DotPoint.JPG|link=]]</td> |
<td>'''A single HTML asset can provide all the text, graphic and sound data for an entire session and for multiple sessions.'''<td> | <td>'''A single HTML asset can provide all the text, graphic and sound data for an entire session and for multiple sessions.'''<td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:DotPoint.JPG]]</td> | + | <td>[[file:DotPoint.JPG|link=]]</td> |
| − | <td>'''At the most basic level you do not have to create a HTML asset for your session.''' You can use existing resources (graphics and sounds) and add your own text to simple on-screen messages using '''Session Rules'''. See the section [[file:PageLink.PNG]] '''[[#Adding a Message Popup to a Session|Adding a Message Popup to a Session]]''' below.<td> | + | <td>'''At the most basic level you do not have to create a HTML asset for your session.''' You can use existing resources (graphics and sounds) and add your own text to simple on-screen messages using '''Session Rules'''. See the section [[file:PageLink.PNG|link=]] '''[[#Adding a Message Popup to a Session|Adding a Message Popup to a Session]]''' below.<td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 23: | Line 23: | ||
<table cellpadding="4" bgcolor=#ffffb0> | <table cellpadding="4" bgcolor=#ffffb0> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:NotePad.PNG]]</td> | + | <td>[[file:NotePad.PNG|link=]]</td> |
| − | <td><font size | + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> |
HTML assets in TRS19/TANE consist of:- | HTML assets in TRS19/TANE consist of:- | ||
*a '''config.txt file''' which is mandatory | *a '''config.txt file''' which is mandatory | ||
| Line 45: | Line 45: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:Steps.PNG]]</td> | + | <td>[[file:Steps.PNG|link=]]</td> |
| − | <td><font size | + | <td><span style="font-size: 17px;">'''Step 1: Create the Asset'''</span><br> |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:NewAsset.PNG]]<br><br> | + | <td>[[file:NewAsset.PNG|link=]]<br><br> |
| − | [[file:NewAssetCreated.PNG]]</td> | + | [[file:NewAssetCreated.PNG|link=]]</td> |
<td>From the TRS19/TANE Launcher | <td>From the TRS19/TANE Launcher | ||
#select '''Manage Content''' | #select '''Manage Content''' | ||
| Line 71: | Line 71: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:Steps.PNG]]</td> | + | <td>[[file:Steps.PNG|link=]]</td> |
| − | <td><font size | + | <td><span style="font-size: 17px;">'''Step 2: Find the New Asset'''</span><br> |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:NewAssetSelectOpen.PNG]]</td> | + | <td>[[file:NewAssetSelectOpen.PNG|link=]]</td> |
<td> | <td> | ||
*Set the CM Search Filter to '''Open for Editing''' | *Set the CM Search Filter to '''Open for Editing''' | ||
| Line 91: | Line 91: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:Steps.PNG]]</td> | + | <td>[[file:Steps.PNG|link=]]</td> |
| − | <td><font size | + | <td><span style="font-size: 17px;">'''Step 3: Open the Asset in Windows Explorer'''</span><br> |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:NewAssetShowExplorer.PNG]]</td> | + | <td>[[file:NewAssetShowExplorer.PNG|link=]]</td> |
<td> | <td> | ||
#Right mouse click on the entry '''New Asset''' | #Right mouse click on the entry '''New Asset''' | ||
| Line 112: | Line 112: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:Steps.PNG]]</td> | + | <td>[[file:Steps.PNG|link=]]</td> |
| − | <td><font size | + | <td><span style="font-size: 17px;">'''Step 4: Open File in Notepad'''</span><br> |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:NewAssetOpenExplorer.PNG]]</td> | + | <td>[[file:NewAssetOpenExplorer.PNG|link=]]</td> |
<td>There will only be a single item in the asset, its config.txt file | <td>There will only be a single item in the asset, its config.txt file | ||
*Double click on the file to open it in Notepad</td> | *Double click on the file to open it in Notepad</td> | ||
| Line 130: | Line 130: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:Steps.PNG]]</td> | + | <td>[[file:Steps.PNG|link=]]</td> |
| − | <td><font size | + | <td><span style="font-size: 17px;">'''Step 5: Edit the File'''</span><br> |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:NewAssetOpenNotepad.PNG]]</td> | + | <td>[[file:NewAssetOpenNotepad.PNG|link=]]</td> |
<td>You will need to edit the contents of this file. | <td>You will need to edit the contents of this file. | ||
| − | *The next section, [[file:PageLink.PNG]] '''[[#The Config.txt File|The Config.txt File]]''', identifies the changes you will need to make. | + | *The next section, [[file:PageLink.PNG|link=]] '''[[#The Config.txt File|The Config.txt File]]''', identifies the changes you will need to make. |
*The new name you give to the asset will not take effect until after it has been committed. | *The new name you give to the asset will not take effect until after it has been committed. | ||
*After editing, save the changes and exit Notepad.</td> | *After editing, save the changes and exit Notepad.</td> | ||
| Line 143: | Line 143: | ||
<table cellpadding="4" bgcolor=#fcbcbc> | <table cellpadding="4" bgcolor=#fcbcbc> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2><font size | + | <td colspan=2><span style="font-size: 17px;"><b>Warning:</b></span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:Stop.PNG]]</td> | + | <td>[[file:Stop.PNG|link=]]</td> |
<td>Unless you know '''exactly''' what you are doing, '''<u>DO NOT ALTER THE KUID NUMBER</u>''' that has been added to the file</td> | <td>Unless you know '''exactly''' what you are doing, '''<u>DO NOT ALTER THE KUID NUMBER</u>''' that has been added to the file</td> | ||
</tr> | </tr> | ||
| Line 159: | Line 159: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:Steps.PNG]]</td> | + | <td>[[file:Steps.PNG|link=]]</td> |
| − | <td>< | + | <td><span style="font-size: 17px;">'''Step 6: Add Any "Extras"'''</span><br> |
| − | *You will need to add at least one file to the asset folder, a thumbnail image as described in the section [[file:PageLink.PNG]] '''[[#Graphic Files|Graphic Files]]''' below. | + | *You will need to add at least one file to the asset folder, a thumbnail image as described in the section [[file:PageLink.PNG|link=]] '''[[#Graphic Files|Graphic Files]]''' below. |
| − | *Other files, such as additional images, sound (wav) files and HTML files may need to be added depending on the type of HTML asset that is being created. These topics are covered in the sections [[file:PageLink.PNG]] '''[[#Graphic Files|Graphic Files]]''', [[file:PageLink.PNG]] '''[[#Audio Files|Audio Files]]''' and [[file:PageLink.PNG]] '''[[#HTML Files|HTML Files]]''' below. | + | *Other files, such as additional images, sound (wav) files and HTML files may need to be added depending on the type of HTML asset that is being created. These topics are covered in the sections [[file:PageLink.PNG|link=]] '''[[#Graphic Files|Graphic Files]]''', [[file:PageLink.PNG|link=]] '''[[#Audio Files|Audio Files]]''' and [[file:PageLink.PNG|link=]] '''[[#HTML Files|HTML Files]]''' below. |
<br> | <br> | ||
These file do not have to be added immediately but must be present before the new asset can be used. You can reopen the asset for editing later to add the files before it is committed.</td> | These file do not have to be added immediately but must be present before the new asset can be used. You can reopen the asset for editing later to add the files before it is committed.</td> | ||
| Line 170: | Line 170: | ||
<table> | <table> | ||
<tr> | <tr> | ||
| − | <td>[[file:HTMLfileview.JPG]]</td> | + | <td>[[file:HTMLfileview.JPG|link=]]</td> |
| − | <td><font size | + | <td><span style="font-size: 17px;">'''THIS IS AN EXAMPLE ONLY'''</span><br><br> |
The '''minimum''' number of files needed in a '''HTML asset''' is 2 - the '''config.txt''' file and a '''thumbnail image''' (a .jpg file).<br> | The '''minimum''' number of files needed in a '''HTML asset''' is 2 - the '''config.txt''' file and a '''thumbnail image''' (a .jpg file).<br> | ||
