How to Create a HTML Asset
m (→Sound Files) |
(→Folders) |
||
| Line 210: | Line 210: | ||
==='''Folders'''=== | ==='''Folders'''=== | ||
| + | Folders are a optional ''file management method'' in all Trainz Assets. Their sole purpose is to make the management of large numbers of files easier or to group similar files together. They have no effect on the operation or appearance of the asset. | ||
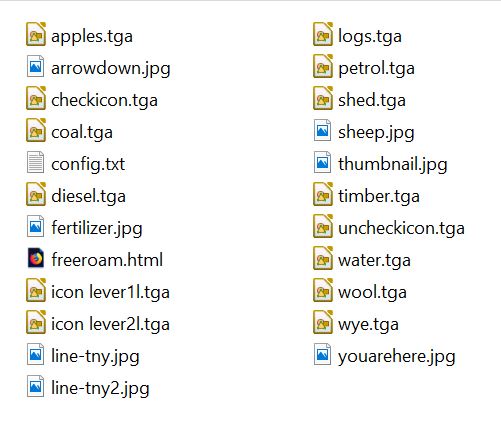
| − | + | If your HTML asset has just a small number of files then folders will not be needed and all the files can be placed in the main asset ''root'' folder as shown below. | |
| + | |||
| + | <table> | ||
| + | <tr> | ||
| + | <td>[[file:HTMLFolderView3.JPG]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | More complicated HTML assets can have hundreds of files. In these cases adding folders to the asset can make managing them far easier. | ||
| + | |||
| + | '''Example 1: A Single Complex Session''' | ||
| + | |||
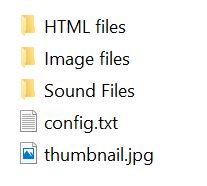
| + | In this example, a single session has many different HTML, graphics and sound files which have been grouped together in separate folders. | ||
| + | |||
| + | <table> | ||
| + | <tr> | ||
| + | <td>[[file:HTMLFolderView2.JPG]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | In this example, a set of folders have been added to group the files into their different types. The '''config.txt''' and '''thumbnail.jpg''' files that describe the HTML asset have been left in the ''root'' folder. | ||
| + | |||
| + | '''Example 2: Multiple Sessions Sharing a Common HTML Asset''' | ||
| + | |||
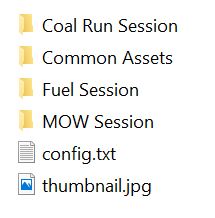
| + | In this example, three different sessions are using the same HTML asset. HTML, graphics and sound files which have been grouped together in separate folders. | ||
| + | |||
| + | <table> | ||
| + | <tr> | ||
| + | <td>[[file:HTMLFolderView1.JPG]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | In this example, a folder has been added for each of the different sessions. Each folder contains the HTML, graphics and sound files for that session. The '''config.txt''' and '''thumbnail.jpg''' files that describe the HTML asset have been left in the ''root'' folder. | ||
==='''Adding the Asset to a Session'''=== | ==='''Adding the Asset to a Session'''=== | ||
Revision as of 17:07, 26 May 2018
Contents |
HTML assets
HTML assets contain the text information, graphic images and sounds (those that are not built into locos and other assets) that can be displayed and played during a session.
HTML assets in TANE consist of several parts:-
- a config.txt file which is mandatory
- one or more graphic files of type .jpg, .tga, .png, .bmp. One of these must be the asset thumbnail.
- (optionally) one or more HTML formatted text files of type .htm, .html
- (optionally) one or more sound files of type .wav
- (optionally) one or more folders
Config.txt
A standard config.txt text file that must include the following tags:-
- kind set to "html-asset"
- username set to the page title or name
- kuid a unique ID code
- thumbnails set to a 240 by 180 pixel JPG image
While not mandatory, the following tag is useful:-
- category-class set to "YH"
An example (the order of the "tags" is not important):-
kuid <kuid:45176:100207>
username "TGR Fingal Line 1955 - Mixed Goods Sessions HTML"
trainz-build 4.5
kind "html-asset"
description "HTML data for TGR Fingal Line 1955 Conara Mixed Goods Sessions - all versions"
category-class "YH"
thumbnails
{
0
{
image "thumbnail.jpg"
width 240
height 180
}
}
- The <kuid> is unique to every asset which is why it is not advisable to select your own. This will be automatically generated by the Content Manager program when a new asset is created.
- The username is your name for the asset and the name that other users will see. It is advisable to make it compact and meaningful.
- The trainz-build identifies the minimum Trainz version for this asset. A list of asset trainz-build numbers and their corresponding Trainz versions can be found at "Trainz-build"_number
- The kind identifies the type of asset and the types of files that Trainz will expect to find in the asset. It also tells Trainz how to render and error check the asset. A list of asset kinds can be found at KIND Hierarchy
- The category-class identifies the intent of the asset and is important in classifying it for filtering and searching. A list of category classes can be found at Category-class
- The description provides more detail than the username.
- The thumbnails is the preview image of the asset shown by the Content Manager program and the Web version of the DLS. Information on thumbnails can be found at Thumbnails
Graphic Files
Supported Image Formats:
There are some differences in the graphic files supported between TANE HTML and Web HTML.
| Graphic Format |
TANE | Web | Main Points | Recommendation |
| GIF | not supported | supported | Do not use | |
| JPG | supported | supported |
|
Avoid if possible |
| BMP | supported | supported |
|
Avoid |
| PNG | supported | supported |
|
Use if compatibility with older Trainz versions is NOT needed |
| TGA | supported | not supported |
|
Use if compatibility with older Trainz versions is needed |
The above are not the only image file formats supported by TANE but those unlisted formats are not common and are not usually recommended.
