HowTo/Use the WagonX Library
Draft Only
Document Structure
- HowTo/WagonX - Technical Reference
- HowTo/WagonX - Browser Properties Examples and Basic Tutorials
- HowTo/WagonX - Traincar Tutorial
- HowTo/WagonX - Locomotive Tutorial
Contents |
Introduction
A discussion about "properties"
| So what is a "property" and what is its purpose in Trainz?
A Google search will reveal that a property in this context is a value or attribute of an object. In Trainz we generally call such objects assets. An example might be a traincar (wagon/car/carriage) and that traincar has some standard properties such as weight, cargo or passengers. But the standard properties are rather limited and, if a content creator wanted to add extra properties such as texture replacement, then a Trainz script is required. Creating such scripts is not easy even for experienced programmers. Maintaining scripts can create a huge amount of work if common scripts are replicated across many assets. This is where WagonX can help. |
WagonX and Properties
| WagonX is a universal script library that simplifies adding properties and scripted features to your traincar assets.
You can create an asset with all the perks of scripted assets without touching any TrainzScript (GS) files, or having much knowledge of trainzscript. You can set up a number of asset options, as identified in the following list, in the config.txt file. All the details are then automatically presented to the user in the View Details (property browser) dialog, making it easy to edit as needed. |
The WagonX Asset
|
|
|
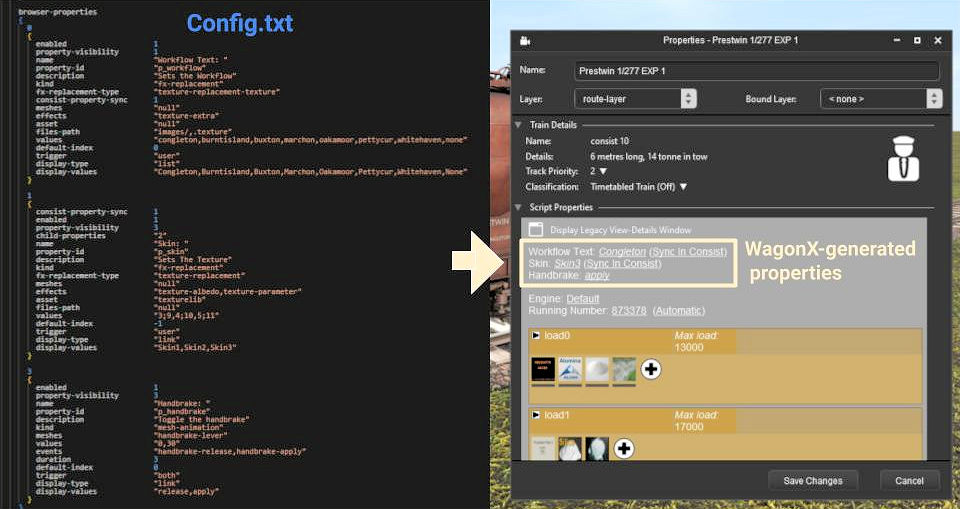
This picture demonstrates entries in the config and the result in the Properties Browser in game. The asset is the library author's Prestwin 1/277 EXP (<kuid2:661805:1:1>). |
Implementation
Basic configuration for the config.txt and asset script
Background
|
The library implementation for WagonX is a bit different from other library assets (such as Bloodnoks ACS lib or superscript) and utilizes a new script referencing technique from David Pistelak’s scripted assets. The traincar’s config.txt does not directly reference the wagon.gs file. It instead must reference a (mostly) blank gs file that will hold the information for the WagonX gs file. In this case, this special file is named ref.gs and the class to used is eRef. |
The asset script
| You will need to create a Trainzscript file called "ref.gs" and include it with your asset files. Do not add any other code to ref.gs as future updates to the WagonX library may break your asset. The content of ref.gs should be: |
include "WagonX.gs"
class eRef isclass WagonX{};
Config.txt - first steps
| Let's start with the basic tags needed to make WagonX work. You will need to include script and class tags, a script-include-table, and a kuid-table reference if you are using ACSLib to control couplers and coupled hoses. The spelling and capitisation of the class name is important. The config entries should look like this: |
script-include-table
{
0 <kuid:661805:500008>
}
script "ref.gs"
class "eRef"
kuid-table
{
acslib <kuid2:60850:89100>
}
| That's it for the initial referencing of the script into your asset. The rest of the information for the script library goes inside the extensions container, under a sub-container that must be named “wagon-x”, all of which will be explained in the next sections. The following is a general example of how an extensions container using ACS and WagonX might appear. It may not be suitable for your application. |
extensions
{
max_permitted_speed-60850 "50mph"
active-coupling-standard-60850
{
version-major "2"
version-minor "0"
brakes "vac"
front
{
coupler "instanter|hook"
vacbrake "twin"
}
back
{
coupler "instanter|hook"
vacbrake "twin"
}
}
wagon-x
{
acs
{
animated 1
use-jbv-animation 1
duration 1.5
}
misc
{
begin-load-time 15
begin-unload-time 5
end-load-time 1
end-unload-time 1
}
marker-lights
{
enabled 1
car-minimum-count 1
require-locomotive 1
front
{
head
{
mesh "null"
}
tail
{
mesh "lamp-front-red"
}
}
back
{
head
{
mesh "lamp-back-white"
}
tail
{
mesh "lamp-back-red"
}
}
}
browser-properties
{
0
{
enabled 1
property-visibility 1
name "Skin: "
property-id "p_skin"
description "Sets the weathering type"
kind "fx-replacement"
fx-replacement-type "texture-replacement"
meshes "null"
effects "texture-albedo,texture-parameter"
asset "texturelib"
files-path "null"
values "0;3,1;4,2;5"
default-index -1
trigger "user"
display-type "link"
display-values "Clean,Weathered,Dirty"
}
1
{
enabled 1
property-visibility 0
name "Handbrake State: "
property-id "p_handbrake"
description "Toggle the handbrake"
kind "mesh-attachment"
mesh-attachment-type "mesh-animation-frame"
meshes "handbrake-lever,braking-system"
values "0;0,30;30"
events "handbrake-release,handbrake-apply"
duration 3.2
default-index 0
trigger "both"
display-type "link"
display-values "release,apply"
}
}
}
}
Next Steps
| This page has been a basic introduction to WagonX. Some basic tutorials to setup some WagonX properties can be found at the Basic Tutorials page. You can find a locomotive tutorial at the Locomotive Tutorial page and a traincar tutorial at the Traincar Tutorial page. |