CCG/Example: Html-Asset
From TrainzOnline
< CCG(Difference between revisions)
(New page: ==HTML-Asset== ===Directory Structure=== A typical asset of this kind has the following File\Directory Structure: Image:CCG_html_asset_dir1.jpg]] ===Required Files=== '''config.txt''...) |
|||
| (One intermediate revision by one user not shown) | |||
| Line 5: | Line 5: | ||
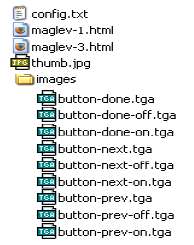
A typical asset of this kind has the following File\Directory Structure: | A typical asset of this kind has the following File\Directory Structure: | ||
| − | Image:CCG_html_asset_dir1.jpg]] | + | [[Image:CCG_html_asset_dir1.jpg]] |
| Line 60: | Line 60: | ||
the mainline. Next time try and stay off the mainline!</font>" | the mainline. Next time try and stay off the mainline!</font>" | ||
| − | msg-done-shunting"<font color=#000000 size=4>Consist assembled successfully, take train out of | + | msg-done-shunting "<font color=#000000 size=4>Consist assembled successfully, take train out of |
yard onto the NW branchline as described in the instructions.</font>" | yard onto the NW branchline as described in the instructions.</font>" | ||
} | } | ||
Latest revision as of 16:27, 9 June 2011
Contents |
[edit] HTML-Asset
[edit] Directory Structure
A typical asset of this kind has the following File\Directory Structure:
[edit] Required Files
config.txt - The config file for the asset.
thumb.jpg - The thumbnail image for this asset. A 240x180 jpeg.
maglev-1.html, maglev-3.html - The HTML pages to be used in-game.
various button.....tga - Image file used in the index.html HTML pages.
Config.txt File Listing
username "testHTML Asset"
kind "html-asset"
kuid <kuid:171456:100036>
trainz-build 2.9
category-class "YH"
category-region "00"
category-era "2010s"
description "Test Html asset based on the Maglev models. "
string-table
{
html-pages-button "<a href='$0'><img src='$1' mouseover='$2' width=40 height=40></a>"
html-pages-button-disabled "<img src='$0' width=40 height=40>"
html-pages-button-prev "<a href='live://pages/ prev'><img src='images/button-prev.tga'
mouseover='images/button-prev-on.tga' width=40 height=40></a>"
html-pages-button-prev-disabled "<img src= 'images/button-prev-off.tga' width=40 height=40>"
html-pages-button-next "<a href= 'live://pages/next'><img src='images/button-next.tga'
mouseover='images/button-next-on.tga' width=40 height=40></a>"
html-pages-button-next-disabled "<img src= 'images/button-next-off.tga' width=40 height=40>"
html-pages-button-done "<a href='live://pages/done'><img src='images/button-done.tga'
mouseover='images/button-done-on.tga' width=40 height=40></a>"
html-pages-button-done-disabled "<img src= 'images/button-done-off.tga' width=40 height=40>"
html-page-0 "maglev-1"
html-page-2 "maglev-3"
msg-error-derailment "<font color=#000000 size=4><b>Failed Session!</b><br>Derailment detected,
tutorial session terminated!</font>"
msg-error-mainline "<font color=#000000 size=4><b>Failed Session!</b><br>You strayed out onto
the mainline. Next time try and stay off the mainline!</font>"
msg-done-shunting "<font color=#000000 size=4>Consist assembled successfully, take train out of
yard onto the NW branchline as described in the instructions.</font>"
}
thumbnails
{
0
{
image "thumb.jpg"
width 240
height 180
}
}
[edit] HTML File Listing
File.html (the html file is of this form)
<html>
<body>
<img src = "traffic.jpg">
</body>
</html>
[edit] Download this asset
This asset is available for download from the TRS2006 website at:
http://files.auran.com/TRS2006/Downloads/Example_Download.zip