How to Use S20 Tools
m (→ Placement Spline (and Track) Tool Options ) |
|||
| Line 449: | Line 449: | ||
<table bgcolor=#ffffe0 width=996 cellpadding=2> | <table bgcolor=#ffffe0 width=996 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td> |
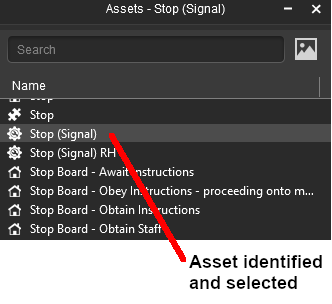
<td>An '''Eyedropper''' is inside all the tools so you can quickly identify any object without having to switch to the '''Eyedropper Tool''' and back again.</td> | <td>An '''Eyedropper''' is inside all the tools so you can quickly identify any object without having to switch to the '''Eyedropper Tool''' and back again.</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
<td>hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and move the pointer tool onto an object to reveal its name as a '''ToolTip'''</td> | <td>hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and move the pointer tool onto an object to reveal its name as a '''ToolTip'''</td> | ||
</tr> | </tr> | ||
| Line 1,064: | Line 1,064: | ||
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td> |
<td>You can identify and select an existing '''Ground Texture''' to use elsewhere in the route by:-<br> | <td>You can identify and select an existing '''Ground Texture''' to use elsewhere in the route by:-<br> | ||
<span style="font-weight: 700; font-size: 15px;">Steps:</span> | <span style="font-weight: 700; font-size: 15px;">Steps:</span> | ||
| Line 1,318: | Line 1,318: | ||
<table bgcolor=#ffffe0 width=996 cellpadding=2> | <table bgcolor=#ffffe0 width=996 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td> |
<td> | <td> | ||
<table> | <table> | ||
| Line 1,739: | Line 1,739: | ||
<table bgcolor=#ffffe0 width=996 cellpadding=2> | <table bgcolor=#ffffe0 width=996 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td> |
<td>You will probably need to undock and resize the '''Scrapbook''' palette to make full use of its filters. See the Trainz Wiki page at [[image:WikiLink.PNG|link=]] '''[[How to Use S20 Palettes#Docking and Undocking Palettes|How to Use the Surveyor 2.0 Palettes]]''' for undocking and resizing instructions</td> | <td>You will probably need to undock and resize the '''Scrapbook''' palette to make full use of its filters. See the Trainz Wiki page at [[image:WikiLink.PNG|link=]] '''[[How to Use S20 Palettes#Docking and Undocking Palettes|How to Use the Surveyor 2.0 Palettes]]''' for undocking and resizing instructions</td> | ||
</tr> | </tr> | ||
| Line 1,778: | Line 1,778: | ||
<table bgcolor=#ffffe0 width=596 cellpadding=2> | <table bgcolor=#ffffe0 width=596 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td> |
<td>You can vary the appearance of the scrapbook when added to a route by painting or pasting it with different filter combinations. '''For Example:-'''</td> | <td>You can vary the appearance of the scrapbook when added to a route by painting or pasting it with different filter combinations. '''For Example:-'''</td> | ||
</tr> | </tr> | ||
| Line 1,813: | Line 1,813: | ||
<table bgcolor=#ffffe0 width=596 cellpadding=2> | <table bgcolor=#ffffe0 width=596 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td> |
<td>You can also add more variety when painting a '''Scrapbook''' by changing its '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Rotation </span> settings in combination with different '''Filter''' selections (as shown above)</td> | <td>You can also add more variety when painting a '''Scrapbook''' by changing its '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Rotation </span> settings in combination with different '''Filter''' selections (as shown above)</td> | ||
</tr> | </tr> | ||
| Line 1,910: | Line 1,910: | ||
<table bgcolor=#ffffe0 width=996 cellpadding=2> | <table bgcolor=#ffffe0 width=996 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td> |
<td> | <td> | ||
<table> | <table> | ||
| Line 2,038: | Line 2,038: | ||
<table bgcolor=#ffffe0 width=726 cellpadding=2> | <table bgcolor=#ffffe0 width=726 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td> |
<td>You can also select an '''Effect Layer''' from the '''Assets Palette''' filter list. This will also add the '''Effect Layer''' into the '''Brush Target List'''.</td> | <td>You can also select an '''Effect Layer''' from the '''Assets Palette''' filter list. This will also add the '''Effect Layer''' into the '''Brush Target List'''.</td> | ||
</tr> | </tr> | ||
| Line 2,513: | Line 2,513: | ||
<table bgcolor=#ffffe0 width=896 cellpadding=2> | <table bgcolor=#ffffe0 width=896 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td> |
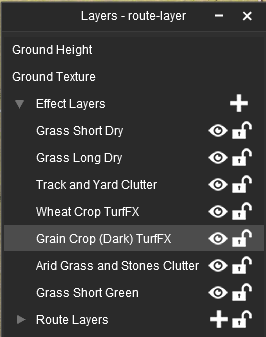
<td>'''Effect Layers''' are created for each route. You can select and edit a previously saved '''Effect Layer''' rather than having to recreate the entire effect each time.</td> | <td>'''Effect Layers''' are created for each route. You can select and edit a previously saved '''Effect Layer''' rather than having to recreate the entire effect each time.</td> | ||
</tr> | </tr> | ||
| Line 2,573: | Line 2,573: | ||
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td> |
<td>When selected, this tool has a distinctive pointer icon which makes it easier to identify that the '''Placement Tool''' is active</td> | <td>When selected, this tool has a distinctive pointer icon which makes it easier to identify that the '''Placement Tool''' is active</td> | ||
<td>[[image:PlacementToolPointer_S20.png|link=]]</td> | <td>[[image:PlacementToolPointer_S20.png|link=]]</td> | ||
| Line 2,597: | Line 2,597: | ||
<table bgcolor=#ffffe0 width=696 cellpadding=2> | <table bgcolor=#ffffe0 width=696 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td> |
<td><span style="font-weight: 700; font-size: 15px;">More Placement Options</span></td> | <td><span style="font-weight: 700; font-size: 15px;">More Placement Options</span></td> | ||
</tr> | </tr> | ||
| Line 2,792: | Line 2,792: | ||
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td> |
<td> | <td> | ||
<table> | <table> | ||
| Line 2,828: | Line 2,828: | ||
<table width=696 bgcolor=#ffffe0> | <table width=696 bgcolor=#ffffe0> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td> |
<td>A <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on an object in the '''Assets Palette''' filter list will automatically activate the '''Placement Tool''' so the next <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> in the route will place that object in the route.</td> | <td>A <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on an object in the '''Assets Palette''' filter list will automatically activate the '''Placement Tool''' so the next <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> in the route will place that object in the route.</td> | ||
</tr> | </tr> | ||
| Line 3,041: | Line 3,041: | ||
<table bgcolor=#ffffe0 width=476 cellpadding=2> | <table bgcolor=#ffffe0 width=476 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td> |
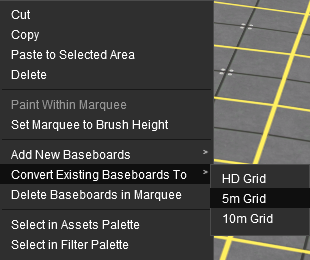
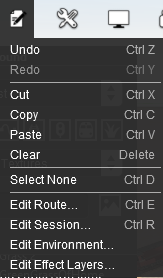
<td>Different context menu options are provided depending on which icon you <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on</td> | <td>Different context menu options are provided depending on which icon you <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on</td> | ||
</tr> | </tr> | ||
| Line 3,109: | Line 3,109: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | ===<span style="font-size: 17px; color: white; background-color: blue;"> Spline | + | ===<span style="font-size: 17px; color: white; background-color: blue;"> Spline Heights </span>=== |
<table width=1000 bgcolor=#000000 cellpadding=2> | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| Line 3,116: | Line 3,116: | ||
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td> |
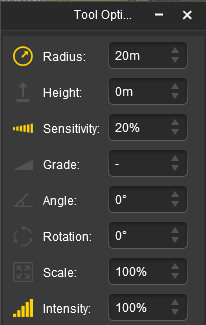
| − | <td>You can copy the '''height''' of | + | <td>You can copy the '''height''' of a segment or endpoint into the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting by either:-</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:Ablue.png|link=]]</td> |
| − | <td>hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the spline. If the | + | <td>hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the spline segment. If the segment has a slope then the height at the point clicked will be copied into the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting and the gradient will be copied into the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting, <span style="font-weight: 700; font-size: 15px;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Bblue.png|link=]]</td> | <td>[[image:Bblue.png|link=]]</td> | ||
| − | <td>select the spline segment and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> in the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting box. Select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Get Height from Selection </span> option. If the spline segment has a | + | <td>select the spline segment or endpoint and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> in the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting box. Select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Get Height from Selection </span> option. If the spline segment has a slope then the height at its midpoint will be used</td> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,138: | Line 3,134: | ||
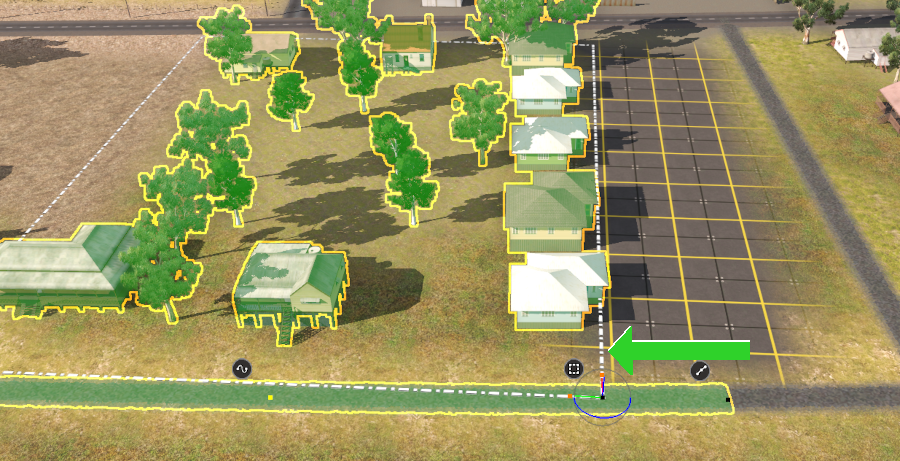
When you start adding a spline to a route it will always be placed at the height of the terrain regardless of the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting.<br> | When you start adding a spline to a route it will always be placed at the height of the terrain regardless of the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting.<br> | ||
| − | However, you can set the heights of any selected segment | + | However, you can set the heights of any selected segment or endpoint. |
<table width=1000 bgcolor=#000000 cellpadding=2> | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,144: | Line 3,140: | ||
<table width=996 bgcolor=#ffffff cellpadding=2> | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
<tr> | <tr> | ||
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span> To set the '''height''' of a | + | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span> To set the '''height''' of a spline (including track), choose from:-</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 3,150: | Line 3,146: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:Ablue.png|link=]]</td> |
| − | <td>enter a new value in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting (or use the existing value) and | + | <td>select the spline segment or an endpoint and enter a new value in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting (or use the existing value) and press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key, <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Bblue.png|link=]]</td> | <td>[[image:Bblue.png|link=]]</td> | ||
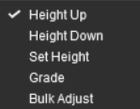
| − | <td>enter a new value in the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting (or use the existing value), then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> in the setting box and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Height to Selection </span> option, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | + | <td>select the spline segment or an endpoint and enter a new value in the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting (or use the existing value), then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> in the setting box and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Height to Selection </span> option, <span style="font-weight: 700; font-size: 15px;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Cblue.png|link=]]</td> | <td>[[image:Cblue.png|link=]]</td> | ||
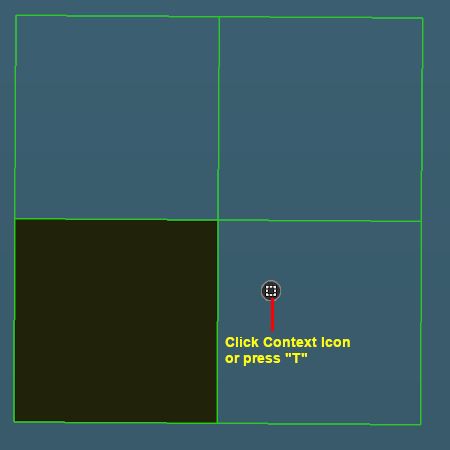
| − | <td>select the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Height </span> option | + | <td>select the spline segment or an endpoint and from the objects '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the objects '''Context Icon''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Height </span> option, <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Dblue.png|link=]]</td> | <td>[[image:Dblue.png|link=]]</td> | ||
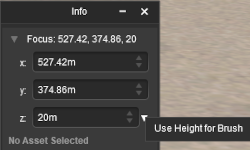