For Trainz HTML pages displayed on the screen during gameplay, the most commonly used image formats seem to be JPG and TGA. However, if you are going to test your pages on a standard web browser before testing them in TANE (a method that will save both time and frustration) be aware that TGA format files will not be visible in the web browser.
There must be at least one image in the asset - the thumbnail. It must be:-
- JPG format.
- 240 pixels wide by 180 pixels tall.
- It does not have to be named thumbnail.jpg as long as the name used is in the Thumbnails container in the config.txt file.
TGA File Compression:
While TANE supports compressed TGA format files, the current advice is NOT to use compression when saving images in this format.
 |
|
JPG Files:
JPGs are still the most widely used image format for web pages and all Trainz versions support this format. Its main problem is that it uses a "lossy" compression method - so image data is thrown away or deleted every time a JPG image is saved. If you are constantly loading, editing and then saving the same JPG image, then the quality of the image will suffer.
The best way to use JPGs is to:-
- keep the original image in a lossless format such as PNG or TGA
- if editing, save the edited image in a lossless format
- when editing has finished, export the completed image as a JPG
Transparency Issues:
Transparencies in images are essentially colours or layers that are rendered invisible when the image is displayed. This makes them transparent so the colour, pattern or image that is behind the image, such as the colour of the background page, can be seen through the image.
Transparencies are also called Alpha Channels.
The image shown below is the Message Popup browser window from a TANE Session. The two images it contains are from the same original image but displayed in two different image formats.
 |
- The STOP sign on the left has been exported as a JPG which has no transparency (or alpha channel) so the image background is shown as a colour, in this case white.
- The STOP sign on the right has been exported as a TGA with its background layer saved as an Alpha Channel which is rendered transparent and the background colour of the screen shows through.
Image file formats with transparencies or alpha channels that are supported by TANE are PNG and TGA.
Graphics Software
There is a wide variety of graphical software applications available that would be suitable for creating TANE ready images, both commercial and freeware.
The minimum requirements for a suitable graphics package for use in creating TANE HTML assets would be:-
- load and save (or export) images in JPG and either TGA or PNG formats
- support for an alpha channel
"Nice to have" features would include:-
- support for layers
- text editing
HTML Files
Under construction
HTML Editors
TANE does not use standard HTML so it would be best to avoid any HTML dedicated editors, especially those that use a graphical interface that allows you to move objects such as images around the screen. Likewise applications programs such as word processors and desktop publishers that can create web pages will create HTML source code that is far too complex for TANE.
Simple text editors, such as MS Notepad supplied with MS Windows or TextEdit on MacOS, will work well but will require you to do a lot of typing and they will not perform any error checking.
More advanced text editors are available that are "HTML aware" and will recognise HTML "tags" making it easier to enter the tags and to check for their completeness.
Some suitable freeware examples are:-
- MS Windows
- Notepad++
- Atom
- MacOSX
- Atom
Sound Files
Audio files can be added into HTML assets to play sounds when the HTML page is displayed on the screen. Examples would include conductor whistles and "all aboard" calls, etc. The sound is stored as a separate file in the Trainz HTML asset.
Audio Specifications
Audio files must be recorded using, or converted to:-
- 8 or 16 bit sample sizes
- 22kHz (22,050Hz) or 44kHz (44,100Hz) sample rate
- Mono, stereo or surround format
...and saved using
- Uncompressed WAV format PCM
Care must be taken when deciding which of the available options (8 or 16 bit, sample rate, mono or stereo) is to be used for the sound. The highest settings (16 bit, 44kHz, surround) will also produce significantly larger file sizes and often for no noticeable improvements in sound quality. For a short simple sound, such as a telegraph bell or a conductors whistle, much lower settings would be more suitable.
Audio Software
The main requirement for audio editing software is that it must be able to save sound files in the WAV file format and meet the specifications listed above.
A suitable freeware audio editing software would be:-
- Audacity for both MacOSX and Windows
Folders
Folders are a optional file management method in all Trainz Assets. Their sole purpose is to make the management of large numbers of files easier or to group similar files together. They have no effect on the operation or appearance of the asset.
If your HTML asset has just a small number of files then folders will not be needed and all the files can be placed in the main asset root folder as shown below.
 |
More complicated HTML assets can have hundreds of files. In these cases adding folders to the asset can make managing them far easier.
Example 1: A Single Complex Session
In this example, a single session has many different HTML, graphics and sound files which have been grouped together in separate folders.
 |
In this example, a set of folders have been added to group the files into their different types. The config.txt and thumbnail.jpg files that describe the HTML asset have been left in the root folder.
Example 2: Multiple Sessions Sharing a Common HTML Asset
In this example, three different sessions are using the same HTML asset. HTML, graphics and sound files which have been grouped together in separate folders.
 |
In this example, a folder has been added for each of the different sessions. Each folder contains the HTML, graphics and sound files for that session. The config.txt and thumbnail.jpg files that describe the HTML asset have been left in the root folder.
Adding the Asset to a Session
Under Construction
Trainz Creation Tutorials:
Related Session Creation Tutorials: