How to Use Environment Tools
m (→Fog Control) |
m (→Deleting the World Origin) |
||
| (97 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| − | The information in this Wiki Page applies to '''TANE''', '''TRS19''' | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td>The information in this Wiki Page applies to '''TANE''', '''TRS19''', '''Trainz Plus''' and '''TRS22'''. A video tutorial specific to setting the environmental controls can be found at '''[https://n3vgames.typeform.com/to/y4J2Rl TRS19 Environment and Lighting Tutorial]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table NO SKIPS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepLoadSave|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
__TOC__ | __TOC__ | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=700 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The '''Environmental Tools''' give you access to settings that control the season of the year, basic weather conditions, lighting, geographic location, etc</td> | ||
| + | </tr> | ||
| + | </table> | ||
<br> | <br> | ||
| − | <table | + | <table width=700 bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td> |
| + | <table width=696 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>The '''Environment Tools''' are used to set:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
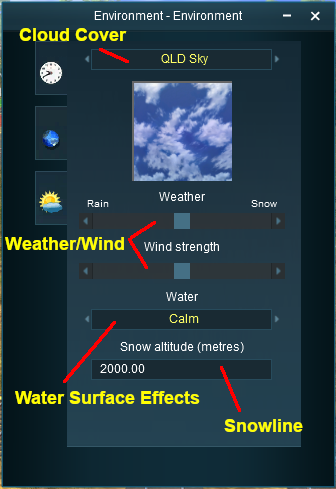
| + | <td>the '''skybox''' - to configure the cloud cover</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td> | + | <td>the '''weather''' - from rain to snow to clear. Weather can also be set from the '''Main Menu - Settings''' options and by using Session rules</td> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </td> | + | |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td> | + | <td>the '''wind speed''' - which will only affect the swaying motion of '''Speedtrees'''</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the '''snowline''' - the minimum snow altitude for assets that have a snow effect layer. Used with the '''world origin''' altitude setting</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the '''date''' - for assets that have different seasonal options. Used with the '''world origin''' to set the season of the year</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the '''lighting''' - the light levels and colours through a 24 hour period</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the '''water colour''' and '''water surface''' effects (smooth, rough, etc) for '''Legacy Water''' only</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the '''road traffic''' - enabled/disabled</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the '''world origin''' - geographic coordinates (used with the '''date''' to set the season of the year) and altitude (used with the '''snowline''' to set snow effects)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | To set the '''Session Start Time''' use the [[image:WikiLink.PNG|link=]] '''[[Session_Rule_List_with_Parameters#Startup_Options_Rule|Startup Options Rule]]''' or the [[image:WikiLink.PNG|link=]] '''[[Session_Rule_List_with_Parameters#Time_and_Rate_Rule|Time and Rate Rule]]''' in the [[image:WikiLink.PNG|link=]] '''[[How_to_Use_Session_Editor|Session Editor]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table | + | <table width=700 bgcolor=#000000> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffb0 | + | <table bgcolor=#ffffb0> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:NotePad.PNG|link=]]</td> |
<td><span style="font-size: 17px;">'''Notes:'''</span><br> | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
---- | ---- | ||
| − | |||
| − | |||
</td> | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>There is no '''Save''' or '''OK''' button on the Environment Tools Window. As soon as you enter or select a setting it will be set. When finished editing simply <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the window '''Off''' button '''BUT make sure you SAVE before exiting Trainz'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Seasons (for those assets that show seasons - e.g. snow, leaf colours, etc) are controlled by the [[image:PageLink.PNG|link=]] '''[[#Set Date|Date]]''', [[image:PageLink.PNG|link=]] '''[[#Set the Snow Altitude|Snow Altitude]]''' (for snow effects) and [[image:PageLink.PNG|link=]] '''[[#World Origin|Location (World Origin)]]''' settings</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The dates at which the seasons change in '''Trainz''' are:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:RedDot10x10.png|link=]]</td> | ||
| + | <td>'''March 1st''' - Southern Hemisphere '''Fall''' (Autumn), Northern Hemisphere '''Spring'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:RedDot10x10.png|link=]]</td> | ||
| + | <td>'''July 1st''' - Southern Hemisphere '''Winter''', Northern Hemisphere '''Summer'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:RedDot10x10.png|link=]]</td> | ||
| + | <td>'''October 1st''' - Southern Hemisphere '''Spring''', Northern Hemisphere '''Fall''' (Autumn)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:RedDot10x10.png|link=]]</td> | ||
| + | <td>'''December 1st''' - Southern Hemisphere '''Summer''', Northern Hemisphere '''Winter'''</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 43: | Line 123: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | </td> | |
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | </tr> |
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table NO SKIPS --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=629><span id="stepLoadSave"></span> |
| − | <td width=46>[[ | + | ='''Loading and Saving Environmental Settings'''= |
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
<td width=75> </td> | <td width=75> </td> | ||
| − | <td width=75>[[ | + | <td width=75>[[image:NextDown.png|link=#stepTool|alt=Next Down|Next Down]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> |
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>A newly created '''Route''' will have its environmental settings set to their '''default values'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>A newly created '''Session''' will have its environmental settings set to those of the '''Route'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Where the '''Route''' and '''Session''' have different saved environmental settings, those in the '''Session''' will be used'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-size: 17px; font-weight:700;">In Routes</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=992 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>When you create a new route, or load an existing one with '''NO''' saved Environmental settings, then all those settings will be set to their '''default''' values</td> | ||
| + | </tr> | ||
| + | <tr valign="top" bgcolor=#ffffb0> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If you change any of the nvironmental settings of a route then you must also edit the route (e.g. move a route asset) and save it for those settings to become part of the route</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-size: 17px; font-weight:700;">In Sessions</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=992 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>When you create a new session, or load an existing one with '''NO''' saved Environmental settings, then the session will use the settings that are part of the route which will be the '''default''' settings if none have been set for the route</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>When you load an existing session with saved Environmental settings, then those settings will take priority over the same settings that have been saved in the route</td> | ||
| + | </tr> | ||
| + | <tr valign="top" bgcolor=#ffffb0> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If you change any of the Environmental settings of a session then you must also edit the session (e.g. move a session asset or change a session property) and save it for those settings to become part of the session</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>Because a '''Session''' can have its own environmental settings you are able to create Sessions set in different conditions - some examples:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>separate summer and winter sessions or for any season - see the [[image:PageLink.PNG|link=]] '''[[#Set_Date|Set Date]]''' and [[image:PageLink.PNG|link=]] '''[[#Set_World_Origin|Set World Origin]]''' sections below</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
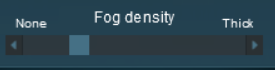
| + | <td>a session set in an early morning winter fog - see the [[image:PageLink.PNG|link=]] '''[[#Fog_Control|Fog Control]]''' section below</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>spring rain shower and cool overcast autumn (fall) sessions - see the [[image:PageLink.PNG|link=]] '''[[#Set_the_Weather|Set the Weather]]''' and [[image:PageLink.PNG|link=]] '''[[#Set_the_Sky|Set the Sky]]''' sections below</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table NO SKIPS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepTool"></span> | ||
='''The Environment Tool'''= | ='''The Environment Tool'''= | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepLoadSave|alt=Next Up|Next Up]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepLighting|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
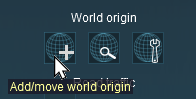
| − | Open the '''Environment Tools Editor''' from the '''Surveyor Main Menu''' in '''TANE''' as shown below left or from the '''Surveyor Edit Menu''' in '''TRS19 | + | <table width=1000> |
| + | <tr valign="top"> | ||
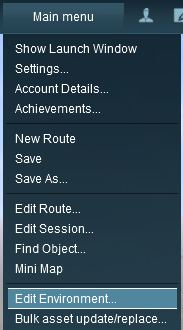
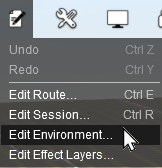
| + | <td>Open the '''Environment Tools Editor''' from the '''Surveyor Main Menu''' in '''TANE''' as shown below left or from the '''Surveyor Edit Menu''' in '''TRS19''' and later versions as shown below right.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:EnvironmentLaunch.PNG|link=]] </td> |
| − | <td>[[ | + | <td>[[image:EnvironmentEditLaunch.png|link=]] </td> |
| − | <td>In | + | <td>In all versions select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Environment... </span></td> |
</tr> | </tr> | ||
</table> | </table> | ||
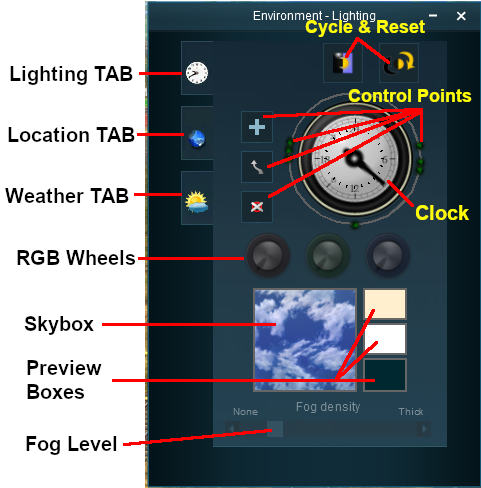
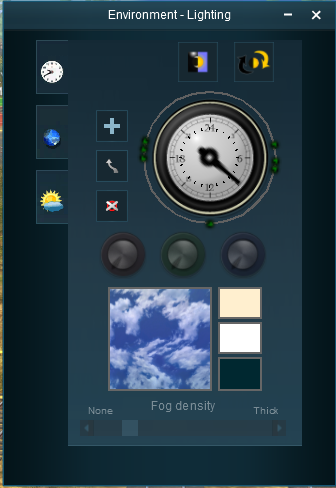
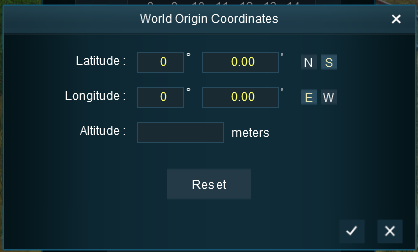
| − | This will open the ''Environment Properties Window'' as shown below. | + | This will open the '''Environment Properties Window''' as shown below. |
| − | <table | + | <table width=1000> |
| + | <tr valign="bottom"> | ||
| + | <td width=485>[[image:EnvironmentControls.PNG|link=]] | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=515 bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td> |
| − | <td>''' | + | <table width=511 bgcolor=#ffffb0 cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td>To set the | + | <td>The '''Clock Dial''' shown in this tool does '''NOT''' set the game time. It sets the times at which lighting conditions change</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>To set the '''Session Start Time''' use the [[image:WikiLink.PNG|link=]] '''[[Session_Rule_List_with_Parameters#Startup_Options_Rule|Startup Options Rule]]''' or the [[image:WikiLink.PNG|link=]] '''[[Session_Rule_List_with_Parameters#Time_and_Rate_Rule|Time and Rate Rule]]''' in the [[image:WikiLink.PNG|link=]] '''[[How_to_Use_Session_Editor|Session Editor]]'''</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | |||
| − | |||
| − | |||
</td> | </td> | ||
| − | < | + | </tr> |
| − | + | </table> | |
| − | + | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | <br> | ||
| + | '''TRS19''' and later '''Trainz''' versions have an additional control that adjusts the lighting level, as shown below<br> | ||
| + | [[image:EnvironmentControlsTS19.PNG|link=]] | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table NO SKIPS --> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=629><span id="stepLighting"></span> |
| − | <td width=46>[[ | + | ='''Lighting'''= |
| − | <td width=75>[[ | + | </td> |
| − | <td width=75>[[ | + | <td width=50>[[image:SkipDown.png|link=#skipLighting|Skip Down]]</td> |
| − | <td width=75>[[ | + | <td width=50> </td> |
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepTool|alt=Next Up|Top]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepLocation|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| − | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | |
| − | + | ||
| − | <table | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>The '''Lighting Tools''' control the ambient, sun and water colours. This tool tab is opened by default whenever the '''Environment Editor''' is opened</td> | <td>The '''Lighting Tools''' control the ambient, sun and water colours. This tool tab is opened by default whenever the '''Environment Editor''' is opened</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | ==Light and Time== | + | =='''Light and Time'''== |
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>The dial shown is a 24 hour clock that sets the lighting conditions at selected times of the day and night</td> | <td>The dial shown is a 24 hour clock that sets the lighting conditions at selected times of the day and night</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=340>[[image:EnvironmentLighting.PNG|link=]]</td> | ||
| + | <td width=660> | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=160>[[image:EnvironmentCycle.PNG|link=]]</td> |
| + | <td width=500> | ||
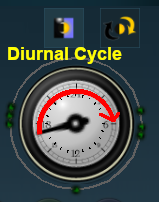
| + | ==='''The Diurnal Cycle'''=== | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
<td> | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To see the full 24hr cycle:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Diurnal Cycle''' button to set the clock running through the full 24 hour cycle in just 30 seconds</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on it again to stop the cycle</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | The scene shown in Surveyor will display the lighting conditions that correspond to the time on the clock as the hand sweeps around. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | |||
<td> | <td> | ||
| − | ===''' | + | <table width=660 cellpadding=2> |
| − | <table cellpadding=" | + | <tr valign="top"> |
| − | <tr> | + | <td>[[image:EnvironmentSetDial.PNG|link=]]</td> |
| − | <td colspan= | + | <td> |
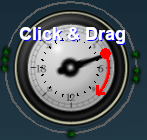
| − | + | ==='''Selecting a Time'''=== | |
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To set a specific time:-</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> |
| − | <td><span style="font-size: | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the clock pointer arm to the required position on the clock dial</td> |
| − | + | </tr> | |
| − | + | </table> | |
</td> | </td> | ||
</tr> | </tr> | ||
| − | < | + | </table> |
| − | + | </td> | |
| − | + | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | |||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | <br> | |
| − | <table | + | <table bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td> |
| − | <td> | + | <table bgcolor=#ffffb0 cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The clock dial does '''NOT''' set the starting time for a session</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>To set the '''Session Start Time''' use the [[image:WikiLink.PNG|link=]] '''[[Session_Rule_List_with_Parameters#Startup_Options_Rule|Startup Options Rule]]''' or the [[image:WikiLink.PNG|link=]] '''[[Session_Rule_List_with_Parameters#Time_and_Rate_Rule|Time and Rate Rule]]''' in the [[image:WikiLink.PNG|link=]] '''[[How_to_Use_Session_Editor|Session Editor]]'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
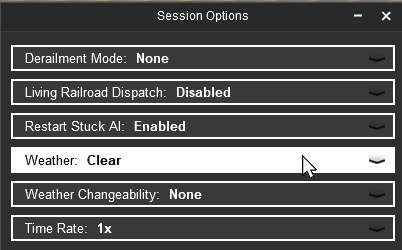
| + | <td>In '''Trainz Plus''' and '''TRS22''' the '''Session Time''' can be set "on the fly" in '''Driver''' from the [[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Palettes#The_Session_Options_Window|Session Options Window]]'''. But the time setting is approximate, it is not exact</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | </td> | |
| − | + | ||
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
| − | </table></td> | + | </table> |
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | ==Setting the Lighting Conditions== | + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> |
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipLighting"></span> | ||
| + | |||
| + | =='''Setting the Lighting Conditions'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipResetLighting|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#stepLighting|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepLighting|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
==='''Colour Control Points'''=== | ==='''Colour Control Points'''=== | ||
| Line 167: | Line 469: | ||
The ring around the dial contains a number of green dots.<br> | The ring around the dial contains a number of green dots.<br> | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>Each dot is a '''Control Point''' that sets the specific '''Red''', '''Green''' and '''Blue''' colour values, and other lighting features, at the time shown on the clock</td> | <td>Each dot is a '''Control Point''' that sets the specific '''Red''', '''Green''' and '''Blue''' colour values, and other lighting features, at the time shown on the clock</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Each of the '''RGB''' colour value can be altered by dragging its needle point to a new position around the dial</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=150>[[image:EnvironmentSelectPoint.PNG|link=]]</td> |
<td> | <td> | ||
| − | <table cellpadding=" | + | <table bgcolor=#000000 cellpadding=2> |
| − | <tr> | + | <tr valign="top"> |
| − | <td colspan= | + | <td> |
| − | + | <table bgcolor=#ffffff cellpadding=2> | |
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To see the settings for a particular time control point:-</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> |
| − | <td><span style="font-size: | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on one of the green points around the ring. The clock dial will immediately point to the selected dot and time</td> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 200: | Line 499: | ||
</tr> | </tr> | ||
</table> | </table> | ||
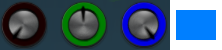
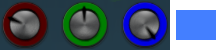
| + | The '''control point''' will be highlighted and the '''RGB Wheels''' will display the '''<span style="text-decoration: underline;">R</span>'''ed '''<span style="text-decoration: underline;">G</span>'''reen and '''<span style="text-decoration: underline;">B</span>'''lue values that have been set at that point | ||
<br> | <br> | ||
| − | <table | + | [[image:EnvironmentShowRGB.PNG|link=]]</td> |
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td> |
| − | <td>''' | + | <table bgcolor=#ffffff cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To alter the colour settings for a particular time control point:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>select an '''RGB''' colour wheel and either:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the required '''value spot''' on its colour dial, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Bblue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the pointer to the new value on its colour dial</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>To set all 3 colour wheels to the same value hold the down <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> key while performing option [[image:Ablue.png|link=]] or [[image:Bblue.png|link=]] above | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 210: | Line 545: | ||
==='''Types of Lighting'''=== | ==='''Types of Lighting'''=== | ||
| − | <table bgcolor= | + | <table bgcolor=#000000> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffb0 | + | <table bgcolor=#ffffb0> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:NotePad.PNG|link=]]</td> |
<td><span style="font-size: 17px;">'''Notes:'''</span><br> | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
---- | ---- | ||
| − | |||
| − | |||
| − | |||
| − | |||
</td> | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Each '''control point''' stores the '''RGB''' values for three different types of lighting in the scene.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The '''Ambient Colour''' which is the '''directional''' lighting and mostly affects the '''hue''' of buildings and other scenery objects</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The '''Sun Colour''' which affects the colour of the sunlight and mostly affects the '''hue''' of the terrain</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The '''Water Colour''' (for Trainz versions '''<u>before</u> TRS19 SP4''') which affects the colours reflected by water surfaces</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 231: | Line 577: | ||
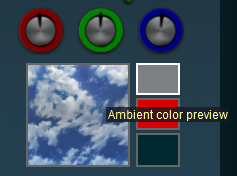
The 3 boxes below the colour wheels and next to the ''Sky box'' show the colour effects created for each type of lighting at the selected time. | The 3 boxes below the colour wheels and next to the ''Sky box'' show the colour effects created for each type of lighting at the selected time. | ||
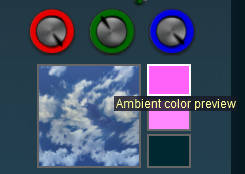
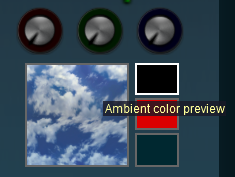
===='''Ambient Colour'''==== | ===='''Ambient Colour'''==== | ||
| − | <table> | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:EnvironmentAmbientColour.PNG|link=]]</td> |
<td> | <td> | ||
| − | <table cellpadding=" | + | <table bgcolor=#000000 cellpadding=2> |
| − | <tr> | + | <tr valign="top"> |
| − | <td colspan= | + | <td> |
| − | + | <table bgcolor=#ffffff cellpadding=2> | |
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To set the '''Ambient Color''':-</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> |
| − | <td><span style="font-size: | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''control point''' for the time that you want to edit</td> |
| − | + | </tr> | |
| − | + | <tr valign="top"> | |
| − | + | <td>[[image:DotPoint2.JPG|link=]]</td> | |
| − | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the top box of the three. This is the '''Ambient Colour'''.<br> | |
| + | The 3 dials will show the '''RGB''' values for the '''Ambient Colour''' at the selected time and the '''Ambient color preview''' box will show the colour produced by the '''RGB''' settings</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>You can then change the '''RGB''' settings for the '''Ambient Colour''' by either:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link-]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the pointers to new positions on the coloured rims of each dial, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link-]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on a new position on the coloured rims of each dial</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | < | + | </table> |
| − | + | </td> | |
| − | + | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 257: | Line 619: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | |||
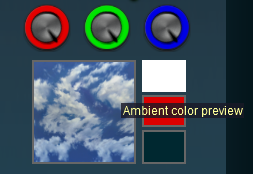
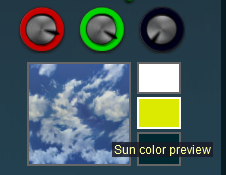
===='''Sun Colour'''==== | ===='''Sun Colour'''==== | ||
| − | <table> | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:EnvironmentSunColour.PNG|link=]]</td> |
<td> | <td> | ||
| − | <table cellpadding=" | + | <table bgcolor=#000000 cellpadding=2> |
| − | <tr> | + | <tr valign="top"> |
| − | <td colspan= | + | <td> |
| − | + | <table bgcolor=#ffffff cellpadding=2> | |
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To set the '''Sun Colour''':-</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> |
| − | <td><span style="font-size: | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''control point''' for the time that you want to edit</td> |
| − | + | </tr> | |
| − | + | <tr valign="top"> | |
| − | + | <td>[[image:DotPoint2.JPG|link=]]</td> | |
| − | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the middle box of the three. This is the '''Sun Colour'''.<br> | |
| + | The 3 dials will show the '''RGB''' values for the '''Sun Colour''' at the selected time and the '''Sun color preview''' box will show the colour produced by the '''RGB''' settings</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>You can then change the '''RGB''' settings for the '''Sun Colour''' by either:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link-]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the pointers to new positions on the coloured rims of each dial, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link-]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on a new position on the coloured rims of each dial</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | < | + | </table> |
| − | + | </td> | |
| − | + | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 284: | Line 663: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | <br> | ||
===='''Water Colour'''==== | ===='''Water Colour'''==== | ||
| − | <table> | + | <table width=1000 bgcolor=#000000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | |||
<td> | <td> | ||
| − | <table | + | <table width=996 bgcolor=#ffffb0> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:NotePad.PNG|link=]]</td> |
| − | <td>'''Water Colour | + | <td>This '''Water Colour''' control only affects the colour of the water created using the '''Add Water''' tools (for '''Classic''' or '''Legacy Water''') in the '''Topology''' menu (the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F1 </span> key in '''Surveyor Classic'''). It has no effect on the colour of water created as '''Water Layers''' used in '''TRS19 SP4''' and later versions.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | </td> | |
| − | + | ||
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=230>[[image:EnvironmentWaterColour.PNG|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#ff0000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#fcbcbc> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Stop.PNG|link=]]</td> |
| − | <td | + | <td>'''Water Colour values set for one control point become the values for ALL the control points''' |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | <tr> | + | </table> |
| − | <td | + | </td> |
| − | ----</td> | + | </tr> |
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To set the '''Water Colour''' for "legacy water" only:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on any '''control point'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the bottom box of the three. This is the '''Water Colour'''.<br> | ||
| + | The 3 dials will show the '''RGB''' values for the '''Water Colour''' at the selected time and the '''Water color preview''' box will show the colour produced by the '''RGB''' settings</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>You can then change the '''RGB''' settings for the '''Water Colour''' by either:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link-]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the pointers to new positions on the coloured rims of each dial, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link-]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on a new position on the coloured rims of each dial</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 317: | Line 728: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | ==='''Water Effect Layer'''=== | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>In '''TRS19 SP4''' and later a new method of adding water to a route was introduced - as an '''Effect Layer'''. The original method, now called '''Legacy Water''', can still be used in a route but it is '''NOT''' recommended that both water methods (Legacy and Effect Layer) are used in the same route.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | [[image:DotPoint.JPG|link=]] <span style="font-weight: 700; font-size: 16px;">TRS19 SP4</span><br> | ||
| + | The water colour for the '''Water Effect Layer''' is set by altering the colour for the '''Top Skybox'''.<br> | ||
| + | |||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table cellpadding=2 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">'''Steps:'''</span> To set the '''Water Colour''' in '''TRS19 SP4''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>select a '''time control point''' for a specific time of day</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
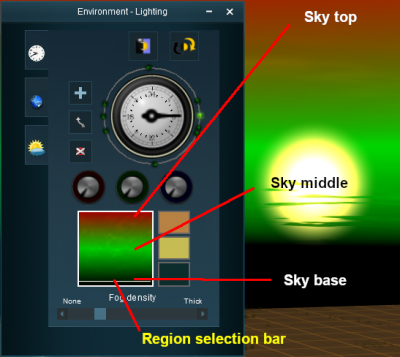
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> in the top region of the Skybox - a while line or bar will appear across the region | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Set the '''RGB''' color wheels for the '''Top Skybox''' region for the selected time</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>Repeat for each '''time control point''' as required (the '''Water Effect Layer''' can have its colour changed at different times of the day/night) | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | See [[image:PageLink.PNG|link=]] '''[[#The_Skybox|The Skybox]]''' below for more details.<br> | ||
| + | <br> | ||
| + | [[image:DotPoint.JPG|link=]] <span style="font-weight: 700; font-size: 16px;">Trainz Plus and TRS22</span><br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table cellpadding=2 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The major changes to water introduced in these versions are:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>multiple water layers can be added to a route</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>each water layer has its own colour controls built into its properties (i.e. the colours are not part of the '''Skybox''')</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Legacy Water''' is '''NOT''' compatible with the '''Water Effect Layers''' in '''Trainz Plus''' and '''TRS22'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
==='''Mixing Colours'''=== | ==='''Mixing Colours'''=== | ||
| − | <table bgcolor= | + | <table bgcolor=#000000 width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffb0 | + | <table bgcolor=#ffffb0> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:NotePad.PNG|link=]]</td> | <td>[[image:NotePad.PNG|link=]]</td> | ||
| Line 335: | Line 820: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table | + | <table width=1000 bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width="25">[[ | + | <td> |
| − | <td>Setting all three colours to the same values will produce monotones from '''Black''' to '''White''' with 254 different shades of gray between those two tones.<br><br> | + | <table width=996 bgcolor=#ffffe0 cellpadding=2> |
| − | + | <tr valign="top"> | |
| − | <table | + | <td width="25">[[image:PencilTips.PNG|link=]]</td> |
| + | <td>Setting all three colours to the same values will produce monotones from '''Black''' to '''White''' with 254 different shades of gray between those two tones.<br> | ||
| + | <br> | ||
| + | <table bgcolor="lightcyan" cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
| − | <td>You can quickly set all three dials to the exact same value by | + | <td>You can quickly set all three dials to the exact same value by a <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Shift </span> <span style="font-weight: 700; font-size: 15px; color: blue;">Left Click</span> on a dial position on '''any one''' of the three dials.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 350: | Line 838: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <table | + | <table width=996 bgcolor=#ffffe0 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=332 align="center">'''R = 0; G = 0; B = 0'''</td> |
| − | <td width= | + | <td width=332 align="center">'''R = 128; G = 128; B = 128'''</td> |
| − | <td width= | + | <td width=332 align="center">'''R = 255; G = 255; B = 255'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td align="center">[[image:EnvironmentAmbientColour01.PNG|link=]]</td> |
| − | <td>[[ | + | <td align="center">[[image:EnvironmentAmbientColour02.PNG|link=]]</td> |
| − | <td>[[ | + | <td align="center">[[image:EnvironmentAmbientColour03.PNG|link=]]</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 368: | Line 856: | ||
<tr> | <tr> | ||
<td colspan="3" align="center"> | <td colspan="3" align="center"> | ||
| − | All other colours are made by mixing '''different''' quantities of the three colours.</td> | + | All other colours are made by mixing '''different''' quantities of the three colours. |
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table bgcolor= | + | <table bgcolor=#000000 width=750> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffb0 | + | <table bgcolor=#ffffb0> |
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-size: 17px; font-weight: 700;">Example <span style="color: white; background-color: red;"> 1: </span> Setting Grey Scale Values for the Ambient and Sun Colours</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Example <span style="color: white; background-color: red;"> 1: </span> Setting Grey Scale Values for the Ambient and Sun Colours</span><br> | ||
| Line 395: | Line 887: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td align="right"><br>'''Ambient'''<br><br>'''Sun'''</td> | <td align="right"><br>'''Ambient'''<br><br>'''Sun'''</td> | ||
| − | <td align="center">[[ | + | <td align="center">[[image:Environment0600.png|link=]]</td> |
| − | <td align="center">[[ | + | <td align="center">[[image:Environment0700.png|link=]]</td> |
| − | <td align="center">[[ | + | <td align="center">[[image:Environment1000.png|link=]]</td> |
| − | <td align="center">[[ | + | <td align="center">[[image:Environment1200.png|link=]]</td> |
| − | <td align="center">[[ | + | <td align="center">[[image:Environment1800.png|link=]]</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 431: | Line 923: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>'''Brightness''' ('''TRS19/Trainz Plus''')</td> | + | <td>'''Brightness''' ('''TRS19/Trainz Plus/TRS22''')</td> |
<td align="center">40%</td> | <td align="center">40%</td> | ||
<td align="center">50%</td> | <td align="center">50%</td> | ||
| Line 451: | Line 943: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table bgcolor= | + | <table bgcolor=#000000 width=500> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| Line 461: | Line 953: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>Creating a colour suitable for water (RGB values are approximate)</td> | + | <td>For '''Legacy Water''' only:-<br> |
| + | Creating a colour suitable for water (RGB values are approximate)</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<table bgcolor=#ffffb0 width=496> | <table bgcolor=#ffffb0 width=496> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:BlueMix01.PNG|link=]]</td> |
<td colspan="2">Starting with pure Blue<br> | <td colspan="2">Starting with pure Blue<br> | ||
'''R = 0; G = 0; B = 255'''</td> | '''R = 0; G = 0; B = 255'''</td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td>[[ | + | <td>[[image:BlueMix02.PNG|link=]]</td> |
<td colspan="2">Add pure Green to make the colour Cyan<br> | <td colspan="2">Add pure Green to make the colour Cyan<br> | ||
'''R = 0; G = 255; B = 255'''</td> | '''R = 0; G = 255; B = 255'''</td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td>[[ | + | <td>[[image:BlueMix03.PNG|link=]]</td> |
<td colspan="2">Scale back (darken) the Green<br> | <td colspan="2">Scale back (darken) the Green<br> | ||
'''R = 0; G = 155; B = 255'''</td> | '''R = 0; G = 155; B = 255'''</td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td>[[ | + | <td>[[image:BlueMix04.PNG|link=]]</td> |
<td colspan="2">Scale back a bit more<br> | <td colspan="2">Scale back a bit more<br> | ||
'''R = 0; G = 128; B = 255'''</td> | '''R = 0; G = 128; B = 255'''</td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td>[[ | + | <td>[[image:BlueMix05.PNG|link=]]</td> |
<td colspan="2">Add some Red<br> | <td colspan="2">Add some Red<br> | ||
'''R = 75; G = 128; B = 255''' | '''R = 75; G = 128; B = 255''' | ||
| Line 496: | Line 989: | ||
</table> | </table> | ||
<br> | <br> | ||
| + | ==='''Shadows'''=== | ||
| − | ===''' | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The tone of shadows cast by objects is controlled by the combined effects of the '''Ambient Color''' and the '''Sun Color''' settings</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2 align="center"> | ||
| + | <span style="font-weight: 700; font-size: 15px;">These settings are examples only</span><br> | ||
| + | Initial settings for the '''Ambient''' and '''Sun''' colours are shown in the image below with the resulting shadow effects. Lighting conditions are set for mid to late afternoon<br> | ||
| + | [[image:Shadows_Initial.png|link=|500px]] | ||
| + | <table width=996 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td align="center">Shadows and lighting are "normal" for the time shown</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=496> | ||
| + | <table width=496 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=492 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>'''Ambient''' colours set to '''0'''. '''Sun''' colours unchanged<br> | ||
| + | [[image:Shadows_Ambient_Minimal.png|link=|500px]] | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>The overall lighting is noticeably darker. Shadows are black</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>'''Ambient''' colours set to '''Maximum'''. '''Sun''' colours unchanged<br> | ||
| + | [[image:Shadows_Ambient_Maximal.png|link=|500px]] | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>The overall lighting is noticeably lighter. Shadows are lighter</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=496> | ||
| + | <table width=496 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=492 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>'''Ambient''' colours unchanged. '''Sun''' colours set to '''0'''<br> | ||
| + | [[image:Shadows_Sun_Minimal.png|link=|500px]] | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>Scene is evenly lit but much darker. No shadows. A heavily overcast late afternoon?</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>'''Ambient''' settings unchanged. '''Sun''' settings set to '''Maximum'''<br> | ||
| + | [[image:Shadows_Sun_Maximal.png|link=|500px]] | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>Scene lighting is noticeably brighter. Shadows are darker but not black. A summer afternoon?</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | Moving the '''Ambient''' and '''Sun''' colour controls to values between '''0''' and '''Maximum''' will alter the results. Experimentation is a good idea. | ||
| + | <br> | ||
| + | ==='''Lighting Level Control'''=== | ||
| − | '''TRS19''' | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td>'''TRS19''' and later '''Trainz''' versions have an additional control that is placed next to the '''Ambient''', '''Sun''' and '''Water''' colour boxes. This sets the overall brightness or lighting level for each control point.</td> | ||
| + | </tr> | ||
| + | </table> | ||
<br> | <br> | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | [[ | + | [[image:EnvironmentControlsTS19.PNG|link=]] |
</td> | </td> | ||
<td> | <td> | ||
| − | <table cellpadding=" | + | <table bgcolor=#000000 cellpadding=2> |
| − | <tr> | + | <tr valign="top"> |
| − | <td colspan= | + | <td> |
| − | + | <table cellpadding=2 bgcolor=#ffffff> | |
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">'''Steps:'''</span> To set the brightness level:-</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> |
| − | <td> | + | <td>select a '''time control point''' for a specific time of day</td> |
| − | + | </tr> | |
| − | + | <tr valign="top"> | |
| − | + | <td>[[image:DotPoint2.JPG|link=]]</td> | |
| − | + | <td>move the brightness slider to:- | |
| − | Repeat for each control point as required. | + | <table> |
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td>the '''BOTTOM''' to give '''maximum''' brightness level</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Bblue.png|link=]]</td> | ||
| + | <td>the '''TOP''' to give '''minimum''' brightness level</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Cblue.png|link=]]</td> | ||
| + | <td>a point in between these two positions for an intermediate lighting level</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | Repeat for each time control point as required. | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | < | + | </table> |
| − | + | </td> | |
| − | + | ||
</tr> | </tr> | ||
| − | </table></td> | + | </table> |
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipResetLighting"></span> | ||
| + | =='''Resetting the Lighting Conditions'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipAddControl|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipLighting|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepLighting|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| − | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | |
| − | + | ||
| − | <table | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>All the lighting colour settings can be reset back to the '''Trainz''' default colours.</td> | <td>All the lighting colour settings can be reset back to the '''Trainz''' default colours.</td> | ||
</tr> | </tr> | ||
| Line 542: | Line 1,163: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
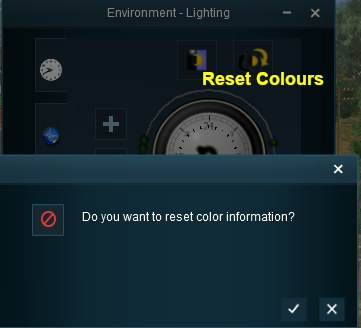
| − | <td>[[ | + | <td>[[image:EnvironmentReset.PNG|link=]]</td> |
<td> | <td> | ||
| − | <table cellpadding=" | + | <table bgcolor=#000000 cellpadding=2> |
| − | <tr> | + | <tr valign="top"> |
| − | <td colspan= | + | <td> |
| − | + | <table bgcolor=#ffffff cellpadding=2> | |
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To reset '''ALL''' the lighting conditions to their default values:-</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> |
| − | <td><span style="font-size: | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Color Reset''' button, then either:- |
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=25>[[image:Ablue.png|link=]]</td> | |
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Tick.PNG|link=]] icon to accept the reset, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
</tr> | </tr> | ||
| − | <tr> | + | <tr valign="top"> |
| − | <td | + | <td>[[image:Bblue.png|link=]]</td> |
| − | --- | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Cross.PNG|link=]] icon to reject the reset</td> |
</tr> | </tr> | ||
| − | </table></td> | + | </table> |
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipAddControl"></span> | ||
| + | =='''Adding a New Control Point'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipDeleteControl|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipResetLighting|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepLighting|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| − | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | |
| − | + | ||
| − | <table | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>'''New control points can be added to the clock dial'''</td> | <td>'''New control points can be added to the clock dial'''</td> | ||
</tr> | </tr> | ||
| Line 576: | Line 1,218: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=200>[[ | + | <td width=200>[[image:EnvironmentAddControlPoint.PNG|link=]]</td> |
<td> | <td> | ||
| − | <table | + | <table bgcolor=#000000 cellpadding=2> |
| − | <tr> | + | <tr valign="top"> |
| − | <td | + | <td> |
| − | --- | + | <table bgcolor=#ffffff cellpadding=2> |
| − | </td> | + | <tr valign="top"> |
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To add a new time control point:-</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> |
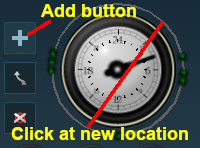
| − | <td | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Add''' button [[image:EnvironmentAddPointButton.PNG|link=]]</td> |
| − | + | </tr> | |
| − | + | <tr valign="top"> | |
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the ring at the place where the new '''control point''' is to be located</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
<td> | <td> | ||
| − | <table bgcolor= | + | <table bgcolor=#000000 width=400 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffb0 | + | <table bgcolor=#ffffb0 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:NotePad.PNG|link=]]</td> | <td>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td><span style="font-size: 17px | + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> |
---- | ---- | ||
| − | |||
| − | |||
| − | |||
</td> | </td> | ||
</tr> | </tr> | ||
| − | </ | + | <tr valign="top"> |
| − | </td> | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> |
| + | <td>the '''Add''' button will remain active (selected) until it is deactivated so each <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> can add another control point.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The button can be deactivated by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on it again or by selecting another button.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 611: | Line 1,263: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table bgcolor= | + | <table bgcolor=#000000 width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffb0 | + | <table bgcolor=#ffffb0> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:NotePad.PNG|link=]]</td> | <td>[[image:NotePad.PNG|link=]]</td> | ||
<td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
---- | ---- | ||
| − | During the running of a Session the lighting will "morph" or "transform" at a steady rate from the set of colour values at one control point to the set of colour values at the next control point. Click the '''Diurnal Cycle''' button for a demonstration. | + | During the running of a Session the lighting will "morph" or "transform" at a steady rate from the set of colour values at one control point to the set of colour values at the next control point. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Diurnal Cycle''' button for a demonstration. |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:DotPoint.JPG|link=]]</td> | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> |
<td>If the '''control points''' are far apart then the transition will be gradual</td> | <td>If the '''control points''' are far apart then the transition will be gradual</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:DotPoint.JPG|link=]]</td> | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
<td>If the '''control points''' are close together then the transition will be faster</td> | <td>If the '''control points''' are close together then the transition will be faster</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:DotPoint.JPG|link=]]</td> | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
<td>If there are several '''control points''' grouped closely together then the transitions can be more dramatic</td> | <td>If there are several '''control points''' grouped closely together then the transitions can be more dramatic</td> | ||
</tr> | </tr> | ||
| Line 651: | Line 1,297: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipDeleteControl"></span> | ||
| + | =='''Deleting a Control Point'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipMoveControl|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipAddControl|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepLighting|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| − | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | |
| − | + | ||
| − | <table | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>Existing '''control points''' can be deleted</td> | <td>Existing '''control points''' can be deleted</td> | ||
</tr> | </tr> | ||
| Line 662: | Line 1,320: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:EnvironmentDeletePoint.PNG|link=]]</td> |
<td> | <td> | ||
| − | <table | + | <table bgcolor=#000000 cellpadding=2> |
| − | <tr> | + | <tr valign="top"> |
| − | <td | + | <td> |
| − | --- | + | <table bgcolor=#ffffff cellpadding=2> |
| − | </td> | + | <tr valign="top"> |
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To delete an existing time control point:-</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> |
| − | <td | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Delete''' button [[image:EnvironmentDeletePointButton.PNG|link=]]</td> |
| − | + | </tr> | |
| − | + | <tr valign="top"> | |
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''control point''' to be deleted</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
<td> | <td> | ||
| − | <table bgcolor= | + | <table bgcolor=#000000 width=400 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffb0 | + | <table bgcolor=#ffffb0 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:NotePad.PNG|link=]]</td> | + | <td width=25>[[image:NotePad.PNG|link=]]</td> |
| − | <td><span style="font-size: 17px | + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> |
---- | ---- | ||
| − | |||
| − | |||
| − | |||
</td> | </td> | ||
</tr> | </tr> | ||
| − | </ | + | <tr valign="top"> |
| − | </td> | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> |
| + | <td>the '''Delete''' button will remain active (selected) until it is deactivated so each <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> can delete another control point.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The button can be deactivated by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on it again or by selecting another button.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 699: | Line 1,367: | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | < | + | </table> |
| − | + | ||
<br> | <br> | ||
| − | ---- | + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> |
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipMoveControl"></span> | ||
| + | =='''Moving a Control point'''== | ||
</td> | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipSkybox|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipDeleteControl|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepLighting|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
</tr> | </tr> | ||
| − | </table> | + | </table> <!-- END Nav Buttons Table --> |
| − | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | |
| − | + | ||
| − | <table | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>Existing '''control points''' can be moved</td> | <td>Existing '''control points''' can be moved</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | |||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:EnvironmentMoveControlPoint.PNG|link=]]</td> |
<td> | <td> | ||
| − | <table | + | <table bgcolor=#000000 cellpadding=2> |
| − | <tr> | + | <tr valign="top"> |
| − | <td | + | <td> |
| − | --- | + | <table bgcolor=#ffffff cellpadding=2> |
| − | </td> | + | <tr valign="top"> |
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To move a control point:-</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> |
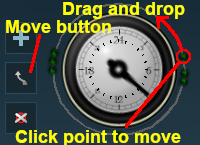
| − | <td | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Move''' button [[image:EnvironmentMovePointButton.PNG|link=]]</td> |
| − | + | </tr> | |
| − | + | <tr valign="top"> | |
| − | :: | + | <td >[[image:DotPoint2.JPG|link=]]</td> |
| − | :: | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''control point''' to be moved and either:- |
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the point to its new position around the ring, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the ring at the spot where the point is to be placed</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
<td> | <td> | ||
| − | <table bgcolor= | + | <table bgcolor=#000000 width=400 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffb0 | + | <table bgcolor=#ffffb0 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:NotePad.PNG|link=]]</td> | <td>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td><span style="font-size: 17px | + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> |
---- | ---- | ||
| − | |||
| − | |||
| − | |||
</td> | </td> | ||
</tr> | </tr> | ||
| − | </ | + | <tr valign="top"> |
| − | </td> | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> |
| + | <td>the '''Move''' button will remain active (selected) until it is deactivated so each <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> can move another control point.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The button can be deactivated by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on it again or by selecting another button.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 756: | Line 1,450: | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | < | + | </table> |
| − | + | ||
<br> | <br> | ||
| − | ---- | + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> |
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipSkybox"></span> | ||
| + | =='''The Skybox'''== | ||
</td> | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipFog|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipMoveControl|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepLighting|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
</tr> | </tr> | ||
| − | </table> | + | </table> <!-- END Nav Buttons Table --> |
| − | + | ||
| − | + | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>The Skybox sets the sky colours in three different regions of the sky at the selected time of day, as shown in the extreme example below</td> | <td>The Skybox sets the sky colours in three different regions of the sky at the selected time of day, as shown in the extreme example below</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=400>[[image:EnvironmentSkyColours.PNG|400px|link=]]</td> |
<td> | <td> | ||
| − | <table bgcolor= | + | <table bgcolor=#000000> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffb0 | + | <table bgcolor=#ffffb0> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:NotePad.PNG|link=]]</td> | <td>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td> | + | <td>Each '''control point''' also stores the Skybox settings for that particular time |
| − | + | ||
| − | Each '''control point''' also stores the Skybox settings for that particular time | + | |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 793: | Line 1,491: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table cellpadding=" | + | <table bgcolor=#000000 cellpadding=2> |
| − | <tr> | + | <tr valign="top"> |
| − | <td colspan= | + | <td> |
| − | + | <table bgcolor=#ffffff cellpadding=2> | |
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To set the Skybox colours:-</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> |
| − | <td> | + | <td>Select a '''control point''' for a specific time of day</td> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
| − | <tr> | + | <tr valign="top"> |
| − | <td | + | <td>[[image:DotPoint2.JPG|link=]]</td> |
| − | ----</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> in a region of the Skybox (top, middle, bottom) - a while line or bar will appear across the selected region</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Set the '''RGB''' color wheels for the selected region</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Repeat for the other two regions and for other times of the day/night as needed</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | In the areas between the three regions the colours will be blended to create a smooth transition.<br> | + | In the areas between the three regions the colours will be blended to create a smooth transition.<br> |
| − | + | <table bgcolor=#000000 cellpadding=2> | |
| − | <table bgcolor= | + | |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
<table bgcolor=#ffffb0 cellpadding=2> | <table bgcolor=#ffffb0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=25>[[image:NotePad.PNG|link=]]</td> |
| − | <td> | + | <td>The '''Top Skybox''' region will set the colour for the '''Water Effect Layer''' in '''TRS19 SP4'''.<br> |
| − | + | In '''Trainz Plus''' and '''TRS22''' each '''Water Effect Layer''' (there can be more than one) has its water colour built into the layer properties - for more information see [[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Tools#Edit_Effect_Layers...|Edit Effect Layers]]'''.</td> | |
| − | + | </tr> | |
| − | ''' | + | </table> |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 830: | Line 1,535: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>Do you need an '''Overcast Sky''' for your scene?<br> | ||
| + | <table bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To create an overcast sky:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>for each daylight control point set each '''Skybox''' region (top, middle, bottom) to shades of gray (see '''Mixing Colours''' above).</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>in the '''Environment Tab''' (see below), set the '''Sky Type''' to '''No Cloud 01'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | '''Note:''' This will not remove or hide the sun. | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipFog"></span> | ||
| − | ==Fog Control== | + | =='''Fog Control'''== |
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#stepLocation|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipSkybox|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepLighting|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>This controls the level of "fog" in the scene</td> | <td>This controls the level of "fog" in the scene</td> | ||
</tr> | </tr> | ||
| Line 846: | Line 1,589: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table cellpadding= | + | <table cellpadding=2 bgcolor=#eeeeee> |
<tr> | <tr> | ||
<td colspan="2"> | <td colspan="2"> | ||
| Line 852: | Line 1,595: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Gears.PNG|link=]]</td> |
<td><span style="font-size: 17px;">'''Settings:'''</span><br> | <td><span style="font-size: 17px;">'''Settings:'''</span><br> | ||
| − | [[ | + | [[image:EnvironmentFogSlider.PNG|link=]] |
| − | + | <table bgcolor=#ffffff> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | |
| + | <td>Select a '''control point''' for a specific time of day</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Move the slider to the required position</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Repeat for other times of the day/night as needed</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 865: | Line 1,619: | ||
</table></td> | </table></td> | ||
<td> | <td> | ||
| − | <table bgcolor= | + | <table bgcolor=#000000 width=600> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffb0 | + | <table bgcolor=#ffffb0> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:NotePad.PNG|link=]]</td> | <td>[[image:NotePad.PNG|link=]]</td> | ||
<td><span style="font-size: 17px; font-weight: 700;">Note:'''</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Note:'''</span><br> | ||
---- | ---- | ||
| − | Each '''control point''' also stores the Fog | + | Each '''control point''' also stores the Fog setting for that particular time |
| − | + | ||
</td> | </td> | ||
</tr> | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffe0> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>Increasing the fog level can also increase the brightness level (real fog does scatter light causing the background to appear brighter). In '''TANE''' you may need to reduce the '''RGB''' levels to compensate. In '''TRS19/Trainz Plus''' you can reduce the '''Brightness''' level to compensate. | + | <td>Increasing the fog level can also increase the brightness level (real fog does scatter light causing the background to appear brighter). In '''TANE''' you may need to reduce the '''RGB''' levels to compensate. In '''TRS19/Trainz Plus/TRS22''' you can reduce the '''Brightness''' level to compensate. |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 889: | Line 1,645: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | </td> | |
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | </tr> |
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table NO SKIPS --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=629><span id="stepLocation"></span> |
| − | <td width=46>[[ | + | ='''Location'''= |
| − | <td width=75>[[ | + | </td> |
| − | <td width=75>[[ | + | <td width=50>[[image:SkipDown.png|link=#skipSetOrigin|Skip Down]]</td> |
| − | <td width=75>[[ | + | <td width=50>[[image:SkipUp.png|link=#skipFog|Skip Up]]</td> |
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepLighting|alt=Next Up|Top]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepWeather|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| − | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | |
| − | + | ||
| − | <table | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
| − | <td>The '''Location Tools''' control the geographic and date (season) data for the Route and Session</td> | + | <td>The '''Location Tools''' control the geographic and date (season) data for the Route and Session. <span style="font-weight: 700; font-size: 15px; color: blue;">Left Click</span> on the '''Location''' tab icon to open the '''Location Tool Controls'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| − | <table> | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:EnvironmentLocation.PNG|link=]]</td> |
<td> | <td> | ||
| − | ==Set Date== | + | =='''Set the Date'''== |
| − | The top section is a standard calendar selection tool that allows you to set the month and the day of the month. The only effect this has in '''Trainz''' is to set, with the geographic coordinates, the season of the year. | + | <table> |
| + | <tr valign="top"> | ||
| + | <td>The top section is a standard calendar selection tool that allows you to set the month and the day of the month. The only effect this has in '''Trainz''' is to set, with the geographic coordinates, the season of the year.</td> | ||
| + | </tr> | ||
| + | </table> | ||
<br> | <br> | ||
| − | <table | + | <table> |
| + | <tr valign="middle"> | ||
| + | <td> | ||
| + | <table bgcolor=#eeeeee> | ||
| + | <tr> | ||
| + | <td colspan="2"> | ||
| + | ----</td> | ||
| + | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td>[[image:Gears.PNG|link=]]</td> |
| − | <td>''' | + | <td><span style="font-size: 17px; font-weight: 700;">Settings:'''</span><br> |
| + | [[image:BlackDot10x10.png|link=]] '''Set the Month''' by scrolling '''left''' or '''right''' through the 12 month calendar<br> | ||
| + | [[image:BlackDot10x10.png|link=]] '''Set the Day''' (if required) by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the date in the selected month | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td colspan="2"> |
| − | <td> | + | ----</td> |
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | <table bgcolor=#000000 cellpadding=2> | |
| − | + | <tr valign="top"> | |
| − | + | <td> | |
| − | + | <table bgcolor=#ffffe0 cellpadding=2> | |
| − | < | + | |
| − | < | + | |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td> | + | <td>You can also set a date by typing it directly in the text entry box above the calender</td> |
| − | + | </tr> | |
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table | + | <table bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
| − | <td>''' | + | <td>'''The entered date can be saved in the Route, the Session or both depending on whether you are editing the Route or the Session or both</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>You '''must''' make a change to an object in a '''Route Layer''' or a '''Session Layer''' for the date change to be recorded as part of the Route or the Session (or both) | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td> | ||
| + | '''Sick of it always being winter in your Session during winter? Want it to always be summer instead?'''<br> | ||
| + | Set the date to a '''Summer''' month. This will be saved when you edit and save the '''Session''' - '''BUT''' make sure that you have set the '''World Origin''' to the correct hemiphere.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | It is possible to set a date to a particular '''Year''' but this will have no effect on the operation of the '''Route''' or '''Session'''. Essentially only the '''Month''' is important.<br> | ||
| − | + | Setting the year to '''1900''', for example, will not recreate an early 20th Century railroad. Time periods have to be recreated by carefully selecting scenery and rolling stock assets that belong to that particular time period.</td> | |
| − | + | </tr> | |
| − | + | </table> | |
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | ==Set World Origin== | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=500> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td> | ||
| + | <span style="color: white; background-color: black; font-weight: 700; font-size: 15px"> To Set The Route Date: </span> | ||
| + | <table bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Load a '''Route''' into Surveyor</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Change the date</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Edit the '''Route''' (e.g. edit a '''Route Layer''' object or the terrain)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>Save the '''Route'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <span style="color: white; background-color: black; font-weight: 700; font-size: 15px"> To Set The Session Date: </span> | ||
| + | <table bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Load a '''Session''' into Surveyor</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Change the date</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Edit the '''Session''' (e.g. edit a '''Session Layer''' object, a '''commodity''' item or '''Session Rule''')</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>Save the '''Session'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <span style="color: white; background-color: black; font-weight: 700; font-size: 15px"> To Set Both The Route and Session Dates: </span> | ||
| + | <table bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Load a '''Session''' into Surveyor</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Change the date</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Edit both the '''Route''' and the '''Session'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>Save both the '''Route''' and the '''Session'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=500> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| + | ---- | ||
| + | '''There is an order of priority with dates in Routes and Sessions''' | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1RedC.png|link=]]</td> | ||
| + | <td>If the '''Route''' and the '''Session''' are saved with different dates, then the '''Session''' date will decide the visible season.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2RedC.png|link=]]</td> | ||
| + | <td>If a '''Session''' does not have a saved date, then the '''Route''' date will decide the visible season.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3RedC.png|link=]]</td> | ||
| + | <td>If no date has been saved in the '''Route''' and the '''Session''', then today's date will decide the visible season.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>This order of priority also applies to all '''Environmental Settings''' except the '''World Origin''' which only applies to a '''Route'''. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>In '''Trainz Plus''' and '''TRS22''' the '''Month''' and therefore, the '''Season of the Year''' can be set "on the fly" in '''Driver''' from the [[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Palettes#The_Session_Options_Window|Session Options Window]]'''. The '''North/South Hemisphere''' must also be correctly set in the '''World Origin''' or '''Region'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipSetOrigin"></span> | ||
| + | =='''Set World Origin'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipEditOrigin|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#stepLocation|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepLocation|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
The middle section is the '''World Origin Tool''' and sets the geographic location, including the altitude, of the route using a '''World Origin''' marker that is only visible in Surveyor. | The middle section is the '''World Origin Tool''' and sets the geographic location, including the altitude, of the route using a '''World Origin''' marker that is only visible in Surveyor. | ||
<br> | <br> | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>Setting the '''World Origin''' does NOT set regional features such as which side of the road the cars drive on. Use the '''Route Editor - Region''' setting for that</td> | <td>Setting the '''World Origin''' does NOT set regional features such as which side of the road the cars drive on. Use the '''Route Editor - Region''' setting for that</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:BlueDot10x10.png|link=]]</td> |
<td>The '''World Origin''' is always part of a '''Route''', not part of a '''Session'''</td> | <td>The '''World Origin''' is always part of a '''Route''', not part of a '''Session'''</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table width= | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:EnvironmentOriginAdd.PNG|link=]]</td> |
<td> | <td> | ||
| − | <table cellpadding=" | + | <table bgcolor=#000000 cellpadding=2> |
| − | <tr> | + | <tr valign="top"> |
| − | <td colspan= | + | <td> |
| − | + | <table bgcolor=#ffffff cellpadding=2> | |
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To set the '''World Origin''':-</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> |
| − | <td> | + | <td>Move the '''Surveyor view''' to the location where you want the origin marker to be placed</td> |
| − | + | </tr> | |
| − | + | <tr valign="top"> | |
| − | + | <td>[[image:DotPoint2.JPG|link=]]</td> | |
| − | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Add world origin''' button</td> | |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the selected location in the layout to place the marker</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Another <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> will simply move the marker, it will not add a new one</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | < | + | </table> |
| − | <td | + | </td> |
| − | + | <td>[[image:EnvironmentWorldOrigin.PNG|link=]]<br>The '''World Origin''' marker</td> | |
</tr> | </tr> | ||
| − | </table>< | + | </table> |
| − | <td> | + | |
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>Once it has been placed, the marker can be moved by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> or a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span>. After adding the marker it should be edited to add geographic data.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | |||
<br> | <br> | ||
| − | <table> | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:EnvironmentOriginGo.PNG|link=]]</td> |
| − | <td>Click the '''Go to world origin''' icon to move the Surveyor screen so that it is centred on the '''World Origin''' marker.</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Go to world origin''' icon to move the Surveyor screen so that it is centred on the '''World Origin''' marker. |
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <table> | + | |
| + | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:EnvironmentOriginEdit.PNG|link=]]</td> |
| − | <td>Click the '''Edit world origin''' icon to set or edit the '''World Origin''' data. See '''Editing the World Origin''' below.</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Edit world origin''' icon to set or edit the '''World Origin''' data. See '''Editing the World Origin''' below. |
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipEditOrigin"></span> | ||
| + | =='''Editing the World Origin'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipDeleteOrigin|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipSetOrigin|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepLocation|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| − | + | <table width=1000> | |
| − | + | ||
| − | <table> | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:EnvironmentOriginEditData.PNG|link=]] |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<br> | <br> | ||
| − | <table | + | <table bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td> |
| − | <td>The ''' | + | <table bgcolor=#ffffff cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Reset </span> button sets '''ALL''' values to their defaults</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Tick.PNG|link=]] icon to accept the entered data</td> |
| − | <td> | + | </tr> |
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Cross.PNG|link=]] icon to reject the entered data</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td>Enter the geographic data for the world origin | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Latitude and Longitude in degrees and minutes (with seconds added as the decimal fraction of the minutes - '''10'30"''' would be entered as '''10.50''')</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Hemispheres - '''N/S''' ('''North/South''') and '''E/W''' ('''East/West'''). The '''North/South''' setting along with the '''Date''' will set the season of the year</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Altitude in '''metres'''. This, with the '''Snowline''' setting, will affect the appearance of assets that have a built in snow effect</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | <table bgcolor=#000000 cellpadding=2> | |
| − | <br> | + | <tr valign="top"> |
| − | + | <td> | |
| − | + | <table bgcolor=#ffffb0 cellpadding=2> | |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The '''Latitude''' determines the sun angle and, with the '''Date''', the '''season''' of the year</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Setting a high latitude value North or South will NOT change the times of sunrise or sunset. They are fixed at 06:00 and 18:00</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipDeleteOrigin"></span> | ||
| + | =='''Deleting the World Origin'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipTrafficControl|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipEditOrigin|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepLocation|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| − | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | |
| − | + | ||
| − | <table | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>There is no delete button for the '''World Origin''' marker, but you can still delete it</td> | <td>There is no delete button for the '''World Origin''' marker, but you can still delete it</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <table cellpadding=" | + | <table width=1000> |
| − | <tr> | + | <tr valign="top"> |
| − | <td colspan= | + | <td> |
| − | ----</td> | + | <table bgcolor=#000000 cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> In Surveyor 1.0 (Classic) </span><br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Steps:</span> To delete the world origin:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>open the '''Objects Tool''' flyout (press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F3 </span> key)</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:DotPoint2.JPG|link=]]</td> |
| − | <td><span style="font-size: | + | <td>select the '''Delete''' tool</td> |
| − | + | </tr> | |
| − | + | <tr valign="top"> | |
| − | + | <td>[[image:DotPoint3.JPG|link=]]</td> | |
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''World Origin''' marker</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | <tr> | + | <tr valign="top"> |
| − | <td colspan="2"> | + | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> In Surveyor 2.0 </span><br> |
| − | ----</td> | + | <span style="font-weight: 700; font-size: 15px;">Steps:</span> To delete the world origin:- |
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>select the '''Free Move Tool''' (press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> S </span> key) or the '''Fine Adjustment Tool''' (press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> D </span> key)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''World Origin''' marker</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> key</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | < | + | </td> |
| − | <table | + | </tr> |
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td> |
| − | <td>All routes MUST have a '''World Origin'''. If you delete | + | <table bgcolor=#ffffb0> |
| + | <tr valign="top"> | ||
| + | <td>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>All routes '''MUST''' have a '''World Origin'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If you delete the '''World Origin''' marker then it will be hidden and will take the default coordinates of '''latitude 52.45 N''', '''longitude 13.3 E''', '''altitude 0 metres''' - which places it in '''Berlin | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | |||
| − | ==Traffic Control== | + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> |
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipTrafficControl"></span> | ||
| + | |||
| + | =='''Traffic Control'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#stepWeather|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipDeleteOrigin|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepLocation|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>This tool simply turns the road traffic '''ON''' and '''OFF'''</td> | <td>This tool simply turns the road traffic '''ON''' and '''OFF'''</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <table | + | <br> |
| + | <table bgcolor=#000000 width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td> |
| + | <table bgcolor=#ffffb0> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:NotePad.PNG|link=]]</td> | ||
<td><span style="font-size: 17px;">'''Notes:'''</span><br> | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
---- | ---- | ||
This road traffic tool:- | This road traffic tool:- | ||
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>only works on roads that have been designed to use road traffic (not ''all'' roads support traffic)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>does not set the road traffic characteristics - the number and types of vehicles, which side of the road is used. These features are set in the '''Route Editor - Region''' by assigning a '''Region''' to the route. Details on how to create and assign a '''Region''' asset can be found in the [[image:WikiLink.PNG|link=]] '''[[How_to_Create_a_Region_Asset|Create a Region Asset]]''' Wiki page</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:EnvironmentTrafficOn.PNG|link=]]<br><br> |
| − | [[ | + | [[image:EnvironmentTrafficOff.PNG|link=]]</td> |
<td> | <td> | ||
| − | <table cellpadding= | + | <table cellpadding=2 bgcolor=#eeeeee> |
<tr> | <tr> | ||
<td colspan="2"> | <td colspan="2"> | ||
| Line 1,110: | Line 2,220: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Gears.PNG|link=]]</td> |
<td><span style="font-size: 17px;">'''Settings:'''</span><br> | <td><span style="font-size: 17px;">'''Settings:'''</span><br> | ||
| − | + | [[image:BlackDot10x10.png|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the car icon to '''enable''' and '''disable''' traffic</td> | |
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 1,119: | Line 2,229: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | |||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | <br> | |
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table NO SKIPS --> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=629><span id="stepWeather"></span> |
| − | <td width= | + | ='''Weather and Water'''= |
| − | <td width= | + | </td> |
| − | <td width=75>[[ | + | <td width=50> </td> |
| − | <td width=75>[[ | + | <td width=50>[[image:SkipUp.png|link=#skipTrafficControl|Skip Up]]</td> |
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepLocation|alt=Next Up|Top]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| − | ='''Weather and Water'''= | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
| − | + | <tr valign="top"> | |
| − | To set the | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
| − | + | <td>The '''Weather and Water Tools''' control the weather (sky, weather type, wind, snow) and water surface data for the Route and Session. <span style="font-weight: 700; font-size: 15px; color: blue;">Left Click</span> on the '''Weather and Water''' tab icon to open the '''Weather and Water Tool Controls'''</td> | |
| − | <table> | + | </tr> |
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>To set the '''Water Colour''', refer to the [[image:PageLink.PNG|link=]] '''[[#Setting the Lighting Conditions|Setting the Lighting Conditions]]''' section above</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:EnvironmentEnvironment.PNG|link=]]</td> |
<td> | <td> | ||
==Set the Sky== | ==Set the Sky== | ||
| − | <table | + | <table bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>This sets the basic sky and cloud characteristics</td> | <td>This sets the basic sky and cloud characteristics</td> | ||
</tr> | </tr> | ||
| Line 1,152: | Line 2,272: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:EnvironmentSkyType.PNG|link=]]</td> |
<td> | <td> | ||
| − | <table cellpadding= | + | <table cellpadding=2 bgcolor=#eeeeee> |
<tr> | <tr> | ||
<td colspan="2"> | <td colspan="2"> | ||
| Line 1,160: | Line 2,280: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Gears.PNG|link=]]</td> |
<td><span style="font-size: 17px;">'''Settings:'''</span><br> | <td><span style="font-size: 17px;">'''Settings:'''</span><br> | ||
| − | + | [[image:BlackDot10x10.png|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Sky Title''' (Cloud Cover) to select from a drop down list of sky types, <span style="font-weight: 700; font-size: 15px;">OR</span><br> | |
| − | + | [[image:BlackDot10x10.png|link=]] Scroll through the list by using the '''Scroll''' icons | |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 1,175: | Line 2,295: | ||
The box below the sky title will give a preview of the selected sky. | The box below the sky title will give a preview of the selected sky. | ||
| − | ==Set the Weather== | + | =='''Set the Weather'''== |
| − | <table | + | |
| + | <table bgcolor="lightcyan" cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>This sets some very basic weather conditions. The set conditions will be constant throughout the running of a Session.</td> | <td>This sets some very basic weather conditions. The set conditions will be constant throughout the running of a Session.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | < | + | |
| − | < | + | <table> |
| − | <tr> | + | <tr valign="top"> |
| + | <td> | ||
| + | <table cellpadding=2 bgcolor=#eeeeee width=250> | ||
| + | <tr valign="top"> | ||
<td colspan="2"> | <td colspan="2"> | ||
----</td> | ----</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Gears.PNG|link=]]</td> |
<td><span style="font-size: 17px;">'''Settings:'''</span><br> | <td><span style="font-size: 17px;">'''Settings:'''</span><br> | ||
| − | [[ | + | [[image:EnvironmentWeatherType.PNG|link=]]<br> |
| − | Move the slider to set the weather between '''Rain''' and '''Snow'''</td> | + | [[image:BlackDot10x10.png|link=]] Move the slider to set the weather between '''Rain''' and '''Snow'''</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 1,199: | Line 2,323: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | < | + | </td> |
| − | <table | + | <td> |
| + | <table bgcolor=#000000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td> |
| − | <td> | + | <table bgcolor=#ffffb0> |
| + | <tr valign="top"> | ||
| + | <td>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
</tr> | </tr> | ||
| − | </table></td> | + | <tr valign="top"> |
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>There are '''Session Rules''' that also control the weather, including changeable weather conditions.<br> | ||
| + | |||
| + | Check the Trainz Wiki Session Rules list at [[image:WikiLink.PNG|link=]] '''[[Session_Rules_By_Categories_With_Properties#Weather_Rules|Session Rules - Weather]]'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>In '''Trainz Plus''' and '''TRS22''' the '''Weather''' can be set "on the fly" in '''Driver''' from the [[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Palettes#The_Session_Options_Window|Session Options Window]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Trainz Plus/TRS22 Platinum Driver Weather Controls</span><br> | ||
| + | In '''Trainz Plus''' and '''TRS22''' when in '''Driver''' mode open the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu''' and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Session Options </span> and you will have access to '''Weather Controls''' to change the weather "on-the-fly". | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:SessionOptionsPaletteWeather_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Weather </span></td> | ||
| + | <td>this drop down list will show all the different weather conditions from '''Clear''' to '''Heavy Snow'''. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the required setting</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Weather Changeability </span></td> | ||
| + | <td>this drop down list will set the rate and range of the weather changeability. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on '''None''', '''Periodic''' or '''Extreme'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | ==Wind Strength== | + | =='''Wind Strength'''== |
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>This setting only effects '''SpeedTrees'''</td> | <td>This setting only effects '''SpeedTrees'''</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <table cellpadding= | + | <table cellpadding=2 bgcolor=#eeeeee> |
<tr> | <tr> | ||
<td colspan="2"> | <td colspan="2"> | ||
| Line 1,224: | Line 2,414: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Gears.PNG|link=]]</td> |
<td><span style="font-size: 17px;">'''Settings:'''</span><br> | <td><span style="font-size: 17px;">'''Settings:'''</span><br> | ||
| − | [[ | + | [[image:EnvironmentWindType.PNG|link=]]<br> |
| − | Move the slider to set the wind strength between zero (left) and maximum (right) | + | [[image:BlackDot10x10.png|link=]] Move the slider to set the wind strength between zero (left) and maximum (right) |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 1,237: | Line 2,427: | ||
<br> | <br> | ||
| − | ==Set the Water Surface== | + | =='''Set the Water Surface'''== |
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
| − | <td>This sets the water surface effects</td> | + | <td>This sets the water surface effects for '''Legacy Water''' only. It does not apply to '''Water Effect Layers'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,248: | Line 2,438: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:EnvironmentWaterType.PNG|link=]]</td> |
<td> | <td> | ||
| − | <table cellpadding= | + | <table cellpadding=2 bgcolor=#eeeeee> |
<tr> | <tr> | ||
<td colspan="2"> | <td colspan="2"> | ||
| Line 1,256: | Line 2,446: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Gears.PNG|link=]]</td> |
<td><span style="font-size: 17px;">'''Settings:'''</span><br> | <td><span style="font-size: 17px;">'''Settings:'''</span><br> | ||
| − | + | [[image:BlackDot10x10.png|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Water Surface''' to select from a drop down list of surface effects, <span style="font-weight: 700; font-size: 15px;">OR</span><br> | |
| − | + | [[image:BlackDot10x10.png|link=]] Scroll through the list by using the '''Scroll''' icons | |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 1,271: | Line 2,461: | ||
<br> | <br> | ||
| − | ==Set the Snow Altitude== | + | =='''Set the Snow Altitude'''== |
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
| − | <td>This sets the altitude at which objects with snow effects will display | + | <td>This sets the altitude at which objects built with snow effects will display snow in winter. It has no effect on objects created without this feature</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| − | <table | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table cellpadding=2 bgcolor=#eeeeee> | ||
<tr> | <tr> | ||
<td colspan="2"> | <td colspan="2"> | ||
| Line 1,286: | Line 2,479: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Gears.PNG|link=]]</td> |
<td><span style="font-size: 17px;">'''Settings:'''</span><br> | <td><span style="font-size: 17px;">'''Settings:'''</span><br> | ||
| − | [[ | + | [[image:EnvironmentSnowAltitude.PNG|link=]]<br> |
| − | Enter the altitude, in metres, at which snow can appear.</td> | + | [[image:BlackDot10x10.png|link=]] Enter the minimum altitude, in metres, at which snow can appear.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 1,296: | Line 2,489: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | </td> | |
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <td> |
| + | <table bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The snow effects will only appear in winter if the altitude of the terrain is at or above the '''Snow Altitude‡'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Only those assets that were created with snow effects will be affected by this setting | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>'''‡''' a few assets may display snow even if they are placed below the set '''Snow Altitude'''. This is '''usually''' the result of an error by the asset creator.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=629><span id="bottom"></span> </td> |
| − | <td width=46>[[ | + | <td width=50> </td> |
| − | <td width=75>[[ | + | <td width=50> </td> |
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepWeather|alt=Next Up|Top]]</td> | ||
<td width=75> </td> | <td width=75> </td> | ||
<td width=75> </td> | <td width=75> </td> | ||
| Line 1,309: | Line 2,535: | ||
---- | ---- | ||
='''Trainz Wiki'''= | ='''Trainz Wiki'''= | ||
| − | <table cellpadding= | + | <table cellpadding=2 bgcolor=#ffffff> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:TrainzWiki.png|link=]]</td> |
<td> | <td> | ||
<span style="font-size: 17px;">'''More Tutorials and Guides to Using Trainz'''</span><br> | <span style="font-size: 17px;">'''More Tutorials and Guides to Using Trainz'''</span><br> | ||
Latest revision as of 08:02, 17 March 2024
| The information in this Wiki Page applies to TANE, TRS19, Trainz Plus and TRS22. A video tutorial specific to setting the environmental controls can be found at TRS19 Environment and Lighting Tutorial |
|
|
[edit] Loading and Saving Environmental Settings |
| A newly created Route will have its environmental settings set to their default values | |
| A newly created Session will have its environmental settings set to those of the Route | |
| Where the Route and Session have different saved environmental settings, those in the Session will be used |
| In Routes | ||||||||
|
||||||||
| In Sessions | ||||||||
|
|
[edit] The Environment Tool |
| Open the Environment Tools Editor from the Surveyor Main Menu in TANE as shown below left or from the Surveyor Edit Menu in TRS19 and later versions as shown below right. |
 |
 |
In all versions select the option Edit Environment... |
This will open the Environment Properties Window as shown below.

|
|
[edit] Lighting |
| The Lighting Tools control the ambient, sun and water colours. This tool tab is opened by default whenever the Environment Editor is opened |
[edit] Light and Time
| The dial shown is a 24 hour clock that sets the lighting conditions at selected times of the day and night |
 |
|
|||||||||||||||||||||||||||
[edit] Setting the Lighting Conditions |
[edit] Colour Control Points
The ring around the dial contains a number of green dots.
| Each dot is a Control Point that sets the specific Red, Green and Blue colour values, and other lighting features, at the time shown on the clock | |
| Each of the RGB colour value can be altered by dragging its needle point to a new position around the dial |
 |
The control point will be highlighted and the RGB Wheels will display the Red Green and Blue values that have been set at that point
 |
|||||
|
||||||||||||
[edit] Types of Lighting
|
||||||||||
The 3 boxes below the colour wheels and next to the Sky box show the colour effects created for each type of lighting at the selected time.
[edit] Ambient Colour
[edit] Sun Colour
 |
|
|||||||||||||
[edit] Water Colour
|
 |
|
||||||||||||||||
[edit] Water Effect Layer
| In TRS19 SP4 and later a new method of adding water to a route was introduced - as an Effect Layer. The original method, now called Legacy Water, can still be used in a route but it is NOT recommended that both water methods (Legacy and Effect Layer) are used in the same route. |
TRS19 SP4
The water colour for the Water Effect Layer is set by altering the colour for the Top Skybox.
|
||||||||||
See The Skybox below for more details.
Trainz Plus and TRS22
|
||||||||
[edit] Mixing Colours
|
|
||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||
[edit] Shadows
| The tone of shadows cast by objects is controlled by the combined effects of the Ambient Color and the Sun Color settings |
|
These settings are examples only
|
|||||||||||||
|
|
||||||||||||
Moving the Ambient and Sun colour controls to values between 0 and Maximum will alter the results. Experimentation is a good idea.
[edit] Lighting Level Control
| TRS19 and later Trainz versions have an additional control that is placed next to the Ambient, Sun and Water colour boxes. This sets the overall brightness or lighting level for each control point. |
|
|
|
|||||||||||||
[edit] Resetting the Lighting Conditions |
| All the lighting colour settings can be reset back to the Trainz default colours. |
 |
|
|||||||||
[edit] Adding a New Control Point |
| New control points can be added to the clock dial |
 |
|
|
||||||||||||||
|
[edit] Deleting a Control Point |
| Existing control points can be deleted |
 |
|
|
||||||||||||||
[edit] Moving a Control point |
| Existing control points can be moved |
 |
|
|
||||||||||||||||||
[edit] The Skybox |
| The Skybox sets the sky colours in three different regions of the sky at the selected time of day, as shown in the extreme example below |
 |
|
|||||||||||||||||
|
||||||||
[edit] Fog Control |
| This controls the level of "fog" in the scene |
|
|
|||||||||||||||||||
[edit] Location |
| The Location Tools control the geographic and date (season) data for the Route and Session. Left Click on the Location tab icon to open the Location Tool Controls |
 |
[edit] Set the Date
|
|||||||||||||||||||
|
|
|
|||||||||||||||||||||||||||||||||||||||||
[edit] Set World Origin |
The middle section is the World Origin Tool and sets the geographic location, including the altitude, of the route using a World Origin marker that is only visible in Surveyor.
| Setting the World Origin does NOT set regional features such as which side of the road the cars drive on. Use the Route Editor - Region setting for that | |
| The World Origin is always part of a Route, not part of a Session |
 |
|
 The World Origin marker |
|||||||||||
| Once it has been placed, the marker can be moved by a Left Click and Drag or a Left Click. After adding the marker it should be edited to add geographic data. |
 |
Left Click on the Go to world origin icon to move the Surveyor screen so that it is centred on the World Origin marker. |
 |
Left Click on the Edit world origin icon to set or edit the World Origin data. See Editing the World Origin below. |
[edit] Editing the World Origin |

|
Enter the geographic data for the world origin
|
[edit] Deleting the World Origin |
| There is no delete button for the World Origin marker, but you can still delete it |
|
|
||||||||||||||||||||||||
[edit] Traffic Control |
| This tool simply turns the road traffic ON and OFF |
|
 |
|
||||||
[edit] Weather and Water |
| The Weather and Water Tools control the weather (sky, weather type, wind, snow) and water surface data for the Route and Session. Left Click on the Weather and Water tab icon to open the Weather and Water Tool Controls | |
| To set the Water Colour, refer to the |
 |
[edit] Set the Sky
The box below the sky title will give a preview of the selected sky. [edit] Set the Weather
|
|||||||||||||||||||||||||||
|
[edit] Wind Strength
| This setting only effects SpeedTrees |
|
|
|
| Settings:
|
|
|
|
|
[edit] Set the Water Surface
| This sets the water surface effects for Legacy Water only. It does not apply to Water Effect Layers |
 |
|
||||||
[edit] Set the Snow Altitude
| This sets the altitude at which objects built with snow effects will display snow in winter. It has no effect on objects created without this feature |
|
|
|||||||||||||||
[edit] Trainz Wiki
 |
More Tutorials and Guides to Using Trainz |
This page was created by Trainz user pware in July 2018 and was last updated as shown below.