The information in this Wiki Page applies to TANE, TRS19, Trainz Plus and TRS22. This page describes how to configure the Message Popup Rule.
|
|
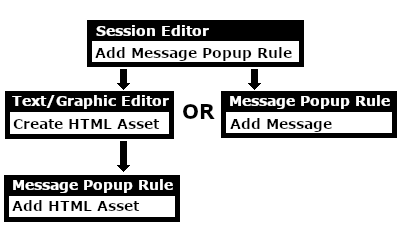
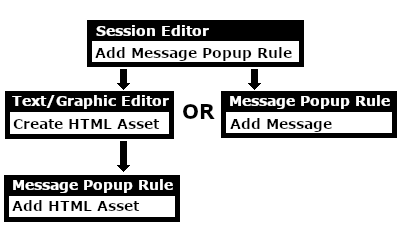
Workflow Diagram
 |
 |
For more information on creating a HTML Asset see the Trainz Wiki Page at:-
|
|
 |
The Message Popup Rule is a Trainz Session Rule that creates onscreen messages for users in Driver Mode. |
The Message Popup Rule is added to a Session and configured using the  Session Editor in Surveyor. The rule will open a browser window on the screen in Driver Mode that will remain on the screen until it is closed by the user or by another rule. Session Editor in Surveyor. The rule will open a browser window on the screen in Driver Mode that will remain on the screen until it is closed by the user or by another rule. |
There are three ways the message window can be created:-
Options: Choose one of:- |
 |
with a Custom Message - the quickest and easiest method, OR |
 |
with a HTML (Web) Page - the most complicated method but it often gives the best results, OR |
 |
with a String Table Message |
|
Using a Custom Message
The settings shown in this example will direct Trainz to load the message from text entered in the Custom Message box.
 |
The custom message popup created by the example shown above |
 |
To find additional graphic icons that can be added to the Message Popup window, use Content Manager and set a Custom Filter to search for:-
 |
Category select Texture- Not Environmental |
 |
Name type icon |
 |
On Download Station select True |
| Not all those shown will be suitable. Double Left Click on a possible icon to display its details before downloading |
|
|
 |
For information on how to create your own Message Popup Icons, see the Trainz Wiki Page at:-
|
Using a HTML Page
The settings shown in this example will direct Trainz to load the message from a HTML file in a HTML asset.
|
 |
Settings: Shown in the example above:-
 A pre-defined HTML page (advanced) A pre-defined HTML page (advanced) |
 Pause game while message is displayed - this will halt the game play until the window is closed. This may be needed if you have a long introductory HTML information page, otherwise leave unchecked Pause game while message is displayed - this will halt the game play until the window is closed. This may be needed if you have a long introductory HTML information page, otherwise leave unchecked |
 Close previous message popup windows - this is usually a good idea unless you want multiple message windows open Close previous message popup windows - this is usually a good idea unless you want multiple message windows open |
 Message location: Top left of the screen has been chosen as the location for the message window. Other positions are Top right, Bottom left and Bottom right Message location: Top left of the screen has been chosen as the location for the message window. Other positions are Top right, Bottom left and Bottom right |
 HTML Asset: General Purpose Session HTML one of the HTML assets installed with Trainz HTML Asset: General Purpose Session HTML one of the HTML assets installed with Trainz |
 HTML Page: right_away.html which is a HTML file inside the General Purpose Session HTML asset HTML Page: right_away.html which is a HTML file inside the General Purpose Session HTML asset |
 HTML Wave: General Purpose Session HTML HTML asset contains the optional sound file to be played HTML Wave: General Purpose Session HTML HTML asset contains the optional sound file to be played |
 Wav Name: all-aboard.wav is the optional sound file to be played Wav Name: all-aboard.wav is the optional sound file to be played |
 Autoplay Wav - the sound will be played when the page is displayed Autoplay Wav - the sound will be played when the page is displayed |
|
|
Using a String-Table Message
The settings shown in this example will direct Trainz to load the message from text stored in the config.txt string table of a specified HTML asset.
 |
 |
Notes:
|
 |
The config.txt file of the HTML asset must have a string-table container which holds all the text messages to be displayed |
 |
The string-table token is the "tag" which identifies the message text in the config.txt file |
|
|
|
 |
Settings: Shown in the example above:-
 A pre-defined string-table entry from a HTML asset (advanced) A pre-defined string-table entry from a HTML asset (advanced) |
 Pause game while message is displayed - game play will not be paused Pause game while message is displayed - game play will not be paused |
 Close previous message popup windows - this is usually a good idea unless you want multiple message windows open Close previous message popup windows - this is usually a good idea unless you want multiple message windows open |
 Message location: Top left of the screen has been chosen as the location for the message window. Other positions are Top right, Bottom left and Bottom right Message location: Top left of the screen has been chosen as the location for the message window. Other positions are Top right, Bottom left and Bottom right |
 HTML Asset: General Purpose Session HTML one of the HTML assets installed with Trainz HTML Asset: General Purpose Session HTML one of the HTML assets installed with Trainz |
 String Table Token: html_warning_late the string table token in the config.txt file of the General Purpose Session HTML asset contains the message to be displayed String Table Token: html_warning_late the string table token in the config.txt file of the General Purpose Session HTML asset contains the message to be displayed |
 HTML Wave: General Purpose Session HTML HTML asset contains the optional sound file to be played HTML Wave: General Purpose Session HTML HTML asset contains the optional sound file to be played |
 Wav Name: all-aboard.wav is the optional sound file to be played Wav Name: all-aboard.wav is the optional sound file to be played |
 Autoplay Wav - the sound will be played when the page is displayed Autoplay Wav - the sound will be played when the page is displayed |
|
|
For example, the config.txt file of the asset General Purpose Session HTML contains the following:-
string-table
{
html_warning_late "You are running late!"
}
...which will produce the message "You are running late!" from the Message Popup Rule settings shown above.
 |
There are other HTML message window rules that are alternatives to the Message Popup rule. A few possibilities are:-
|
Trainz Wiki
 |
More Tutorials and Guides to Using Trainz
|
|
 |
Related Links
|
|
This page was created by Trainz user pware in April 2018 and was last updated as shown below.