| − | [[file:HTMLFolderView4.JPG]]</td> | + | [[file:HTMLFolderView4.JPG|link=]]</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 183: | Line 183: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:Steps.PNG]]</td> | + | <td>[[file:Steps.PNG|link=]]</td> |
| − | <td><font size | + | <td><span style="font-size: 17px;">'''Step 7: Finish Up'''</span> |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:NewAssetSubmit.PNG]]</td> | + | <td>[[file:NewAssetSubmit.PNG|link=]]</td> |
<td> | <td> | ||
*Close the Asset window | *Close the Asset window | ||
| Line 196: | Line 196: | ||
<table cellpadding="4" bgcolor=#ffffb0> | <table cellpadding="4" bgcolor=#ffffb0> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:NotePad.PNG]]</td> | + | <td>[[file:NotePad.PNG|link=]]</td> |
| − | <td><font size | + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> |
Because you still have the Filter '''Open for Editing''' in operation, the now closed and committed asset will vanish from the window display. To check that your asset has been correctly created and renamed, set the CM Search Filter to "Today".</td> | Because you still have the Filter '''Open for Editing''' in operation, the now closed and committed asset will vanish from the window display. To check that your asset has been correctly created and renamed, set the CM Search Filter to "Today".</td> | ||
</tr> | </tr> | ||
| Line 206: | Line 206: | ||
<table cellpading="4" bgcolor=#ffffff> | <table cellpading="4" bgcolor=#ffffff> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:Bug.png]]</td> | + | <td>[[file:Bug.png|link=]]</td> |
<td>Some of the most common errors that can occur when creating and committing a new asset are:- | <td>Some of the most common errors that can occur when creating and committing a new asset are:- | ||
*no '''''thumbnail image''''' in the asset | *no '''''thumbnail image''''' in the asset | ||
| Line 231: | Line 231: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:Gears.PNG]]</td> | + | <td>[[file:Gears.PNG|link=]]</td> |
| − | <td><font size | + | <td><span style="font-size: 17px;">'''Settings:'''</span><br> |
The HTML asset must have a '''config.txt''' text file that '''must''' include the following tags:- | The HTML asset must have a '''config.txt''' text file that '''must''' include the following tags:- | ||
*'''kind''' set to "html-asset" | *'''kind''' set to "html-asset" | ||
| Line 248: | Line 248: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | The order of the "tags" is not important - an example (entries in '''< | + | The order of the "tags" is not important - an example (entries in '''<span style="color: blue;">blue</span>''' will/may be different between HTML assets):- |
| − | '''kuid <kuid:< | + | '''kuid <kuid:<span style="color: blue;">45176:100207</span>>''' |
| − | '''username "< | + | '''username "<span style="color: blue;">TGR Fingal Line 1955 - Mixed Goods Sessions HTML</span>"''' |
trainz-build 4.5 | trainz-build 4.5 | ||
'''kind "html-asset"''' | '''kind "html-asset"''' | ||
| − | description "< | + | description "<span style="color: blue;">HTML data for TGR Fingal Line 1955 Conara Mixed Goods Sessions - all versions</span>" |
'''category-class "YH"''' | '''category-class "YH"''' | ||
'''thumbnails''' | '''thumbnails''' | ||
| Line 260: | Line 260: | ||
'''0''' | '''0''' | ||
'''{''' | '''{''' | ||
| − | '''image "< | + | '''image "<span style="color: blue;">thumbnail.jpg</span>"''' |
'''width 240''' | '''width 240''' | ||
'''height 180''' | '''height 180''' | ||
| Line 272: | Line 272: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:Gears.PNG]]</td> | + | <td>[[file:Gears.PNG|link=]]</td> |
| − | <td><font size | + | <td><span style="font-size: 17px;">'''Settings:'''</span><br> |
'''For the above example:'''<br> | '''For the above example:'''<br> | ||
| − | *The '''<< | + | *The '''<<span style="color: blue;">kuid</span>>''' is unique to every asset so it is not advisable to select your own. This will be automatically generated by the '''Content Manager''' program when a new asset is created. |
| − | *The '''< | + | *The '''<span style="color: blue;">username</span>''' is your name for the asset and the name that other users will see. It is advisable to make it compact and meaningful. |
| − | *The '''trainz-build''' identifies the ''minimum'' Trainz version for this asset. A list of asset trainz-build numbers and their corresponding Trainz versions can be found at [[file:WikiLink.PNG]] '''[["Trainz-build"_number]]''' | + | *The '''trainz-build''' identifies the ''minimum'' Trainz version for this asset. A list of asset trainz-build numbers and their corresponding Trainz versions can be found at [[file:WikiLink.PNG|link=]] '''[["Trainz-build"_number]]''' |
| − | *The '''kind''' identifies the ''type'' of asset and the types of files that TRS19/TANE will expect to find in the asset. It also tells TRS19/TANE how to render and error check the asset. A list of asset kinds can be found at [[file:WikiLink.PNG]] '''[[KIND_TrainzBaseSpec#KIND_Hierarchy|KIND Hierarchy]]''' | + | *The '''kind''' identifies the ''type'' of asset and the types of files that TRS19/TANE will expect to find in the asset. It also tells TRS19/TANE how to render and error check the asset. A list of asset kinds can be found at [[file:WikiLink.PNG|link=]] '''[[KIND_TrainzBaseSpec#KIND_Hierarchy|KIND Hierarchy]]''' |
| − | *The '''< | + | *The '''<span style="color: blue;">description</span>''' provides more details for users than the '''username'''. |
| − | *The '''category-class''' identifies the ''intent'' of the asset and is important in classifying it for filtering and searching. A list of category classes can be found at [[file:WikiLink.PNG]] '''[[Category-class]]''' | + | *The '''category-class''' identifies the ''intent'' of the asset and is important in classifying it for filtering and searching. A list of category classes can be found at [[file:WikiLink.PNG|link=]] '''[[Category-class]]''' |
| − | *The '''thumbnails''' is the ''preview'' image of the asset shown by the '''Content Manager''' program and the Web version of the ''DLS''. Information on thumbnails can be found at [[file:WikiLink.PNG]] '''[[Thumbnails]]''' | + | *The '''thumbnails''' is the ''preview'' image of the asset shown by the '''Content Manager''' program and the Web version of the ''DLS''. Information on thumbnails can be found at [[file:WikiLink.PNG|link=]] '''[[Thumbnails]]''' |
| − | **The '''image''' is the name of the thumbnail image. It does not have to be called '''< | + | **The '''image''' is the name of the thumbnail image. It does not have to be called '''<span style="color: blue;">thumbnail.jpg</span>''' but it '''must''' be a JPG format image |
**The '''width''' of the image must be '''240 pixels''' | **The '''width''' of the image must be '''240 pixels''' | ||
**The '''height''' of the image must be '''180 pixels''' | **The '''height''' of the image must be '''180 pixels''' | ||
| Line 305: | Line 305: | ||
The "tags", '''warning_message_stop''' and '''warning_message_speed''' in the example shown above, are called "String Table Tokens" and are used to identify which message is to be displayed. | The "tags", '''warning_message_stop''' and '''warning_message_speed''' in the example shown above, are called "String Table Tokens" and are used to identify which message is to be displayed. | ||
| − | For more details of string-tables, see the section [[file:PageLink.PNG]] '''[[#Option 3: A String Table|Option 3: A String Table]]''' below. | + | For more details of string-tables, see the section [[file:PageLink.PNG|link=]] '''[[#Option 3: A String Table|Option 3: A String Table]]''' below. |
<br> | <br> | ||
| Line 324: | Line 324: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>'''GIF'''</td> | <td>'''GIF'''</td> | ||
| − | <td>< | + | <td><span style="color: red;">'''not supported'''</span></td> |
<td>supported</td> | <td>supported</td> | ||
<td></td> | <td></td> | ||
| − | <td>< | + | <td><span style="color: red;">'''Do not use'''</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 359: | Line 359: | ||
<td>'''TGA'''</td> | <td>'''TGA'''</td> | ||
<td>supported</td> | <td>supported</td> | ||
| − | <td>< | + | <td><span style="color: red;">'''not supported'''</span></td> |
<td> | <td> | ||
*lossless with optional compression | *lossless with optional compression | ||
| Line 368: | Line 368: | ||
<td>'''.texture'''</td> | <td>'''.texture'''</td> | ||
<td>supported</td> | <td>supported</td> | ||
| − | <td>< | + | <td><span style="color: red;">'''not supported'''</span></td> |
<td> | <td> | ||
*a text file containing the names of image files | *a text file containing the names of image files | ||
| Line 382: | Line 382: | ||
<table cellpadding="4" bgcolor=#c1e7e7> | <table cellpadding="4" bgcolor=#c1e7e7> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:DotPoint.JPG]]</td> | + | <td>[[file:DotPoint.JPG|link=]]</td> |
<td>'''A thumbnail image MUST be present in the asset.''' You can create a HTML asset without any other images but there must be a thumbnail image.</td> | <td>'''A thumbnail image MUST be present in the asset.''' You can create a HTML asset without any other images but there must be a thumbnail image.</td> | ||
</tr> | </tr> | ||
| Line 389: | Line 389: | ||
<table cellpadding="4" bgcolor=#ffffb0> | <table cellpadding="4" bgcolor=#ffffb0> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:NotePad.PNG]]</td> | + | <td>[[file:NotePad.PNG|link=]]</td> |
| − | <td><font size | + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> |
The thumbnail image:- | The thumbnail image:- | ||
*must be in '''JPG''' format. | *must be in '''JPG''' format. | ||
| Line 402: | Line 402: | ||
<table cellpadding="4" bgcolor=#c1e7e7> | <table cellpadding="4" bgcolor=#c1e7e7> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:DotPoint.JPG]]</td> | + | <td>[[file:DotPoint.JPG|link=]]</td> |
<td>While TRS19/TANE supports compressed TGA format files, the current advice is '''NOT to use compression when saving images in this format'''.</td> | <td>While TRS19/TANE supports compressed TGA format files, the current advice is '''NOT to use compression when saving images in this format'''.</td> | ||
</tr> | </tr> | ||
| Line 409: | Line 409: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:ExportTGA.JPG]]</td> | + | <td>[[file:ExportTGA.JPG|link=]]</td> |
<td> | <td> | ||
When exporting an image as a '''TGA''' file uncheck the image compression setting (example shown left for '''GIMP 2.10''')</td> | When exporting an image as a '''TGA''' file uncheck the image compression setting (example shown left for '''GIMP 2.10''')</td> | ||
| Line 421: | Line 421: | ||
<table cellpadding="4" bgcolor=#ffffb0> | <table cellpadding="4" bgcolor=#ffffb0> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:PencilTips.PNG]]</td> | + | <td>[[file:PencilTips.PNG|link=]]</td> |
<td>The best way to use JPGs is to:- | <td>The best way to use JPGs is to:- | ||
*keep the original image in a lossless format such as '''PNG''' or '''TGA''' | *keep the original image in a lossless format such as '''PNG''' or '''TGA''' | ||
| Line 433: | Line 433: | ||
<table cellpadding="4" bgcolor=#c1e7e7> | <table cellpadding="4" bgcolor=#c1e7e7> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:DotPoint.JPG]]</td> | + | <td>[[file:DotPoint.JPG|link=]]</td> |
<td>'''Texture''' files are text files that act as a '''container''' for an image and control how that image is to be displayed in TRS19/TANE. TRS19/TANE texture files are '''NOT''' graphic files as they were in earlier versions of Trainz</td> | <td>'''Texture''' files are text files that act as a '''container''' for an image and control how that image is to be displayed in TRS19/TANE. TRS19/TANE texture files are '''NOT''' graphic files as they were in earlier versions of Trainz</td> | ||
</tr> | </tr> | ||
| Line 451: | Line 451: | ||
<table cellpadding="4" bgcolor=#ffffb0> | <table cellpadding="4" bgcolor=#ffffb0> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:NotePad.PNG]]</td> | + | <td>[[file:NotePad.PNG|link=]]</td> |
| − | <td><font size | + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> |
This format ''does not'' replace the other supported image formats ('''BMP''', '''JPG''', '''PNG''' or '''TGA''') but simply provides additional options for controlling how those image files are used, particularly their '''alpha channels'''.</td> | This format ''does not'' replace the other supported image formats ('''BMP''', '''JPG''', '''PNG''' or '''TGA''') but simply provides additional options for controlling how those image files are used, particularly their '''alpha channels'''.</td> | ||
</tr> | </tr> | ||
| Line 459: | Line 459: | ||
<table cellpadding="4" bgcolor="Aquamarine"> | <table cellpadding="4" bgcolor="Aquamarine"> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:WikiLink.PNG]]</td> | + | <td>[[file:WikiLink.PNG|link=]]</td> |
<td>A detailed description of the '''.texture''' file format can be found on the '''Trainz Wiki''' at<br> | <td>A detailed description of the '''.texture''' file format can be found on the '''Trainz Wiki''' at<br> | ||
* '''[[Texture_file|Texture File]]'''</td> | * '''[[Texture_file|Texture File]]'''</td> | ||
| Line 471: | Line 471: | ||
<table cellpadding="4" bgcolor=#c1e7e7> | <table cellpadding="4" bgcolor=#c1e7e7> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:DotPoint.JPG]]</td> | + | <td>[[file:DotPoint.JPG|link=]]</td> |
<td>Transparencies are also called '''Alpha Channels'''.</td> | <td>Transparencies are also called '''Alpha Channels'''.</td> | ||
</tr> | </tr> | ||
| Line 482: | Line 482: | ||
<table> | <table> | ||
<tr> | <tr> | ||
| − | <td>[[file:TransparencyDemo.JPG]]</td> | + | <td>[[file:TransparencyDemo.JPG|link=]]</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 495: | Line 495: | ||
<table cellpadding="4" bgcolor=#ffffb0> | <table cellpadding="4" bgcolor=#ffffb0> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:NotePad.PNG]]</td> | + | <td>[[file:NotePad.PNG|link=]]</td> |
| − | <td><font size | + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> |
The minimum requirements for a suitable graphics package for use in creating TRS19/TANE HTML assets would be:- | The minimum requirements for a suitable graphics package for use in creating TRS19/TANE HTML assets would be:- | ||
*load and save (or export) images in '''JPG''' and either '''TGA''' or '''PNG''' formats | *load and save (or export) images in '''JPG''' and either '''TGA''' or '''PNG''' formats | ||
| Line 514: | Line 514: | ||
<table cellpadding="4" bgcolor=#c1e7e7> | <table cellpadding="4" bgcolor=#c1e7e7> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:DotPoint.JPG]]</td> | + | <td>[[file:DotPoint.JPG|link=]]</td> |
| − | <td>If adding HTML files looks too difficult then TRS19/TANE does provide an option that allows you to place simple message windows onto the screen without having to create any HTML files or images. See the section [[file:PageLink.PNG]] '''[[#Adding a Message Popup to a Session|Adding a Message Popup to a Session]]''' below.</td> | + | <td>If adding HTML files looks too difficult then TRS19/TANE does provide an option that allows you to place simple message windows onto the screen without having to create any HTML files or images. See the section [[file:PageLink.PNG|link=]] '''[[#Adding a Message Popup to a Session|Adding a Message Popup to a Session]]''' below.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 525: | Line 525: | ||
<table> | <table> | ||
<tr> | <tr> | ||
| − | <td>[[file:HTMLSampleMSNotepadA.JPG]]</td> | + | <td>[[file:HTMLSampleMSNotepadA.JPG|link=]]</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 535: | Line 535: | ||
<table> | <table> | ||
<tr> | <tr> | ||
| − | <td>[[file:HTMLSampleEdge.JPG]]</td> | + | <td>[[file:HTMLSampleEdge.JPG|link=]]</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 553: | Line 553: | ||
<table cellpadding="4" bgcolor=#fcbcbc> | <table cellpadding="4" bgcolor=#fcbcbc> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2><font size | + | <td colspan=2><span style="font-size: 17px;"><b>Warning:</b></span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:Stop.PNG]]</td> | + | <td>[[file:Stop.PNG|link=]]</td> |