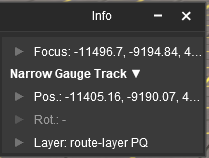
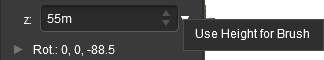
| − | <td>enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> z </span> (height) setting | + | <td>select the spline segment or an endpoint and in the '''Info Palette''' enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> z </span> (height) setting or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> '''Up''' or '''Down''' on the double arrowheads to its right. This can be used to set the height to '''cm''' accuracy (see [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' below).</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,281: | Line 3,277: | ||
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td> |
<td>Moving '''Track Objects''' can also be performed, with more control and additional options, using the '''Free Move Tool''' or the '''Fine Adjustment Tool'''.</td> | <td>Moving '''Track Objects''' can also be performed, with more control and additional options, using the '''Free Move Tool''' or the '''Fine Adjustment Tool'''.</td> | ||
</tr> | </tr> | ||
| Line 3,371: | Line 3,367: | ||
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td> |
<td>Moving, coupling and decoupling '''Rolling Stock Objects''' can also be performed, with more control, using the '''Free Move Tool''' or the '''Fine Adjustment Tool'''.</td> | <td>Moving, coupling and decoupling '''Rolling Stock Objects''' can also be performed, with more control, using the '''Free Move Tool''' or the '''Fine Adjustment Tool'''.</td> | ||
</tr> | </tr> | ||
| Line 3,421: | Line 3,417: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>To use the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting with the '''Placement Tool''' a value must be entered followed by the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key '''OR''' select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Apply Height </span> option from the objects '''Context Menu''' to use the current setting. This must be performed '''after''' the object has been been placed.</td> | + | <td>To use the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting with the '''Placement Tool''' a value must be entered followed by the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key '''OR''' select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Apply Height </span> option from the objects '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the objects '''Context Icon''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) to use the current setting. This must be performed '''after''' the object has been been placed.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,440: | Line 3,436: | ||
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td> |
<td>You can copy the height of a scenery or track mesh object into the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting by:-<br> | <td>You can copy the height of a scenery or track mesh object into the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting by:-<br> | ||
<span style="font-weight: 700; font-size: 15px;">Steps:</span></td> | <span style="font-weight: 700; font-size: 15px;">Steps:</span></td> | ||
| Line 3,534: | Line 3,530: | ||
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td> |
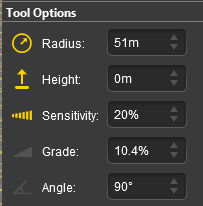
<td>hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on a track or spline segment to copy the '''Grade''' value at that point into the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting. That value can then be used to set the '''Grade''' of other spline segments.</td> | <td>hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on a track or spline segment to copy the '''Grade''' value at that point into the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting. That value can then be used to set the '''Grade''' of other spline segments.</td> | ||
</tr> | </tr> | ||
| Line 3,555: | Line 3,551: | ||
<table bgcolor=#ffffe0 width=692 cellpadding=2> | <table bgcolor=#ffffe0 width=692 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>The '''Track Condition''' can also be set for each track segment in its '''Context Menu''' <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Edit Properties </span> option</td> |
| − | <td>The '''Track Condition''' can also be set for each track segment in its '''Context Menu''' <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Edit Properties </span> option</td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,566: | Line 3,561: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table bgcolor=#000000 | + | <table width=796 bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffe0 | + | <table bgcolor=#ffffe0 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td> |
| − | <td>You can copy the '''height''' of a ''' | + | <td>You can copy the '''height''' of a segment or endpoint into the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting by either:-</td> |
| − | + | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:Ablue.png|link=]]</td> |
| − | <td>hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the spline. If the | + | <td>hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the spline segment. If the segment has a slope then the height at the point clicked will be copied into the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting and the gradient will be copied into the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting, <span style="font-weight: 700; font-size: 15px;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Bblue.png|link=]]</td> | <td>[[image:Bblue.png|link=]]</td> | ||
| − | <td>select the spline segment and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> in the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting box. Select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Get Height from Selection </span> option. If the spline segment has a | + | <td>select the spline segment or endpoint and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> in the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting box. Select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Get Height from Selection </span> option. If the spline segment has a slope then the height at its midpoint will be used</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,615: | Line 3,609: | ||
<table width=996 bgcolor=#ffffff cellpadding=2> | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
<tr> | <tr> | ||
| − | <td colspan=2> | + | <td colspan=2>To set the '''height''' of a spline (including track), choose from:-<br> |
| − | + | <span style="font-weight: 700; font-size: 15px;">Options:</span> </td> | |
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,630: | Line 3,622: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Cblue.png|link=]]</td> | <td>[[image:Cblue.png|link=]]</td> | ||
| − | <td>select the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Height </span> option from the objects '''Context Menu''' to apply an existing height value, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | + | <td>select the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Height </span> option from the objects '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the objects '''Context Icon''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) to apply an existing height value, <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Dblue.png|link=]]</td> | <td>[[image:Dblue.png|link=]]</td> | ||
| − | <td>enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> z </span> (height) setting | + | <td>in the '''Info Palette''' enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> z </span> (height) setting or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> '''Up''' or '''Down''' on the double arrowheads to its right. This can be used to set the height to '''cm''' accuracy (see [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' below).</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,644: | Line 3,636: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="skip Deleting Placed Objects"></span> | <td width=629><span id="skip Deleting Placed Objects"></span> | ||
| − | |||
=='''Deleting Placed Objects'''== | =='''Deleting Placed Objects'''== | ||
</td> | </td> | ||
| Line 3,785: | Line 3,776: | ||
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>When selected, this tool has a distinctive pointer icon which makes it easy to identify that the '''Eyedropper Tool''' is active</td> |
| − | <td>When selected, this tool has a distinctive pointer icon which makes it easy to identify that the '''Eyedropper Tool''' is active</td> | + | |
<td>[[image:EyedropperToolPointer_S20.png|link=]]</td> | <td>[[image:EyedropperToolPointer_S20.png|link=]]</td> | ||
</tr> | </tr> | ||
| Line 3,801: | Line 3,791: | ||
<table bgcolor=#ffffe0 width=996 cellpadding=2> | <table bgcolor=#ffffe0 width=996 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>An '''Eyedropper''' is inside all the tools so you can quickly identify any object without having to switch to the '''Eyedropper Tool''' and back again.</td> |
| − | <td>An '''Eyedropper''' is inside all the tools so you can quickly identify any object without having to switch to the '''Eyedropper Tool''' and back again.</td> | + | |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,835: | Line 3,824: | ||
<table bgcolor=#ffffe0 width=696 cellpadding=2> | <table bgcolor=#ffffe0 width=696 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td> |
| − | <td> | + | |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,931: | Line 3,919: | ||
<table bgcolor=#ffffe0 width=896 cellpadding=2> | <table bgcolor=#ffffe0 width=896 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>These filter options can be used with the '''Placement Tool''', '''Free Move Tool''', '''Fine Adjustment Tool''' and the '''Marquee Tool''' as well as with the '''Eyedropper Tool'''</td> |
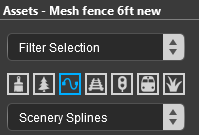
| − | <td>These filter options can be used with the '''Placement Tool''', '''Free Move Tool''', '''Fine Adjustment Tool''' and the '''Marquee Tool''' as well as with the '''Eyedropper Tool'''</td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,079: | Line 4,066: | ||
<table bgcolor=#ffffe0 width=696 cellpadding=2> | <table bgcolor=#ffffe0 width=696 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td><span style="font-weight: 700; font-size: 15px;">Free Move Alternatives</span></td> |
| − | <td><span style="font-weight: 700; font-size: 15px;">Free Move Alternatives</span></td> | + | |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,182: | Line 4,168: | ||
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>You can copy the height of a scenery mesh object (e.g. a house) into the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting by:-<br> |
| − | <td>You can copy the height of a scenery mesh object (e.g. a house) into the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting by:-<br> | + | |
<span style="font-weight: 700; font-size: 15px;">Steps:</span></td> | <span style="font-weight: 700; font-size: 15px;">Steps:</span></td> | ||
</tr> | </tr> | ||
| Line 4,204: | Line 4,189: | ||
<table width=996 bgcolor=#ffffff cellpadding=2> | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
<tr> | <tr> | ||
| − | + | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Options:</span> To set the '''height''' of a '''selected''' scenery mesh object, choose from:-</td> | |
| − | + | ||
| − | + | ||
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Options:</span> </td> | + | |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,219: | Line 4,201: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Cblue.png|link=]]</td> | <td>[[image:Cblue.png|link=]]</td> | ||
| − | <td>select the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Height </span> option from the objects '''Context Menu''' to apply an existing height value, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | + | <td>select the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Height </span> option from the objects '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the objects '''Context Icon''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) to apply an existing height value, <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Dblue.png|link=]]</td> | <td>[[image:Dblue.png|link=]]</td> | ||
