How to Create a HTML Asset
(→Option 1: A Simple Custom Text Message) |
(→Option 3: A String Table) |
||
| Line 854: | Line 854: | ||
<td>[[file:Gears.PNG]]</td> | <td>[[file:Gears.PNG]]</td> | ||
<td><font size="3">'''Settings:'''</font><br> | <td><font size="3">'''Settings:'''</font><br> | ||
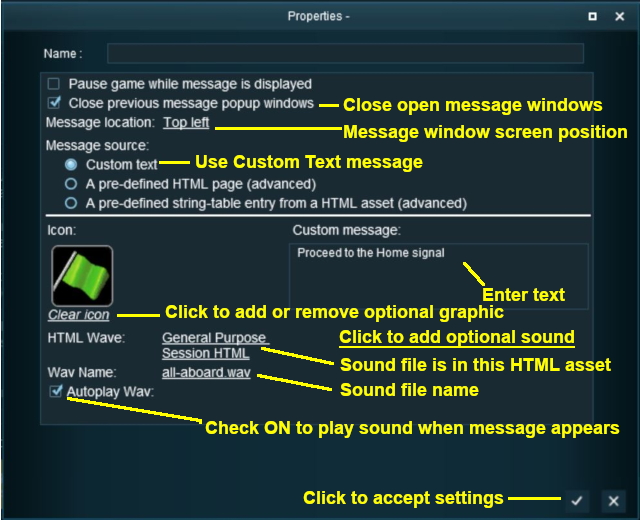
| − | + | [[file:PortalOptionButtonFilled.PNG]] '''A pre-defined string-table entry from a HTML asset (advanced)'''<br> | |
| − | + | '''In This Example:''' | |
| − | + | :[[file:CheckBoxOff.PNG]] '''Pause game while message is displayed''' - game play will not be paused | |
| − | + | :[[file:CheckBox.PNG]] '''Close previous message popup windows''' - this is usually a good idea unless you want multiple message windows open | |
| − | + | :'''Message location:''' '''<u>Top left</u>''' of the screen has been chosen as the location for the message window. Other positions are '''Top right''', '''Bottom left''' and '''Bottom right''' | |
| + | :'''HTML Asset:''' '''<u>General Purpose Session HTML</u>''' one of the HTML assets installed with TANE | ||
| + | :'''String Table Token:''' '''<u>html_warning_late</u>''' the string table '''token''' in the config.txt file of the '''<u>General Purpose Session HTML</u>''' asset contains the message to be displayed | ||
| + | :'''HTML Wave:''' '''<u>General Purpose Session HTML</u>''' HTML asset contains the ''optional'' sound file to be played | ||
| + | :'''Wav Name:''' '''<u>all-aboard.wav</u>''' is the ''optional'' sound file to be played | ||
| + | :[[file:CheckBox.PNG]] '''Autoplay Wav''' - the sound will be played when the page is displayed</td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
Revision as of 22:56, 2 August 2018
Contents |
HTML Assets
| HTML assets contain the text information, graphic images and sounds (those that are not built into locos and other assets) that can be displayed and played during a session. | ||
| A single HTML asset can provide all the text, graphic and sound data for an entire session and for multiple sessions. | ||
| At the most basic level you do not have to create a HTML asset for your session. You can use existing resources (graphics and sounds) and add your own text to simple on-screen messages using Session Rules. See the section |
How to Create a New HTML Asset
If you decide that you will need to create a HTML asset for your Session or Sessions, then these are the basic steps you will need to perform (if you have never done this before).
|
|
|||
 |
Step 2: Display the New Asset
|
||
|
|
|||
 |
Step 3: Open the Asset in Windows Explorer
|
||
|
|
|||
 |
Step 4: Open File in Notepad
|
||
|
|
|||
 |
Step 5: Edit the File
|
||
|
|
|
 |
Step 6: Add Any "Extras"
|
 |
THIS IS AN EXAMPLE ONLY The minimum number of files needed in a HTML asset is two - the config.txt file and a thumbnail JPEG image. |
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
Step 7: Finish Up
The Config.txt File
kuid <kuid:45176:100207>
username "TGR Fingal Line 1955 - Mixed Goods Sessions HTML"
trainz-build 4.5
kind "html-asset"
description "HTML data for TGR Fingal Line 1955 Conara Mixed Goods Sessions - all versions"
category-class "YH"
thumbnails
{
0
{
image "thumbnail.jpg"
width 240
height 180
}
}
String Table OptionIf you are going to use the String Table method of adding HTML message windows, then the config.txt file will need a string-table container. For example:- string-table
{
warning_message_stop "You have passed a stop signal. Apply your brakes immediately"
warning_message_speed "You are speeding. Slow down"
}
The "tags", warning_message_stop and warning_message_speed in the example shown above, are called "String Table Tokens" and are used to identify which message is to be displayed. For more details of string-tables, see the section Graphic FilesSupported Image FormatsThere are some differences in the graphic files supported between TANE HTML and Web HTML.
