SAR Methuen (Basic)
From TrainzOnline
(Difference between revisions)
m (correction) |
(removed link to path map/info, reorganised switch sets) |
||
| Line 1: | Line 1: | ||
| − | <table> | + | <table> <!-- BEGIN TOP TABLE --> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=750> | <td width=750> | ||
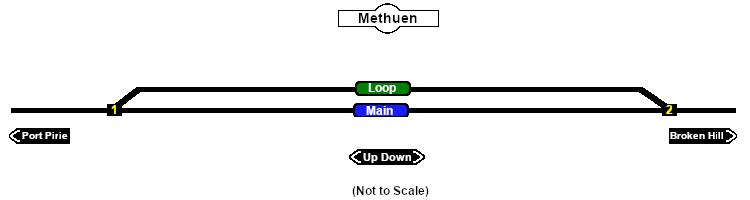
[[Image:SAR_Methuen_Basic.png|link=|alt=Methuen]]<br> | [[Image:SAR_Methuen_Basic.png|link=|alt=Methuen]]<br> | ||
| − | <table> | + | <table> <!-- BEGIN Track Diagram Table --> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=600> | + | <!-- <td width=600> --> |
| − | Passing loop. Unmanned location on the <span style="font-weight: 700; color: white; background-color: black;"> Port Pirie-Broken Hill Line </span>. | + | <td width=750> |
| + | Passing loop. Unmanned location on the <span style="font-weight: 700; color: white; background-color: black;"> Port Pirie-Broken Hill Line </span>. The loop was removed when the line was converted to standard gauge in 1969. | ||
</td> | </td> | ||
| − | <td width=150> | + | <!-- <td width=150> |
[[image:SwitchToPaths.png|link=SAR Methuen|alt=To Paths|Show Path Diagram]] | [[image:SwitchToPaths.png|link=SAR Methuen|alt=To Paths|Show Path Diagram]] | ||
| − | </td> | + | </td> --> |
</tr> | </tr> | ||
| − | </table> | + | </table> <!-- END Track Diagram Table --> |
| − | <table bgcolor="lightgrey" bordercolor="lightgrey"> | + | <table bgcolor="lightgrey" bordercolor="lightgrey" width=750> <!-- BEGIN Location details table --> |
<tr valign="middle"> | <tr valign="middle"> | ||
<td width=220 align="right">[[Image:SAR_PortPirie-BrokenHill_Line.png|link=SAR_Port_Pirie-Broken_Hill|alt=PortPirie-BrokenHill|Show Port Pirie-Broken Hill]]</td> | <td width=220 align="right">[[Image:SAR_PortPirie-BrokenHill_Line.png|link=SAR_Port_Pirie-Broken_Hill|alt=PortPirie-BrokenHill|Show Port Pirie-Broken Hill]]</td> | ||
| Line 25: | Line 26: | ||
<td colspan=3></td> | <td colspan=3></td> | ||
<td colspan=2>'''Facilities:''' | <td colspan=2>'''Facilities:''' | ||
| − | <table> | + | <table> <!-- BEGIN Facilities Table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td align="center">[[Image:Loop_Icon.png|link=|alt=Loop]]<br><span style="font-size: 10px; font-weight: 700;">Loop</span></td> | <td align="center">[[Image:Loop_Icon.png|link=|alt=Loop]]<br><span style="font-size: 10px; font-weight: 700;">Loop</span></td> | ||
</tr> | </tr> | ||
| − | </table></td> | + | </table></td> <!-- END Facilities Table --> |
</tr> | </tr> | ||
| − | </table> | + | </table> <!-- END Location details table --> |
| − | <table bgcolor="LightYellow"> | + | <table bgcolor="LightYellow" width=750> <!-- BEGIN Switches table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=6 align="center">[[Image:line740.png|link=]]</td> | <td colspan=6 align="center">[[Image:line740.png|link=]]</td> | ||
| Line 65: | Line 66: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan= | + | <td colspan=6> |
| − | <table> | + | <table width=750> <!-- BEGIN Switch Sets Mainline table --> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td><span style="font-weight: 700; background-color: black; color: white;"> Port Pirie - </span><span style=" | + | <td width=150><span style="font-weight: 700;"><span style="background-color: black; color: white;"> Port Pirie - </span><span style="background-color: #1919fe; color: white;"> Main </span></span></td> |
| − | <td><span style="font-weight: 700;"><span style="background-color: black; color: yellow;"> 1 </span>-R </span></td> | + | <td width=225><span style="font-weight: 700;"><span style="background-color: black; color: yellow;"> 1 </span>-R </span></td> |
| − | </ | + | <td width=150><span style="font-weight: 700;"><span style="background-color: black; color: white;"> Broken Hill - </span><span style="background-color: #1919fe; color: white;"> Main </span></span></td> |
| − | + | <td width=225><span style="font-weight: 700;"><span style="background-color: black; color: yellow;"> 2 </span>-L </span></td> | |
| − | + | ||
| − | <td | + | |
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
| − | + | </table> <!-- END Switch Sets Mainline table --> | |
| − | </table>< | + | <table> <!-- BEGIN Switch Sets Loop table --> |
| − | < | + | |
| − | <table> | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td><span style="font-weight: 700; background-color: black; color: white;"> | + | <td width=150><span style="font-weight: 700;"><span style="background-color: black; color: white;"> Port Pirie - </span><span style="background-color: #008100; color: white;"> Loop </span></span></td> |
| − | <td><span style="font-weight: 700;"><span style="background-color: black; color: yellow;"> | + | <td width=225><span style="font-weight: 700;"><span style="background-color: black; color: yellow;"> 1 </span>-L </span></td> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <td><span style="font-weight: 700; background-color: black; color: white;"> Broken Hill - </span><span style=" | + | <td width=150><span style="font-weight: 700;"><span style="background-color: black; color: white;"> Broken Hill - </span><span style="background-color: #008100; color: white;"> Loop </span></span></td> |
| − | <td><span style="font-weight: 700;"><span style="background-color: black; color: yellow;"> 2 </span>-R </span></td> | + | <td width=225><span style="font-weight: 700;"><span style="background-color: black; color: yellow;"> 2 </span>-R </span></td> |
</tr> | </tr> | ||
| + | </table></td> <!-- END Switch Sets Loop table --> | ||
| − | |||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=6 align="center">[[Image:line740.png|link=]]</td> | <td colspan=6 align="center">[[Image:line740.png|link=]]</td> | ||
</tr> | </tr> | ||
| − | </table></td> | + | </table></td> <!-- END Switches table --> |
<td> | <td> | ||
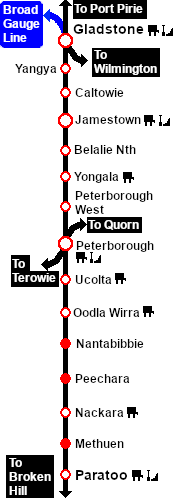
[[Image:SAR_Gladstone-Paratoo Strip Map.png|link=|alt=Gladstone-Paratoo Strip Map]]</td> | [[Image:SAR_Gladstone-Paratoo Strip Map.png|link=|alt=Gladstone-Paratoo Strip Map]]</td> | ||
</tr> | </tr> | ||
| − | </table> | + | </table> <!-- END TOP TABLE --> |