CCG/Example: TrainCar (Passenger Car)
Contents |
Traincar (Passenger Car)
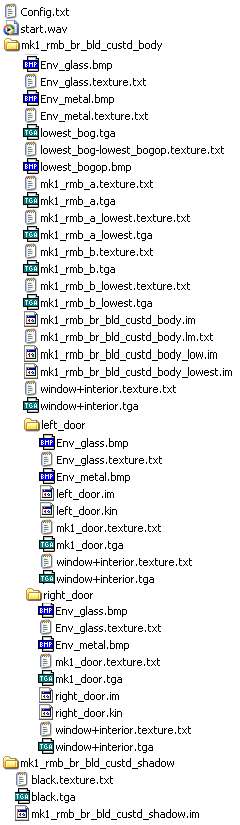
Directory Structure
A typical asset of this kind has the following File\Directory Structure:
Required Files
config.txt - The config file for the asset.
thumb.jpg - The thumbnail image for this asset. A 240x180 jpeg.
various.tga - The texture graphic files for the various textures used in the asset.
various.bmp - The opacity texture graphic files for the various textures used in the asset.
various.texture.txt - The texture.txt files for the various textures used in the asset, usually generated when the model is exported. See the section on Texture.txt files on Page 96 for more information.
start.wav - The sound files used in the asset.
trans_base.im, trans_base_night.im, trans_turntable.im, trans_platform_night.im - The indexed meshes used for the asset.
Config.txt File Listing
icon0 <kuid:-3:10164>
origin "UK"
description "Test Pasenger car asset."
engine 0
mass 28000
username "Test Passenger Car"
kind "traincar"
enginespec <kuid:-1:42004201>
kuid <kuid:171456:100026>
trainz-build 2.5
category-class "PC"
category-region "00"
category-era "1970s;1980s"
soundscript
{
door_open
{
trigger "door_open"
nostartdelay 1
repeat-delay 1,0
distance 5,170
sound
{
0 "start.wav"
}
}
door_close
{
trigger "door_close"
nostartdelay 1
repeat-delay 1,0
distance 5,170
sound
{
0 "start.wav"
}
}
}
mesh-table
{
default
{
mesh "mk1_rmb_br_bld_custd_body/mk1_rmb_br_bld_custd_body.lm"
auto-create 1
}
shadow
{
mesh "mk1_rmb_br_bld_custd_shadow/mk1_rmb_br_bld_custd_shadow.pm"
}
left-passenger-door
{
mesh "mk1_rmb_br_bld_custd_body/left_door/left_door.im"
anim "mk1_rmb_br_bld_custd_body/left_door/left_door.kin"
auto-create 1
att "a.doors"
att-parent "default"
}
right-passenger-door
{
mesh "mk1_rmb_br_bld_custd_body/right_door/right_door.im"
anim "mk1_rmb_br_bld_custd_body/right_door/right_door.kin"
auto-create 1
att "a.doors"
att-parent "default"
}
}
queues
{
passengers
{
size 22
initial-count 0
passenger-queue "1"
product-kuid <kuid:-3:10060>
attachment-points
{
0 "a.sitpoint5a"
1 "a.sitpoint1b"
2 "a.sitpoint3c"
3 "a.sitpoint2d"
4 "a.sitpoint1e"
5 "a.sitpoint0f"
6 "a.sitpoint5g"
7 "a.sitpoint0h"
8 "a.sitpoint1a"
9 "a.sitpoint4b"
10 "a.sitpoint1c"
11 "a.sitpoint1d"
12 "a.sitpoint0e"
13 "a.sitpoint1f"
14 "a.sitpoint4g"
15 "a.sitpoint1h"
16 "a.sitpoint2a"
17 "a.sitpoint3b"
18 "a.sitpoint4c"
19 "a.sitpoint0d"
20 "a.sitpoint2e"
21 "a.sitpoint"
bogeys
{
0
{
bogey <kuid:-3:10061>
reversed 0
}
}
thumbnails
{
0
{
image "thumb.jpg"
width 240
height 180
}
}
Download this asset
This asset is available for download from the TRS2006 website at:
http://files.auran.com/TRS2006/Downloads/Example_Download.zip