| − | <td>enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> z </span> (height) setting | + | <td>in the '''Info Palette''' enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> z </span> (height) setting or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> '''Up''' or '''Down''' on the double arrowheads to its right. This can be used to set the height to '''cm''' accuracy (see [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' below).</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,449: | Line 4,431: | ||
<table bgcolor=#ffffe0 width=796 cellpadding=2> | <table bgcolor=#ffffe0 width=796 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td colspan=2>Situations where it is useful to be able to move a track object away from the track include:-</td> |
| − | <td colspan=2>Situations where it is useful to be able to move a track object away from the track include:-</td> | + | |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,482: | Line 4,463: | ||
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>You can copy the height of a track mesh object into the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting by:-<br> |
| − | <td>You can copy the height of a track mesh object into the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting by:-<br> | + | |
<span style="font-weight: 700; font-size: 15px;">Steps:</span></td> | <span style="font-weight: 700; font-size: 15px;">Steps:</span></td> | ||
</tr> | </tr> | ||
| Line 4,504: | Line 4,484: | ||
'''Throw Lever''' track object level with the track</td> | '''Throw Lever''' track object level with the track</td> | ||
<td rowspan=2 width=600> | <td rowspan=2 width=600> | ||
| − | <table bgcolor=#000000 | + | <table width=600 bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffff | + | <table width=596 bgcolor=#ffffff cellpadding=2> |
| − | + | ||
| − | + | ||
| − | + | ||
<tr> | <tr> | ||
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Options:</span> </td> | + | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Options:</span> To set the '''height''' of a '''selected''' track object, choose from:-</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:Ablue.png|link=]]</td> | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| − | <td>in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting | + | <td>enter a new value in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting (or use the existing value) and pressing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key. This works even if the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> icon is not coloured <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Gold </span>. <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Bblue.png|link=]]</td> | <td>[[image:Bblue.png|link=]]</td> | ||
| − | <td>in the '''Tool Options Palette''' <span style="font- | + | <td>enter a new value in the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting (or use the existing value), then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> in the setting box and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Height to Selection </span> option, <span style="font-weight: 700; font-size: 15px;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Cblue.png|link=]]</td> | <td>[[image:Cblue.png|link=]]</td> | ||
| − | <td>from the objects '''Context Menu''' | + | <td>select the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Height </span> option from the objects '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the objects '''Context Icon''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) to apply an existing height value, <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Dblue.png|link=]]</td> | <td>[[image:Dblue.png|link=]]</td> | ||
<td>in the '''Info Palette''' enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> z </span> (height) setting or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> '''Up''' or '''Down''' on the double arrowheads to its right. This can be used to set the height to '''cm''' accuracy (see [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' below).</td> | <td>in the '''Info Palette''' enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> z </span> (height) setting or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> '''Up''' or '''Down''' on the double arrowheads to its right. This can be used to set the height to '''cm''' accuracy (see [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' below).</td> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,560: | Line 4,531: | ||
<table bgcolor=#ffffe0 width=796 cellpadding=2> | <table bgcolor=#ffffe0 width=796 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>A situation where it might be useful to raise a signal above the track level would be to place it higher up on the wall of a cutting</td> |
| − | <td>A situation where it might be useful to raise a signal above the track level would be to place it higher up on the wall of a cutting</td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,916: | Line 4,886: | ||
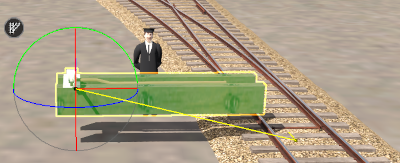
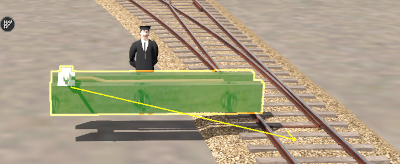
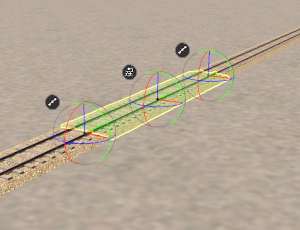
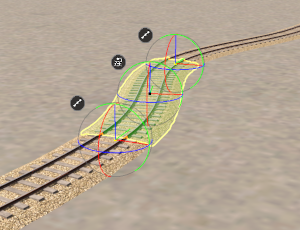
Splines are frequently made of multiple segments joined together. You can easily move a spline by moving its segments, individually or as a group.<br> | Splines are frequently made of multiple segments joined together. You can easily move a spline by moving its segments, individually or as a group.<br> | ||
| − | <table width= | + | <table width=10000> |
<tr valign="top"> | <tr valign="top"> | ||
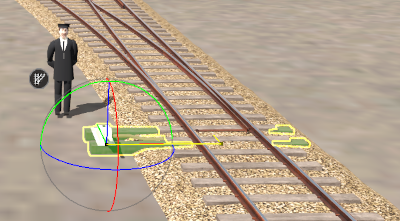
<td width=400>[[image:FreeMoveSplineSegments_S20.png|link=|alt=spline made of 3 joined segments]]</td> | <td width=400>[[image:FreeMoveSplineSegments_S20.png|link=|alt=spline made of 3 joined segments]]</td> | ||
<td> | <td> | ||
| − | <table bgcolor=#000000 width= | + | <table bgcolor=#000000 width=600 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffb0 width= | + | <table bgcolor=#ffffb0 width=596 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| Line 4,937: | Line 4,907: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table width= | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
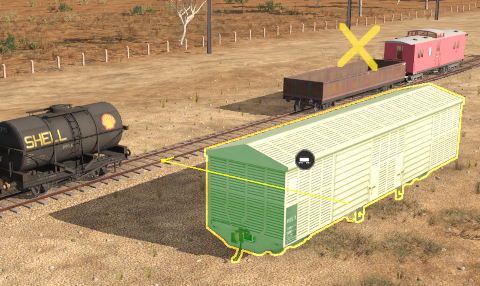
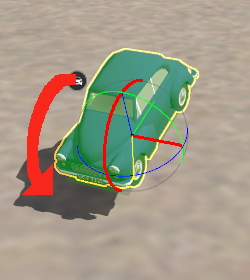
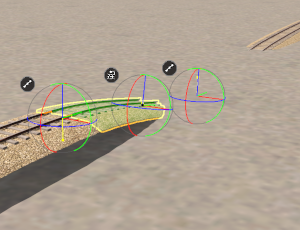
<td width=400>[[image:FreeMoveSplineSegmentSelected_S20.png|link=]]</td> | <td width=400>[[image:FreeMoveSplineSegmentSelected_S20.png|link=]]</td> | ||
| − | <td width= | + | <td width=600> |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,956: | Line 4,926: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=2> | <td colspan=2> | ||
| − | <table bgcolor=#000000 width= | + | <table bgcolor=#000000 width=600 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffb0 width= | + | <table bgcolor=#ffffb0 width=596 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| Line 4,992: | Line 4,962: | ||
<table bgcolor=#ffffe0 width=496 cellpadding=2> | <table bgcolor=#ffffe0 width=496 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>Temporary spline endpoints can be made permanent by selecting the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Insert Spline Point Here </span> option from the segment '''Context Menu'''</td> |
| − | <td>Temporary spline endpoints can be made permanent by selecting the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Insert Spline Point Here </span> option from the segment '''Context Menu'''</td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,006: | Line 4,975: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table width= | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
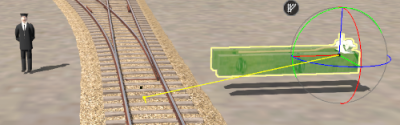
<td width=400>[[image:FreeMoveSplineSegmentsAllSelected_S20.png|link=]]</td> | <td width=400>[[image:FreeMoveSplineSegmentsAllSelected_S20.png|link=]]</td> | ||
| − | <td | + | <td> |
| − | <table width= | + | <table width=600> |
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=2>'''IF''' you are going to select and move more than one spline segment, then:-</td> | <td colspan=2>'''IF''' you are going to select and move more than one spline segment, then:-</td> | ||
| Line 5,022: | Line 4,991: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=2> | <td colspan=2> | ||
| − | <table bgcolor=#000000 width= | + | <table bgcolor=#000000 width=600 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffe0 width= | + | <table bgcolor=#ffffe0 width=596 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>To select '''ALL''' the segments in a spline, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on a segment<br> |
| − | <td>To select '''ALL''' the segments in a spline, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on a segment<br> | + | |
If the spline contains a junction then this will only select all the segments upto the junction point<br> | If the spline contains a junction then this will only select all the segments upto the junction point<br> | ||
<br> | <br> | ||
| Line 5,044: | Line 5,012: | ||
</table> | </table> | ||
| − | <table> | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint4.JPG|link=]]</td> | <td width=20>[[image:DotPoint4.JPG|link=]]</td> | ||
| Line 5,073: | Line 5,041: | ||
<td>[[image:FreeMoveSplineSegmentSelectedMoved_S20.png|link=]]</td> | <td>[[image:FreeMoveSplineSegmentSelectedMoved_S20.png|link=]]</td> | ||
<td>[[image:FreeMoveSplineSegmentsAllSelectedMoved_S20.png|link=]]</td> | <td>[[image:FreeMoveSplineSegmentsAllSelectedMoved_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | |||
| + | ===<span style="font-size: 17px; color: white; background-color: blue;"> Free Move: Set Spline Height </span>=== | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You can copy the '''height''' of a segment or endpoint into the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting by either:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Ablue.png|link=]]</td> | ||
| + | <td>hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the spline segment. If the segment has a slope then the height at the point clicked will be copied into the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting and the gradient will be copied into the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>select the spline segment or endpoint and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> in the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting box. Select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Get Height from Selection </span> option. If the spline segment has a slope then the height at its midpoint will be used</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Options:</span> To set the '''height''' of a spline (including track), choose from:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td>enter a new value in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting (or use the existing value) and pressing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key. This works even if the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> icon is not coloured <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Gold </span>. <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>enter a new value in the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting (or use the existing value), then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> in the setting box and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Height to Selection </span> option, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Cblue.png|link=]]</td> | ||
| + | <td>select the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Height </span> option from the objects '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the objects '''Context Icon''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) to apply an existing height value, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Dblue.png|link=]]</td> | ||
| + | <td>in the '''Info Palette''' enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> z </span> (height) setting or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> '''Up''' or '''Down''' on the double arrowheads to its right. This can be used to set the height to '''cm''' accuracy (see [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' below).</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,276: | Line 5,296: | ||
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>You can copy the '''Grade''' from an existing spline segment into the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting of the '''Tool Options Palette'''.<br> |
| − | <td>You can copy the '''Grade''' from an existing spline segment into the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting of the '''Tool Options Palette'''.<br> | + | |
[[image:DotPoint.JPG|10px|link=]] hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the spline segment to copy its '''Grade''' value. That value can then be used to set the '''Grade''' of other spline segments</td> | [[image:DotPoint.JPG|10px|link=]] hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the spline segment to copy its '''Grade''' value. That value can then be used to set the '''Grade''' of other spline segments</td> | ||
</tr> | </tr> | ||
| Line 5,372: | Line 5,391: | ||
<table bgcolor=#ffffe0 width=596 cellpadding=2> | <table bgcolor=#ffffe0 width=596 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>To move an entire consist of rolling stock objects, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on any one of the objects in the consist to select them all and then move them as one object</td> |
| − | <td>To move an entire consist of rolling stock objects, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on any one of the objects in the consist to select them all and then move them as one object</td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,454: | Line 5,472: | ||
<table bgcolor=#ffffe0 width=896 cellpadding=2> | <table bgcolor=#ffffe0 width=896 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>To decouple a string of joined rolling stock objects from a consist (for example, the first or last 5 wagons), <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;">Left Click</span></span> on each of the objects to be selected and then drag them away from the consist</td> |
| − | <td>To decouple a string of joined rolling stock objects from a consist (for example, the first or last 5 wagons), <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;">Left Click</span></span> on each of the objects to be selected and then drag them away from the consist</td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,620: | Line 5,637: | ||
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>'''The order of selection <span style="font-size: 15px;">IS</span> important. Select the "destination" object, where the others will be coupled, last'''</td> |
| − | <td>'''The order of selection <span style="font-size: 15px;">IS</span> important. Select the "destination" object, where the others will be coupled, last'''</td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,895: | Line 5,911: | ||
<table bgcolor=#ffffe0 width=696 cellpadding=2> | <table bgcolor=#ffffe0 width=696 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td><span style="font-weight: 700; font-size: 15px;">Fine Adjustment Alternatives</span></td> |
| − | <td><span style="font-weight: 700; font-size: 15px;">Fine Adjustment Alternatives</span></td> | + | |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 6,028: | Line 6,043: | ||
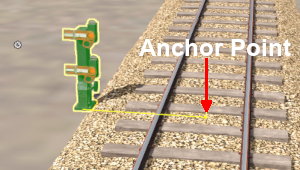
<table width=996 bgcolor=#ffffe0 cellpadding=2> | <table width=996 bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td colspan=2>To achieve finer and more accurate control when moving anchors, either:-</td> |
| − | <td colspan=2>To achieve finer and more accurate control when moving anchors, either:-</td> | + | |
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 6,035: | Line 6,049: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:Ablue.png|link=]]</td> |
<td>zoom in closer to the anchor point, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | <td>zoom in closer to the anchor point, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
</tr> | </tr> | ||
| Line 6,407: | Line 6,421: | ||
<table bgcolor=#ffffe0 width=596 cellpadding=2> | <table bgcolor=#ffffe0 width=596 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td colspan=2>Situations where it is useful to be able to move a track object away from the track include:-</td> |
| − | <td colspan=2>Situations where it is useful to be able to move a track object away from the track include:-</td> | + | |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
<td>placing '''Track Marks''' and '''Triggers''' above (see next section) or beside the track so that they are not hidden by consists parked on top of them</td> | <td>placing '''Track Marks''' and '''Triggers''' above (see next section) or beside the track so that they are not hidden by consists parked on top of them</td> | ||
</tr> | </tr> | ||
| Line 6,448: | Line 6,461: | ||
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>You can copy the height of a track mesh object into the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting by:-<br> |
| − | <td>You can copy the height of a track mesh object into the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting by:-<br> | + | |
<span style="font-weight: 700; font-size: 15px;">Steps:</span></td> | <span style="font-weight: 700; font-size: 15px;">Steps:</span></td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:DotPoint1.JPG|link=]]</td> |
<td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> in the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting in the '''Tool Options Palette'''</td> | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> in the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting in the '''Tool Options Palette'''</td> | ||
</tr> | </tr> | ||
| Line 6,468: | Line 6,480: | ||
<tr valign="top"> | <tr valign="top"> | ||
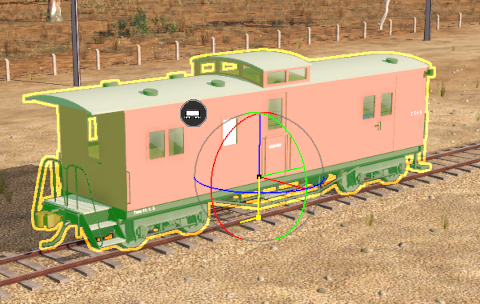
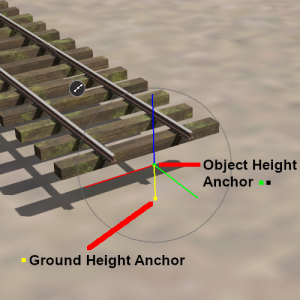
<td width=400>[[image:FineAdjustTrackObjectMoveH_S20.png|link=]]<br> | <td width=400>[[image:FineAdjustTrackObjectMoveH_S20.png|link=]]<br> | ||
| − | '''Throw Lever''' track object level with track</td> | + | '''Throw Lever''' track object level with track<br> |
| + | [[image:FineAdjustTrackObjectMoveHV_S20.png|link=]]<br> | ||
| + | After being moved vertically</td> | ||
<td> | <td> | ||
<table bgcolor=#000000 width=600 cellpadding=2> | <table bgcolor=#000000 width=600 cellpadding=2> | ||
| Line 6,475: | Line 6,489: | ||
<table bgcolor=#ffffff width=596 cellpadding=2> | <table bgcolor=#ffffff width=596 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | + | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Options:</span> To set the '''height''' of a '''selected''' track object, choose from:-</td> | |
| − | + | ||
| − | + | ||
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Options:</span> </td> | + | |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 6,503: | Line 6,514: | ||
</td> | </td> | ||
</tr> | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=600 bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td> |
| + | <table width=596 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>A situation where it might be useful to raise a signal above the track level would be to place it higher up on the wall of a cutting</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 6,510: | Line 6,527: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<br> | <br> | ||
<table width=600 bgcolor="lightcyan" cellpadding=2> | <table width=600 bgcolor="lightcyan" cellpadding=2> | ||
| Line 6,523: | Line 6,534: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
<br> | <br> | ||
| − | <table | + | <table bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table | + | <table bgcolor=#ffffb0 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td width=25>[[image:NotePad.PNG|link=]]</td> |
| − | <td> | + | <td>For most track objects the '''Rotational Anchors''' have no effect</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 6,539: | Line 6,554: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | <br> | ||
===<span style="font-size: 17px; color: white; background-color: blue;"> Fine Adjustment: Track Object Context Menu </span>=== | ===<span style="font-size: 17px; color: white; background-color: blue;"> Fine Adjustment: Track Object Context Menu </span>=== | ||
| Line 6,960: | Line 6,976: | ||
<table bgcolor=#ffffe0 width=896 cellpadding=2> | <table bgcolor=#ffffe0 width=896 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>To select:- |
| − | <td>To select:- | + | |
<table> | <table> | ||
<tr> | <tr> | ||
| Line 7,043: | Line 7,058: | ||
<table bgcolor=#ffffe0 width=896 cellpadding=2> | <table bgcolor=#ffffe0 width=896 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td> |
| − | <td> | + | |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 7,057: | Line 7,071: | ||
</table> | </table> | ||
</td> | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | |||
| + | ===<span style="font-size: 17px; color: white; background-color: blue;"> Fine Adjustment: Set Spline Height </span>=== | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You can copy the '''height''' of a segment or endpoint into the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting by either:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Ablue.png|link=]]</td> | ||
| + | <td>hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the spline segment. If the segment has a slope then the height at the point clicked will be copied into the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting and the gradient will be copied into the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>select the spline segment or endpoint and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> in the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting box. Select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Get Height from Selection </span> option. If the spline segment has a slope then the height at its midpoint will be used</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Options:</span> To set the '''height''' of a spline (including track), choose from:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
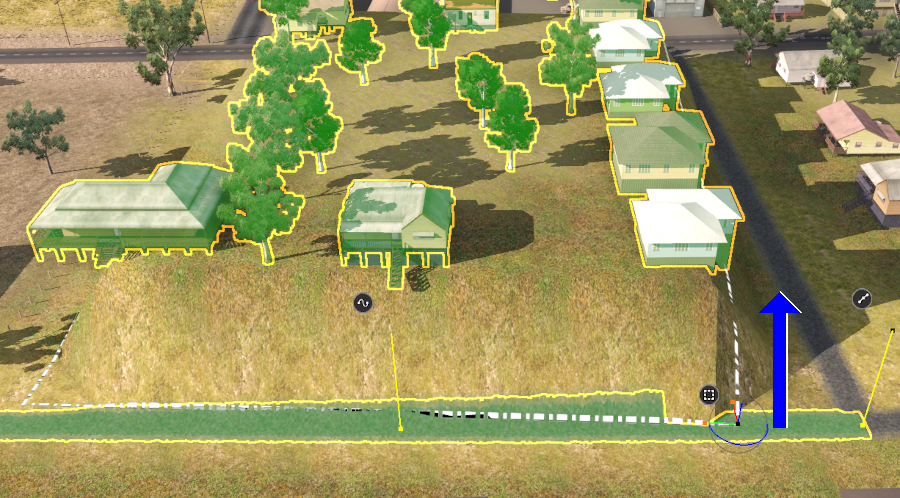
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
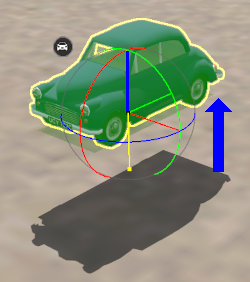
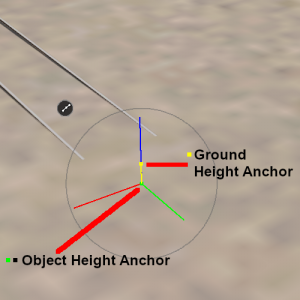
| + | <td>select the spline segment or an endpoint then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> '''Up''' or '''Down''' on the objects <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> vertical '''Anchor Line''', <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>select the spline segment or an endpoint and enter a new value in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting (or use the existing value) and press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Cblue.png|link=]]</td> | ||
| + | <td>select the spline segment or an endpoint and enter a new value in the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting (or use the existing value), then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> in the setting box and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Height to Selection </span> option, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Dblue.png|link=]]</td> | ||
| + | <td>select the spline segment or an endpoint and from the objects '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the objects '''Context Icon''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Height </span> option, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Eblue.png|link=]]</td> | ||
| + | <td>select the spline segment or an endpoint and in the '''Info Palette''' enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> z </span> (height) setting or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> '''Up''' or '''Down''' on the double arrowheads to its right. This can be used to set the height to '''cm''' accuracy (see [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' below).</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 7,263: | Line 7,333: | ||
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>You can copy the '''Grade''' from an existing spline segment into the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting of the '''Tool Options Palette'''.<br> |
| − | <td>You can copy the '''Grade''' from an existing spline segment into the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting of the '''Tool Options Palette'''.<br> | + | |
[[image:DotPoint.JPG|10px|link=]] hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the spline segment to copy its '''Grade''' value. That value can then be used to set the '''Grade''' of other spline segments</td> | [[image:DotPoint.JPG|10px|link=]] hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the spline segment to copy its '''Grade''' value. That value can then be used to set the '''Grade''' of other spline segments</td> | ||
</tr> | </tr> | ||
| Line 7,359: | Line 7,428: | ||
<table bgcolor=#ffffe0 width=596 cellpadding=2> | <table bgcolor=#ffffe0 width=596 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>To move an entire consist of rolling stock objects, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on any one of the objects in the consist to select them all and then move them as one object</td> |
| − | <td>To move an entire consist of rolling stock objects, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on any one of the objects in the consist to select them all and then move them as one object</td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 7,462: | Line 7,530: | ||
<table bgcolor=#ffffe0 width=896 cellpadding=2> | <table bgcolor=#ffffe0 width=896 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>To decouple a string of joined rolling stock objects from a consist (for example, the first or last 5 wagons), <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;">Left Click</span></span> on each of the objects to be selected and then drag them away from the consist</td> |
| − | <td>To decouple a string of joined rolling stock objects from a consist (for example, the first or last 5 wagons), <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;">Left Click</span></span> on each of the objects to be selected and then drag them away from the consist</td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 7,629: | Line 7,696: | ||
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>'''The order of selection <span style="font-size: 15px;">IS</span> important. Select the "destination" object, where the others will be coupled, last'''</td> |
| − | <td>'''The order of selection <span style="font-size: 15px;">IS</span> important. Select the "destination" object, where the others will be coupled, last'''</td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 7,925: | Line 7,991: | ||
<table bgcolor=#ffffe0 width=696 cellpadding=2> | <table bgcolor=#ffffe0 width=696 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td colspan=2>To achieve finer and more accurate control when moving the height Anchor point, either:-</td> |
| − | <td colspan=2>To achieve finer and more accurate control when moving the height Anchor point, either:-</td> | + | |
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 7,932: | Line 7,997: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:Ablue.png|link=]]</td> |
<td>zoom in closer to the Anchor point, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | <td>zoom in closer to the Anchor point, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
</tr> | </tr> | ||
| Line 7,982: | Line 8,047: | ||
<table bgcolor=#ffffe0 width=696 cellpadding=2> | <table bgcolor=#ffffe0 width=696 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td colspan=2>The '''Quick Solution''' to this problem is to:-</td> |
| − | <td colspan=2>The '''Quick Solution''' to this problem is to:-</td> | + | |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:DotPoint1.JPG|link=]]</td> |
<td>open the object or endpont '''Context Menu'''</td> | <td>open the object or endpont '''Context Menu'''</td> | ||
</tr> | </tr> | ||
| Line 8,107: | Line 8,171: | ||
<table bgcolor=#ffffe0 width=796 cellpadding=2> | <table bgcolor=#ffffe0 width=796 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>You can use the '''Asset Palette''' filters to restrict the objects that will be selected in the '''Marquee Selection Area'''</td> |
| − | <td>You can use the '''Asset Palette''' filters to restrict the objects that will be selected in the '''Marquee Selection Area'''</td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 8,481: | Line 8,544: | ||
<table bgcolor=#ffffe0 wcellpadding=2> | <table bgcolor=#ffffe0 wcellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>If the '''Marquee Selection Area''' goes beyond the current baseboards into "empty space" then this command will create new baseboards in those empty spaces at the height in the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting and filled with the selected texture from the '''Assets Palette'''</td> |
| − | <td>If the '''Marquee Selection Area''' goes beyond the current baseboards into "empty space" then this command will create new baseboards in those empty spaces at the height in the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting and filled with the selected texture from the '''Assets Palette'''</td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 8,498: | Line 8,560: | ||
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>If the '''Marquee Selection Area''' goes beyond the current baseboards into "empty space" then this command will create new baseboards in those empty spaces and set their height to the value in the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting. The new baseboards will be filled with the texture specified in the '''Surveyor Display Menu''' (see [[image:PageLink.PNG|link=]] '''[[#Default Baseboard Ground Texture|Default Baseboard Ground Texture]]''') or for the set '''Region''' in the '''Route Editor'''.</td> |
| − | <td>If the '''Marquee Selection Area''' goes beyond the current baseboards into "empty space" then this command will create new baseboards in those empty spaces and set their height to the value in the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting. The new baseboards will be filled with the texture specified in the '''Surveyor Display Menu''' (see [[image:PageLink.PNG|link=]] '''[[#Default Baseboard Ground Texture|Default Baseboard Ground Texture]]''') or for the set '''Region''' in the '''Route Editor'''.</td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 8,515: | Line 8,576: | ||
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>If the '''Marquee Selection Area''' goes beyond the current baseboards into "empty space" then this command will create new baseboards in those empty spaces at the height in the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting and set their grid resolution to the selected value. The new baseboards will be filled with the texture specified in the '''Surveyor Display Menu''' (see [[image:PageLink.PNG|link=]] '''[[#Default Baseboard Ground Texture|Default Baseboard Ground Texture]]''') or for the set '''Region''' in the '''Route Editor'''.</td> |
| − | <td>If the '''Marquee Selection Area''' goes beyond the current baseboards into "empty space" then this command will create new baseboards in those empty spaces at the height in the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting and set their grid resolution to the selected value. The new baseboards will be filled with the texture specified in the '''Surveyor Display Menu''' (see [[image:PageLink.PNG|link=]] '''[[#Default Baseboard Ground Texture|Default Baseboard Ground Texture]]''') or for the set '''Region''' in the '''Route Editor'''.</td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 8,700: | Line 8,760: | ||
<table bgcolor=#ffffe0 width=996 cellpadding=2> | <table bgcolor=#ffffe0 width=996 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>You don't have to use the '''Marquee Tool''' to create a new '''Scrapbook'''. You can use the '''Free Move Tool''' or the '''Fine Adjustment Tool''' to select any number of objects and then press <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> C </span></span>. The selected objects, along with the ground height, ground textures, and any effect layers, will be copied into a new '''Scrapbook'''</td> |
| − | <td>You don't have to use the '''Marquee Tool''' to create a new '''Scrapbook'''. You can use the '''Free Move Tool''' or the '''Fine Adjustment Tool''' to select any number of objects and then press <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> C </span></span>. The selected objects, along with the ground height, ground textures, and any effect layers, will be copied into a new '''Scrapbook'''</td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 8,733: | Line 8,792: | ||
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>The thumbnail image will be taken using the current camera POV (point of view). To get a better image adjust the camera position and view to give the best possible shot of the '''Scrapbook''' objects before giving the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span> command |
| − | <td>The thumbnail image will be taken using the current camera POV (point of view). To get a better image adjust the camera position and view to give the best possible shot of the '''Scrapbook''' objects before giving the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span> command | + | |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 8,788: | Line 8,846: | ||
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td> |
<td>Deleting a '''Scrapbook''' after it has been pasted does not delete the objects that it has added to the route</td> | <td>Deleting a '''Scrapbook''' after it has been pasted does not delete the objects that it has added to the route</td> | ||
</tr> | </tr> | ||
| Line 8,820: | Line 8,878: | ||
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>The '''Pinning''' of any scrapbook can be reversed so that it will then expire in 5 days time. Simply <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the blue pin icon.</td> |
| − | <td>The '''Pinning''' of any scrapbook can be reversed so that it will then expire in 5 days time. Simply <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the blue pin icon.</td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 8,846: | Line 8,903: | ||
<table bgcolor=#ffffe0 width=896 cellpadding=2> | <table bgcolor=#ffffe0 width=896 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>You can archive your scrapbooks as '''CDP''' files to keep the number of installed scrapbooks to a minimum. If an archived scrapbook is needed then you can use the '''Import Content Files''' option in '''Content Manager''' to add it to the '''Scrapbook Palette'''. It can be deleted from the palette later, when no longer needed.</td> |
| − | <td>You can archive your scrapbooks as '''CDP''' files to keep the number of installed scrapbooks to a minimum. If an archived scrapbook is needed then you can use the '''Import Content Files''' option in '''Content Manager''' to add it to the '''Scrapbook Palette'''. It can be deleted from the palette later, when no longer needed.</td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 8,947: | Line 9,003: | ||
<table bgcolor=#ffffe0 width=896 cellpadding=2> | <table bgcolor=#ffffe0 width=896 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>Both the '''Free Move Tool''' and the '''Fine Adjustment Tool''' can move and clone (copy) single and multiple objects. The '''Marquee Tool''' can also move and clone objects but it will include the '''Ground Surface Height''', '''Ground Textures''' and any '''Effect Layers''' in the cloning and moving operations. |
| − | <td>Both the '''Free Move Tool''' and the '''Fine Adjustment Tool''' can move and clone (copy) single and multiple objects. The '''Marquee Tool''' can also move and clone objects but it will include the '''Ground Surface Height''', '''Ground Textures''' and any '''Effect Layers''' in the cloning and moving operations. | + | |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 8,997: | Line 9,052: | ||
<table bgcolor=#ffffe0 width=496 cellpadding=2> | <table bgcolor=#ffffe0 width=496 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>You can also use the '''Marquee Tool''' to move objects but this will move '''Ground Heights''', '''Ground Textures''' and '''Effect Layers''' as well as objects.</td> |
| − | <td>You can also use the '''Marquee Tool''' to move objects but this will move '''Ground Heights''', '''Ground Textures''' and '''Effect Layers''' as well as objects.</td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 9,037: | Line 9,091: | ||
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>You can apply the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting in the '''Tool Options Palette''' to the entire group of selected objects.</td> |
| − | <td>You can apply the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting in the '''Tool Options Palette''' to the entire group of selected objects.</td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 9,074: | Line 9,127: | ||
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>The '''Fine Adjustment Tool <span style="font-size: 15px; color: white; background-color: blue;"> Blue </span> Rotation Anchor''' can be used to rotate all the members of the group with the last selected object (the one with the '''Context Icon''') as the centre of rotation</td> |
| − | <td>The '''Fine Adjustment Tool <span style="font-size: 15px; color: white; background-color: blue;"> Blue </span> Rotation Anchor''' can be used to rotate all the members of the group with the last selected object (the one with the '''Context Icon''') as the centre of rotation</td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 9,094: | Line 9,146: | ||
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>This also applies to all the wagons in a consist. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on any one of them to select all of them - they do not have to be identical wagons.</td> |
| − | <td>This also applies to all the wagons in a consist. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on any one of them to select all of them - they do not have to be identical wagons.</td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 9,118: | Line 9,169: | ||
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;">Double Left Click</span></span> on another object. It and all its identical copies will be added to the selection.</td> |
| − | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;">Double Left Click</span></span> on another object. It and all its identical copies will be added to the selection.</td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 9,376: | Line 9,426: | ||
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>Before changing the cursor position with the '''Focus''' controls, set a '''Bookmark''' at its current position. |
| − | <td>Before changing the cursor position with the '''Focus''' controls, set a '''Bookmark''' at its current position. | + | |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 9,396: | Line 9,445: | ||
<table bgcolor=#ffffe0 width=786 cellpadding=2> | <table bgcolor=#ffffe0 width=786 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>On the right of each data entry box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> up or down on these to adjust the position in smaller increments down to '''centimetres'''</td> |
| − | <td>On the right of each data entry box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> up or down on these to adjust the position in smaller increments down to '''centimetres'''</td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 9,428: | Line 9,476: | ||
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>If it has not been deleted you can identify the original (first) baseboard by entering <span style="font-weight: 700; font-size: 15px;">0</span> as the '''Focus''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> x </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> y </span> co-ordinates</td> |
| − | <td>If it has not been deleted you can identify the original (first) baseboard by entering <span style="font-weight: 700; font-size: 15px;">0</span> as the '''Focus''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> x </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> y </span> co-ordinates</td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 9,545: | Line 9,592: | ||
<table bgcolor=#ffffe0 width=786 cellpadding=2> | <table bgcolor=#ffffe0 width=786 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>On the right of each data entry box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> up or down on these to adjust the position in smaller increments down to '''centimetres'''</td> |
| − | <td>On the right of each data entry box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> up or down on these to adjust the position in smaller increments down to '''centimetres'''</td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 9,647: | Line 9,693: | ||
<table bgcolor=#ffffe0 width=786 cellpadding=2> | <table bgcolor=#ffffe0 width=786 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>On the right of each box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> up or down on these to adjust the rotation angle in increments of 1°.</td> |
| − | <td>On the right of each box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> up or down on these to adjust the rotation angle in increments of 1°.</td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 9,958: | Line 10,003: | ||
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>You can also set the '''Active Layer''' by selecting its name from the list in the '''Layers Palette'''.</td> |
| − | <td>You can also set the '''Active Layer''' by selecting its name from the list in the '''Layers Palette'''.</td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
Revision as of 23:33, 18 May 2023
The information in this Wiki Page applies to Surveyor 2.0 (S20) as found in Trainz Plus. The original reference material for this document can be found at Surveyor 2.0 Overview
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Surveyor 2.0 vs Surveyor Classic |
| Surveyor 2.0 | |||||
| Surveyor 2.0 (or S20) is the new Surveyor interface provided to Trainz Plus Gold and Trainz Plus Standard subscribers as an alternative to Surveyor Classic. Classic is still available as an option in Trainz Plus. S20 is also available in TRS22 for Trainz Plus subscribers only. TRS22 without the subscription will have Surveyor Classic. | |||||
| Whats New | |||||
| a single set of common tools that can be applied to ALL types of objects | |||||
| the ability to select multiple objects of different types that can be manipulated as one with more freedom than was previously possible | |||||
| each object has its own Context Menu that applies specific actions depending on the type of object | |||||
| information and controls in dockable and moveable Palettes that can be hidden when not needed | |||||
| a new Scrapbook asset to store "scenes" that can be pasted anywhere in a route, between routes and shared through the DLS | |||||
a new Marquee Tool that allows:-
|
|||||
The following screen images help illustrate the change in philosophy that has occurred with the release of the Surveyor 2.0 user interface.
|
||||||
|
||||||
The Tools Palette |
| The Tools Palette is at the core of the new interface and takes the place of all the Tool Flyouts that have been the standard for Trainz Surveyor for many years. Some of the tools are new while others have been given a makeover and new abilities. |

|
|
|||||||||||||||||||||
|
The Brush Tool |
| Keyboard Shortcut: W | The Brush Tool "paints" the ground height, ground textures, effect layers and scrapbook scenes in the Trainz World |
The Brush Tool has two drop down menu lists.
 |
|
|||||||||||||||||||
Ground Height |
| This Brush Target raises or lowers the Ground Surface Height by using a "painting" action |
|
When the Ground Height Target is selected, the second drop down box will give a choice of several brush actions that control how the height is adjusted.
| The actions are:- | ||||||||||||||||||||||
|
 |
|
||||||||||||||||||||
| The active height brush options for each action are shown in the Tool Options Palette with a Gold coloured icon next to their names. Those options that have their icon greyed out will be ignored by the selected action, but they can still be edited. Most of the data entry boxes in the Tool Options Palette have a Popup Menu (Right Click inside the box) that can be used to collect and distribute data - see the Wiki Page |
||||||||||||||||||||||||||||||||||||
Height Up/Height Down  |
Set Height  |
Grade  |
|
|||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||
|
|
||||||||||||||||||||||
Ground Texture |
| This tool paints the currently selected Ground Texture (from the Assets Palette) on the ground |
|
When the Ground Texture Target is selected, the second drop down box will be disabled - there are no brush texture actions.
| The active texture brush options are shown in the Tool Options Palette with a Gold coloured icon next to their names. Those options that have their icon greyed out will be ignored, but they can still be edited. Most of the data entry boxes in the Tool Options Palette have a Popup Menu (Right Click inside the box) that can be used to collect and distribute data - see the Wiki Page
|
||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||
|
Default Baseboard Ground Texture
| When a new route is created or a new baseboard is added it will be covered with the Default ground texture for the selected Region. This can be temporarily disabled or permanently changed to a different texture (including to the standard TRS22 grid pattern). | ||||||||||
 |
|
|||||||||
| A more complex solution is to edit an existing Region or create one of your own to add your preferred ground texture (such as the standard TRS22 grid pattern) to each new route you create and every new baseboard that you add. | ||||||||||
|
 |
Information on creating and editing Region assets can be found on the Trainz Wiki at:- |
Scrapbook Data |
| This tool paints the currently selected Scrapbook (from the Scrapbook Palette) on the ground |
|
|
|
||||||||||||||||||||||||||||||||||
|
||||||||||||
The Scrapbook Brush Actions
When the Scrapbook Data Target is selected, the second drop down box will give a choice of two brush actions that control how the scrapbook is applied.
| The actions are:- | ||||||||
|
|
|||||||
|
||||||||||||||||||||||
| The active scrapbook brush options are shown in the Tool Options Palette with a Gold coloured icon next to their names. Those options that have their icon greyed out will be ignored, but they can still be edited. Most of the data entry boxes in the Tool Options Palette have a Popup Menu (Right Click inside the box) that can be used to collect and distribute data - see the Wiki Page |
||||||||||||||||||||||||||||||||||||||||
Scrapbook Brush  |
Scrapbook Clone  |
|
||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||
The Scrapbook Palette
|
|
|||||||||||||||
The Scrapbook Filters
|
|
||||||

|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||
Effect Layers |
| This tool paints a selected Effect Layer onto the ground surface | |
| If the route has Effect Layers installed then they will be listed individually as additional Targets. |
|
 |
|
|||||
|
 |
|
||||||||
|
The effect layer brush options are shown in the Tool Options Palette with a Gold coloured icon next to their names. Those options that have their icon greyed out will be ignored by the selected action, but they can still be edited. |
TurfFX and Clutter  |
Water  |
|
|||||||||||||||||||||||||
|
|||||||||||||||||||||||||||
|
TurfFX and Clutter Effect Layers
| When a TurfFX or Clutter Effect Layer has been selected as the Target, the second drop down box will give a choice of three actions. The actions are very similar to those found in the Ground Height Target:- |
|||||||||||||||||||
|
 |
|
|||||||||||||||||
|
|
|||||||||||||||
Water Effect Layer
| A Water Effect Layer will cover the entire route. Use the Ground Height Brush to raise or lower the ground to hide and reveal the water where required |
| When a Water Effect Layer has been selected as theTarget, the second drop down box will give a choice of five actions. The actions are identical to those found in the Ground Height Target plus a new action:- |
||||||||||||||||||||||||||||
|
 |
|
||||||||||||||||||||||||||
|
||||||
|
Edit Effect Layers... |
When this Target is selected, the Edit Effect Layer dialogue box will appear. This is the same as selecting Edit Effect Layers ... from the ![]() Surveyor Edit Menu.
Surveyor Edit Menu.
 |
Options:
 |
 |
|
 |
More information on creating and editing Effect Layers can be found on the Trainz Wiki at:- |
The Placement Tool |
| Keyboard Shortcut: E | The Placement Tool adds objects to a Trainz World |
|
|
The Placement Tool has no drop down menu lists.
 |
|
||||||||||||||||
The first step is to identify and select the particular object that you want to add to the route.
Placing a Scenery Mesh Object |
| Individual "non-spline" scenery objects that are not attached to track are often referred to in Trainz terminology as Scenery Mesh Objects. |
| Steps: To add a Scenery Mesh Object the first step is to identify the exact asset you want to add. Steps |
In the Asset Palette either:-
| Options: | ||||||||||||||||||||||||||||||||||
|
OR |
|
OR |
|
||||||||||||||||||||||||||||||
| Optional: To narrow down the filter list type part of the object name into the Search Text Box. For example if you have selected Scenery Objects and want to find "barns", then type "barn" (UPPER/lower case does not matter). |
 |
This will list all the Scenery Objects containing the text "barn" in their name or description.
|
||||||||||||||||
|
|
Moving Scenery Mesh Objects
|
|||||||||||||||||
Placing a Scenery or Track Spline |
| Scenery splines and track splines are defined by their endpoints. Splines are usually added to a route as a series of joined segments linked at the endpoints. |
| Steps: Start the process of laying a track or spline by identifying and selecting the track or scenery spline as described in steps |
||||||||||||||||||||||
| Options: | ||||||||||||||||||||||
|
OR |
|
||||||||||||||||||||
| Then continue as shown below:- | ||||||||
 |
Left Click on the spot where the spline will start. This will place the start or first endpoint of the spline. | |||||||
| Move the mouse in the direction you want to lay the spline or track. The spline will follow the mouse wherever you move it. | ||||||||
 |
When you have the tool pointer in the final position for the first spline segment, Left Click again. This will anchor the second spline endpoint. The spline between the two endpoints is the first spline segment.
|
|||||||
 |
Left Click on the new endpoint and move the mouse in the direction you want to continue laying the spline or track. The spline will follow the mouse wherever you move it. | |||||||
|
||||||||
 |
When you have the tool pointer in the final position for the second spline segment, Left Click again. This will anchor the third spline endpoint and the Context Icons will move to the new segment. | |||||||
|
||||||||
| Repeat Steps |
||||||||
Spline Heights
|
When you start adding a spline to a route it will always be placed at the height of the terrain regardless of the Tool Options Palette Height setting.
However, you can set the heights of any selected segment or endpoint.
|
||||||||||||
Placing Track Objects |
| Track Objects (e.g. signals, speed signs, switches, etc), both visible and invisible, can only be attached to track splines. |
|
||||||||||
Steps: Follow steps
in
Placing a Scenery Mesh Object above but in Step
select the Track Object filter in the Assets Palette.
Options:
|
OR |
|
| Then continue as shown below:- | ||||||
 |
|
|||||
Placing Rolling Stock Objects |
| Rolling Stock Objects (e.g. locomotives, passenger cars and wagons) can only be attached to track splines. |
Steps: Follow steps
in
Placing a Scenery Mesh Object above but in Step
select the Rolling Stock filter in the Assets Palette.
Options:
|
OR |
|
| Then continue as shown below:- | ||||||
 |
|
|||||
Placement Tool Options |
|
Placement Mesh Objects Tool Options
|
 |
 |
In Surveyor 2.0 track objects as well as scenery mesh objects can be given a height - in the case of track objects the height is above (or below) the track.
|
|||||||||||||||||
Placement Spline (and Track) Tool Options
Splines have two Placement Tool settings in the Tool Options Palette.
 |
|
||||||||||||||||||||||||
|
|
||||||||||
Deleting Placed Objects |
|
|
||||||||||||||||||||||||||||||||||
The Eyedropper Tool |
| Keyboard Shortcut: R | The Eyedropper Tool identifies and selects objects in a Trainz World |
|
|
The Eyedropper Tool has no drop down menu lists.
|
 |
When selected, the Eyedropper Tool will change the tool pointer to an "eyedropper" icon.
|
Quick Steps |
With the Eyedropper Tool selected, move the tool pointer (which will now be an eyedropper symbol) onto any object in view.
 |
|
| Left Click on the object name in the Assets Palette filter list to select it (highlighted in blue) and switch control to the Placement Tool |
Narrowing the Search |
| Sometimes (or often) a scene will be too crowded with different scenery objects to be able to use the Eyedropper Tool to easily select a single object. In these cases additional options are available to help "remove the clutter". |
|
At the top of the Assets Palette is a drop down box which controls how the Tool works with the filters that you set.
 |
The drop down box will provide three options:-
|
These options work with the Asset Filters to help narrow the search for a specific object or type of object that is in the route.
|
As an example the following images show the progressive application of a Visibility Filter.
 |
 |
|
 |
 |
|
 |
 |
|
The Free Move Tool |
| Keyboard Shortcut: S | The Free Move Tool moves objects around a Trainz World |
|
The Free Move Tool has no drop down menu lists.
 |
|
||||||||||||||
Free Move: Scenery Mesh Objects |
| Individual "non-spline" scenery objects that are not attached to track are often referred to in Trainz terminology as Scenery Mesh Objects. |
Free Move: Move a Mesh Object
 |
|
||||||||||
Free Move: Set the Height of a Mesh Object
|
|
||||||||||
Free Move: Mesh Object Context Menu
| A selected scenery mesh object, or a group of selected scenery mesh objects, will have a Context Icon that opens a Context Menu. Left Click on the icon or press the T key. The icon design will vary between object types. |
 |
|
Free Move: Track Objects |
| Track Objects (signals, switches, speed signs, markers, etc) are always attached to an existing track | |
| In Surveyor 2.0 they can be moved left, right, above and below the track |
Free Move: Move a Track Object
| Track objects can be dragged to new positions along and beside the track |
 |
|
|||||
|
|||||||
Track objects that have been moved away from or closer to the track will still function normally.
Free Move: Set the Height of a Track Object
| Track objects can be raised above and lowered below the track level. |
|
 Throw Lever track object level with the track |
|
|||||||||||||
 After being moved vertically |
||||||||||||||
|
Free Move: Track Object Context Menu
A selected track mesh object, or a group of selected track mesh objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
|
|||||||
 |
|
|
||||||||||
Track objects can also be rotated to the opposite side of the track.
 |
|
|||||||||
Free Move: Spline Objects (Including Track) |
| Scenery splines and track splines are defined by their endpoints. Splines are usually added to a route as a series of joined segments linked at the endpoints. |
|
||||||||||
Free Move: Move Spline Endpoints
 |
|
||||||||||||
Free Move: Move Spline Segments
Splines are frequently made of multiple segments joined together. You can easily move a spline by moving its segments, individually or as a group.
 |
|
 |
|
|||||||||||||||||||
 |
|
|||||||||
Left Click and Drag the selected segment(s) in any horizontal direction.
|
|||||||||
 |
 |
Free Move: Set Spline Height
|
|
||||||||||
Free Move: Spline Object Context Menu
A selected scenery spline object, or a group of selected scenery spline objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
|
|||||||||||||
|
|||||||
 |
 |
|
Free Move: Rolling Stock Objects |
| Rolling Stock Objects (locomotives, wagons, etc) can only be moved along the track that they are attached to. If they are moved off the track then they will immediately "snap back" to the nearest track when they are released. |
Free Move: Move Rolling Stock Objects
Use the Free Move tool to move a selected rolling stock object along the track.
|
 |
|
Free Move: Decouple Rolling Stock Objects
| All decoupling operations between Rolling Stock Objects are performed using just a Left Click and Drag. |
|
||||||||||
|
A rolling stock object or objects in the middle of a consist can also be decoupled. This will break the consist into 3 sections.
 |
Select one (Left Click) or more ( Shift + Left Click) rolling stock objects inside a consist | |||||||
> |
|
|||||||
Free Move: Couple Rolling Stock Objects
| All coupling operations between Rolling Stock Objects can be performed using just a Left Click and Drag or through the objects Context Menu. |
Options:
![]() Using "Click and Drag"
Using "Click and Drag"
|
||||||||||||||
Consider the following simple situation:-
| The guard van (caboose) standing at the rear of a consist has to be coupled to the rear gondola wagon. | |||||||||
 |
|
||||||||
 |
|
||||||||
![]() Using the Context Menu
Using the Context Menu
Using the same situation as above, the isolated guard van and the gondola wagon at the end of a consist are to be coupled together.
 |
|
|||||||||||
|
|
| Using a more complex example involving multiple objects from several different consists. The selected wagons shown below are to form a single consist based on the loco. |
 |
| The loco was the last object to be selected so it has the Context Icon. The Context Menu is opened and the option Merge into Single Train is selected with the result as shown below. |
 |
| The wagons and loco have been combined into a single consist but not necessarily in a useful order. Left Click and Drag the incorrectly placed vehicles to their correct positions. |
Free Move: Rolling Stock Object Context Menu
A selected rolling stock object, or a group of selected rolling stock objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
|
|||||||
 |
|
The Fine Adjustment Tool |
| Keyboard Shortcut: D | The Fine Adjustment Tool makes 3D adjustments (position and rotations) to objects in a Trainz World |
|
The Fine Adjustment Tool has no drop down menu lists.
 |
|
||||||||||||||
| The most obvious feature of the Fine Adjustment Tool is the 3D Anchor Frame it adds to a selected object. The frame is made of 3 straight and 3 curved coloured lines, called Anchors, which control the position and orientation of an object or a group of objects. |
 |
The Anchor controls are:-
|
|||||||||||||||||
|
|
||||||||||
|
|||||||||||
Fine Adjustment: Scenery Mesh Objects |
| Individual "non-spline" scenery objects that are not attached to track are often referred to in Trainz terminology as Scenery Mesh Objects. |
Fine Adjustment: Move a Mesh Object
|
||||||||||||
Blue vertical Anchor movement |
Green Anchor rotation |
Red Anchor rotation |
Blue Anchor rotation |
|
||||||||||||||
Fine Adjustment: Mesh Object Context Menu
| A selected scenery mesh object, or a group of selected scenery mesh objects, will have a Context Icon that opens a Context Menu. Left Click on the icon or press the T key. The icon design will vary between object types. |
 |
|
Fine Adjustment: Track Objects |
| Track Objects (signals, switches, speed signs, markers, etc) are always attached to an existing track | |
| In Surveyor 2.0 they can be moved left, right, above and below the track |
Fine Adjustment: Move a Track Object
| Track objects can be dragged to new positions along and beside the track |
 |
|
|||||||||||||||||||
 |
|
|||||||||||||||||||
Fine Adjustment: Set the Height of a Track Object
| Track objects can be raised above and lowered below the track level. |
|
 Throw Lever track object level with track |
|
||||||||||||||||||
|
|
|||||||||||||||||||
Fine Adjustment: Track Object Context Menu
A selected track mesh object, or a group of selected track mesh objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
|
|||||||
 |
|
|
||||||||||
Track objects can also be rotated to the opposite side of the track.