The above are not the only image file formats supported by TANE but those unlisted formats are not common and are not usually recommended. For TANE HTML pages displayed on the screen during gameplay, the most commonly used image formats seem to be JPG and TGA. If you are going to test your pages on a standard web browser before testing them in TANE (a technique that will save both time and frustration) be aware that TGA format files will not be visible in any web browser. Thumbnails
TGA File Compression
JPG FilesJPGs are still the most widely used image format for web pages and all Trainz versions support this format. The main problem with JPG is that it uses a "lossy" compression method - image data is thrown away or deleted every time a JPG image is saved. If you are constantly loading, editing and then saving the same JPG image, then the quality of the image will noticeably decline over time.
Transparency (Alpha Channel)
Transparencies in images are essentially colours or layers that are rendered invisible when the image is displayed. This makes parts of the image transparent so the colours or patterns behind the image, such as the background page, can be seen. Shown below is the Message Popup browser window from a TANE Session. The two images it contains are from the same original image but displayed in two different image formats.
Image file formats with transparencies or alpha channels that are supported by TANE are BMP, PNG and TGA. Graphics Editing SoftwareThere is a wide variety of graphical software applications available that would be suitable for creating TANE ready images, both commercial and freeware.
HTML FilesHTML (Hyper Text Markup Language) is the "language" that creates web pages. Creating HTML files (or web pages) is not a simple process. If you have never worked with HTML before then there will be a learning curve. Fortunately it is possible to start at a very basic level and progress as you learn.
Some Things You Should Know About HTMLThe image below shows a simple HTML page typed into a basic text editor.
A HTML page is constructed by "tags", words and codes enclosed by "<" and ">" symbols. These tags control the layout of the page and how the text and images are displayed. If the above page is loaded into a normal web browser, this is what you would see.
The problems: What happened to the:-
The causes: When displaying a page, HTML ignores:-
Some Things You Should Know About TANE HTMLIf the page shown above is loaded into a TANEs MiniBrowser, this is what you would see.
HTML EditorsHTML editors allow you to create HTML files with a minimum of fuss. Most provide tools that can automate much of the repetitive typing work and many provide some error checking features.
Audio FilesAudio files can be added into HTML assets to play sounds when the HTML page is displayed on the screen. Examples would include conductor whistles and "all aboard" calls, etc. The sound is stored as a separate file in the HTML asset. Audio Specifications
Audio SoftwareThe main requirement for audio editing software is that it must be able to save sound files in the WAV file format and meet the specifications listed above. A suitable freeware audio editing software would be:-
Audacity audio file recording and editing software (shown above).
Adding a Message Popup to a SessionThe built in Message Popup rule is used to create the message windows that appear on the screen during the running of a session.
The Message Popup rule provides three different methods of creating the messages, and adding graphics and sound if needed. These methods are:-
Option 1: A Simple Custom Text MessageThe simplest and easiest method of adding message windows to a TANE Session is to use the Message Popup rule with the Custom Text option for all your Session messages.
Option 2: A HTML PageTo use a HTML file use the Message Popup rule with the A pre-defined HTML page option selected. Use an Existing HTML Asset
Create Your own HTML AssetCreating your own HTML assets allows you to add session information and instructions that are perfectly tailored to each session. This does require creative effort and time, will need more testing and will probably generate a lot of frustration. But the end result can be worth it.
Option 3: A String TableTo use a string-table for the message text, use the "A predefined string-table entry from a HTML asset" option.
For example, the config.txt file of a HTML asset may have a string-table container as shown below:- string-table
{
html_warning_late "You are running behind schedule."
html_warning_early "You are running ahead of schedule."
html_finished_title "Session completed!"
}
The label html_warning_late is a "string-table token" that identifies the message "You are running behind schedule". The Message Popup rule uses this token to identify the message. For example:-
A String Table With HTMLYou can include some simple HTML codes in the text message. If the string-table token and message shown below is included in the config.txt file... warning_message_stop "You have passed a stop signal.<br><br><font color=#ffff00><b>Apply your brakes immediately</b></font>" ...and if this token and its HTML asset is used in the Message Popup rule, then the following message will appear on the screen.
Alternatives to the Message Popup Rule
Trainz Wiki
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||