<td>'''HTML is extremely unforgiving when it comes to errors and "typos" in the tags.''' Simple syntax and spelling errors can lead to hours of frustration while you attempt to find the error. If you don't have the patience or any "bug hunting skills" then perhaps HTML coding is not for you.</td> | <td>'''HTML is extremely unforgiving when it comes to errors and "typos" in the tags.''' Simple syntax and spelling errors can lead to hours of frustration while you attempt to find the error. If you don't have the patience or any "bug hunting skills" then perhaps HTML coding is not for you.</td> | ||
</tr> | </tr> | ||
| Line 570: | Line 570: | ||
<table> | <table> | ||
<tr> | <tr> | ||
| − | <td>[[file:HTMLSampleTANE.JPG]]</td> | + | <td>[[file:HTMLSampleTANE.JPG|link=]]</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 576: | Line 576: | ||
<table cellpadding="4" bgcolor=#ffffb0> | <table cellpadding="4" bgcolor=#ffffb0> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:NotePad.PNG]]</td> | + | <td>[[file:NotePad.PNG|link=]]</td> |
| − | <td><font size | + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> |
In the TRS19/TANE Minibrowser:- | In the TRS19/TANE Minibrowser:- | ||
*All browser windows have the same "greenish" gradient background colour (darker on the outer edges and lighter in the middle) and this cannot be changed | *All browser windows have the same "greenish" gradient background colour (darker on the outer edges and lighter in the middle) and this cannot be changed | ||
| Line 588: | Line 588: | ||
<table cellpadding="4" bgcolor=#c1e7e7> | <table cellpadding="4" bgcolor=#c1e7e7> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:DotPoint.JPG]]</td> | + | <td>[[file:DotPoint.JPG|link=]]</td> |
| − | <td>'''TRS19/TANE HTML is NOT the same as standard HTML.''' There are similarities and there are a lot of differences. In general, TRS19/TANE HTML is a much smaller and simplier subset of standard HTML. A detailed reference on the version of HTML used in the TRS19/TANE Minibrowser can be found at [[file:WikiLink.PNG]] '''[[MiniBrowser]]'''</td> | + | <td>'''TRS19/TANE HTML is NOT the same as standard HTML.''' There are similarities and there are a lot of differences. In general, TRS19/TANE HTML is a much smaller and simplier subset of standard HTML. A detailed reference on the version of HTML used in the TRS19/TANE Minibrowser can be found at [[file:WikiLink.PNG|link=]] '''[[MiniBrowser]]'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 601: | Line 601: | ||
<table cellpadding="4" bgcolor=#fcbcbc> | <table cellpadding="4" bgcolor=#fcbcbc> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2><font size | + | <td colspan=2><span style="font-size: 17px;"><b>Warning:</b></span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:Stop.PNG]]</td> | + | <td>[[file:Stop.PNG|link=]]</td> |
<td>'''Because TRS19/TANE does not use standard HTML, avoid dedicated HTML applications and Web design packages.'''</td> | <td>'''Because TRS19/TANE does not use standard HTML, avoid dedicated HTML applications and Web design packages.'''</td> | ||
</tr> | </tr> | ||
| Line 611: | Line 611: | ||
<table cellpadding="4" bgcolor=#ffffb0> | <table cellpadding="4" bgcolor=#ffffb0> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:PencilTips.PNG]]</td> | + | <td>[[file:PencilTips.PNG|link=]]</td> |
<td>Particularly avoid:- | <td>Particularly avoid:- | ||
*HTML editors and applications that use a graphical interface to move objects such as images and blocks of text around the screen | *HTML editors and applications that use a graphical interface to move objects such as images and blocks of text around the screen | ||
| Line 621: | Line 621: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:HTMLSampleNotepadPlusPlus.JPG]]</td> | + | <td>[[file:HTMLSampleNotepadPlusPlus.JPG|link=]]</td> |
<td> | <td> | ||
<table cellpadding="4" bgcolor=#ffffb0> | <table cellpadding="4" bgcolor=#ffffb0> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:PencilTips.PNG]]</td> | + | <td>[[file:PencilTips.PNG|link=]]</td> |
<td> | <td> | ||
*Simple text editors, such as '''MS Notepad''' supplied with '''MS Windows''' or '''TextEdit''' on '''MacOS''', will work well but will require you to do a lot of typing and they will not perform any error checking | *Simple text editors, such as '''MS Notepad''' supplied with '''MS Windows''' or '''TextEdit''' on '''MacOS''', will work well but will require you to do a lot of typing and they will not perform any error checking | ||
| Line 653: | Line 653: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:Gears.PNG]]</td> | + | <td>[[file:Gears.PNG|link=]]</td> |
| − | <td><font size | + | <td><span style="font-size: 17px;">'''Settings:'''</span><br> |
Audio files must be recorded using, or converted to:- | Audio files must be recorded using, or converted to:- | ||
*'''8 or 16 bit''' sample sizes | *'''8 or 16 bit''' sample sizes | ||
| Line 671: | Line 671: | ||
<table cellpadding="4" bgcolor=#fcbcbc width="740"> | <table cellpadding="4" bgcolor=#fcbcbc width="740"> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2><font size | + | <td colspan=2><span style="font-size: 17px;"><b>Warning:</b></span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:Stop.PNG]]</td> | + | <td>[[file:Stop.PNG|link=]]</td> |
<td>'''Take care when deciding which settings (bit rate, sample rate, number of channels) are to be used for a sound.''' | <td>'''Take care when deciding which settings (bit rate, sample rate, number of channels) are to be used for a sound.''' | ||
High settings will produce significantly larger file sizes and often for no noticeable improvements in sound quality</td> | High settings will produce significantly larger file sizes and often for no noticeable improvements in sound quality</td> | ||
| Line 682: | Line 682: | ||
<table cellpadding="4" bgcolor=#ffffb0> | <table cellpadding="4" bgcolor=#ffffb0> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:PencilTips.PNG]]</td> | + | <td>[[file:PencilTips.PNG|link=]]</td> |
<td>For a short simple sound, such as a telegraph bell or a conductors whistle, lower settings (e.g. 8 bit, 22kHz, mono) would probably be more suitable</td> | <td>For a short simple sound, such as a telegraph bell or a conductors whistle, lower settings (e.g. 8 bit, 22kHz, mono) would probably be more suitable</td> | ||
</tr> | </tr> | ||
| Line 698: | Line 698: | ||
<table> | <table> | ||
<tr> | <tr> | ||
| − | <td>[[file:3BellsWave.JPG]]</td> | + | <td>[[file:3BellsWave.JPG|link=]]</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 709: | Line 709: | ||
<table cellpadding="4" bgcolor=#c1e7e7> | <table cellpadding="4" bgcolor=#c1e7e7> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:DotPoint.JPG]]</td> | + | <td>[[file:DotPoint.JPG|link=]]</td> |
<td>The '''Message Popup''' rule has to be added to the session rule list in the '''Surveyor Session Editor''' which you access from the '''Surveyor Main Menu'''. Each message will need its own '''Message Popup''' rule in the session rule list.</td> | <td>The '''Message Popup''' rule has to be added to the session rule list in the '''Surveyor Session Editor''' which you access from the '''Surveyor Main Menu'''. Each message will need its own '''Message Popup''' rule in the session rule list.</td> | ||
</tr> | </tr> | ||
| Line 724: | Line 724: | ||
<table cellpadding="4" bgcolor=#ffffb0> | <table cellpadding="4" bgcolor=#ffffb0> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:NotePad.PNG]]</td> | + | <td>[[file:NotePad.PNG|link=]]</td> |
| − | <td><font size | + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> |
This option has a number of advantages:- | This option has a number of advantages:- | ||
*'''No knowledge of HTML''' is required. | *'''No knowledge of HTML''' is required. | ||
| Line 740: | Line 740: | ||
<table cellpadding="4" bgcolor=#c1e7e7> | <table cellpadding="4" bgcolor=#c1e7e7> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:DotPoint.JPG]]</td> | + | <td>[[file:DotPoint.JPG|link=]]</td> |
<td>If you are happy using '''Option 1''', installed graphics and sounds or no graphics and sounds at all, then you '''do not have to create a HTML asset''' for your session.</td> | <td>If you are happy using '''Option 1''', installed graphics and sounds or no graphics and sounds at all, then you '''do not have to create a HTML asset''' for your session.</td> | ||
</tr> | </tr> | ||
| Line 748: | Line 748: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:MessagePopup2.JPG]]</td> | + | <td>[[file:MessagePopup2.JPG|link=]]</td> |
<td> | <td> | ||
<table cellpadding="4" bgcolor=#eeeeee> | <table cellpadding="4" bgcolor=#eeeeee> | ||
| Line 756: | Line 756: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
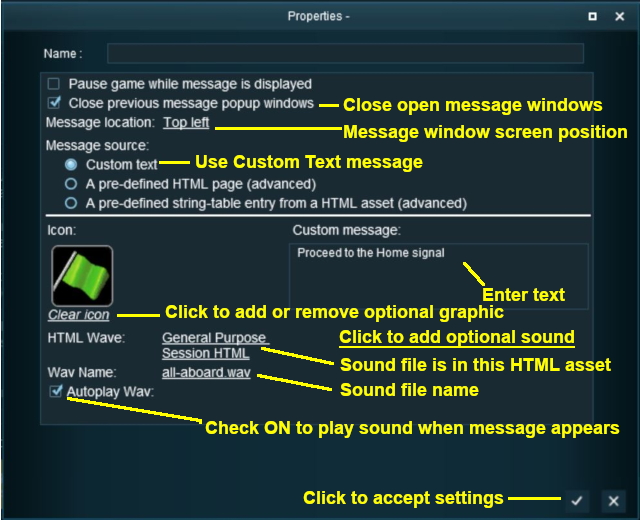
| − | <td>[[file:Gears.PNG]]</td> | + | <td>[[file:Gears.PNG|link=]]</td> |
| − | <td><font size | + | <td><span style="font-size: 17px;">'''Settings:'''</span><br> |
| − | [[file:PortalOptionButtonFilled.PNG]] '''Custom text'''<br> | + | [[file:PortalOptionButtonFilled.PNG|link=]] '''Custom text'''<br> |
'''In This Example:''' | '''In This Example:''' | ||
| − | :[[file:CheckBoxOff.PNG]] '''Pause game while message is displayed''' - game play will not be paused | + | :[[file:CheckBoxOff.PNG|link=]] '''Pause game while message is displayed''' - game play will not be paused |
| − | :[[file:CheckBox.PNG]] '''Close previous message popup windows''' - this is usually a good idea unless you want multiple message windows open | + | :[[file:CheckBox.PNG|link=]] '''Close previous message popup windows''' - this is usually a good idea unless you want multiple message windows open |
:'''Message location:''' '''<u>Top left</u>''' of the screen has been chosen as the location for the message window. Other positions are '''Top right''', '''Bottom left''' and '''Bottom right''' | :'''Message location:''' '''<u>Top left</u>''' of the screen has been chosen as the location for the message window. Other positions are '''Top right''', '''Bottom left''' and '''Bottom right''' | ||
:'''Custom Message''' - the message entered into the text box will be displayed | :'''Custom Message''' - the message entered into the text box will be displayed | ||
| Line 767: | Line 767: | ||
:'''HTML Wave:''' '''<u>General Purpose Session HTML</u>''' HTML asset contains the ''optional'' sound file to be played | :'''HTML Wave:''' '''<u>General Purpose Session HTML</u>''' HTML asset contains the ''optional'' sound file to be played | ||
:'''Wav Name:''' '''<u>all-aboard.wav</u>''' is the ''optional'' sound file to be played | :'''Wav Name:''' '''<u>all-aboard.wav</u>''' is the ''optional'' sound file to be played | ||
| − | :[[file:CheckBox.PNG]] '''Autoplay Wav''' - the sound will be played when the page is displayed</td> | + | :[[file:CheckBox.PNG|link=]] '''Autoplay Wav''' - the sound will be played when the page is displayed</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 777: | Line 777: | ||
<table cellpadding="4" bgcolor=#c1e7e7> | <table cellpadding="4" bgcolor=#c1e7e7> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:DotPoint.JPG]]</td> | + | <td>[[file:DotPoint.JPG|link=]]</td> |
<td>'''If all your Session messages use this option then there is no need to create a HTML asset.'''</td> | <td>'''If all your Session messages use this option then there is no need to create a HTML asset.'''</td> | ||
</tr> | </tr> | ||
| Line 786: | Line 786: | ||
<table cellpadding="4" bgcolor=#ffffb0> | <table cellpadding="4" bgcolor=#ffffb0> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:PencilTips.PNG]]</td> | + | <td>[[file:PencilTips.PNG|link=]]</td> |
<td>To find additional graphic icons that can be added to the '''Message Popup''' window, use '''Content Manager''' and set a '''Custom Filter''' to search for:- | <td>To find additional graphic icons that can be added to the '''Message Popup''' window, use '''Content Manager''' and set a '''Custom Filter''' to search for:- | ||
*'''Category''' select '''Texture- Not Environmental''' | *'''Category''' select '''Texture- Not Environmental''' | ||
| Line 794: | Line 794: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:PencilTips.PNG]]</td> | + | <td>[[file:PencilTips.PNG|link=]]</td> |
| − | <td>To find information on now to create your own '''Message Popup Icons''', see the Trainz Wiki Page [[file:WikiLink.PNG]] '''[[How to Create a Message Popup Icon]]'''</td> | + | <td>To find information on now to create your own '''Message Popup Icons''', see the Trainz Wiki Page [[file:WikiLink.PNG|link=]] '''[[How to Create a Message Popup Icon]]'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 807: | Line 807: | ||
<table cellpadding="4" bgcolor=#c1e7e7> | <table cellpadding="4" bgcolor=#c1e7e7> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:DotPoint.JPG]]</td> | + | <td>[[file:DotPoint.JPG|link=]]</td> |
<td>'''You can use HTML files and graphics from HTML assets that are already installed on your system.'''</td> | <td>'''You can use HTML files and graphics from HTML assets that are already installed on your system.'''</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:DotPoint.JPG]]</td> | + | <td>[[file:DotPoint.JPG|link=]]</td> |
<td>There is a '''General Purpose Session HTML''' asset that is built into TRS19/TANE that contains a series of "basic" HTML message pages and audio files that can be used in a session. An example is shown below.</td> | <td>There is a '''General Purpose Session HTML''' asset that is built into TRS19/TANE that contains a series of "basic" HTML message pages and audio files that can be used in a session. An example is shown below.</td> | ||
</tr> | </tr> | ||
| Line 818: | Line 818: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:MessagePopup1.JPG]]</td> | + | <td>[[file:MessagePopup1.JPG|link=]]</td> |
<td> | <td> | ||
<table cellpadding="4" bgcolor=#eeeeee> | <table cellpadding="4" bgcolor=#eeeeee> | ||
| Line 826: | Line 826: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:Gears.PNG]]</td> | + | <td>[[file:Gears.PNG|link=]]</td> |
| − | <td><font size | + | <td><span style="font-size: 17px;">'''Settings:'''</span><br> |
| − | [[file:PortalOptionButtonFilled.PNG]] '''A pre-defined HTML page (advanced)'''<br> | + | [[file:PortalOptionButtonFilled.PNG|link=]] '''A pre-defined HTML page (advanced)'''<br> |
'''In This Example:'''<br> | '''In This Example:'''<br> | ||
| − | :[[file:CheckBox.PNG]] '''Pause game while message is displayed''' - this will halt the game play until the window is closed. This may be needed if you have a long introductory HTML information page, otherwise leave unchecked | + | :[[file:CheckBox.PNG|link=]] '''Pause game while message is displayed''' - this will halt the game play until the window is closed. This may be needed if you have a long introductory HTML information page, otherwise leave unchecked |
| − | :[[file:CheckBox.PNG]] '''Close previous message popup windows''' - this is usually a good idea unless you want multiple message windows open. | + | :[[file:CheckBox.PNG|link=]] '''Close previous message popup windows''' - this is usually a good idea unless you want multiple message windows open. |
:'''Message location:''' '''<u>Top left</u>''' of the screen has been chosen as the location for the message window. Other positions are '''Top right''', '''Bottom left''' and '''Bottom right''' | :'''Message location:''' '''<u>Top left</u>''' of the screen has been chosen as the location for the message window. Other positions are '''Top right''', '''Bottom left''' and '''Bottom right''' | ||
:'''HTML Asset:''' '''<u>General Purpose Session HTML</u>''' one of the HTML assets installed with TRS19/TANE | :'''HTML Asset:''' '''<u>General Purpose Session HTML</u>''' one of the HTML assets installed with TRS19/TANE | ||
| Line 837: | Line 837: | ||
:'''HTML Wave:''' '''<u>General Purpose Session HTML</u>''' HTML asset contains the ''optional'' sound file to be played | :'''HTML Wave:''' '''<u>General Purpose Session HTML</u>''' HTML asset contains the ''optional'' sound file to be played | ||
:'''Wav Name:''' '''<u>all-aboard.wav</u>''' is the ''optional'' sound file to be played | :'''Wav Name:''' '''<u>all-aboard.wav</u>''' is the ''optional'' sound file to be played | ||
| − | :[[file:CheckBox.PNG]] '''Autoplay Wav''' - the sound will be played when the page is displayed</td> | + | :[[file:CheckBox.PNG|link=]] '''Autoplay Wav''' - the sound will be played when the page is displayed</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 847: | Line 847: | ||
<table cellpadding="4" bgcolor=#ffffb0> | <table cellpadding="4" bgcolor=#ffffb0> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:PencilTips.PNG]]</td> | + | <td>[[file:PencilTips.PNG|link=]]</td> |
<td> | <td> | ||
*This has the advantage of not needing to create any new HTML files and assets. | *This has the advantage of not needing to create any new HTML files and assets. | ||
| Line 862: | Line 862: | ||
<table cellpadding="4" bgcolor=#c1e7e7> | <table cellpadding="4" bgcolor=#c1e7e7> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:DotPoint.JPG]]</td> | + | <td>[[file:DotPoint.JPG|link=]]</td> |
<td>'''If you have created your own HTML asset it must be committed in Content Manager before it can be used in a Message Popup'''</td> | <td>'''If you have created your own HTML asset it must be committed in Content Manager before it can be used in a Message Popup'''</td> | ||
</tr> | </tr> | ||
| Line 872: | Line 872: | ||
<tr> | <tr> | ||
<td>[[file:HTMLfileview.JPG|400px]]</td> | <td>[[file:HTMLfileview.JPG|400px]]</td> | ||
| − | <td><font size | + | <td><span style="font-size: 17px;">'''THIS IS AN EXAMPLE ONLY'''</span><br><br> |
The '''minimum''' number of files needed in a '''HTML asset''' is 2 - the '''config.txt''' file and a '''thumbnail image''' (a .jpg file).<br> | The '''minimum''' number of files needed in a '''HTML asset''' is 2 - the '''config.txt''' file and a '''thumbnail image''' (a .jpg file).<br> | ||
| − | [[file:HTMLFolderView4.JPG]]</td> | + | [[file:HTMLFolderView4.JPG|link=]]</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 880: | Line 880: | ||
<table cellpadding="4" bgcolor=#c1e7e7> | <table cellpadding="4" bgcolor=#c1e7e7> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:DotPoint.JPG]]</td> | + | <td>[[file:DotPoint.JPG|link=]]</td> |
<td>A useful time saving technique is to '''view the HTML files in a normal web browser before committing the asset'''. However, if TGA image files have been used then they will not appear in the browser.</td> | <td>A useful time saving technique is to '''view the HTML files in a normal web browser before committing the asset'''. However, if TGA image files have been used then they will not appear in the browser.</td> | ||
</tr> | </tr> | ||
| Line 887: | Line 887: | ||
<table cellpadding="4" bgcolor=#ffffb0> | <table cellpadding="4" bgcolor=#ffffb0> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:PencilTips.PNG]]</td> | + | <td>[[file:PencilTips.PNG|link=]]</td> |
<td>You can edit HTML files so that the pages will be displayed in a normal web browser with white text and a background that approximates the one used in the TRS19/TANE MiniBrowser. This makes it easier to test the pages without having to constantly open, edit, update and then commit the HTML assets in '''Content Manager'''. | <td>You can edit HTML files so that the pages will be displayed in a normal web browser with white text and a background that approximates the one used in the TRS19/TANE MiniBrowser. This makes it easier to test the pages without having to constantly open, edit, update and then commit the HTML assets in '''Content Manager'''. | ||
| Line 906: | Line 906: | ||
<table cellpadding="4" bgcolor=#c1e7e7> | <table cellpadding="4" bgcolor=#c1e7e7> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:DotPoint.JPG]]</td> | + | <td>[[file:DotPoint.JPG|link=]]</td> |
<td>The text to be displayed in the message must be added to the '''config.txt''' file of the HTML asset. A series of text messages for different message windows can be placed in this file.</td> | <td>The text to be displayed in the message must be added to the '''config.txt''' file of the HTML asset. A series of text messages for different message windows can be placed in this file.</td> | ||
</tr> | </tr> | ||
| Line 925: | Line 925: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:MessagePopup4.JPG]]</td> | + | <td>[[file:MessagePopup4.JPG|link=]]</td> |
<td> | <td> | ||
<table cellpadding="4" bgcolor=#eeeeee> | <table cellpadding="4" bgcolor=#eeeeee> | ||
| Line 933: | Line 933: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:Gears.PNG]]</td> | + | <td>[[file:Gears.PNG|link=]]</td> |
| − | <td><font size | + | <td><span style="font-size: 17px;">'''Settings:'''</span><br> |
| − | [[file:PortalOptionButtonFilled.PNG]] '''A pre-defined string-table entry from a HTML asset (advanced)'''<br> | + | [[file:PortalOptionButtonFilled.PNG|link=]] '''A pre-defined string-table entry from a HTML asset (advanced)'''<br> |
'''In This Example:''' | '''In This Example:''' | ||
| − | :[[file:CheckBoxOff.PNG]] '''Pause game while message is displayed''' - game play will not be paused | + | :[[file:CheckBoxOff.PNG|link=]] '''Pause game while message is displayed''' - game play will not be paused |
| − | :[[file:CheckBox.PNG]] '''Close previous message popup windows''' - this is usually a good idea unless you want multiple message windows open | + | :[[file:CheckBox.PNG|link=]] '''Close previous message popup windows''' - this is usually a good idea unless you want multiple message windows open |
:'''Message location:''' '''<u>Top left</u>''' of the screen has been chosen as the location for the message window. Other positions are '''Top right''', '''Bottom left''' and '''Bottom right''' | :'''Message location:''' '''<u>Top left</u>''' of the screen has been chosen as the location for the message window. Other positions are '''Top right''', '''Bottom left''' and '''Bottom right''' | ||
:'''HTML Asset:''' '''<u>General Purpose Session HTML</u>''' one of the HTML assets installed with TRS19/TANE | :'''HTML Asset:''' '''<u>General Purpose Session HTML</u>''' one of the HTML assets installed with TRS19/TANE | ||
| Line 944: | Line 944: | ||
:'''HTML Wave:''' '''<u>General Purpose Session HTML</u>''' HTML asset contains the ''optional'' sound file to be played | :'''HTML Wave:''' '''<u>General Purpose Session HTML</u>''' HTML asset contains the ''optional'' sound file to be played | ||
:'''Wav Name:''' '''<u>all-aboard.wav</u>''' is the ''optional'' sound file to be played | :'''Wav Name:''' '''<u>all-aboard.wav</u>''' is the ''optional'' sound file to be played | ||
| − | :[[file:CheckBox.PNG]] '''Autoplay Wav''' - the sound will be played when the page is displayed</td> | + | :[[file:CheckBox.PNG|link=]] '''Autoplay Wav''' - the sound will be played when the page is displayed</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 954: | Line 954: | ||
<table cellpadding="4" bgcolor=#ffffb0> | <table cellpadding="4" bgcolor=#ffffb0> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:PencilTips.PNG]]</td> | + | <td>[[file:PencilTips.PNG|link=]]</td> |
<td>The disadvantage of this Option compared to Option 1 above is that the '''config.txt''' file of the HTML asset has to be edited and the asset re-committed every time a message is added or changed.</td> | <td>The disadvantage of this Option compared to Option 1 above is that the '''config.txt''' file of the HTML asset has to be edited and the asset re-committed every time a message is added or changed.</td> | ||
</tr> | </tr> | ||
| Line 965: | Line 965: | ||
You can include some simple HTML codes in the text message. If the string-table token and message shown below is included in the '''config.txt''' file... | You can include some simple HTML codes in the text message. If the string-table token and message shown below is included in the '''config.txt''' file... | ||
| − | <nowiki>warning_message_stop "You have passed a stop signal.<br><br><font color=#ffff00><b>Apply your brakes immediately</b></ | + | <nowiki>warning_message_stop "You have passed a stop signal.<br><br><font color=#ffff00><b>Apply your brakes immediately</b></span>"</nowiki> |
...and if this token and its HTML asset is used in the '''Message Popup''' rule, then the following message will appear on the screen. | ...and if this token and its HTML asset is used in the '''Message Popup''' rule, then the following message will appear on the screen. | ||
| Line 971: | Line 971: | ||
<table> | <table> | ||
<tr> | <tr> | ||
| − | <td>[[file:MessagePopup5a.JPG]]</td> | + | <td>[[file:MessagePopup5a.JPG|link=]]</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 978: | Line 978: | ||
<table cellpadding="4" bgcolor=#ffffff> | <table cellpadding="4" bgcolor=#ffffff> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width="58">[[file:RulesWiki.PNG]]</td> | + | <td width="58">[[file:RulesWiki.PNG|link=]]</td> |
<td width="640"> | <td width="640"> | ||
There are other HTML message window rules that are alternatives to the '''Message Popup''' rule. A few possibilities are:-</td> | There are other HTML message window rules that are alternatives to the '''Message Popup''' rule. A few possibilities are:-</td> | ||
| Line 992: | Line 992: | ||
<table cellpadding="4" bgcolor=#ffffff> | <table cellpadding="4" bgcolor=#ffffff> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:TrainzWiki.png]]</td> | + | <td>[[file:TrainzWiki.png|link=]]</td> |
<td> | <td> | ||
| − | <font size | + | <span style="font-size: 17px;">'''More Tutorials and Guides to Using Trainz'''</span><br> |
*'''<span class="plainlinks">[http://online.ts2009.com/mediaWiki/index.php/HowTo How to Guides]</span>''' | *'''<span class="plainlinks">[http://online.ts2009.com/mediaWiki/index.php/HowTo How to Guides]</span>''' | ||
*'''[[Driver Commands List]]''' | *'''[[Driver Commands List]]''' | ||
Revision as of 08:03, 6 September 2019
The information in this Wiki Page applies to both TANE and TRS19.
Contents |
HTML Assets
| In Summary: | ||
| HTML assets contain the text information, graphic images and sounds (those that are not built into locos and other assets) that can be displayed and played during a session. | ||
| A single HTML asset can provide all the text, graphic and sound data for an entire session and for multiple sessions. | ||
| At the most basic level you do not have to create a HTML asset for your session. You can use existing resources (graphics and sounds) and add your own text to simple on-screen messages using Session Rules. See the section | ||
| Notes: HTML assets in TRS19/TANE consist of:-
|
How to Create a New HTML Asset
If you decide that you will need to create a HTML asset for your Session or Sessions, then these are the basic steps you will need to perform (if you have never done this before).
|
|
|||
 |
Step 1: Create the Asset
|
||
|
|
|||
 |
Step 2: Find the New Asset
|
||
|
|
|||
 |
Step 3: Open the Asset in Windows Explorer
|
||
|
|
|||
 |
Step 4: Open File in Notepad
|
||
|
|
|||||||
 |
Step 5: Edit the File
|
||||||
|
|
|
 |
Step 6: Add Any "Extras"
|
 |
THIS IS AN EXAMPLE ONLY The minimum number of files needed in a HTML asset is 2 - the config.txt file and a thumbnail image (a .jpg file). |
|
|
||||||||
 |
Step 7: Finish Up
|
|||||||
The Config.txt File
|
|
|
| Settings: The HTML asset must have a config.txt text file that must include the following tags:-
While not mandatory, the following tag is useful:-
|
|
|
|
|
The order of the "tags" is not important - an example (entries in blue will/may be different between HTML assets):-
kuid <kuid:45176:100207> username "TGR Fingal Line 1955 - Mixed Goods Sessions HTML" trainz-build 4.5 kind "html-asset" description "HTML data for TGR Fingal Line 1955 Conara Mixed Goods Sessions - all versions" category-class "YH" thumbnails { 0 { image "thumbnail.jpg" width 240 height 180 } }
|
|
|
| Settings: For the above example:
|
|
|
|
|
String Table Option
If you are going to use the String Table method of adding HTML message windows, then the config.txt file will need a string-table container. For example:-
string-table
{
warning_message_stop "You have passed a stop signal. Apply your brakes immediately"
warning_message_speed "You are speeding. Slow down"
}
The "tags", warning_message_stop and warning_message_speed in the example shown above, are called "String Table Tokens" and are used to identify which message is to be displayed.
For more details of string-tables, see the section Option 3: A String Table below.
Graphic Files
Supported Image Formats
There are some differences in the graphic files supported between TRS19/TANE HTML and Web HTML.
| Graphic Format | TRS19/TANE | Web | Main Points | Recommendation |
| GIF | not supported | supported | Do not use | |
| JPG | supported | supported |
|
Needed for the main thumbnail image but avoid unless you can take the steps recommended for using JPG images below |
| BMP | supported | supported |
|
Avoid |
| PNG | supported | supported |
|
Use if compatibility with older Trainz versions is NOT needed |
| TGA | supported | not supported |
|
Use if compatibility with older Trainz versions is needed |
| .texture | supported | not supported |
|
Recommended method for all images except thumbnails |
The above are not the only image file formats supported by TRS19/TANE but those unlisted formats are not common and are not usually recommended.
For TRS19/TANE HTML pages displayed on the screen during gameplay, the most commonly used image formats seem to be JPG and TGA. If you are going to test your pages on a standard web browser before testing them in TRS19/TANE (a technique that will save both time and frustration) be aware that TGA format files will not be visible in any web browser.
Thumbnails
| A thumbnail image MUST be present in the asset. You can create a HTML asset without any other images but there must be a thumbnail image. |
| Notes: The thumbnail image:-
|
TGA File Compression
| While TRS19/TANE supports compressed TGA format files, the current advice is NOT to use compression when saving images in this format. |
 |
When exporting an image as a TGA file uncheck the image compression setting (example shown left for GIMP 2.10) |
JPG Files
JPGs are still the most widely used image format for web pages and all Trainz versions support this format. The main problem with JPG is that it uses a "lossy" compression method - image data is thrown away or deleted every time a JPG image is saved. If you are constantly loading, editing and then saving the same JPG image, then the quality of the image will noticeably decline over time.
The best way to use JPGs is to:-
|
Texture Files
| Texture files are text files that act as a container for an image and control how that image is to be displayed in TRS19/TANE. TRS19/TANE texture files are NOT graphic files as they were in earlier versions of Trainz |
primary=ashpit.jpg alpha=ashpit.bmp tile=st |
Texture files (actually .texture.txt files) are standard text files that contain the name of 1 or 2 image files and instructions on how they are to be displayed in TRS19/TANE, as shown in the example on the left. This is the recommended format for all image files in TRS19/TANE except thumbnails. |
| Notes: This format does not replace the other supported image formats (BMP, JPG, PNG or TGA) but simply provides additional options for controlling how those image files are used, particularly their alpha channels. |
| A detailed description of the .texture file format can be found on the Trainz Wiki at |
Transparency (Alpha Channel)
| Transparencies are also called Alpha Channels. |
Transparencies in images are essentially colours or layers that are rendered invisible when the image is displayed. This makes parts of the image transparent so the colours or patterns behind the image, such as the background page, can be seen.
Shown below is the Message Popup browser window from a TRS19/TANE Session. The two images it contains are from the same original image but displayed in two different image formats.
 |
- The STOP sign on the left has been exported as a JPG which has no transparency (or alpha channel) so the image background is shown as a colour, in this case white.