 |
|
|||||||||
Fine Adjustment: Spline Objects (Including Track) |
| Scenery splines and track splines are defined by their endpoints. Splines are usually added to a route as a series of joined segments linked at the endpoints. |
|
||||||||||
Fine Adjustment: Move Spline Endpoints
 |
The 3D Anchor Frame shown is for a spline endpoint.
|
|||||||||||||||||
Fine Adjustment: Move Spline Segments
|
 |
The 3D Anchor Frame shown is for a spline segment.
|
|||||||||||||||||
|
||||||||
 |
Selecting a spline segment with the Fine Adjustment Tool will add a Temporary Endpoint at the point where the segment was clicked.
|
 Segment moved to the right along the Red horizontal Anchor line |
 Segment moved up along the Blue vertical Anchor line |
|
|||
 Segment rotated anti-clockwise around the Blue rotational Anchor arc line |
 Segment rotated clockwise around the Red rotational Anchor arc line |
|
|
Fine Adjustment: Set Spline Height
|
|
||||||||||||
Fine Adjustment: Spline Object Context Menu
A selected scenery spline object, or a group of selected scenery spline objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
|
|
||||||||||||||||||||
 |
 |
|
Fine Adjustment: Rolling Stock Objects |
| Rolling Stock Objects (locomotives, wagons, etc) can only be moved along the track that they are attached to. If they are moved off the track then they will immediately "snap back" to the nearest track when they are released. |
Fine Adjustment: Move Rolling Stock Objects
Use the Fine Adjustment tool to move a selected rolling stock object along the track.
|
|
||||||
Fine Adjustment: Decouple Rolling Stock Objects
| All decoupling operations between Rolling Stock Objects are performed using just a Left Click and Drag. |
|
||||||||||
|
A rolling stock object or objects in the middle of a consist can also be decoupled. This will break the consist into 3 sections.
 |
Select one (Left Click) or more ( Shift + Left Click) rolling stock objects inside a consist | |||||||
> |
|
|||||||
Fine Adjustment: Couple Rolling Stock Objects
| All coupling operations between Rolling Stock Objects can be performed using just a Left Click and Drag or through the objects Context Menu. |
Options:
![]() Using "Click and Drag"
Using "Click and Drag"
|
||||||||||||||
Consider the following simple situation:-
| The guard van (caboose) standing at the rear of a consist has to be coupled to the rear gondola wagon. | |||||||||
 |
|
||||||||
 |
|
||||||||
![]() Using the Context Menu
Using the Context Menu
Using the same situation as above, the isolated guard van and the gondola wagon at the end of a consist are to be coupled together.
 |
|
|||||||||||
|
|
| Using a more complex example involving multiple objects from several different consists. The selected wagons shown below are to form a single consist based on the loco. |
 |
| The loco was the last object to be selected so it has the Context Icon. The Context Menu is opened and the option Merge into Single Train is selected with the result as shown below. |
 |
| The wagons and loco have been combined into a single consist but not necessarily in a useful order. Left Click and Drag the incorrectly placed vehicles to their correct positions. |
Fine Adjustment: Rolling Stock Object Context Menu
A selected rolling stock object, or a group of selected rolling stock objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
|
||||||||
 |
|
Fine Adjustment: Object Height Problem Solutions |
|
|||||||||||
 |
Object Height Above Ground Height
|
|||||||||||||||
 |
Object Height Below Ground Height
|
|||||||||||||||
 |
Where this method fails is when the height difference between the two Anchor points exceeds the length of the Blue vertical Anchor line so the Ground Height Anchor or the Object Height Anchor is at the very top of the Anchor line. Once it is in that position the Object Height Anchor can no longer be moved up or down because there is no vertical Anchor line to grab.
|
||||||||
A more complex alternative method is to use the Surveyor Compass Rose, the Info Palette and the Tool Options Palette.
 The Surveyor Compass Rose |
|
|||||||||||||||||
The Marquee Tool |
| Keyboard Shortcut: F | The Marquee Tool selects and copies the objects, deletes baseboards, adds new baseboards and sets their properties in a Trainz World |
|
The Marquee Tool has no drop down menu lists.
 |
|

| In the image above:- | |
| a road spline at the bottom and a house at the lower left of the Marquee Selection Area have been overlain by the drawn rectangle so they have been included in the selection. | |
| the Marquee Selection Area was drawn from the top left to the bottom right which places the Marquee Context Icon at the bottom right of the rectangle. | |
| the bottom right of the Marquee Selection Area also has a 3D Anchor Frame. | |
| The road spline was the last object that was included in the selection area so its Context Icons are also present. | |
Not shown in the image, because they are not highlighted, are the Ground Heights, Ground Textures and Effect Layers that are also included in the Marquee Selection Area.
 |
The Marquee Selection Area 3D Anchor Frame has some similarities to the one used with the Fine Adjustment Tool.
|
|
||||||
The Marquee Tool and the Assets Palette Filter |
| The Assets Palette filter tools can be used to restrict the objects selected by the Marquee Tool. |
 |
|
|||||||||||||
Using the Filters shown above, the Marquee Selection Area only selects scenery spline objects.

Marquee Anchor Controls |
The following images demonstrate the effect of using the Marquee Anchor Controls on the image shown at the top of this section as the starting point.
Horizontal Anchor Shift
|
||||||||
Rotational Anchor Shift
|
||||||||
Vertical Anchor Shift
|
||||||||
|
|||||||||||||
Marquee Context Menu |
|
|||||||||
|
||||||||||||||||||||||||||||||||||||
Scrapbook Operations |
|
|
||||||||||||||||||||||||||||||||||
Once an area has been marked out by the Marquee Tool a number of options become available.
 |
|
|||||||||||||
Adding a New Scrapbook
| The Cut and Copy Scrapbook operations are also found in the Marquee Context Menu (see the Marquee Context Menu section above). |
|
When a new Scrapbook is created by a Cut or Copy , it will appear in the Scrapbook palette with some basic details.
 |
|
|||||||||||||||
|
|
|
 |
||||||||||
Once a scrapbook has been Pinned it becomes an asset and will appear in Content Manager

The scrapbook can be uploaded to the DLS and saved as a CDP file.
|
Managing Baseboards |
| The Marquee is a powerful tool for adding, deleting and changing the properties of multiple baseboards |
 |
|
|||||||||||||||||||
Mass Object Moves and Clones |
|
Selecting and Moving Multiple Objects
Multiple objects can be selected and moved with the Free Move Tool and the Fine Adjustment Tool.
|
|
||||||||||||
 |
|
||||||||||
 |
|
||||||||||
Selecting Multiple Identical Objects
You can quickly select all nearby identical objects by a Double Left Click on an object.
|
| A forest of many different trees. Only one has been selected. | Double Left Click on a tree to select all the identical trees in the forest. |
 |
 |
|
Cloning Objects |
| You can easily clone single and multiple selected objects. If you have selected a group of objects they do not have to be the same type - you can select scenery objects and scenery splines. |
|
|
|||||||||||
|
|||||||||
The Info Palette |
|
 |
|
||||||||||
The components of the Info Palette are identified in the image below.
 |
Each of the small arrowhead icons will open the palette to display more information and some controls. |
|
||||||||||||||||||
Focus Info and Controls |
| The Focus shows the current position and height of the Cursor object. |
Open up the Focus by a Left Click on its arrowhead icon.
|
 |
|
|
Next to the z co-ordinate is a small white down arrowhead. Left Click on the arrowhead to open its menu.
 |
There is only one option in the sub-menu. Use Height for Brush
|
Asset Name Menu |
You must have an object (or objects) selected for a name to be shown and for this menu to be available.
| If more than one object has been selected then the name and position data shown will be for the last selected object. If different objects (with different kuid codes) have been selected then a count of the additional objects will be added. The (+2) shown in the object name in the image on the left indicates that 2 additional different objects are in the group of selected objects. |
Next to the objects name is a small white Down Arrowhead. Left Click on the arrowhead to open its menu.
 |
The menu options are:-
|
Position Info and Controls |
You must have an object (or objects) selected for the position data to be shown and edited. Open up the position data by a Left Click on its Pos: arrowhead icon.
 |
The position of the selected object (or the last object if more than one is selected) is shown in the x, y and z text boxes. These values can be edited to move the object or objects to a new position but CARE will be needed.
|
Next to the z co-ordinate is a small white down arrowhead. Left Click on the arrowhead to open its menu.
 |
There is only one option in the sub-menu. Use Height for Brush
|
Rotation Info and Controls |
You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by a Left Click on its Rot: arrowhead icon.
 |
The rotational orientation of the selected object (or the last object if more than one is selected) is shown in the r, p and y text boxes (the letters stand for Roll, Pitch and Yaw). These values can be edited to rotate the object or objects in 3D space BUT not all objects can be rotated in certain directions.
|
|
|||||||||||||||||||||||||||||||||||
Layer Info and Controls |
You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by a Left Click on its Layer: arrowhead icon.
|
 |
This will show the:-
|
 |
If multiple objects from different layers have been selected then no layer name will be shown in the Layer and Binding boxes. Instead they will be left "blank" as shown in the image on the left. Both boxes can still be opened to assign layers to objects.
|
Assigning Objects to a Different Layer |
A selected object or group of selected objects can be assigned to a different layer. If multiple objects have been selected then they do not have to all be in the same layer.
 |
|
|||||||||||
Once a target layer has been selected then the Select Layer button, which sets the Active Layer, may become active.
|
|
||||||||||
Assigning Objects to a Binding Layer |
| The Binding Layer, or Bound Layer as it is also called, is a tool used in the development of a route or session. It allows you to temporarily assign an object to a second layer while it is still in its original layer. The object will then take on the properties (Locked or Unlocked, Hidden or Visible) of both layers. |
|
|
|||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||
 |
|
|||||||||||
| As an example, the image below shows what you will see for a single object that has had:- | |||||||||
 |
|
||||||||
 |
More information on creating, editing and using Layers can be found on the Trainz Wiki at:- |
Trainz Wiki
 |
More Tutorials and Guides to Using Trainz |
This page was created by Trainz user pware in January 2023 and was last updated as shown below.