- The STOP sign on the right has been exported as a TGA with its background layer saved as an Alpha Channel which is rendered transparent so the background colour of the browser window shows through.
Image file formats with transparencies or alpha channels that are supported by TRS19/TANE are BMP, PNG and TGA.
Graphics Editing Software
There is a wide variety of graphical software applications available that would be suitable for creating TRS19/TANE ready images, both commercial and freeware.
| Notes: The minimum requirements for a suitable graphics package for use in creating TRS19/TANE HTML assets would be:-
"Nice to have" features would include:-
|
HTML Files
HTML (Hyper Text Markup Language) is the "language" that creates web pages. Creating HTML files (or web pages) is not a simple process. If you have never worked with HTML before then there will be a learning curve. Fortunately it is possible to start at a very basic level and progress as you learn.
| If adding HTML files looks too difficult then TRS19/TANE does provide an option that allows you to place simple message windows onto the screen without having to create any HTML files or images. See the section |
Some Things You Should Know About HTML
The image below shows a simple HTML page typed into a basic text editor.
 |
A HTML page is constructed by "tags", words and codes enclosed by "<" and ">" symbols. These tags control the layout of the page and how the text and images are displayed.
If the above page is loaded into a normal web browser, this is what you would see.
 |
The problems: What happened to the:-
- blank line between the heading and the first line of text?
- Return Key codes (or end-of-line characters) at the ends of each line?
- extra spaces placed between the sentences in the first line of text?
The causes: When displaying a page, HTML ignores:-
- blank lines,
- the end-of-line character (and other special characters), and
- extra spaces between characters
| Warning: | |
| HTML is extremely unforgiving when it comes to errors and "typos" in the tags. Simple syntax and spelling errors can lead to hours of frustration while you attempt to find the error. If you don't have the patience or any "bug hunting skills" then perhaps HTML coding is not for you. | |
...and that is the easy part.
Some Things You Should Know About Trainz HTML
If the page shown above is loaded into a TRS19/TANE MiniBrowser, this is what you would see.
 |
| Notes: In the TRS19/TANE Minibrowser:-
|
| TRS19/TANE HTML is NOT the same as standard HTML. There are similarities and there are a lot of differences. In general, TRS19/TANE HTML is a much smaller and simplier subset of standard HTML. A detailed reference on the version of HTML used in the TRS19/TANE Minibrowser can be found at |
If you are experienced with standard HTML you will have to adjust your thinking to use TRS19/TANE HTML.
HTML Editors
HTML editors allow you to create HTML files with a minimum of fuss. Most provide tools that can automate much of the repetitive typing work and many provide some error checking features.
| Warning: | |
| Because TRS19/TANE does not use standard HTML, avoid dedicated HTML applications and Web design packages. | |
Particularly avoid:-
|
 |
Shown on the left is the Notepad++ text editor which recognises HTML coding and provides some tools to assist in entering and correcting HTML code. The software has coloured the text segments that it has identifed as HTML tags or parts of tags.
|
Audio Files
Audio files can be added into HTML assets to play sounds when the HTML page is displayed on the screen. Examples would include conductor whistles and "all aboard" calls, etc. The sound is stored as a separate file in the HTML asset.
Audio Specifications
|
|
|
| Settings: Audio files must be recorded using, or converted to:-
...and saved using
|
|
|
|
|
| Warning: | |
| Take care when deciding which settings (bit rate, sample rate, number of channels) are to be used for a sound. High settings will produce significantly larger file sizes and often for no noticeable improvements in sound quality | |
| For a short simple sound, such as a telegraph bell or a conductors whistle, lower settings (e.g. 8 bit, 22kHz, mono) would probably be more suitable |
Audio Software
The main requirement for audio editing software is that it must be able to save sound files in the WAV file format and meet the specifications listed above.
A suitable freeware audio editing software would be:-
- Audacity for both MacOSX and Windows
 |
Audacity audio file recording and editing software (shown above).
Adding a Message Popup to a Session
The built in Message Popup rule is used to create the message windows that appear on the screen during the running of a session.
| The Message Popup rule has to be added to the session rule list in the Surveyor Session Editor which you access from the Surveyor Main Menu. Each message will need its own Message Popup rule in the session rule list. |
The Message Popup rule provides three different methods of creating the messages, and adding graphics and sound if needed. These methods are:-
- from a simple text message typed into the rule with an optional graphic. If needed a sound can be added from an existing HTML asset.
- from a HTML page stored as a file in a HTML asset. This file can contain many graphic images, each stored in the HTML asset, and many lines of text. If needed a sound can be added from the same or another HTML asset.
- from a "string-table" in the config.txt file of a HTML asset. If needed a sound can be added from the same or another HTML asset.
Option 1: A Simple Custom Text Message
The simplest and easiest method of adding message windows to a TRS19/TANE Session is to use the Message Popup rule with the Custom Text option for all your Session messages.
| Notes: This option has a number of advantages:-
There are also some disadvantages. For each message window:-
|
| If you are happy using Option 1, installed graphics and sounds or no graphics and sounds at all, then you do not have to create a HTML asset for your session. |
For example:
 |
|
||||||||
To find additional graphic icons that can be added to the Message Popup window, use Content Manager and set a Custom Filter to search for:-
|
|
| To find information on now to create your own Message Popup Icons, see the Trainz Wiki Page |
Option 2: A HTML Page
To use a HTML file use the Message Popup rule with the A pre-defined HTML page option selected.
Use an Existing HTML Asset
| You can use HTML files and graphics from HTML assets that are already installed on your system. | |
| There is a General Purpose Session HTML asset that is built into TRS19/TANE that contains a series of "basic" HTML message pages and audio files that can be used in a session. An example is shown below. |
 |
| |||||||||
Create Your own HTML Asset
Creating your own HTML assets allows you to add session information and instructions that are perfectly tailored to each session. This does require creative effort and time, will need more testing and will probably generate a lot of frustration. But the end result can be worth it.
| If you have created your own HTML asset it must be committed in Content Manager before it can be used in a Message Popup |
All the files (HTML, graphics, audio and the config.txt) are saved in the asset folder as shown in the example below. This example includes a single .html file which references all the .jpg and .tga graphic files. You can add as many HTML files as you need.
 |
THIS IS AN EXAMPLE ONLY The minimum number of files needed in a HTML asset is 2 - the config.txt file and a thumbnail image (a .jpg file). |
| A useful time saving technique is to view the HTML files in a normal web browser before committing the asset. However, if TGA image files have been used then they will not appear in the browser. |
| You can edit HTML files so that the pages will be displayed in a normal web browser with white text and a background that approximates the one used in the TRS19/TANE MiniBrowser. This makes it easier to test the pages without having to constantly open, edit, update and then commit the HTML assets in Content Manager.
To do this, edit the <body> tag at the top of each HTML page to read ... <body bgcolor=#192a32 text=#ffffff> This will have no effect on the appearance of the pages in TRS19/TANE. |
Option 3: A String Table
To use a string-table for the message text, use the "A predefined string-table entry from a HTML asset" option.
| The text to be displayed in the message must be added to the config.txt file of the HTML asset. A series of text messages for different message windows can be placed in this file. |
For example, the config.txt file of a HTML asset may have a string-table container as shown below:-
string-table
{
html_warning_late "You are running behind schedule."
html_warning_early "You are running ahead of schedule."
html_finished_title "Session completed!"
}
The label html_warning_late is a "string-table token" that identifies the message "You are running behind schedule". The Message Popup rule uses this token to identify the message.
For example:-
 |
|
||||||||
A String Table With HTML
You can include some simple HTML codes in the text message. If the string-table token and message shown below is included in the config.txt file...
warning_message_stop "You have passed a stop signal.<br><br><font color=#ffff00><b>Apply your brakes immediately</b></span>"
...and if this token and its HTML asset is used in the Message Popup rule, then the following message will appear on the screen.
 |
Alternatives to the Message Popup Rule
 |
There are other HTML message window rules that are alternatives to the Message Popup rule. A few possibilities are:- |
Trainz Wiki
 |
More Tutorials and Guides to Using Trainz |






